Как сделать жирный шрифт в css
Ответы
Rainbow Shrimp25 января 2023
Эпоха
0 0
Арсений12 июня 2023
/p
0 0
Арсений12 июня 2023
<p>
0 0
Вячеслав Межуревский28 сентября 2022
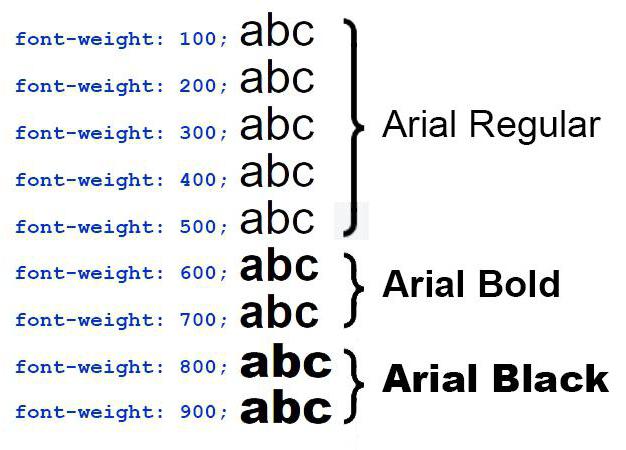
Для того чтобы шрифт стал жирным, в CSS есть свойство font-weight. Значение которые принимает свойство могут быть от 100 до 900 с шагом 100 или текстовые — bold|bolder|lighter|normal. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Пример:
<p>Этот текст будет жирным</p>
p {
font-weight: 700;
}
0 0
user-a24bf687b0c7235d26 января 2023
А ниче так помогло щас)
0 0
Добавьте ваш ответ
Курсы по программированию на Хекслете
Backend-разработка
Разработка серверной части сайтов и веб-приложений
Перейти
Frontend-разработка
Разработка внешнего интерфейса сайтов и веб-приложений и верстка
Перейти
Создание сайтов
Разработка сайтов и веб-приложений на JS, Python, Java, PHP и Ruby on Rails
Перейти
Тестирование
Ручное тестирование и автоматизированное тестирование на JS, Python, Java и PHP
Перейти
Аналитика данных
Сбор, анализ и интерпретация данных на Python
Перейти
Интенсивные курсы
Интенсивное обучение для продолжающих
Перейти
DevOps
Автоматизация настройки локального окружения и серверов, развертывания и деплоя
Перейти
Веб-разработка
Разработка, верстка и деплой сайтов и веб-приложений, трудоустройство для разработчиков
Перейти
Математика
Математика для разработчиков и аналитиков данных
Перейти
JavaScript
Разработка сайтов и веб-приложений и автоматизированное тестирование на JS
Перейти
Python
Веб-разработка, автоматическое тестирование и аналитика данных на Python
Перейти
Java
Веб-разработка и автоматическое тестирование на Java
Перейти
PHP
Веб-разработка и автоматическое тестирование на PHP
Перейти
Ruby
Разработка сайтов и веб-приложений на Ruby on Rails
Перейти
Go
Курсы по веб-разработке на языке Go
Перейти
HTML
Современная верстка с помощью HTML и CSS
Перейти
SQL
Проектирование базы данных, выполнение SQL-запросов и изучение реляционных СУБД
Перейти
Git
Система управления версиями Git, регулярные выражения и основы командой строки
Перейти
Похожие вопросы
1
ответ1
ответ1
ответ1
ответТолщина шрифта CSS: свойство font-weight
На этой страницеСвойство font-weight определяет вес глифов в шрифте, их степень черноты или толщину штриха.
Ценности имеют следующие значения:
От 100 до 900
Эти значения образуют упорядоченную последовательность, где каждое число указывает на вес, который как минимум такой же темный, как и его предшественник. Они примерно соответствуют обычно используемым названиям веса ниже:
| Значение | Синтаксис |
|---|---|
| 100 | Thin |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| 800 | Extra Bold (Ultra Bold) |
| 900 | Black (Heavy) |
- normal
- То же, что и 400.

- bold
- То же, что и 700.
- bolder
- Задает более жирный вес, чем унаследованное значение.
- lighter
- Задает меньший вес, чем унаследованное значение.
p { font-family: "Arial"; font-style: italic; font-weight: 700 }
p { font-family: "Arial"; font-weight: normal }
p { font-family: "Arial"; font-weight: bold }
p { font-family: "Arial"; font-weight: lighter }
p { font-family: "Arial"; font-weight: bolder }Форматы шрифтов, которые используют шкалу, отличную от шкалы с девятью шагами, должны отображать свой масштаб на шкале CSS так, чтобы 400 примерно соответствовало начертанию, которое было бы помечено как Regular, Book, Roman, а 700 примерно соответствовало начертанию, которое было бы помечено как Bold.
Отображение весов для семейства шрифтов с весовыми гранями 400, 700 и 900Указанные значения bolder и lighter указывают веса относительно веса родительского элемента.
| Унаследованное значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Приведенная выше таблица эквивалентна выбору следующего относительного более жирного или более светлого начертания, учитывая семейство шрифтов, содержащее нормальные и полужирные грани, а также тонкую и жирную грань. Авторы, желающие более точно контролировать точные значения веса, используемые для данного элемента, могут использовать числовые значения вместо относительных весов.
Авторы, желающие более точно контролировать точные значения веса, используемые для данного элемента, могут использовать числовые значения вместо относительных весов.
Рекомендуемые материалы
Спецификации
Свойство пробела в CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите расстояние между строками и между столбцами в 50 пикселей:
.grid-container {
gap: 50px;
}
Определение и использование
Свойство
-
междурядье -
зазор между столбцами
Примечание: Свойство gap ранее называлось зазор сетки .
Показать демо ❯
| Значение по умолчанию: | нормальный нормальный |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | Модуль выравнивания блоков CSS, уровень 3 |
| Синтаксис JavaScript: | объект .style.gap=»50px 100px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| зазор (в сетке) | 66 | 16 | 61 | 12 | 53 |
| зазор (во Flexbox) | 84 | 84 | 63 | 14,1 | 70 |
| пробел (в нескольких столбцах) | 66 | 16 | 61 | Не поддерживается | 53 |
Синтаксис CSS
пробел: row-gap column-gap |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| междурядье | Задает размер промежутка между строками в макете сетки или флексбокса | Демонстрация ❯ |
| зазор между столбцами | Устанавливает размер промежутка между столбцами в сетке, флексбоксе или многоколоночном макете | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Макет сетки
Установите расстояние между строками на 20 пикселей и между столбцами на 50 пикселей в макете сетки:
#grid-container {
display: grid;
зазор: 20 пикселей 50 пикселей;
}
Flexbox layout
Установите расстояние между строками в 20px и столбцами в 70px в flexbox layout:
#flex-container {
display: flex;
зазор: 20 пикселей 70 пикселей;
}
Многоколоночный макет
Установите расстояние между столбцами в 50 пикселей в многоколоночном макете:
#newspaper {
columns: 3;
зазор: 50 пикселей;
}
Связанные страницы
Учебник CSS: CSS Grid Layout
Учебник CSS: CSS Flexbox Layout
Учебник CSS: CSS Multi-column Layout
Справочник по CSS: свойство row-gap
Справочник по CSS: свойство column-gap
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
[CSS] — Как изменить толщину шрифта в CSS — SheCodes
Узнайте, как изменить толщину шрифта с помощью свойства font-weight в CSS. Также ознакомьтесь с примерами фрагментов кода и документацией Mozilla Developer Network.
👩💻 Технический вопрос
Спросил 4 месяца назад в CSS Екатерина
как изменить толщину шрифта CSS
шрифт толщина вес шрифта смелый смелее более легкий Мозилла разработчик сеть Документация пример код фрагмент
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 1 день назад в CSS Мария
что такое фон: прозрачный;
фон прозрачный Свойства CSS
👩💻 Технический вопрос
Спросил 2 дня назад в CSS Эми
как изменить цвет заголовка в css
CSS цвет рубрика
👩💻 Технический вопрос
Спросил 4 дня назад в CSS Аррон
как сделать h4 hover?
УС парить h4 элемент псевдокласс
👩💻 Технический вопрос
Спросил 4 дня назад в CSS от Tshiamo
фон с линейным градиентом в css означает
фон линейный градиент КСС
👩💻 Технический вопрос
Спросил 4 дня назад в CSS от Мэри
как изменить цвет кнопки
кнопка цвет CSS-код цвет фона
👩💻 Технический вопрос
Спросил 4 дня назад в CSS от Kiara
как центрировать элементы ul по горизонтали в css
center ул предметы горизонтально
👩💻 Технический вопрос
Спросил 4 дня назад в CSS по А
как удалить отступы на кнопке
кнопка набивка КСС
👩💻 Технический вопрос
Спросил 4 дня назад в CSS by Marta
как сдвинуть кнопку немного вправо
CSS позиционирование допуск слева
👩💻 Технический вопрос
Спросил 5 дней назад в CSS к кануну
что делает display: block?
дисплей блокировать в соответствии блочный уровень ширина высота набивка поля
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Eve
как увеличить межсимвольный интервал в css
межсимвольный интервал CSS межбуквенный интервал
👩💻 Технический вопрос
Спросил 5 дней назад в CSS по Arron
как навести ссылку?
УС связь парить псевдокласс
👩💻 Технический вопрос
Спросил 5 дней назад в CSS от Arron
как добавить тень к моей кнопке?
кнопка тень CSS коробка-тень
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Jana
Что означает курсор в CSS.

УС свойство курсора курсор мыши указатель по умолчанию помощь
👩💻 Технический вопрос
Спросил 5 дней назад в CSS Алисия
как стилизовать кнопку
стиль кнопка HTML CSS набивка граница курсор размер шрифта эффект наведения
👩💻 Технический вопрос
Спросил 5 дней назад в CSS by Thembekile
Как сделать переход при наведении кнопки?
кнопка переход при наведении КСС
👩💻 Технический вопрос
Спросил 6 дней назад в CSS Oswaldo
Как предотвратить подчеркивание ссылки после нажатия?
ссылка подчеркнуть CSS украшение текста посетил состояние
👩💻 Технический вопрос
Спросил 6 дней назад в CSS от Kiara
как настроить макет нескольких карт
пользовательский макет карты CSS флексбокс Сетка CSS
👩💻 Технический вопрос
Спросил 6 дней назад в CSS Киара
как сделать перенос текста в css
CSS перенос текста перенос слова переполнение-обертка
👩💻 Технический вопрос
Спросил 6 дней назад в CSS Ян
что делает переполнение в css
переполнение Свойство CSS вырезка содержимого полосы прокрутки
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Вероника
как вставить изображение для фона в css
background-image фоновый повтор размер фона фоновая позиция
👩💻 Технический вопрос
Спросил 7 дней назад в CSS от Sara
как убрать подчеркивание в кнопке
кнопка подчеркнуть CSS текстовое украшение
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Киара
как комментировать в css
комментарий
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Киара
что такое сетка
сетка Веб-разработка адаптивные макеты CSS-фреймворки начальная загрузка
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Лауренсия
как добавить тень к кнопке
кнопка коробка-тень КСС
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Автор Keitumetse Nirvana Akisa
Я борюсь со своим кодом.