webkit-transition — свойство css :: руководство cssdot.ru
- propertySee “-webkit-transition-property” for details.
- durationSee “-webkit-transition-duration” for details.
- timing_functionSee “-webkit-transition-timing-function” for details.
- delaySee “-webkit-transition-delay” for details.
Свойство -webkit-transition относится к спецификации CSS, применяется к все элементы, и псевдоэлементы :before и :after, и действует на всех визуальный носителях, его значение не наследуется от родительского элемента в иерархии документа, Является расширением движка WebKit (браузеры Chrome и Safari), и не совместимо с другими браузерами.
Смотри также:
- transition — свойства анимационного перехода
- transition-property — имя css-свойства, к которому будет применен анимационный переход.
- transition-duration — длительность анимационного перехода
- transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- transition-delay — задержка перед выполнением анимационного перехода
- -moz-transition — свойства анимационного перехода
- -moz-transition-property — имя css-свойства, к которому будет применен анимационный переход.

- -moz-transition-duration — длительность анимационного перехода
- -moz-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -moz-transition-delay — задержка перед выполнением анимационного перехода
- -webkit-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -webkit-transition-duration — длительность анимационного перехода
- -webkit-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -webkit-transition-delay — задержка перед выполнением анимационного перехода
- -o-transition — свойства анимационного перехода
- -o-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -o-transition-duration — длительность анимационного перехода
- -o-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -o-transition-delay — задержка перед выполнением анимационного перехода
- Спецификация стандарта CSS 3
- Описание на Safari Developer Library
Краткое описание
свойства анимационного перехода
Синтаксис:
[<‘transition-property’> || <‘transition-duration’> || <‘transition-timing-function’> || <‘transition-delay’> [, [<‘transition-property’> || <‘transition-duration’> || <‘transition-timing-function’> || <‘transition-delay’>]]*
Применяется к:
все элементы, и псевдоэлементы :before и :after
Наследование:
не наследуетсяТип носителя:
визуальный
Объектная модель документа (DOM):
[элемент]. style[‘-webkit-transition’]
style[‘-webkit-transition’]
Кроссбраузерная совместимость
Internet Explorer
не поддерживаетсяFirefox
не поддерживаетсяChrome
Safari
Opera
не поддерживаетсяCSS3 сейчас — transition / Хабр
CSS3 и HTML5 развиваются всё быстрее и быстрее, браузеры начинают поддерживать всё больше новых фишек и плюшек. В связи с этим, мне хотелось бы заглянуть в наш будущий рай верстальщиков и сделать цикл обзорных статей по новым плюшкам и фишкам этих технологий.В этом цикле мне хотелось бы рассмотреть такие свойства CSS3, как transition, animate, opacity и модель
Использование CSS3.
Часто можно услышать от многих веб-дизайнеров слова «Я уже не могу дождаться, когда же можно будет использовать CSS3…». А между тем, использовать его можно уже сегодня. Да, использование CSS3 для критичных моментов сайта сейчас невозможно. Но использовать его для добавления мелких, некритичных для проекта деталей вполне реально, можно и нужно.
Пример: На вашем сайте прекрасно смотрится изменение цвета ссылки в меню при наведении мышкой. Цвет изменяется резко, без плавного перехода, но это никак не влияет на общий вид сайта, его юзабилити. Зато присутствие плавного перехода цвета может послужить именно той маленькой деталькой, которая добавит вашему сайту немного «жизни».
В данной статье мы рассмотрим CSS-свойство transition.
Все примеры приведены для движка webkit. Чуть ниже мы рассмотрим кроссбраузерность этих методов.
Transition
W3C даёт следующее определение transitions:CSS Transitions allow property changes in CSS values to occurДавайте начнем с самого простого примера — добавим плавный переход фона ссылки.
smoothly over a specified duration.CSS Transitions позволяют назначать изменения свойств CSS плавно и в течение некоторого времени.
Классическая реализация:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
}
a. foo:hover {
background: #33f;
color: #fff;
}
foo:hover {
background: #33f;
color: #fff;
}
При наведении мышки на ссылку фон поменяет свой цвет со светло-синего на тёмно-синий, а цвет шрифта — с черного на белый. Обычная ситуация. Теперь добавим плавную смену фона, используя CSS transitions:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition-property: background;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: background 0.5s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}
Теперь добавим плавное изменение цвета шрифта:a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: background 0.5s ease, color 0. 3s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}
3s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}
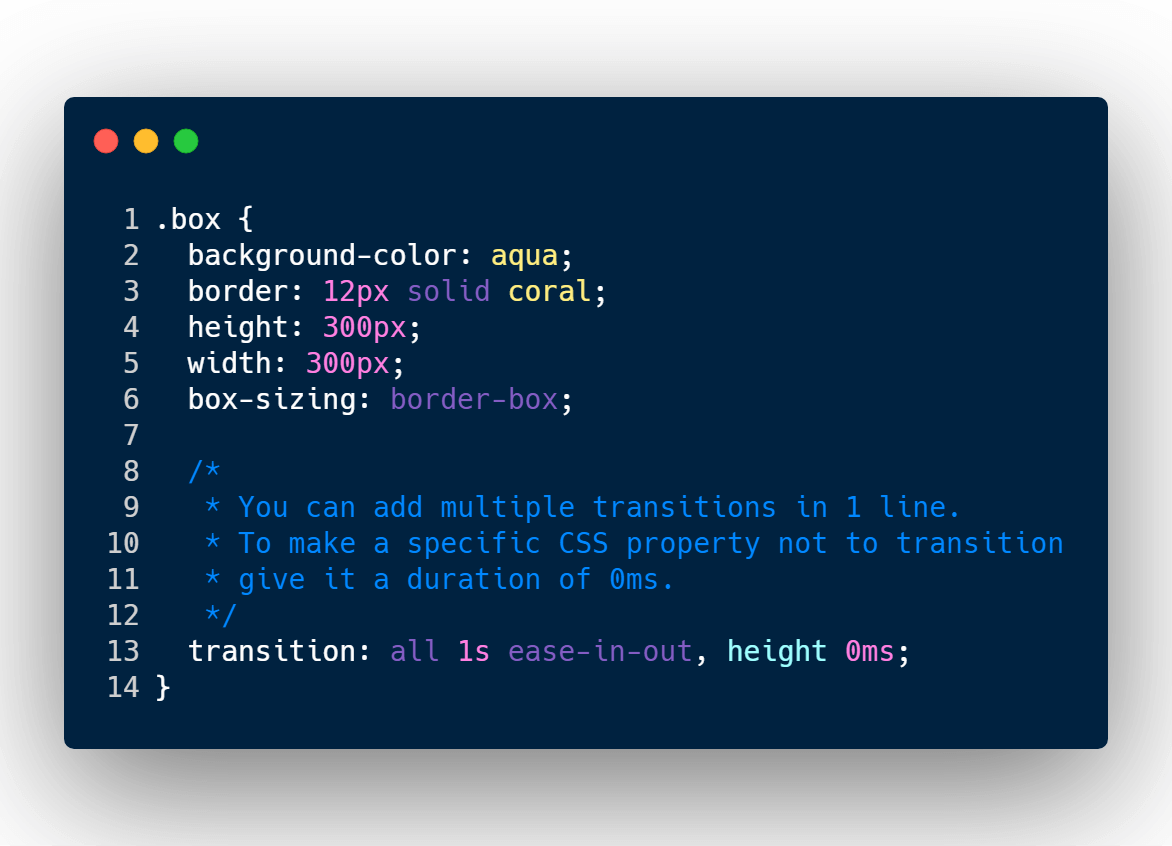
Данный код при наведении мышки будет плавно менять цвет фона в течение полусекунды и цвет шрифта в течение 0.3 секунд. Если же нам нужны одинаковые свойства для всех элементов, мы можем заменить -webkit-transition: background 0.5s ease; -webkit-transition: color 0.3s ease;на
-webkit-transition: all 0.5s ease;Теперь Transition-эффект будет применяться ко всем изменяющимся при событии свойстам и с одинаковыми параметрами — 0.5 секунд, ease-эффект.
Так же, мы можем добавить задержку для эффекта:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.5s;
}
a.foo:hover {
background: #33f;
color: #fff;
}
Теперь наша анимация будет работать через полсекунды после наведения мышки.Применять свойство transition можно к чему угодно — фону, цвету, длине, размеру шрифта и т.д. В основном это свойства, задающие цвет или свойства, которые могут быть выражены в единицах длины (px, em, ex) или в процентах. В качестве события мы так же можем использовать псевдоклассы :focus и :active. Вообще — использовать transition можно с любыми селекторами.
В качестве события мы так же можем использовать псевдоклассы :focus и :active. Вообще — использовать transition можно с любыми селекторами.
Итоговая сводная таблица:
| transition-property | Свойство, к которому применяем анимацию | Практически любое свойство CSS: color, background, width, font-size и т.д. |
| transition-duration | Длительность анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
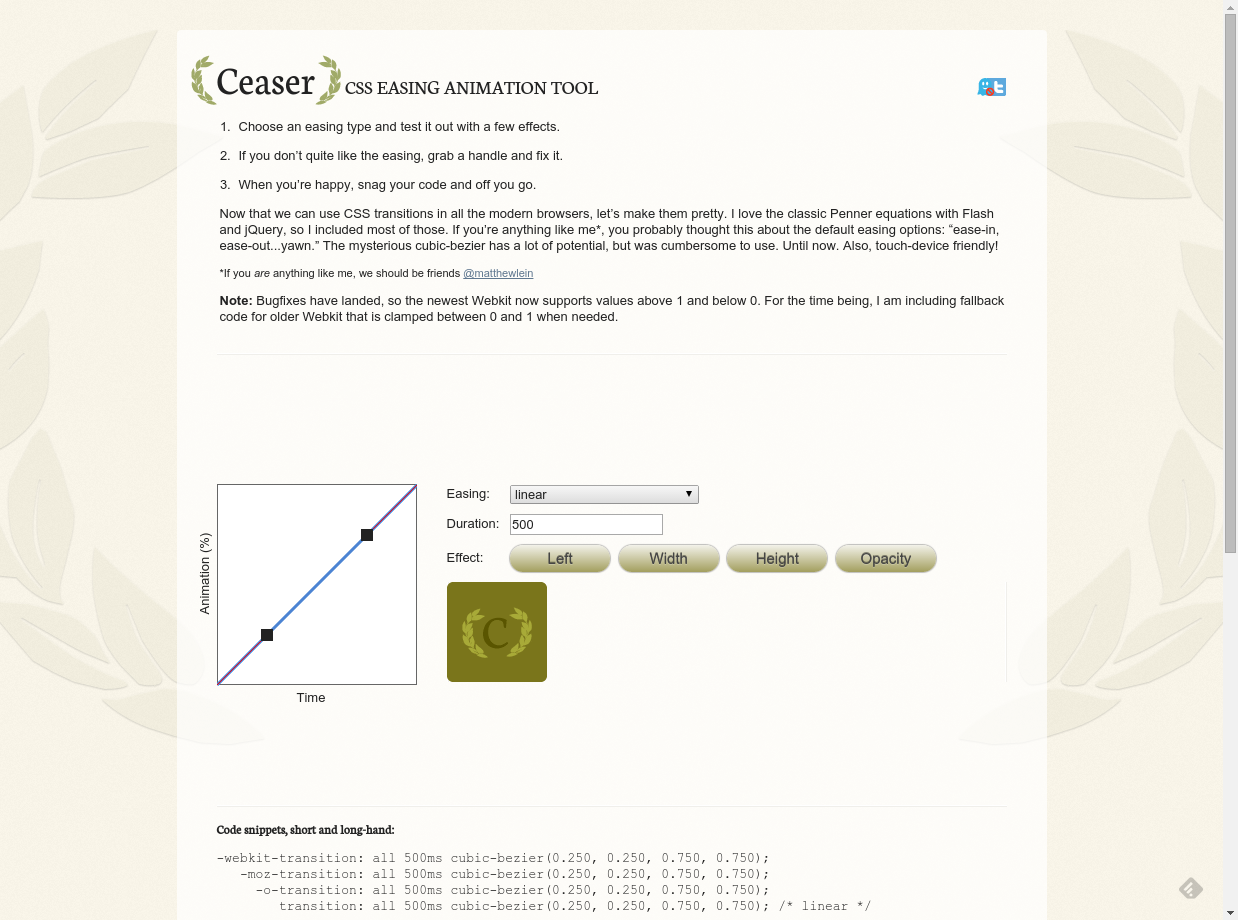
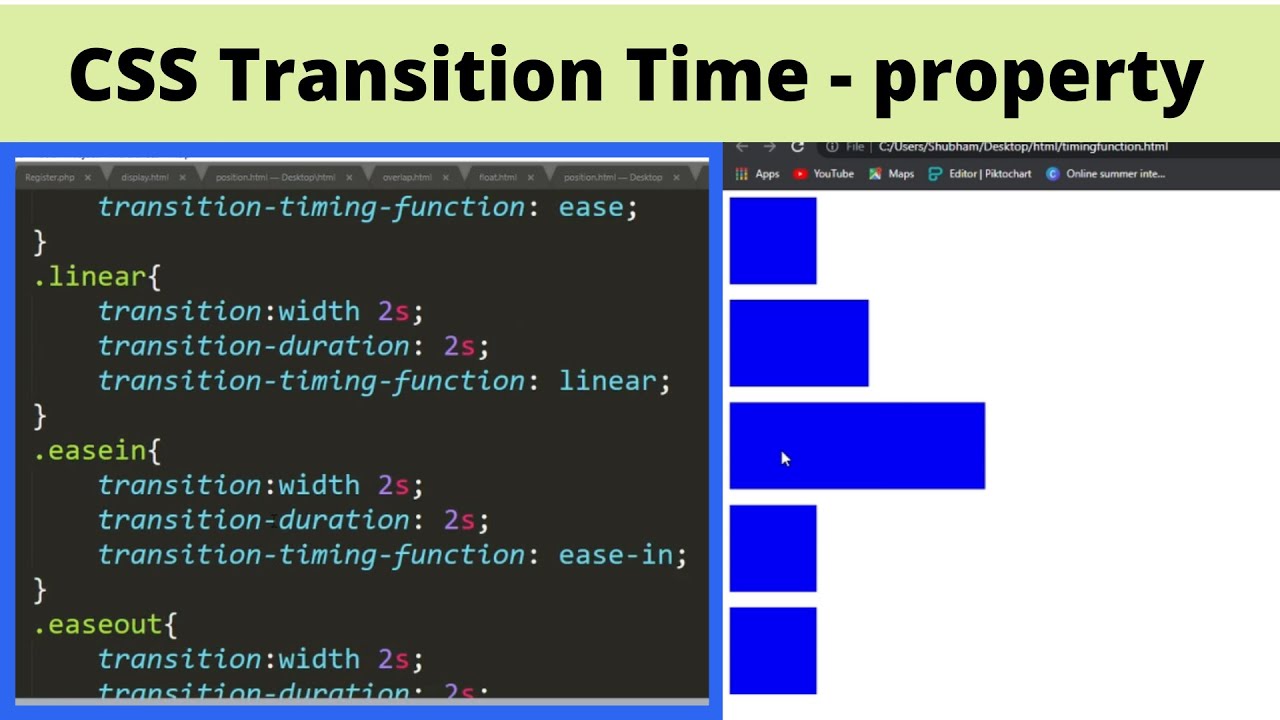
| transition-timing-function | Временная функция, используемая для анимации | ease, linear, ease-in-out, ease-in, ease-out, cubic-bezier |
| transition-delay | Задержка анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
Браузеры
Chrome, Safari, Opera 10.5+, Firefox 4+В тексте статьи использовались правила с префиксом только для WebKit-браузеров.
 Не забывайте добавлять в ваших проектах префиксы вендоров -moz- и -o-. На страничке-примере можно подсмотреть кроссбраузерный код (без IE, само собой).
Не забывайте добавлять в ваших проектах префиксы вендоров -moz- и -o-. На страничке-примере можно подсмотреть кроссбраузерный код (без IE, само собой).Если статья найдет своих заинтересованных читателей, в следующем посте мы рассмотрим keyframe-анимацию, свойство opacity и модель rgba(). Спасибо за внимание!
P.S. Спасибо lahmatiy за поправки в комментариях.
CSS-анимация | WebKit
У нас есть еще одна интересная новая функция CSS, о которой стоит поговорить: анимация, указанная в CSS. Здесь предстоит многое осветить, поэтому сначала мы начнем с основ.
Самый простой вид анимации, для которого мы добавили поддержку, называется переходом . Обычно, когда значение свойства CSS изменяется, отображаемый результат мгновенно обновляется, при этом рассматриваемый элемент немедленно меняется со старого значения свойства на новое значение свойства. Переходы описывают, как вместо этого выполнять анимацию из старого состояния в новое с течением времени.
Переходы задаются с помощью следующих свойств:
свойство перехода — Какое свойство должно анимировать, например, непрозрачность.
transition-duration – Как долго должен длиться переход.
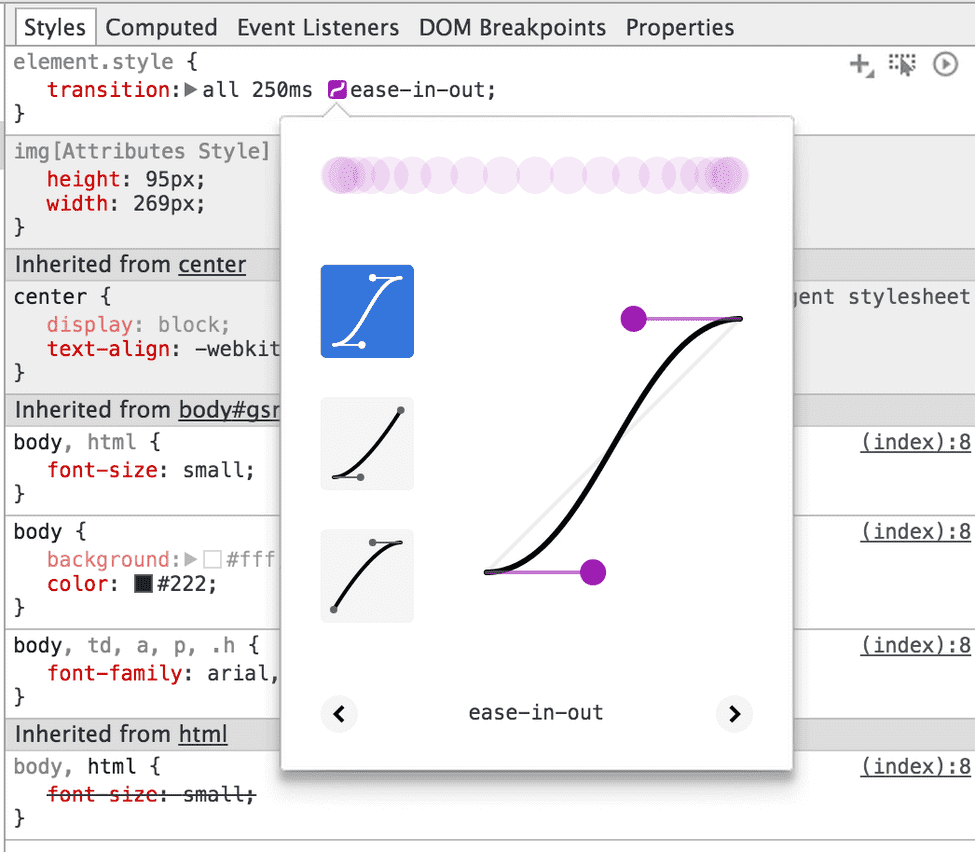
transition-timing-function — Функция синхронизации для перехода (например, линейная, упрощенная или пользовательская кубическая функция Безье).
transition — сокращение для всех трех свойств.
Вот простой пример:
дел {
непрозрачность: 1;
-webkit-transition: непрозрачность 1с линейная;
}
раздел:наведите {
непрозрачность: 0;
}
Этот div будет исчезать при наведении курсора. В браузерах, которые не поддерживают эту анимацию, будет плавная деградация, так как div просто исчезнет сразу.
Каждое из этих свойств поддерживает список значений, разделенных запятыми, например несколько фонов CSS3, что позволяет описывать различные переходы для отдельных свойств в одном правиле стиля. Каждое значение в списке соответствует значению в той же позиции в других свойствах.
Например:
дел {
-webkit-transition-property: непрозрачность слева;
-webkit-transition-duration: 2с, 4с;
}
В приведенном выше правиле стиля непрозрачность будет анимироваться в течение 2 секунд, а левое — в течение 4 секунд.
Некоторые очень сложные свойства можно анимировать. Возьмем, к примеру, новое свойство -webkit-transform . Вот пример простого эффекта вращения с использованием -webkit-transform и -webkit-transition .
<дел > Этот div будет вращаться при нажатии!
Этот div будет вращаться при первом нажатии!
Границы также можно анимировать. Следующий блок имеет простую анимацию границы, где граница будет увеличиваться в толщину и менять цвет при наведении курсора на блок.
Этот элемент div будет иметь более толстую синюю рамку при наведении курсора.
Обратите внимание, что в примерах с наведением анимация изменится на противоположную, когда мышь выйдет из div. Каждый раз, когда свойство изменяет значение, анимация просто начинается снова с текущей позиции в качестве исходного значения и нового значения в качестве места назначения. Свойства перехода исходного состояния используются, чтобы понять, как анимировать новое целевое состояние.
Каждый раз, когда свойство изменяет значение, анимация просто начинается снова с текущей позиции в качестве исходного значения и нового значения в качестве места назначения. Свойства перехода исходного состояния используются, чтобы понять, как анимировать новое целевое состояние.
Ключевые моменты, которые необходимо понять о переходах:
(1) Это неявные анимации. Сценарии и таблицы стилей можно писать как обычно, а анимация будет происходить неявно, когда свойства изменяют значения.
(2) Они изящно деградируют. Браузеры, не поддерживающие переходы, просто не будут анимировать, но в остальном весь код и правила стиля могут остаться прежними.
Вот более подробное описание свойств. Все эти свойства могут принимать несколько значений, разделенных запятыми.
свойство перехода
Значения: нет | все | <свойство>
Исходное значение: все
Описание: Указывает, какое свойство запускает анимацию. Значение none означает отсутствие перехода. Значение all означает, что каждое анимируемое свойство запускает анимацию. В противном случае анимация будет запускаться только тогда, когда точно указанное свойство изменяет значение.
Значение all означает, что каждое анимируемое свойство запускает анимацию. В противном случае анимация будет запускаться только тогда, когда точно указанное свойство изменяет значение.
длительность перехода
Значения: <время>
Исходное значение: 0
Описание: Указывает, сколько времени должен занять переход. По умолчанию 0.
функция времени перехода
Значения: легкость | линейный | облегчение | облегчение | легкость в выходе | cube-bezier(x1, y1, x2, y2)
Начальное значение: easy
Описание: Свойство transition-timing-function описывает, как анимация будет происходить во времени. Ключевые слова могут использоваться для общих функций, или контрольные точки для кубической функции Безье могут быть заданы для полного контроля функции перехода. Чтобы указать кубическую функцию Безье, вы задаете значения X и Y для двух контрольных точек кривой. Точка P0 неявно устанавливается в (0,0), а P3 неявно устанавливается в (1,1). Эти 4 точки используются для вычисления кубической кривой Безье.
Эти 4 точки используются для вычисления кубической кривой Безье.
Ключевые слова функции синхронизации имеют следующие определения:
linear — Линейная функция просто возвращает в качестве вывода полученный ввод.
по умолчанию легкость — функция по умолчанию, легкость, эквивалентна кубическому безье (0,25, 0,1, 0,25, 1,0).
easy-in — функция easy-in эквивалентна кубическому безье (0,42, 0, 1,0, 1,0).
easy-out — функция easy-out эквивалентна кубическому безье (0, 0, 0,58, 1,0).
easy-in-out — функция easy-in-out эквивалентна кубическому безье (0,42, 0, 0,58, 1,0)
cube-bezier — определяет кривую кубического Безье, точки P0 и P3 которой равны (0,0) и (1,1) соответственно. Четыре значения определяют точки P1 и P2 кривой как (x1, y1, x2, y2).
В следующих постах я расскажу о переходах более подробно, а также расскажу о еще одной функции, которую мы добавляем: явной анимации. Мы также готовим более подробное предложение (полное пугающих спецификаций), в котором изложены наши мысли о трансформациях, анимации и других продвинутых визуальных эффектах.
[1 декабря 2008 г. — обновлены значения функции синхронизации, чтобы отразить новую реализацию. «по умолчанию» теперь называется «простота». Подробнее см. в спецификации CSS Transitions.]
CSS at-rule: `@media`: `-webkit-transition` мультимедийная функция
Могу ли я использовать Поиск ?CSS at-rule: `@media`: мультимедийная функция `-webkit-transition`
Глобальное использование
20,79% + 0% «=» 20,79%
IE
- 6–10: не поддерживается
- 11: не поддерживается
Edge
- 12–113: не поддерживается
- 11 4: не поддерживается
Firefox
- 2–112: не поддерживается 09% — Not supported»> 113: не поддерживается
- 114–115: не поддерживается
Chrome
- 4–35: поддерживается
- 36–113: не поддерживается
- 114: не поддерживается
- 115–117: не поддерживается
Safari
- 3.1–3.2: не поддерживается
- 4–16.4: поддерживается
- 1 6.5: Поддерживается
- 16.6 — TP: Поддерживается
Opera
- 10–12.1: не поддерживается
- 15–22: поддерживается 75% — Not supported»> 23–98: не поддерживается
- 99: не поддерживается
Safari на iOS
- 90 199 3.2–16.4: Поддерживается
- 16.5: Поддерживается
- 16.6–17: поддерживается
Opera Mini
- все: поддержка неизвестна
Браузер Android
- 2.1–4.4.4: поддерживается 90 132
- 114: Не поддерживается
Opera Mobile
- 12 — 12.1: не поддерживается
- 73: не поддерживается
Chrome для Android
- 114: не поддерживается


 foo:hover {
background: #33f;
color: #fff;
}
foo:hover {
background: #33f;
color: #fff;
} 3s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}
3s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}