html — Сделать так, чтобы блок div располагался поверх элемента object
Приветствую! Нужно сделать так, чтобы блок div (в данном случае текст) располагался поверх элемента object, делаю так , но ничего не получается
#layer {
z-index: 1;
position: absolute;
}
#flashob {
position: relative;
z-index: 0;
margin: 0 auto;
}<div>
<h2>text</h2>
</div>
<div>
<object classid="clsid:CAFEEFAC-0016-0000-FFFF-ABCDEFFEDCBA" codebase="http://java.sun.com/update/1.6.0/jinstall-6-windows-i586.cab#Version=6,0,0,0">
<param name="code" value="com.jscape.ftpapplet.FtpApplet.class">
<param name="archive" value="client.jar">
<param name="scriptable" value="false">
<param name="wmode" value="opaque">
<embed type="application/x-java-applet;version=1.6" code="com.jscape.ftpapplet. FtpApplet.class" archive="client.jar" name="anyclient-enterprise" scriptable="false" pluginspage="http://java.sun.com/products/plugin/index.html#download" wmode="opaque"></embed>
</object>
</div>
FtpApplet.class" archive="client.jar" name="anyclient-enterprise" scriptable="false" pluginspage="http://java.sun.com/products/plugin/index.html#download" wmode="opaque"></embed>
</object>
</div>- html
- css
2
#flashob {
position:relative;
}
#layer {
position:absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
}<div>
<object classid="clsid:CAFEEFAC-0016-0000-FFFF-ABCDEFFEDCBA" codebase="http://java.sun.com/update/1.6.0/jinstall-6-windows-i586.cab#Version=6,0,0,0">
<param name="code" value="com.jscape.ftpapplet.FtpApplet.class">
<param name="archive" value="client.jar">
<param name="scriptable" value="false">
<param name="wmode" value="opaque">
<embed type="application/x-java-applet;version=1. 6" code="com.jscape.ftpapplet.FtpApplet.class" archive="client.jar" name="anyclient-enterprise" scriptable="false" pluginspage="http://java.sun.com/products/plugin/index.html#download" wmode="opaque"></embed>
</object>
<div>
<h2>text</h2>
</div>
</div>
6" code="com.jscape.ftpapplet.FtpApplet.class" archive="client.jar" name="anyclient-enterprise" scriptable="false" pluginspage="http://java.sun.com/products/plugin/index.html#download" wmode="opaque"></embed>
</object>
<div>
<h2>text</h2>
</div>
</div><object>
<param name="wmode" value="transparent" />
<embed
wmode="transparent">
</embed>
</object>
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
позиционирование в CSS и HTML, relative, absolute, fixed, static, sticky
Свойство position помогает управлять расположением элементов на странице.
.element {
position: relative;
top: 10px;
}сместят элемент относительно своего исходного положения вниз на 10px.
Содержание
- Синтаксис
- Значения
- Координаты
- Абсолютное позиционирование
- Фиксированное позиционирование
- “Липкое” позиционирование
Синтаксис
position: static | absolute | relative | fixed | sticky | inheritСвойство может применяться вместе с указанием отступа от краев контейнера (левого, нижнего, правого, верхнего).
Например, создадим два контейнера, родительский (parent) – в синей рамке и дочерний (element) внутри него. Для дочернего элемента установим относительное позиционирование relative и сдвиги сверху и слева по 10px.
.element {
position: relative;
top: 10px;
left: 10px;
}Результат выполнения видно ниже.
See the Pen
position relative by Андрей (@adlibi)
on CodePen.
Значения
Свойство position может принимать следующие значения:
- static
- По умолчанию каждый элемент имеет положение
static, при котором он находится в обычном потоке страницы. Если установлено, то применениеleft,top,rightиbottomне имеет никакого воздействия. - absolute
- Элемент удаляется из потока документа, а другие блоки будут вести себя так, как будто его нет. Положение блока определяется значениями
top,right,bottom, иleft. Блок расположится как бы поверх всех элементов. Учтите, что на местоположение влияет значение свойстваpositionего предка. Позиционирование идет от ближайшего предка со значениемpositionне равномstatic. Если такого не найдется, отсчет координат идет от документа.
- relative
- Позиционируется обычным образом, а затем смещается относительно своей позиции в соответствии со значениями
top,right,bottomиleft. Такое смещение не влияет на местоположение других элементов.
Такое смещение не влияет на местоположение других элементов. - fixed
- При указании этого значения элемент привязывается к точке на экране, указанной значениями
left,top,rightиbottom, при этом блок не меняет своего положения при прокрутке документа. - sticky
- Экспериментальное свойство – элемент обрабатывается как имеющий относительное положение до тех пор, пока положение прокрутки области просмотра не достигнет указанного порога, после чего блок занимает фиксированное положение, в котором он и остается.
- inherit
- Это значение можно использовать, чтобы принудительно заставить наследовать значение позиционирования от его предка.
Координаты
Для сдвига можно использовать четыре координаты:
top– сдвиг от верхней границыbottom– сдвиг от нижней границыleft– сдвиг слеваright– сдвиг справа
Не будут работать одновременно указанные top и bottom, left и right. Нужно использовать только одну границу из каждой пары.
Нужно использовать только одну границу из каждой пары.
В качестве указания значений можно использовать принятые в CSS единицы измерения: px, em и т.п., а также проценты. Так, left: 10% сместит элемент на 10% его ширины вправо.
Возможны отрицательные координаты. При смещении часть элемента может оказаться за границей контейнера или документа.
Рассмотрим их работу подробнее на примерах.
Абсолютное позиционирование
Если дочерний элемент имеет абсолютное значение, то родительский будет вести себя так, как будто дочернего вообще нет. Элемент позиционируется относительно своего ближайшего предка, который не является static. Если такого не найдется, тогда он спозиционируется относительно страницы.
Создадим два блока. При этом для предка не будем устанавливать position, а для дочернего зададим:
div.element {
position: absolute;
left: 0;
right: 0;
bottom: 0;
}В результате видим, что элемент расположился относительно всего документа (прижался к его низу), а не своего предка.
See the Pen
position absolute 2 by Андрей (@adlibi)
on CodePen.
Таким образом для корректного положения нужно задать позиционирование для предка. Например:
.parent {
position: relative;
}Теперь свойства top, bottom, left, right соотносятся с предком и видно, как изменилось положение элемента – получилось прижать элемент к низу блока-родителя.
See the Pen
position absolute by Андрей (@adlibi)
on CodePen.
Кроме того:
- Ширина элемента с
position: absoluteустанавливается по содержимому. - Элемент получает свойство
display:block.
Фиксированное позиционирование
Значение fixed по воздействию похоже на абсолютное позиционирование. Оно поможет расположить элемент в любом месте документа, но это расположение не будет меняться при прокрутке документа. Посмотрите на поведение дочернего элемента на демонстрации ниже, на то, как при прокрутке он продолжает оставаться внизу страницы.
Оно поможет расположить элемент в любом месте документа, но это расположение не будет меняться при прокрутке документа. Посмотрите на поведение дочернего элемента на демонстрации ниже, на то, как при прокрутке он продолжает оставаться внизу страницы.
See the Pen e0e72fa57f387265fb7a3aa7a296d684 by CSS-Tricks (@css-tricks) on CodePen.
Для закрепления блока внизу экрана использовалось bottom, и точно также вы можете поднять его вверх используя свойство top.
При
position, установленном в значенияabsoluteилиfixed, свойствоdisplayпо умолчанию устанавливается вblock, аfloat— вnone.
“Липкое” позиционирование
Sticky можно перевести как “липкий”. Это некий компромисс между относительным и фиксированным значениями. На текущий момент это экспериментальное значение и не является частью официальной спецификации. Оно лишь частично поддерживается некоторыми браузерами. Поэтому, вероятно, пока не стоит использовать его на рабочих проектах.
На текущий момент это экспериментальное значение и не является частью официальной спецификации. Оно лишь частично поддерживается некоторыми браузерами. Поэтому, вероятно, пока не стоит использовать его на рабочих проектах.
Что оно делает? Позволяет позиционировать элемент относительно чего-либо в документе, а затем, когда пользователь прокручивает определенную точку в области просмотра, фиксирует положение элемента в этом месте, чтобы он оставался постоянно отображаемым, как фиксированный. Проще понять его работу взглянув на пример ниже.
Sticky элемент «прилипает» к своему ближайшему предку с прокруткой, созданной при overflow равном hidden, scroll
auto или overlay, даже если тот не является ближайшим фактически прокручивающим родителем.Возьмем пример:
.element {
position: sticky; top: 30px;
}Здесь элемент будет располагаться относительно, пока при прокрутке области просмотра его положение не достигнет точки, в которой он будет находиться на расстоянии 30px от верха области просмотра. В этот момент он станет липким и остается в фиксированной позиции 30 пикселей вверху экрана.
В этот момент он станет липким и остается в фиксированной позиции 30 пикселей вверху экрана.
Следующий пример демонстрирует иллюстрирует момент, где первое меню навигации имеет относительное позиционирование по умолчанию, а второе меню настроено на закрепление в самом верху области просмотра. Этот пример будет работать в Chrome, Safari и Opera, а в остальных браузерах только если они уже доработали его поддержку.
See the Pen
position sticky by Андрей (@adlibi)
on CodePen.
Встречайте верхний уровень: решение z-index:10000
Опубликовано
Джей Томпкинс
Whimsy Dev Supreme! Инженер по связям с разработчиками @ Google
Содержание
- DevTools
- Вот и все!
Верхний слой находится над связанным с ним документом в окне просмотра браузера, и каждый документ имеет один связанный верхний слой. Это означает, что элементам, перемещенным на верхний уровень, не нужно беспокоиться о
Это означает, что элементам, перемещенным на верхний уровень, не нужно беспокоиться о z-index или иерархия DOM. Они также получают аккуратный псевдоэлемент ::backdrop для игры. Спецификация полноэкранного API содержит более подробную информацию, поскольку полноэкранный режим был отличным примером использования верхнего уровня до того, как появилась поддержка диалогового окна .
Верхний слой помогает решить проблему отображения содержимого поверх остальной части документа .
Важно помнить:
- Верхний слой находится за пределами потока
документа. -
z-indexне влияет на верхний слой. - Каждый элемент верхнего слоя имеет стильный псевдоэлемент
::backdrop. - Каждый элемент и
::backdropсоздают новый контекст стека. - Элементы верхнего слоя располагаются в порядке их появления в наборе. Последний в, появляется сверху.
 Если вы хотите продвигать элемент, удалите его и добавьте снова.
Если вы хотите продвигать элемент, удалите его и добавьте снова.
Как мы имитировали верхний слой до сих пор? Что ж, нередко можно увидеть, как разработчики удаляют пустой элемент контейнера в конце кузов . И тогда это будет использоваться как «искусственный» верхний слой. Идея состоит в том, что этот контейнер располагается выше всего остального в стеке. Когда вы хотите продвигать что-то выше всего остального, вы добавляете это в этот контейнер. Мы можем видеть это в популярных пакетах, таких как SweetAlert, reactjs-popup, Magnific Popup и других.
С новыми встроенными компонентами и API, такими как <диалог> и «Всплывающее окно», вам не нужно будет прибегать к этим обходным путям. Вы можете продвигать контент на верхний уровень.
Платформы пользовательского интерфейса позволяют нам совмещать продвигаемые элементы с их составными аналогами. Но они часто разделяются в DOM, когда дело доходит до рендеринга.
При использовании верхнего уровня продвигаемые элементы находятся там, где вы их помещаете в свой исходный код (например, ). Неважно, на скольких слоях в DOM находится элемент. Он будет переведен на верхний уровень, и вы сможете проверить его там, где вы ожидаете, вместе с HTML-кодом вашего компонента. Это упрощает одновременную проверку как триггерного элемента, так и продвигаемого элемента в DOM. Особенно полезно, например, если ваш элемент триггера обновляет атрибуты. Это также дает дополнительное преимущество для доступности, поскольку элементы расположены вместе.
Неважно, на скольких слоях в DOM находится элемент. Он будет переведен на верхний уровень, и вы сможете проверить его там, где вы ожидаете, вместе с HTML-кодом вашего компонента. Это упрощает одновременную проверку как триггерного элемента, так и продвигаемого элемента в DOM. Особенно полезно, например, если ваш элемент триггера обновляет атрибуты. Это также дает дополнительное преимущество для доступности, поскольку элементы расположены вместе.
Чтобы проиллюстрировать верхний слой по сравнению с высоким z-index , рассмотрим эту демонстрацию.
В этой демонстрации вы можете открыть всплывающее окно SweetAlert, а также открыть верхний слой . Откройте , а затем попробуйте открыть всплывающее окно SweetAlert. Вы увидите, что он появляется под нашим элементом верхнего слоя. И корень нашего всплывающего окна SweetAlert использует z-index из 10000 с position: fixed .
.swal-overlay {
z-index: 10000;
положение: фиксированное;
} Вам не нужно применять какие-либо стили к <диалогу> , чтобы он отображался поверх всего остального содержимого.
# DevTools
И это подводит нас к поддержке DevTools. Chrome DevTools добавляет поддержку элементов верхнего уровня, чтобы вы могли проверить верхний слой. Это упрощает отладку и визуализацию того, как все складывается на верхнем уровне или даже что находится на верхнем уровне.
У Алины Варкки есть отличная статья, в которой подробно рассказывается об использовании этих инструментов. В настоящее время они доступны в качестве функции предварительного просмотра в Chrome Canary версии 105.
# Всё!
Краткое введение в верхний слой. Чтобы можно было сказать «Пока!» например:
.popup-container {
z-index: 10000;
} Что бы вы поместили в верхний слой? Вы пробовали диалог ? Или проверили API всплывающих окон OpenUI? Дайте нам знать!
CSS HTML
Обновлено в версии • Улучшение статьи
Элементы наложения — объяснение z-индекса CSS и контекста наложения
Несколько недель назад я провел семинар для своих коллег, связанный с контекстом стека и z-индексом, поэтому я решил написать об этом и здесь — в качестве красивого напоминания 😀
Хорошо, доки, так что. .. После загрузки страницы браузер сначала считывает HTML-текст и строит из него объектную модель документа (DOM). Затем он обрабатывает CSS и строит из него объектную модель CSS (CSSOM). Когда вы комбинируете DOM и CSSOM, вы получаете дерево рендеринга. Как только дерево рендеринга построено, браузер начинает печатать элементы на экране так, как они отображаются в HTML.
.. После загрузки страницы браузер сначала считывает HTML-текст и строит из него объектную модель документа (DOM). Затем он обрабатывает CSS и строит из него объектную модель CSS (CSSOM). Когда вы комбинируете DOM и CSSOM, вы получаете дерево рендеринга. Как только дерево рендеринга построено, браузер начинает печатать элементы на экране так, как они отображаются в HTML.
Каждый элемент HTML-документа может располагаться либо перед любым другим элементом документа, либо позади него. Это называется порядком наложения. Когда свойства z-index и position не задействованы, правила просты: порядок наложения такой же, как порядок появления в HTML. Это называется естественным порядком наложения.
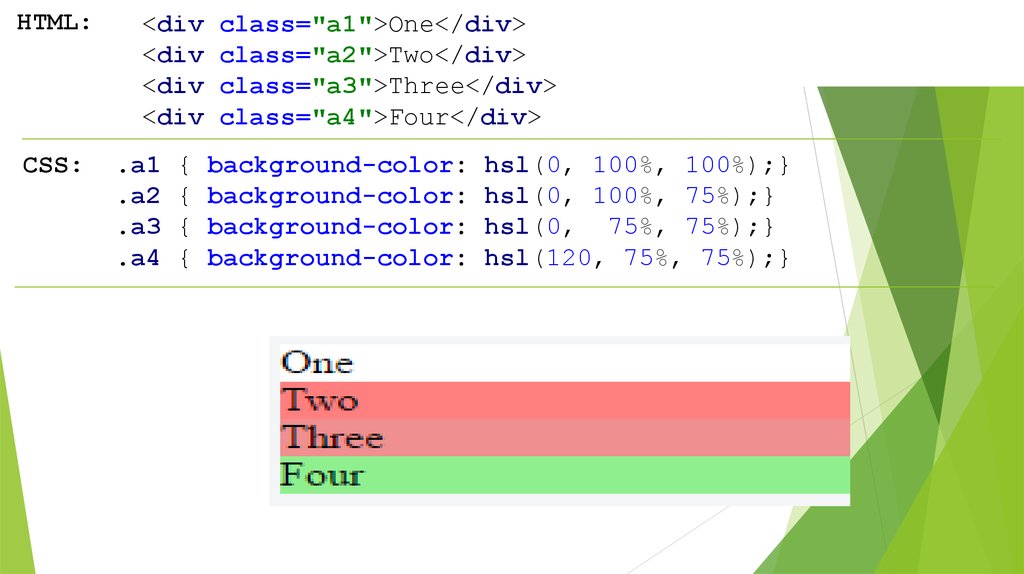
Здесь мы видим три div без применения z-index и position. Они отображаются на странице в порядке их появления в HTML:
Мы можем изменить порядок размещения, добавив свойство position. Любые позиционированные элементы (и их дочерние элементы) отображаются перед любыми непозиционированными элементами. Позиционированные элементы имеют значение позиции относительное, абсолютное, фиксированное или фиксированное. Непозиционированные элементы — это элементы с позицией по умолчанию (статические).
Позиционированные элементы имеют значение позиции относительное, абсолютное, фиксированное или фиксированное. Непозиционированные элементы — это элементы с позицией по умолчанию (статические).
Пурпурный div имеет относительную позицию, поэтому теперь он находится перед непозиционированным голубым и желтым div:
Немного сложнее, когда мы добавляем z-index. z-index работает только с позиционированными элементами. Если вы попытаетесь установить z-индекс для непозиционированного элемента, это ничего не даст.
z-index добавляется к непозиционированному желтому div, но он все еще находится под пурпурным div (который имеет относительную позицию и не имеет z-index), так как z-index не работает с непозиционированными элементами:
Однако есть одно исключение: дочерние элементы flex могут использовать z-index, даже если они не позиционированы.
Если мы добавим display: flex к их родительскому элементу, непозиционированный желтый элемент div с z-индексом появится перед позиционированным пурпурным div:
Элементы с большим z-индексом появятся перед элементами с нижний z-индекс, и если элемент имеет отрицательный z-индекс, он будет отображаться за непозиционированными элементами.
Все элементы div имеют относительную позицию и z-индекс. Голубой div имеет самое большое значение z-индекса, поэтому он находится перед двумя другими, затем идет пурпурный div, а затем желтый, потому что он имеет наименьшее значение z-index:
Добавив z-index на позиционированные элементы, мы создаем контекст наложения. Контекст наложения — это группа элементов, у которых есть общий родитель, который перемещается вместе вперед или назад в порядке наложения. Каждый контекст наложения имеет один элемент HTML в качестве корневого элемента. Контекст стека ограничивает все его дочерние элементы определенным местом в порядке стека, что означает, что если элемент содержится в контексте стека в нижней части порядка стека, нет никакого способа заставить его появиться перед другим элементом. в другом контексте наложения, который выше в порядке наложения.
Пурпурный и желтый элементы div относятся к положению и имеют некоторое значение z-index. Элемент внутри пурпурного div имеет больший z-индекс, но он отображается за желтым div.

 6" code="com.jscape.ftpapplet.FtpApplet.class" archive="client.jar" name="anyclient-enterprise" scriptable="false" pluginspage="http://java.sun.com/products/plugin/index.html#download" wmode="opaque"></embed>
</object>
<div>
<h2>text</h2>
</div>
</div>
6" code="com.jscape.ftpapplet.FtpApplet.class" archive="client.jar" name="anyclient-enterprise" scriptable="false" pluginspage="http://java.sun.com/products/plugin/index.html#download" wmode="opaque"></embed>
</object>
<div>
<h2>text</h2>
</div>
</div> Такое смещение не влияет на местоположение других элементов.
Такое смещение не влияет на местоположение других элементов. Если вы хотите продвигать элемент, удалите его и добавьте снова.
Если вы хотите продвигать элемент, удалите его и добавьте снова.