javascript — При наведении курсора на ссылку меняется цвет фона блока
При наведении курсора на ссылку должен меняться цвет фона блока в котором находится ссылка. Подскажите пожалуйста как это сделать! Пробовал сделать при помощи hover в итоге получается только менять фон самой ссылки но не самого блока, так суть в том что цвет должен меняться только при наведении на кнопку, а не на блок в целом.
HTML
<div> <img src="img/4.png" alt=""> <h4>Research</h4> <p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum iti atque corrupti quos.</p> <a href="#">READ MORE</a> </div>
CSS
.services_bloc {
width: 370px;
background-color: #fff;
}
.button3 {
border: 2px solid #212121;
color: #212121;
display: block;
width: 150px;
padding: 5px 0;
text-align: center;
text-decoration: none;
font-weight: bold;
font-size: 20px;
}
- javascript
- css
- hover
Отличная нетривиальная задачка. Дело в том, что средствами css никак нельзя повлиять на родительский элемент из дочернего (зеленый фон), и сложно повлиять на соседние (белый цвет текста).
У меня получилось решить её, но применить пришлось немного css-магии ))
Здесь сочетание трёх идей:
Дело в том, что средствами css никак нельзя повлиять на родительский элемент из дочернего (зеленый фон), и сложно повлиять на соседние (белый цвет текста).
У меня получилось решить её, но применить пришлось немного css-магии ))
Здесь сочетание трёх идей:
- При ховере на кнопку (а не на ее родителя!) должны перекрашиваться ее соседи (и родитель, но это позже) — используем оператор влияния на соседние теги. Но он работает только на те, что ниже по коду, а текст у нас выше кнопки…
- Значит используем флекс на родителе и перевернем порядок — кнопка в коде идет первой, а отобразится последней, то что нужно!
- Повлиять на фон родительского блока из дочернего средствами css невозможно, но мы сделаем хитро — а не будем его менять вообще. Мы его перекроем. Пусть на ховер у кнопки возникает псевдоэлемент :after с нужным цветом фона, растянем его абсолютным позиционированием на всю карточку, положим под контент карточки z-index: -1 и уберем реакцию на ховер с него pointer-events: none;
- Готово )
.card { position: relative; width: 300px; margin: 20px auto; text-align: center; background-color: yellow; } .card__info { display: flex; position: relative; padding: 20px; flex-flow: column-reverse nowrap; z-index: 1; } .card__btn { display: block; width: 100px; margin: 20px auto 0; padding: 10px; border: 1px solid black; cursor: pointer; } .card__btn:hover { color: #fff; border-color: #fff; } .card__btn:hover ~ *{ color: #fff; } .card__btn:hover:after { content: ''; display: block; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: green; pointer-events: none; z-index: -1; }
<div>
<div>
<a>Hover me!</a>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit expedita a voluptatum quibusdam veniam architecto in
harum sunt ipsum dolore.
</div>
</div>
</div>
Odit expedita a voluptatum quibusdam veniam architecto in
harum sunt ipsum dolore.
</div>
</div>
</div>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Изменить вид ссылки при наведении на нее курсора мыши
27-03-2016, 09:25
Изменить вид ссылки при наведении на нее курсора мыши — «Ссылки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
4. 0+ 0+ |
1.0+ | 4.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
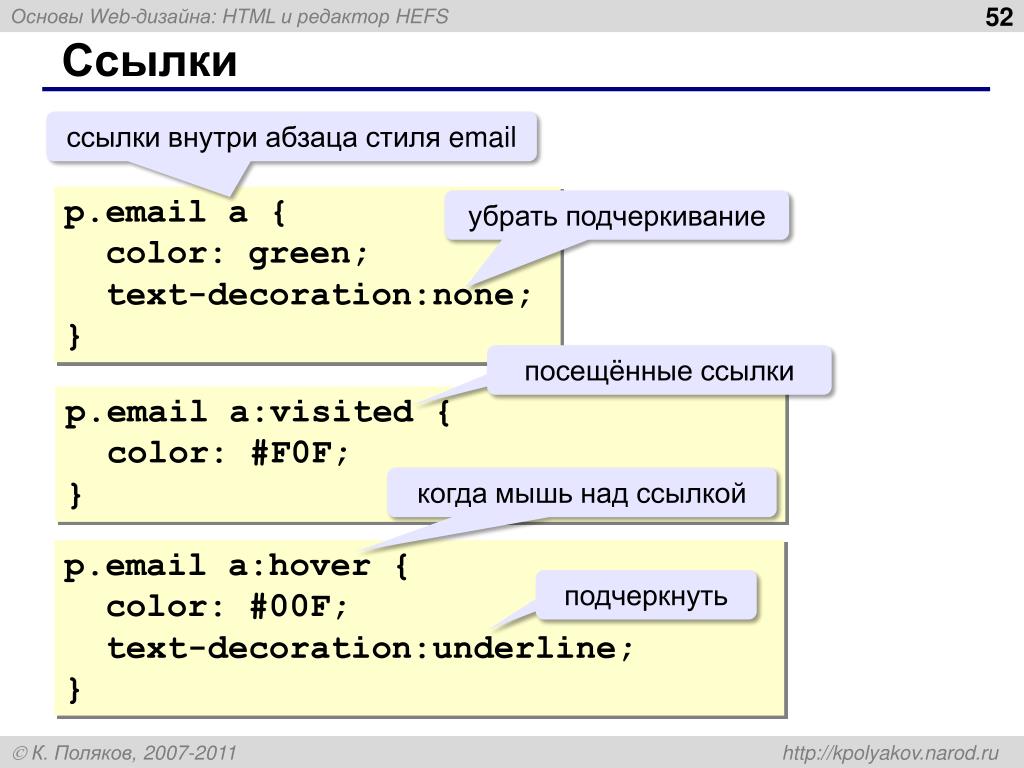
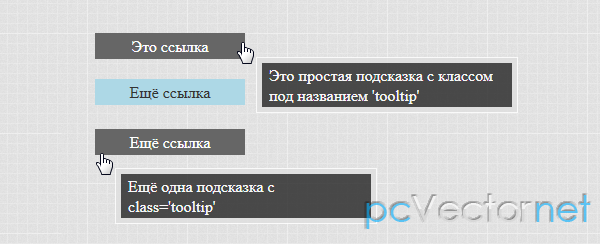
Псевдокласс :hover, который добавляется к селектору A, определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A, потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Цвет ссылок</title>
<style>
a {
color: #008000; /* Цвет обычной ссылки */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:visited {
color: #800080; /* Цвет посещённой ссылки */
}
a:hover {
color: #800000; /* Цвет ссылки при наведении на нее курсора мыши */
text-decoration: underline; /* Добавляем подчеркивание */
}
</style>
</head>
<body>
<p><a href="rome. html">Cras ingens iterabimus aequor</a> —
завтра снова мы выйдем в огромное море.</p>
</body>
</html>
html">Cras ingens iterabimus aequor</a> —
завтра снова мы выйдем в огромное море.</p>
</body>
</html>В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фон под ссылками</title>
<style>
a {
color: #000080; /* Цвет обычной ссылки */
padding: 2px; /* Поля вокруг текста */
}
a:visited {
color: #800080; /* Цвет посещенной ссылки */
}
a:hover {
text-decoration: none; /* Убираем подчеркивание */
color: #fff; /* Цвет ссылки при наведении на нее курсора мыши */
background: #e24486; /* Цвет фона */
}
</style>
</head>
<body>
<p><a href="rome. html">Audaces fortuna juvat</a> -
счастье покровительствует смелым.</p>
</body>
</html>
html">Audaces fortuna juvat</a> -
счастье покровительствует смелым.</p>
</body>
</html> Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.
Рис. 2. Изменение цвета фона ссылки
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Еще новости по теме:
Другие новости по теме:
Комментарии для сайта Cackle|
|
ссылок | Primer CSS
- Beta
- Доступность не проверена
Источник
На этой странице
По умолчанию
По умолчанию наведите курсор на правую линию и используйте подчеркивание справа 9001. Так что в большинстве случаев класс
Так что в большинстве случаев класс .Link на самом деле не нужен.
Некоторый текст с ссылкой Текст с ссылкой
Если вы хотите переопределить ссылку по умолчанию стили вы можете сделать это с помощью следующих утилит ссылок. Имейте в виду, что стили ссылок легче увидеть и взаимодействовать большему количеству людей, когда изменения в стилях зависят не только от цвета.
Используйте .Link--primary , чтобы изменить цвет ссылки на синий только при наведении.
Некоторый текст с ссылкой — основная
Используйте .Link--secondary для более тонкого цвета ссылки, которая меняется синий при наведении.
Некоторый текст с ссылкой--вторичной
Используйте .Link--muted также удаляет подчеркивание при наведении. Совет: Вы также можете использовать .no-underline , чтобы сделать то же самое для .Link--primary .
Некоторые тексты с ссылкой – отключены
Некоторый текст с ссылкой – основная ссылка без подчеркивания
Использовать .Link -- при наведении курсора , чтобы любой цвет текста, используемый со ссылками, становился синим при наведении. Это полезно, когда вы хотите, чтобы только часть ссылки становилась синей при наведении.
Ссылка с частичным Link--onHover
Класс .Link может быть вложенным внутрь элемента , если только его часть должна быть оформлена как ссылка.
Классы ссылок в сочетании с утилитами цвета позволяют раскрашивать информацию отдельно внутри ссылки, но чтобы вся ссылка окрашивалась в один цвет при наведении.
Редактировать эту страницу на GitHub3
участников
Последний раз редактировалось simurai
в
17 сентября 2021 г.
55+ CSS эффектов при наведении ссылки
1. Заполнение ссылки при наведении
Эффекты при наведении ссылки, которые заполняют ссылку с помощью CSS или линии подчеркивания переходы и свойство clip-path.
Автор: Кэтрин Като (kathykato)
Ссылки: Исходный код / Демо
Создано: 3 ноября 2019 г.
4 Сделано с: 90 0032 HTML, SCSSТеги: ссылка, наведение, подчеркивание, клип-путь, css
2. Эффект подчеркивания ссылки
Анимированный эффект подчеркивания/границы ссылки. Я постоянно забываю, как это сделать, поэтому я сделал это небольшое напоминание для себя.
Автор: Эйна О (thelittleblacksmith)
Ссылки: Исходный код/демонстрация
Создано: 9 апреля 2019 г.
Сделано с 2,093 HTML,
0011
Теги: эффект ссылки, ссылка, подчеркивание, анимация
3.
 Half-transparent CurrentColor Подчеркивание ссылки
Half-transparent CurrentColor Подчеркивание ссылкиАвтор: Кристофер Кирк-Нильсен (chriskirknielsen)
Код 00/19 Demo1999 Дата создания: 27 марта 2019 г.
Сделано с помощью: HTML, CSS
4. Эффект Spring/Bounce Hover Effect
Автор: Mark (markmead)
Links0032 Исходный код / демонстрация
Создан: 5 марта 2019 г.
Сделано с: PUG, SCSS
CSS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS. Препроцессор: Pug
5. Исследование стилей ссылок без классов.
Автор: Sil van Diepen (silvandiepen)
Ссылки: Исходный код / Демо
Создано: 11 декабря 2018 г.
Сделано с: PUG, SCSS
CSS Предпроцессор: SCSS
JS Pre-Processor: NOT
HTML Pre-Processor: PUG
HTML Pre-Processor: PUG
9014 HTML Pre-Processor: PUG HTML. Автор: Стас Мельников (melnik909)
Автор: Стас Мельников (melnik909)Ссылки: Исходный код / Демо
Создано: 11 ноября 2018 г.
Сделано с: Подробнее Ссылка 8 "1"1 HTML1, CSS 90
Автор: СТАС Мельников (MELNIK909)
Ссылки: Исходный код / демонстрация
Создано: 22 октября 2018 г.
Сделано с: HTML, CSS
413 3 . анимация, css
8. Пометить # Ссылки!
Автор: Наталья (tallys)
Ссылки: Исходный код / Демо
Создано: 4 октября 2018 г.
Сделано с: HTML, SCSS
9. Эффект подчеркивания ссылки
Анимированный эффект подчеркивания/границы ссылки. Я постоянно забываю, как это сделать, поэтому я сделал это небольшое напоминание для себя.
Автор: Eina O (ThelittleBlacksmith)
Ссылки: Исходный код / демонстрация
Создано по телефону:
1111111111111111111111111111111111. 11111111111111111111111111. 111111111111111111111111111111119 гг. -эффект, ссылка, подчеркивание, анимация10. #0001 • Link With Gradient Background On Hover
Author: Giulia Malaroda (giuliamalaroda)
Links: Source Code / Demo
Created on: July 28, 2018
Made with : HTML, CSS
Теги: привязка, onhover, эффекты, интерфейс, фрагмент
11. Анимированный вес шрифта при наведении курсора
Автор: Jesper Strange Klitgaard Christiansen (jesperkc)
Ссылки: Исходный код / демонстрация
Создано: 17 марта 2018 г.
Сделано с: HTML, SCSS
12. Anti-Line Link Hover. internette)
Ссылки: Исходный код / Демо
Создано: 15 марта 2018 г.
Сделано с: HTML, SCSS
13. Ссылка Hover Arrow Идея: 9 01019 Идея: 9 0101
Gabrielle Wee 🧧 (Gabriellewee)Ссылки: Исходный код / демонстрация
Созданы: 22 февраля 2018
Сделано с: HTML, SCSS
TAGS: , HTML, SCSS
. стрелка, анимация
14. Градиентная анимация подчеркивания
Использование фонового градиента css и анимации css позволяет анимировать подчеркивание ссылки на нескольких строках. Раньше этого можно было добиться с помощью элементов ':pseudo'. Однако сделать это на нескольких строках оказалось непросто.
Автор: Колин Хорн (Колинхорн)
Ссылки: Исходный код / демонстрация
Создано: 17 августа 2017
: HTML, SCSS
3. , ссылка, анимация, градиент, прикольно
, ссылка, анимация, градиент, прикольно
15. Cool Hover Effect With Mix-blend-mode
Автор: Tiago Alexandre Lopes (TiagoLopes)
Ссылки: Исходный код / Демо
Created on 9:0310032 August 17, 2017
Made with: HTML, CSS
16. Heading Link Animation
Author: Sonja Strieder (sonjastrieder)
Links: Source Code / Demo
Created on: 6 февраля 2017 г.
Сделано с помощью: HTML, SCSS
Теги: заголовок, заголовок, тень, эффект наведения, типографика
17. Ссылки с заметками на полях, версия 2
Вторая попытка создать доступную и более полнофункциональную версию стиля ссылок, используемого в The Correspondent. Сравните с моей первой версией здесь. Основная проблема с оригиналом — aria-hidden, но я пошел дальше этого, удалив дублированную разметку (для широкоэкранного vs н.
..
Подробнее
Автор: Амелия Беллами-Ройдс (AmeliaBR)
Ссылки: Исходный код / Демо
Дата создания: 2 января 2017 г.
Сделано с помощью: HTML, CSS
Теги: ссылка, примечание, сноска, маргиналии, статья
18. Подсветка ссылки Эффект наведения/щелчка
Переход фона CSS для добавления эффекта выделения при наведении/щелчке ссылки. Предыстория: https://getstream.io/
Автор: Эмили Хейман (eehayman)
Ссылки: Исходный код / Демо, Getstream.io
Создано: 22 декабря 2016 г.0011
Сделано с: HTML, SCSS
Теги: наведение, текстовый эффект, выделение, наведение-эффект, css
19. Подчеркивание текста Эффекты наведения
Быстрые эксперименты с :before на однострочных элементах.
Автор: Misha Heesakkers (MishaHahaha)
Ссылки: Исходный код / Демо
Создано: 16 июля 2016 г.
4 Сделано с0032 HTML, PostCSS
Теги: наведение, подчеркивание, простота, пользовательский интерфейс, параграф
20. Arrow Link :hover Effect
Автор: Николас Уди (udyux)
Демо Ссылки ИсточникДата создания: 7 июня 2016 г.
Сделано с помощью: HTML, PostCSS
Теги: css, hover, анимация, стрелка, bem
3 90 1 90 CSS1 Link4 Идеи 19 90 CSS1 Link4 Идеи 19 90 CSS1 Link4 Идеи 1
Бренден Палмер (Бренден)Ссылки: Исходный код / демонстрация
Созданы: 31 января 2015 г.
Сделано с: HTML, CSS
TAGS: CSS, LINKS, LINKS3, LINKS3, LINDINGS3, LINDINGS3, LINDICS, LINKS3, LINDICS3, LINDICS3, LINDICS3. , Анимация
, Анимация
22. Испытание на подчеркнутое отверстие
Автор: Elwin van Den Hazel (Elwinvdhazel)
Ссылки: Исходный код / демонстрация
Создано на: июль 12, 2017
. Создано: июль 12,
9.0032 HTML, SCSS
Теги: Link, Hover, переход
23. Animate Underline Wavy
Автор: David Darnes (Daviddarnes)
Ссылка: Souce CODES / DEMO
. 10 июля 2017 г.
Сделано с помощью: HTML, SCSS
24. Необычное подчеркивание ссылки
Автор: Ryan (jryantaylor)
Код/Демо 9 Ссылки: 011 Создан: 25 июня 2017 г. Сделано с: PUG, SCSS CSS Предцессор: SCSS JS Pre-Processor: JS Pre-Processor: HTMSORSORSORSPORSOSOR: HTMSORSORSORSOSSOSS: JS-PROCERSORSORSORSESSOSSESP: JS. Наведите указатель мыши на ссылки, и он следует за курсором, выделяя ссылки по мере продвижения! Автор: Кэтрин Като (kathykato) Ссылки: Исходный код / демо Создано: 23 июня 2017 г. Сделано с: HTML, CSS, JS Теги: javascript30, minimal, javascript, Follow Along Они были созданы специально для ссылки на один элемент - здесь используется псевдо, но без переноса интервалов. Чистый CSS-подход. Собираюсь продолжать обновлять и тестировать их в браузере. Автор: Мэтью Шилдс (Matthewshields) Ссылки: Исходный код / демонстрация Создано: 24 июня 2017 Сделано с: HTML, SCSS4 . Hover эффект для ссылок. Используйте только один псевдоэлемент в ссылке. Автор: Артём (artyom-ivanov) Ссылки: Исходный код / демонстрация Создано: 23 июня 2017 г. Сделано с: HTML, SCSS TAGS: CSS, HOVER, MENU, LINK Мопс
Мопс 25. #JavaScript30 День 22: Следуйте по ссылкам
26. Стили ссылок на один элемент на чистом CSS
 -css, button, animation, cta, hover
-css, button, animation, cta, hover 27. Strikethrough Hover-эффект
Автор: Беннетт Фели (Беннетфели)
Ссылки: Исходный код / демонстрация
Создано на: , 18 июня 2017
Сделано с: , SCSSS, SCSSS, JS
. Нет
Алекс Джолли (Alexandrejolly)Ссылки: Исходный код / демонстрация
Созданы: 21 мая 2017
Сделано с: Pug, SCS
CSS Pre-Process: SCS
CSS: SCSS
CSS: SCS
: SCS
: SCS
: . 0014 Препроцессор JS: Нет
0014 Препроцессор JS: Нет
Препроцессор HTML: Pug
30. Эффекты привязки при наведении
Тестирование некоторых эффектов при наведении для тегов привязки CSS в типографике тела с использованием псевдоэлементов.
Автор: Саймон Гудер (Simgooder)
Ссылки: Исходный код / демонстрация
Создано на: 25 мая 2016 г.
Сделано с: HTML, SCSSSSSSS, JS
. css, типографика, тег привязки, эффекты наведения, основной текст31. Anchor Click Canvas Animation
Доказательство концепции того, что я всегда знал, что это возможно, но никогда не удосужился это сделать. Я создаю временные холсты на основе положения мыши всякий раз, когда пользователь щелкает ссылку. Затем я делаю хороший небольшой взрыв частиц. Холсты позиционируются абсолютно и используют svg css p.
..
Подробнее
Автор: Ник Шеффилд (nicksheffield)
Ссылки: Исходный код / демонстрация
Создано: 3 мая 2016 г.
Сделано с: HTML, Stylus, JS
Теги: Canvas, JS, анимация, Animation, Click
. Тонкая анимация ссылок.Ничего серьезного, ничего лишнего. Всего несколько тонких, но очевидных CSS-анимаций текстовых ссылок. Скорее ссылка, чем что-то новаторское. (хорошо, так что, возможно, сердцебиение не НАСТОЛЬКО тонкое)
Автор: Josip Psihistal (Butsuri)
Ссылки: Исходный код / демонстрация
Созданы на: 20 октября 2014
Сделано с: HTML, CSS
TATRS: HTML, CSS
. утонченный, чистый CSS, ссылка
33. Link Hover Effects
Автор: Peiwen Lu (P233)
Ссылки: Исходный код / Демо
Создано: 04 4 10 901 4 10 901 Апрель 4, 10 31 Made with:
CSS Pre-processor: SCSS
JS Pre-processor: None
HTML Pre-processor: Pug
34.
 Underline Animation
Underline AnimationAuthor: Aaron Iker (aaroniker)
Ссылки: Исходный код / демо
Создано: 7 мая 2020 г.
Сделано с помощью: HTML, SCSS
Эффект 9001Highlight 19 Natlight 19 Nat Light 35.0031 Автор:
Shelaine (Shelaine)Ссылки: исходный код / демонстрация
Созданы: 11 сентября 2018 г.
Сделано с: HTML, CSS
36.
Это перо показывает, как можно использовать градиенты CSS для создания анимированного градиентного подчеркивания для состояния наведения ссылки с относительным размером. Текст ссылки и цвет подчеркивания можно изменить, обновив одну переменную CSS.
Автор: Джордж В. Парк (Джорджпарк)
Ссылки: ИСТОЧКИ ИСПОЛЬЗОВАНИЕ / ДЕМО
Созданы: 30 декабря 2017 г.
: HTML, CSS
4114914. css, анимация, градиент, ссылка, наведение
37. CSS3 Ключевые кадры Анимация Стиль ссылки
Автор: auginator (авгинатор)
Ссылки: Исходный код / Демо
Create on:0032 14 февраля 2017 г.Сделано с помощью: HTML, SCSS
38. Градиентная анимация подчеркивания
Циклический градиент подчеркивания текста.
Автор: Nicknoordijk (nicknoordijk)
Ссылки: Исходный код / демонстрация
Создано: мая 19,
, сделанный с: HTM,
,, , , , , . подчеркивание, анимация, текст39. Кнопка «Подробнее»
Автор: RYO (MryOO)
Ссылки: Исходный код / демонстрация
Создано на: 15 июля 2020
Сделано с: HTML, CSS
. , подробнее, ссылка
, подробнее, ссылка
40. Nice Line Movement Hover
Автор: Бруно Алмейда (brunob182)
Ссылки: Исходный код / Демо
Создано: 110032 110032 1100320014 Сделано из: HTML, PostCSS
Теги: CSS3, Hover-Animation, Retail
41. Idea Link
Автор: Danferth (Danferth)
Автор: Danferth (Danferth)
. Дата создания: 28 августа 2015 г. Сделано с помощью: HTML, SCSS Метки: ссылка, фон, абзац, анимация
Автор: Riccardo Zanutta (Rickzanutta)
Ссылки: Исходный код / демонстрация
Создано: . , ссылка, анимация
43. Тесты стиля ссылок
Автор: Nick Ciliak (nickcil)
Ссылки: Исходный код / Демо
Создано: 149 мая 2000 г. В эти дни я работал над Arcadia, быстрым и настраиваемым стартером для Gatsby, и во время работы над ним я обнаружил этот эффект для ссылок. Если вы хотите узнать больше об Аркадии: https://github.com/danielkvist/gatsby-arcadia-starter Автор: Danielkvist (danielkvist) Ссылки: Исходный код / Демо Создано на : 26 июня 2020 г. Сделано с: HTML, CSS Теги: CSS, Link, Hover, Bubble, Purecs Автор: MartiJJN Link . Ссылки: Исходный код / Демо Создано: 15 июня 2020 г. Сделано с: HTML, SCSS, Babel Теги: Icons Плавающие значки улучшают взаимодействие с пользователем в особых случаях или во время распродаж или скидок. Автор: Beni (beni7) Ссылки: Исходный код / Демо Создано: 13 марта 2020 Сделано с: HTML, CSS . социальные сети, социальные сети, ссылки, плавающие иконки Автор: Studio VA (studiocommunication) Ссылки: Исходный код/демонстрация Создано: 7 марта, CSS 202014 Сделано с HTML2, 9 JS Метки: purecss, noclass, ссылка, индикатор, иконка Автор: Gyome (Гёме) Ссылки: Исходный код / демонстрация Созданы: 6 марта 2020 г. Сделано с: HTML, SCSS TAG: CSS, Under Linking, LIKENTING При наведении указателя мыши слева направо появляется анимация стрелки. Автор: Аарон Пинеро (aaronpinero) Ссылки: Исходный код / Демо Дата создания: 10 декабря 2019 г. Сделано с помощью: HTML, SCSS Теги: css, ссылка, стрелка, анимация 0014 Сделано с: HTML, CSS
0014 Сделано с: HTML, CSS 44. Эффект пузырькового наведения для ссылок
45. Gradient Link
 Он привлекает внимание пользователя, приветствуя плавающие значки, перемещающиеся по экрану.
Он привлекает внимание пользователя, приветствуя плавающие значки, перемещающиеся по экрану. 47. Индикатор непосещенных ссылок на чистом CSS | Текст и значок посещенной ссылки исчезают
48. Анимация подчеркивания ссылки

ваши ссылки, а также использует значки Font Awesome для отображения типа ссылки.
Автор: Christopher Stein (profstein)
Ссылки: Исходный код / Демо
Создано: 19 ноября, 2019
Сделано с: HTML, CSS
Теги: CSS, ссылка, якорь, переход, анимация
51. Стилинг Link
Автор: Cristopher Stein (Profstein)
.

 card {
position: relative;
width: 300px;
margin: 20px auto;
text-align: center;
background-color: yellow;
}
.card__info {
display: flex;
position: relative;
padding: 20px;
flex-flow: column-reverse nowrap;
z-index: 1;
}
.card__btn {
display: block;
width: 100px;
margin: 20px auto 0;
padding: 10px;
border: 1px solid black;
cursor: pointer;
}
.card__btn:hover {
color: #fff;
border-color: #fff;
}
.card__btn:hover ~ *{
color: #fff;
}
.card__btn:hover:after {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: green;
pointer-events: none;
z-index: -1;
}
card {
position: relative;
width: 300px;
margin: 20px auto;
text-align: center;
background-color: yellow;
}
.card__info {
display: flex;
position: relative;
padding: 20px;
flex-flow: column-reverse nowrap;
z-index: 1;
}
.card__btn {
display: block;
width: 100px;
margin: 20px auto 0;
padding: 10px;
border: 1px solid black;
cursor: pointer;
}
.card__btn:hover {
color: #fff;
border-color: #fff;
}
.card__btn:hover ~ *{
color: #fff;
}
.card__btn:hover:after {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: green;
pointer-events: none;
z-index: -1;
} Odit expedita a voluptatum quibusdam veniam architecto in
harum sunt ipsum dolore.
</div>
</div>
</div>
Odit expedita a voluptatum quibusdam veniam architecto in
harum sunt ipsum dolore.
</div>
</div>
</div> html">Cras ingens iterabimus aequor</a> —
завтра снова мы выйдем в огромное море.</p>
</body>
</html>
html">Cras ingens iterabimus aequor</a> —
завтра снова мы выйдем в огромное море.</p>
</body>
</html> html">Audaces fortuna juvat</a> -
счастье покровительствует смелым.</p>
</body>
</html>
html">Audaces fortuna juvat</a> -
счастье покровительствует смелым.</p>
</body>
</html>
 ..
..
 ..
..