font-size-adjust ⚡️ HTML и CSS с примерами кода
Свойство font-size-adjust указывает, что размер шрифта должен быть выбран на основе высоты строчных букв, а не высоты заглавных букв.
Это полезно, поскольку разборчивость шрифтов, особенно при небольших размерах, определяется больше размером строчных букв, чем размером заглавных букв.
Разборчивость может стать проблемой, когда первое семейство шрифтов в свойстве font-family недоступно, а его замена имеет значительно отличающееся соотношение сторон (отношение размера строчных букв к размеру шрифта).
- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
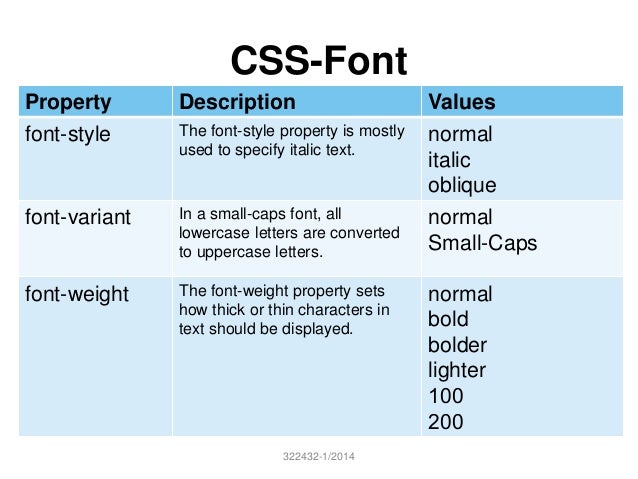
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
- color
- color-adjust
- opacity
Синтаксис
/* Use the specified font size */ font-size-adjust: none; /* Use a font size that makes lowercase letters half the specified font size */ font-size-adjust: 0.5; /* Global values */ font-size-adjust: inherit; font-size-adjust: initial; font-size-adjust: unset;
Значения
Значение по-умолчанию: none
none- размер шрифта, основанный только на свойстве
font-size. <number>- задает отношение размера строчных букв к размеру шрифта.
Применяется к: ко всем элементам, включая ::first-letter и ::first-line.
Поддержка браузерами
Can I Use font-size-adjust? Data on support for the font-size-adjust feature across the major browsers from caniuse.com.Пример
HTMLCSSРезультат
<p>CSS Examples: font-size-adjust</p> <br /> <div> This is the Times font (10px) which is hard to read in small sizes </div> <p></p> <div> This is the Verdana font (10px) which does much better, since it is a sans - serif font.</div> <br /> <p>Now we 'll do an adjustment:</p> <p></p> <div> and the 10px Times, adjusted to the same aspect ratio as the Verdana. Cool, eh? </div>
.times {
font-family: Times, serif;
font-size: 10px;
}
.verdana {
font-family: Verdana, sans-serif;
font-size: 10px;
}
.adjtimes {
font-family: Times, sans-serif;
font-size-adjust: 0.58;
font-size: 10px;
}
Настройка размера текста CSS | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
Настройка размера текста CSS
— ВЫКЛГлобальное использование
90,35% + 0% знак равно 90,35%
На мобильных устройствах CSS-свойство text-size-adjust позволяет веб-разработчикам контролировать, применяется ли и каким образом алгоритм увеличения текста к текстовому содержимому элемента, к которому он применяется.
Chrome
- 4 — 25: Not supported
- 26: Not supported
- 27 — 53: Not supported
- 54 — 107: Supported
- 108: Supported
- 109 — 111: Supported
Edge
- 12 — 18: Поддерживается
- 79 — 107: Поддерживается
- 108: Поддерживается
SAFARI
- 3,1 — 5: не поддерживается
- 5.1: не поддерживается
- 6-16.
 1: не поддерживается . Не поддерживается
1: не поддерживается . Не поддерживается - 16,3 — TP: не поддерживается
Firefox
- 2 — 106: не поддерживается
- 107: не поддерживается
- 108 — 109: не поддерживается
Операция
1192: 40011: 40011: 40011: 40011: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001: 4001, не поддерживается
. 43: Поддержано
IE
- 5,5 — 10: не поддерживается 42% — Not supported»> 11: не поддерживается
.0014
- 108: Поддерживается
Safari на iOS
- 3,2 — 4,3: не поддерживается
- 5 — 16,1: поддержан
- 16.2: поддержан
- 16.3: не поддерживается
- 5 — 18,0: Поддерживается
- 19.0: Поддерживается
4001111111111111111111111111111111111111111111111111111111111111111111111111111113
- 11111111111111111111111111111111111
Opera Mini
- Все: не поддерживается
Opera Mobile
- 00% — Not supported»> 10 — 12.1: не поддерживает 9014
- 10 -12.1: не поддерживает 9014
- 10 -0015
- 13,4: поддержан
- 2,1 — 4.4.4: не поддерживается
- 108: поддержан
- 13,1: Поддерживается
- 13.18: Поддерживается
- 2,5: не поддерживает
- 2,5: не поддерживает
- 2,5: не поддерживает
UC Browser для Android
Android Browser
. Браузер
Baidu Browser
KAIOS Browser
CSS | Свойство font-size — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 01 авг, 2022
Улучшить статью
Сохранить статью
Свойство font-size в CSS используется для установки размера шрифта текста в документе HTML.
Синтаксис:
размер шрифта: средний|xx-маленький|x-маленький|маленький|большой|x-большой
|xx-большой|меньше|больше|длина|начальный|наследовать; Значение по умолчанию:
- средний
Значения свойств:
- absolute-size используется для установки абсолютного размера шрифта абсолютного размера 5. Значение по умолчанию для absolute-size — среднее.
 Список свойств абсолютного размера: xx-маленький, x-маленький, маленький, средний, большой, x-большой, xx-большой .
Список свойств абсолютного размера: xx-маленький, x-маленький, маленький, средний, большой, x-большой, xx-большой .
Синтаксис:
размер шрифта: средний|xx-маленький|x-маленький|маленький|большой|x-большой|xx-большой;
Example:
html
|
Output:
- relative -size: Содержит два значения меньше и больше. Размер шрифта меньше или больше зависит от родительского элемента.
Синтаксис:
размер шрифта: меньше|больше;
Example:
html
|
Вывод:
- 0.
 Длина может быть указана в пикселях, см и т. д.
Длина может быть указана в пикселях, см и т. д.
Синтаксис:
размер шрифта: длина;
Example:
html
|
Выход:
- .
 наследовать | не установлен.
наследовать | не установлен.
Синтаксис:
font-size: initial|inherit|unset;
Example:
html
|
Выход:
:
.

 5;
/* Global values */
font-size-adjust: inherit;
font-size-adjust: initial;
font-size-adjust: unset;
5;
/* Global values */
font-size-adjust: inherit;
font-size-adjust: initial;
font-size-adjust: unset;
 </div>
<br />
<p>Now we 'll do an adjustment:</p>
<p></p>
<div>
and the 10px Times, adjusted to the same aspect ratio as
the Verdana. Cool, eh?
</div>
</div>
<br />
<p>Now we 'll do an adjustment:</p>
<p></p>
<div>
and the 10px Times, adjusted to the same aspect ratio as
the Verdana. Cool, eh?
</div>
 1: не поддерживается
1: не поддерживается Список свойств абсолютного размера: xx-маленький, x-маленький, маленький, средний, большой, x-большой, xx-большой .
Список свойств абсолютного размера: xx-маленький, x-маленький, маленький, средний, большой, x-большой, xx-большой . xxsmall {
xxsmall {  Medium {
Medium { xxlarge {
xxlarge { большой;
большой;  smaller {
smaller {  Длина может быть указана в пикселях, см и т. д.
Длина может быть указана в пикселях, см и т. д.  length {
length {  наследовать | не установлен.
наследовать | не установлен. length {
length {