9 лучших фреймворков CSS, актуальных в 2021 году
Каскадная таблица стилей (CSS) формально является набором команд и инструментов для работы с внешним видом веб-страницы. Она делает интерфейс более восприимчивым и приятным – огромное количество сайтов работает на основе связки HTML и CSS. Как и в случае с языками программирования, существует множество готовых библиотек CSS, созданных профессионалами для удобства работы со стилями.
В обзоре рассмотрим лучшие актуальные фреймворки CSS. Готовые к использованию классы являются их основными строительными блоками. Они позволяют применять к элементам HTML заранее определенные правила, а также включают в себя готовые компоненты (меню, кнопки, карточки). Используя один из этих инструментов, вы сэкономите время на решение более важных задач.
Эту платформу создали в Twitter в 2011 году, чтобы сделать адаптивный дизайн доступным для разработчиков. С тех пор проект развился и предлагает бесчисленное множество функций для повышения производительности интерфейса.
С тех пор проект развился и предлагает бесчисленное множество функций для повышения производительности интерфейса.
Преимущества:
- В самом популярном фреймворке можно найти решения практически любой проблемы. Множество бесплатных и премиальных шаблонов.
- Это не только среда разработки, но и предварительно созданный динамический шаблон с бесчисленным множеством готовых к использованию компонентов.
- Bootstrap легко настраивается с помощью SASS. Вы можете установить проект при помощи npm и импортировать нужные вам части.
- Большое сообщество разработчиков обеспечивает стабильные выпуски новых версий и долгосрочную поддержку.
Недостатки:
- В Bootstrap очень специфический дизайн и внешний вид, которые трудно переопределить, если вы выбираете другой стиль. Он широко использует декларацию
!important.
- Инструментарий опирается на jQuery, что затрудняет его использование вместе с другими фреймворками JavaScript, вроде React или Vue.
- Он не такой легкий или модульный как другие фреймворки.
Foundation – идеальный выбор для опытных разработчиков, которым нравится свобода действий. Это не просто библиотека CSS, а скорее семейство инструментов для разработки внешнего интерфейса. Их можно использовать вместе или полностью независимо. Foundation for Sites – основная структура для создания веб-страниц, а Foundation for Emails позволяет создавать привлекательные электронные письма, которые можно читать с любого устройства. Motion UI нужен, чтобы делать расширенные CSS-анимации.
- Не использует отдельный стиль. Широкий спектр модульных гибких компонентов отличается минимализмом и легко настраивается.

- Включены панели навигации, несколько типов контейнеров и удобная для разработчиков сетка. Foundation также предлагает доступ к готовым HTML-шаблонам.
- Foundation for Emails поможет вам создать адаптивные шаблоны электронной почты для любого клиента, включая старые версии Microsoft Outlook.
- Motion UI позволяет создавать переходы и анимацию с использованием встроенных эффектов.
Недостатки:
- Бесчисленное множество функций усложняет освоение фреймворка.
- Использует jQuery или Zepto. Zepto – это библиотека, которая работает с тем же синтаксисом, что и jQuery, но занимает меньше места (немногие разработчики с ней знакомы).
Bulma – отличная альтернатива Bootstrap с современным кодом и уникальной эстетикой. Инструментарий отличается простым синтаксисом, изобилует готовыми компонентами, к тому же его легко импортировать в проекты. Этот фреймворк сделает скучную веб-страницу яркой и привлекательной: более 40000 звезд на GitHub – важный показатель.
Этот фреймворк сделает скучную веб-страницу яркой и привлекательной: более 40000 звезд на GitHub – важный показатель.
Преимущества:
- Отличается чистым и современным дизайном. Даже не изменив настройки по умолчанию, вы получите красивую веб-страницу.
- Модуль на основе flexbox упрощает создание адаптивных макетов.
- Инструментарий предлагает соглашение об именах, которые легко использовать и запоминать.
- Настройка параметров проекта по умолчанию производится за считанные минуты.
- Не включает функции JavaScript, однако без труда интегрируется с популярными фреймворками.
Недостатки:
- При чрезмерном использовании сайты получаются похожими друг на друга, как и в случае с Bootstrap.
- Уступает другим библиотекам, когда дело касается доступности и функций корпоративного уровня.

Tailwind не имеет определенного дизайна, но позволяет быстрее реализовать собственный уникальный стиль: с ним практически не требуется писать свойства CSS вручную. Опытные разработчики интерфейсов широко используют мощные функции инструментария в проектах.
Преимущества:- Упрощает реализацию общих стилей, предлагая мощные служебные классы. Эту методологию иногда называют атомарным CSS, где классы элемента HTML четко описывают, как тот будет выглядеть.
- Нет готовых компонентов, поэтому вам не придется переопределять существующие стили при реализации нестандартного дизайна.
- Фреймворк позволяет создавать собственные настраиваемые компоненты, которые можно повторно использовать.
- Мощная интеграция PostCSS/SASS
Недостатки:
- Не лучший выбор для неопытных разработчиков из-за отсутствия готовых компонентов.

- Tailwind подключается к документу отдельным файлом CSS, но в официальном руководстве по установке поясняются связанные с этим подходом проблемы. Многие функции фреймворка будут недоступны, также не будет доступа к сжатой версии (27 КБ в сжатом виде, 348 КБ – в исходном).
Модульная структура внешнего интерфейса UIKit позволяет импортировать только нужные функции. У него более 16 тысяч звезд на GitHub, благодаря простому API и чистому дизайну. Существует профессиональная версия UIKit с тематическими страницами для WordPress и Joomla в сочетании с простым в использовании конструктором страниц.
Преимущества:
- Содержит десятки компонентов, позволяющих реализовать сложные макеты внешнего интерфейса, а также предоставляет доступ к расширенным элементам (панели навигации, боковые панели и конструкции с параллакс-эффектом).
- Легко настроить и расширить с помощью препроцессоров LESS или SASS.

- Предлагает веб-настройщик, который позволяет настраивать дизайн в режиме реального времени, а затем копировать в проект переменные SASS или LESS.
Недостатки:
- Не рекомендуется неопытным разработчикам, поскольку требует глубокого понимания процесса разработки внешнего интерфейса.
- Хотя npm-пакет UIKit загружается по 27 000 раз в неделю, он менее популярен по сравнению с другими упомянутыми фреймворками. Найти ответы на вопросы или опытных специалистов будет не так просто.
Milligram – созданный для повышения производительности и продуктивности фреймворк CSS, вокруг которого сплотилось небольшое сообщество разработчиков. С его помощью удобно начинать стилизовать новые проекты.
Преимущества:
- Легко настроить и использовать.
 Хотя фреймворк предлагает мощные функции для повышения производительности, в сжатом виде он весит всего 2 КБ.
Хотя фреймворк предлагает мощные функции для повышения производительности, в сжатом виде он весит всего 2 КБ. - Milligram не имеет стиля по умолчанию. Вам не нужно будет сбрасывать или переопределять свойства.
- Настолько прост, что его можно выучить за день. Для начала работы достаточно беглого чтения официальной документации.
Недостатки:
- Нет заготовок и шаблонов.
- Нет крупного сообщества – найти поддержку будет не так просто.
Крошечная библиотека с открытым исходным кодом от Yahoo, которая при использовании всех модулей занимает 3,7 КБ (в сжатом виде). Pure предлагает многоразовые отзывчивые модули CSS, которые можно добавить в любой веб-проект.
Преимущества:
- Легкий и производительный инструментарий.

- Возможность импортировать только нужную функциональность Pure по модульному принципу.
- Стабильный фреймворк для долгосрочного использования.
- Готовые компоненты адаптированы под современный Интернет.
Недостатки:
- Не подходит для малоопытных разработчиков
Tachyons – не столь известный фреймворк CSS, который включает расширенные служебные классы и предоставляет десятки способов их использования. Документация по проекту объясняет принципы разработки, наиболее важным из которых является повторное использование.
Преимущества:
- Фреймворк предоставляет служебные классы для повышения производительности, а также включает множество готовых к использованию компонентов.
- Предлагает функциональные шаблоны, которые можно использовать в статическом HTML, Rails, React, Angular и т.
 д.
д. - Отличный выбор для создания масштабируемых систем дизайна.
Недостатки
- Используется только с препроцессором PostCSS. Tachyons реализует интеграцию с SASS, но широко не применяется.
Созданный в Google фреймворк CSS с открытым исходным кодом. Он содержит множество интерактивных компонентов, ускоряющих разработку и помогающих улучшить взаимодействие с пользователями. Для визуальной обратной связи в Materialize применяются анимации.
Преимущества:
- Широко используется в различных проектах для разных целевых аудиторий.
- Включает готовые компоненты, а также продвинутые функции JavaScript для поддержки взаимодействия.
- Возможность создавать прогрессивные веб-приложения c плавающей панелью навигации и смахиванием.

Недостатки:
- Строгий язык дизайна не подходит для нестандартных интерфейсов.
- Небольшой и независимый проект без корпоративной поддержки.
***
Все CSS-фреймворки помогают повысить продуктивность фронтенд-разработки. Bootstrap, Bulma и Materialize хороши для начинающих, поскольку включают готовые компоненты. Tailwind, Milligram и Pure предоставляют только служебные классы и отлично подходят для более опытных разработчиков.
Ваши инструменты должны оставаться актуальными достаточно долго. На сегодняшний день их довольно много, но следует учитывать зрелость продукта и поддержку сообщества. Только так можно избежать использования стремительно устаревающих фреймворков.
на Русском · Примеры · CSS, HTML, Toolkit для Front-end разработчиков
Перед скачиванием убедитесь что у Вас имеется удобный редактор кода (мы рекомендуем Sublime Text 2), а так же какое-либо понимание и знание технологий HTML и CSS. Здесь мы не дадим описание исходных файлов, но они находятся в свободном доступе на GitHub.
Здесь мы не дадим описание исходных файлов, но они находятся в свободном доступе на GitHub.
Скачать готовый проект
Быстрый способ начать: скачать скомпилированные и минифицированные файлы CSS, JS, и картинок.
Скачать Bootstrap
Скачать исходники
Оригинальные файлы CSS и JavaScript, с текущей версией Bootstrap можно скачать через GitHub.
Скачать исходный код Bootstrap’а
После скачивания Вы увидите следующую структуру и файлы, Логически сгрупированные и предоставленные в скомпилированном и минифицированном виде.
Разархивировав скаченный архив (скомпилированного) Bootstrap’а. Вы увидите следующую структуру:
bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.min.css ├── js/ │ ├── bootstrap.js │ ├── bootstrap.min.js ├── img/ │ ├── glyphicons-halflings.png │ ├── glyphicons-halflings-white.png └── README.md
Это основной вид Bootstrap’а: скомпилированные файлы для начала быстрой работы, просто загрузите на сервер и Вы готовы к работе. Мы предоставили скомпилированные CSS и JS (
Мы предоставили скомпилированные CSS и JS (bootstrap.*), наряду со скомпилированными и минифицированными CSS и JS (bootstrap.min.*) файлами. Картинки были сжаты через ImageOptim, приложение для Mac, позволяющее сжимать PNG-файлы.
Учитывайте что все JavaScript-плагины основаны на jQuery.
Bootstrap заряжен порцией высококачественного HTML, CSS, и JS для любого типа веб-разработки.
Документация
Шаблон
Глобальные стили для элемента body: изменение background’а, ссылки на стили, сетка шаблона и два простых макета.
CSS
Стили основных HTML элементов, оформление и шрифты, код, таблицы, формы и кнопки. Включая Glyphicons — набор иконок.
Компоненты
Основные стили компонентов интерфейса: вкладки и навигационные кнопки, навигационный бар (navbar), сообщения, заголовки страниц и т.п.
Javascript-плагины
Схоже с компонентами, Javascript-плагины оживляют ваш веб-проект, и Компоненты такие как всплывающие подсказки (tooltips), всплывающий контент (popovers), всплывающие окна (modals) и много других вкусностей.
Список компонентов
Вместе Компоненты и Javascript-плагины представляют следующий список элементов интерфейса:
- Группы кнопок
- Кнопки с выпадающими списками
- Элементы навигации: вкладки, кнопки и списки
- Навигационный бар (Navbar)
- Этикетки
- Бейджи
- Заголовки страниц и элемент hero
- Миниатюры
- Сообщения
- Индикаторы процесса (прогресса)
- Всплывающие окна
- Выпадающие списки
- Всплывающие подсказки
- Всплывающий контент
- Стек вкладок
- Каруселька
- Вспомогательное меню
inputэлемента (Typeahead)
В будущих обзорах, мы рассмотрим эти компоненты по отдельности более подробно. А пока, посмотрите на каждую из них в документации для получения информации о том, как их использовать.
Вместо чтения красочных описаний Bootstrap’a, мы предлагаем Вам начать его использовать. Для начала создайте базовый HTML шаблон ,который будет включать в себя все что писано в Файловой структуре.
Затем обратите внимание на стандартный HTML-файл:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
</head>
<body>
<h2>Привет! Я Bootstrap...</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</body>
</html>
Что бы Забутстреппить эту страничку, просто добавьте линк на CSS и JS файлы:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Шаблон</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h2>Привет! Я Bootstrap...</h2>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Все готово! Благодаря этим файлам, вы можете начать разрабатывать ваш сайт или приложение на Bootstrap’е.
Для продолжения обратте внимание на стандартные макеты страниц. Используйте эти примеры для начаработы над своим проектом, изменяйте их и содавайте что-то уникальное.
Основной сайт. Маркетинг.
Основной «Hero» элемент и три дополняющие колонки с информацией.
Плавающая разметка
Данный пример использует все преимущества динамического дизайна с плавающей шириной.
Стартаперский шаблон
Полнофункциональный шаблон, включающий в себя все фичи (HTML/CSS/LESS/JS) от Bootstrap.
Изучайте документацию, примеры и примеры кода, или же погрузитесь в разработку с целью изменения исходников Bootstrap’а для ваших проектов.
Читать документацию Изменить и скачать Bootstrapготовых классов CSS для гравитационных форм
Учебники — Колин Ньюкомер Опубликовано 6 февраля 2023 г. Gravity Forms Готовые классы CSS — это удобная функция, которая позволяет настраивать и настраивать формы с использованием заранее определенных стилей — никаких специальных технических знаний не требуется.
В этом посте мы подробно рассмотрим готовые классы, чтобы вы точно поняли, что они из себя представляют, чем они могут вам помочь и как вы можете начать использовать готовые классы для настройки форм, которые вы создали с помощью Гравитационные формы.
Готовы узнать больше? Давайте копать!
Что такое CSS-готовые классы Gravity Forms? Как они помогают?
Классы Gravity Forms CSS Ready помогают вам дополнительно управлять стилем и макетом формы, помимо того, что позволяют параметры в редакторе Gravity Forms.
На несколько более техническом уровне готовые классы представляют собой предварительно определенные стили CSS, которые включены в таблицу стилей формы по умолчанию.
Вместо того, чтобы писать свой собственный CSS с нуля, все, что вам нужно сделать, это добавить соответствующее имя класса к родительскому элементу, и вы сможете применить эти стили к полю в своей форме.
Редактор Gravity Forms уже дает вам хороший контроль над дизайном вашей формы. Подробнее об этом чуть позже .
Подробнее об этом чуть позже .
Но с Ready Classes вы получаете еще больше возможностей для управления своими формами.
Итак, что вы можете делать с классами Gravity Forms CSS Ready?
Мы рассмотрим это более подробно ниже, но вот краткий список некоторых настроек, которые вы можете сделать с помощью готовых классов:
- Измените стиль/компоновку элементов списка, которые появляются в таких типах полей, как флажки и радиокнопки . Например, отображение элементов списка в нескольких столбцах вместо одного длинного списка.
- Изменить стиль текста полей формы или сообщений подтверждения . Например, вы можете добавить баннеры/оповещения, чтобы привлечь внимание к важной информации.
- Изменить способ отображения текста . Например, вы можете отображать длинный текст в поле прокрутки фиксированной высоты ( отлично подходит для условий обслуживания ).

- Скрыть поля . Самое главное, это работает даже при отсутствии настроек видимости поля в редакторе.
Это не полный список. Ниже мы рассмотрим все более подробно с большим количеством реальных примеров.
Что можно делать БЕЗ готовых классов CSS
Несмотря на то, что готовые классы CSS могут дать вам доступ к некоторым новым параметрам макета, важно отметить, что вы также можете получить доступ ко многим параметрам макета непосредственно в редакторе Gravity Forms без использования готовых классов. Это особенно актуально, поскольку мы выпустили новый редактор в версии 2.5.
Например, в прошлом ( до Gravity Forms версии 2.5 ) вам нужно было использовать готовые классы для создания макетов форм с несколькими столбцами.
Однако теперь это уже не так, потому что вы можете легко создавать многоколоночные макеты прямо из редактора. Все, что вам нужно сделать, это перетащить поле формы рядом с другим, и редактор создаст для вас макет с несколькими столбцами.
Это можно сделать для макетов с двумя столбцами или макетов с более чем двумя столбцами.
Вы также получите дополнительные параметры в настройках поля, чтобы настроить относительную ширину этих столбцов. Например, вы можете сделать двухколоночный макет 50/50 или 30/70.
Помимо настройки дизайна с несколькими столбцами, вы также получаете множество параметров в настройках Внешний вид отдельного поля. Здесь вы можете изменить видимость ярлыка, размещение описания и т. д.:
Некоторые другие области настроек полей также могут иметь полезные параметры.
Параметры для всей формы можно найти в разделе Макет формы раздела Параметры формы :
Готовые классы.
Как использовать Gravity Forms Готовые классы CSS
Теперь, когда вы знаете, что такое готовые классы и как они могут помочь вам в работе с формами, давайте углубимся в то, как на самом деле использовать готовые классы при редактировании формы.
Мы начнем с общего обзора того, как добавить любой готовый класс в форму. Затем мы рассмотрим несколько конкретных примеров использования некоторых из самых популярных готовых классов.
Где добавить готовый класс в Gravity Forms
Чтобы добавить готовый класс в отдельное поле формы, вы можете использовать поле Пользовательский класс CSS на вкладке Внешний вид настроек поля:
- Нажмите, чтобы откройте настройки поля в редакторе Gravity Forms.
- Разверните раздел аккордеона Внешний вид .
- Введите соответствующий класс готовности в поле Пользовательский класс CSS .
При необходимости вы можете добавить несколько готовых классов в одно поле формы.
Для этого добавьте каждый класс в поле Custom CSS Class , разделив их пробелом.
Вот пример:
В некоторых случаях вы можете добавить готовый класс на уровне формы, а не на уровне поля. Например, вы сделаете это, если хотите настроить стиль подтверждающего сообщения.
Например, вы сделаете это, если хотите настроить стиль подтверждающего сообщения.
В этих случаях можно добавить готовые классы в поле Имя класса CSS в разделе Макет формы области Параметры формы :
- В редакторе форм разверните Настройки в раскрывающемся меню и выберите Настройки формы .
- Прокрутите вниз до раздела Макет формы .
- Введите соответствующий класс готовности в поле Имя класса CSS .
Как предварительно просмотреть дизайн готовых классов
Важно отметить, что готовые классы не отображают полный дизайн в редакторе.
Итак, когда вы впервые добавляете готовый класс в свою форму, вы можете не увидеть никаких изменений или увидеть некоторые изменения, которые выглядят не совсем правильно.
Например, на снимках экрана выше вы можете видеть, что стили для флажков выглядят немного странно в редакторе, несмотря на то, что они отлично работают в реальной форме.
Вот как можно увидеть, как ваши готовые классы будут выглядеть в живой форме:
- Сохраните форму, нажав кнопку Сохранить форму в правом верхнем углу.
- Нажмите кнопку Предварительный просмотр слева от кнопки Сохранить форму .
Откроется новая вкладка, которая содержит базовый предварительный просмотр вашей формы с любым соответствующим стилем из готовых классов.
Далее давайте перейдем к некоторым конкретным руководствам по использованию готовых классов для настройки ваших форм.
Как настроить элементы списка с помощью готовых классов
Одним из наиболее полезных применений готовых классов является настройка форматирования элементов списка в полях с несколькими параметрами, такими как флажки и переключатели.
Это может быть особенно полезно, если у посетителя есть много элементов для выбора, поскольку вы можете сгруппировать элементы в несколько столбцов и иным образом настроить интервал между ними.
Как разделить списки Gravity Forms на несколько столбцов
Чтобы разделить элементы списка в таких полях, как флажки и переключатели, на несколько столбцов, вы получаете восемь различных классов готовности:
-
gf_list_2col -
gf_list_3col -
gf_list_4col -
gf_list_5col -
gf_list_2col_vertical -
gf_list_3col_vertical -
gf_list_4col_vertical -
gf_list_5col_vertical
Оба набора готовых классов делят элементы вашего списка на несколько столбцов ( от двух до пяти столбцов, в зависимости от числа ). Единственная разница заключается в том, как ваша форма заполняет элементы списка в этих столбцах.
Первые четыре класса Ready заполняют список слева направо по соответствующему количеству столбцов. Затем он будет заполнять строки по убыванию, пока список не будет исчерпан. Пример ниже .
Пример ниже .
Если вы добавите модификатор _vertical, форма будет заполняться сначала сверху вниз в левом столбце, а затем продолжится по столбцам, пока список не будет исчерпан. Он также попытается максимально равномерно разделить элементы по столбцам.
Чтобы было понятнее, давайте рассмотрим пример.
Вот наша основная форма с 43 различными опциями в поле Флажки:
Если вы добавите готовый класс gf_list_3col , элементы списка заполнят следующие столбцы:
Если вы добавите 9 0206 gf_list_3col_vertical Ready Class элементы списка будут заполнять столбцы следующим образом:
Использовать встроенный список вместо отдельных столбцов
В качестве другого варианта разделения элементов списка вы также можете отобразить их как встроенный список, используя готовый класс gf_list_inline .
Со встроенным списком ваши элементы будут , а не отображаться в столбцах с равными интервалами, как в предыдущих классах Ready. Вместо этого они будут максимально заполнять пространство, а затем переноситься на следующую строку.
Вместо этого они будут максимально заполнять пространство, а затем переноситься на следующую строку.
Вот как будет выглядеть тот же пример выше с готовым классом gf_list_inline :
Как изменить высоту списка в Gravity Forms
Для другого способа настройки элементов списка вы также можете изменить их высоту с помощью класса Ready высоты списка.
Этот класс Ready применяет определенное значение высоты ко всем элементам в списке. Это может быть полезно для предотвращения ситуаций зависания с плавающей запятой, вызванных списками неравной высоты.
Существует шесть различных классов готовности для настройки высоты списка, единственная разница между которыми заключается в количестве высоты:
-
gf_list_height_25 -
gf_list_height_50 -
gf_list_height_75 -
gf_list_height_100 -
gf_list_height_125 -
gf_list_height_150
Как изменить стиль текста в Gravity Forms
Готовые классы также можно использовать для изменения стиля текста в определенных областях формы, например, для настройки подтверждающего сообщения или выделения предупреждений в тексте формы.
Как добавить предупреждения/баннерные сообщения в формы Gravity
Для некоторых форм у вас может быть важная информация, на которую вы хотите обратить особое внимание.
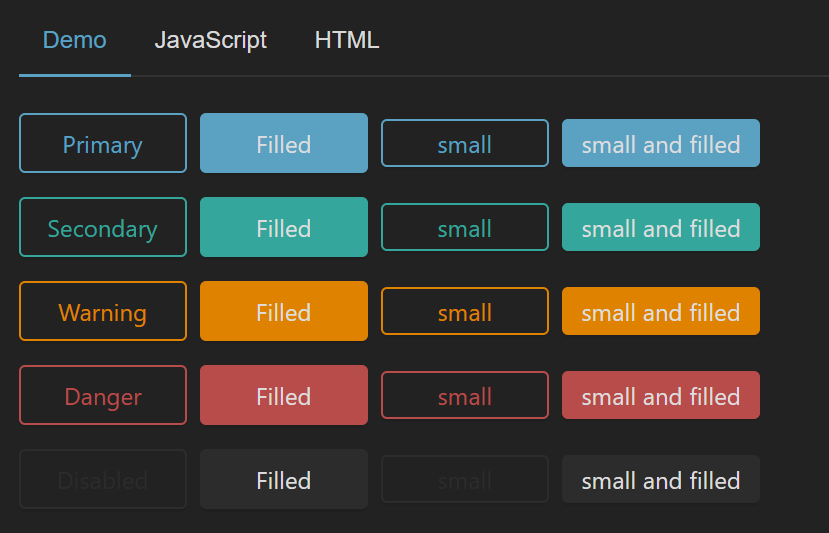
Чтобы помочь вам добавить эти типы выделения, существует пять разных готовых классов для выделения поля HTML и его содержимого разными цветами:
-
gf_alert_green -
gf_alert_green -
gf_alert_red -
gf_alert_yellow -
gf_alert_gray
Например, вот предварительный просмотр формы без подсветки:
Если вы хотите выделить поле зеленым, вы должны добавить gf_alert_green Ready Class в его настройки.
Затем поле будет выделено зеленым цветом, например:
Как изменить стиль подтверждающего сообщения в Gravity Forms
Помимо выделения полей HTML, вы также найдете аналогичные готовые классы для изменения цвета фона. сообщения подтверждения формы, чтобы превратить его в баннер соответствующего цвета.
сообщения подтверждения формы, чтобы превратить его в баннер соответствующего цвета.
Для подтверждающих сообщений Gravity Forms предлагает четыре разных готовых класса для разных цветов/градиентов:
-
gf_confirmation_simple_yellow -
gf_confirmation_simple_gray -
gf_confirmation_yellow_gradient -
gf_confirmation_green_gradient
Вместо того, чтобы добавлять эти готовые классы в настройки отдельного поля, вы добавите их в Имя класса CSS в области настроек формы для всей формы.
Вот метод подтверждения формы без Ready Class:
А вот как выглядит это же сообщение подтверждения после добавления gf_confirmation_yellow_gradient Ready Class:
90 003
Как использовать другие известные CSS-классы
Наконец, есть несколько других готовых CSS-классов Gravity Forms, которые не вписываются в приведенные выше разделы.
Давайте рассмотрим, как их использовать…
Как прокручивать текст в поле фиксированной высоты (Условия обслуживания)
gf_scroll_text Ready Class позволяет преобразовать текст в поле разрыва раздела в поле фиксированной высоты, которое будет отображаться полоса прокрутки, если высота текстового содержимого больше высоты поля.
Это наиболее полезно для таких деталей, как соглашение об условиях обслуживания, где вам нужно отобразить много текста для пользователя, но вы не хотите, чтобы он занимал огромную вертикальную область.
Например, рассмотрите такой длинный текст:
Добавив готовый класс gf_scroll_text в настройки поля «Разрыв раздела», вы можете преобразовать его в прокручиваемое поле фиксированной высоты, например:
Как скрыть селектор AM/PM в поле времени
По умолчанию поле Time включает селектор AM/PM, который позволяет пользователям выбирать соответствующую опцию. Если вы хотите скрыть это от внешнего интерфейса вашей формы, вы можете добавить gf_hide_ampm Ready Class в настройки поля Time..ppt/slide_7.jpg)
Примечание — это только скроет поле в форме. Он по-прежнему будет отображаться в таблице ввода формы на панели инструментов вашего бэкэнда.
Как скрыть поле, если параметр видимости недоступен
В некоторых ситуациях может потребоваться скрыть поле из внешнего интерфейса формы.
В большинстве случаев это можно сделать без использования готовых классов. Вместо этого вы можете использовать Параметры видимости в настройках поля:
Однако могут быть ситуации, когда вы не можете получить доступ к настройкам Видимость для поля, которое вы хотите скрыть, например поля продукта.
В этих случаях вы можете добавить gf_invisible Ready Class в поле, чтобы скрыть его от внешнего интерфейса.
Как скрыть счетчик «Осталось символов» под полями абзаца при использовании максимального количества символов
По умолчанию Gravity Forms отображает счетчик «Осталось символов» под полем «Абзац», когда вы устанавливаете максимальное ограничение символов ( или в других местах, в зависимости от выбранных вами настроек положения метки формы ). По мере ввода пользователем счетчик будет отсчитывать оставшиеся символы.
По мере ввода пользователем счетчик будет отсчитывать оставшиеся символы.
Если вы хотите скрыть этот счетчик, вы можете добавить готовый класс gf_hide_charleft в настройки поля абзаца.
Начните работу с Gravity Forms CSS Ready Classes сегодня
Хотя редактор Gravity Forms уже позволяет вам управлять стилем вашей формы и настраивать многоколоночный дизайн, Gravity Forms CSS Ready Classes может дать вам еще больший контроль над различными областями ваших форм .
Вместо того, чтобы пытаться написать свой собственный CSS с нуля, все, что вам нужно сделать, это добавить классы Ready, и вы готовы к гонкам.
Если вы уже являетесь пользователем Gravity Forms, вы можете начать использовать Ready Classes сегодня во всех планах лицензирования. Никаких дополнений для установки — все, что вы видели выше, доступно только с основным плагином Gravity Forms.
Если вы еще не являетесь пользователем Gravity Forms, вы можете начать работу двумя способами:
- Приобретите лицензию Gravity Forms и установите плагин на свой сайт.

- Создайте бесплатный полнофункциональный демонстрационный сайт, чтобы познакомиться с Ready Classes, а также со всеми другими функциями и надстройками Gravity Forms.
Если вы хотите быть в курсе того, что происходит в блоге, подпишитесь на информационный бюллетень Gravity Forms!
html — готовый к использованию шаблон CSS или платформа
спросил
Изменено 5 лет, 2 месяца назад
Просмотрено 4к раз
Знаете ли вы источник чистых шаблонов CSS? После настройки простого веб-проекта я всегда хочу иметь файл CSS для:
- Установить разумные настройки шрифта для абзацев и заголовков
- Полировка тегов моих якорей
- Стили для моих форм (если мне нужно будет прикоснуться к HTML для этой формы — нет проблем)
- Стиль моих таблиц (я использую верхние и нижние колонтитулы и т.
 д.), используя четные и нечетные
д.), используя четные и нечетные - Может быть, дайте мне какие-нибудь удобные классы для полей ошибок и т. д.
Итак, если я погуглю такой файл CSS, я найду шаблоны домашней страницы CSS с HTML-структурой и массивным CSS, который я не могу использовать, не сильно меняя его. Я нахожу примеры CSS для идеальных таблиц, другие примеры для идеальных форм, но я не нахожу ни одного файла CSS, который при загрузке на правильно отформатированном HTML-сайте будет выглядеть «хорошо», а не в чистом виде HTML.
Ты меня понимаешь? У кого-нибудь есть подсказка для меня?
- html
- css
- формы
- css-таблицы
Twitter Bootstrap может вас заинтересовать, но я считаю, что в нем также есть немного javascript.
Изменить: как уже упоминалось в комментарии, вы можете использовать многие функции Bootstrap без использования javascript.
2 Я лично использовал бутстрап, и мне это нравится. Я также добавил в закладки несколько других, чтобы поиграть, когда позволяет пропускная способность.
Я также добавил в закладки несколько других, чтобы поиграть, когда позволяет пропускная способность.
- Начальная загрузка
- Чертеж
- 960 Сетка
Обновление : по этому поводу я бы также проверил препроцессоры CSS, такие как Sass и LESS, которые могут помочь в написании лучшего CSS и создании пользовательской библиотеки для использования в проектах.
Возможно, попробуйте CSS от Twitter Bootstrap. Предоставляет все виды последовательных стилей, которые просты, но элегантны, в дополнение к некоторым более причудливым поведениям элементов.
Обновление:
Добавление к связанному списку Yonix, следующие альтернативные препроцессоры CSS, которые делают работу с CSS немного более удобоваримой:
- Compass
- Стилус
При самостоятельном изучении CSS возникает некоторая кривая обучения, но некоторые основы CSS проще, чем вы думаете.
Для быстрого прототипирования/каркаса и готовых HTML-шаблонов я использую Zurb Foundation, а не Twitter Bootstrap.






 Хотя фреймворк предлагает мощные функции для повышения производительности, в сжатом виде он весит всего 2 КБ.
Хотя фреймворк предлагает мощные функции для повышения производительности, в сжатом виде он весит всего 2 КБ.
 д.
д.


 д.), используя четные и нечетные
д.), используя четные и нечетные