Рисуем треугольные фигуры средствами CSS
Вы здесь
Главная → Блог → CSS → Рисуем треугольные фигуры средствами CSS
Раздел:
В статье рассмотрена методика создания треугольных фигур без использования изображений на чистом CSS.
Для каждого уважающего себя веб-мастера важно владеть приемами CSS для создания особого дизайна сайта, и очень круто уметь делать это все без использования картинок и элементов, созданных в графических редакторах. Это оптимизирует работу ресурса, снижая нагрузку на сервер. Сегодня будет рассмотрен метод создания треугольных элементов.
Преимущества метода
В зависимости от фантазии и умений специалиста, можно перечислить множество способов создания элемента треугольной формы. Однако стоит этот вопрос рассматривать с точки зрения оптимизации функционирования веб-ресурса. Из этого следует, что чем проще решение — тем лучше будет работать сайт с точки зрения технических особенностей. Также простые решения, основанные на свойствах CSS, способствуют уменьшению риска создания не валидного кода.
Для справки отметим, что треугольные объекты могут создаваться в графических редакторах и вставляться в код в виде изображения. Также треугольный знак присутствует в наличии списка спецсимволов HTML. Треугольники еще могут быть нарисованы посредством тега canvas или через среду SVG.
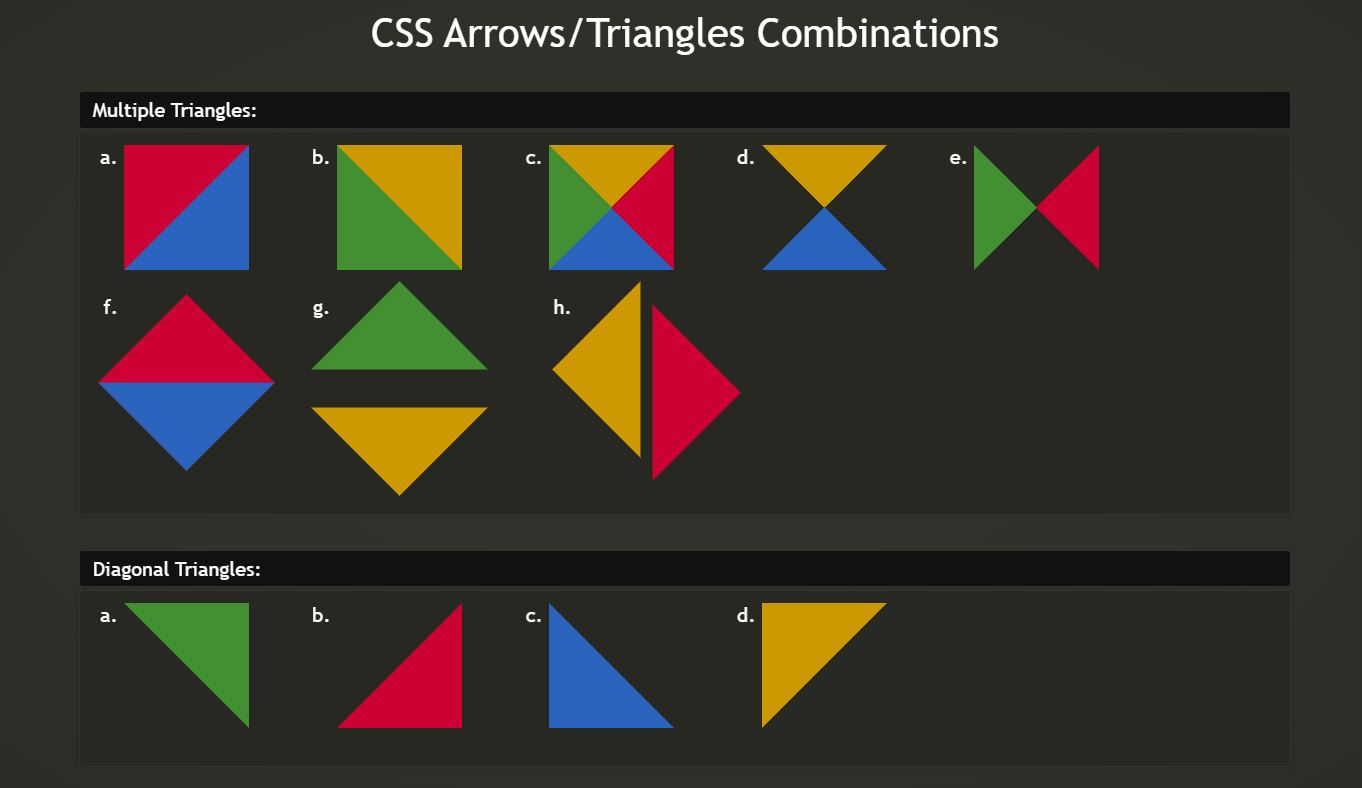
Также использование комбинаций простых фигур позволяет создать сложные фигуры и даже картинки. Современные тенденции развития веб-дизайна показывает, что в настоящее время очень ценятся ресурсы в стиле 2-D с необычным представлением элементов оформления. Это еще одна причина овладеть методикой создания треугольников через свойства CSS.
Узнать цены на ремонт и отделку квартир в Новороссийске.
Суть метода
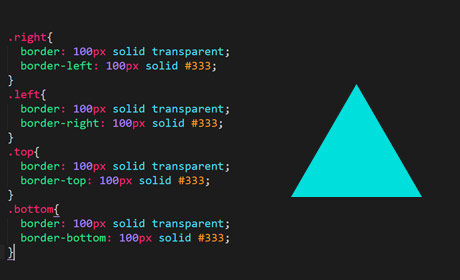
Мы рассмотрим, простой способ создания треугольных блоков, который основывается на свойстве border. При правильном обращении, указанное свойство разделит блок на равные треугольники с одинаковыми углами. Рассмотрим пример кода
CSS
.trigon {
border-color: #47afca #5977b5 #ac3a39 #ff8931;
border-style: solid;
border-width: 200px 200px 200px 200px;
height: 0px;
width: 0px;
display:block;
margin:0px auto;/*центруем*/
}В итоге на экране видим следующую картинку
Особенности метода
При использовании такого метода стоит отметить ряд факторов, которые будут влиять на дальнейшую работу веб-мастера над дизайном ресурса:
- метод позволяет рисовать только фигуры с острыми углами
- при явном не соблюдении равенства граней фигуры может возникнуть эффект искажения линий, которые и являются этими же гранями.
 Такой эффект ощутим в браузерах Opera и Internet Explower.
Такой эффект ощутим в браузерах Opera и Internet Explower. - комбинации треугольных фигур могут образовывать сложные многоугольники
- свойство box-shadow конфликтует с треугольными элементами, созданными по данной методике.
В каких браузерах работает?
| 6.0+ | 4.0+ | 10.0+ | 3.0+ | 3.0+ | — | — |
Ключевые слова:
CSS приемы
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
Как сделать треугольники на чистом CSS.
Основы Unreal Engine 5
Пройдя курс:
— Вы получите необходимую базу по Unreal Engine 5
— Вы познакомитесь с множеством инструментов в движке
— Вы научитесь создавать несложные игры
Общая продолжительность курса 4 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Власть над собой — самая высшая власть; порабощение своими страстями — самое страшное рабство.
Сенека
Всем привет! Сегодня мы рассмотрим, как сделать треугольники на чистом CSS.
Несмотря на то, что сделать треугольники на чистом CSS довольно легко, многие люди не понимают, как же они работают. Сегодня я постараюсь подробным образом это объяснить.
Итак, сначала напишем базовую разметку и стили.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<div></div>
</body>
</html> Теперь добавим стилей.
.box {
width: 100px;
height: 100px;
margin: 0 auto;
border-top: 7px solid red;
border-left: 7px solid green;
border-right: 7px solid blue;
border-bottom: 7px solid yellow;
} Итак, теперь откройте страницу в браузере и посмотрите, что получилось.
Вы увидите, что у нас есть блок, который прозрачен внутри, а вокруг него рамки разного цвета. Обратите внимание на углы, которые образуются на сходе этих рамок.
Теперь давайте уберем ширину и высоту
.box {
width: 0;
height: 0;
} Теперь вы можете видеть, что у нас образовались 4 треугольника. Если нам нужен только верхний, то остальные рамки надо сделать прозрачными, чтобы их не было видно.
.box {
border-top: 7px solid red;
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-bottom: 7px solid transparent;
} Вот и всё! Теперь, меняя значения толщины рамок, вы можете добиться той формы треугольника, которая нужна вам.
Спасибо за внимание!
- Создано 21.04.2015 19:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Как создавать треугольники с помощью CSS. В этом посте мы увидим… | от JetThoughts
Как создавать треугольники с помощью CSS. В этом посте мы увидим… | от JetThoughts | JTWayOpen в приложении Опубликовано в·
Чтение через 2 мин.·
22 июля 2022 г.В этом посте мы рассмотрим простой метод рисования треугольника в CSS с использованием границ.
<дел>
<дел>
<дел>
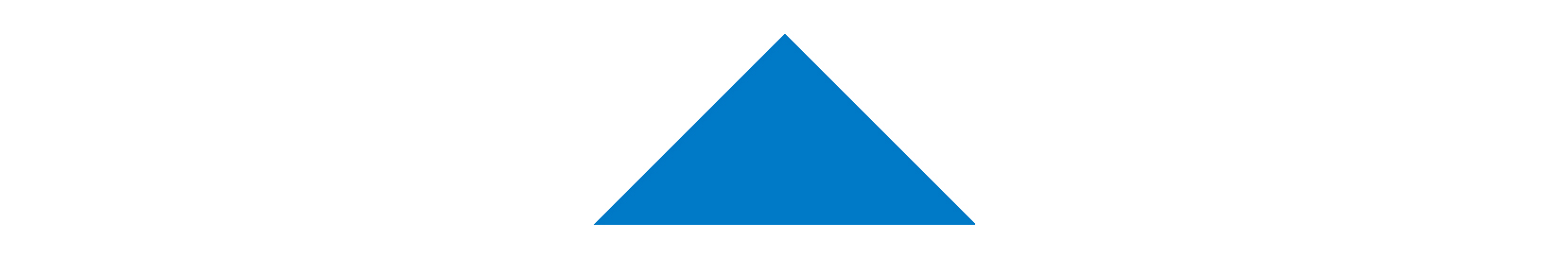
Треугольник Вверх
Треугольник — одна из самых простых фигур в геометрии. Его можно нарисовать всего тремя прямыми линиями и парой углов.
- Установите ширину и высоту 0.
- Установите прозрачный цвет границы.
- Установите верхнюю границу на 0.
- Установите боковые границы на половину ширины.
- Установите нижнюю границу на полную высоту.
- Установите цвет нижней границы.
.triangle-up {
ширина: 0;
высота: 0;
граница слева: 15px сплошная прозрачная;
граница справа: 15 пикселей сплошная прозрачная;
нижняя граница: сплошной красный цвет 15 пикселей;
} Треугольник вниз
.triangle-down {
ширина: 0;
высота: 0;
граница слева: 15px сплошная прозрачная;
граница справа: 15 пикселей сплошная прозрачная;
граница сверху: 15 пикселей сплошной синий;
}
Треугольник влево
.triangle-left {
ширина: 0;
высота: 0;
border-top: 15px сплошной прозрачный;
нижняя граница: 15 пикселей сплошная прозрачная;
граница справа: сплошной желтый цвет 15 пикселей;
} Треугольник вправо
.triangle-right {
ширина: 0;
высота: 0;
border-top: 15px сплошной прозрачный;
нижняя граница: 15 пикселей сплошная прозрачная;
граница слева: сплошной зеленый 15 пикселей;
} Андрей Паращук — инженер-программист JetThoughts . Следите за ним на LinkedIn или GitHub .
Если вам понравилась эта история, мы рекомендуем прочитать наши последние технические истории и популярные технические истории .

Веб-разработка
Автор JetThoughts
75 подписчиков
· Редактор дляRuby on Rails | Реагировать | Вью | Мы делаем приложения. Узнайте больше на jtway.co
Еще от JetThoughts и JTWay
JetThoughts
в
Запуск тестов в контейнерах с помощью docker-compose
Как использовать docker-compose, чтобы иметь независимую среду для выполнения тестов и снизить сложность тестовая среда настраивать. Как установить значения по умолчанию для атрибутов в Ruby On Rails вы когда-нибудь думали, что установка значений по умолчанию для атрибутов в Ruby on Rails может быть проблема?
3 минуты чтения·15 июля 2022 г.
Михаил Никиточкин
в
Производительность сети Docker
Я думаю, все задумывались, в чем разница между BR Режимы IDGE и HOST для запуска контейнеров, кроме запуска приложений с the…
3 min read·Mar 28, 2017
JetThoughts
in
Примеры использования виртуальных атрибутов Rails
Как использовать виртуальные атрибуты Rails? Какова их основная цель? Сохраните некоторые данные, не создавая новый столбец в базе данных.

Чтение: 4 мин·24 мая 2019 г.
Просмотреть все от JetThoughts
Статус
Писатели
Карьера
Конфиденциальность
Преобразование текста в речь
32 треугольника CSS
Коллекция отобранных вручную бесплатных HTML и Примеры кода CSS треугольника из CodePen, GitHub и других ресурсов. Обновление коллекции февраля 2021 года. Девять новых предметов.
О коде
Пирамидальный треугольник: анимация на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Трехспиннер CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только треугольник CSS со скругленными углами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Движение по треугольнику Пенроуза
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Разрезание треугольников
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Треугольник CSS 3D Spin
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Треугольник изображения с окантовкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Треугольная сетка с
n-м потомком Создание сетки треугольников с помощью CSS Grid и пользовательских свойств.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Треугольник
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Треугольник
Анимированный треугольник на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация вращения треугольников со скругленными углами
Анимация вращающихся треугольников со скругленными углами. Черно-белые треугольники со скругленными углами. мопс СКСС. Степени анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пейзаж в треугольнике
Только-треугольники пейзаж в треугольнике. Анимированные времена года.
Анимированные времена года.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Pure CSS Prism Grid Wave
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Треугольник Пенроуза CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная треугольная сетка на чистом CSS
ure CSS всплывающая анимированная треугольная сетка с сеткой , переменными , clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Треугольный вырез
Треугольный вырез с псевдоэлементами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Треугольники CSS
CSS треугольник / равносторонний треугольник: стрелка с пробелом, стрелка без пробела, равносторонний треугольник .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
△
Только треугольник CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Розовые треугольники
CSS только розовые анимированные треугольники.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольник
3D треугольник.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Двойной треугольник
Текстовые карточки с двойными треугольниками .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольник Пенроуза
Треугольник Пенроуза, также известный как невозможный треугольник, создан шведским художником Оскаром Рейтерсвардом. Создано только с использованием HTML и SCSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольники
Небольшое CSS-представление обложки альбома Compilerbau «North Wall» с отличным небольшим бонусным состоянием при наведении курсора.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольник
Треугольник SVG с фоном GIF.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Треугольник Пенроуза x3
Чистый CSS Пенроуз треугольник х3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Треугольник Пенроуза
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Обратный путь отсечения с режимами наложения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Quick Gradient Triangle Mixin
Создал очень быстрый миксин, чтобы сделать градиенты треугольников .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Хроматический треугольник
Попробуйте изменить $rings value и -30.times do .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Отрицательный треугольник SASS Mixin
Создайте отрицательные треугольники с помощью этого миксина SASS, который использует мощь псевдоэлементов.

 Такой эффект ощутим в браузерах Opera и Internet Explower.
Такой эффект ощутим в браузерах Opera и Internet Explower. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL] triangle-down {
triangle-down { 