Версии Javascript
JavaScript был придуман Бренданом Эйхом (Brendan Eich) в 1995 году и стал стандартом ECMA в 1997 году. Официальное название стандарта — ECMA. А официальное названия языка — ECMAScript. С 2015 года версию языка ECMAScript называют по году (ECMAScript 2015).
Редакции ECMAScript
| Версия | Официальное название | Описание |
|---|---|---|
| 1 | ECMAScript 1 (1997) | Первая редакция. |
| 2 | ECMAScript 2 (1998) | Внесены редакционные правки. |
| 3 | ECMAScript 3 (1999) | Добавлены регулярные выражения. Добавлен оператор try/catch. |
| 4 | ECMAScript 4 | Никогда не выходил. |
| 5 | ECMAScript 5 (2009) | Добавлен «строгий режим». Добавлена поддержка JSON. Добавлен String.trim(). Добавлен Array.isArray(). Добавлены методы обхода элементов массива. |
| 5.1 | ECMAScript 5. 1 (2011) 1 (2011) | Внесены редакционные правки. |
| 6 | ECMAScript 2015 | Добавлены ключевые слова let и const. Добавлены значения параметров по умолчанию. Добавлен Array.find(). Добавлен Array.findIndex(). |
| 7 | ECMAScript 2016 | Добавлен оператор возведения в степень (**). Добавлен Array.prototype.includes. |
| 8 | ECMAScript 2017 | Добавлен «паддинг» строки (дополнение до нужной длины). Добавлены новые свойства объекта Object. Добавлены асинхронные функции. Добавлены разделяемая память и атомарные операции. |
| 9 | ECMAScript 2018 | Добавлены свойства rest / spread. Добавлены асинхронные итерации. Добавлен Promise.finally(). Добавления в объект RegExp. |
ECMAScript часто сокращается до ES.
Поддержка браузерами
ECMAScript 3 полностью поддерживается всеми браузерами.
ECMAScript 5 поддерживается всеми современными браузерами.
Поддержка браузерами ES5 (2009)
| Браузер | Версия | Начиная с |
|---|---|---|
| Chrome | 23 | сентябрь 2012 |
| Firefox | 21 | апрель 2013 |
| IE | 9* | март 2011 |
| IE / Edge | 10 | сентябрь 2012 |
| Safari | 6 | июль 2012 |
| Opera | 15 | июль 2013 |
* Internet Explorer 9 не поддерживает директиву ECMAScript 5 «use strict».
Поддержка браузерами ES6 (2015)
| Браузер | Версия | Начиная с |
|---|---|---|
| Chrome | 58 | апрель 2017 |
| Firefox | 54 | июнь 2017 |
| Edge | 14 | август 2016 |
| Safari | 10 | сентябрь 2016 |
| Opera | 55 | август 2017 |
Internet Explorer не поддерживает ECMAScript 2015.
Поддержка браузерами ES7 (2016)
| Браузер | Версия | Начиная с |
|---|---|---|
| Chrome | 68 | май 2018 |
| Opera | 47 | июль 2018 |
JavaScript / ECMAScript
JavaScript был разработан для Netscape. Первым браузером, поддерживающим JavaScript, стал вышедший в 1996 году браузер Netscape 2. После Netscape компания Mozilla foundation продолжила разработку JavaScript для своих браузеров Firefox. Последняя версия JavaScript это 1.8.5 (идентична ECMAScript 5).
ECMAScript был разработан Ecma International после адаптации JavaScript. Первая редакция ECMAScript вышла в 1997 году.
Следующая таблица показывает, как соотносятся номера версий этих продуктов:
| Год | JavaScript | ECMA | Браузер |
|---|---|---|---|
| 1996 | 1.0 | Netscape 2 | |
| 1997 | ECMAScript 1 | IE 4 | |
| 1998 | 1. 3 3 | Netscape 4 | |
| 1999 | ECMAScript 2 | IE 5 | |
| 2000 | ECMAScript 3 | IE 5.5 | |
| 2000 | 1.5 | Netscape 6 | |
| 2000 | 1.5 | Firefox 1 | |
| 2011 | ECMAScript 5 | IE 9 (за исключением «use strict») | |
| 2011 | 1.8.5 | Firefox 4 (за исключением начальных нулей в parseInt) | |
| 2012 | IE 10 | ||
| 2012 | Chrome 23 | ||
| 2012 | Safari 6 | ||
| 2013 | Firefox 21 | ||
| 2013 | Opera 15 | ||
| 2015 | ECMAScript 2015 | Частично поддерживается всеми браузерами |
Internet Explorer 4 и Netscape 4.06 были первыми браузерами, которые стали поддерживать ECMAScript 1.
Internet Explorer 5 был первым браузером, который стал поддерживать ECMAScript 2.
Internet Explorer 5.5 и Netscape 6 были первыми браузерами, которые стали поддерживать ECMAScript 3.
Internet Explorer 9 и Firefox 3.5 были первыми браузерами, которые стали поддерживать ECMAScript 5. При этом IE 9 не поддерживает директиву ECMAScript 5 «use strict».
Chrome 23, IE 10 и Safari 6 были первыми браузерами с полной поддержкой ECMAScript 5.
JS JavaScript Версии
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
JavaScript был изобретен Брендан Айх в 1995, и стал стандартом ECMA в 1997.
ECMA-262 является официальным названием стандарта. ECMAScript является официальным названием языка.
ECMAScript издания
| Год | Имя | Описание |
|---|---|---|
| 1997 | ECMAScript 1 | First Edition. |
| 1998 | ECMAScript 2 | Editorial changes only. |
| 1999 | ECMAScript 3 | Added Regular Expressions. Added try/catch. |
| ECMAScript 4 | Was never released. | |
| 2009 | ECMAScript 5 | Added «strict mode». Added JSON support. |
| 2011 | ECMAScript 5.1 | Editorial changes. |
| 2015 | ECMAScript 6 | Many new features. Read more in JS Version 6. |
| 2016 | ECMAScript 7 | Добавлен экспоненциальный оператор (* *). Добавлен массив. prototype. включает. |
| 2017 | ECMAScript 8 | Добавлено заполнение строк. Добавлен новый объект. Добавлены асинхронные функции. Добавлена общая память. |
ECMAScript 6 is also called ECMAScript 2015.
ECMAScript 7 is also called ECMAScript 2016.
ECMAScript 8 is also called ECMAScript 2017.
Поддержка браузера
ECMAScript 3 is fully supported in all browsers.
ECMAScript 5 is fully supported in all browsers*.
ECMAScript 6 is partially supported in all browsers.
ECMAScript 7 is partially supported in all browsers.
ECMAScript 8 is poorly supported in all browsers.
* Internet Explorer 9 (и более ранние версии), не поддерживает ECMAScript 5 «использовать строгий».
Реализация ECMAScript браузера
| Engine | ECMA | Browser |
|---|---|---|
| V8 | 6 | Chrome (Partial Support) |
| SpiderMonkey | 6 | Firefox (Partial Support) |
| Chakra | 6 | Edge (Partial Support) |
| Nitro | 6 | Safari (Partial Support) |
| V8 | 6 | Opera (Partial Support) |
| V8 | 5 | Chrome 23 |
| SpiderMonkey | 5 | Firefox 21 |
| JavaScript 1.8.5 | 5 | Firefox 4 |
| Nitro | 5 | Safari 6 |
| V8 | 5 | Opera 15 |
| Chakra | 5 | Edge 12 |
| Chakra | 5 | IE 10 |
JavaScript/ECMAScript/JScript
JavaScript был разработан для Netscape. Первый браузер для запуска JavaScript был Netscape 2 в 1996. После Netscape фонд Mozilla продолжил разработку JavaScript для браузера Firefox. Номера версий JavaScript запускаются с 1,0 до 1,8.
Первый браузер для запуска JavaScript был Netscape 2 в 1996. После Netscape фонд Mozilla продолжил разработку JavaScript для браузера Firefox. Номера версий JavaScript запускаются с 1,0 до 1,8.
ECMAScript был разработан ECMA International после того, как Организация приняла JavaScript. Первое издание ECMAScript было выпущено в 1997. Номера версий ECMAScript запускаются от 1 до 7.
JScript был разработан Microsoft как совместимый язык JavaScript для Internet Explorer в 1996. Номера версий JScript выполняются с 1,0 по 9,0.
В этом списке сравниваются номера версий трех различных продуктов:
| Год | JavaScript | ECMA | JScript | Browser |
|---|---|---|---|---|
| 1996 | 1.0 | Netscape 2 | ||
| 1996 | 1.0 | Internet Explorer 3 | ||
| 1996 | 1.1 | Netscape 3 | ||
| 1997 | 1.2 | Netscape 4 | ||
| 1997 | 1 | 3. 0 0 | Internet Explorer 4 | |
| 1998 | 1.3 | 1 | Netscape 4.06 | |
| 1999 | 2 | 5.0 | Internet Explorer 5 | |
| 1999 | 2 | 5.1 | Internet Explorer 5.1 | |
| 2000 | 3 | 5.5 | Internet Explorer 5.5 | |
| 2000 | 1.5 | 3 | Netscape 6 | |
| 2000 | 1.5 | 3 | Firefox 1 | |
| 2001 | 3 | 5.6 | Internet Explorer 6 | |
| 2006 | 3 | 5.7 | Internet Explorer 7 | |
| 2005 | 1.6 | 3 | Firefox 1.5 | |
| 2006 | 1.7 | 3 | Firefox 2 | |
| 2008 | 1.8 | 3 | Firefox 3 | |
| 2009 | 3 | 5.8 | Internet Explorer 8 | |
| 2009 | 1. 8.1 8.1 | 5 | Firefox 3.5 (Partial Support) | |
| 2009 | 1.8.2 | 5 | Firefox 3.6 (Partial Support) | |
| 2011 | 1.8.5 | 5 | Firefox 4 | |
| 2011 | 5 | 9.0 | Internet Explorer 9 (Partial Support) |
Internet Explorer 4 (JScript 3,0) и Netscape 4,06 (JavaScript 1,3) были первыми обозревателями, поддерживающими ECMAScript 1.
Internet Explorer 5 (JScript 5,0) был первым обозревателем, поддерживающим ECMAScript 2.
Internet Explorer 5,5 (JScript 5,5) и Netscape 6 (JavaScript 1,5) были первыми обозревателями, поддерживающими ECMAScript 3.
Internet Explorer 9 (JScript 9,0) и Firefox 3,5 (JavaScript 1.8.1) были первыми браузерами, поддерживающими ECMAScript 5.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Версии Java Script
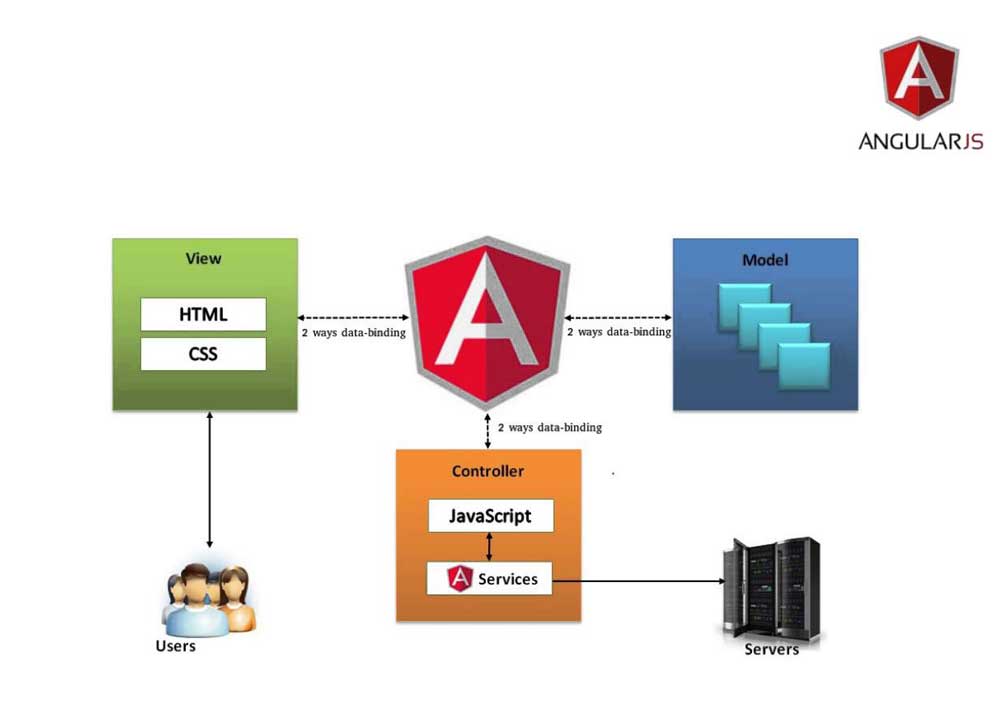
Javascript — это язык сценариев, введенный для того, чтобы сделать веб-страницы живыми и интерактивными для пользователя. Взаимодействие возможно благодаря программам или скриптам, написанным вместе с HTML. Javascript был представлен Бренданом Эйхом, сотрудником Netscape. Javascript на этапе разработки назывался Mocha и впервые поставлялся с Netscape Navigator 2.0 как LiveScript. Наконец, когда была выпущена третья бета-версия Netscape Navigator 2.0, она получила название Javascript. Javascript прошел долгий путь, то есть от программирования/фреймворков на стороне клиента (например, Angular/React) до технологии на стороне сервера, такой как NodeJS в 2009 году..
Взаимодействие возможно благодаря программам или скриптам, написанным вместе с HTML. Javascript был представлен Бренданом Эйхом, сотрудником Netscape. Javascript на этапе разработки назывался Mocha и впервые поставлялся с Netscape Navigator 2.0 как LiveScript. Наконец, когда была выпущена третья бета-версия Netscape Navigator 2.0, она получила название Javascript. Javascript прошел долгий путь, то есть от программирования/фреймворков на стороне клиента (например, Angular/React) до технологии на стороне сервера, такой как NodeJS в 2009 году..
Что такое ЭС?
В 1996 году организация по стандартизации под названием ECMA (Европейская ассоциация производителей компьютеров) International разработала стандартные спецификации под названием ECMAScript (ES), которые могли реализовать все поставщики браузеров. Javascript — наиболее известная реализация ES, а ActionScript (от Macromedia/Adobe Systems) и JScript (от Microsoft) — другие реализации ES.Список версий от ES:
На сегодняшний день ES опубликовал девять версий, а последняя (9версия) была опубликована в 2018 году.
- ES1 1997
- ЕС2 1998
- ЭС3 1999
- ES4 Брошенный
- ЕС5 2009
- ЕС6 2015
- ES7 2016
- ES8 2017
- ES9 2018
Первые три версии ECMA Script — ES1, ES2 и ES3 — были ежегодными обновлениями, тогда как ES4 никогда не выпускалась из-за политических разногласий. Спустя десятилетие ES5 был выпущен с несколькими дополнениями
ES5
ES5 был выпущен в 2009 году, через десять лет после выпуска его предыдущей версии. Вот список функций, которые появились в версии es5.
1. «ИСПОЛЬЗУЙТЕ СТРОГИЕ» ДИРЕКТИВЫ :Более ранние версии JS допускают использование необъявленных переменных. Но когда используется функция es5 «use strict», сообщается об ошибке.
Пример:
2. НОВЫЕ МЕТОДЫ В МАССИВЕ- isArray(): Этот метод проверяет, объект является массивом или нет и возвращает результат в виде истинного или ложного.

Пример:
- forEach(): функция выполняется для каждого элемента, найденного в массиве.
Пример:
- map(): Метод map() создает новый массив, сопоставляя каждый элемент массива (в котором используется карта).
Пример:
- filter(): Создает новый массив, содержащий элементы, которые были отфильтрованы, заставив элементы массива пройти некоторое условие.
Пример:
- reduce(): применяет функцию к каждому элементу массива и уменьшает массив до одного элемента.
Пример:
ПРИМЕЧАНИЕ. Этот пример аналогичен перебору каждого элемента для вычисления суммы.
- reduceRight(): Это тот же самый метод сокращения, за исключением обхода, который происходит справа налево.
Пример:
- Every(): Этот метод проверяет условие для каждого элемента массива, и если каждый элемент удовлетворяет, возвращает true, если хотя бы один элемент не удовлетворяет условию, возвращает false.

Пример:
- some(): Это то же самое, что и метод every(), в котором some() проверяет хотя бы один элемент, удовлетворяющий условию, и, если найден, возвращает true, а если ни один не удовлетворяет, то false .
Пример:
- indexOf(): Возвращает индекс первого совпадения в массиве. Если не найдено, возвращает -1.
Пример:
- lastIndexOf(): То же, что и indexOf, но проверяет и возвращает данные с другого конца массива.
Пример:
Вам также может понравиться: Разница между Java и Javascript
3. ПОДДЕРЖКА JSON- parse(): анализирует строку JSON, похожую на объект.
Пример:
- stringify(): Этот метод преобразует объект в строку JSON.
Пример:
4. НОВЫЕ МЕТОДЫ В ДАТЕ- now(): метод now() возвращает количество миллисекунд, прошедших с 01 января 1970 года по всемирному координированному времени.

Пример:
- valueOf(): возвращает примитивное значение объекта даты.
Пример:
5. ГЕТТЕРЫ И СЕТТЕРЫ:Метод get возвращает значение переменной, а метод set устанавливает значение переменной.
6. МЕТОДЫ СВОЙСТВ- Object.defineProperty(): Этот метод позволяет пользователю определить свойство объекта и/или изменить его значение.
ES6:
JS продемонстрировал большой прогресс за последние годы, начиная с 2015 года, выпустив версию ES6. В этом выпуске Javascript сделал большое достижение, облегчив жизнь разработчикам, и оправдал ожидания современного языка программирования. Даже спустя 4 года после релиза многие новички в JS не так хорошо знакомы со всеми версиями.
Ниже приведен список функций, которые появились в версии ES6:
- ПУСТЬ И КОНСТ:
До ES5 у JS была только область действия функции и глобальная область действия. С введением ключевого слова let в ES6 JS теперь может иметь область действия блока.
С введением ключевого слова let в ES6 JS теперь может иметь область действия блока.
Пример:
- ДЛЯ..ИЗ:
для… из является альтернативой как для… в , так и
Пример:
- ПАРАМЕТРЫ ПО УМОЛЧАНИЮ:
Предоставляет значения по умолчанию для параметров функции, если значение не передано или не определено.
Пример:
- ОПЕРАТОР ОТДЫХА:
Rest Оператор используется для обработки параметров функции. В качестве синтаксиса он использует три точки (т.е. …).
Пример:
ОПЕРАТОР РАЗБРАСЫВАНИЯ:
Оператор спреда используется с массивами, и его синтаксис точно такой же, как и у оператора Rest (т. е. …). Он используется для разделения содержимого массива.
е. …). Он используется для разделения содержимого массива.
Пример:
- РАЗРУШЕНИЕ:
Деструктуризация помогает распаковывать значения из массива или объекта.
Пример:
Позволяет использовать встроенные выражения, что упрощает вывод операторов.
Пример:
- ФУНКЦИИ СТРЕЛКИ:
Функции со стрелками используют => в качестве маркера, поэтому их также называют функциями со стрелками. Это однострочные функции, очень похожие на лямбда-функции в таких языках программирования, как Java 8 и Python. До => в JS есть ключевое слово function .
Пример:
- ОБЕЩАНИЯ:
Обещания введены в ES6 для более элегантной обработки асинхронного программирования. До промисов асинхронные вызовы обрабатывались обратными вызовами. Обещания разрешили ад обратного звонка.
Пример:
- КЛАССЫ:
Объекты в Javascript основаны на прототипах и следуют прототипному наследованию. Но в ES6 введен класс ключевых слов, который делает этот подход очень простым.
Пример:
Другие функции ES6 включают:- Set, WeakSet, Map, WeakMap
- Генераторы
- Символы
- Юникод
- Модули
- Прокси
- Встроенные модули
- Двоичный и восьмеричный
- Отражение
- Оптимизация хвостового вызова
ES7:
ES7 или ECMAScript 2016 был выпущен в 2016 году. Эта версия предлагает подходящие альтернативы уже используемым функциям.
ES7 добавил оператор возведения в степень ( ** ) к уже поддерживаемым JavaScript арифметическим операциям, таким как +,-,*. Этот оператор возводит первый операнд в степень второго операнда.
Пример:
- ВКЛЮЧАЕТ():
Возвращает истину, если массив содержит значение, в противном случае возвращает ложь.
Пример:
Вам также может понравиться: 51 лучший вопрос и ответ для интервью по Javascript, которые вы должны подготовить в 2018 году позволяет использовать новые методы кодирования с JavaScript.
- ПАДСТАРТ():
Этот метод дополняет строку другой строкой в начале.
Пример:
- НАКЛАДКА():
Этот метод дополняет строку другой строкой и доводит результирующую строку до заданной длины. Он добавляет пробелы в конце строки.
Пример:
- СИНХРОНИЗАЦИЯ/ОЖИДАНИЕ:
Оператор ожидания, применяемый только внутри асинхронной функции, ожидает отклонения или разрешения обещанием.
- ОБЪЕКТ.ЗАПИСИ():
Возвращает массив, содержащий пары ключ-значение данного объекта в виде массива.
Пример:
- КОНЕЧНЫЕ ЗАПЯТЫЕ:
Конечная запятая — это просто запятая, которая стоит в конце последнего элемента списка.
Пример:
Одни и те же данные можно считывать и записывать в нескольких потоках с помощью конструктора SharedArrayBuffer. Прерывания в процессе чтения или записи можно избежать, используя атомарные объекты. Это позволяет завершить предыдущую операцию до следующей.
Объект возвращается к собственным дескрипторам свойств с атрибутами get, set, writeable, configurable и enumerable.
Пример:
- ОБЪЕКТ.ЗНАЧЕНИЯ():
Возвращает массив значений собственных перечислимых свойств данного объекта.
Пример:
ES9:
ES9 или ECMAScript 2018 — это последнее обновление, выпущенное в 2018 году. .
Пример:
Совпадающий объект может быть возвращен с помощью регулярных выражений JavaScript. Совпадающий объект имеет массивоподобное значение с совпавшими строками.
Пример: для анализа даты в формате ГГГГ-ММ-ДД.
Последние аргументы, отправленные в функцию, заменяются массивом с использованием параметров Rest, а нотация (. ..) может использоваться только для операций с массивами.
..) может использоваться только для операций с массивами.
Пример:
В противоположном случае массив преобразуется в отдельные аргументы с помощью оператора расширения. Эти аргументы могут быть переданы в функцию.
Пример:
Метод then() вызывается после успешного выполнения обещания, а метод catch() объявляется в случае возникновения проблемы. В конце концов, код может быть выполнен с помощью метода finally() независимо от предыдущих вхождений.
Заключение
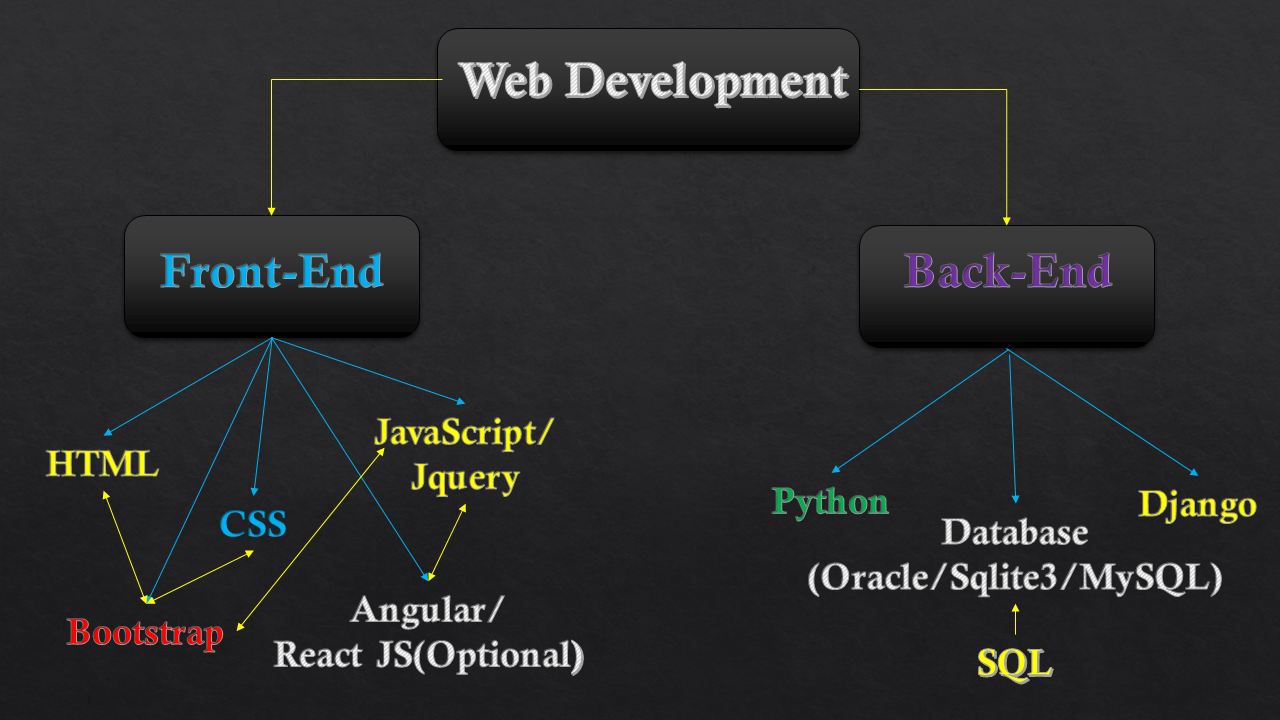
ECMAScript — это спецификация, а Javascript — реализация, реализующая все версии, указанные в ECMAScript. И это одна из причин, по которой JS является самым популярным языком программирования во фронтенд-разработке. Javascript везде (проектирование / разработка пользовательского интерфейса), бэкэнд (кодирование на стороне сервера), мобильные приложения, разработка игр и т. Д. Веб-разработчик должен обновлять новые версии скрипта ECMA, и эта статья является такой попыткой.
Версии JavaScript — JavaScript: Полное руководство, четвертое издание [Книга]
JavaScript развивалась с годами, и Netscape выпустила несколько версии языка. Microsoft выпустила аналогичные версии язык JavaScript под названием «JScript». И ECMA (http://www.ecma.ch) имеет опубликовал три варианта Стандарт ECMA-262, который стандартизирует язык JavaScript под неудобным названием «ECMAScript».
В Таблице 1-1 перечислены эти различные версий и объясняет их ключевые особенности и их взаимосвязь. В этой книге я часто используют название «JavaScript» для обозначения любого реализация языка, включая Microsoft JScript. Говоря конкретно о ECMAScript, я часто использую термины «ECMA-262» или «ECMA».
Таблица 1-1. Версии JavaScript
Версия | Описание |
|---|---|
JavaScript 1. | Оригинальная версия языка. Было глючно и сейчас по сути устарел. Реализован Netscape 2. |
JavaScript 1.1 | Введен настоящий объект Array; устранены наиболее серьезные ошибки. Реализован Netscape 3. |
JavaScript 1.2 | Представлен оператор |
JavaScript 1.3 | Исправлены несовместимости JavaScript 1.2. Соответствует ECMA v1. Реализован Netscape 4.5. |
JavaScript 1. | Реализовано только в серверных продуктах Netscape. |
JavaScript 1.5 | Введена обработка исключений. Соответствует ECMA v3. Реализовано Мозилла и Нетскейп 6. |
JScript 1.0 | Примерно эквивалентно JavaScript 1.0. Реализовано ранними выпусками ИЕ 3. |
JScript 2.0 | Примерно эквивалентно JavaScript 1.1. Реализовано более поздними версиями ИЕ 3. |
JScript 3.0 | Примерно эквивалентно JavaScript 1. |
JScript 4.0 | Не реализован ни одним веб-браузером. |
JScript 5.0 | Поддерживается обработка исключений. Частично совместим с ECMA v3. Реализован IE 5. |
JScript 5.5 | Примерно эквивалентно JavaScript 1.5. Полностью совместим с ECMA v3. Реализовано IE 5.5 и IE 6. (IE 6 фактически реализует JScript 5.6, но 5.6 ничем не отличается от 5.5, что имеет отношение к программисты JavaScript на стороне клиента.) |
ECMA v1 | Первая стандартная версия языка. |
ECMA v2 | Отладочная версия стандарта, включающая пояснения но не определил никаких новых функций. |
ECMA v3 | стандартизирован оператор |
Получите JavaScript: полное руководство, четвертое издание теперь вместе с обучающей платформой O’Reilly.
члена O’Reilly знакомятся с книгами, живыми мероприятиями, курсами, созданными в зависимости от должности, и многим другим от O’Reilly и почти 200 ведущих издателей.




 0
0 4
4 3. Соответствует ECMA v1.
Реализован IE 4.
3. Соответствует ECMA v1.
Реализован IE 4. Стандартизированы базовые
функции JavaScript 1.1 и добавлено несколько новых функций. Не
стандартизировать
Стандартизированы базовые
функции JavaScript 1.1 и добавлено несколько новых функций. Не
стандартизировать