23 идеальных CSS-стрелки для анимации и «украшения» вашего сайта
Мы продолжаем еще один цикл статей, в которых мы добавили акцент на тех элементах, которые мы можем получить бесплатно с таких сайтов, как codepen.io. Сайты имеют большую ценность, если они используют код CSS, HTML или JavaScript и, таким образом, дают отличные результаты в визуальном аспекте веб-сайта; веб-сайт, на который мы будем продвигаться к другим целям с помощью хорошо запрограммированного кода и творческих идей.
это 23 анимированных стрелки CSS которые идеально подходят для тех элементов, которые, как правило, направляют взгляд пользователя, который намеревается пройти перед командой тематического проекта X, или в пространство, где можно совершить покупку в электронной коммерции; стрелки, которые необходимы для создания воронок и, таким образом, для повышения конверсии того продукта, который мы продаем в нашей электронной коммерции.
Индекс
Стрелки Анимированный CSS с боковой прокруткой которые являются первым образцом анимированных стрелок CSS в этой серии из 23. Простой эффект для стрелок с отличными визуальными результатами, не выходящими за рамки того, что было сказано.
Подпишитесь на наш Youtube-канал
Una стрелка в svg это позволит добиться адекватной и качественной анимации, когда мы наведем на нее указатель мыши. Круговыми движениями выделим этот важный веб-элемент для многих веб-сайтов.
Анимация в CSS и HTML, состоящая из простое преобразование стрелки от более современного до более классического. Ничего кроме этой анимации стрелки с хорошей отделкой и довольно простой.
Серия анимированных стрелок в разные позиции и движения. Движение стрелок является боковым для стрелок, которые представляют собой «наведение», выделяющее пространство, занимаемое стрелкой на веб-сайте.
А парящий круг когда мы оставляем указатель мыши над этим значком. Довольно простая, хорошо проработанная анимация, но с отличным эффектом, как и все остальное, которым мы делимся из этого поста в Creativos Online.
На основе изображения SVG, здесь у вас есть серия веб-сайтов, посвященных этому типу формата изображений, а тройная анимация, приводящая к тому, что все трое остаются начальные стрелки всего за одну. Еще один отличный эффект для вашего сайта, который придает ему профессиональный вид.
Еще один отличный эффект для вашего сайта, который придает ему профессиональный вид.
Esta простая стрелка в CSS имеет задачу вернуться к началу сайта. Уловка вращения с начальной и конечной скоростью, которая на первый взгляд составляет аккуратную и простую анимацию, хотя всегда дает профессиональный вид, как и предыдущий.
Esta эластичная стрелка примечательна тем, что при нажатии или вы нажмете на нее, будет создан эффект отскока в сфере, где находится значок. Мы должны признать, что это стрелка, основанная в основном на JavaScript.
Стрелка SVG, которая ждет вас оставьте указатель вниз Чтобы появился эффект смещения и цвет изменился на красный, по крайней мере, тот, который указан в примере, нужно будет настроить его по своему вкусу и предпочтению.
Довольно простая стрелка CSS при изгибе с изменением цвета. А самых простых стрелок, но потому что нет недостатка в качестве и ожидаемом прикосновении, как и во многих других.![]()
Эффект перехода в весе или «весе» значка, в данном случае стрелка как главный герой этой записи. Вы просто увеличиваете вес стрелки с помощью довольно простого эффекта на основе CSS.
Un стрелка эксперимент в котором мы находим их большое количество с особенностями создания с помощью div и псевдоэлементов.
Другой тип стрел, которые обогащают
Если ты хотел дать изогнутый эффект, как будто нарисованный в руке эта стрелка в CSS идеально подходит для этой цели.
Стрелка с переходами CSS, которые позволяют эффект распада стрелы на нескольких рисунках, изображающих рассматриваемую фигуру.
Нежная анимация для удалось превратить три стрелы в одну. Еще один из тех эффектов, которые мы можем искать и что у нас есть его код, чтобы мы могли использовать его по своему усмотрению в нашей работе или на веб-сайте.
Анимация в бесконечный режим из серии стрел, которые позволяют другому пройти, чтобы занять центральное место, когда они самые большие. С отличной отделкой она становится идеальной стрелкой, побуждающей вас следовать указаниям в сети.
Другой довольно простая бесконечная анимация и который характеризуется постепенным исчезновением, чтобы уступить место другой стрелке, и, таким образом, образуется особая «петля».
Из всех анимаций, представленных в этом списке стрелок, без сомнения самый любопытный и самый креативный. Анимация, которая почти проходит через сферу, в которой она прокручивается вертикально. Настоятельно рекомендуется оставлять удивленным пользователя, который заходит на ваш сайт.
В этой анимации, как и в предыдущих, есть пользователю в конце веб-сайта чтобы он перешел в нижний колонтитул. Он отличается креативной анимацией, которая выделяет его среди остальных. Лучше увидеть это в действии по ссылке на codepen.io.
Лучше увидеть это в действии по ссылке на codepen.io.
Значок, который, как указано, очень простой и Он состоит из простой анимации
Еще одна стрела с анимация отказов в HTML и CSS который пытается отличаться от других. Конечно, вы получите это из демонстрации и загрузите ссылку.
Еще одна анимация для стрелки в CSS и HTML, которая хорошо «сдвинуто». Это его главный плюс, который выгодно отличает его от остальных 23 стрелок CSS для вашего веб-сайта.
Верстка подсказок со стрелками CSS (часть 1)
14.03.2019
23363
В закладкиДобавить стрелки к блоку (tooltip) можно с помощью псевдо-элемента :before.
<div> Пример блока со стрелкой CSS </div>
HTML
1
Слева
.arrow { width: 300px; padding: 10px 10px; position: relative; background: #eee; border-radius: 3px; } .arrow:before { content: ""; border: solid transparent; position: absolute; left: 8px; bottom: 100%; border-bottom-color: #eee; border-width: 9px; margin-left: 0; }
CSS
По центру
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
bottom: 100%;
left: 50%;
border-bottom-color: #eee;
border-width: 9px;
margin-left: -9px;
}CSS
Справа
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.
arrow:before {
content: "";
border: solid transparent;
position: absolute;
bottom: 100%;
right: 8px;
border-bottom-color: #eee;
border-width: 9px;
margin-right: -1px;
}CSS
2
Слева
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
top: 100%;
left: 16px;
border-top-color: #eee;
border-width: 9px;
margin-left: -1px;
}CSS
По центру
.arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
top: 100%;
left: 50%;
border-top-color: #eee;
border-width: 9px;
margin-left: -9px;
} CSS
Справа
.arrow { width: 300px; padding: 10px 10px; position: relative; background: #eee; border-radius: 3px; } .arrow:before { content: ""; border: solid transparent; position: absolute; top: 100%; right: 8px; border-top-color: #eee; border-width: 9px; margin-right: -1px; }
CSS
3
Сверху
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
top: 8px;
border-right-color: #eee;
border-width: 9px;
margin-top: -1px;
}CSS
По центру
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
. arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
top: 50%;
border-right-color: #eee;
border-width: 9px;
margin-top: -9px;
}
arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
top: 50%;
border-right-color: #eee;
border-width: 9px;
margin-top: -9px;
}CSS
Снизу
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
bottom: 8px;
border-right-color: #eee;
border-width: 9px;
margin-bottom: -1px;
}CSS
4
Сверху
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
left: 100%;
top: 8px;
border-left-color: #eee;
border-width: 9px;
margin-top: -1px;
}CSS
По центру
.arrow { width: 300px; padding: 20px 10px; position: relative; background: #eee; border-radius: 3px; } .arrow:before { content: ""; border: solid transparent; position: absolute; left: 100%; top: 50%; border-left-color: #eee; border-width: 9px; margin-top: -9px; }
CSS
Снизу
.arrow {
width: 300px;
padding: 20px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
left: 100%;
bottom: 8px;
border-left-color: #eee;
border-width: 9px;
margin-bottom: -1px;
}CSS
14.03.2019, обновлено 14.01.2022
23363
#CSS #HTML #PopUp #Интерфейсы
В закладкиДругие публикации
Contenteditable – текстовый редактор
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а. ..
..
Табы/вкладки на jQuery
Сделать табы на jQuery очень просто, сделаем HTML разметку и добавим к нему JS код…
Видео c YouTube в качестве фона сайта
Пара примеров как сделать блок с адаптивным видео в качестве фона на основе видеоплеера HTML5, YouTube и JQuery.
Горизонтальное меню justify
В отличии предыдущего меню, где есть отступы у каждого элемента, часто возникает задача сделать резиновое меню без них. Пункты меню должно идти с одинаковыми интервалами и без отступов по бокам.
CSS Arrows From CodePen — Freebie Supply
На веб-сайте или в приложении стрелки могут определять, как вы перемещаетесь по ним, выполняя определенные действия, такие как «перейти на следующую страницу», указывая на прокрутку «вверх или вниз, влево или вправо» и многие другие . С помощью псевдоэлементов и границ CSS легко создавать различные стили стрелок, которые будут отлично смотреться как на мобильных устройствах, так и на компьютерах. Поэтому, если вы в настоящее время используете в своих проектах изображения PNG со стрелками, вы можете легко заменить их стрелками CSS. Это уменьшит количество запросов при загрузке веб-сайта или веб-приложения.
Это уменьшит количество запросов при загрузке веб-сайта или веб-приложения.
Когда мне нужно добавить стрелки в определенном стиле, одним из моих любимых мест, куда я иду за вдохновением, является CodePen. Итак, вот список стрелок CSS, которые я составил, чтобы вы начали.
Nice Responsive CSS Arrow
Адаптивный CSS-переход со стрелкой для переключения направлений.
См. Pen Nice Responsive CSS Arrow от nirsegev (@nirsegev) на CodePen.
Причудливые маленькие стрелки CSS
Несколько причудливых маленьких стрелок с использованием псевдоэлементов и box-shadow
См. Pen Fancy Little CSS Arrows от poopsplat (@poopsplat) на CodePen.
Стрелка CSS
Аккуратный набор различных стрелок CSS, использующих разные стили.![]()
См. Pen CSS Arrow от andgatjens (@andgatjens) на CodePen.
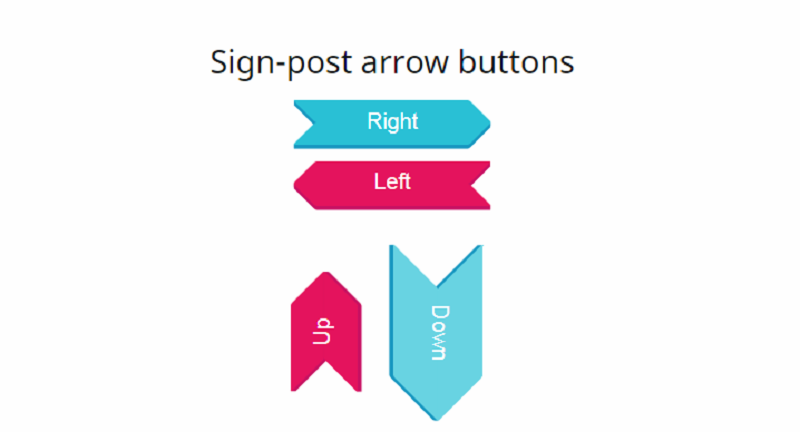
Анимированные — стрелки «Вверх»
Две CSS-стрелки «Вверх» с отличной анимацией.
См. Анимацию пера — стрелки «Наверх» от EricPorter (@EricPorter) на CodePen.
Анимированные стрелки CSS
Анимированная жесткая стрелка влево, сделанная только с анимацией CSS.
См. анимированные CSS-стрелки Pen от RenMan (@RenMan) на CodePen.
Ссылка со стрелкой — кружок при наведении (см. веб-сайт Google Home)
Стрелка в виде круга при наведении курсора с использованием SVG и CSS для переходов.
См. ссылку со стрелкой пера — кружок при наведении (см. веб-сайт Google Home) от AlexandreJolly (@AlexandreJolly) на CodePen.
Стрелки сегментов (CSS и SVG)
Сравнение решения CSS с решением SVG.
См. Стрелки сегментов пера (CSS и SVG) от jasesmith (@jasesmith) на CodePen.
Стрелки на чистом CSS
Потрясающая коллекция стрелок на чистом CSS, выполненных в разных стилях.
См. «Стрелки Pen Pure CSS Arrows» от saeedalipoor (@saeedalipoor) на CodePen.
Перекошенная стрелка CSS
Некоторые обычные и перекошенные стрелки CSS.
См. «Перекошенная стрелка CSS пера» от nxworld (@nxworld) на CodePen.
Анимация тройной стрелки
Тройная нижняя стрелка, созданная с помощью SVG, стилизованная и анимированная с помощью CSS.
См. анимацию Pen Triple Arrow Animation от malavigne (@malavigne) на CodePen.
SuprLiTE CSS Arrows
Некоторые легкие и повторно используемые теги a, которые создают стрелки влево и вправо с помощью CSS. Создан с использованием box-shadow с симпатичным переходом при наведении сверху.
См. Pen SuprLiTE CSS Arrows от billyysea (@billyysea) на CodePen.
Pen SuprLiTE CSS Arrows от billyysea (@billyysea) на CodePen.
CSS-стрелка с наведением
Аккуратная кнопка со стрелкой, созданная с помощью CSS.
См. Стрелку CSS Pen с наведением мыши от ChrisBup (@ChrisBup) на CodePen.
Анимация значка стрелки CSS
Классный переход стрелки CSS при нажатии кнопки,
См. анимацию значка стрелки CSS Pen от bennettfeely (@bennettfeely) на CodePen.
Следующая и предыдущая анимация стрелки
Следующая и предыдущая анимация стрелки с использованием SVG и CSS.
См. анимацию Pen Arrow Next & Previous от karimhossenbux (@karimhossenbux) на CodePen.
анимацию Pen Arrow Next & Previous от karimhossenbux (@karimhossenbux) на CodePen.
Анимация стрелок CSS
Эксперименты с использованием одного SVG, псевдоэлементов (:before и :after) и переходов/ключевых кадров CSS3.
См. анимацию стрелок Pen CSS от jmuspratt (@jmuspratt) на CodePen.
Иконки изогнутых стрелок на чистом CSS3
Полезный набор изогнутых стрелок с использованием чистого CSS3.
См. значки изогнутых стрелок Pen Pure CSS3 от Thoughtleader (@thoughtleader) на CodePen.
CSS-стрелки с закругленными углами
Некоторые закругленные стрелки, сделанные с небольшим использованием CSS.
См.![]() Стрелки Pen CSS с закругленными углами от Sfate (@Sfate) на CodePen.
Стрелки Pen CSS с закругленными углами от Sfate (@Sfate) на CodePen.
Простая кнопка со стрелкой на чистом CSS
Анимированная стрелка «Вверх», созданная с помощью переходов CSS.
См. кнопку со стрелкой Pen Simple Pure CSS от melissacabral (@melissacabral) на CodePen.
Gooey Scroll Arrow
Простой эксперимент по использованию липкого фильтра SVG и анимации CSS
См. Pen Gooey Scroll Arrow от flik185 (@flik185) на CodePen.
Стрелки CSS
Анимированный значок обновления с использованием стрелки CSS и переходов.
См. Pen CSS Arrows от KitReal (@KitReal) на CodePen.
Pen CSS Arrows от KitReal (@KitReal) на CodePen.
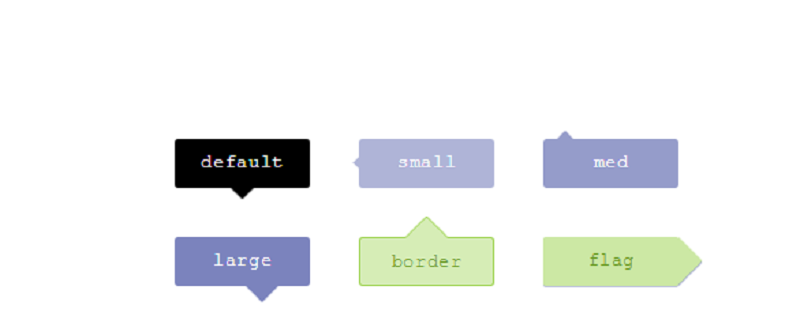
Различные стили стрелок CSS
Эксперименты с некоторыми красивыми стрелками CSS, созданными с помощью отдельных элементов div и псевдоэлементов.
См. различные стили стрелок CSS Pen от Sarah_C (@Sarah_C) на CodePen.
Анимированная CSS-стрелка вниз
Две нижние стрелки, меньшая вверху постепенно исчезает вверх.
См. Анимированную ручкой стрелку CSS со стрелкой вниз от JoshMac (@JoshMac) на CodePen.
Изогнутая стрелка CSS
Изогнутая стрелка, созданная с помощью CSS3.
См. стрелку CSS Pen Curved от zomgbre (@zomgbre) на CodePen.
стрелку CSS Pen Curved от zomgbre (@zomgbre) на CodePen.
Эластичные кнопки со стрелками (React и GSAP)
Эластичные стрелки влево и вправо, созданные для React и GSAP с SVG.
См. эластичные кнопки со стрелками пера (React & GSAP) от asistapl (@asistapl) на CodePen.
Стрелка вниз
«Круговая анимация стрелки «вниз» при наведении».
См. стрелку Pen To Bottom Arrow от brysenackx (@brysenackx) на CodePen.
[WIP] Анимация отскакивающей стрелки CSS
Выполняется работа над анимацией отскока стрелки, созданной с помощью CSS.
См. Pen [WIP] Анимация прыгающих стрелок CSS от colinkeany (@colinkeany) на CodePen.
Pen [WIP] Анимация прыгающих стрелок CSS от colinkeany (@colinkeany) на CodePen.
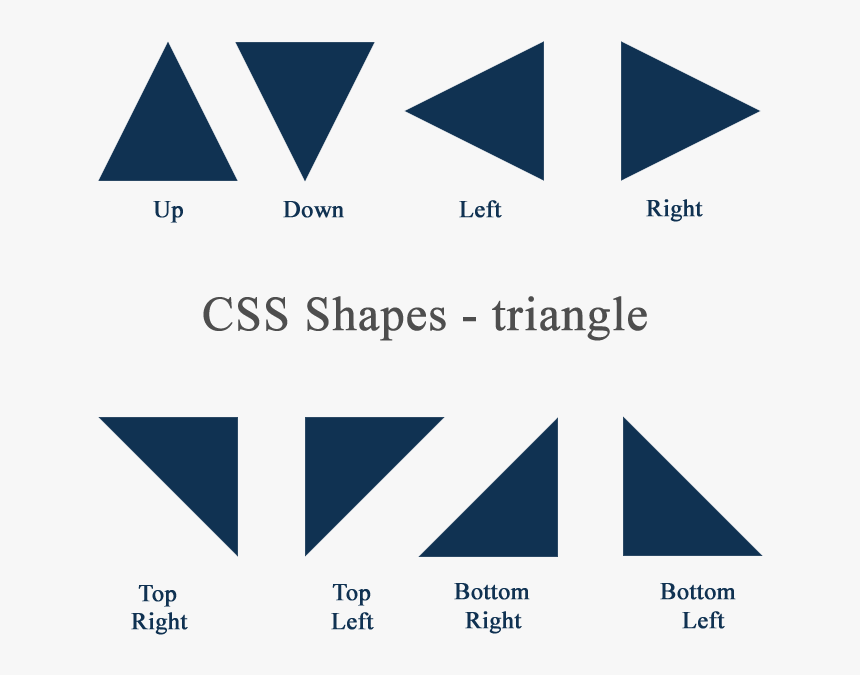
html код стрелки, кнопка со стрелкой css, форма стрелки css, стрелки css, граница css, стрелка css вниз, примеры css, формы css, треугольник css, стрелка html, стрелка html вниз, стрелка html вправо, треугольник html
20+ Красивые и бесплатные CSS-стрелки и формы стрелок для проектов дизайна вашего веб-сайта
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
В этом посте я рассмотрю более 20 примеров бесплатных стрелок CSS для дизайна вашего веб-сайта.
См. перо Spinin’ load arrow от Юсуфа (@yy) на КодПене.
Название:- Вращающаяся стрела
Автор:- Юсуф
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
Прокрутите стрелку вниз от _j_ (@Hoebink)
на КодПене.
перо
Прокрутите стрелку вниз от _j_ (@Hoebink)
на КодПене.
Название:- Стрелка вниз
Автор:- @Hoebink
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Стрелка всегда указывает на определенную позицию Pamcy (@pamcy) на КодПене.
Название:- Стрелка всегда указывает на определенную позицию
Автор:- Pamcy
Сделано с помощью:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо Сингл SASS @mixin для CSS Arrows от Джона Дайелло (@jondaiello) на КодПене.
Заголовок: — Single SASS @mixin for CSS Arrows
Автор: — Jon Daiello
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо
Стрелка от SC (@Sarah_C)
на КодПене.
перо
Стрелка от SC (@Sarah_C)
на КодПене.
Название:- Arrowed
Автор:- SC
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Изогнутая стрела Бри Гарретт (@zomgbre) на КодПене.
Название: Curved Arrow
Автор: Bri Garrett
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Анимация стрелки Пако (@sego) на КодПене.
Название:- Arrow animate
Автор:- Paco
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
Прокрутите вниз — анимация призыва к действию от Павла дер Шлейфера (@pavelderschleifer)
на КодПене.
Название:- Прокрутите вниз – Анимация призыва к действию
Автор:- Павел дер Шлейфер
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Анимация прокрутки мышью от Yurij Rightblog.ru (@rightblog) на КодПене.
Название:- Анимация прокрутки мыши
Автор:- Юрий Rightblog.ru
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Моделирование волны css от João Santos (@jotavejv) на КодПене.
Название:- Симуляция волн css
Автор:- Жоао Сантос
Сделано с:- HTML CSS
Загрузить сейчас
См.![]() перо
Взаимодействие с загрузкой от Milan Raring (@milanraring)
на КодПене.
перо
Взаимодействие с загрузкой от Milan Raring (@milanraring)
на КодПене.
Название:- Загрузить взаимодействие
Автор:- Милан Раринг
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо Скачать анимацию кнопки от Аарона Икера (@aaroniker) на КодПене.
Название:- Загрузить анимацию кнопки
Автор:- Аарон Икер
Сделано с помощью:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо Вертикальное меню — чистый CSS3 от Abhishek Patel (@ahse) на КодПене.
Название:- Вертикальное меню – Чистый CSS3
Автор:- Абхишек Патель
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо
Анимированная кнопка Кита Чисхолма (@keithchis)
на КодПене.
перо
Анимированная кнопка Кита Чисхолма (@keithchis)
на КодПене.
Название:- Анимированная кнопка
Автор:- Кит Чизхолм
Сделано с:- HTML CSS
Загрузить сейчас
См. перо коробка со стрелой Дэвида (@hasmix) на КодПене.
Название:- коробка со стрелкой
Автор:- Дэвид
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Облачная загрузка анимации Джона Кантнера (@jkantner) на КодПене.
Название:- Cloud Download Animation
Автор:- Jon Kantner
Сделано с помощью:- HTML CSS JAVASCRIPT
Скачать сейчас
См. перо
Окно сообщений со стрелкой (прозрачный фон) Тревора Нестмана (@FluidOfInsanity)
на КодПене.
перо
Окно сообщений со стрелкой (прозрачный фон) Тревора Нестмана (@FluidOfInsanity)
на КодПене.
Заголовок: — Окно сообщений со стрелкой (прозрачный фон)
Автор: — Тревор Нестман
Сделано с помощью: — HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо Arrows Кристиана Брассата (@cbrst) на КодПене.
Название:- Arrows
Автор:- Christian Brassat
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо Flipping Arrows, автор Sagee Conway (@saconway) на КодПене.
Название:- Flipping Arrows
Автор:- Sagee Conway
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
Анимация стрелки Аарона Икера (@aaroniker)
на КодПене.
перо
Анимация стрелки Аарона Икера (@aaroniker)
на КодПене.
Название:- Анимация стрелки
Автор:- Аарон Икер
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо Простая анимация стрелки от Томаса Торвардарсона (@TommiTikall) на КодПене.
Название:- Простая анимация стрелки
Автор:- Томас Торвардарсон
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо SVG Arrow следующая предыдущая анимация Карима (@karimhossenbux) на КодПене.
Название:- SVG Arrow следующая предыдущая анимация
Автор:- Карим
Сделано с:- HTML CSS
Загрузить сейчас
ONLY CSS.»> См. перо Удивительный значок стрелки. ТОЛЬКО КС. от XzF (@xzf) на КодПене.Название:- Удивительная иконка со стрелкой. ТОЛЬКО КС.
Автор:- XzF
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо Scroll Arrow от Роба (@robooneus) на КодПене.
Название:- Scroll Arrow
Автор:- Роб
Сделано с:- HTML CSS JAVASCRIPT
Загрузить сейчас
См. перо Слайдер Pure CSS от Damian Drygiel (@drygiel) на КодПене.
Заголовок: — Pure CSS Slider
Автор: — Damian Drygiel
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо
Эластичный дизайн материалов боковой панели SVG от Николая Таланова (@suez)
на КодПене.
перо
Эластичный дизайн материалов боковой панели SVG от Николая Таланова (@suez)
на КодПене.
Заголовок: — Дизайн материалов эластичной боковой панели SVG
Автор: — Николай Таланов
Сделано с помощью: — HTML CSS JAVASCRIPT
Загрузить сейчас
Похожие сообщения
ПРИМЕР CSS | ПРИМЕР HTML
20+ лучших вкладок CSS Пример — GSCODE
Bygscode
См. вкладки Pen Pure CSS с индикатором Алекса (@woranov) на CodePen. Title:-Pure CSS Tabs Design With IndicatorAuthor:-AlexMade With:-HTML,CSS,JS См. вкладки Pen Pure CSS от Уоллеса Эрика (@wallaceerick) на CodePen. Название:-Pure CSS TabsАвтор:-Wallace ErickMade With:-HTML,CSS,JS См. Pen II, просто еще одну вкладку Css (:checked) от Kseso (@Kseso) на CodePen. Title:-II просто еще один CSS…
Подробнее Пример 20+ лучших CSS-вкладок — GSCODEContinue
ПРИМЕР CSS | ПРИМЕР HTML
Более 40 потрясающих примеров виджета погоды CSS
Bygscode
См. анимированные значки погоды CSS Pen — A Remix by Jase (@jasesmith) на CodePen. Название:- Анимированные значки погоды CSS — A RemixAuthor:- JaseMade With:- HTML CSS См. всплывающее окно/виджет Pen Weather от Bradley Treweek (@cmd430) на CodePen. Название: Всплывающее окно/виджет погоды. Автор: Брэдли Тревик. Сделано с помощью: HTML CSS.0003
Подробнее 40+ потрясающих примеров виджета погоды на CSSПродолжить
ПРИМЕР CSS | ПРИМЕР HTML
50+ креативных и крутых текстовых эффектов CSS, которые сделают ваш сайт вдохновляющим
Bygscode
В этой статье мы покажем вам, как создать потрясающий текстовый эффект с помощью CSS. Мы также обсудим, как вы можете добиться такого же эффекта в своем веб-дизайне. CSS Perspective Text Hover Автор Джеймс Босворт Сделано с помощью HTML, демо CSS проверить демо Ссылки Скачать Автор замены цвета Май Эль-Авини Сделано с HTML, CSS…
Подробнее 50+ креативных и крутых текстовых эффектов CSS, которые сделают ваш сайт вдохновляющимПродолжить
ПРИМЕР CSS | Эффект наведения | ПРИМЕР HTML
20 Индикатор выполнения — GSCODE
Bygscode

 arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
left: 8px;
bottom: 100%;
border-bottom-color: #eee;
border-width: 9px;
margin-left: 0;
}
arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
left: 8px;
bottom: 100%;
border-bottom-color: #eee;
border-width: 9px;
margin-left: 0;
}
 arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
top: 100%;
right: 8px;
border-top-color: #eee;
border-width: 9px;
margin-right: -1px;
}
arrow {
width: 300px;
padding: 10px 10px;
position: relative;
background: #eee;
border-radius: 3px;
}
.arrow:before {
content: "";
border: solid transparent;
position: absolute;
top: 100%;
right: 8px;
border-top-color: #eee;
border-width: 9px;
margin-right: -1px;
} arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
top: 50%;
border-right-color: #eee;
border-width: 9px;
margin-top: -9px;
}
arrow:before {
content: "";
border: solid transparent;
position: absolute;
right: 100%;
top: 50%;
border-right-color: #eee;
border-width: 9px;
margin-top: -9px;
}