Цвета HTML Color Теория
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Главная Дальше ❯
Цвета отображаются сочетание красного, зеленого и синего света.
Названия цветов
В CSS, цвета могут быть установлены с помощью названия цвета:
Пример
| Color | Name |
|---|---|
| Red | |
| Yellow | |
| Cyan | |
| Blue | |
| Magenta |
Значения цвета CSS
С помощью CSS цвета можно задать различными способами:
- По именам цветов
- Как значения RGB
- В виде шестнадцатеричных значений
- Как HSL значения (CSS3)
- Как хвб значения (ксс4)
Цвета RGB
Значения цветов RGB поддерживаются во всех браузерах.
Значение цвета RGB задается с помощью: RGB (красный, зеленый, синий).
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета как целое число между 0 и 255.
Например, RGB (0, 0255) отображается синим цветом, поскольку параметру Blue присвоено наибольшее значение (255), а другим — 0.
Привер
| Color | RGB | Color |
|---|---|---|
| rgb(255,0,0) | Red | |
| rgb(0,255,0) | Green | |
| rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Пример
| Color | RGB | Color |
|---|---|---|
| rgb(0,0,0) | Black | |
| rgb(128,128,128) | Gray | |
| rgb(255,255,255) | White |
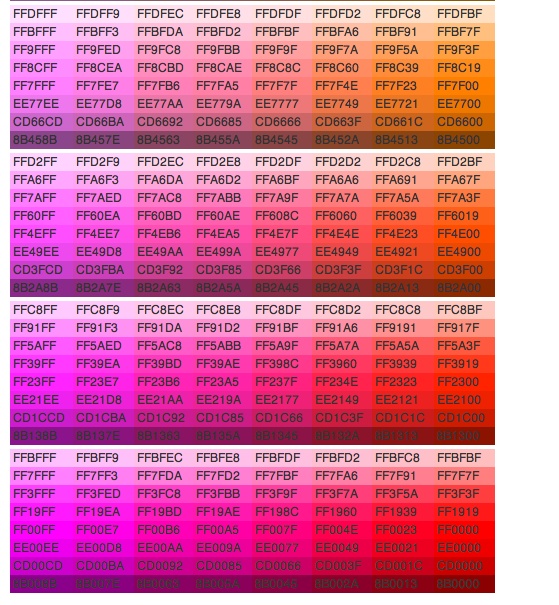
Шестнадцатеричные цвета
Шестнадцатеричные значения цветов также поддерживаются во всех браузерах.
Шестнадцатеричный цвет задается с помощью: #RRGGBB.
RR (red), GG (зеленый) и BB (синий) являются шестнадцатеричными целыми числами между 00 и FF, указав интенсивность цвета.
Например, #0000FF отображается синим цветом, так как синий компонент имеет наивысшее значение (FF), а остальные — 00.
Цвет
| Color | HEX | RGB | Color |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | Red | |
| #00FF00 | rgb(0,255,0) | Green | |
| #0000FF | rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Цвет
| Color | HEX | RGB | Color |
|---|---|---|---|
| #000000 | rgb(0,0,0) | Black | |
| #808080 | rgb(128,128,128) | Gray | |
| #FFFFFF | rgb(255,255,255) | White |
Верхний или нижний регистр?
Для указания шестнадцатеричных значений можно использовать прописные или строчные буквы.
Нижний регистр легче писать. Верхний регистр легче читать.
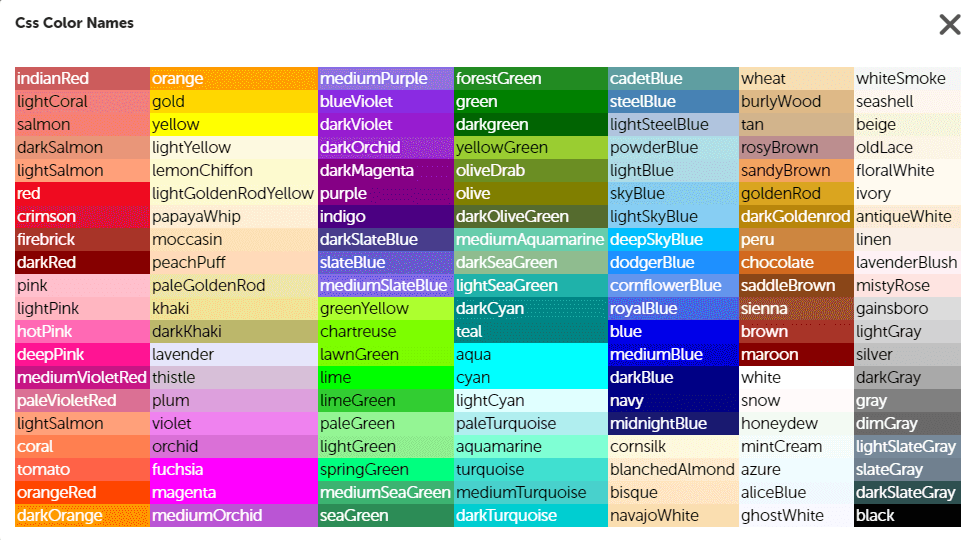
Названия цветов
CSS поддерживает 140 стандартных имен цветов.
В следующей главе вы найдете полный алфавитный список имен цветов с шестнадцатеричными значениями:
| Название цвета | Hex | Color |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 |
❮ Главная Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS.
 ru
ruПравила и Условия Политика конфиденциальности О нас Контакты
Редактирование стандартного шаблона #1805- База знаний uCoz
1. Как изменить шапку сайта?
Верхняя часть шаблона состоит из социальных иконок, ссылок на страницы авторизации/регистрации, названия сайта, пунктов меню и формы поиска.
Чтобы изменить верхнюю часть сайта перейдите в в Панель управления → Дизайн → Редактор → Глобальные блоки → Верхняя часть сайта
Укажите свои контактные данные и ссылки на социальные сети в строках 4-15:
<span><span>+1 (234) 234-2345</span></span> <span><span>[email protected]</span></span>
<span><a href="https://vk.com" target="_blank"></a></span> <span><a href="https://twitter.com" target="_blank"></a></span> <span><a href="https://facebook.com" target="_blank"></a></span> <span><a href="https://instagram.com" target="_blank"></a></span> <span><a href="https://plus.google.com" target="_blank"></a></span> <span><a href="https://ok.ru/" target="_blank"></a></span>
Название вашего сайта — текст, который будет отображаться в переменной $SITE_NAME$. Чтобы изменить его требуется перейти в Панель управления → Настройки → Общие настройки и изменить поле “Название вашего сайта” на необходимое.
Если же вместо текста нужно изображение тогда перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → Верхняя часть сайта найдите 24 строку кода:
<a href="$HOME_PAGE_LINK$"><!-- <logo> -->$SITE_NAME$<!-- </logo> --></a>
и вместо $SITE_NAME$ пропишите:
<img src="ссылка на логотип">
где «ссылка на логотип» – пропишите ссылку, которую вы можете получить, осуществляя:
1) Логотип загружается в файловый менеджер сайта (Панель управления → Инструменты. )
)
2) После загрузки изображения, просто кликните на название изображение и вы получите заветную ссылку.
Чтобы изменить фон шапки сайта, перейдите в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего найдите там 188 строку:
.header{color:#fff;margin:0 auto;position:relative;background-color:#ff3d00}#ff3d00 – является цветом верхней части сайта. Его можно изменить на любой другой html-цвет.
Также при смене фона шапки рекомендуется сменить цвет скосов меню, чтобы сохранить эффект скоса блока, где находиться меню. Вам потребуется перейти к 229 и 231 строке кода:
#catmenu ul.uMenuRoot > li:nth-child(1) a:before { z-index: 1; position: absolute; top: 0; left: 0px; content: ''; width: 0; height: 0; display: block; border-right: 15px solid #fff0; border-top: 61px solid #ff3d00; }
#uNMenuDiv1:after { z-index: 1; position: absolute; top: 0px; left: 100%; content: ''; width: 0; height: 0; display: block; border-right: 15px solid #ff3d00; border-top: 62px solid #fff; }где ff3d00 цвет внешнего скоса, а #fff внутреннего.
2. Как изменить промо-блок?
Промо-блок сайта состоит из слайдера и 3 информативных блоков, для их изменения перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → PROMO.
Для изменения слайдера перейдите к строкам 3-54.
Чтобы изменить вид кнопок перелистывания слайдера перейдите в строку 3-4:
<button><i>arrow_back</i></button> <button><i>arrow_forward</i></button>
где вместо arrow_forward и arrow_back укажите нужный Вам текст или символ.
Для изменения слайдов в слайдере найдите следующие участки кода 6-52. Для каждого можно изменить, если необходимо, вид отображения, изображение, текст и кнопку для перехода к материалу:
вид отображения изображения слева от описания:
<div>
вид отображения изображения справа от описания:
<div>
<div data-image="/.s/t/1805/s1.jpg"></div>
где /.s/t/1805/s1.jpg – является ссылкой на изображение. Вместо него можно указать свою ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта.
Вместо него можно указать свою ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта.
<h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h3>
<a href="/"><span>More</span></a>
где More – вы можете изменить на любой свой текст, а вместо / укажите ссылку для перехода.
Для изменения информативных блоков перейдите к строкам 57-69. Для каждого блока можно изменить ссылку для перехода к материалу, изображение и текст:
<div data-url="/" data-scale="1.1" data-image="/.s/t/1805/bs1.jpg">Lorem ipsum dolor sit amet, consectetur adipiscing elit. </div>
где:
data-url=»/» — ссылка для перехода к материалу. Вместо «/» вы нужно указать нужную Вам ссылку.
data-scale=»1.1″ — значение на сколько будет увеличиваться изображение фона блока при наведении курсора, стандартно “1.1”.
data-image=»/.s/t/14659/bs1.jpg» — ссылка на фоновое изображение блока, вместо «/. s/t/14659/bs1.jpg» Вы можете указать ссылку на свое изображение.
s/t/14659/bs1.jpg» Вы можете указать ссылку на свое изображение.
2.1 Какой размер изображений должен быть в слайдере?
Размер главного изображения 1125х750, размер изображений которые ниже главного 996х664.
3. Как сделать, чтобы слайдер отображался не только на главной странице?
По желанию, вы можете изменять условие для вывода слайдера на различных страницах вашего сайта.
Для этого необходимо перейти в Панель управления → Дизайн → Редактор → PROMO в 1 строке указать ID необходимых страниц модулей в условии
<?if($PAGE_ID$='sitePage1')?> <?endif?>
или добавить условие для вывода в нужных модулях:
<?if($MODULE_ID$='forum')?> <?endif?>
Также вы можете удалить данные условные операторы для отображения во всех модулях и страницах.
4. Как изменить фон активного пункта меню?
Чтобы изменить фон активного пункта меню сайта, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 210 строке кода:
Вам потребуется перейти к 210 строке кода:
.main-menu a.uMenuItemA{background:#f2f2f2;}
#f2f2f2 – фон пункта. Его можно изменить на любой другой html-цвет.
4.1 Как изменить общий фон пунктов меню?
Чтобы изменить общий фон пунктов меню сайта, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 208 строке кода:
.main-menu .uMenuRoot>li{background-color:#fff;}
#fff – фон пункта. Его можно изменить на любой другой html-цвет.
5. Как изменить цвет ссылок на сайте?
Изменить цвет ссылок можно в Панели управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 61-62 строке кода:
a{color:#ff3d00;text-decoration:none}
a:active{color:#ff9e7f}#ff3d00 – это текущий общий цвет ссылок, далее #ff9e7f это цвет активных посещаемых ссылок. Его можно изменить на любой другой html-цвет.
6. Как изменить цвет кнопок на сайте?
Изменить цвет кнопок можно в Панели управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 99-100 строке кода:
Вам потребуется перейти к 99-100 строке кода:
button,input[type=button],input[type=reset],input[type=submit]{padding:5px 20px 6px 20px;width:auto!important;border:0;color:#fff;text-transform:uppercase;font-family:"Roboto Condensed";font-size:.875rem;font-weight:700;letter-spacing:.42px;cursor:pointer;-webkit-transition:background-color .15s ease;transition:background-color .15s ease;background-color:#ff3d00;border:3px solid transparent}
#scrollup:hover,button:hover,input[type=button]:hover,input[type=reset]:hover,input[type=submit]:not(.searchSbmFl):hover{color:#444;background-color:#fff;border:3px solid #ff3d00;transition:background-color .15s ease}
#ff3d00 – это текущий цвет кнопки, далее border:3px solid #ff3d00 это толщина и цвет рамки при наведении на кнопку. Эти цвета можно изменить на любой другой html-цвет.
7. Как изменить цвет активной даты в календаре?
Изменить цвет кнопок в календаре, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 339-340 строке кода:
Вам потребуется перейти к 339-340 строке кода:
.calMdayA,.calMdayIsA{background-color:#ff3d00;color:#fff;border:3px solid transparent;-webkit-transition:background-color .15s ease;transition:background-color .15s ease}
.calMdayA:hover,.calMdayIsA:hover{padding:2px 4px;background-color:#fff;color:#000;border:3px solid #ff3d00}#ff3d00 – это текущий цвет кнопки, далее border:3px solid #ff3d00 это толщина и цвет рамки при наведении на кнопку. Эти цвета можно изменить на любой другой html-цвет.
8. Как изменить цвет кнопок переключателей страниц?
Изменить цвет кнопок переключателя страниц, можно в Панели управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 271-283 строке кода:
.pgSwch,.swchItem,.swchItem1,.swchItemA1,.switchActive1,.switchBack1,.switchDigit1,.switchNext1{min-width:25px;display:inline-block;background-color:#fff;line-height:25px;padding:0 5px;border:3px solid #ff3d00;font-size:. 875rem;height:31px;text-align:center;font-weight:500;margin-bottom:5px}
.pgSwchA,.swchItemA,.swchItemA1,.switchActive{border:3px solid #ff3d00;color:#fff;background-color:#ff3d00;-webkit-transition:all .3s;transition:all .3s;text-align:center}
875rem;height:31px;text-align:center;font-weight:500;margin-bottom:5px}
.pgSwchA,.swchItemA,.swchItemA1,.switchActive{border:3px solid #ff3d00;color:#fff;background-color:#ff3d00;-webkit-transition:all .3s;transition:all .3s;text-align:center}
#ff3d00 – это текущий цвет кнопки, далее border:3px solid #ff3d00 это толщина и цвет рамки при наведении на кнопку. Эти цвета можно изменить на любой другой html-цвет.
9. Как изменить фон шаблона?
Изменить фон сайта можно в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 53 строке кода:
body{color:#717171;font-family:"Roboto Condensed";font-size:.938rem;font-weight:400;line-height:1.71;background-color:#fff}#fff – фон сайта. Его можно изменить на любой другой html-цвет.
9.1 Как фон шаблона сделать фиксированным?
Чтобы фон сайта сделать фиксированным, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 54 строке кода:
Вам потребуется перейти к 54 строке кода:
body{color:#717171;font-family:"Roboto Condensed";font-size:.938rem;font-weight:400;line-height:1.71;background-color:#fff}
и заменить ее на:
body{color:#717171;font-family:"Roboto Condensed";font-size:.938rem;font-weight:400;line-height:1.71;background:#fff url(ссылка на фото фона сайта)no-repeat 0%0%/cover fixed;}где вместо выделенного красным прописать ссылку на ваше фото для фона сайта.
10. Как изменить цвет блоков?
Блоки не имеют изображений или каких-то других особенностей. Цвет блоков зависит от фона сайта.
Да, можно!
11.1. Перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки.
11.2. Далее жмем кнопку «Добавить«, в поле «Код (ID)» пропишите название блока «DRIGHTER» и нажмите кнопку Сохранить. После сохранения изменений у вас в левой колонке отобразится блок с названием «Второй контейнер«.
11.3. Чтобы в дальнейшем была возможность добавлять блоки в контейнер, нам нужно выполнить еще немного работы, а именно, вручную добавить один блок пробный в второй контейнер.
Для этого нам достаточно перейти Панель управления → Дизайн → Редактор → Глобальные блоки → Первый контейнер, скопируйте с него код первого блока (обычно это блок корзина).
<!-- <block1> --> <?if($BASKET$)?> <div> <div><span><!-- <bt> --><!--<s5441>-->Корзина<!--</s>--><!-- </bt> --></span></div> <div> <!-- <bc> -->$BASKET$<!-- </bc> --> </div> <div></div> </div> <?endif?> <!-- </block1> -->
Далее перейдите во второй контейнер и вставьте там такой код:
<!-- <block111> --> <div> <div><span><!-- <bt> --><!--<s5441>-->Тест блок<!--</s>--><!-- </bt> --></span></div> <div> <!-- <bc> -->Тест содержание<!-- </bc> --> </div> <div></div> </div> <!-- </block111> -->
и сохраните изменения.
Нам данный блок нужен лишь для начала, чтобы мы смогли в второй контейнер с помощью конструктора начать добавлять блоки. Если пробный блок не добавить, контейнер будет пустой, в результате с помощью конструктора первый блок никак не добавите, должен быть один пробный, после добавления своего второго, вы этот пробный сможете легко удалить.
11.4. Далее нужно пройтись по страницам шаблонам всех активных модулей и найти код:
<div<?if($HIDE_CLEFTER$)?>class="wide-page"<?endif?>>
перед которым установить такой код:
<aside><div>$GLOBAL_DRIGHTER$</div></aside>
в результате должно получиться так:
<aside> <div>$GLOBAL_DRIGHTER$</div></aside> <div<?if($HIDE_CLEFTER$)?>class="wide-page"<?endif?>>
сохраните изменения, практически готово.
После этого можете пользоваться вторым контейнером и добавлять в него блоки. Если у вас возникают сложности, свои вопросы вы можете задавать на https://www. ucoz.ru/qa/index.php/ask
ucoz.ru/qa/index.php/ask
12. Как изменить контент нижней часть сайта?
Для изменения нижней части перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → Нижняя часть сайта.
Она состоит из дополнительной информации о сайте и контактов. Для того чтобы изменить информацию о сайте перейдите к строкам 4-22 и замените информацию и ссылки на свои:
<div> <h4>About</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> <div> <h4>Quick links</h4> <ul> <li><a href="#">Link1</a></li> <li><a href="#">Link2</a></li> <li><a href="#">Link3</a></li> <li><a href="#">Link4</a></li> <li><a href="#">Link5</a></li> <li><a href="#">Link6</a></li> </ul> </div>
Для изменения второй части — контактной информации перейдите к строкам строки 28-47 и аналогичным образом измените контактную информацию:
<div> <h4>Adress</h4> <p>Donec imperdiet urna sem, ac interdum lorem tristique convallis.</p> </div> <div> <h4>Phones</h4> <span><span>+1 (234) 234-2345</span></span> <span><span>+1 (234) 234-2345</span></span> </div> <div> <h4>Follow us</h4> <span><a href="https://vk.com" target="_blank"></a></span> <span><a href="https://twitter.com" target="_blank"></a></span> <span><a href="https://facebook.com" target="_blank"></a></span> <span><a href="https://instagram.com" target="_blank"></a></span> <span><a href="https://plus.google.com" target="_blank"></a></span> <span><a href="https://ok.ru/" target="_blank"></a></span> </div> </div>
13. Как изменить фон нижней части сайта?
Изменить фон нижней части сайта можно в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 378 строке кода:
.footer{width:100%;background:#000;margin-top:150px;color:#fff}
#000 – фон нижней части сайта. Его можно изменить на любой другой html-цвет.
14. Какой цвет основных элементов сайта?
Основным цветом сайта является #ff3d00.
Если требуется сменить цветовую гамму, то воспользуйтесь заменой #ff3d00 на любой свой html-цвет, используя замену внутри шаблона Таблица стилей CSS.
CSS HEX Colors
❮ Предыдущая Далее ❯
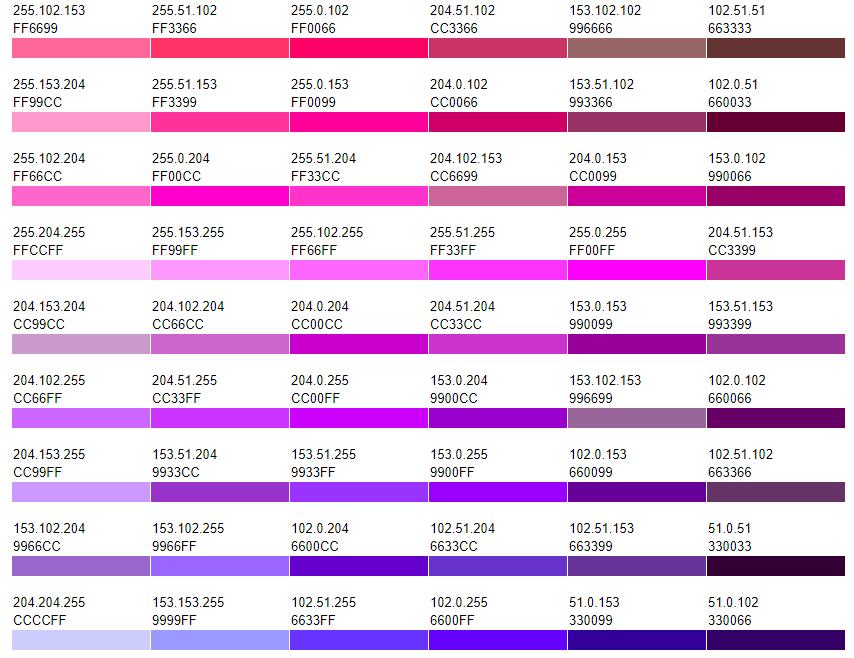
Шестнадцатеричный цвет указывается с помощью: #RRGGBB, где RR (красный), GG (зеленый) и BB (синий) шестнадцатеричные целые числа указывают компоненты цвет.
HEX Value
В CSS цвет может быть указан с помощью шестнадцатеричного значения в следующем виде: 00 и ff (то же, что десятичное число 0-255).
Например, #ff0000 отображается красным цветом, потому что для красного установлено максимальное значение (ff), а для остальных — самое низкое значение (00).
Чтобы отображать черный цвет, установите все значения на 00, например: #000000.
Для отображения белого цвета установите все значения на ff, например это: #ffffff.
Поэкспериментируйте, смешав следующие шестнадцатеричные значения:
Пример
#ff0000
#0000ff
#3cb371
#ee82ee
#ffa5 00
#6a5acd
Попробуйте сами »Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света: 2 #b4b4b4
#f0f0f0
#f9f9f9
Попробуйте сами »3-значное шестнадцатеричное значение
Иногда в исходном коде CSS можно увидеть 3-значный шестнадцатеричный код.
Трехзначный шестнадцатеричный код является сокращением для некоторых шестизначных шестнадцатеричных кодов.
Трехзначный шестнадцатеричный код имеет следующую форму:
# rgb
Где r, g и b представляют красный, зеленый и синий компоненты со значениями от 0 до f.
Трехзначный шестнадцатеричный код можно использовать только в том случае, если оба значения (RR, GG и BB) одинаковы для
каждый компонент. Итак, если у нас есть #ff00cc, это можно записать так: #f0c.
Итак, если у нас есть #ff00cc, это можно записать так: #f0c.
Вот пример:
Пример
body {background-color: #fc9; /* то же, что и #ffcc99 */
}
h2 {
цвет: #f0f; /* то же, что и #ff00ff */
}
р {
цвет: #b58; /* то же, что и #bb5588 */
}
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
900 99 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools использует W3.CSS.
html — отображается как #F0F0F0 или #FFFFFF?
При определении цветов с использованием «сокращенной шестнадцатеричной системы счисления» ( style="color: #FFF;" ) существует ли определенный метод расширения сокращенной записи? ( style="color: #F0F0F0;" или style="color: #FFFFFF;" )
Все ли браузеры используют один и тот же метод расширения? Является ли это поведение спецификацией (если да, то где оно определено)? Возможно, метод расширения варьируется между CSS 1/2/3?
Я заметил, что «большинство браузеров» расширяются до #FFFFFF .
Существуют ли какие-либо другие места (за пределами HTML/CSS), где эта сокращенная запись разрешена, но метод раскрытия другой?
Я всегда избегал использования сокращенного hex, потому что никогда не знал ответов на эти вопросы… 1
CSS 2.1 (http://www.w3.org/TR/CSS2/syndata.html#value-def-color):
Трехзначное обозначение RGB (#rgb) преобразуется в шестизначное (#rrggbb) путем повторения цифр, а не путем добавления нулей. Например, #fb0 заменяется на #ffbb00. Это гарантирует, что белый цвет (#ffffff) можно указать с помощью короткого обозначения (#fff), и устраняет любые зависимости от глубины цвета дисплея.
Формулировки CSS 1, CSS 3 одинаковы. Черновик CSS 4 говорит то же самое.
В документах Internet Explorer и Firefox указан один и тот же метод.
В качестве практического примера, пожалуйста, ознакомьтесь с этим фрагментом, который содержит 3 В Mac OS X 10. Я не вижу причин, по которым браузер или стандарт хотят отклоняться от этого расширения в будущем, так как цвет Спецификация CSS2, раздел 4.3.6 Цвета: Цветовая модель RGB используется в
числовые характеристики цвета. Эти
все примеры указывают один и тот же цвет: Формат значения RGB в
шестнадцатеричная запись — это ‘#’
сразу же следуют либо три
или шесть шестнадцатеричных символов.
трехзначное обозначение RGB (#rgb)
преобразовать в шестизначную форму
(#rrggbb), повторяя цифры, а не
путем добавления нулей. Например, #fb0
расширяется до #ffbb00. Это гарантирует, что
белый (#ffffff) можно указать с помощью
краткое обозначение (#fff) и удаляет
любые зависимости от глубины цвета
дисплей. Поскольку все современные браузеры поддерживают CSS, вы можете предположить, что он будет работать таким же образом на ваших веб-сайтах и веб-приложениях. Тестирование на IE8, Firefox 3.6 и бета-версии Google Chrome 5.0, все три браузера повторяют шестнадцатеричное число: …и так далее. Я чувствую, что должен призывать людей не делать этого, так как это равносильно тому, что вы говорите кому-то, что хотите 15 чего-то, а затем ожидаете, что он покажет 255. Какой грубый и странный способ сокращения 0xFFFFFF. Для меня это то, что нужно веб-дизайну. Я не знаю браузера, который бы не расширял #FFF до #FFFFFF. Мне было бы интересно узнать, что, по вашему мнению, не работает, или вы имеете в виду, что некоторые продолжают показывать #FFF? Однако, насколько я понял, #FFF является допустимым сокращением, и #F0 также (правильно) расширяется до #F0F0F0. div { width: 100px; высота: 100 пикселей; }
 6, во всех Firefox 3.6, Opera 10.10, Safari 4
6, во всех Firefox 3.6, Opera 10.10, Safari 4 #fff отображается как #ffffff . #ffffff встречается гораздо чаще, чем #f0f0f0 . em {цвет: #f00} /* #rgb */
em {цвет: #ff0000} /* #rrggbb */
em {цвет: RGB(255,0,0)}
em {цвет: RGB(100%, 0%, 0%)}



 com" target="_blank"></a></span>
<span><a href="https://plus.google.com" target="_blank"></a></span>
<span><a href="https://ok.ru/" target="_blank"></a></span>
com" target="_blank"></a></span>
<span><a href="https://plus.google.com" target="_blank"></a></span>
<span><a href="https://ok.ru/" target="_blank"></a></span> 875rem;height:31px;text-align:center;font-weight:500;margin-bottom:5px}
.pgSwchA,.swchItemA,.swchItemA1,.switchActive{border:3px solid #ff3d00;color:#fff;background-color:#ff3d00;-webkit-transition:all .3s;transition:all .3s;text-align:center}
875rem;height:31px;text-align:center;font-weight:500;margin-bottom:5px}
.pgSwchA,.swchItemA,.swchItemA1,.switchActive{border:3px solid #ff3d00;color:#fff;background-color:#ff3d00;-webkit-transition:all .3s;transition:all .3s;text-align:center}
 </p>
</div>
<div>
<h4>Phones</h4>
<span><span>+1 (234) 234-2345</span></span>
<span><span>+1 (234) 234-2345</span></span>
</div>
<div>
<h4>Follow us</h4>
<span><a href="https://vk.com" target="_blank"></a></span>
<span><a href="https://twitter.com" target="_blank"></a></span>
<span><a href="https://facebook.com" target="_blank"></a></span>
<span><a href="https://instagram.com" target="_blank"></a></span>
<span><a href="https://plus.google.com" target="_blank"></a></span>
<span><a href="https://ok.ru/" target="_blank"></a></span>
</div>
</div>
</p>
</div>
<div>
<h4>Phones</h4>
<span><span>+1 (234) 234-2345</span></span>
<span><span>+1 (234) 234-2345</span></span>
</div>
<div>
<h4>Follow us</h4>
<span><a href="https://vk.com" target="_blank"></a></span>
<span><a href="https://twitter.com" target="_blank"></a></span>
<span><a href="https://facebook.com" target="_blank"></a></span>
<span><a href="https://instagram.com" target="_blank"></a></span>
<span><a href="https://plus.google.com" target="_blank"></a></span>
<span><a href="https://ok.ru/" target="_blank"></a></span>
</div>
</div> footer{width:100%;background:#000;margin-top:150px;color:#fff}
footer{width:100%;background:#000;margin-top:150px;color:#fff}