Пустой шаблон HTML/CSS — ежеДневник Малькова
- Подробности
- </дизайн>
Как-то не прижились у меня css-фреймворки вроде 960gs: не гибко, много лишнего и вообще чужое. Как всегда, своя рубашка ближе к телу. В проектах я использую собственный простой каркас для последующей верстки. В нем есть общеизвестный резет-файл для сброса преднастроенных стилей браузеров (normalize.css), файл-помощник (helpers.css) с часто встречающимися стилями и главный файл стилей — styles.css.
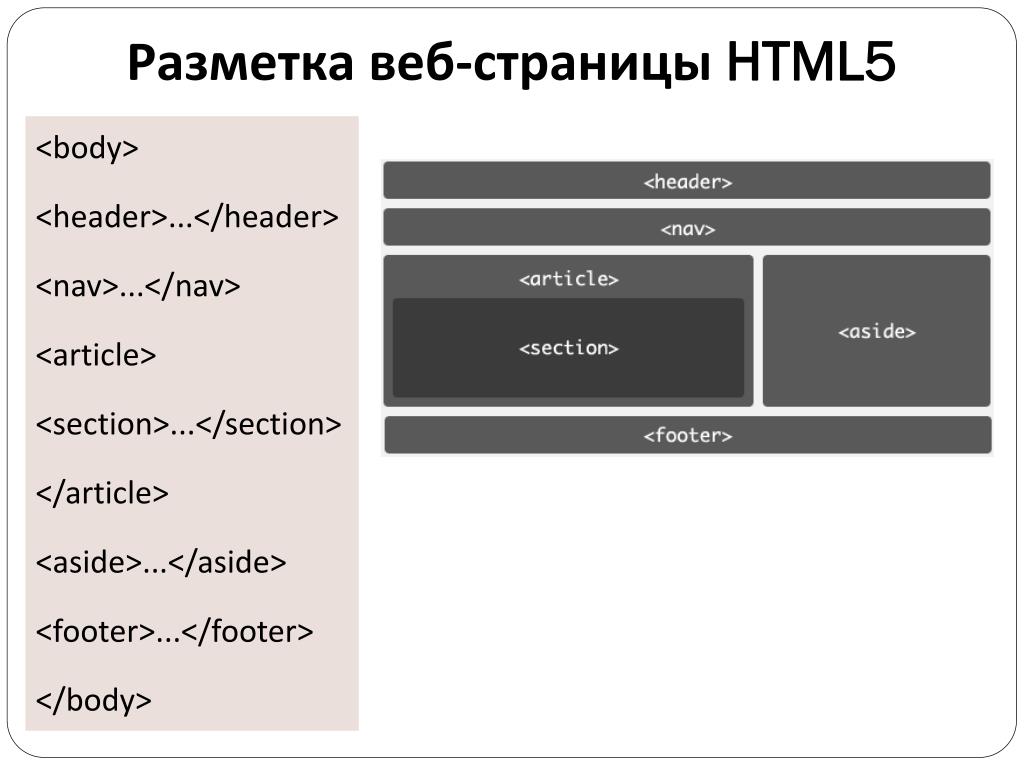
Одна из фишек данного каркаса — центральная колонка, в которой обычно располагается основной контент страницы, находится в самом верху секции body HTML-разметки. Поисковикам должно быть приятно 😉
HTML:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="/css/normalize.css" type="text/css" /> <link rel="stylesheet" href="/css/helpers.css" type="text/css" media="all" /> <link rel="stylesheet" href="/css/styles.css" type="text/css" media="all" /> </head> <body> <div> <div> <div> <div>main-5</div> <div>main-4</div> <div>main-6</div> </div> </div> <div> <div> <div>header-1</div> <div>header-2</div> <div>header-3</div> </div> </div> <div> <div> <div>footer-7</div> <div>footer-8</div> <div>footer-9</div> </div> </div> </div> </body> </html>
CSS (helpers.css):
html * {
position:relative;
}
. wrapper {overflow:hidden;width:100%;}
.tleft {text-align:left;}
.tright {text-align:right;}
.tjustify {text-align:justify;}
.tcenter {text-align:center;}
.col,.col33,.col50,.col75,.col25,.col180,.col200,.col250,.col300,.col66 {float:left;}
.col33 {width:33%;}.col50 {width:50%;} .col75 {width:75%;} .col25 {width:25%;} .col66 {width:66%;}
.col180 {width:180px;} .col200 {width:200px;} .col250 {width:250px;} .col300 {width:300px;}
.left {float:left;}
.right {float:right;}
.center {margin:auto;}
.header {position:absolute;width:100%;}
p {margin-bottom:1em; margin-top:1em;}
/*div {border:1px solid #ccc;height:50px;}*/
wrapper {overflow:hidden;width:100%;}
.tleft {text-align:left;}
.tright {text-align:right;}
.tjustify {text-align:justify;}
.tcenter {text-align:center;}
.col,.col33,.col50,.col75,.col25,.col180,.col200,.col250,.col300,.col66 {float:left;}
.col33 {width:33%;}.col50 {width:50%;} .col75 {width:75%;} .col25 {width:25%;} .col66 {width:66%;}
.col180 {width:180px;} .col200 {width:200px;} .col250 {width:250px;} .col300 {width:300px;}
.left {float:left;}
.right {float:right;}
.center {margin:auto;}
.header {position:absolute;width:100%;}
p {margin-bottom:1em; margin-top:1em;}
/*div {border:1px solid #ccc;height:50px;}*/
CSS (styles.css):
.header {
top:20px;
}
.main {
padding-top:100px;
}
.posLeft {
margin-left:-66%;
}
.posCenter {
margin-left:33%;
}
СКАЧАТЬ простой шаблон HTML/CSS
- Предыдущая запись
- Следующая запись
Как работать с шаблонами? | Помощь
В новом редакторе мы предлагаем вам новый способ управления шаблонами в разделе Email маркетинг > Мои шаблоны.
Шаблоны стало легче редактировать – теперь вам не нужно создавать сообщение, чтобы перейти к ним. С помощью этого простого и эффективного способа вы можете быстро внести изменения в шаблон и повторно использовать его позже.
Шаблоны, которые вы создаете на этой странице существуют отдельно от черновиков и отправленных сообщений. Вы можете работать с ними не создавая рассылки. При использовании шаблона для создания рассылки мы копируем в неё содержание шаблона. Это значит, что при редактировании рассылки в сам шаблон не вносятся изменения.
Примечание: Шаблоны, созданные в новом редакторе, не могут быть использованы для автоответчиков или сообщений автоматизации.
Как работать с новыми шаблонами?
Чтобы создать новый шаблон из секции шаблонов:
- Перейдите в Email маркетинг > Мои шаблоны и кликните кнопку Создать шаблон.
- Дайте своему шаблону имя, состоящее из до 100 символов.
- Вы можете выбрать Готовый шаблон, Пустой шаблон, Редактор HTML или Существующие письма и создать свое сообщение на их основе.

Как создать новый шаблон из редактора:
- Наведите курсор на кнопку Сохранить и выйти.
- Из выпадающего меню выберите Сохранить как шаблон.
- Введите название шаблона и кликните Создать.
Теперь шаблон будет сохранен в Email маркетинг>>Шаблоны.
Чтобы управлять своими шаблонами:
- Наведите курсор на меню действий (три вертикальные точки).
- Здесь вы увидите следующие опции:
- Создать рассылку — используйте эту опцию, чтобы создать рассылку из выбранного шаблона.
- Создать автоответчик – используйте эту опцию, чтобы создать автоответчик из выбранного шаблона.
- Переименовать — используйте эту опцию, чтобы изменить название шаблона
- Изменить — используйте эту опцию чтобы работать с шаблоном в редакторе
- Создать копию – используйте эту опцию, чтобы продублировать выбранный шаблон.

- Скачать HTML — используйте эту опцию чтобы скачать HTML код шаблона
- Удалить — используйте эту опцию чтобы польностью удалить шаблон из вашего аккаунта
- Кликните выбранное действие, чтобы выполнить его.
Примечание: Шаблоны из старых версий редактора не будут доступны в новой панели с шаблонами.
Как я могу протестировать свой шаблон?
В разделе Тест и предпросмотр существует три способа протестировать создаваемый вами шаблон.
- Вы можете отправить себе сообщение, чтобы проверить, как сообщение выглядит в почтовом клиенте.
- Вы можете просмотреть, как сообщение выглядит в десктопной и мобильной версиях.
- Вы можете выполнить проверку на спам чтобы узнать, как вы можете улучшить сообщение.
пустых HTML-шаблонов
Категории
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолиоТипы страниц
Дом
Страница галереи
Контактная страница
О странице
Страница портфолио
Посадка
Страница блога
Страница магазина
Страница команды
. ..
Дом
Страница галереи
Контактная страница
О странице
Страница портфолио
Посадка
Страница блога
Страница магазина
Страница команды
..
Дом
Страница галереи
Контактная страница
О странице
Страница портфолио
Посадка
Страница блога
Страница магазина
Страница командыТипы блоков
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
СоциальноеПустой HTML со встроенным CSS
Пустой HTML со встроенным CSScssbud_3vfzjt19 июня 2021 г.
Пустой шаблон HTML со встроенным CSS 155 раздел и без javascript.
HTML
Скопировать код Скопировано Используйте другой браузер
Вставьте сюда заголовок вашей страницы
<тело>
О пустых шаблонах HTML
Начальная настройка HTML-документа может занять много времени. Особенно для тех, кому нужно делать это неоднократно, это может стать настоящей рутиной.
К счастью, в настоящее время существует множество ресурсов, подобных этим, которые предлагают пустые HTML-шаблоны для начала работы. Это не включает реальный код, кроме основных разделов, и несколько пустых ссылок. Тем не менее, это хорошее место для тех, кто предпочитает не начинать с нуля.
Для CSS Bud мы предлагаем несколько версий пустого HTML-шаблона в нескольких различных вариантах , которые должны удовлетворить ряд потребностей. В частности, мы предлагаем версии, которые либо делают , либо не содержат , содержат как CSS , так и Javascript . Кроме того, мы предлагаем версии, включающие эти элементы как внутри заголовка документа (одностраничные), так и в виде отдельных файлов со ссылками (многостраничные)
✅ Зачем использовать шаблоны кода и фрагменты кода?
Многие спрашивают, зачем программисту использовать шаблон, если он может легко сделать свою версию с нуля. Правда в том, что оба метода и занимают свое место в современных разработках.
Если определенные задачи становятся бессмысленными или повторяющимися, возможно, самое время использовать шаблон. Например, создание пустого HTML-файла каждый раз с нуля, очевидно, не лучшая трата времени, когда в жизни существуют более важные вещи: отличный телевизор, еда и т. д. Просто используйте свое время с умом — и используйте шаблон, если это помогает.
🚭 Почему
, а не для использования шаблонов и фрагментов кода?Если вы пытаетесь чему-то научиться, верна старая поговорка: практика делает совершенным. По этой причине, если вы изучаете что-то (в школе или где-либо еще), где смысл упражнения состоит в том, чтобы изучить основы, то а не использовать шаблон или фрагменты.
Точнее говоря, повторение и действительное выполнение задачи — это единственный способ получить базовое знакомство с чем-либо. Если вы каждый раз полагаетесь на шаблон и никогда не заставляете себя изучать основы, у вас могут возникнуть трудности с изучением более сложных концепций.


 wrapper {overflow:hidden;width:100%;}
.tleft {text-align:left;}
.tright {text-align:right;}
.tjustify {text-align:justify;}
.tcenter {text-align:center;}
.col,.col33,.col50,.col75,.col25,.col180,.col200,.col250,.col300,.col66 {float:left;}
.col33 {width:33%;}.col50 {width:50%;} .col75 {width:75%;} .col25 {width:25%;} .col66 {width:66%;}
.col180 {width:180px;} .col200 {width:200px;} .col250 {width:250px;} .col300 {width:300px;}
.left {float:left;}
.right {float:right;}
.center {margin:auto;}
.header {position:absolute;width:100%;}
p {margin-bottom:1em; margin-top:1em;}
/*div {border:1px solid #ccc;height:50px;}*/
wrapper {overflow:hidden;width:100%;}
.tleft {text-align:left;}
.tright {text-align:right;}
.tjustify {text-align:justify;}
.tcenter {text-align:center;}
.col,.col33,.col50,.col75,.col25,.col180,.col200,.col250,.col300,.col66 {float:left;}
.col33 {width:33%;}.col50 {width:50%;} .col75 {width:75%;} .col25 {width:25%;} .col66 {width:66%;}
.col180 {width:180px;} .col200 {width:200px;} .col250 {width:250px;} .col300 {width:300px;}
.left {float:left;}
.right {float:right;}
.center {margin:auto;}
.header {position:absolute;width:100%;}
p {margin-bottom:1em; margin-top:1em;}
/*div {border:1px solid #ccc;height:50px;}*/