всплывающая форма | Impuls-Web.ru
12.04
2019
Приветствую вас, дорогие друзья! В одной из моих прошлых статей про дополнительные возможности Contact Form 7, я рассказывала вам о возможности отправки дополнительной информации в теле сообщения. С данной статьей вы можете ознакомиться по этой ссылке: «Интересные возможности Contact Form7 (Часть 2)» В той статье я описывала возможность отправки дополнительной информации при помощи встроенных шорткодов […]
Читать…
11.05
2018
Здравствуйте, дорогие друзья и коллеги! Про модальные или всплывающие окна я уже писала ряд статей у себя на блоге. В основном все они создаются при помощи специальных скриптов и плагинов. Благодаря великому и могучему CSS3 мы можем создать на чистом css модальное окно, не прибегая к дополнительным скриптам, модулям и плагинам. Навигация по статье: Шаг […]
Читать…
08.12
2017
Здравствуйте, дорогие друзья и коллеги! Продолжаем разбирать интересные возможности Contact Form7.
Читать…
20.11
2017
Приветствую вас, дорогие друзья! Сегодня я хотела бы вам рассказать об одной очень полезной и удобной функции Яндекс.Метрики, как использование целей для отслеживания работы форм обратной связи Contact Form 7 для WordPress. Подключив формы Contact Form 7 в целях Яндекс.Метрики вы можете с легкостью отслеживать с каких форм обратной связи чаще всего отправляются заявки, а […]
Читать…
30.06
2017
Приветствую вас, дорогие друзья! Сегодня я расскажу вам об одном, очень важном нововведении, которое будет необходимо как можно быстрее внедрить у себя на сайте.
Читать…
28.04
2017
Здравствуйте, дорогие друзья! В предыдущих статьях я рассказывала о том, как создать на своём сайте всплывающую форму обратной связи без плагина. Если вы с ними ещё не ознакомились то вот ссылки: Всплывающая форма обратной связи без плагинов (часть 1) Всплывающая форма обратной связи без плагинов (Часть 2) Добавление сложной всплывающей формы без плагина В данной […]
Читать…
24.04
2017
Приветствую вас, дорогие друзья! В прошлых статьях я показывала и рассказывала, как создать на вашем сайте всплывающую форму обратной связи без использования дополнительных модулей и плагинов. Навигация по статье: Примеры скриптов для разных всплывающих форм обратной связи Подключение скрипта формы обратной связи Редактирование скрипта и вывод формы обратной связи Редактирование и настройка полей формы Видеоинструкция […]
Читать. ..
..
10.04
2017
Приветствую вас на сайте Impuls-Web! В данной статье я расскажу вам о том, как можно сделать на вашем сайте всплывающую форму обратной связи без установки дополнительных модулей и плагинов. Данное решение подойдет абсолютно для любого сайта, не зависимо от того какой движок для сайта вы используете, и используете его вообще. Навигация по статье: Скрипт для […]
Читать…
22.07
2016
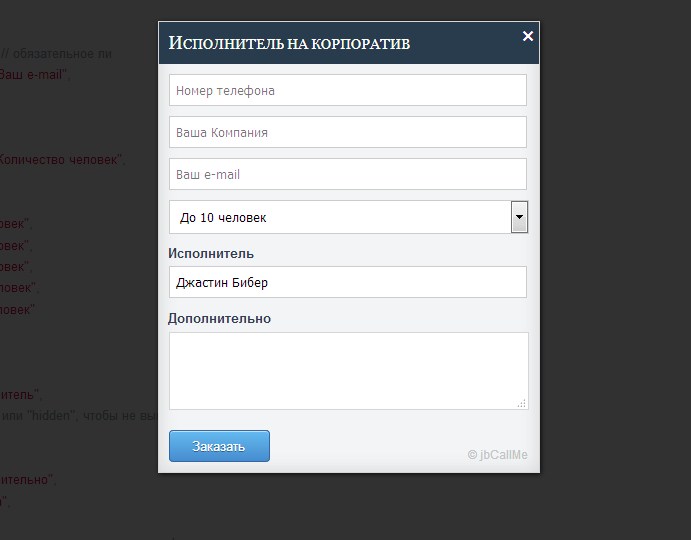
Приветствую вас, дорогие друзья! В этой статье я хочу вам рассказать о том, как сделать плавающую кнопку на сайте. Данная кнопка будет оставаться на одном месте при прокрутке страницы и по нажатию на ней можно открыть либо форму заказа обратного звонка, либо форму отправки заявки, форму авторизации, форму подписки или что то ещё. Навигация по […]
Читать…
04.01
2016
Приветствую Вас дорогой читатель. Если вас заинтересовала эта статья, значит вы уже столкнулись с проблемой вывода нескольких всплывающих форм на сайте. В большинстве случаев проблема заключается в том, что вы добавляете на сайт одну всплывающую форму и она работает хорошо. Но как только вы добавляете ещё одну или несколько форм, то все они либо вообще […]
В большинстве случаев проблема заключается в том, что вы добавляете на сайт одну всплывающую форму и она работает хорошо. Но как только вы добавляете ещё одну или несколько форм, то все они либо вообще […]
Читать…
18.12
2015
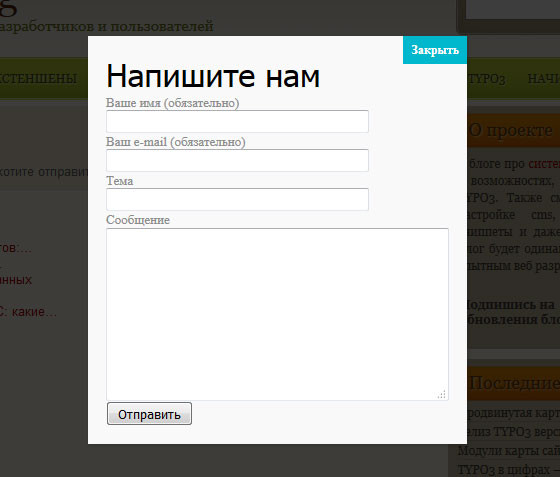
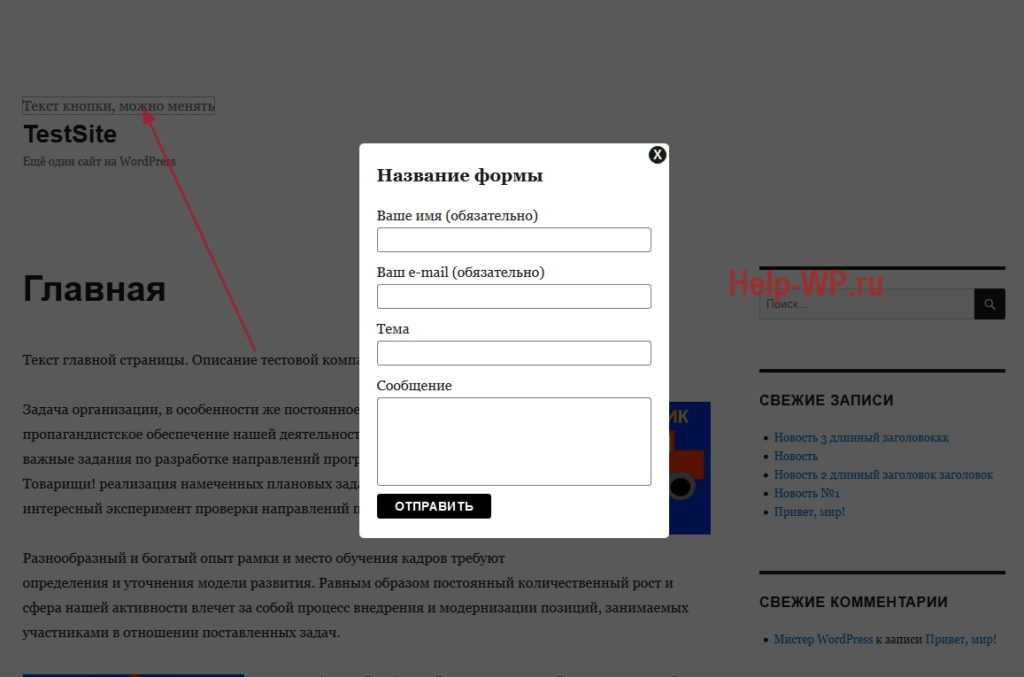
Приветствую вас дорогой читатель, меня зовут Юлия Гусарь, я фронтенд разработчик и в этой статье я покажу вам как создать форму обратной связи во всплывающем окне на вашем сайте WordPress. 1. Для чего нужна всплывающая форма обратной связи? Прежде всего, всплывающая форма позволяет вам сэкономить место на вашем сайте, за счет чего вы можете разместить […]
Читать…
Всплывающая форма обратной связи » Adobe Muse Уроки
от Дмитрий Шаповалов
В этом видеоуроке вы узнаете как создается всплывающая форма обратной связи в программе Adobe Muse с помощью использования стандартного мини-приложения программы.
В сегодняшнем видеоуроке, как создавается всплывающая форма обратной связи в программе Adobe Muse. Открываем программу Adobe Muse, заходим в File -> Новый сайт -> окей. Открываем в режиме дизайна домашнюю страницу и приступим.
Всплывающая форма обратной связи. Составные элементы.Создавать элемент “всплывающая форма обратной связи” мы будем с помощью библиотеки мини-приложений впрограммы Adobe Muse. Я буду использовать стандартную библиотеку без всяких сторонниих виджетов. Открываем библиотеку мини-приложений программы Adobe Muse и ищем здесь кнопки. Давайте создадим сразу кнопку. “Кнопка состояния“. Перетаскиваем ее на рабочее поле, получаем вот такую кнопочку. Нам понадобится ещё форма обратной связи. Идем в формы -> простой контакт, и перетаскиваем на рабочее поле. Итак, у нас ест кнопка и есть форма. Теперь мы будем использовать еще один элемент, который называется lightbox. Но мы возьмем пустую форму и перетащим ее на рабочее поле. Итак, у нас есть три элемента: кнопка, форма обратной связи и пустой элемент из раздела “Композиции“. Я закрою библиотеку мини-приложений.
Я буду использовать стандартную библиотеку без всяких сторонниих виджетов. Открываем библиотеку мини-приложений программы Adobe Muse и ищем здесь кнопки. Давайте создадим сразу кнопку. “Кнопка состояния“. Перетаскиваем ее на рабочее поле, получаем вот такую кнопочку. Нам понадобится ещё форма обратной связи. Идем в формы -> простой контакт, и перетаскиваем на рабочее поле. Итак, у нас ест кнопка и есть форма. Теперь мы будем использовать еще один элемент, который называется lightbox. Но мы возьмем пустую форму и перетащим ее на рабочее поле. Итак, у нас есть три элемента: кнопка, форма обратной связи и пустой элемент из раздела “Композиции“. Я закрою библиотеку мини-приложений.
Лайтбокс. Давайте посмотрим. У нас есть элемент lightbox, состоящий из трех триггеров и одного рабочего элемента, в котором будет располагаться основная информация. Я сразу удалю 2 триггера, поскольку они нам будут не нужны. Я выделяю триггер и нажимаю на кнопку Delete. Далее давайте здесь изменю надпись, например, “Отправить сообщение”. Удалю лишний элемент, расположу текст посередине кнопки и немного увеличу шрифт. Вот такая кнопка у нас будет. Может быть, не совсем красивая, но вы сделаете по своему усмотрению.
Я выделяю триггер и нажимаю на кнопку Delete. Далее давайте здесь изменю надпись, например, “Отправить сообщение”. Удалю лишний элемент, расположу текст посередине кнопки и немного увеличу шрифт. Вот такая кнопка у нас будет. Может быть, не совсем красивая, но вы сделаете по своему усмотрению.
Композиция. Далее все очень просто. Нам необходимо расположить кнопку в триггер lightbox, а форму обратной свзи нужно расположить в основное окно lightbox. Делается это очень просто. Выделяем нашу форму обратной связи и перетаскиваем ее правой кнопкой мышки в основное поле lightbox. Основное поле lightbox выделится синей рамкой. Это означает, что наш элемент привязался к этому полю. Отпускаем правую кнопку мыши и все: наша форма расположена в элементе lightbox, в основном поле.
Подкорректируем немного размер. Я бы еще убрал заливку и обводку. Это у нас триггер, триггер нашего lightbox. Сюда мы должны расположить кнопку. Я немножко растяну размер и точно таким же образом я перетаскиваю кнопку в триггер lightbox. Он подсвечивается синей рамкой, и я отпускаю кнопку мыши. Далее подровняю так же размер триггера под размер кнопки и уберу здесь обводку и заливку.
Он подсвечивается синей рамкой, и я отпускаю кнопку мыши. Далее подровняю так же размер триггера под размер кнопки и уберу здесь обводку и заливку.
Далее нам необходимо настроить сам lightbox. Нажимаем на стрелочку сбоку и делаем следующие настройки: положение выставляем lightbox и здесь выставляем: кнопка – нажата. Так же мы можем выбрать здесь элемент перехода, это будет элемент анимации: как будет появляться наша форма при нажатии кнопки “Отправить сообщение”. Давайте сейчас выйдем из режима редактирования и посмотрим, что же у нас получилось. Нажимаем режим просмотра и видим, что у нас на странице нашей есть только одна кнопка “Отправить сообщение”. Если мы ее сейчас нажмем, то у нас выскакивает наша контактная форма, которую мы можем заполнить и нажать кнопку “Отправить”. Вот так все просто.
Чтобы нам не мешало в будущем при редактировании страницы эта вся громоздкая конструкция, мы можем в настройках убрать галочку “Показать элемент lightbox при редактировании”. Это позволит нам скрыть основное поле lightbox и перемещать только кнопку по нашей странице. Давайте я размещу ее вот здесь, и мы посмотрим еще раз, как это все работает. Мы нажимаем кнопку “Отправить сообщение” и всплывает наша контактная форма, где человек вводит имя, e-mail, сообщение и нажимает кнопку “Отправить”.
Это позволит нам скрыть основное поле lightbox и перемещать только кнопку по нашей странице. Давайте я размещу ее вот здесь, и мы посмотрим еще раз, как это все работает. Мы нажимаем кнопку “Отправить сообщение” и всплывает наша контактная форма, где человек вводит имя, e-mail, сообщение и нажимает кнопку “Отправить”.
Итак, в этом видеоуроке мы научились созданию элемента сайта “всплывающая форма обратной связи” с помощью использования стандартных виджетов программы Adobe Muse.
На этом все, дорогие друзья. Подписывайтесь на мой канал, ставьте лайки к этому видео, смотрите мои видео на канале и оставляйте комментарии внизу под этой статьёй и под видеоуроками в YouTube.
Автор, Дмитрий Шаповалов.
Особенности виджета Обратной связи: дизайн и функции!
Откройте для себя все возможности Elfsight Форма Обратной Связи. Создайте самый эффективный виджет.
Более 20 типов полей для ввода любых данных
Виджет формы обратной связи Elfsight включает 20 типов полей для ввода различной информации, а также разделители. Сюда входят поля для текста, номера телефона, адреса электронной почты и другой контактной информации, несколько оценочных шкал, а также меню с возможностью задания опций. Пользователям будет удобно вводить любой тип информации.
Сюда входят поля для текста, номера телефона, адреса электронной почты и другой контактной информации, несколько оценочных шкал, а также меню с возможностью задания опций. Пользователям будет удобно вводить любой тип информации.
Гибкая организация полей формы
С нашим виджетом у вас есть все, чтобы собрать собственную форму как конструктор. Вы можете скрывать нежелательные поля, менять поля местами, делать любые из них обязательными для заполнения — в этом случае они будут отмечены символом *. Ваша онлайн форма обратной связи будет максимально удобной. Валидация полей будет проходить на стороне клиента.
Редактируемые подписи и плейсхолдеры
Вы можете менять названия полей и назначать собственные, которые будут наиболее понятны для вашей аудитории. Каждое поле также имеет плейсхолдер, который предлагает образец заполнения, — их вы тоже можете редактировать, чтобы ваши клиенты предоставляли информацию в удобном для вас формате.
Совет:Чтобы пользователям было проще правильно заполнить форму, укажите пример заполнения полей, используя плейсхолдеры.
Гибкая шапка формы с возможностью добавить фото
Шапка формы может стать дополнительным средством привлечения обращений, если вы привнесете немного индивидуальности. Придумайте заголовок, который будет стимулировать пользователя к действию, укажите дополнительную информацию в описании, например, время ответа. И не забудьте добавить картинку — это может быть ваше фото или фото сотрудника поддержки, или просто иконка из нашей коллекции.
Fields
Раскладка Default поможет органично вписать форму в страницу
Благодаря варианту раскладки Default, вы можете создать форму обратной связи, которая максимально органично впишется в дизайн вашего сайта. Если вам необходимо разместить виджет в зоне контента, чтобы он сочетался с ее оформлением и поддерживал цветовое решение, эта раскладка справится с задачей идеально.
Сделайте виджет заметнее с раскладкой Boxed
Раскладка Boxed придаст вашей форме четкие очертания и сделает ее самостоятельным элементом страницы. Этот вариант сохранит цветовое оформление и установленные параметры размера формы и поможет выделить её на фоне остальных элементов страницы, чтобы обратить внимание пользователей.
Этот вариант сохранит цветовое оформление и установленные параметры размера формы и поможет выделить её на фоне остальных элементов страницы, чтобы обратить внимание пользователей.
Макет Floating для создания подвижной формы
Для тех, кто хочет добавить на сайт виджет формы, которая будет следовать за прокруткой пользователей сайта, наш виджет предлагает макет Floating. В правом углу страницы появится раскрывающаяся иконка, которая по клику откроет пользователю полноценную форму. Всплывающая форма обратной связи — это отличный способ вовлечь больше пользователей во взаимодействие.
Группируйте элементы по колонкам
При любом выборе раскладки вы можете сами выбрать, как организовать поля формы. Группируйте их вместе и объединяйте в одну, две или три колонки. Поля в колонке размещаются вертикально одно под другим, и вы сможете сэкономить место на странице.
Layouts
Примеры использования
Посмотрите реальные примеры использования Форма Обратной Связи, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Форма Обратной Связи в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Пять стилей интерфейса на ваш выбор
С нашим виджетом очень просто создать форму обратной связи, которая впишется в визуальное оформление сайта. Мы предлагаем несколько вариантов стилей, каждый из которых можно применить всего за один клик: Classic, Flat, Material и другие. Попробуйте каждый, чтобы понять, какой из них лучше вписывается в концепцию вашего сайта.
Подберите собственные цвета для элементов формы
Чтобы создать цветовой баланс на сайте, вы можете сами выбрать цвет, в который будут окрашены активные элементы виджета. Основной цвет темы, который вы выбираете, окрашивает несколько элементов сразу: иконку, кнопку отправки формы, индикатор заполнения и другие. Чтобы вам не пришлось подбирать контрастный цвет для фоновых элементов, мы внедрили технологию Elfsight One-Click Colorizer — она автоматически найдет оптимальное сочетание.
Style
Защита от спама с Google reCAPTCHA
Мы серьезно относимся к безопасности и комфорту и считаем, что обратная связь для сайта должна быть безопасной. Поэтому наша форма связи для сайта имеет встроенный механизм защиты от спама и ботов Google reCAPTCHA. Для ваших пользователей он прост и понятен, а вам поможет предотвратить получение нежелательной почты.
Благодарность за отправку формы
Покажите своим клиентам, что вы цените их время и усилия и что их сообщение не останется незамеченным. Напишите несколько слов благодарности, и сразу после отправки сообщения они появятся в окне виджета в сопровождении эффекта анимации. Вы можете не только выразить признательность, но и указать примерное время ожидания ответа или другие детали.
Сохранность введенных данных облегчит заполнение
Потеря введенных данных — одна из самых неприятных проблем, с которой приходится сталкиваться пользователям. Но с нашим виджетом вы можете быть уверены, что никому не придется повторно вводить информацию. Форма обратной связи от Elfsight оснащена механизмом сохранения данных, которая облегчит процесс заполнения.
Форма обратной связи от Elfsight оснащена механизмом сохранения данных, которая облегчит процесс заполнения.
Messaging
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
Как легко создать всплывающую форму WordPress (шаг за шагом)
Хотите создать всплывающую форму для своего сайта WordPress?
Использование всплывающих форм — отличная стратегия для привлечения внимания ваших посетителей и привлечения большего числа потенциальных клиентов.
Если у вас есть нужные инструменты, вы можете легко создавать пользовательские всплывающие формы в WordPress без
В этой статье мы покажем вам, как легко создать всплывающую форму WordPress для вашего веб-сайта без написания кода.
В этой статье
- Метод №1: Создание всплывающей формы с помощью OptinMonster + WPForms
- Установка OptinMonster
- Установка WPForms
- Создание формы с помощью WPForms
- Создание формы с помощью WPForms
- Создание кампании с помощью Optin16 Preview и Optin16 FormMonster
000000016 Всплывающая форма WordPress
- Метод №2: Создание всплывающей формы с помощью Popup Maker + WPForms
- Установка необходимых плагинов всплывающей формы
- Создание простой контактной формы
- Создайте всплывающее окно с помощью Popup Maker
- Публикуйте всплывающую форму с помощью Popup Maker
Создайте всплывающую форму WordPress сейчас
Зачем использовать всплывающую форму WordPress?
Для владельцев малого бизнеса разумно разместить контактные формы не только на странице «Свяжитесь с нами», но и во всплывающем окне WordPress. Это потому, что вы можете дать своим читателям быстрый способ связаться с вами, не уходя со страницы, на которой они находятся.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Кроме того, вы также можете использовать всплывающую контактную форму WordPress для:
- Обратная связь — Собирайте отзывы, запрашивая комментарии или даже создавая опрос.
- Подписка — Создайте свой список рассылки по электронной почте, упростив подписку одним нажатием ссылки.
- Встречи — Позволяет пользователям запланировать звонок или встречу.
Итак, теперь, когда вы знаете, почему вы хотите использовать всплывающую форму WordPress, давайте перейдем к тому, как именно ее создать!
Есть несколько способов создать всплывающую форму для вашего сайта WordPress. Мы покажем вам два разных, но простых способа.
В первом методе мы будем использовать платформу SaaS (OptinMonster), которая идеально интегрируется с WordPress для создания всплывающих форм.
Второй метод включает в себя плагины, которые являются чисто родными для WordPress, поэтому вы можете выполнять все шаги, не выходя из главной панели управления WordPress.
Вы сами решаете, какой метод использовать. Мы протестировали оба метода, и они безупречно работают для создания всплывающих форм.
Метод №1: Создание всплывающей формы с помощью OptinMonster + WPForms
В этом методе мы будем использовать OptinMonster для создания кампании всплывающей формы, а затем использовать WPForms для настройки полей во всплывающей форме.
Давайте приступим.
Установить OptinMonster
OptinMonster — это сервис SaaS, предлагающий инструменты оптимизации конверсии. Несмотря на то, что он полон интересных функций, предназначенных для превращения посетителей в платных клиентов, в этом руководстве мы сосредоточимся только на функции всплывающей формы.
Хотя OptinMonster является службой SaaS, она легко интегрируется с сайтами WordPress через свой плагин. Фактически, вы можете бесплатно скачать плагин OptinMonster и создать до 3 кампаний с общим лимитом в 300 показов кампании в месяц без подписки на платную лицензию.
Если вы не знаете, как установить плагин WordPress, вот инструкции по добавлению OptinMonster на ваш сайт WordPress.
Позже вы, вероятно, захотите снять ограничения бесплатной версии. К счастью, вы можете перейти на платную лицензию OptinMonster всего за 9 долларов./месяц.
Когда вы настроили OptinMonster для своего сайта WordPress, пришло время перейти к следующему шагу.
Установить WPForms
Можно создать простую всплывающую форму только с помощью OptinMonster. Тем не менее, мы рекомендуем использовать WPForms с OptinMonster, потому что эта комбинация открывает совершенно новый диапазон параметров настройки для ваших всплывающих форм.
Для начала приобретите подходящую лицензию WPForms. Мы рекомендуем WPForms Pro, если вы хотите создавать формы опросов и разблокировать множество дополнительных функций.
После покупки лицензии установите WPForms на свой сайт.
Создание формы с помощью WPForms
После активации WPForms вы можете сразу же начать создавать формы с панели управления WordPress.
Для начала перейдите к WPForms »Добавить новый .
Теперь вы должны увидеть экран настройки формы, где вы можете назвать свою форму и выбрать для нее шаблон.
В этом примере мы будем использовать шаблон простой контактной формы. Нажмите Используйте кнопку Шаблон под ним, чтобы продолжить.
WPForms быстро загрузит выбранный вами шаблон и перенесет вас на экран конструктора форм. Шаблон простой контактной формы включает поля «Имя», «Электронная почта» и «Текст абзаца».
Рекомендуется сделать форму всплывающего окна максимально короткой и простой, чтобы максимизировать конверсию. Но вы можете отредактировать этот шаблон и изменить поля, если хотите.
Когда вы довольны тем, как выглядит ваша форма, нажмите 9.0052 Сохранить .
Отличная работа! Теперь ваша форма готова. Но чтобы отобразить его в виде всплывающего окна на вашем сайте, нам понадобится помощь OptinMonster, как мы покажем в следующих шагах.
Создайте кампанию всплывающей формы с помощью OptinMonster
После сохранения формы вернитесь на панель управления WordPress. Затем нажмите OptinMonster » Кампании в боковом меню WordPress.
Здесь нажмите на Создайте свою первую кампанию 9кнопка 0053.
OptinMonster предлагает множество различных типов кампаний. Выберите Popup в качестве типа кампании.
После этого прокрутите вниз и выберите шаблон из доступных вариантов. Просто наведите курсор на шаблон и нажмите кнопку Использовать шаблон .
OptinMonster предложит вам дать название вашей кампании. Введите имя и нажмите кнопку Start Building , чтобы продолжить.
Теперь вы окажетесь на экране конструктора кампаний OptinMonster с загруженным выбранным вами шаблоном.
Как видите, этот шаблон отлично подходит для сбора информации об именах и адресах электронной почты ваших клиентов. Если это то, что вам нужно, вы можете опубликовать эту всплывающую кампанию как есть, не добавляя блок WPForms.
Если это то, что вам нужно, вы можете опубликовать эту всплывающую кампанию как есть, не добавляя блок WPForms.
Но если вы хотите включить более сложные поля, такие как поле рейтинга для быстрого сбора отзывов пользователей или просто текстовое поле, которое может принимать комментарии от пользователей, тогда WPForms может вам в этом помочь.
На предыдущем шаге мы использовали WPForms для создания простой контактной формы, которая включает поле текстового поля в дополнение к полям имени и электронной почты. Теперь мы можем просто вызвать эту форму для кампании всплывающей формы OptinMonster.
Давайте сначала отредактируем заголовок всплывающего окна, чтобы включить полезные указания для посетителей, которые видят всплывающую форму. Просто нажмите на текст заголовка и введите любое сообщение, которое хотите.
Поскольку мы хотим включить сюда форму, которую мы создали отдельно с помощью WPForms, мы собираемся удалить ранее существовавшие поля подписки из этой всплывающей кампании. Вы можете удалить любой элемент из своей кампании, наведя на него курсор и нажав на Значок корзины .
Вы можете удалить любой элемент из своей кампании, наведя на него курсор и нажав на Значок корзины .
Теперь мы можем перетащить блок WPForms прямо под заголовок кампании.
Нажмите на блок WPForms после того, как вы добавили его в кампанию. Это откроет настройки, где вы сможете выбрать любую форму, созданную с помощью WPForms, для встраивания в вашу кампанию.
Щелкните раскрывающийся список Выбор формы на левой панели построителя кампании, который откроет список всех форм, которые вы ранее создали с помощью WPForms. Выберите форму, которую вы хотите встроить во всплывающую кампанию.
Отлично! Мы почти закончили создание всплывающей формы WordPress с использованием первого метода.
Предварительный просмотр и публикация всплывающей формы WordPress
Поскольку OptinMonster использует короткие коды для встраивания форм, созданных с помощью WPForms, вы не можете сразу увидеть предварительный просмотр своей формы в режиме реального времени в рамках кампании всплывающих форм.
Но вы можете просмотреть его прямо перед публикацией. Для этого нажмите кнопку Опубликовать на панели навигации вверху.
На этом экране есть кнопка предварительного просмотра. Нажав кнопку Предварительный просмотр , вы перейдете к внешнему интерфейсу вашего сайта, где форма появится на вашем экране, как и для ваших посетителей.
Теперь OptinMonster будет запускать всплывающую форму WordPress при загрузке страницы. Вот как это выглядит в нашем примере:
Предварительный просмотр дает вам возможность перепроверить все, прежде чем вы будете готовы опубликовать кампанию.
Если вас устраивает внешний вид всплывающей формы, нажмите кнопку 9.0052 Кнопка «Опубликовать» в разделе «Статус публикации».
Отлично! Ваша кампания запущена. Всплывающая форма теперь будет отображаться для всех пользователей, посещающих ваш сайт.
При желании вы также можете изменить правила отображения всплывающей формы WordPress.
Вернуться к OptinMonster » Кампании . Найдите только что созданную кампанию и наведите на нее курсор. Затем щелкните параметр Параметры вывода .
Здесь вы можете изменить видимость кампании и сделать ее видимой только посетителям, зарегистрированным пользователям или обоим.
Вы также можете исключить эту кампанию из выбранных страниц или включить ее для отображения только на нескольких определенных страницах. Вы сами решаете, на каких страницах должна отображаться ваша всплывающая форма.
После изменения правил отображения по своему вкусу обязательно нажмите зеленую кнопку Сохранить изменения справа.
И это все, что вам нужно сделать, чтобы создать кампанию с всплывающими формами WordPress, используя OptinMonster и WPForms!
Перейдем к следующему способу достижения того же результата.
Метод №2: создание всплывающей формы с помощью Popup Maker + WPForms
В предыдущем методе мы использовали сервис SaaS, интегрированный с WordPress, для создания кампании всплывающих форм. Это простой метод, который должен работать для всех типов пользователей.
Это простой метод, который должен работать для всех типов пользователей.
Однако, если вы предпочитаете решение, в котором вы можете полностью создать всплывающую форму с панели инструментов WordPress, то следующий метод для вас.
Для этого метода мы будем использовать два плагина, полностью встроенных в WordPress: Popup Maker и WPForms.
Вот видео-руководство по этому методу добавления всплывающей формы в WordPress:
Для получения пошаговых письменных инструкций вы можете продолжить чтение ниже:
Установите необходимые плагины всплывающих форм
Для начала вам необходимо установить и активировать 2 плагина.
Во-первых, вам понадобится Popup Maker. Хотите знать, является ли создатель всплывающих окон бесплатным? Да, вы можете использовать бесплатную версию для этого руководства и с WPForms.
Нажмите синюю кнопку загрузки и узнайте, как установить плагин в WordPress.
Далее вам также понадобится плагин WPForms. Вот простое руководство по установке плагина WPForms.
Создайте простую контактную форму
Далее вам нужно создать форму, которую вы хотите поместить во всплывающую форму WordPress. Если вы уже создали контактную форму, вы можете пропустить этот шаг.
Чтобы создать форму, перейдите в WPForms »Добавить новый и выберите шаблон. В этом примере мы будем использовать простую контактную форму. Хорошая идея — упростить работу с всплывающими формами WordPress, чтобы вы могли максимизировать коэффициент конверсии форм.
Как только форма загрузится, в ней будет все необходимое для начала работы, включая:
- Имя
- Фамилия
- Электронная почта
- Комментарий
Вы можете перетащить любые дополнительные поля с левой стороны в окно предварительного просмотра. Вы также можете удалить поле, щелкнув его и выбрав красный значок корзины, который появляется справа.
Вы также можете удалить поле, щелкнув его и выбрав красный значок корзины, который появляется справа.
Когда вы закончите создание формы, вам нужно нажать кнопку «Сохранить», чтобы сохранить изменения. Ваша контактная форма готова к работе!
Теперь, когда у нас есть готовая форма, давайте перейдем к следующему шагу и создадим всплывающее окно в WordPress.
Создайте всплывающее окно с помощью Конструктора всплывающих окон
Отлично, ваши плагины установлены и активированы. Далее мы перейдем к плагину Popup Maker, чтобы создать всплывающее окно. Этот бесплатный плагин WordPress позволяет легко создавать всплывающие окна с нуля.
Перейдите на панель инструментов WordPress и перейдите к Popup Maker » Добавить всплывающее окно , и вы увидите экран редактирования всплывающего окна.
На этом экране вам нужно ввести имя для вашего всплывающего окна. Кроме того, вы также можете ввести дополнительный отображаемый заголовок, как мы сделали в этом примере. Ваши посетители смогут увидеть этот необязательный отображаемый заголовок.
Ваши посетители смогут увидеть этот необязательный отображаемый заголовок.
А теперь пришло время вставить форму во всплывающее окно. Нажмите кнопку «Добавить форму», чтобы выбрать форму.
Появится экран «Вставить форму». Здесь вы можете выбрать форму, которую хотите вставить в это всплывающее окно, выбрав ее в раскрывающемся меню.
После выбора формы нажмите синюю кнопку Добавить форму , чтобы добавить ее во всплывающее окно.
Вы увидите уникальный шорткод, который сообщает этому всплывающему окну, какую форму использовать.
Отличная работа. Давайте настроим несколько параметров всплывающего окна, прокрутив вниз и начав с триггеров.
Триггеры сообщают всплывающему окну, когда его открывать. Нажмите синюю кнопку «Добавить новый триггер» .
В появившемся окне параметров триггера откройте раскрывающийся список и выберите Задержка по времени/Автооткрытие . Это приведет к тому, что всплывающее окно откроется после того, как посетители вашего сайта пробудут на странице определенное время.
Это приведет к тому, что всплывающее окно откроется после того, как посетители вашего сайта пробудут на странице определенное время.
Вы можете установить время для чего угодно, но мы рекомендуем начинать с 5 секунд (5000 миллисекунд). Когда будете готовы, нажмите кнопку Добавить , чтобы продолжить.
По умолчанию это всплывающее окно будет отображаться на каждой странице вашего веб-сайта WordPress и для всех на всех устройствах. Вы можете настроить эти параметры для таргетинга на определенных людей, устройства, места (например, пост или страницу) и многое другое в разделе «Таргетинг». На самом деле, для более продвинутых настроек ознакомьтесь с документацией Popup Maker.
Теперь давайте украсим внешний вид вашего всплывающего окна, нажав Показать в настройках всплывающего окна.
В раскрывающемся списке Тема всплывающего окна выберите тему всплывающего окна.
Вы можете выбрать любую тему всплывающего окна. Для этого примера мы выбираем популярный стиль Light Box.
Для этого примера мы выбираем популярный стиль Light Box.
Теперь настройте любые другие параметры, которые вы хотите, и когда вы будете готовы, давайте продолжим и опубликуем вашу форму.
Публикация всплывающей формы с помощью Popup Maker
Прокрутите страницу вверх и нажмите кнопку Опубликовать , чтобы активировать всплывающую форму WordPress.
Вот и все! Теперь вы можете предварительно просмотреть всплывающую форму WordPress, чтобы убедиться, что она выглядит именно так, как вы хотите, и соответствующим образом настроить параметры.
Чтобы сделать больше всплывающих окон с контактными формами, вы можете повторить этот процесс и настроить параметры и правила отображения, чтобы они отображались в разных сообщениях или страницах и т. д. Или вы можете проявить творческий подход и создать всплывающий опрос WordPress.
Вернитесь на страницу редактирования, чтобы следить за аналитикой, если вы хотите знать, сколько людей просмотрели вашу всплывающую форму WordPress.
Кроме того, если вы настроили Google Analytics на своем веб-сайте, вы можете отслеживать Popup Maker с помощью специального отслеживания событий.
И не забывайте, вы можете настроить всплывающую форму WordPress для прямого подключения к вашей службе маркетинга по электронной почте, чтобы упростить организацию и автоматический доступ к вашим новым контактам.
Все готово. Мы надеемся, что эта статья помогла вам узнать, как создать всплывающее окно контактной формы WordPress в WordPress.
Затем сделайте так, чтобы пользователи отправляли формы
Хотите, чтобы гостевые пользователи могли отправлять сообщения на ваш сайт из внешнего интерфейса? WPForms — лучший плагин для этого! Подробнее см. в нашем руководстве по разрешению отправленных пользователями сообщений в WordPress.
С WPForms можно делать гораздо больше. Например, вы можете создать классную форму выбора даты WordPress, как показано в руководстве.
Создайте свою всплывающую форму WordPress сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
Как добавить контактную форму во всплывающее или встроенное содержимое?
Содержимое:
Добавьте контактную форму во всплывающее окно, чтобы ваши посетители могли оставлять вам сообщения и задавать вопросы.
Вы сможете ответить через чат или вручную по электронной почте или телефону.
Примечание: контактная форма не добавит подписчиков в ваш список, она позволит посетителям только оставить вам сообщение.
Если вы хотите собирать подписки, вам необходимо создать форму подписки.
Как мне создать контактную форму?
- Перейти к Формы и всплывающие окна .
- Нажмите кнопку Создать .
 Появится новое окно с вопросом, как вы хотите отображать свое сообщение:
Появится новое окно с вопросом, как вы хотите отображать свое сообщение:
- во всплывающем окне
- встроенном в страницу
Выберите вариант и нажмите кнопку Далее .
- Выберите шаблон. Вы найдете большинство шаблонов контактных форм в разделах Оставайтесь на связи и Получите обратную связь .
- Вы попадете в редактор, где сможете изменить дизайн и настройки формы.
Как я могу редактировать поля в моей форме?
Контактная форма содержит предопределенные поля, которые нельзя удалить.
Нажмите кнопку Изменить рядом с полем, которое нужно изменить. Вы можете ввести пользовательскую метку и решить, должно ли поле быть обязательным.
Нажмите кнопку Сохранить , чтобы сохранить изменения.
Как настроить представление успеха?
Нажмите на раздел Представление об успешном завершении , чтобы выбрать, что должно произойти после того, как посетитель отправит вам сообщение.
Вы можете выбрать:
- Показать страницу благодарности — как только ваш контакт оставит вам сообщение, он увидит сообщение благодарности по умолчанию. Вы можете настроить его на вкладке «Спасибо».
- Закрыть всплывающее окно — как только ваш контакт оставит вам сообщение, всплывающее окно исчезнет.
- Перенаправление на другую страницу или сайт — выберите этот вариант, если предпочитаете использовать ссылку.
Существует несколько типов ссылок, которые вы можете использовать. Убедитесь, что вы выбрали правильный:
- Внешняя страница или веб-сайт — используйте его, чтобы связать другой сайт с URL-адресом.
- Целевая страница — выберите целевую страницу GetResponse, которую вы хотите открыть.
- Пользовательский протокол – используйте для него встроенные протоколы.
- Веб-сайт — выберите веб-сайт, созданный с помощью Конструктора веб-сайтов GetResponse.

Как изменить дизайн формы?
Настройте детали дизайна для меток, полей и кнопок в форме в разделе Дизайн .
Этикетка
- Показать метки
Выберите, хотите ли вы разместить метки полей над входными данными или внутри них. - Отметьте обязательные вопросы с помощью
Решите, хотите ли вы отметить обязательные поля звездочкой* или текстом «обязательно». - Шрифт, размер шрифта, стиль шрифта, цвет шрифта
Выберите тип, размер, стиль и цвет шрифта для меток.
Поле
- Форма
Выберите острую, мягкую или округлую форму полей. - Размер
Выберите один из трех предустановленных размеров или нажмите кнопку … , чтобы ввести собственный размер вручную. - Шрифт, размер шрифта, стиль шрифта, цвет шрифта
Выберите тип, размер, стиль и цвет шрифта для текста, который ваши посетители будут вводить в поля формы.
Примечание: может отличаться от настроек шрифта меток. - Цвет фона
Выберите цвет фона полей. - Цвет ошибки
Выберите цвет сообщения об ошибке.
Нажмите на раздел Стиль согласия , чтобы настроить шрифт, размер шрифта, стиль ссылки и стиль ссылки при наведении курсора.
В разделе Расширенные настройки вы настроите параметры границы, радиуса и тени полей.
Кнопка
- Введите собственный текст для кнопки формы в поле Текст кнопки .
- Стиль
Выберите один из предварительно разработанных стилей или выберите один из нашей библиотеки, нажав на ссылку Дополнительные стили . - Форма
Выберите острую, мягкую или закругленную форму кнопки. - Размер
Выберите один из трех предустановленных размеров или нажмите кнопку … , чтобы ввести собственный размер вручную.
- Выравнивание
Вы можете переместить всю кнопку влево, вправо или в центр секции.
- Расширенные настройки
Если вы хотите дополнительно настроить кнопку, нажмите на ссылку, чтобы открыть дополнительные настройки. Вы можете настроить шрифт, цвета, границу, радиус и тень.
- Восстановить настройки по умолчанию
Чтобы отменить все пользовательские изменения, используйте эту ссылку для восстановления настроек кнопки по умолчанию.
Как изменить настройки блока?
Блок формы – это рабочая область в рамке вокруг вашей формы с формой обратной связи 9.Метка 0053 слева. Вы можете увидеть рамку только после нажатия на объект. Его не будет видно на вашем сайте.
Вы можете настроить его цвет, отступы, границу, радиус и тень.
Скрыть на мобильных устройствах
Включите этот параметр, чтобы скрыть форму на мобильном устройстве.
Этот параметр позволяет отображать различное содержимое для мобильных пользователей. Скрытие определенных элементов может улучшить их работу на вашем сайте и ускорить время загрузки.
Всплывающее окно против страницы для контактной формы
Вопрос
Изменено 5 лет назад
Просмотрено 5k раз
Я работаю над простым сайтом веб-приложения, и у нас есть экран «Контакты по продажам», где у нас есть только номер телефона и небольшая форма (~ 5 полей). Имеет ли смысл использовать всплывающее окно для этого экрана вместо отдельной страницы?
- формы
- всплывающее окно
0
Вы должны использовать страницу, а не всплывающее окно (будь то модальное окно или новое окно браузера).
Использование страницы делает контактную информацию более масштабируемой, вы можете добавить ее позже, не беспокоясь о переделке макета.
Еще одним преимуществом использования страницы является то, что на нее можно сделать прямую ссылку. Люди могут просматривать информацию И исследовать остальную часть вашего сайта.
1
Обычно я не поддерживаю всплывающие окна, если в этом нет крайней необходимости. Однако есть некоторые исключения. ЕСЛИ кнопка «Связаться с отделом продаж» отображается как постоянная кнопка, то имеет смысл удерживать пользователя в потоке задач или контексте, в котором он находился, когда решил «Связаться с отделом продаж». Итак, если ваш пользователь будет часто обращаться к этой кнопке при выполнении задачи, попросите его заполнить форму во всплывающем окне. Таким образом, затем выполните эту подзадачу в контексте своего рабочего процесса, но когда они закончат, они могут закрыть форму (всплывающее окно) и им не нужно будет возвращаться к исходной точке или контексту рабочего процесса.
Захотят ли ваши пользователи когда-нибудь вернуться к значениям, которые они ввели в форму с помощью навигации в браузере? Если это так, всплывающее окно нарушает это. (Вы можете смягчить это, вернув страницу подтверждения, которая показывает все введенные значения.)
Некоторые пользователи и некоторые браузеры по умолчанию блокируют всплывающие окна, поэтому в лучшем случае вы заставите этих пользователей предпринимать специальные действия для вашего сайт, и в худшем случае они решат, что ваш сайт не работает.
Вам (или любой другой стороне) нужно напрямую ссылаться на форму? Если это так, вы не хотели бы использовать всплывающее окно.
Это будет зависеть от бизнес-потока немного больше, чем от фактической эстетики. Если от вашего пользователя требуется продолжать использование/доступ к соответствующей информации на той же странице, ответом будет «всплывающее окно». Если попытка «связаться с отделом продаж» не приводит к прерыванию бизнес-потока или общего опыта, вы можете перенаправить на отдельную страницу. Надеюсь это поможет.
Надеюсь это поможет.
Я выбираю всплывающее окно по нескольким причинам:
- Мы можем определить, на какой странице находился пользователь, когда заполнил форму, и потенциально можем предположить, что его интересует или беспокоит. Например, если они просматривают на сайте продукт с экраном 70 дюймов, теперь я могу определить URL-адрес страницы как скрытый ввод в форме.
- Формы могут быть вызваны из любого места на странице, и нет времени загрузки или обновления страницы, когда пользователь должен ждать загрузки страницы 3-4 секунды.
Обычно я ошибаюсь из-за того, что нужно заполнить меньше полей. Я считаю, что в большинстве случаев мы собираем самое необходимое, а все остальное делают продажи. Например, на сайте врача, имя, телефон, электронная почта, запрошенная дата приема. Вот и все. Необязательное сообщение, возможно. Я не хочу, чтобы форма выглядела как работа для пользователя.
Я предпочитаю всплывающее окно fancybox, оно очень отзывчивое и может быть настроено. Кроме того, на некоторых целевых страницах для AdWords мы можем вызвать всплывающее окно с помощью некоторого javascript.
Кроме того, на некоторых целевых страницах для AdWords мы можем вызвать всплывающее окно с помощью некоторого javascript.
Удобство использования
Было бы намного проще иметь выпадающий раздел. Например, когда вы нажимаете кнопку, она показывает форму. Таким образом, вам не нужно отправлять их на новую страницу. И это предотвращает переполнение вашей страницы изначально. И модальные окна обычно плохо отображаются на мобильных устройствах.
Производительность
Соображение о всплывающих окнах заключается в том, что они добавят дополнительную нагрузку на вашу страницу из-за добавления дополнительного javascript. Часто разработчики, которые создают ваш сайт, добавляют библиотеки, специфичные для модального типа. Особенно, если сайт использует Bootstrap. И многие из этих библиотек требуют jQuery.
Соображения затрат
Вашему разработчику придется потратить больше времени на разработку этого модального «всплывающего окна», и часто предварительно созданные модальные окна будут иметь очень плохой вид на мобильных устройствах.

 Появится новое окно с вопросом, как вы хотите отображать свое сообщение:
Появится новое окно с вопросом, как вы хотите отображать свое сообщение: