HTML/Атрибут align (Элемент thead)
Синтаксис
(X)HTML
<thead align="[значение]"> ... </thead>
Описание
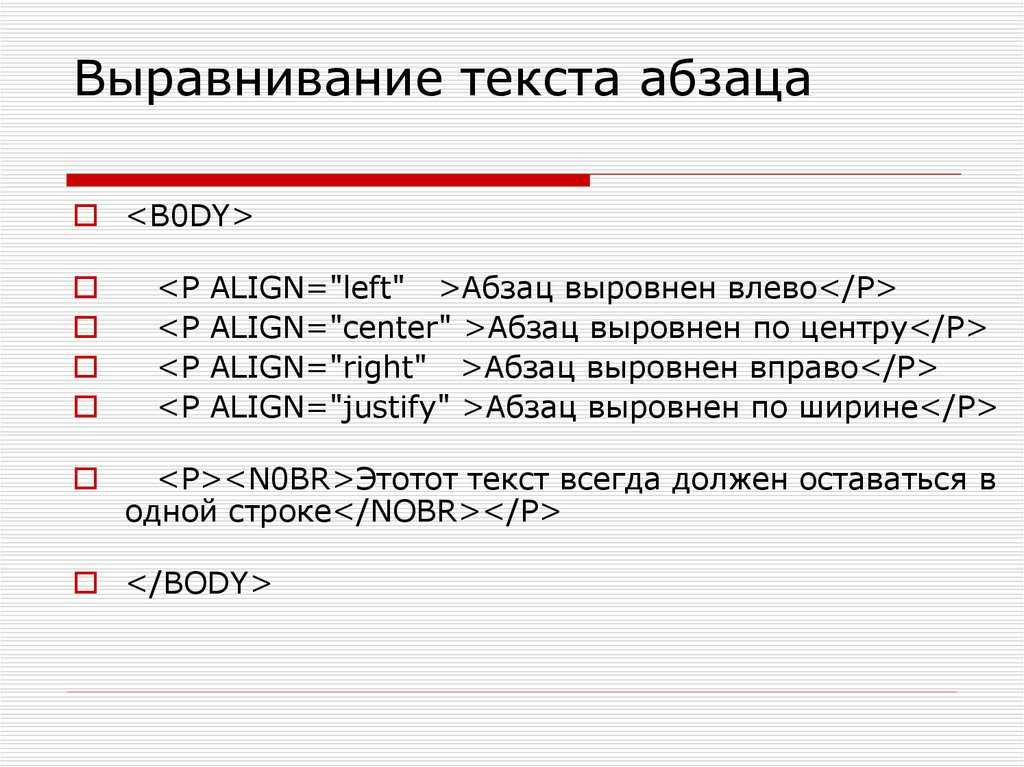
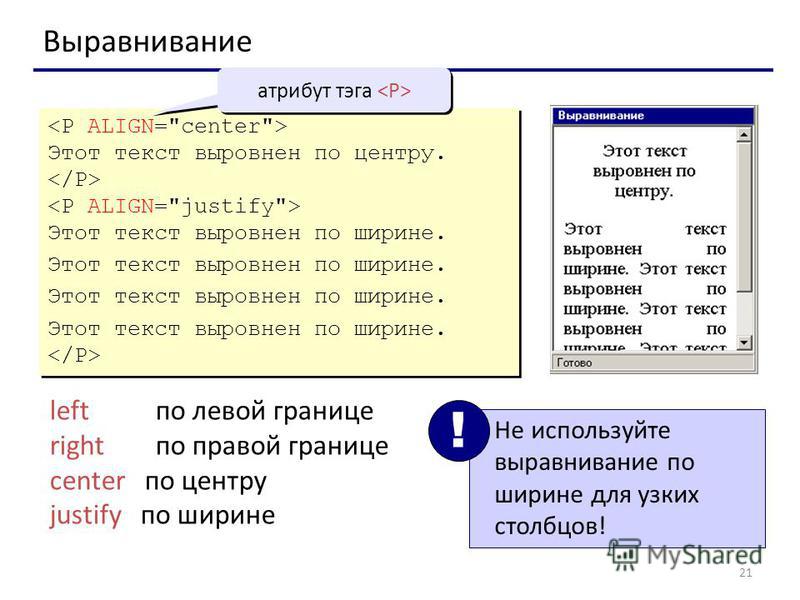
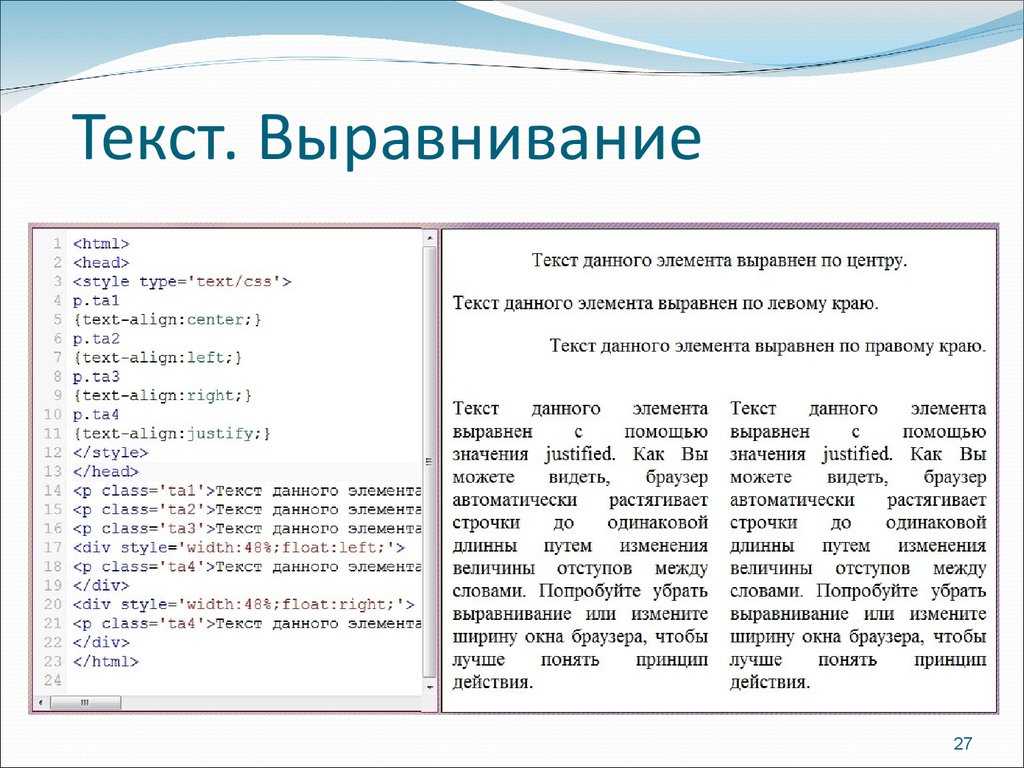
Атрибут / параметр align (от англ. «align» ‒ «выравнивать») устанавливает горизонтальное выравнивание содержимого ячеек заголовка таблицы.
CSS
Аналог: text-align: <значение>;
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. 2 2 | |
| 4.01 | 11.3.2 Horizontal and vertical alignment align = left|center… DTD: Transitional
Strict
Frameset |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Значения
- center
- Выравнивает содержимое ячеек по центру.

- char
- Выравнивает содержимое ячеек по указанному символу. (Символ указывается в атрибуте «
char».) - justify
- Выравнивает содержимое ячеек по обоим краям.
- left
- Выравнивает содержимое ячеек по левому краю.
- right
- Выравнивает содержимое ячеек по правому краю.
Значение по умолчанию: «left».
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр align (Элемент thead)</title>
</head>
<h2>Пример использования атрибута «align»</h2>
<table border=»1″>
<caption>Математическая матрица</caption>
<thead align=»left»>
<tr> <th>x</th> <th>1</th> <th>2</th> <th>3</th> <th>4</th> </tr>
</thead>
<tbody>
<tr> <th>1</th> <td>0</td> <td>2</td> <td>6</td> <td>3</td> </tr>
<tr> <th>2</th> <td>1</td> <td>0</td> <td>4</td> <td>2</td> </tr>
<tr> <th>3</th> <td>2</td> <td>2</td> <td>0</td> <td>3</td> </tr>
<tr> <th>4</th> <td>3</td> <td>2</td> <td>6</td> <td>0</td> </tr>
</tbody>
</table>
</body>
</html>
Параметр align (Элемент thead)
Базовый тренинг ZURB | Bulletproof Centering in HTML Emails
Как ни странно, вертикальное центрирование в HTML электронных письмах относительно просто по сравнению с веб-разработкой. Задача состоит в том, чтобы придумать центрированный макет, который хорошо тестируется на клиентах. Удивительно, но многие решения, похоже, не были хорошо протестированы, и главной проблемой был Outlook (сюрприз, сюрприз). Обычно вам нужно центрировать изображения, текст, кнопки и контейнер электронной почты для ваших проектов. В этом уроке мы изучим несколько различных приемов (и лайфхаков), чтобы центрировать что-либо в электронных письмах.
Задача состоит в том, чтобы придумать центрированный макет, который хорошо тестируется на клиентах. Удивительно, но многие решения, похоже, не были хорошо протестированы, и главной проблемой был Outlook (сюрприз, сюрприз). Обычно вам нужно центрировать изображения, текст, кнопки и контейнер электронной почты для ваших проектов. В этом уроке мы изучим несколько различных приемов (и лайфхаков), чтобы центрировать что-либо в электронных письмах.
Центрирование текста
К счастью, это легко. Вы можете центрировать любой фрагмент текста с помощью одного класса, .center .
Я сосредоточен, как босс!
Я сосредоточен, как босс!
Центрирование контейнера
Вторым наиболее распространенным элементом, который вы центрируете в своем дизайне, является контейнер. Контейнер — это то, что «содержит» содержимое вашего электронного письма. По умолчанию он центрирован в шаблоне Foundation for Emails, и мы объясним, как это сделать.
<таблица><центр> <таблица> <тд>
Некоторые клиенты удаляют тег , а другие не учитывают настройку margin: 0 auto; на стол.контейнер .
Мы используем три метода, чтобы убедиться, что каждый почтовый клиент уважает наши пожелания относительно центрированного контейнера.
Это наш стандартный «рецепт» центрирования. Сочетание этих трех дублирующих методов обычно приводит к согласованному отображению на всех клиентах.
- выравнивание: по центру; — Поддерживается во всех почтовых клиентах и работает для «большинства» элементов
- .center class — Применяется text-align: center; для блочных элементов
-
 Тег
Тег
Центрировать изображение
Вероятно, вам придется делать это часто. Центрируйте изображение, которое НЕ имеет полную ширину внутри контейнера. Звучит просто, и это так.
<таблица><тд> <таблица> <тд> <центр> <тд>
Класс .center работает для центрирования изображения, потому что изображения по умолчанию в нашем display: inline; и может быть центрирован как текст. В качестве запасного варианта для нескольких версий почты Outlook и Apple мы добавляем теги
Центрировать кнопку
По умолчанию кнопки расширяются, чтобы занять ширину контейнера, в котором они находятся. Это означает, что вы можете изменить размер кнопки с помощью столбцов.
Это означает, что вы можете изменить размер кнопки с помощью столбцов.
<таблица><тд> <центр> <выравнивание таблицы="центр"> <тд> <таблица> <тд> Нравится на Facebook <тд>
Как видно из приведенного выше примера кода, эта кнопка состоит из четырех столбцов. Теперь, чтобы центрировать его, мы фактически будем центрировать сами столбцы. Это произойдет, если обернуть столбцы тегом align="center" в таблицу .columns .
Бонус: несколько кнопок (или изображений) по центру
Что делать, если у вас есть несколько кнопок (или изображений), которые не занимают всю ширину контейнера? Опять же, мы добавим кнопки в наши столбцы, чтобы изменить их размер.
* Это не работает для Android 4.4. Вместо этого используйте кнопки из двух-шести столбцов, если вам нужно поддерживать этот клиент. Дальнейшее чтение →
К счастью, новая версия Foundation for Emails решила эту проблему, используя теги Поскольку в этой строке всего восемь столбцов, четыре столбца остаются неиспользованными. Мы сместим столбцы на два ( Итак: На мобильном устройстве кнопки располагаются друг над другом и имеют полную ширину. Таблицы широко используются при создании веб-страниц. Таблицы используются для построения календарей, сравнения любых данных, выбора даты и т. д. Bootstrap предоставляет простой способ создания и изменения таблиц. По умолчанию содержимое таблицы выравнивается по левому краю. Давайте посмотрим примеры. Чтобы создать таблицу, добавьте класс . вместо тегов .
<тд>
<тд>
<таблица>
<таблица>
<тд>
<таблица>
<тд>
<таблица>
<тд>
Нравится на Facebook
<тд>
<таблица>
<тд>
Поделиться в Твиттере
<тд> По умолчанию столбцы, которые мы здесь добавили, расположены слева. Мы можем использовать смещение, чтобы «сдвинуть» столбцы слева. Класс смещения переходит в оболочку первого набора столбцов, чтобы добавить отступы слева, поэтому столбцы сдвигаются.
По умолчанию столбцы, которые мы здесь добавили, расположены слева. Мы можем использовать смещение, чтобы «сдвинуть» столбцы слева. Класс смещения переходит в оболочку первого набора столбцов, чтобы добавить отступы слева, поэтому столбцы сдвигаются. .offset-by-two ), потому что это добавит два столбца слева и справа от наших кнопок.
2 столбца + 4 столбца + 4 столбца + 2 столбца = 12 столбцов Как выровнять текст внутри таблицы с помощью классов Bootstrap?
Выравнивание текста таблицы по умолчанию
 table к тегу
table к тегу . Добавьте элементы заголовка, используя тег
>. Тег обозначает заголовок таблицы. Для добавления содержимого используйте тег . Тег обозначает строку таблицы. <голова>


 Тег
Тег