Как создать мегаменю
Назад Далее
Как создать мегаменю
Примеры
Исследование
Профессиональные примеры
Приведенные ниже примеры обычно применяются в дизайне веб-сайтов в Интернете. Код доступен для вас и предлагает вам возможность чтобы отредактировать его на свое собственное творение!
Адаптивное и Мегаменю
Эффект: расширенный
HTML CSS JS
См. Pen Responsive and Mega menu от Arjun Amgain (@arjunamgain) на CodePen.
Мегаменю Bootstrap с CSS
Эффект: базовый
HTML CSS JS
См. меню Pen Bootstrap Mega с CSS от redfrost (@redfrost) на CodePen.
меню Pen Bootstrap Mega с CSS от redfrost (@redfrost) на CodePen.
Адаптивное Мегаменю
Эффект: профессиональный
HTML CSS JS
См. Мега-меню, реагирующее на перо, автор Arjun Amgain (@arjunamgain) на CodePen.
Эффект: профессиональный
HTML Меньше JS
См. Pen megamenu.js — последнее отзывчивое мегаменю, которое вам когда-либо понадобится от Марио. Лонкарек (@riogrande) на CodePen.
Лонкарек (@riogrande) на CodePen.Выпадающие списки Mega Menu с Foundation 5
Эффект: профессиональный
HTML СКСС JS
См. выпадающие списки Pen Mega Menu с Foundation 5 от SitePoint (@SitePoint) на CodePen.
Отзывчивое мегаменю Bootstrap с различным содержимым
Эффект: профессиональный
HTML СКСС JS
Super Professional Mega Menu
Эффект: профессиональный
HTML CSS JS
См. Мега-меню Pen Sexy Flexy от Майка Торосяна (@mtorosian) на CodePen.
Мега-меню Pen Sexy Flexy от Майка Торосяна (@mtorosian) на CodePen.
Bootstrap Mega Menu
Эффект: расширенный
HTML CSS JS
См. Мегаменю Pen Bootstrap от creotip (@creotip) на CodePen.
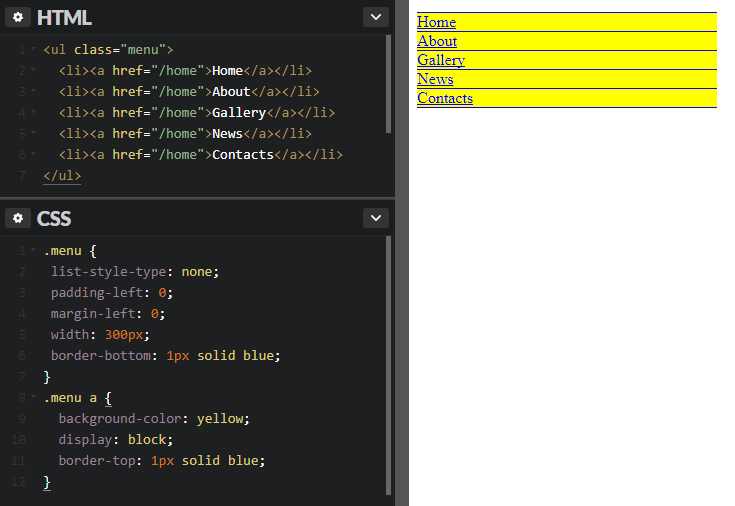
Вертикальное мегаменю
Эффект: базовый
HTML CSS
См. Вертикальное МЕГА-меню Pen от Джона Джонса (@JJohn_J) на CodePen.
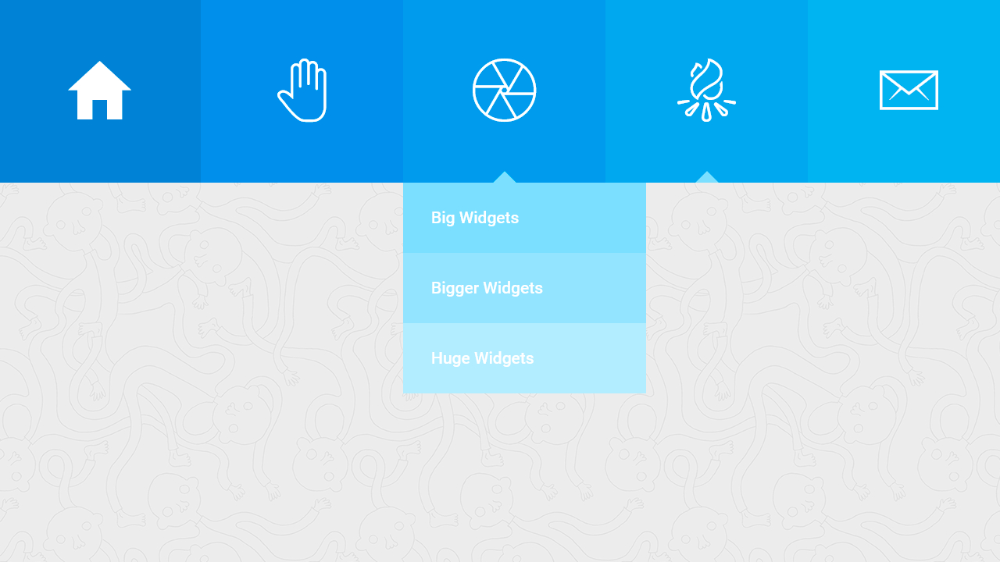
Мегаменю на чистом CSS
Эффект: профессиональный
HTML CSS
См. мегаменю Pen Pure CSS от Younes (@yns) на CodePen.
мегаменю Pen Pure CSS от Younes (@yns) на CodePen.
Основы
Нужно узнать больше об основах создания мегаменю? Мы рекомендуем вам прочитать объяснение на w3schools.
Узнайте, как сделать мегаменю
Видео ниже тщательно отобрано и дает вам четкое объяснение того, как вы можете собрать этот модуль самостоятельно.
Создать мегавыпадающее меню только с CSS — Кевин Пауэлл
В этом видео я покажу, как создать простое выпадающее меню только на CSS. Эти типы меню повсюду, особенно на сайты электронной коммерции.
HTML CSS
Назад Далее
Авторские права © 2020. Все права защищены.
Все права защищены.
Пример Mega Menu Bootstrap
Пример Mega Menu BootstrapКак создать мегаменю на своем сайте
Проверьте также эти шаблоны менюШаблон меню навигации Bootstrap
Адаптивное меню Bootstrap с подменю
Меню Bootstrap Accordion
Меню навигации Bootstrap
Меню гамбургера Bootstrap
Свернуть меню Bootstrap
Меню переключения Bootstrap
Выпадающее меню Bootstrap Hover
Комментарии пользователей Пользователь: Здравствуйте, я только что скачал Mobirise 4.5.2, чтобы попробовать, и начал настраивать блок галереи.
Я вижу видео и изображения, которые показывают добавление тегов к изображениям и отображение тегов сверху в качестве функции сортировки. Но я не вижу возможности сделать это в настройках вкладки Галерея.
Нет поля для ввода тегов изображения или переключателя, чтобы они отображались, как показано в обучающих/рекламных видеороликах и изображениях.
Что я упускаю?
Пожалуйста, перезагрузите приложение и, если это не поможет, пришлите нам скриншоты этого блока.
Пользователь: Привет, старая ошибка снова здесь — многие значки не работают должным образом, как вы можете видеть на скриншотах.
Все значки работают правильно в новой теме Mobirise 4, но повреждены, как и на предыдущих картинках, во всех проектах 3.12.1 Mobirise, которые я сделал.
Пожалуйста, помогите! Спасибо ! С уважением!
Привет, извините за неудобства, но мы решаем проблемы и ошибки в новой обновленной версии.Мы не исправляем ошибки в старых версиях.
Пользователь: Привет, большая неразбериха при открытии отлично работающего проекта 3.12.1 на версии 4.5.2 Mobirise
1) Ссылки не работают во всех блоках (включая меню)
2) Невозможно изменить шрифт основной надписи и размер текста
Помогите пожалуйста, мне просто нужно добавить разделы на старый сайт
С уважением
Привет,
Благодарим Вас за интерес к нашей продукции. Приносим извинения за доставленные неудобства. Пожалуйста, восстановите предыдущую версию. Вы можете вернуть предыдущую версию вашего проекта.
Пожалуйста, следуйте инструкциям.
1) Нажмите на гамбургер.
2) нажмите «Сайты».
3) Выберите созданный вами сайт и нажмите на настройку (синяя шестеренка в правом верхнем углу сайта).
4) Нажмите «История».
Теперь вы можете увидеть предыдущую версию. Пожалуйста, откройте папку «История» в основной папке, затем найдите в этой папке самый тяжелый файл и найдите его дату.Затем откройте этот файл в Mobirise. Не стесняйтесь обращаться к нам в любое время, когда у вас есть проблема или вопрос.
Если эта проблема не может быть решена, возможно, вам придется подумать о включении опции изменения цвета фона, чтобы
намного лучше с полноцветными картинками, которые мы используем на таком слайдере. Спасибо.
Привет,
Благодарим Вас за интерес к нашей продукции. Пожалуйста, загрузите последнюю версию приложения Mobirise здесь: https://mobirise.com/
Устранены некоторые ошибки. Не стесняйтесь обращаться к нам в любое время, когда у вас есть проблема или вопрос.
Пользователь: Сохраненный пользовательский блок нельзя добавить на другие страницы. Как я могу решить эту проблему?
Я построил блоки верхнего меню и нижнего колонтитула отдельно и сохранил оба.

 Мы не исправляем ошибки в старых версиях.
Мы не исправляем ошибки в старых версиях. Затем откройте этот файл в Mobirise. Не стесняйтесь обращаться к нам в любое время, когда у вас есть проблема или вопрос.
Затем откройте этот файл в Mobirise. Не стесняйтесь обращаться к нам в любое время, когда у вас есть проблема или вопрос.