Стили CSS для ссылок | при наведении размывается контент
Стили для ссылок, при наведении на которые, происходит размытие окружающего контента и создается акцент на главном.
Достигается простым указанием параметров в таблице стилей без JS.
Сам пример:
Так выглядит ссылка внутри текста на любом сайте: ссылка.
А так она может выглядеть на вашем сайте: ссылка.
* Отлично подходит для desktop версий, так как эффект достигается при наведении мыши на ссылку
Как сделать ссылки более интересными, особенно для большого объема контента. Ведь размещая в тексте необходимые ссылки вы побуждаете человека пройти по ним и не упустить важную или кросс информацию. Приведенный выше пример поможет сделать ссылки более значимыми, так как всё, что окружает ссылку становится неким бэкграундом и уходит на второй план. Чтобы вся конструкция заработала, необходимо просто воспользоваться приведенным ниже кодом.
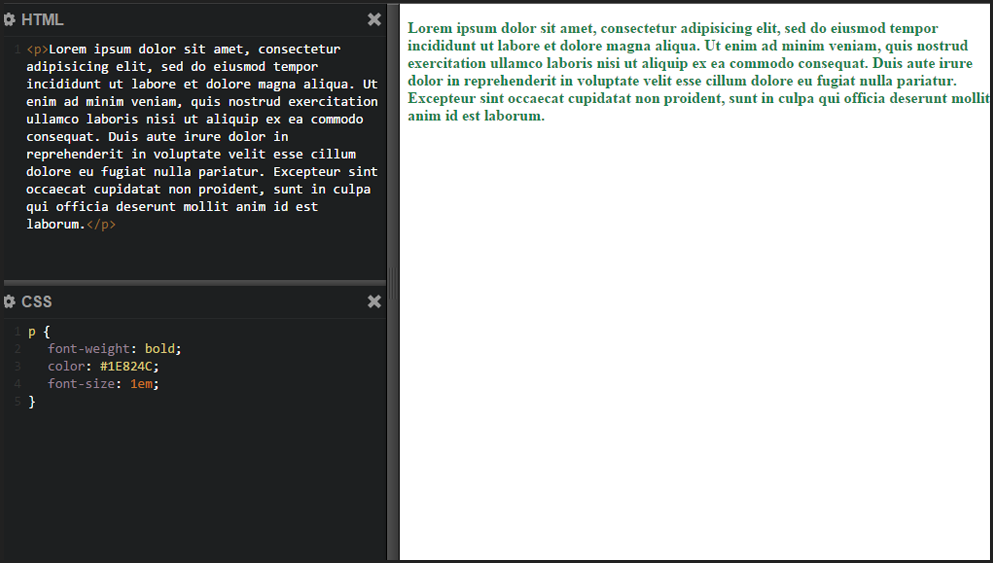
В первом блоке содержится пример исходного HTML, а во втором стили CSS, которые применяются для создания такого эффекта.
HTML текст для описания самого содержимого с синтаксисом
<div> <p><a href=»#»>Ссылка</a></p> </div>
|
CSS для описания внешнего вида и эффекта бэкграунда
Это то, что вам необходимо добавить в файл style.css на вашем сайте и далее вы можете использовать указанный в HTML класс для создания подобных ссылок.
.kvasov-example-link a { color: #3399FF; text-decoration:none; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; position:relative; display:inline-block; } .kvasov-example-link a:hover { text-decoration:none; color: #337AB7; z-index:10; position:relative; } .kvasov-example-link a::after{ position: fixed; width: 100%; height: 100%; content: «»; z-index:-1; top:0; left:0; pointer-events: none; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; opacity:0; } .kvasov-example-link a:hover::after, .kvasov-example-link a:focus::after { background: #FFF; opacity:0.8; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
.kvasov-example-link a { color: #3399FF; text-decoration:none; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; position:relative; display:inline-block; } .kvasov-example-link a:hover { text-decoration:none; color: #337AB7; z-index:10; position:relative; } .kvasov-example-link a::after{ position: fixed; width: 100%; height: 100%; content: «»; z-index:-1; top:0; left:0; pointer-events: none; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; opacity:0; } .kvasov-example-link a:hover::after, .kvasov-example-link a:focus::after { background: #FFF; opacity:0.8; }
|
Коллекция из 7 анимированных ссылок на CSS
Существует сотни способов для создания красивых ссылок на чистом CSS. Сегодня хотелось бы поделиться оригинальными способами их оформления. В этой коллекции я постарался собрать такие эффекты для ссылок, которые подходят для сплошных текстов, а не отдельных кнопок-ссылок. Кроме того, были отобраны варианты для ссылок стандартного вывода: <a href="url">Текст ссылки</a>, без добавления дополнительных тегов. Это позволит вам производить изменения в существующие сайты без дополнительного вмешательства в html разметку. Для работы со ссылками в спецификации CSS существует 4 псевдокласса:
- :link — ссылка, по которой ещё не переходили.
- :hover — ссылка, над которой сейчас находится курсор мыши.
- :active — ссылка, которую в данный момент нажимает пользователь.
- :visited — посещённая ссылка, то есть та, по которой уже переходили.
Underline Hover
 Анимация основана на плавном увеличении подчеркивания.
Анимация основана на плавном увеличении подчеркивания.Демо
Скачать
Animate Underline Wavy
 Необычное волнистое подчеркивание, которое анимируется при наведении курсора. Для корректной работы, у ссылки должен присутствовать атрибут data-text. Этот вариант не очень подходит, если у вас уже существует множество ссылок.
Необычное волнистое подчеркивание, которое анимируется при наведении курсора. Для корректной работы, у ссылки должен присутствовать атрибут data-text. Этот вариант не очень подходит, если у вас уже существует множество ссылок.Демо
Скачать
Follow Along Links
 При наведении курсором, ссылка оформляется фоновой заливкой. При переходе от ссылки к ссылке, фон также плавно переходит.
При наведении курсором, ссылка оформляется фоновой заливкой. При переходе от ссылки к ссылке, фон также плавно переходит.Демо
Скачать
Anchor Hover Effects
 Из этой коллекции, эта ссылка мне больше всего понравилась. Основана на использовании псевдоэлементов :after и :before
Из этой коллекции, эта ссылка мне больше всего понравилась. Основана на использовании псевдоэлементов :after и :beforeДемо
Скачать
Progress Link
 Эффект основан на планом изменении цвета текста.
Эффект основан на планом изменении цвета текста.Демо
Скачать
Ссылки которые открываются в новом окне
 Особенность этого оформления — появление подсказки. С помощью CSS у ссылки определяется наличие атрибута target, и через псевдоэлементы выводится уведомление пользователю. Очень удобно.
Особенность этого оформления — появление подсказки. С помощью CSS у ссылки определяется наличие атрибута target, и через псевдоэлементы выводится уведомление пользователю. Очень удобно.Демо
Скачать
Link hover effect
 Простой эффект, основанный на плавном появлении верхнего и нижнего подчеркивания.
Простой эффект, основанный на плавном появлении верхнего и нижнего подчеркивания.Демо
Скачать
Разные стили для внутренних и внешних ссылок — LOCO.RU
На многих сайтах внешние ссылки оформляется иначе, чем внутренние (например, в конце ссылки добавляется пиктограммка). Это повышает удобство сайта, т.к. пользователь еще не наводя мышкой на ссылку (чтобы увидеть подсказку) и не кликая по ней, информирован, что по этой ссылке перейдет на другой сайт. Пример — оформление внешних ссылок на Википедии:
Для реализации этого первое, что приходит в голову — прописать дополнительный класс. Например так:
CSS:
.outLink{
background:url(path-to/outLink.gif) right 2px no-repeat;
padding-right:14px;
}
HTML:
<a href="#" title="внешняя ссылка" target="_blank">Ссылка</a>
Но введение дополнительного класса в данном случае не лучший вариант. Представь себе пользователя, который работает только с админ панелью CMS и знать не знает ни про какие HTML теги. И вот ему придется ради оформления внешних ссылок, лезть в код, и ставить класс вручную — как минимум не удобно.
Задача
Сделать оформление внешних ссылок не напрягая пользователя.
Решение 1 — программное решение
Программист, делает добавление нужных классов в дружелюбном для пользователя стиле в используемой CMS (например, пользователь выделяет нужную ссылку и выбирает какой класс ей добавить).
Решение 2 — привязываем оформление к атрибуту target=»_blank»
CSS:
a[target="_blank"]{
background:url(path-to/outLink.gif) right 2px no-repeat;
padding-right:14px;
}
HTML
<a href="#" title="внешняя ссылка" target="_blank" >Ссылка</a>
Остался еще один нюанс — наш горячо любимый ie6! Для него прописываем в CSS:
CSS
* html a{
z-index: expression( /* оптимизированный expression, который сработает только при загрузке страницы */
runtimeStyle.zIndex = 1,
target == "_blank" ? (className += "outLink") : 0 /* добавляем нужный класс */
)
}
* html a.outLink{
background:url(path-to/outLink.gif) right 2px no-repeat;
padding-right:14px;
}
Проверено в:
- IE 6-8
- Firefox 2-3
- Opera 9.5
- Safari 3.1
Плюсы метода:
- достаточно прост
- оптимизированный expression отработает только один раз при загрузке страницы
- дает возможность оставить более чистый (без лишних классов) код программистам и поисковым роботам
Недостатки:
- не проходит валидацию (использование атрибута target запрещено по стандартам (Strict 1.0 / XHTML 1.1))
Решение 3 — ищем сигнатуру в атрибуте href
Суть решения в том, что внешние ссылки можно отличить от внутренних по характерному началу адреса. Это может быть, например http или https, которые могут не использоваться для внутренних ссылок. Или наоборот, внутренняя ссылка начинается с определенной строки. В этом варианте можно отказаться от невалидного target.
CSS:
a[href^="http"]{
background:url(path-to/outLink.gif) right 2px no-repeat;
padding-right:14px;
}
Как всегда для ie6 особое решение &mdash через expression:
CSS
* html a{
z-index: expression( /* оптимизированный expression, который сработает только при загрузке страницы */
runtimeStyle.zIndex = 1, this.getAttribute("href").lastIndexOf("http")==0 ? (className += "outLink") : 0 /* добавляем нужный класс */
)
}
* html a.outLink{
background:url(path-to/outLink.gif) right 2px no-repeat;
padding-right:14px;
}
Плюсы метода:
- достаточно прост
- оптимизированный expression отработает только один раз при загрузке страницы
- дает возможность оставить более чистый (без лишних классов) код программистам и поисковым роботам
Недостатки:
- возможны затруднения с подбором сигнатуры
Стилизация ссылок в CSS // Вебшкола онлайн
С помощью CSS вы можете изменить внешний вид ссылок.
Стилизация ссылок
В CSS вы можете изменить любое свойство ссылок (например, цвет, шрифт, цвет фона).
Кроме того, для ссылок можно настроить стили, в зависимости от их состояния.
Четыре состояния ссылок:
- a:link — непосещенная ссылка
- a:visited — посещенная ссылка
- a:hover — ссылка, над которой находится курсор мыши
- a:active — ссылка, в момент щелчка мыши
Пример
a:link {color:#FF0000;} /* непосещенная ссылка */
a:visited {color:#00FF00;} /* посещенная ссылка */
a:hover {color:#FF00FF;} /* ссылка, над которой находится курсор мыши */
a:active {color:#0000FF;} /* ссылка в момент щелчка мышью */
Посмотреть
При настройке стилей для ссылок надо соблюдать следующие правила:
- a:hover ДОЛЖЕН определяться только после a:link и a:visited
- a:active ДОЛЖЕН определяться после a:hover
Основные стили ссылок
В первом примере ссылки меняют цвет в зависимости от их состояния.
Давайте теперь рассмотрим другие виды стилизации ссылок.
Оформление текста
Свойство text-decoration обычно используют для удаления подчеркивания ссылок:
Пример
a:link {text-decoration:none;} /* непосещенная ссылка */
a:visited {text-decoration:none;} /* посещенная ссылка */
a:hover {text-decoration:underline;} /* ссылка, над которой находится курсор мыши */
a:active {text-decoration:underline;} /* ссылка в момент щелчка мышью */
Посмотреть
Цвет фона
Свойство background-color задает цвет фона ссылок:
Пример
a:link {background-color:#B2FF99;} /* непосещенная ссылка */
a:visited {background-color:#FFFF85;} /* посещенная ссылка */
a:hover {background-color:#FF704D;} /* ссылка, над которой находится курсор мыши */
a:active {background-color:#FF704D;} /* ссылка в момент щелчка мышью */
Посмотреть
Примеры
Стилизация ссылок
Добавление различных стилей ссылкам.
Отображение ссылки как кнопки
В этом примере комбинирование свойств CSS позволяет отобразить ссылку как кнопку, что позволит позже сделать ее пунктом меню.
Понравилась запись? Сказать «Спасибо» очень просто, поделитесь записью в социальных сетях!
21 способ красиво оформить ссылки

В этом уроке мы рассмотрим экспериментальные функции, с помощью которых можно создать действительно красивые эффекты для ссылок при наведении. Идея состоит в том, чтобы использовать псевдо-элементы и анимацию при наведении. В уроке мы будем делать анимацию именно при наведении на ссылку, но таким же образом можно сделать эффекты при нажатии по ссылке. В полной новости есть примеры, в которых собраны 21 эффект. Все эффекты очень необычны и стоит того, чтобы посмотреть каждый. Думаю какой-нибудь да приглянется и вам захочется использовать его на своём сайте. Не теряйте времени и переходите к просмотру демо версий ссылок.
21 способ красиво оформить ссылки:
Посмотреть примерСкачать
Как и в предыдущем уроке мы рассмотрим на примере одного вида эффекта. В структуре ссылок ничего нового:
HTML КОД
1 2 3 4 5 6 7 | <nav>
<a href="#">Ссылка 1</a>
<a href="#">Ссылка 2</a>
<a href="#">Ссылка 3</a>
<a href="#">Ссылка 4</a>
<a href="#">Ссылка 5</a>
</nav> |
Но у некоторых ссылок присутствует атрибут data-hover:
HTML КОД
1 2 3 4 5 6 7 | <nav>
<a href="#" data-hover="Ссылка 1">Ссылка 1</a>
<a href="#" data-hover="Ссылка 2">Ссылка 2</a>
<a href="#" data-hover="Ссылка 3">Ссылка 3</a>
<a href="#" data-hover="Ссылка 4">Ссылка 4</a>
<a href="#" data-hover="Ссылка 5">Ссылка 5</a>
</nav> |
Он используется для дублирования текста самой ссылки.
А для создания эффекта перспективы используется дополнительный элемент <span>:
HTML КОД
1 2 3 4 5 6 7 | <nav>
<a href="#" data-hover="Ссылка 1"><span>Ссылка 1</span></a>
<a href="#" data-hover="Ссылка 2"><span>Ссылка 2</span></a>
<a href="#" data-hover="Ссылка 3"><span>Ссылка 3</span></a>
<a href="#" data-hover="Ссылка 4"><span>Ссылка 4</span></a>
<a href="#" data-hover="Ссылка 5"><span>Ссылка 5</span></a>
</nav> |
Вот так выглядит CSS стиль для ссылок, которые используют 15-й эффект (при котором ссылка немного уменьшается в размере и изменяет свой цвет):
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /* Эффект 15: уменьшение и изменение цвета */
.cl-effect-15 a {
color: rgba(0,0,0,0.2);
font-weight: 700;
text-shadow: none;
}
.cl-effect-15 a::before {
color: #fff;
content: attr(data-hover);
position: absolute;
transition: transform 0.3s, opacity 0.3s;
}
.cl-effect-15 a:hover::before,
.cl-effect-15 a:focus::before {
transform: scale(0.9);
opacity: 0;
} |
Вывод
К сожалению IE10 не поддерживают CSS свойство transform-style: preserve-3d. Надеюсь эта коллекция ссылок поможет в создании необычных эффектов на своём сайте! Забирайте их себе и смело применяйте 🙂 .
Успехов!
С Уважением, Юрий Немец
Источник: http://tympanus.net/codrops/2013/08/06/creative-link-effects/