Какое правильное разделение файлов в БЭМ? — Хабр Q&A
каком файле мы прописываем стили для .wrapper ? Поскольку это не блок, я так понимаю, что создавать файл не надо и стили надо прописывать просто в начале main.scss ?
Почему не блок? Он вполне может быть блоком без смыслового функционала. Оберточный. Так же через него, через его элементы позиционируются вложенные в него блоки.
2) В каком файле прописывать стили для header, footer, section-1, section-2 ? Они не являются блоками по БЭМ, насколько я понимаю, значит ли это что их надо описывать в main.scss или все таки надо создавать отдельный файл под стили для каждой секции ?
Если вы имеете ввиду теги, то это не одобряется БЭМ. БЭМ оперирует только классами. теги стилизуются через них же. Это сделано для атомизации проекта и легкого переноса блоков из проекта в проект.
Если нам надо изменить это свойство у одного блока, соответственно придется менять и у всех остальных, находящихся в section-1.
Блоки не должны влиять друг на друга, это основопологающая идея БЭМ. Если блоки связаны или влияют друг на друга это уже не БЭМ, а что-то похожее на него. Так же внутри блока следует избегать использования каскада и наследования, это может внести дополнительную путаницу и увеличить связанность блока.
Придется лезть в файл каждого блока и менять свойства, что не слишком удобно, особенно если блоков много
Это вполне удобно и это и есть БЭМ. Ты не лазишь по огромному файлу со стилями, а идешь в маленький конкретный файл где все находится перед глазами.
это не спасает нас от огромного дублирования кода
От дублирования кода спасают миксы. Читайте про них здесь
5) Правильная практика — помещать все медиа запросы, относящиеся к блоку в файл с версткой этого блока, или должен быть отдельный файл под все медиа -запросы ?
медиа-запросы изменяющие геометрию блока должны находиться в родительском блоке в его элементах. Сам блок не может изменять свою геометрию за это отвечает файл стилей элемента родительского блока. Соответственно, если мы будем изменять размер блока через медиа запрос, то это делается через элемент родительского блока.
Сам блок не может изменять свою геометрию за это отвечает файл стилей элемента родительского блока. Соответственно, если мы будем изменять размер блока через медиа запрос, то это делается через элемент родительского блока.
<head> <div> </div> </head>
Соответственно блок класса .block c примиксованным классом .head__block является элементом блока .head и можно менять его геометрию и позиционирование через класс .head__block используя медиазапросы например. Естественно элемент head__block с медиазапросами будет храниться в блоке head и лежать в его подпапке с элементами.

Если где-то не согласны или я ошибся пишите в комментарии обсудим.
Ответ написан
1) можно создать отдельный файл для сетки и прописать там. Если нет сетки то сделать его page__wrapper.
класс page повешать на боди
2) сделать их блоками по бем. Вообще это и есть блоки в твоем примере. Все что внутри лучше сделать элементами и выносить в блоки только если нужно переиспользовать еще где то.
4) для этого можно сделать файлик с базовыми стилями
5) все что относится к блоку в его файле
Ответ написан
Я обычно разделяю так: ———> сделаю на примере синтаксиса sass
main.sass --------> файл где хранятся глобальные стили(импорты, body, wrapper(центровщик) и тд. var.sass -------> переменные с цветами, размерами которые импортируются в main.sass /blocks/*.sass ------> подпапка в которой хранятся все блоки. blocks/header.sass ------> хранятся общие стили для блока header, с позиционированием элемента logotype. blocks/logotype.sass -----> общие стили для логотипа без позионирования блока
А теперь самый главный момент который я поняла, такие вещи подходят когда вы делаете большой, сложно компонентый проект, если вы разрабатываете мелкий корпоративный сайт или лендинг, можно смело «рубить сайт» на отдельные крупные блоки(header,footer,section) — а элементы\блоки, повторяющиеся много раз как logotype выносить в main.sass.
Ответ написан
1. Общий файл стилей либо файл other.scss. Не столь важно ибо на выходе должен быть один файл стилей
Общий файл стилей либо файл other.scss. Не столь важно ибо на выходе должен быть один файл стилей
3. Порядок элементов можно изменить добавив класс с соответствующим свойством нужному элементу например класс с модификатором _order. Модификаторы пишут рядом с основными стилями блока
4. font-size задавайте только там, где меняется шрифт. Если не хотите дублирования используйте extend в scss
5. Я предпочитаю хранить медиазапросы в том же файле где стили блока, в самом конце
В целом это все условности, нужно делать так чтоб бы было удобно и интуитивно понятно потом редактировать не только вам, но и другому человеку
Ответ написан
Мы разрабатываем под WordPress по методологии БЭМ и придерживаемся следующих правил:

2) Под каждый блок создаётся своя папка
3) В зависимости от блока у него может отсутствовать JS, CSS, файл инициализации или темплейта, например, у блока «Анимация» нет темплейта, но есть CSS и JS.
4) Для нативных тегов HTML без классов есть отдельный блок Component, в котором прописываются стили, например, для типографики
Конкретно по вашим вопросам:
1,2) header, footer и wrapper — должны быть или отдельными блоками, тогда вам нужно в header прописать класс header, а в footer прописать класс footer, либо должны быть элементами более общего блока, например, layout, тогда будет файл layout.css в котором вы пропишите стили для header, footer, wrapper.
3) Блокам block2 и block3 миксуются классы section1__block2 и section1__block3 и css прописывается только блоку section1
4) Можно, и даже нужно, если это исключает дублирование кода, но таким образом вы создаёте зависимость одних компонентов от других (это может быть как хорошо, так и плохо, в зависимости от архитектуры вашего кода).
 Вообще БЭМ — это не про жёсткие правила
Вообще БЭМ — это не про жёсткие правила5) Медиа-запросы должны быть частью блока «Сетка с колонками». Все остальные блоки помещаются в эту сетку при необходимости.
Ответ написан
Стоит ли разделять CSS и JS на более мелкие
При изучении основ сайтостроения, учат все стили и js-код выносить в отдельные файлы. И, как правило, всё кучей пишется в один большой файл.
В bitrix, как, наверное, и в любой другой CMS, у каждого модуля есть свои собственные js и css файлы. Тут это всё крайне логично, особенно, в случае с подключаемыми модулями. Это скорее следствие реализуемого в той или иной степени иерархического MVC, то есть независимости друг от друга различных частей приложения.
Это заставило меня задуматься, а на сколько лучше(и вообще лучше ли) разбить css и js файлы на более мелкие и подключать в соответствующих разделах.
Возникает два вопроса: “как?” и “зачем?”. Давайте по порядку.
Как?
У нас в ClickON CMS эта возможность есть, но делается это путем передачи дополнительного параметра с указанием имени файла. Вариант неплохой, но я ищу идеальный, чтобы всё само по умолчанию подключалось.
Я навскидку предлагаю два способа подключения “своих” файлов к скрипту.
Первый.
Создавать файлы с одинаковыми названиям в папках со скриптами.
Мы создаем в папке с вызываемым скриптом файлы style.css и script.js. При подключении стилей и javascript’ов в head, проверяем в папке с текущем вызываемым скриптом наличие этих самых файлов и если они там есть, то подключаем их.
Второй.
Создаем в папке, где у нас лежат css и js скрипты файлы с названием папки в которой лежит исполняемый в данный момент скрипт.
Так например, если мы сейчас находимся в clickon/catalog/, то при подключении стилей и js, мы проверяем наличие файлов /css/catalog. css и /js/catalog.js, и если они там присутствуют, то подключаем.
css и /js/catalog.js, и если они там присутствуют, то подключаем.
Второй способ лично мне нравится больше, потому, что ничего лишнего в папках и все стили и js лежат в одном месте.
Зачем?
Возможно, для маленького сайта это и бессмысленно.
Если основные стили макета вынести в отдельный файл, а стили необходимые только в каком-то определенном разделе, подключать только в этом разделе, то можно освободить текущую страницу от ненужных строчек кода. Тоже и с js.
Например, есть магазин с интересной версткой каталога с css на 1000+ строк и js на 200+ строк.
Но зачем нам стили верстки каталога на главной странице? То есть, мы убираем ненужные здесь строки кода и получаем меньшие по объёму файлы. В реалиях современных скоростей интернета это, наверное, не так важно, но перфекционисты будут немного рады.
Если разобрать все стили и js по разделам, то будет проще разбираться с кодом в случае правок. То есть ты правишь не общий файл, где всё в кучу навалено, а конкретный файл, соответствующий разделу.
То есть ты правишь не общий файл, где всё в кучу навалено, а конкретный файл, соответствующий разделу.
И, наконец, можно давать одинаковые имена классов не боясь затереть стили других разделов или получить нежелательные события из js. Это удобно при доработке чужих сайтов или при командной работе над одним проектом, когда ты можешь и не знать, что где-то уже есть такой класс или к этому классу прописано какое-то событие.
Получается своего рода инкапсуляция css и js файлов.
Вот такая гипотеза. Хочется получить мнения целесообразности такого подхода.
Изоляция CSS ASP.NET Core Blazor
Редактировать
- Статья
- 13 минут на чтение
Дэйв Брок
В этой статье объясняется, как изоляция CSS распространяется на компоненты CSS и Razor, что может упростить CSS и избежать конфликтов с другими компонентами или библиотеками.
Изолируйте стили CSS для отдельных страниц, представлений и компонентов, чтобы уменьшить или избежать:
- Зависимости от глобальных стилей, которые могут быть сложными в обслуживании.
- Конфликты стилей во вложенном содержимом.
Включить изоляцию CSS
Чтобы определить специфичные для компонента стили, создайте файл .razor.css , имя которого совпадает с именем файла .razor для компонента в той же папке. Файл .razor.css представляет собой файл CSS с областью действия 9.0040 .
Для компонента Example в файле Example.razor создайте файл рядом с компонентом Example.razor.css . Файл
Файл Example.razor.css должен находиться в той же папке, что и компонент Example ( Example.razor ). Базовое имя файла » Example » имеет значение , а не с учетом регистра.
Страницы/Пример.razor :
@page "/example"Пример CSS с областью действия
Страницы/Пример.razor.css :
h2 {
коричневый цвет;
семейство шрифтов: Tahoma, Geneva, Verdana, без засечек;
}
Стили, определенные в Example.razor.css , применяются только к визуализированному выводу компонента Example . Изоляция CSS применяется к элементам HTML в соответствующем файле Razor. Любые объявления CSS h2 , определенные где-либо в приложении, не конфликтуют со стилями компонента Example .
Примечание
Чтобы гарантировать изоляцию стилей при объединении, импорт CSS в блоки кода Razor не поддерживается.
Объединение изоляции CSS
Изоляция CSS происходит во время сборки. Blazor переписывает селекторы CSS, чтобы они соответствовали разметке, отображаемой компонентом. Переписанные стили CSS объединяются и создаются как статический актив. Ссылка на таблицу стилей находится внутри тега (расположение содержимого ). Следующие Элемент по умолчанию добавляется в приложение, созданное из шаблонов проектов Blazor, где заполнитель {ИМЯ СБОРКИ} — это имя сборки проекта:
Следующий пример взят из размещенного приложения Blazor WebAssembly Client . Имя сборки приложения — BlazorSample.Client , а добавляется шаблоном проекта Blazor WebAssembly при создании проекта с параметром Hosted ( -ho|--hosted с помощью .NET CLI или флажка ASP.NET Core Hosted с помощью Visual Studio):
Client.styles.css" rel="stylesheet">
В связанном файле каждый компонент связан с идентификатором области. К каждому стилизованному компоненту добавляется HTML-атрибут в формате b-{STRING} , где заполнитель {STRING} представляет собой строку из десяти символов, сгенерированную платформой. Идентификатор уникален для каждого приложения. В рендере Компонент Counter , Blazor добавляет идентификатор области к элементу h2 :
Файл {ИМЯ СБОРКИ}.styles.css использует идентификатор области для группировки объявления стиля с его компонентом. В следующем примере представлен стиль для предыдущего элемента :
/* /Pages/Counter.razor.rz.scp.css */
h2[b-3xxtam6d07] {
коричневый цвет;
}
Во время сборки пакет проекта создается в соответствии с соглашением obj/{КОНФИГУРАЦИЯ}/{ЦЕЛЕВАЯ РАМКА}/scopedcss/projectbundle/{ИМЯ СБОРКИ}.bundle. , где заполнители: scp.css
scp.css
-
{КОНФИГУРАЦИЯ}: конфигурация сборки приложения (например,Отладка,Выпуск). -
{ЦЕЛЕВАЯ РАМКА}: Целевая платформа (например,net6.0). -
{ИМЯ СБОРКИ}: имя сборки приложения (например,BlazorSample).
Поддержка дочерних компонентов
По умолчанию изоляция CSS применяется только к компоненту, который вы связываете с форматом {ИМЯ КОМПОНЕНТА}.razor.css , где заполнитель {ИМЯ КОМПОНЕНТА} обычно является именем компонента. Чтобы применить изменения к дочернему компоненту, используйте псевдоэлемент ::deep для любых дочерних элементов в файле .razor.css родительского компонента. Псевдоэлемент ::deep выбирает элементы, которые являются потомками сгенерированного идентификатора области действия элемента.
В следующем примере показан родительский компонент с именем Parent и дочерний компонент с именем Child .
Страницы/Parent.razor :
@page "/parent"
<дел>
Родительский компонент
<Ребенок/>
Shared/Child.razor :
Дочерний компонент
Обновить объявление h2 в Parent.razor.css с псевдоэлементом ::deep для обозначения объявления стиля h2 должно применяться к родительскому компоненту и его дочерним элементам.
Страницы/Parent.razor.css :
:: глубокий h2 {
красный цвет;
}
Стиль h2 теперь применяется к компонентам Parent и Child без необходимости создавать отдельный файл CSS с заданной областью действия для дочернего компонента.
Псевдоэлемент ::deep работает только с элементами-потомками. Следующая разметка применяет h2 стили для компонентов, как и ожидалось. Идентификатор области родительского компонента применяется к элементу div , поэтому браузер знает, что нужно наследовать стили от родительского компонента.
Страницы/Parent.razor :
Родитель
<Ребенок/>
Однако исключение элемента div приводит к удалению отношения потомков. В следующем примере к дочернему компоненту применяется стиль , а не .
Страницы/Родитель.razor :
Родитель
<Ребенок/>
Псевдоэлемент ::deep влияет на то, где атрибут области применения применяется к правилу. Когда вы определяете правило CSS в файле CSS с областью действия, область действия по умолчанию применяется к крайнему правому элементу. Например: div > a преобразуется в div > a[b-{STRING}] , где заполнитель {STRING} представляет собой строку из десяти символов, сгенерированную платформой (например, b-3xxtam6d07 ). Если вместо этого вы хотите, чтобы правило применялось к другому селектору, псевдоэлемент ::deep позволяет это сделать. Например,
Например, div ::deep > a преобразуется в div[b-{STRING}] > a (например, div[b-3xxtam6d07] > a ).
Возможность присоединения псевдоэлемента ::deep к любому элементу HTML позволяет создавать стили CSS с ограниченной областью действия, которые влияют на элементы, отображаемые другими компонентами, когда вы можете определить структуру отображаемых тегов HTML. Для компонента, отображающего тег гиперссылки ( ) внутри другого компонента, убедитесь, что компонент заключен в div (или любой другой элемент) и используйте правило ::deep > a для создания стиля, который применяется только к этому компоненту, когда родитель рендеринг компонента.
Важно
CSS с ограниченной областью действия применяется только к HTML-элементам , но не к компонентам Razor или вспомогательным функциям тегов, включая элементы с примененной вспомогательной функцией тегов, например .." /> .
Поддержка препроцессора CSS
Препроцессоры CSS полезны для улучшения разработки CSS за счет использования таких функций, как переменные, вложенность, модули, примеси и наследование. Хотя изоляция CSS изначально не поддерживает препроцессоры CSS, такие как Sass или Less, интеграция препроцессоров CSS не вызывает затруднений, если компиляция препроцессора происходит до того, как Blazor переписывает селекторы CSS в процессе сборки. Например, используя Visual Studio, настройте существующую компиляцию препроцессора как Задача «Перед сборкой » в проводнике средства выполнения задач Visual Studio.
Многие сторонние пакеты NuGet, такие как Delegate.SassBuilder , могут компилировать файлы SASS/SCSS в начале процесса сборки до того, как произойдет изоляция CSS, и дополнительная настройка не требуется.
Конфигурация изоляции CSS
Изоляция CSS предназначена для готовой работы, но обеспечивает настройку для некоторых расширенных сценариев, например, когда существуют зависимости от существующих инструментов или рабочих процессов.
Настройка формата идентификатора области
По умолчанию идентификаторы области используют формат b-{STRING} , где заполнитель {STRING} представляет собой строку из десяти символов, сгенерированную платформой. Чтобы настроить формат идентификатора области, обновите файл проекта до нужного шаблона:
В предыдущем примере CSS, сгенерированный для Example.razor.css меняет свой идентификатор области с b-{STRING} на custom-scope-identifier .
Используйте идентификаторы области для достижения наследования с файлами CSS с областью действия. В следующем примере файла проекта файл BaseComponent.razor.css содержит общие стили для компонентов. Эти стили наследует файл DerivedComponent.razor.css .
<Группа элементов>razor.css" CssScope="custom-scope-identifier" />
Используйте подстановочный знак ( * ) для совместного использования идентификаторов областей в нескольких файлах:
Изменение базового пути для статических веб-ресурсов
Файл scoped.styles.css создается в корне приложения. В файле проекта используйте свойство , чтобы изменить путь по умолчанию. Следующий пример помещает scoped.styles.css и остальные ресурсы приложения по пути _content :
_content/$(PackageId)
Отключить автоматическое объединение
Чтобы отказаться от того, как Blazor публикует и загружает файлы с заданной областью во время выполнения, используйте свойство DisableScopedCssBundling . При использовании этого свойства это означает, что другие инструменты или процессы несут ответственность за получение изолированных файлов CSS из
При использовании этого свойства это означает, что другие инструменты или процессы несут ответственность за получение изолированных файлов CSS из каталог obj , их публикация и загрузка во время выполнения:
true
Отключить изоляцию CSS
Отключить изоляцию CSS для проекта, установив для свойства значение false в файле проекта приложения:
false
Поддержка библиотеки классов Razor (RCL)
Изолированные стили для компонентов в пакете NuGet или библиотеке классов Razor (RCL) объединяются автоматически:
Приложение использует импорт CSS для ссылки на объединенные стили RCL. Для библиотеки классов с именем
ClassLibи приложения Blazor с таблицей стилейBlazorSample.styles.cssтаблица стилей RCL импортируется вверху таблицы стилей приложения:@import '_content/ClassLib/ClassLib.
 bundle.scp.css';
bundle.scp.css';
Связанные стили RCL не публикуются в качестве статического веб-ресурса приложения, которое использует стили.
Дополнительные сведения о RCL см. в следующих статьях:
- Использование компонентов ASP.NET Core Razor из библиотеки классов Razor (RCL)
- Повторно используемый пользовательский интерфейс Razor в библиотеках классов с ASP.NET Core
Дополнительные ресурсы
- Razor Pages CSS-изоляция
- Изоляция MVC CSS
Изоляция CSS упрощает использование CSS приложения, предотвращая зависимости от глобальных стилей и помогая избежать конфликтов стилей между компонентами и библиотеками.
Включить изоляцию CSS
Чтобы определить специфичные для компонента стили, создайте файл .razor.css , имя которого совпадает с именем файла .razor для компонента в той же папке. Файл .razor.css представляет собой файл CSS с областью видимости .
Для компонента Example в файле Example.razor создайте файл рядом с компонентом Example.razor.css . Файл Example.razor.css должен находиться в той же папке, что и .0033 Пример компонента ( Пример. бритва ). Базовое имя файла » Example » имеет значение , а не с учетом регистра.
Страницы/Пример.razor :
@page "/example"Пример CSS с областью действия
Страницы/Пример.razor.css :
h2 {
коричневый цвет;
семейство шрифтов: Tahoma, Geneva, Verdana, без засечек;
}
Стили, определенные в Example.razor.css , применяются только к визуализируемому выводу Пример компонента . Изоляция CSS применяется к элементам HTML в соответствующем файле Razor. Любые объявления CSS h2 , определенные где-либо в приложении, не конфликтуют со стилями компонента Example .
Примечание
Чтобы гарантировать изоляцию стиля при объединении, импорт CSS в блоки кода Razor не поддерживается.
Объединение изоляции CSS
Изоляция CSS происходит во время сборки. Blazor переписывает селекторы CSS, чтобы они соответствовали разметке, отображаемой компонентом. Переписанные стили CSS объединяются и создаются как статический актив. Ссылка на таблицу стилей находится внутри Тег wwwroot/index.html (Blazor WebAssembly) или Pages/_Host.cshtml (Blazor Server). Следующий элемент добавляется по умолчанию в приложение, созданное из шаблонов проектов Blazor, где заполнитель {ИМЯ СБОРКИ} — это имя сборки проекта:
Следующий пример взят из размещенного клиента Blazor WebAssembly 9.Приложение 0058. Имя сборки приложения — BlazorSample.Client , а добавляется шаблоном проекта Blazor WebAssembly, когда проект создается с помощью параметра Hosted ( -ho|--hosted с помощью . NET CLI или установите флажок ASP.NET Core Hosted с помощью Visual Studio):
NET CLI или установите флажок ASP.NET Core Hosted с помощью Visual Studio):
В связанном файле каждый компонент связан с идентификатором области. К каждому стилизованному компоненту добавляется HTML-атрибут формата 9.0033 b-<строка из 10 символов> . Идентификатор уникален и отличается для каждого приложения. В обработанном компоненте Counter Blazor добавляет идентификатор области к элементу h2 :
Файл {ИМЯ СБОРКИ}.styles.css использует идентификатор области для группировки объявления стиля с его компонентом. В следующем примере представлен стиль для предыдущего элемента :
/* /Pages/Counter.razor.rz.scp.css */
h2[b-3xxtam6d07] {
коричневый цвет;
}
Во время сборки пакет проекта создается с использованием соглашения obj/{CONFIGURATION}/{TARGET FRAMEWORK}/scopedcss/projectbundle/{ИМЯ СБОРКИ}. , где заполнители: bundle.scp.css
bundle.scp.css
-
{КОНФИГУРАЦИЯ}: конфигурация сборки приложения (например,Отладка,Выпуск). -
{ЦЕЛЕВАЯ РАМКА}: Целевая платформа (например,net6.0). -
{ИМЯ СБОРКИ}: Имя сборки приложения (например,BlazorSample).
Поддержка дочерних компонентов
По умолчанию изоляция CSS применяется только к компоненту, который вы связываете с форматом {ИМЯ КОМПОНЕНТА}.razor.css , где заполнитель {ИМЯ КОМПОНЕНТА} обычно является именем компонента. Чтобы применить изменения к дочернему компоненту, используйте псевдоэлемент ::deep для любых дочерних элементов в файле .razor.css родительского компонента. Псевдоэлемент ::deep выбирает элементы, равные 9.0039 потомков сгенерированного идентификатора области действия элемента.
В следующем примере показан родительский компонент с именем Parent и дочерний компонент с именем Child .
Страницы/Parent.razor :
@page "/parent"
<дел>
Родительский компонент
<Ребенок/>


 sass --------> файл где хранятся глобальные стили(импорты, body, wrapper(центровщик) и тд.
var.sass -------> переменные с цветами, размерами которые импортируются в main.sass
/blocks/*.sass ------> подпапка в которой хранятся все блоки.
blocks/header.sass ------> хранятся общие стили для блока header, с позиционированием элемента logotype.
blocks/logotype.sass -----> общие стили для логотипа без позионирования блока
sass --------> файл где хранятся глобальные стили(импорты, body, wrapper(центровщик) и тд.
var.sass -------> переменные с цветами, размерами которые импортируются в main.sass
/blocks/*.sass ------> подпапка в которой хранятся все блоки.
blocks/header.sass ------> хранятся общие стили для блока header, с позиционированием элемента logotype.
blocks/logotype.sass -----> общие стили для логотипа без позионирования блока bundle.scp.css';
bundle.scp.css';

 Например,
Например, 
 При использовании этого свойства это означает, что другие инструменты или процессы несут ответственность за получение изолированных файлов CSS из
При использовании этого свойства это означает, что другие инструменты или процессы несут ответственность за получение изолированных файлов CSS из  bundle.scp.css';
bundle.scp.css';
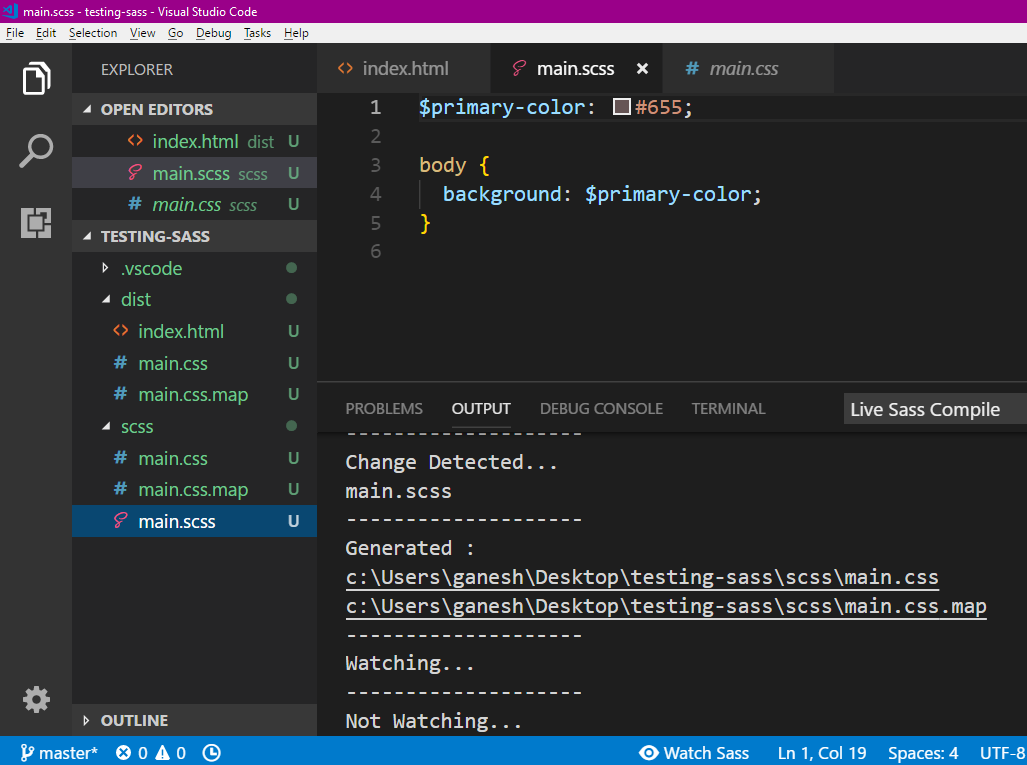
 Когда файл карты CSS (исходная карта) сочетается с новым редактированием локальных файлов в браузере Chrome (рабочие области) и автоматической перезагрузкой таблицы стилей, вы действительно получаете быстрый процесс редактирования в браузере.
Когда файл карты CSS (исходная карта) сочетается с новым редактированием локальных файлов в браузере Chrome (рабочие области) и автоматической перезагрузкой таблицы стилей, вы действительно получаете быстрый процесс редактирования в браузере.
 Настройка Sass
Настройка Sass 5 . Это все, что нужно для добавления файла карты (sourcemap) в ваш CSS.
5 . Это все, что нужно для добавления файла карты (sourcemap) в ваш CSS.
