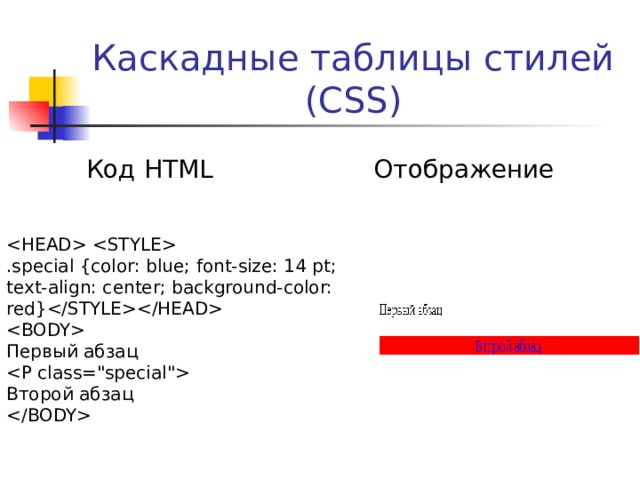
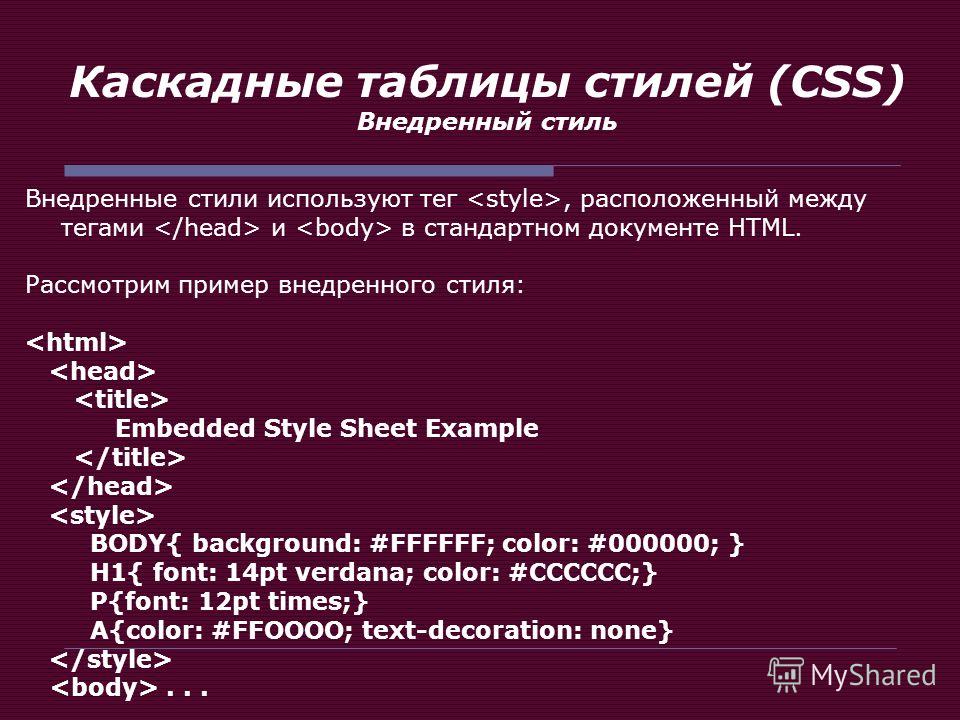
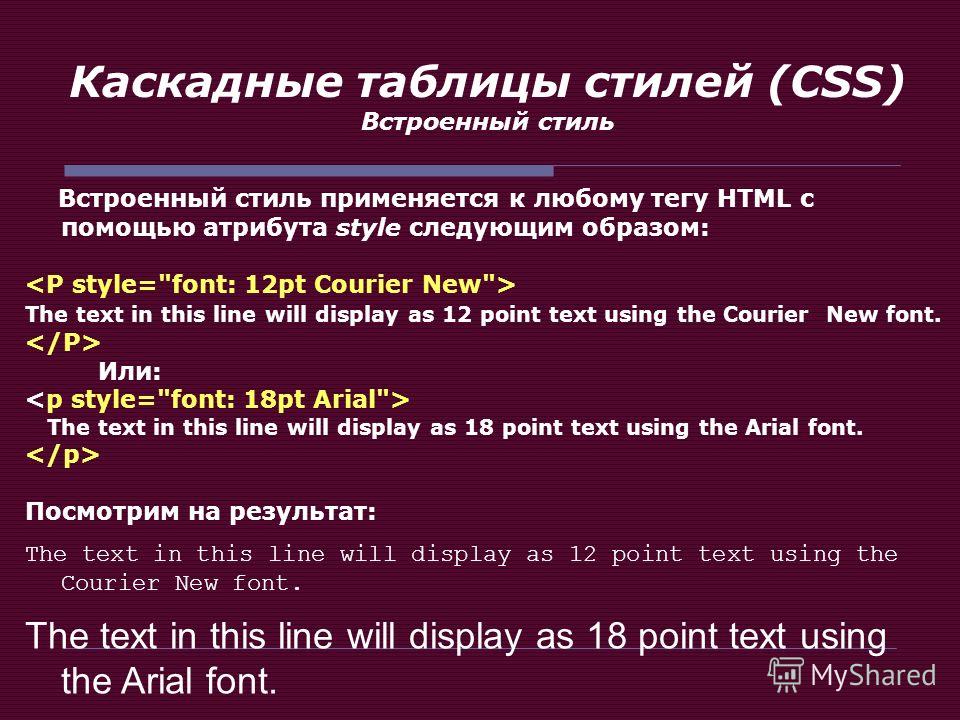
CSS3 | Стилизация таблиц
Последнее обновление: 21.04.2016
CSS предоставляет ряд свойств, которые помогают стилизовать таблицу:
border-collapse: устанавливает, как будет стилизоваться граница смежных ячеек
border-spacing: устанавливает промежутки между границами смежных ячеек
caption-side: устанавливает положение элемента caption
empty-cells: задает режим отрисовки для пустых ячеек
table-layout: определяет размеры таблицы
Установка таблицы
Ранее для установки границы в таблице широко использовался атрибут border, например:
<table border="2px" >
Сейчас же тенденция для стилизации использовать только стили CSS, поэтому граница также задается через CSS с помощью стандартного свойства border:
table {
border: 1px solid #ccc; /* граница всей таблицы */
}
tr {
border: 1px solid #ccc; /* границы между строками */
}
td, th {
border: 1px solid #ccc; /* границы между столбцами */
}
При установке границ между столбцами с помощью свойства border-collapse можно установить общую или раздельную границу между смежными ячейками:
Если смежные ячейки имеют раздельные границы, то с помощью свойства border-spacing можно установить пространство между границами:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
.
collapsed{
border-collapse: collapse;
}
.separated{
border-collapse: separate;
}
</style>
</head>
<body>
<h4>Collapse</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Separate</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
Пустые ячейки
Свойство empty-cells позволяет стилизовать пустые ячейки с помощью одного из следующих значений:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
td, th{
border: solid 1px #ccc;
}
.
hidden-empty-cells{
empty-cells: hide;
}
</style>
</head>
<body>
<h4>Show</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td></td><td></td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Hide</h4>
<table>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td></td><td></td></tr>
<tr><td>Nexus 5X</td><td>Google/LG</td><td>25000</td></tr>
</table>
</body>
</html>
Позиционирование заголовка
Свойство caption-side управляет позицией заголовка и может принимать следующие значения:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизаци таблиц в CSS3</title>
<style>
table {
border: 1px solid #ccc;
border-spacing: 3px;
}
caption {
font-weight: bold;
}
td, th{
border: solid 1px #ccc;
}
. captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
Управление размером таблицы
С помощью свойства table-layout можно управлять размером таблицы. По умолчанию это свойство имеет значение
По умолчанию это свойство имеет значение
auto, при котором браузер устанавливает ширину столбцов таблицы автоматически, исходя из ширины самой широкой ячейки в столбце. А из ширины отдельных столбцов складывается
ширина всей таблицы.
Однако с помощью другого значения — fixed можно установить фиксированную ширину:
table {
border: 1px solid #ccc;
border-spacing: 3px;
table-layout: fixed;
width:350px;
}
Вертикальное выравнивание ячеек
top: выравнивание содержимого по верху ячейкиbaseline: выравнивание первой строки текста по верху ячейкиmiddle: выравнивание по центру (значение по умолчанию)bottom: выравнивание по низу
Свойство vertical-align применяется только к элементам <th> и <td>:
td, th{
border: solid 1px #ccc;
vertical-align: bottom;
height: 30px;
}
НазадСодержаниеВперед
Стили таблиц
Внешний вид HTML таблиц можно при помощи CSS значительно улучшить.
| Компания | Контакт | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Германия |
| Berglunds snabbköp | Christina Berglund | Швеция |
| Centro comercial Moctezuma | Francisco Chang | Мексика |
| Ernst Handel | Roland Mendel | Австрия |
Рамка таблицы
Чтобы при помощи CSS определить у таблицы рамку, используется свойство border.
В следующем примере определяется сплошная рамка для элементов <table>, <th> и <td>:
table, th, td {
border: 1px solid black;
}
Результат:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Таблица на всю ширину
Таблица из предыдущего примера в некоторых случаях смотрится слишком маленькой. Если же вам нужна таблица, которая должна занимать всю ширину экрана, то добавьте свойства width: 100%; к элементу <table>:
table {
width: 100%;
}
Результат:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Обратите внимание, что у таблиц из предыдущих примеров двойная рамка. Это происходит из-за того, что у самой таблицы и у элементов <th> и <td> свои собственные отдельные рамки.
Это происходит из-за того, что у самой таблицы и у элементов <th> и <td> свои собственные отдельные рамки.
Чтобы убрать двойные рамки, смотрите пример далее.
Объединение рамок таблиц
Свойство border-collapse определяет, должны ли рамки таблицы объединиться в одну общую рамку.
Свойство border-collapse может принимать следующие значения:
separate— Значение по умолчанию. Каждая ячейка таблицы будет иметь собственную рамку.collapse— Ячейки таблицы будут иметь общую рамку.initial— Устанавливает значение по умолчанию.inherit— Значение наследуется от родительского элемента.
В следующем примере рамки таблицы объединяются в одну единую рамку:
table {
border-collapse: collapse;
}
Результат:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Если вы хотите, чтобы рамка была только у самой таблицы, а не у ее ячеек, определите свойство border только для элемента <table>:
table {
border: 1px solid black;
}
Результат:
| Firstname | Lastname |
|---|---|
| Peter | Griffin |
| Lois | Griffin |
Ширина и высота таблицы
Ширина и высота таблицы определяется при помощи свойств width и height.
В следующем примере устанавливается ширина таблицы 100% и высота элемента <th> 70px:
table {
width: 100%;
}
th {
height: 70px;
}
Результат:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Чтобы таблица занимала только половину страницы, используйте значение width: 50%:
table {
width: 50%;
}
Результат:
| Lastname | Savings | |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Выравнивание по горизонтали
При помощи свойства text-align можно определить выравнивание по горизонтали содержимого ячеек <th> или <td>.
По умолчанию содержимое элемента <th> горизонтально выравнивается по центру, а элемента <td> по левому краю.
Чтобы содержимое элемента <td> также выравнивалось по центру, используйте свойство text-align: center:
td {
text-align: center;
}
Результат:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Чтобы выровнять содержимое элемента <th> по левому краю, используйте свойство text-align: left:
th {
text-align: left;
}
Результат:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Выравнивание по вертикали
При помощи свойства vertical-align можно определить выравнивание по вертикали содержимого ячеек <th> или <td>.
По умолчанию содержимое обоих элементов <th> и <td> выравнивается по середине.
В следующем примере содержимое элемента <td> по вертикали выравнивалось по нижнему краю:
td {
height: 50px;
vertical-align: bottom;
}
Результат:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Отступы в ячейках таблицы
Чтобы контролировать размер отступов между границей ячейки таблицы и ее содержимым, используется свойство padding для элементов <td> и <th>:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример:
th, td {
padding: 15px;
text-align: left;
}
Горизонтальные разделители
Чтобы создать горизонтальные разделители между строками таблицы, добавьте свойство border-bottom к элементам <th> и <td>:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример:
th, td {
border-bottom: 1px solid #ddd;
}
Таблица с эффектом при наведении курсора мыши
Если определить селектор :hover для элемента <tr>, то можно создать эффект подсвечивания при наведении курсора мыши на строку таблицы:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример:
tr:hover {
background-color: coral;
}
Полосатые таблицы
Чтобы создать полосатую таблицу, используется селектор nth-child(even) для четных строк таблицы или nth-child(odd) для нечетных строк таблицы со свойством background-color:
| Firstname | Lastname | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример:
tr:nth-child(even) {
background-color: #f2f2f2;
}
Все CSS свойства определения стилей таблиц
| Свойство | Описание |
|---|---|
| border | Короткое свойство, определяющее все атрибуты рамки за одну декларацию |
| border-collapse | Определяет, какую модель рамки вокруг ячеек таблицы следует использовать |
| border-spacing | Определяет расстояние между рамками соседних ячеек таблицы |
| caption-side | Определяет, где будет отображаться заголовок таблицы |
| empty-cells | Определяет отображение границ и фона в ячейке таблицы, если она пустая |
| table-layout | Определяет, как браузер должен вычислять высоту и ширину ячеек таблицы, основываясь на ее содержимом |
CSS-стили для таблиц
❮ Пред. Следующий ❯
Следующий ❯
Некоторые свойства CSS широко используются для применения стиля к таблицам HTML. Каждый из них описан ниже.
В этой главе мы поговорим о том, как придавать стили таблицам. Мы можем изменить цвет заголовков и строк, которые мы хотим.
Вот свойства CSS, которые мы используем для применения стиля к таблице. Свойства background-color и color задают цвет фона и цвет текста соответственно. Свойство border-collapse сворачивает границы таблицы. Свойство text-align устанавливает положение текста. Кроме того, мы должны использовать свойства высоты, ширины и заполнения для стиля.
Пример оформления таблицы:
<голова>
Название документа
<стиль>
стол {
ширина: 100%;
граница коллапса: коллапс;
}
стол,
й,
тд {
граница: 1px сплошной черный;
}
объявление {
цвет фона: #1c87c9;
цвет: #ffffff;
}
й {
выравнивание текста: по центру;
высота: 50 пикселей;
}
tbody tr:nth-child(нечетный) {
фон: #ffffff;
}
tbody tr:nth-child(even) {
фон: #f4f4f4;
}
<тело>
<таблица>
Заголовок
Заголовок
<тело>
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Попробуй сам »
Результат
Поясним приведенный выше код.
Как вы видите, наша таблица состоит из 2 частей: первая часть — это часть, где мы написали заголовки, это наша часть, а вторая часть — это часть
, где мы написали некоторый текст. Таблица имеет черные границы, для которых мы используем свойство границы. Мы можем использовать любой цвет, который мы хотим, а также мы можем выбрать стиль границ. Как вы видите, часть нашей таблицы выделена синим цветом, а везде, где мы пишем текст, он белый. Для синего фона мы используем свойство background-color, а для белого текста — свойство color. Остальные тексты написаны черным цветом. Свойство border-collapse указывает, будут ли границы таблицы свернуты в одну границу или разделены. Таблица также имеет свойства ширины и высоты. Как видите, мы используем эти свойства в нашем стиле. Мы используем свойство ширины для всей таблицы и свойство высоты для заголовков. Мы можем использовать эти свойства с пикселями и процентами. Теперь о выравнивании текста таблицы. Чтобы контролировать расстояние между границей и содержимым таблицы, используйте свойство padding для элементов С помощью CSS text-align
свойство, вы можете установить горизонтальное выравнивание содержимого в По умолчанию содержимое элементов Попробуй сам » Используя свойство CSS vertical-align, вы можете установить вертикальное выравнивание содержимого в По умолчанию содержимое элементов В приведенном ниже примере содержимое элементов Попробуй сам » Добавив свойство CSS border-bottom к элементам Попробуй сам » Использование селектора CSS :hover на элементе Попробуй сам » Используя селектор nth-child() и добавив свойство CSS background-color к нечетным (четным) строкам таблицы, вы можете создать таблицу с полосами зебры. Попробуй сам » Добавляя любой элемент-контейнер со значением «auto» свойства CSS overflow-x к элементу Попробуй сам » свойство заполнения свойство border-collapse свойство маржи свойство box-sizing Успех! Неверно! Ты не правильно понял! Хотите узнать, как изменить стиль таблиц в CSS? Тогда вы находитесь в правильном месте. 10 10 Первым шагом в стилизации таблицы является ее создание. Это возможно с помощью следующих тегов HTML: Эти теги работают вместе следующим образом. Во-первых, мы создаем элемент таблицы как контейнер для всей таблицы. Затем мы определяем количество строк, которые должна иметь таблица, используя теги строк таблицы (tr). Например, HTML может выглядеть так: Нужна помощь или хотите поделиться отзывом? Присоединяйтесь к моему дискорд-сообществу! и получить следующий результат: Стилизация таблиц в CSS имеет множество аспектов, включая стилизацию различных столбцов, строк и даже ячеек. Для оформления строк, столбцов и ячеек мы будем использовать эту таблицу, потому что в ней больше возможностей показать разные стили: Чтобы получить код, посетите репозиторий GitHub здесь. Чтобы лучше понять следующий стиль, мы должны определиться с терминологией для различных элементов таблицы. У нас есть термины: И следующее изображение визуализирует их в таблице примера. Наконец, прежде чем мы начнем, вы должны иметь базовое представление о CSS и некоторых доступных свойствах. Если у вас их еще нет, не волнуйтесь. Вы можете изучить их в моем блоге по основам CSS здесь. Прежде всего, прежде чем мы начнем стилизовать таблицы, мы удалим ненужные пробелы между ячейками. Вы можете сделать это, используя атрибут cellpacing элемента table. Например, чтобы полностью удалить пробелы, используйте это так: Чтобы визуализировать разницу, у нас есть две таблицы, где каждая ячейка имеет границу. Стилизация строк таблицы — довольно интуитивное действие, поскольку вам нужно только добавить стиль к элементам строки таблицы (tr). Например, вы можете изменить фон и цвет текста некоторых строк, создав такой класс: и применение класса ко второй строке таблицы: Но, конечно же, вы можете создавать и более сложные стили и взаимодействия. Следующие примеры дадут вам представление о том, как это работает: Каждая вторая строка Чтобы создать известный эффект зебры, мы можем использовать псевдокласс nth-element. Как следует из названия, он применяет стиль к каждой n-й строке таблицы. Чтобы узнать больше о псевдоклассах, ознакомьтесь с моим постом об основах CSS здесь. Следующий стиль применяет эффект зебры для таблицы с идентификатором zebra-h: Визуальный результат таков: Эффект наведения строки Чтобы добавить некоторые интерактивные элементы, мы можем использовать селектор наведения CSS. Следующий стиль добавит приятный эффект наведения для строки, в которой в данный момент находится пользователь: Стилизация столбцов в таблицах сложнее, потому что столбцы в таблицах создаются сложнее. Вы должны добавить определенный стиль ко всем ячейкам в одном столбце, чтобы оформить весь столбец. В следующем примере мы меняем стиль второго столбца в нашей таблице: Как и в случае со строками, мы можем использовать это для более сложных стилей и взаимодействий. Следующие примеры показывают, что: Каждая вторая колонка Чтобы создать хорошо известный эффект вертикальной зебры, мы можем использовать n-й элемент данных псевдокласса. Итак, со следующим стилем мы можем добиться желаемого эффекта: displayed here: This results in the following outcome: Или вы можете применить эффект наведения ко всем ячейкам определенной таблицы, используя этот стиль: with the following result: И вы можете добиться этого с помощью следующего CSS: После того, как мы придали нашим таблицам нужный стиль с помощью CSS, остался только один важный момент. Прежде чем мы сможем ответить на этот вопрос, мы должны ответить, что означает отзывчивость в смысле таблиц. Для базовой таблицы это означает, что содержимое переполнения будет доступно через ползунок Чтобы включить это, мы должны добавить свойство overflow-x к контейнеру вокруг таблицы (чтобы получить переполнение, я применил много отступов). в отдельные ячейки): Со следующим HTML: This results in the following table with a scrollbar: Выравнивание текста таблицы
 Как вы знаете, ранее мы использовали свойство text-align для положения текста. В нашем примере, как вы видите, мы используем свойство text-align для заголовка. Для этого мы используем «text-align: center». Вы можете прочитать нашу предыдущую главу, чтобы узнать, как ее использовать.
Как вы знаете, ранее мы использовали свойство text-align для положения текста. В нашем примере, как вы видите, мы используем свойство text-align для заголовка. Для этого мы используем «text-align: center». Вы можете прочитать нашу предыдущую главу, чтобы узнать, как ее использовать. и : td {
отступ: 15 пикселей;
} Выравнивание по горизонтали с помощью свойства text-align
или . выравнивается по левому краю, а содержимое элементов выравнивается по центру.
В приведенном ниже примере содержимое элементов и выровнено по правому краю: Пример выравнивания содержимого элементов
и по правому краю:
<голова>
Пример горизонтального выравнивания
<таблица>
<тело>
Имя
Фамилия
Деньги
Шерлок
Холмс
$200
Джон
Ватсон
$250
<тело>
Мэри
Что
$500
или . 
и выравнивается вертикально по середине. выровнено вертикально по нижнему краю: Пример вертикального выравнивания содержимого элементов
по нижнему краю:
<голова>
<стиль>
стол,
тд,
й {
граница: 1px сплошной черный;
}
стол {
граница коллапса: коллапс;
ширина: 100%;
}
тд {
высота: 50 пикселей;
вертикальное выравнивание: снизу;
выравнивание текста: вправо;
отступ справа: 10px;
}
<тело>
Пример вертикального выравнивания
<таблица>
Имя
Фамилия
Деньги
Шерлок
Холмс
$300
Джон
Ватсон
$250
Мэри
Ватсон
$500
и , вы создадите горизонтальные разделители. 
Пример создания горизонтальных разделителей:
<голова>
Пример горизонтальных разделителей
<таблица>
Имя
Фамилия
Деньги
Шерлок
Холмс
$200
Джон
Ватсон
$350
Мэри
Ватсон
$500
сделает таблицу наводимой. 
Пример создания наводимой таблицы:
<голова>
Пример таблицы с наведением
<таблица>
Имя
Фамилия
Деньги
Шерлок
Холмс
$200
Джон
Ватсон
$350
Мэри
Ватсон
$500

Пример создания таблицы с полосами зебры:
<голова>
Пример чередующейся таблицы
<таблица>
Имя
Фамилия
Очки
Шерлок
Холмс
$250
Джон
Ватсон
$350
Мэри
Ватсон
$500
, вы можете сделать таблицу отзывчивой.

Пример создания адаптивной таблицы:
<голова>
Пример адаптивной таблицы
<дел>
<таблица>
Имя
Фамилия
Деньги
Деньги
Деньги
Деньги
Деньги
Деньги
Деньги
Деньги
Деньги
Деньги
Шерлок
Холмс
$150
$150
$150
$150
$150
$150
$150
$150
$150
$150
Джон
Ватсон
$350
$350
$350
$350
$350
$350
$350
$350
$350
$350
Мэри
Ватсон
$500
$500
$500
$500
$500
$500
$500
$500
$500
$500
Практикуйте свои знания
Чтобы управлять пространством между границей и содержимым в таблице, мы можем использовать
Таблицы в CSS: полное руководство по стилю
 В этом посте мы рассмотрим, как создать таблицу, как стилизовать определенные компоненты и, наконец, как сделать ее адаптивной!
В этом посте мы рассмотрим, как создать таблицу, как стилизовать определенные компоненты и, наконец, как сделать ее адаптивной! Создайте таблицу с помощью HTML
 Внутри первой строки мы определяем элементы заголовка (th), а внутри остальных мы определяем значения внутри элементов данных (td).
Внутри первой строки мы определяем элементы заголовка (th), а внутри остальных мы определяем значения внутри элементов данных (td). <таблица>
Имя День рождения
Макс Мустерманн 01.01.2000
Миа Мустерфрау 10.10.2010
Имя День рождения Макс Мустерманн 01.01.2000 Миа Мустерфрау 10.10.2010 Таблицы стилей в CSS
id first_name last_name email gender birthdate 1 Bryon Beszant bbeszant0@theguardian.  com
com Male 7/26/1984 2 Willy Davidsohn [email protected] Male 2/12/1986 3 Reidar Scully [email protected] Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker dbowker8@archive.  org
org Female 12/4/1989 10 Reina Feeney [email protected] Женщина 19.11.1995 Удалить пробелы между ячейками
 С левой стороны значение ячейки больше 0, а с правой стороны оно равно 0,9.0003
С левой стороны значение ячейки больше 0, а с правой стороны оно равно 0,9.0003 Имя День рождения Макс Мустерманн 01.01.2000 Миа Мустерфрау 10.10.2010 Имя День рождения Макс Мустерманн 01.01.2000 Миа Мустерфрау 10.10.2010 Строки стилей в таблицах CSS
.row-style {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id first_name last_name электронная почта gender birthdate 1 Bryon Beszant bbeszant0@theguardian.  com
com Male 7/26/1984 2 Willy Davidsohn wdavidsohn1@ucoz. com Male 2/12/1986 3 Reidar Scully [email protected] Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/ 1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker dbowker8@archive.  org
org Female 12/4/1989 10 Reina Feeney [email protected] Female 11/19/1995 #zebra-h tr:nth-child(even) {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id first_name last_name email gender birthdate 1 Bryon Beszant bbeszant0@theguardian.  com
com Male 7/26/1984 2 Вилли Davidsohn [email protected] Male 2/12/1986 3 Reidar Scully [email protected] Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell ebreckwell6@ virginia.edu Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker dbowker8@archive.  org
org Female 12/4/1989 10 Reina Feeney [email protected] Female 11/19/1995 #hover-h tr:hover {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id first_name last_name email gender birthdate 1 Bryon Beszant [email protected] Male 7/26/1984 2 Willy Davidsohn [email protected] Male 2/12/1986 3 Reidar Scully rscully2@state.  tx.us
tx.us Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker [email protected] Female 12/4/1989 10 Reina Feeney [email protected] Женский 19.  11.1995
11.1995 Стиль столбцов в таблицах CSS
// меняем фон заголовка
tr th:nth-child(2) {
фон: #ccc;
}
// меняем фон ячейки
tr td:nth-child(2) {
фон: #ccc;
} id first_name last_name email gender birthdate 1 Bryon Beszant [email protected] Male 7/26/1984 2 Willy Davidsohn [email protected] Male 2/12/1986 3 Reidar Scully rscully2@state.  tx.us
tx.us Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker [email protected] Female 12/4/1989 10 Reina Feeney [email protected] Женщина 19.  11.1995
11.1995 #zebra-v tr td:nth-child(odd), #zebra-v tr th:nth-child(odd) {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id first_name last_name email gender birthdate 1 Bryon Beszant [email protected] Male 7/26/1984 2 Willy Davidsohn [email protected] Male 2/12/1986 3 Reidar Scully rscully2@state.  tx.us
tx.us Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/ 14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker [email protected] Female 12/4/1989 10 Reina Feeney Rfeeney9@surveymonke элементы в таблице. Решение взято отсюда: #hover-v {
интервал между границами: 0;
граница коллапса: коллапс;
переполнение: скрыто;
z-индекс: 1;
}
#hover-v тд, #hover-v й {
курсор: указатель;
положение: родственник;
}
#hover-v td:hover::after {
цвет фона: голубой;
содержимое: '\\00a0';
высота: 10000 пикселей;
слева: 0;
положение: абсолютное;
верх: -5000px;
ширина: 100%;
z-индекс: -1;
} id first_name last_name email gender birthdate 1 Bryon Beszant bbeszant0@theguardian.  com
com Male 7/26/1984 2 Willy Davidsohn [email protected] Male 2/12/1986 3 Reidar Scully [email protected] Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot rpiggot5@ Dell.com Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker dbowker8@archive.  org
org Female 12/4/1989 10 Reina FEENEY [email protected] Женский 11/19/1995 195. Вы создаете новый класс CSS и применяете его к определенному элементу данных (td):
Test #hover-c th:hover, #hover-c td:hover {
цвет: темно-сланцево-серый;
цвет фона: голубой;
} id first_name last_name email gender birthdate 1 Bryon Beszant [email protected] Male 7/26/1984 2 Willy Davidsohn wdavidsohn1@ucoz.  com
com Male 2/12/1986 3 Reidar Scully [email protected] Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot rpiggot5@dell .com Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker [email protected] Female 12/4/1989 10 Reina FEENEY RFEENEY9@surveymonkey.  com
com Женский 11/19/1995 id first_name last_name email gender birthdate 1 Bryon Beszant [email protected] Male 7/26/1984 2 Willy Davidsohn [email protected] Мужчина 2/12/1986 3 Reidar Scully Reidar 9 9 .0167 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf twoolf4@ xing.  com
com Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker [email protected] Female 12/4/1989 10 Reina Feeney [email protected] Женщина 19.11.1995 /* row */
#объединить tr:hover {
цвет: темно-сланцево-серый;
цвет фона: голубой;
}
/* столбец */
#комбинировать {
интервал между границами: 0;
граница коллапса: коллапс;
переполнение: скрыто;
z-индекс: 1;
}
#объединить тд, #объединить й {
курсор: указатель;
положение: родственник;
}
#комбинировать td:hover::after {
цвет фона: голубой;
содержимое: '\\00a0';
высота: 10000 пикселей;
слева: 0;
положение: абсолютное;
верх: -5000px;
ширина: 100%;
z-индекс: -1;
}
/* клетка */
#объединить th:hover, #объединить td:hover {
белый цвет;
цвет фона: темно-бирюзовый;
} Сделать таблицу адаптивной с помощью CSS
 Как мы можем сделать их отзывчивыми?
Как мы можем сделать их отзывчивыми? .прокручиваемый {
переполнение-х: авто;
}
id first_name last_name email gender birthdate 1 Bryon Beszant [email protected] Male 7/26/1984 2 Willy Davidsohn wdavidsohn1@ucoz.  com
com Male 2/12/1986 3 Reidar Scully [email protected] Male 7/22/1989 4 Clarine Abbison [email protected] Female 10/14/1981 5 Teddie Woolf [email protected] Male 5/20/1985 6 Rene Piggot [email protected] Male 8/29/ 1981 7 Erika Breckwell [email protected] Female 4/29/1989 8 Nerte Sasser [email protected] Female 8/30/1994 9 Deeanne Bowker [email protected] Female 12/4/1989 10 Reina Feeney rfeeney9@surveymonkey. 



 captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>
captionBottom{
caption-side: bottom;
}
</style>
</head>
<body>
<h4>Top</h4>
<table>
<caption>Флагманы 2015 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>Lumia 950</td><td>Microsoft</td><td>29900</td></tr>
<tr><td>iPhone 6S</td><td>Apple</td><td>52900</td></tr>
<tr><td>Nexus 6P</td><td>Huawei</td><td>49000</td></tr>
</table>
<h4>Bottom</h4>
<table>
<caption>Новинки 2016 года</caption>
<tr><th>Модель</th><th>Производитель</th><th>Цена</th></tr>
<tr><td>G 5</td><td>LG</td><td>44900</td></tr>
<tr><td>HTC 10</td><td>HTC</td><td>49900</td></tr>
<tr><td>iPhone SE</td><td>Apple</td><td>37000</td></tr>
</table>
</body>
</html>