Translate — Tailwind CSS
Основное использование
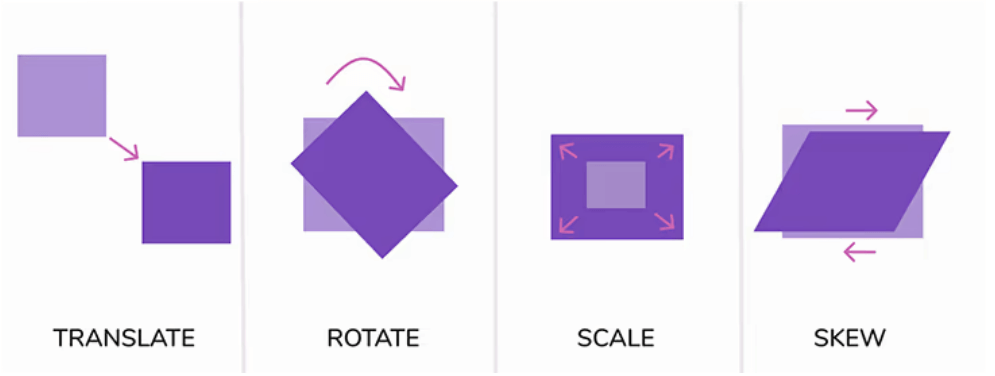
Перевод элемента
Используйте утилиты translate-x-{amount} и translate-y-{amount} для перевода элемента.
<изображение> <изображение>![]()
Использование отрицательных значений
Чтобы использовать отрицательное значение перевода, поставьте перед именем класса дефис, чтобы преобразовать его в отрицательное значение.
Удаление преобразований
Чтобы удалить сразу все преобразования элемента, используйте кнопку transform-none утилита:
Это может быть полезно, если вы хотите удалить преобразования по условию, например, при наведении или в определенной точке останова.
Аппаратное ускорение
Если ваш переход работает лучше при рендеринге с помощью графического процессора, а не центрального процессора, вы можете принудительно ускорить аппаратное ускорение, добавив утилиту transform-gpu :
Используйте transform-cpu для принудительного возврата к ЦП, если вам нужно отменить это условно.
Условное применение
Наведение, фокус и другие состояния
Tailwind позволяет вам условно применять служебные классы в различных состояниях с помощью модификаторов вариантов. Например, используйте hover:translate-y-12 , чтобы применять утилиту translate-y-12 только при наведении.
<дел>
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и т. д. Например, используйте md:translate-y-12 , чтобы применить утилиту translate-y-12 только на экранах среднего размера и выше.
<дел>



 0127
0127