9 лучших фреймворков CSS, актуальных в 2021 году
Каскадная таблица стилей (CSS) формально является набором команд и инструментов для работы с внешним видом веб-страницы. Она делает интерфейс более восприимчивым и приятным – огромное количество сайтов работает на основе связки HTML и CSS. Как и в случае с языками программирования, существует множество готовых библиотек CSS, созданных профессионалами для удобства работы со стилями.
В обзоре рассмотрим лучшие актуальные фреймворки CSS. Готовые к использованию классы являются их основными строительными блоками. Они позволяют применять к элементам HTML заранее определенные правила, а также включают в себя готовые компоненты (меню, кнопки, карточки). Используя один из этих инструментов, вы сэкономите время на решение более важных задач.
Эту платформу создали в Twitter в 2011 году, чтобы сделать адаптивный дизайн доступным для разработчиков. С тех пор проект развился и предлагает бесчисленное множество функций для повышения производительности интерфейса.
С тех пор проект развился и предлагает бесчисленное множество функций для повышения производительности интерфейса.
Преимущества:
- В самом популярном фреймворке можно найти решения практически любой проблемы. Множество бесплатных и премиальных шаблонов.
- Это не только среда разработки, но и предварительно созданный динамический шаблон с бесчисленным множеством готовых к использованию компонентов.
- Bootstrap легко настраивается с помощью SASS. Вы можете установить проект при помощи npm и импортировать нужные вам части.
- Большое сообщество разработчиков обеспечивает стабильные выпуски новых версий и долгосрочную поддержку.
Недостатки:
- В Bootstrap очень специфический дизайн и внешний вид, которые трудно переопределить, если вы выбираете другой стиль. Он широко использует декларацию
!important.
- Инструментарий опирается на jQuery, что затрудняет его использование вместе с другими фреймворками JavaScript, вроде React или Vue.
- Он не такой легкий или модульный как другие фреймворки.
Foundation – идеальный выбор для опытных разработчиков, которым нравится свобода действий. Это не просто библиотека CSS, а скорее семейство инструментов для разработки внешнего интерфейса. Их можно использовать вместе или полностью независимо. Foundation for Sites – основная структура для создания веб-страниц, а Foundation for Emails позволяет создавать привлекательные электронные письма, которые можно читать с любого устройства. Motion UI нужен, чтобы делать расширенные CSS-анимации.
- Не использует отдельный стиль. Широкий спектр модульных гибких компонентов отличается минимализмом и легко настраивается.

- Включены панели навигации, несколько типов контейнеров и удобная для разработчиков сетка. Foundation также предлагает доступ к готовым HTML-шаблонам.
- Foundation for Emails поможет вам создать адаптивные шаблоны электронной почты для любого клиента, включая старые версии Microsoft Outlook.
- Motion UI позволяет создавать переходы и анимацию с использованием встроенных эффектов.
Недостатки:
- Бесчисленное множество функций усложняет освоение фреймворка.
- Использует jQuery или Zepto. Zepto – это библиотека, которая работает с тем же синтаксисом, что и jQuery, но занимает меньше места (немногие разработчики с ней знакомы).
Bulma – отличная альтернатива Bootstrap с современным кодом и уникальной эстетикой. Инструментарий отличается простым синтаксисом, изобилует готовыми компонентами, к тому же его легко импортировать в проекты. Этот фреймворк сделает скучную веб-страницу яркой и привлекательной: более 40000 звезд на GitHub – важный показатель.
Этот фреймворк сделает скучную веб-страницу яркой и привлекательной: более 40000 звезд на GitHub – важный показатель.
Преимущества:
- Отличается чистым и современным дизайном. Даже не изменив настройки по умолчанию, вы получите красивую веб-страницу.
- Модуль на основе flexbox упрощает создание адаптивных макетов.
- Инструментарий предлагает соглашение об именах, которые легко использовать и запоминать.
- Настройка параметров проекта по умолчанию производится за считанные минуты.
- Не включает функции JavaScript, однако без труда интегрируется с популярными фреймворками.
Недостатки:
- При чрезмерном использовании сайты получаются похожими друг на друга, как и в случае с Bootstrap.
- Уступает другим библиотекам, когда дело касается доступности и функций корпоративного уровня.

Tailwind не имеет определенного дизайна, но позволяет быстрее реализовать собственный уникальный стиль: с ним практически не требуется писать свойства CSS вручную. Опытные разработчики интерфейсов широко используют мощные функции инструментария в проектах.
Преимущества:- Упрощает реализацию общих стилей, предлагая мощные служебные классы. Эту методологию иногда называют атомарным CSS, где классы элемента HTML четко описывают, как тот будет выглядеть.
- Нет готовых компонентов, поэтому вам не придется переопределять существующие стили при реализации нестандартного дизайна.
- Фреймворк позволяет создавать собственные настраиваемые компоненты, которые можно повторно использовать.
- Мощная интеграция PostCSS/SASS
Недостатки:
- Не лучший выбор для неопытных разработчиков из-за отсутствия готовых компонентов.

- Tailwind подключается к документу отдельным файлом CSS, но в официальном руководстве по установке поясняются связанные с этим подходом проблемы. Многие функции фреймворка будут недоступны, также не будет доступа к сжатой версии (27 КБ в сжатом виде, 348 КБ – в исходном).
Модульная структура внешнего интерфейса UIKit позволяет импортировать только нужные функции. У него более 16 тысяч звезд на GitHub, благодаря простому API и чистому дизайну. Существует профессиональная версия UIKit с тематическими страницами для WordPress и Joomla в сочетании с простым в использовании конструктором страниц.
Преимущества:
- Содержит десятки компонентов, позволяющих реализовать сложные макеты внешнего интерфейса, а также предоставляет доступ к расширенным элементам (панели навигации, боковые панели и конструкции с параллакс-эффектом).
- Легко настроить и расширить с помощью препроцессоров LESS или SASS.

- Предлагает веб-настройщик, который позволяет настраивать дизайн в режиме реального времени, а затем копировать в проект переменные SASS или LESS.
Недостатки:
- Не рекомендуется неопытным разработчикам, поскольку требует глубокого понимания процесса разработки внешнего интерфейса.
- Хотя npm-пакет UIKit загружается по 27 000 раз в неделю, он менее популярен по сравнению с другими упомянутыми фреймворками. Найти ответы на вопросы или опытных специалистов будет не так просто.
Milligram – созданный для повышения производительности и продуктивности фреймворк CSS, вокруг которого сплотилось небольшое сообщество разработчиков. С его помощью удобно начинать стилизовать новые проекты.
- Легко настроить и использовать.
 Хотя фреймворк предлагает мощные функции для повышения производительности, в сжатом виде он весит всего 2 КБ.
Хотя фреймворк предлагает мощные функции для повышения производительности, в сжатом виде он весит всего 2 КБ. - Milligram не имеет стиля по умолчанию. Вам не нужно будет сбрасывать или переопределять свойства.
- Настолько прост, что его можно выучить за день. Для начала работы достаточно беглого чтения официальной документации.
Недостатки:
- Нет заготовок и шаблонов.
- Нет крупного сообщества – найти поддержку будет не так просто.
Крошечная библиотека с открытым исходным кодом от Yahoo, которая при использовании всех модулей занимает 3,7 КБ (в сжатом виде). Pure предлагает многоразовые отзывчивые модули CSS, которые можно добавить в любой веб-проект.
Преимущества:
- Легкий и производительный инструментарий.

- Возможность импортировать только нужную функциональность Pure по модульному принципу.
- Стабильный фреймворк для долгосрочного использования.
- Готовые компоненты адаптированы под современный Интернет.
Недостатки:
- Не подходит для малоопытных разработчиков
Tachyons – не столь известный фреймворк CSS, который включает расширенные служебные классы и предоставляет десятки способов их использования. Документация по проекту объясняет принципы разработки, наиболее важным из которых является повторное использование.
Преимущества:
- Фреймворк предоставляет служебные классы для повышения производительности, а также включает множество готовых к использованию компонентов.
- Предлагает функциональные шаблоны, которые можно использовать в статическом HTML, Rails, React, Angular и т.
 д.
д. - Отличный выбор для создания масштабируемых систем дизайна.
Недостатки
- Используется только с препроцессором PostCSS. Tachyons реализует интеграцию с SASS, но широко не применяется.
Созданный в Google фреймворк CSS с открытым исходным кодом. Он содержит множество интерактивных компонентов, ускоряющих разработку и помогающих улучшить взаимодействие с пользователями. Для визуальной обратной связи в Materialize применяются анимации.
Преимущества:
- Широко используется в различных проектах для разных целевых аудиторий.
- Включает готовые компоненты, а также продвинутые функции JavaScript для поддержки взаимодействия.
- Возможность создавать прогрессивные веб-приложения c плавающей панелью навигации и смахиванием.

Недостатки:
- Строгий язык дизайна не подходит для нестандартных интерфейсов.
- Небольшой и независимый проект без корпоративной поддержки.
***
Все CSS-фреймворки помогают повысить продуктивность фронтенд-разработки. Bootstrap, Bulma и Materialize хороши для начинающих, поскольку включают готовые компоненты. Tailwind, Milligram и Pure предоставляют только служебные классы и отлично подходят для более опытных разработчиков.
Ваши инструменты должны оставаться актуальными достаточно долго. На сегодняшний день их довольно много, но следует учитывать зрелость продукта и поддержку сообщества. Только так можно избежать использования стремительно устаревающих фреймворков.
Как изменить дизайн готового сайта. Азбука CSS
Итак, у вас есть готовый сайт на UMI. ru. С профессиональным дизайном, тщательно спроектированными интерфейсами, настроенными стилями форматирования. Но что делать, если текущий шаблон вам не совсем подходит: хочется изменить внешний вид сайта, поиграть с цветами, адаптировать веб-страницы под ваш корпоративный стиль или ваше видение? Как изменить сайт?
ru. С профессиональным дизайном, тщательно спроектированными интерфейсами, настроенными стилями форматирования. Но что делать, если текущий шаблон вам не совсем подходит: хочется изменить внешний вид сайта, поиграть с цветами, адаптировать веб-страницы под ваш корпоративный стиль или ваше видение? Как изменить сайт?
Прежде всего, внимательно изучить все основные правила юзабилити и сверять с ними все дальнейшие действия. И действовать!
А можно такой же, но с перламутровыми пуговицами? Да!
На 1С-UMI есть возможность изменить внешний вид готового сайта несколькими способами, которые можно сочетать или использовать по отдельности:
1. Самый простой способ — изменить вид страниц сайта при помощи картинок.
- Поставьте ваш логотип в левом верхнем углу сайта. Если у вас нет логотипа – это может быть любое имиджевое изображение, дающее понять, чему посвящен сайт. Это может быть даже ваша фотография – если бизнес привязан к вашей личности (например, уроки английского языка).

- Замените основное имиджевое изображение в “шапке” сайта. Это ключевой элемент вашего брендинга и первое, что увидит посетитель вашего сайта, поэтому подбирайте изображение очень тщательно. Оно должно быть качественным, демонстрировать суть вашего предложения и особенности позиционирования. Использовать его можно также в качестве временного или постоянного баннера, рекламирующего какое-либо предложение или акцию.
- Добавьте картинки, иллюстрирующие текст сайта. Это легко сделать при помощи визуального редактора. Иллюстрации в тексте нужны, но, в зависимости от использования, они могут как улучшить сайт, так и испортить его. Про то, как грамотно работать с изображениями для веб-страниц, мы поговорим отдельно, в другой раз.
Исходный шаблон дизайна:
Шаблон, измененный при помощи картинок:
2. Самый радикальный способ — изменить шаблон дизайна.
Этот способ подойдет, если вы хотите полностью изменить внешний вид сайта, выбрав другую тематику оформления. Для этого просто зайдите в раздел “Дизайн – Смена дизайна” в панели управления вашего сайта и выберите новый дизайн. При этом, вы можете сохранить все внесенные изменения: тексты, картинки, структуру, объекты каталога и т.д.
Для этого просто зайдите в раздел “Дизайн – Смена дизайна” в панели управления вашего сайта и выберите новый дизайн. При этом, вы можете сохранить все внесенные изменения: тексты, картинки, структуру, объекты каталога и т.д.
3. Самый творческий способ — редактирование стилей CSS.
CSS — это технология описания внешнего вида веб-страниц, написанных на языке разметки HTML. Определенные стили CSS уже применены к готовым сайтам на UMI.ru и описывают внешний вид всех элементов: текстов, кнопок, ссылок, меню, “хлебных кошек” и др. Для их изменения необходимо прописать новые стили в специальном файле, который находится в разделе “Дизайн” — “Управление CSS” в панели управления вашего сайта (доступно на платном тарифе).
С помощью стилей CSS можно изменить:
- фон сайта (вставить фоновую картинку или поменять цвет)
- цвет, расположение и угол наклона объектов
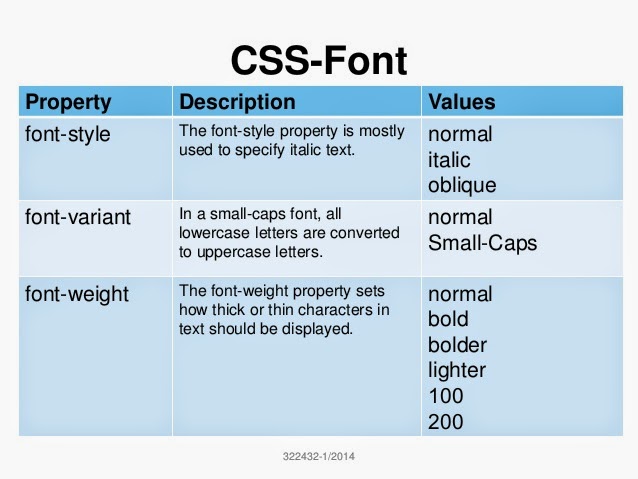
- шрифты
- форматирование абзацев
- добавить тени, рамки или закругления объектам
- передвинуть блоки или изменить их форму
- многое другое.

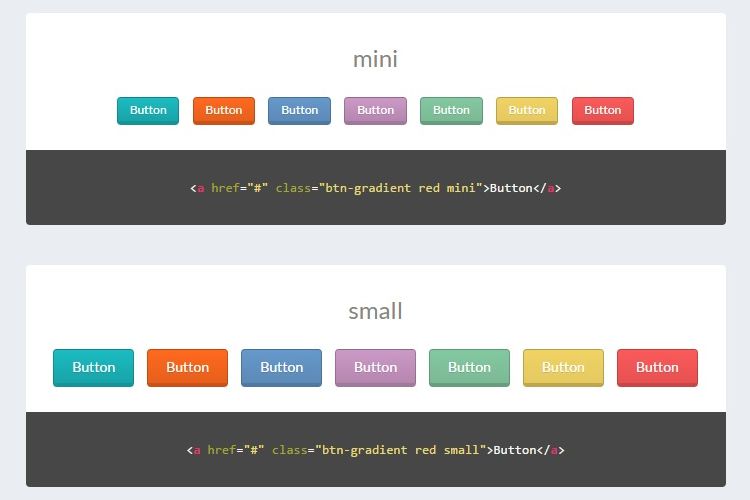
Все это можно сделать самостоятельно, но вам потребуются некоторые базовые знания о редактировании стилей CSS. Не пугайтесь, вам не придется сочинять код: все стили уже есть в специальных учебниках. Разобраться в основах вам поможет отличный самоучитель CSS — htmlbook.ru, а получить нужный код — генераторы CSS: css3maker.com и css3generator.com. А если у вас есть знакомые, знающие язык HTML, то они с легкостью помогут в редактировании стилей.
И сайт превращается…
Как изменить сайт при помощи CSS и посмотреть, какие стили уже применены к элементам страниц — вы узнаете из нашего руководства.
А чтобы вы поняли, насколько это легко — разберем несколько примеров.
Действия с объектами
Первая задача: изменение цвета кнопки с голубого на красный.
Перед тем, как изменить сайт, не забудьте сохранить его резервную копию — тогда вы сможете его легко восстановить с случае неполадок. Теперь можно приступать к редактированию. При помощи инструмента инспектирования кода (в нашем примере использован Firebug в браузере Mozilla Firefox) находим код необходимого элемента — в данном случае, это код кнопки:
Теперь можно приступать к редактированию. При помощи инструмента инспектирования кода (в нашем примере использован Firebug в браузере Mozilla Firefox) находим код необходимого элемента — в данном случае, это код кнопки:
В правом окошке инспектора “Стиль” прописан код, обозначенный разными цветами:
- черным — класс (в данном случае, кнопка),
- зеленым — CSS-свойство (в данном случае, цвет),
- синим — значение (в данном случае, голубой),
- зачеркнутый код обозначает, что данный стиль не работает, поскольку конфликтует с другим, более приоритетным стилем.
Мы видим, что класс кнопки называется .direction_title. Чтобы понять, какой фрагмент представленного кода отвечает за цвет, можно “перевести” зеленые теги, воспользовавшись поиском в справочнике. За цвет фона кнопки отвечает свойство background (не путайте со свойством color, оно отвечает за цвет шрифта). Сейчас кнопке присвоен стиль background: #1f1f1f; где background — это свойство, определяющее стиль фона, а #1f1f1f — голубой цвет в шестнадцатеричной кодировке цвета.
Чтобы сделать кнопку красной, нужно узнать цифровой код красного цвета. Его можно посмотреть с помощью онлайн-палитры, либо в любом графическом редакторе, которым вы привыкли пользоваться (например, Microsoft Paint, Photoshop, онлайн-редактор и т.п.). Итак, код красного цвета — #ff0000:
Теперь перейдем в раздел “Дизайн” — “Управление CSS” админзоны нашего сайта и пропишем новое значение для класса кнопки, соблюдая тот же синтаксис, что показывает инспектор в исходном коде: между открывающей и закрывающей фигурной скобкой помещают CSS-свойства со значениями, разделяя их знаком “;”.
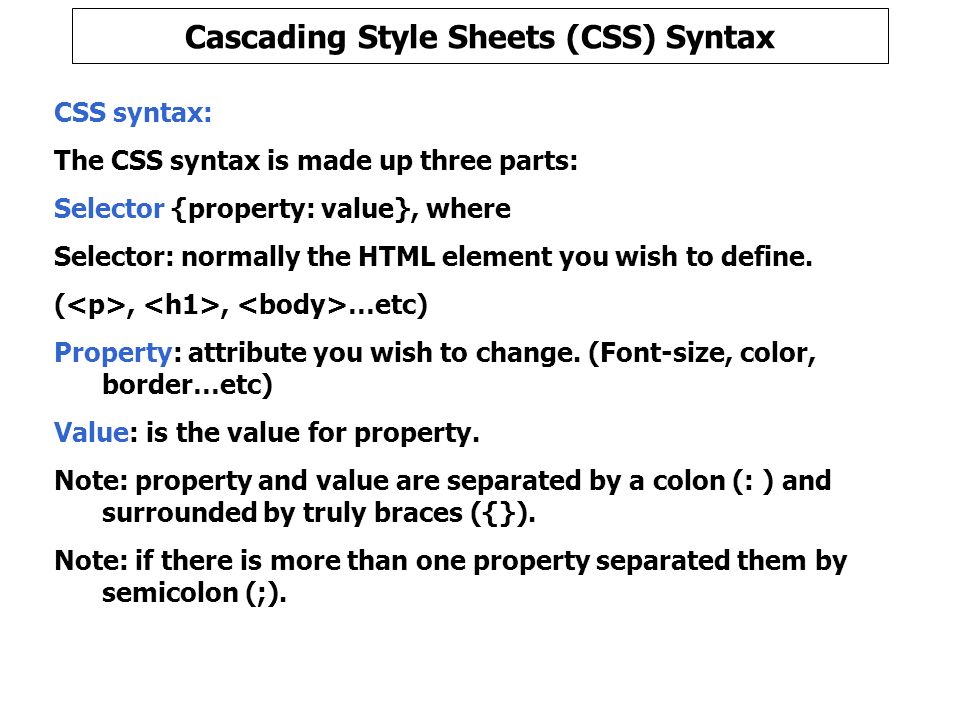
Таким образом, в общем виде схема CSS-кода выглядит так:
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
- записываем класс (название элемента) — .direction_title
- ставим фигурные скобки — { }
- внутри фигурных скобок прописываем стиль кнопки — background:
- после двоеточия указываем код красного цвета — #ff0000
- в конце строки ставим ;
- не забываем в самом конце закрыть фигурную скобку.

Что получилось:
Было Стало
Вторая задача: перемещение кнопки вверх и вправо на 100px.
Для начала посмотрим значения текущего расположения кнопки с помощью инспектора, если нужно — “переведем” через самоучитель. Сейчас стоят значения bottom: 20px; left: 40px; где bottom — расстояние от нижнего края кнопки до нижнего края родительского блока, а left — расстояние от левого края кнопки до левого края родительского блока.
Таким образом, для перемещения кнопки вверх и вправо на 100px нужно прибавить по 100px снизу и слева — получится 120px снизу и 140px слева. Добавим новые значения в наш файл стилей к уже прописанному классу нашей кнопки .direction_title, соблюдая синтаксис исходного кода:
Что получилось:
Было Стало
Изменение шрифтов
При редактировании некоторых текстовых полей на готовых сайтах не появляется визуальный редактор, а потому нельзя стандартным способом изменить цвет, размер и начертание шрифта. Это могут быть заголовки, анонсы новостей, цены на товары, контактные данные в шапке сайта, надписи на кнопках и др. Мы сделали это умышленно: настроили лучшие шрифты, самые удобные для чтения и оптимально подходящие к дизайну сайта. Но если все же вам потребуется изменить стиль этих элементов, то это можно сделать при помощи CSS.
Это могут быть заголовки, анонсы новостей, цены на товары, контактные данные в шапке сайта, надписи на кнопках и др. Мы сделали это умышленно: настроили лучшие шрифты, самые удобные для чтения и оптимально подходящие к дизайну сайта. Но если все же вам потребуется изменить стиль этих элементов, то это можно сделать при помощи CSS.
Задача: изменить размер и цвет шрифта в заголовке “Новости”.
Найдем класс заголовка и значения стилей при помощи инспектора кода Firebug, если нужно — “переведем” значения через справочник.
Мы видим, что класс заголовка “Новости” называется .shop-heading, за размер шрифта отвечает свойство font-size, значение которого сейчас — 18px; а за цвет — свойство color со значением #111111 (темно-серый).
Перейдем в раздел “Дизайн” — ”Управление CSS” админзоны сайта и изменим эти значения на нужные нам. Например, увеличим размер до 28px, а цвет изменим на красный. Как вы помните, цвет указывается в шестнадцатеричном коде:
Как вы помните, цвет указывается в шестнадцатеричном коде:
Сохраняем и смотрим, что получилось. Обратите внимание, что при изменении стиля элемента внешний вид поменяют ВСЕ элементы на сайте, к которым применен данный стиль. В нашем случае, стиль .shop-heading применен к заголовкам “Новости” и “Популярные товары”.
Что получилось:
Было Стало
Еще несколько примеров работы с CSS описаны в нашем руководстве.
Возможные сложности
1. Не “срабатывают” стили, прописанные в файле CSS.
Решение: после значения свойства прописать правило !important, которое позволяет повысить приоритет стиля. Например:
.shop-heading{
color: #ff0000 !important;
font-size: 28px
!important;}
2. Вам не понравился результат работы со стилями. Решение: просто очистить файл стилей CSS в админзоне.
Вам не понравился результат работы со стилями. Решение: просто очистить файл стилей CSS в админзоне.
3. Если после изменения CSS вы сменили шаблон дизайна, то прописанные вами стили сохранятся, но могут не работать в случае, если на новом шаблоне используется другая верстка. Решение: внести изменения в CSS заново, с учетом новой верстки.
Bootstrap — HTML- и CSS-шаблоны оформления и…
Bootstrap — HTML- и CSS-шаблоны оформления и…Привет, Вы узнаете про bootstrap, Разберем основные ее виды и особенности использования. Еще будет много подробных примеров и описаний. Для того чтобы лучше понимать что такое bootstrap, css-шаблоны оформления, javascript-расширения использования , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Bootstrap (также известен как Twitter Bootstrap ) — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML- и
css-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Включает в себя HTML- и
css-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Bootstrap использует современные наработки в области CSS и HTML, поэтому необходимо быть внимательным при поддержке старых браузеров .
Введение
Практически любая веб-страница содержит множество похожих компонентов, которые встречаются и на других сайтах. Это меню, навигация, элементы форм, заголовки и др. Не говоря уже про многоколоночную верстку, без которой вообще сложно превратить картинку макета в готовую веб-страницу. Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками. Одним из таких фреймворков для верстки является Bootstrap.
Bootstrap разработали Марк Отто и Якоб Торнтон, сотрудники Twitter, именно поэтому в названии фигурирует имя компании. Их цель понятна любому разработчику — создать единый стандартный набор инструментов для сотрудников компании, ускоряющий их работу.
Их цель понятна любому разработчику — создать единый стандартный набор инструментов для сотрудников компании, ускоряющий их работу.
На сегодняшний день Bootstrap давно перерос рамки одной компании, это открытый продукт применяемый веб-разработчиками для верстки сайтов во всем мире.
Какие плюсы несет в себе использование библиотеки.
Высокая скорость разработки
Фактически Bootstrap представляет собой конструктор, фрагменты которого вы включаете в свой проект при необходимости. Это уменьшает время разработки, потому что не требуется придумывать и писать их самостоятельно.
Адаптивный дизайн
Bootstrap направлен на создание макета под разные устройства — ноутбуки, планшеты, смартфоны. При этом код пишется один, а масштабирование в зависимости от ширины устройства берет на себя фреймворк.
Открытая программа
Вы можете свободно изучать исходные коды библиотеки, изменять и расширять ее под собственные нужды.
Совместимость с браузерами
Компоненты библиотеки написаны и протестированы с учетом работы разных браузеров. Это гарантирует, что макет будет выглядеть одинаково независимо от выбранного браузера.
Низкий порог вхождения
Чтобы использовать библиотеку в своей работе, требуется обладать минимальными знаниями по HTML, CSS и JavaScript. Это позволяет создавать эффектные сайты даже начинающим разработчикам.
Единая работа компонент
Bootstrap не просто вставляет какие-то элементы на страницу, но сразу же устанавливает их оформление и взаимодействие с пользователем через JavaScript. Вы получаете полностью работающий набор компонент, который достаточно добавить и настроить под себя.
Недостатки, конечно же, тоже имеются и они вытекают в основном из универсальности системы.
Во-первых, файлы библиотеки, даже сжатые, занимают довольно много места и увеличивают нагрузку на сервер. С повышением опыта нужно загружать и устанавливать только требуемые компоненты Bootstrap, сокращая тем самым объем файлов.
Во-вторых, предлагаемые в библиотеке стили могут не подходить под дизайн разрабатываемого сайта и придется много переделывать. В таких случаях, как известно, проще написать все самому с нуля.
В общем, Bootstrap годится для типовых сайтов, дизайн которых ориентирован на библиотеку. А сайтов, которые предлагают темы и шаблоны, в том числе бесплатные, в последнее время родилось довольно много. Достаточно поискать по ключевым словам «Bootstrap Theme».
История
Этот фреймворк начал разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint. После нескольких месяцев разработки он был открыт под названием Bootstrap 19 августа 2011 года .
Основными нововведениями второй версии, появившейся 31 января 2012 года, стали 12-колоночная сетка и поддержка адаптивности .
Третья версия выпущена 19 августа 2013 года. В ней адаптивность получила дальнейшее развитие, был осуществлен переход к концепции mobile first, оптимизации прежде всего под мобильные устройства. Дизайн по умолчанию стал плоским .
Дизайн по умолчанию стал плоским .
Работа над четвертой версией начата 29 октября 2014 года . Альфа версия вышла 19 августа 2015 года[10].
Преимущества и недостатки
К недостаткам можно отнести бедную цветовую гамму стандартного набора иконок.[11]. К преимуществам — хорошую реализацию grid-сетки для масштабирования веб-страницы, создания адаптивного дизайна.[12]
Основные инструменты
Основные инструменты Bootstrap:
- Сетки — заранее заданные размеры колонок, которые можно сразу же использовать, например ширина колонки 140 px относится к классу .span2 (.col-md-2 в третьей версии фреймворка), который можно использовать в CSS-описании документа.
- Шаблоны — фиксированный или резиновый шаблон документа.
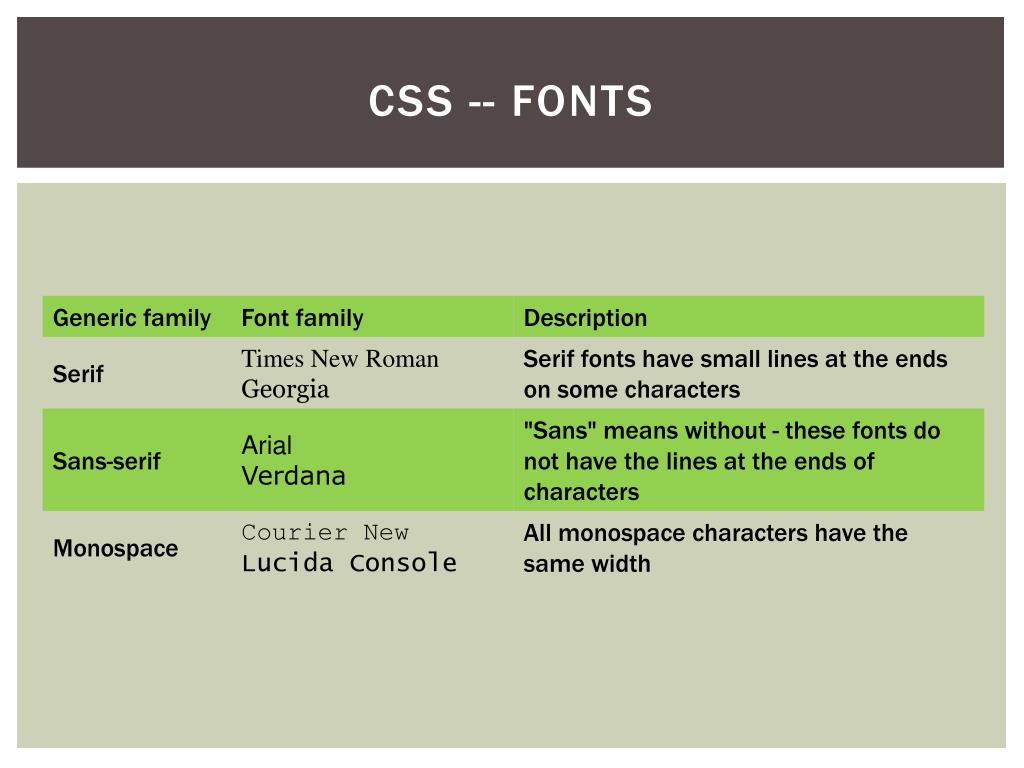
- Типографика — описания шрифтов, определение некоторых классов для шрифтов, таких как код, цитаты и т. п.
- Медиа — представляет некоторое управление изображениями и видео.

- Таблицы — средства оформления таблиц, вплоть до добавления функциональности сортировки.
- Формы — классы для оформления форм и некоторых событий, происходящих с ними.
- Навигация — классы оформления для табов, вкладок, страничности, меню и панели инструментов.
- Алерты — оформление диалоговых окон, подсказок и всплывающих окон.
\
Figure 1. Aaron K. White’s Bootstrap grid system template
Для начала необходимо скачать Bootstrap с сайта разработчика по следующему адресу:
http://getbootstrap.com/getting-started/#download
Это полная версия, содержащая все необходимые скрипты и стили. Внутри находится три папки: css, fonts и js.
Структура файлов Bootstrap
В папках со стилями и скриптами приложено две версии файлов — исходная и компактная (в имени содержится min). Компактная отличается лишь размером файла и снижением читаемости кода. Лучше всего на рабочий сайт добавлять именно эту версию, так мы чуть ускорим загрузку веб-страниц.
Компактная отличается лишь размером файла и снижением читаемости кода. Лучше всего на рабочий сайт добавлять именно эту версию, так мы чуть ускорим загрузку веб-страниц.
Копируем все папки в наш проект и в корне создаем index.html. В итоге структура нашего проекта будет выглядеть следующим образом.
Файлы и папки нашего проекта
Содержимое index.html включает в себя ссылку на стилевой файл bootstrap.css и внизу страницы мы вызываем bootstrap.js. Больше пока ничего не нужно.
Bootstrap
Если в процессе работы потребуется переопределить стили каких-то элементов, то вы можете подключить еще один собственный стилевой файл и в нем задать необходимые свойства. Bootstrap также предлагает сразу настроить желаемые параметры прямо у них на сайте, отметить требуемые компоненты и скачать персонифицированную версию рабочих файлов. Это делается по следующей ссылке:
http://getbootstrap.com/customize/
Также в дальнейшем нам понадобится библиотека jQuery, ее надо скачать и добавить вызов перед bootstrap. js.
js.
Модульные сетки
Bootstrap характерен своей продуманной и гибкой системой модульных сеток, в основе которой лежит 12-колоночный макет.
Колонки одинаковой ширины
Сами колонки не обязательно должны иметь одинаковую ширину, можно комбинировать любое число колонок, главное, чтобы они в сумме давали 12.
Колонки разной ширины
Создание колонок
Так, чтобы создать макет из трех колонок используем
с классом container, внутри которого будут располагаться наши колонки. Сами колонки находятся внутри
с классом row и содержат имена вида col-xs-N, где N — число колонок от 1 до 12 (пример 1).
Пример 1. Макет с тремя колонками
Трехколоночный макет3 колонки
7 колонок
2 колонки
Стиль добавлен лишь для наглядного выделения колонок.
Класс container создает макет фиксированной ширины, значение которой зависит от размера устройства. Для мониторов максимальная ширина составляет 1170 пикселей, для смартфонов макет будет занимать всю доступную ширину. Если вам не требуется ограничивать ширину макета, то вместо класса container следует использовать container-fluid (пример 2).
Для мониторов максимальная ширина составляет 1170 пикселей, для смартфонов макет будет занимать всю доступную ширину. Если вам не требуется ограничивать ширину макета, то вместо класса container следует использовать container-fluid (пример 2).
Пример 2. Резиновый макет
4 колонки
6 колонок
2 колонки
Отступы между колонок
Колонки изначально плотно прилегают друг к другу, что не всегда полезно для макета. Для добавления пустого пространства между колонками предназначен класс col-xs-offset-N, где N изменяется от 0 до 12. Отступ добавляется слева от текущей колонки (пример 3).
Пример 3. Добавление отступов
3 колонки
5 колонок
2 колонки
Результат данного примера в браузере показан на рис. 3.
Рис. 3. Колонки с отступами между ними
Помните, что отступы добавляются к общему числу колонок, сумма которых не должна превышать 12, в противном случае колонки начнут перемещаться на другую строку.
Сдвиг колонок
Каждую колонку можно сдвигать влево или вправо на указанное число колонок. Опять же это делается с помощью классов. col-xs-pull-N — сдвигает колонку влево на заданное число, а col-xs-push-N сдвигает вправо (пример 4). Здесь N может меняться от 0 до 12.
Пример 4. Сдвиг колонок вправо
3 колонки
5 колонок
2 колонки
Заметьте, что сдвиг это не дополнительная колонка как при использовании offset, так что суммировать все значения не нужно. Еще надо следить за тем, чтобы колонки не накладывались друг на друга.
Вложенные колонки
При верстке сложных макетов двенадцати колонок может не хватить, к тому же в одной колонке могут встречаться еще дополнительные. Так что нам потребуются вложения одних колонок в другие. Делается это похожим образом (пример 5).
Пример 5. Вложенные колонки
Заголовок
Колонка 1
Колонка 1-1
Колонка 1-2
Колонка 2
Чтобы создать вложенные колонки опять добавляем
с классом row, который содержит желаемую структуру вложенных колонок. Таким образом можно сверстать какие угодно сложные макеты.
Таким образом можно сверстать какие угодно сложные макеты.
Заметьте, что заголовок заполняет всю ширину макета, потому что он занимает все 12 колонок. Дополнительный контейнер row для подобных вещей вводить не обязательно, перенос остальных колонок на другую строку произойдет автоматически (рис. 4).
Рис. 4. Вложенные колонки
Адаптивным дизайном называется способ верстки, когда ширина макета веб-страницы подстраивается под ширину устройства. Самый простой вариант — это пропорциональное изменение масштаба, но на деле лучше менять и расположение элементов и их размеры. Так мы получим наиболее оптимальный вид для смартфонов, планшетов и мониторов.
В Bootstrap уже заложены возможности адаптивного дизайна. Если вы сделаете простой многоколоночный макет, а затем начнете уменьшать ширину окна браузера, то заметите, что изменяется и сам макет. Но этим все не ограничивается, гораздо интереснее немного менять сам макет чтобы он наилучшим образом соответствовал устройству. Для этого введены ключевые слова, которые встречаются в именах классов, они представлены в табл. 1.
Для этого введены ключевые слова, которые встречаются в именах классов, они представлены в табл. 1.
| Устройство | Имя | Ширина макета |
|---|---|---|
| Смартфон | xs | Менее 768px |
| Планшет | sm | 768px и больше |
| Монитор | md | 992px и больше |
| Монитор с высоким разрешением | lg | 1200px и больше |
Чтобы задать ширину колонок для смартфонов достаточно в код включить класс col-xs-N, для мониторов он уже будет именоваться col-md-N. Любые классы можно комбинировать между собой, если класс для выбранного устройства не указан, то он наследуется снизу вверх. Это значит, что макет для смартфона будет выглядеть так же, как и макет для монитора. Но не наоборот. Именно поэтому верстка всегда начинается с макета для смартфона, затем уже идет планшет и монитор.
Поскольку мы теперь ориентируемся на мобильные устройства, то внутрь
надо добавить следующую строку.
Теперь наш дизайн будет масштабироваться по ширине устройства и выглядеть оптимально, особенно на устройствах с маленьким экраном.
С учетом этой строки и новых классов сделаем простой макет с двумя колонками (пример 1).
Пример 1. Адаптивный макет
Адаптивный макетЗаголовок
Колонка 1
Колонка 2
Для тестирования макета не обязательно смотреть его на каком-то заданном устройстве, достаточно уменьшить ширину окна браузера и мы сразу же увидим изменения. На рис. 1-3 показан результат данного примера при разной ширине окна.
Рис. 1. Вид на смартфоне
Рис. 2. Вид на планшете
Рис. 3. Вид на мониторе
Мы рассмотрели самый простой случай, когда расположение элементов практически не меняется относительно друг друга. Как быть, если потребуется переставить элементы местами или кое-что убрать для маленьких экранов? Напрямую это сделать не получится, поэтому пойдем на небольшую хитрость — добавим два одинаковых элемента в разных местах и будем один прятать, а другой отображать. Bootstrap предлагает два набора классов для сокрытия и показа элементов в зависимости от ширины окна — hidden-xs и visible-xs-block. Принцип тот же, что и при работе с колонками, вместо xs подставляем нужное ключевое слово. В примере 2 показано как «перемещать» таким образом заголовок.
Как быть, если потребуется переставить элементы местами или кое-что убрать для маленьких экранов? Напрямую это сделать не получится, поэтому пойдем на небольшую хитрость — добавим два одинаковых элемента в разных местах и будем один прятать, а другой отображать. Bootstrap предлагает два набора классов для сокрытия и показа элементов в зависимости от ширины окна — hidden-xs и visible-xs-block. Принцип тот же, что и при работе с колонками, вместо xs подставляем нужное ключевое слово. В примере 2 показано как «перемещать» таким образом заголовок.
Пример 2. Изменение положения заголовка
Заголовок
Колонка 1
Колонка 2
Заголовок
Результат данного примера показан на рис. 4.
Рис. 4. Заголовок внизу колонок при узкой ширине окна
В данном примере класс hidden-xs означает, что колонку для смартфонов следует прятать, а visible-xs-block— наоборот, показывать. При просмотре на широком экране заголовок будет всегда вверху, а на узком внизу.
Стили Bootstrap
Boostrap содержит множество готовых стилей для оформления элементов. Применять их достаточно просто, всего то надо добавить к элементу определенный в стилях класс. Это сокращает время на разработку проекта, поскольку не приходится задумываться о дизайне отдельных элементов. Стиль некоторых элементов, вроде заголовков
Для веб-страницы устанавливается белый цвет фона, набор шрифтов Helvetica Neue, Helvetica, Arial и цвет текста #333. Вы также можете использовать заданный набор цветов для привлечения внимания к тексту и создания информационных сообщений (пример 1).
Пример 1. Цвета текста
Серый цвет
Основной текст
Цвет для сообщения об успехе
Цвет для информации
Цвет для предупреждений
Цвет для сообщений об ошибках
Результат применения этих классов показан на рис. 1.
Рис. 1. Цвета для разных сообщений
Подобным же образом можно менять цвет фона у текста или другого элемента, например, кнопок. Немного поменяются имена классов, но принцип сохранится (пример 2).
Немного поменяются имена классов, но принцип сохранится (пример 2).
Пример 2. Фон элементов
Основной текст
Цвет для сообщения об успехе
Цвет для информации
Цвет для предупреждений
Цвет для сообщений об ошибках
Результат применения этих классов показан на рис. 2.
Рис. 2. Фон для разных сообщений
Врезки
Для создания врезок предназначены классы pull-left и pull-right, которые выравнивают элемент, соответственно, по левому и правому краям. Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон (пример 3).
Пример 3. Создание врезки
Мясо отварить до готовности. Промыть свеклу, очистить, нарезать соломкой и тушить с помидорами до полуготовности.
Бульон процедить, мясо нарезать кусочками.
В бульон добавить нарезанный дольками картофель, довести до кипения, опустить нарезанную соломкой свежую капусту и варить 10-15 минут, добавить пассерованные овощи, болгарский перец, нашинкованный тонкой соломкой, специи и довести до готовности.
Готовому борщу дать настояться в течение 20-25 минут. При подаче к столу добавить сметану, мясо, зелень.
Результат данного примера показан на рис. 3.
Рис. 3. Вид врезки в тексте
Чтобы наша врезка была более заметна, к
добавлен класс bg-info, а также ограничена его ширина. Само обтекание в стилях делается с помощью свойства float, которое продолжает воздействовать и на нижние элементы . Об этом говорит сайт https://intellect.icu . Для отмены действия float применяется класс clearfix, он добавляется к любому нижележащему элементу.
См. также
Документация по использованию классов в Bootstrap
http://getbootstrap. com/css/
com/css/
Текст в Bootstrap
По умолчанию размер шрифта основного текста установлен как 14px, а межстрочное расстояние (значение свойства line-height) — 1.428. Между абзацами текста (элемент
) введено дополнительное расстояние в 10 пикселей.
Заголовки
Для заголовков применяются знакомые из HTML элементы с
Рис. 1. Вид заголовков текста
Заголовки допустимо немного уменьшить самостоятельно, если внутрь вставить элемент , получится такая комбинация.
Такого типа заголовки по виду несколько иные и предназначены для других разделов сайта, например, боковой панели (рис. 2).
Рис. 2. Уменьшенные заголовки
Лид
Лидом в журналистике называют первый абзац статьи привлекающий внимание и дающий краткое представление о содержании статьи. Обычно он по своему виду немного отличается от основного текста. Чтобы указать лид достаточно к абзацу или колонке добавить класс lead, как показано в примере 1.
Пример 1. Создание лида
Дорогой друг! Я расскажу тебе удивительную историю про маленького червячка, который жил в яблоке, о его путешествии в волшебную страну Нортландия, о том, какие опасности подстерегали его на пути, кого он повстречал по дороге, какие приключения и испытания прошел, и что он рассказал по возвращению домой.
Итак, сказка про маленького червячка, который жил в яблоке, о его путешествии в волшебную страну Нортландия, о том, какие опасности подстерегали его на пути, кого он повстречал по дороге, какие приключения и испытания прошел, и что он рассказал по возвращению домой.
Результат данного примера показан на рис. 3.
Рис. 3. Вид лида в браузере
Аббревиатура
Аббревиатура это сложносокращенное слово (колхоз) или слово, полученное из первых букв слов предложения (КГБ). Для обозначения аббревиатур в тексте применяется элемент , а для расшифровки внутрь него добавляется атрибут title (пример 2).
Пример 2. Аббревиатура
CSS — набор параметров форматирования, который применяется к элементам документа, чтобы изменить их внешний вид.
Аббревиатура обозначается точечным подчеркиванием, при наведении на слово курсора мыши он меняет свой вид на подсказывающий и появляется всплывающая подсказка, если она есть.
При добавлении класса initialism к элементу для него устанавливается свойство font-size со значением 90%, тем самым аббревиатура выводится уменьшенного размера.
CSS
Цитаты
Для оформления больших цитат в HTML применяется элемент
, но Bootstrap немного меняет его оформление (рис. 4). Слева от цитаты отображается серая вертикальная линия, а имя автора или источник цитаты выводится уменьшенным размером и серого цвета.Рис.
4. Вид цитаты в браузере
Если сама цитата делается весьма традиционно, то подпись к ней добавляется с помощью элемента или , как показано в примере 3.
Пример 3. Добавление цитаты
Нельзя сказать человеку: «Ты можешь творить. Так давай, твори». Гораздо вернее подождать, пока он сам не скажет: «Я могу творить, и я буду творить, хотите вы этого или нет».
Айзек Азимов
Цитату можно инвертировать, тогда линия будет справа, а текст выравниваться также по правому краю (рис. 5).
Рис. 5. Цитата, выравненная по правому краю
Просто добавьте класс pull-right к
....Листинг
Нам часто приходится выкладывать листинги программ и указывать переменные. В HTML для этого есть несколько готовых элементов — обозначает отдельные переменные,
— строчный фрагмент кода, аиспользуется для многострочного кода (пример 4).
Пример 4. Вывод программы
Функция
checkParent()вызывается с параметрами src и dest.function checkParent (src, dest) { while (src != null) { if (src.tagName == dest) src = src.parentElement } return null }Результат данного примера показан на рис. 6.
Рис. 6. Вид кода программы в браузере
Элемент
занимает высоту равную его содержимому, что для больших листингов может быть неудобно. Чтобы ограничить высоту достаточно добавить класс pre-scrollable, тогда высота будет равна 350 пикселей и появится вертикальная полоса прокрутки.
Изображения в Bootstrap
Для оформления изображений есть несколько классов — img-rounded, img-circle и img-thumbnail. Чтобы изменить стиль отображения картинок просто добавьте один из этих классов к элементу .
На рис. 1 показаны результаты применения каждого класса.
а. Оригинальное изображение
б. img-rounded в. img-circle г. img-thumbnail Рис. 1. Изменение стиля изображения
Класс img-rounded скругляет уголки у картинки, img-circle делает ее круглой, а img-thumbnail добавляет рамку вокруг изображения.
В примере 1 показано, как вывести фотографию и задать ее стиль.
Пример 1. Круглая картинка
ИзображенияНастоящий боевой котик. Почему боевой, спросите вы? Так ведь только опасных животных держат на привязи, чтобы они никому случаем не навредили.
Любые выводимые изображения имеют исходные размеры, но для адаптивного дизайна лучше, когда ширина картинки подстраивается под ширину колонки.
Для этого к элементу достаточно добавить класс img-responsive, как показано в примере выше. Заметьте, что классы для адаптивного размера и стиля изображения вполне сочетаются между собой. В результате при уменьшении размера окна мы увидим и уменьшение самой картинки (рис. 2).
Рис. 2. Вид фотографии при уменьшении размеров окна
Списки в Bootstrap
На сайтах списки применяются как по прямому назначению — для вывода именно списков, так и для создания различной навигации. Это связано с тем, что сами элементы списков имеют строгую иерархию и позволяют делать вложенную структуру, вдобавок видом списков легко управлять через стили.
Горизонтальный список
Такой список обычно используется для создания меню, к элементу
- Сепульки
- Сепулькарии
- Сепуление
Вот как выглядит подобное меню (рис. 1). Стиль средней ссылки меняется при наведении на нее курсора.
Рис. 1. Горизонтальный список
Список определений
Список определений состоит из двух элементов — термина и его определения. Сам список создается с помощью контейнера
, термин — элементом
- , а его определение — с помощью
- (пример 2).
Пример 2. Список определений
- Сепульки
- Важный элемент цивилизации ардритов с планеты Энтеропия.
- Сепулькарии
- Устройства для сепуления.
- Сепуление
- Занятие ардритов с планеты Энтеропия.
Bootstrap предлагает сделать такой список нагляднее за счет горизонтального расположения термина и определения. К элементу
достаточно добавить класс dl-horizontal (пример 3).
Пример 3. Горизонтальный список определений
- Сепульки
- Важный элемент цивилизации ардритов с планеты Энтеропия.
- Сепулькарии
- Устройства для сепуления.
- Сепуление
- Занятие ардритов с планеты Энтеропия.
Результат данного примера показан на рис. 2.
Рис. 2. Горизонтальный список определений
Если термин слишком длинный, то он будет обрезан и к нему добавлено многоточие. Также при уменьшении размеров окна вид списка меняется на традиционный (рис. 3).
Рис. 3. Список определений
Таблицы в Bootstrap
Для базового оформления таблиц в элемент
достаточно включить класс table. Вид оформленной через стили таблицы показан на рис. 1.Рис. 1. Таблица
Рамки вокруг таблицы нет, строки таблицы отделяются друг от друга линиями. Чтобы таблица представляла собой сетку добавьте класс table-bordered (пример 1).
Пример 1.
Сетка
2021 2022 2023 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36 Заметьте, что класс table мы сохраняем и добавляем к нему новые классы. Результат данного примера показан на рис. 2.
Рис. 2. Сетка
Можно добавить к нашему набору еще один класс table-hover и тогда при наведении на строку таблицы она будет подсвечиваться серым цветом (рис. 3). Строки внутри не выделяются таким образом.
Рис. 3. Выделение строки таблицы
Для удобного представления табличных данных имеет смысл делать строки таблицы чередующимися, чтобы цвет фона четных и нечетных строк различался (рис. 4). Такой вид таблицы часто называют «зеброй».
Рис. 4. Чередующиеся строки
Такой формат опять же делается
продолжение следует…
Продолжение:
Часть 1 Bootstrap — HTML- и CSS-шаблоны оформления и JavaScript-расширения. основы использования
Часть 2 Кнопки в Bootstrap — Bootstrap — HTML- и CSS-шаблоны оформления…
Часть 3 — Bootstrap — HTML- и CSS-шаблоны оформления и JavaScript-расширения. основы…
См.также
На этом все! Теперь вы знаете все про bootstrap, Помните, что это теперь будет проще использовать на практике. Надеюсь, что теперь ты понял что такое bootstrap, css-шаблоны оформления, javascript-расширения использования
и для чего все это нужно, а если не понял, или есть замечания,
то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Каскадные таблицы стилей CSS/ CSS3
Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Каскадные таблицы стилей CSS/ CSS3
Grids — Pure
Введение в Pure Grids
Pure Grids просты в работе и очень эффективны. Следует иметь в виду несколько простых концепций:
- Классы сетки и классы модулей
- Чистые сетки состоят из двух типов классов: класс сетки (
pure-g) и классы модулей (pure-uилиpure-u-*) - Ширина единиц равна дробям
- У единиц есть различные имена классов, которые представляют их ширину. Например,
pure-u-1-2имеет ширину 50%, тогда какpure-u-1-5будет иметь ширину 20%. - Все дочерние элементы сетки должны быть единицами
- Дочерние элементы, содержащиеся внутри элемента с именем класса
pure-gдолжны быть единицей сетки с именем классаpure-uилиpure-u-*.
- Контент размещается внутри блоков сетки
- Весь контент, видимый людям, должен содержаться внутри блока сетки. Это гарантирует, что содержимое будет отображаться правильно.
Начнем с простого примера. Вот сетка с тремя столбцами:
Третий
Третий
Третий
Grids Units Sizes
Чистые корабли с сеткой 5th и 24th на основе сетки. Ниже показаны доступные блоки, которые можно добавить к pure-u-* имя класса, где * — одна из дробей единиц, перечисленных ниже. Например, имя класса модуля для ширины 50%: pure-u-1-2 .
Единицы на основе 5-й
Единицы на основе 24-й
Пользовательские размеры единиц
Мы работаем над созданием инструментов, позволяющих людям настраивать Pure Grids. Первые низкоуровневые инструменты, Pure Grids Rework Plugin , доступны для использования уже сегодня — мы используем этот инструмент для создания встроенных размеров блоков Pure.
Чистые адаптивные сетки
Pure имеет адаптивную сетку для мобильных устройств, которую можно использовать декларативно через имена классов CSS. Это надежная и гибкая сетка, которая строится поверх сетки по умолчанию.
Включение на вашу страницу
Поскольку медиа-запросы не могут быть перезаписаны, мы не включаем систему сетки в pure.css . Вам придется вытащить его как отдельный файл CSS. Вы можете сделать это, добавив на свою страницу следующий тег .
Обычная сетка Pure и адаптивная сетка
Лучше всего понять разницу между обычной сеткой Pure и адаптивной сеткой можно на примере. Фрагмент ниже показывает, как пишутся обычные сетки Pure. Эти сетки не отвечают. Они всегда будут width: 33.33% , независимо от ширины экрана.
<дел>
<дел> ...
<дел> . ..
<дел> ...
..
<дел> ...
Теперь давайте посмотрим на адаптивную сетку. Элементы в этой сетке будут иметь ширину : 100% на маленьких экранах, но уменьшатся до ширины : 33,33% на экранах среднего размера и выше.
<дел>
<дел> ...
<дел> ...
<дел> ...
Медиа-запросы по умолчанию
При использовании адаптивных сеток вы можете контролировать поведение сетки в определенных контрольных точках, добавляя имена классов. Адаптивные сетки Pure по умолчанию поставляются со следующими именами классов и точками останова медиа-запросов.
| Key | CSS Media Query | Applies | Classname | |||
|---|---|---|---|---|---|---|
| None | None | Always | .pure-u-* | |||
SM | @Media Screen и (Min-Width: 35. | ≥ 568PX | .PURE-U- SM -* 9126 .PURE-U- SM -* 99126 .PURE-U- -* 9123 .PURE-U- -* 26 .0123 | @media screen and (min-width: 48em) | ≥ 768px | .pure-u- md -* |
lg | @media screen and (min-width: 64em) | ≥ 1024px | .pure-u- lg -* | |||
xl | @media screen и (минимальная ширина: 80em) | ≥ 1280px | .pure-u- xl -* | |||
xxl | @media screen and (min-width: 120em) | ≥ 1920px | .PURE-U- XXL -* | |||
XXXL | @Media Screen и (Min-Width: 160EM) | @Media Screen и (MIN-WIDTH: 160EM) | @Media Screen и (MIN-WIDTH: 160EM) | @Media Screen и (MIN-WIDTH: 160EM) | @Media. | |
x4k | @media screen and (min-width: 240em) | ≥ 3840px | .pure-u- x4k -* |
Использование относительных единиц для ширины
Возможно, вы заметили, что мы используем em для ширины по умолчанию в CSS Media Query вместо px . Это было сознательное решение, поскольку оно позволяет медиа-запросам правильно реагировать, когда люди масштабируют веб-страницу. Ознакомьтесь с этой статьей Брэда Фроста, чтобы получить некоторую справочную информацию об использовании относительных единиц в медиа-запросах.
Если вы хотите использовать единицы измерения, отличные от em , вы всегда можете изменить стандартные медиа-запросы на странице «Начало работы». Преобразование из em в px довольно просто:
1em == 16px *
* Преобразование em в px основано на размере шрифта браузера по умолчанию 010 px, который обычно составляет 16001 может быть переопределен пользователем в настройках своего браузера.
Пример чистых адаптивных сеток
В приведенном ниже примере адаптивная сетка Pure используется для создания строки с четырьмя столбцами. Столбцы складываются на маленьких экранах, занимают ширину : 50% на экранах среднего размера и ширину : 25% на больших экранах.
Это делается путем добавления класса .pure-u-1 для маленьких экранов, .pure-u-md-1-2 для экранов среднего размера и .pure-u-lg-1- 4 для больших экранов. Измените размер страницы, чтобы сетка реагировала на размер экрана.
Сетки на мобильных устройствах
Система сеток Pure по умолчанию предназначена для мобильных устройств. Если вы хотите иметь сетку на маленьких экранах, просто используйте имена классов pure-u-* для ваших элементов.
Адаптивные изображения
При использовании адаптивных сеток изображения также должны быть плавными, чтобы они увеличивались и уменьшались вместе с содержимым, сохраняя при этом правильное соотношение. Для этого достаточно добавить на них класс
Для этого достаточно добавить на них класс .pure-img . Посмотрите пример ниже.
Применение отступов и границ к элементам сетки
Чтобы добавить границы и отступы в Pure Grids, у вас есть два варианта. Первый вариант — вложить
внутрь каждого элемента Grid и задать стиль дочернему контейнеру: 





 Хотя фреймворк предлагает мощные функции для повышения производительности, в сжатом виде он весит всего 2 КБ.
Хотя фреймворк предлагает мощные функции для повышения производительности, в сжатом виде он весит всего 2 КБ.
 д.
д.




 В бульон добавить
нарезанный дольками картофель, довести до кипения, опустить нарезанную
соломкой свежую капусту и варить 10-15 минут, добавить пассерованные
овощи, болгарский перец, нашинкованный тонкой соломкой,
специи и довести до готовности.
В бульон добавить
нарезанный дольками картофель, довести до кипения, опустить нарезанную
соломкой свежую капусту и варить 10-15 минут, добавить пассерованные
овощи, болгарский перец, нашинкованный тонкой соломкой,
специи и довести до готовности. 4. Вид цитаты в браузере
4. Вид цитаты в браузере
 На рис. 1 показаны результаты применения каждого класса.
На рис. 1 показаны результаты применения каждого класса. Для этого к элементу достаточно добавить класс img-responsive, как показано в примере выше. Заметьте, что классы для адаптивного размера и стиля изображения вполне сочетаются между собой. В результате при уменьшении размера окна мы увидим и уменьшение самой картинки (рис. 2).
Для этого к элементу достаточно добавить класс img-responsive, как показано в примере выше. Заметьте, что классы для адаптивного размера и стиля изображения вполне сочетаются между собой. В результате при уменьшении размера окна мы увидим и уменьшение самой картинки (рис. 2).

 Сетка
Сетка

 ..
<дел> ...
..
<дел> ...
 5 EM)
5 EM)  -у- xxxl -*
-у- xxxl -*