Отступы и поля
Чтобы различные элементы визуально отделялись друг от друга, у них есть особые параметры — отступы и поля. CSS предоставляет полный контроль над этими параметрами.
CSS отступы
Отступы — это промежуток снаружи элемента за пределами любых установленных рамок.
У этого элемента есть отступ в 70px.
В CSS есть свойства, позволяющие определять отступ для каждой стороны элемента:
margin-topmargin-rightmargin-bottommargin-left
Все свойства отступов могут принимать следующие значения:
- auto — значение отступа вычисляет браузер
- ширина — значение в единицах измерения длины (px, pt, cm и т.д.)
- % — значение в процентах от ширины содержащего элемента
- inherit — указывает на то, что значение должно наследоваться от родительского элемента
Также, можно использовать отрицательные значения.
В следующем примере установим отступы для всех четырех сторон элемента <p>:
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
margin — Краткая форма записи
Чтобы уменьшить код, все свойства определения отступов можно объединить в одно свойство.
CSS свойство margin является короткой формой записи следующих свойств определения отступов:
margin-topmargin-rightmargin-bottommargin-left
Это работает так:
Если у свойства margin определено четыре значения:
- margin: 25px 50px 75px 100px;
- верхний отступ 25px
- правый отступ 50px
- нижний отступ 75px
- левый отступ 100px
p {
margin: 25px 50px 75px 100px;
}
Если у свойства margin определено три значения:
- margin: 25px 50px 75px;
- верхний отступ 25px
- правый и левый отступы 50px
- нижний отступ 75px
p {
margin: 25px 50px 75px;
}
Если у свойства margin определено два значения:
- margin: 25px 50px;
- верхний и нижний отступы 25px
- правый и левый отступы 50px
p {
margin: 25px 50px;
}
Если у свойства margin определено одно значение:
- margin: 25px;
- все четыре отступа 25px
p {
margin: 25px;
}
Значение auto
Чтобы горизонтально центрировать элемент внутри его контейнера, можно для свойства margin задать значение auto.
В этом случае элемент займет заданную ширину, а оставшееся пространство будет поровну поделено между левым и правым отступами.
div {
width: 300px;
margin: auto;
border: 1px solid red;
}
Значение inherit
В следующем примере значение левого отступа элемента <p> наследуется от родительского элемента (<div>):
div {
border: 1px solid red;
margin-left: 100px;
}
p.ex1 {
margin-left: inherit;
}
Схлопывание отступов
Верхний и нижний отступы элементов иногда схлопываются в один отступ, который будет равен самому большому из этих двух отступов.
Это происходит только с верхними и нижними отступами и не случается с левыми и правыми отступами!
Посмотрите на следующий пример:
h2 {
margin: 0 0 50px 0;
}
h3 {
margin: 20px 0 0 0;
}
Здесь у элемента <h2> нижний отступ установлен в 50px, а у элемента <h3> верхний отступ установлен в 20px.
Логика подсказывает, что вертикальный отступ между элементами <h2> и <h3> должен быть 70px (50px + 20px). Однако из-за схлопывания отступов действительный вертикальный отступ между этими элементами будет 50px.
Однако из-за схлопывания отступов действительный вертикальный отступ между этими элементами будет 50px.
CSS поля
Поля — это промежуток вокруг содержимого элемента внутри любых установленных рамок.У этого элемента есть поля в 70px.
В CSS есть свойства, позволяющие определять поле для каждой стороны элемента:
padding-toppadding-rightpadding-bottompadding-left
Все свойства полей могут принимать следующие значения:
- ширина — значение в единицах измерения длины (px, pt, cm и т.д.)
- % — значение в процентах от ширины содержащего элемента
- inherit — указывает на то, что значение должно наследоваться от родительского элемента
Внимание! Отрицательные значения не допустимы.
В следующем примере установим поля для всех четырех сторон элемента <div>:
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
padding — Краткая форма записи
Чтобы уменьшить код, все свойства определения полей можно объединить в одно свойство.
CSS свойство padding является короткой формой записи следующих свойств определения полей:
padding-toppadding-rightpadding-bottompadding-left
Это работает так:
Если у свойства padding определено четыре значения:
- padding: 25px 50px 75px 100px;
- верхнее поле 25px
- правое поле 50px
- нижнее поле 75px
- левое поле 100px
div {
padding: 25px 50px 75px 100px;
}
Если у свойства padding определено три значения:
- padding: 25px 50px 75px;
- верхнее поле 25px
- правое и левое поля 50px
- нижнее поле 75px
div {
padding: 25px 50px 75px;
}
Если у свойства padding определено два значения:
- padding: 25px 50px;
- верхнее и нижнее поля 25px
- правое и левое поля 50px
div {
padding: 25px 50px;
}
Если у свойства padding определено одно значение:
- padding: 25px;
- все четыре поля 25px
div {
padding: 25px;
}
Ширина полей и элемента
CSS свойство width определяет ширину области с содержимым элемента. Область с содержимым — это пространство внутри полей, рамок и отступов элемента (блочная модель).
Область с содержимым — это пространство внутри полей, рамок и отступов элемента (блочная модель).
Таким образом, если у элемента задана ширина, то поля будут добавляться к общей ширине элемента. Это часто приводит к нежелательным результатам.
В следующем примере для элемента <div> устанавливается ширина в 300px. Однако реальная ширина элемента <div> будет 350px (300px + 25px левого поля + 25px правого поля):
div {
width: 300px;
padding: 25px;
}
Чтобы ширина была 300px без учета полей, можно использовать свойство box-sizing. Это будет определять реальную ширину элемента — если ширина полей будет увеличиваться, доступное пространство содержимого будет уменьшаться.
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}
В своем файле таблиц стилей измените код CSS для тега <h3> следующим образом:
h3 {
font-size: 1.5em;
background-color: #ccc;
margin: 1em;
padding: 3em;
}
Вы увидите, что заголовки второго уровня отодвинутся от соседних элементов. В данном примере используется краткая форма записи свойств отступов и полей.
В данном примере используется краткая форма записи свойств отступов и полей.
Все CSS свойства определения отступов и полей
| Свойство | Описание |
|---|---|
| margin | Короткое свойство, определяющее размер всех отступов элемента за одну декларацию |
| margin-bottom | Определяет размер нижнего отступа элемента |
| margin-left | Определяет размер левого отступа элемента |
| margin-right | Определяет размер правого отступа элемента |
| margin-top | Определяет размер верхнего отступа элемента |
| padding | Короткое свойство, определяющее размер всех полей элемента за одну декларацию |
| padding-bottom | Определяет размер нижнего поля элемента |
| padding-left | Определяет размер левого поля элемента |
| padding-right | Определяет размер правого поля элемента |
| padding-top | Определяет размер верхнего поля элемента |
Учебник CSS для начинающих.
 Что такое CSS?
Что такое CSS?Введение
Если Вы уже прошли курс обучения по учебнику HTML или же хорошо знакомы с HTML почерпнув необходимые знания из других источников, то настало время взяться за изучение CSS.
CSS (Cascading Style Sheets) — Каскадные таблицы стилей — это свод стилевых описаний, тех или иных HTML тегов (далее элементов HTML), который может быть применён как к отдельному тегу — элементу, так и одновременно ко всем идентичным элементам на всех страницах сайта. CSS по сути своего рода дополнение к HTML, которое значительно расширяет его возможности.
Ну и что? Спросите Вы.. Зачем мне этот пресловутый CSS? Я и HTML-ом в чистом виде неплохо обходился!
Приведу ряд доводов в пользу использования CSS:
HTML в чистом виде имеет весьма ограниченный набор инструментов не позволяющий решать те или иные дизайнерские и функциональные задумки веб-мастера. Ну вот хотя бы, к примеру, взять больной вопрос всех начинающих веб-ремесленников «Как убрать подчеркивание ссылки?» или «Как сделать чтобы наведя курсором на эту самую ссылку она меняла цвет и подсвечивалась?» с помощью одного HTML этого никак не сделать!! А сколько их еще таких «больных вопросов»? — тьма. . Тут то и приходит на помощь CSS, который решает большинство задач касающихся дизайна сайта.
. Тут то и приходит на помощь CSS, который решает большинство задач касающихся дизайна сайта.
Предположим, Вы написали сайт в нем 100 страниц.. хороший сайт, информативный, люди на него ходят.. И вдруг по каким либо причинам Вам понадобилось изменить его дизайн, ну не знаю, мода изменилась, Вы нашли более лучшее дизайнерское решение, заказчику пришлось не по душе.. да мало ли еще почему.. Сколько времени и сил у Вас уйдёт на то что бы полностью переделать все 100 страниц сайта? CSS предлагает разумное решение этой задачи. А что если один раз в отдельном файле полностью описать весь дизайн сайта? Допустим: все заголовки <h2> делать красным цветом, параграфы <p> писать курсивам, ссылки <a> не подчёркивать 🙂 фон на всех страницах залить зелёным, и т. д. … а потом просто заставить эти 100 страниц HTML обращаться к файлу CSS и черпать из него нужную информацию? Теперь когда Вам вздумается, к примеру, перекрасить все заголовки из красного в зеленый, Вам ненужно открывать все 100 страниц находить в них теги <h2> и указывать в каждом что ты теперь не красный а зелёный! Вам нужно всего лишь открыть файл описание и изменить в нем цвет элемента <h2> на зелёный и всё!! Все заголовки на всех страницах сайта как по взмаху волшебной палочки станут зелеными.
Ввиду того, что CSS позволяет выносить повторяющиеся стилевые описания одних и тех же элементов в один файл происходит значительная «разгрузка» документов HTML, а это экономия объема, трафика, времени, денег.. HTML код становится лёгким, удобным для чтения и редакции.
Ну как? Заинтриговал? Если да то рекомендую перейти к непосредственному изучению CSS. В главах этого учебника Вы научитесь внедрять каскадные таблицы стилей на страницы Вашего сайта, познакомитесь с основными стилевыми свойствами элементов на примере создания сайта с использованием CSS, вникните в тонкости и хитрости дела. Если Вы уже знакомы c каскадными таблицами стилей и Вас интересует исключительно справочная информация, то предлагаю заглянуть в справочник CSS где собранны и кратко описаны свойства CSS и их возможные значения.
Учебное пособие по CSS — javatpoint
следующий → Учебное пособие по CSS Учебное пособие по или CSS 3 содержит базовые и расширенные концепции технологии CSS.
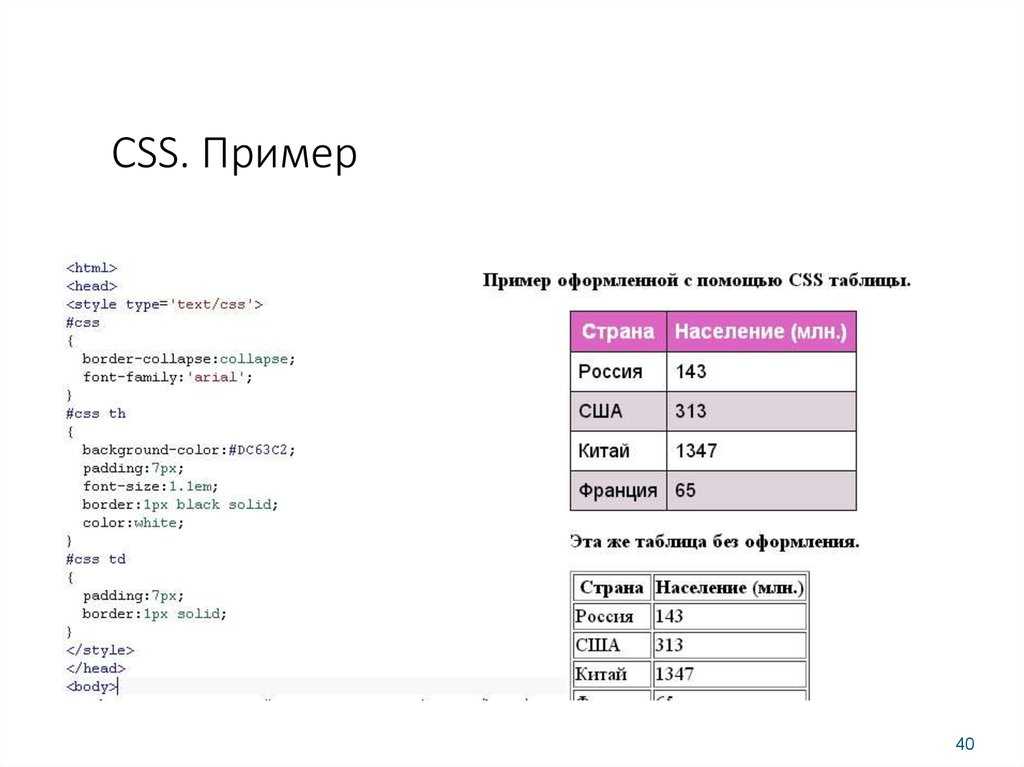
Пример CSS с редактором CSSВ этом руководстве вы получите множество примеров CSS, вы можете редактировать и запускать эти примеры с помощью нашего онлайн-инструмента для редактирования CSS. <голова> <стиль> h2{ белый цвет; цвет фона: красный; отступ: 5px; } п{ цвет синий; } <тело>Напишите свой первый пример CSSЭто абзац. Протестируйте сейчасВывод: Напишите свой первый пример CSSЭто абзац. Индекс CSSУчебное пособие по CSS
Свойства CSS
Расширенный CSS
Дизайн CSS
Вопросы для интервью
Учебное пособие по CSS 3 В этом уроке мы изучим свойства CSS 3 для разработки блочной модели, применения непрозрачности, радиуса и т. Все свойства CSSВ этом руководстве вы получите подробную информацию обо всех свойствах CSS, таких как фон, граница, шрифт, плавание, отображение, поля, непрозрачность, отступы, выравнивание текста, выравнивание по вертикали, положение, цвет и т. д. УсловиеПрежде чем изучать CSS, вы должны иметь базовые знания HTML. АудиторияНаш учебник по CSS разработан, чтобы помочь как новичкам, так и профессионалам. ПроблемаЕсли вы обнаружите какую-либо проблему или ошибку в нашем руководстве по CSS, вы можете сообщить нам об этом. Мы заверяем, что вы не найдете никаких проблем в учебнике по CSS. Следующая темаЧто такое CSS следующий → |
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв на [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
Б.
 Тех / МСА
Тех / МСА Руководство по началу работы в 2022 г.
Одной из самых горячих и, по общему признанию, спорных фреймворков CSS, появившихся на фронтенд-сцене в последние годы, является Tailwind CSS, и это Руководство по Tailwind CSS для начинающих постарается ввести вас в курс дела.
Я расскажу об основах, а также о том, почему вы можете захотеть использовать такой инструмент, как Tailwind CSS, для создания своих веб-страниц, и как Tailwind полностью меняет представление о HTML и CSS.
Я также покажу вам, как автоматически оптимизировать ваши сборки Tailwind, чтобы убедиться, что вы не используете CSS, которые вам не нужны.
📚 Содержание:
- Фон: Atomic CSS #
- Почему атомарный CSS? №
- Что такое Tailwind CSS? №
- Начало работы в режиме разработчика Tailwind #
- Использование служебных классов Tailwind #
- Изучение «языка» Tailwind #
- Группировка повторяющихся стилей с Tailwind #
- Установка полного набора инструментов Tailwind #
- Настройка проектов Tailwind #
- Создание сборки Tailwind #
Наверх
Предыстория: Atomic CSS
Чтобы немного лучше понять Tailwind, давайте немного вернемся назад, чтобы убедиться, что это руководство по CSS Tailwind имеет для вас смысл.
Концепции Tailwind основаны на том, что обычно называют Atomic CSS , иногда называемом служебными классами CSS . Это концепция CSS, в которой один класс HTML применяет к элементу одну пару свойство/значение CSS. Вот несколько примеров:
Кодовый язык: CSS (css)
.font-weight-bold { вес шрифта: полужирный; } .color-ярко-розовый { цвет: ярко-розовый; }
Затем в своем HTML вы должны использовать классы:
Язык кодирования: HTML, XML (xml)
Пример текста.
Если вы никогда раньше не программировали HTML и CSS подобным образом, то я не виню вас за то, что приведенный выше код вызывает у вас отвращение. Кажется контрпродуктивным изолировать каждую возможную пару свойство/значение в одном имени класса. Но в этом руководстве по Tailwind CSS вы поймете, почему это может быть полезным подходом.
Кажется контрпродуктивным изолировать каждую возможную пару свойство/значение в одном имени класса. Но в этом руководстве по Tailwind CSS вы поймете, почему это может быть полезным подходом.
Наверх
Почему Atomic CSS?
Когда у вас есть доступ ко всем возможным парам свойство/значение с помощью специализированных служебных классов, подобных показанным в предыдущем примере, у вас есть несколько преимуществ:
- Вам не нужно беспокоиться о специфике CSS. Каждая «утилита» — это имя класса, поэтому все они имеют одинаковый уровень специфичности.
- Нет необходимости писать CSS вообще; вы только создаете элементы с именами классов в HTML.
- Вы можете построить что угодно, используя только HTML.
На первый взгляд может показаться, что атомарный CSS и библиотеки, такие как Tailwind CSS, делают ваш HTML большим и несколько громоздким. Но это незначительное препятствие по сравнению с преимуществами, которые я упомянул выше.
Этого должно быть достаточно для введения в атомарный CSS. Чтобы узнать больше об истории, вы можете прочитать эту статью или даже ту, с которой началось движение атомарного CSS. В оставшейся части этого руководства по Tailwind CSS для начинающих я расскажу, что такое Tailwind, а также о том, как начать работу с библиотекой.
Наверх
Что такое Tailwind CSS?
Tailwind — это библиотека атомарных правил CSS (т. е. одноцелевых служебных классов), которая помогает создавать HTML-страницы, не затрагивая CSS. Но Tailwind — это не только CSS. Помимо самого фреймворка, Tailwind включает в себя интерфейс командной строки и различные параметры конфигурации и оформления. Это позволяет автоматизировать и масштабировать сборки, максимально используя возможности Tailwind без ущерба для производительности и удобства обслуживания.
Прежде чем я перейду к объяснению CLI и параметров сборки в этом руководстве по Tailwind CSS для начинающих, давайте сначала рассмотрим особенности самой библиотеки (то есть атомарных классов). Это продемонстрирует, как легко создавать вещи с помощью Tailwind.
Это продемонстрирует, как легко создавать вещи с помощью Tailwind.
Перейти к началу
Начало работы в режиме разработчика Tailwind
Поскольку Tailwind позволяет создавать страницы, не касаясь CSS, это, естественно, делает полную библиотеку Tailwind большим файлом, который вы бы никогда не нужно включать в настоящую сборку веб-сайта.
Для целей этого руководства по CSS Tailwind, чтобы изучить библиотеку и поэкспериментировать с ней, вы можете использовать следующий код в вашего HTML, чтобы включить все служебные классы Tailwind:
Язык кода: HTML, XML (xml)
< голова> <мета-кодировка="UTF-8">
Вышеприведенный код включает скрипт, называемый CDN Tailwind Play. Этот скрипт предназначен только для обучения и экспериментов, но не для живого сайта . Позже я расскажу, как правильно включить Tailwind в ваши проекты в процессе сборки. Пока этого достаточно, чтобы опробовать Tailwind и начать добавлять классы для стилей HTML-элементов.
Этот скрипт предназначен только для обучения и экспериментов, но не для живого сайта . Позже я расскажу, как правильно включить Tailwind в ваши проекты в процессе сборки. Пока этого достаточно, чтобы опробовать Tailwind и начать добавлять классы для стилей HTML-элементов.
Перейти к началу
Использование служебных классов Tailwind
Когда у вас есть библиотека утилит Tailwind, доступная для определенной страницы, вы можете начать добавлять классы к любому элементу, который хотите стилизовать.
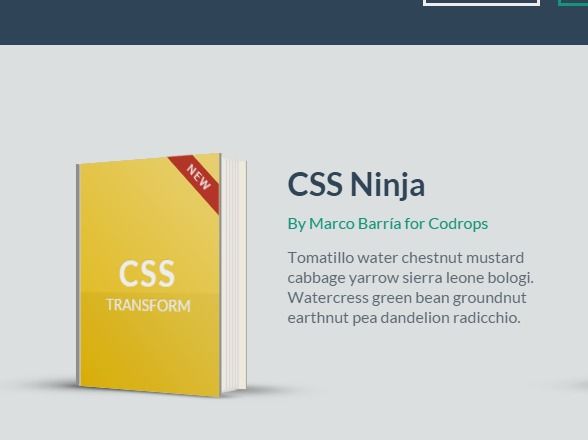
Вот пример CodePen с несколькими элементами страницы, включая кнопку, оформленную с помощью некоторых классов Tailwind:
HTML-код выглядит следующим образом (текст удален для краткости):
Язык кода: HTML, XML (xml)
...
...
<кнопка>...
Как видите, служебные классы Tailwind более или менее имеют свой собственный язык, основанный на каждой из пар свойств/значений, которые они представляют в естественном CSS.
Поначалу это может немного пугать, и это точно не для всех. Но многие разработчики обнаружили, что это, наряду с инструментами Tailwind, является масштабируемым и эффективным способом создания больших проектов, которые легче поддерживать.
Наверх
Изучаем «язык» Tailwind
Учебник Tailwind по CSS для начинающих, подобный этому, никак не может охватить все нюансы имен служебных классов. Это то, чему вам придется научиться со временем, но я сделаю все возможное, чтобы дать вам некоторые ресурсы, чтобы помочь.
В документации Tailwind содержится много информации об именах классов. Вы можете начать с раздела «Макет» и продолжить работу. Каждый раз, когда вы хотите добавить определенное свойство CSS к элементу и не уверены в значении, вы можете использовать функцию интерактивного поиска на странице. Он доступен в верхней части левой панели навигации или с помощью CTRL-K (CMD-K) на клавиатуре.
Введите ключевое слово, которое вы хотите (например, свойство CSS, которое вы хотите использовать), и модальное окно поиска покажет вам релевантные результаты из документов.
Некоторые примеры распространенных шаблонов, встречающихся в синтаксисе служебного класса Tailwind, включают:
float-left , clear-both , автоматическое переполнение и т. д. x и y min-w и max-h font-sans и font-mono Это всего лишь небольшая выборка. Tailwind охватывает все, что касается CSS, включая утилиты для всех функций, связанных с Flexbox и CSS Grid. Как уже упоминалось, здесь нет возможности охватить все, но этого должно быть достаточно, чтобы дать вам представление о типах классов, которые вы будете добавлять к своим элементам. Если вы использовали более традиционную структуру CSS, такую как Bootstrap, то вы уже делали подобные вещи на менее детальном уровне. Tailwind выводит это на более атомарный уровень, обеспечивая более детальный контроль над вашими стилями, почти как если бы вы напрямую писали CSS.
Tailwind выводит это на более атомарный уровень, обеспечивая более детальный контроль над вашими стилями, почти как если бы вы напрямую писали CSS.
Конечно, вы никогда не запомните все названия классов, поэтому вот несколько инструментов, которые могут вам помочь:
- Шпаргалка Tailwind на веб-сайте Tailwind Components.
- Tailwind CSS Cheatsheet, печатная шпаргалка по классам Tailwind
- Tailwindcss-шпаргалка от Umesh Kadam
Наверх
Группировка повторяющихся стилей с помощью Tailwind
Ранее я показал вам пример HTML с служебными классами Tailwind, разбросанными повсюду. Вы, возможно, были обеспокоены тем, насколько неэффективно было бы стилизовать каждый отдельный элемент таким образом, даже если одни и те же стили повторяются!
Например, что, если бы у меня было пять кнопок на одной странице, и все они выглядели бы так:
Язык кода: HTML, XML (xml)
Если бы кнопки появлялись одна за другой, то я мог бы воспользоваться мультикурсорным редактированием в своем текстовом редакторе, если бы мне нужно было внести какие-либо изменения. В качестве альтернативы я мог бы использовать язык шаблонов (либо во внешнем, либо во внутреннем интерфейсе) для динамического включения повторяющихся элементов, что означает, что мне нужно было бы изменить их только в одном месте. Но что, если элементы расположены не так близко друг к другу или находятся на разных страницах, а приведенные выше решения не помогают?
Для повторяющихся разделов в проектах в документации Tailwind настоятельно рекомендуется создавать страницы, используя компоненты в таких библиотеках, как React, или частичные шаблоны в таких библиотеках, как Twig. Это означает, что ваши стили будут на 100% построены только с помощью служебных классов, что идеально.
При этом в Tailwind есть директивы @tailwind , @layer и @apply , которые позволяют создавать меньшие повторно используемые наборы служебных классов. Это будут компоненты (часто один элемент), которые слишком малы для полноценной абстракции на уровне библиотеки, но слишком громоздки, чтобы их можно было повторять в другом месте (аналогично приведенному выше примеру с кнопкой).
Это будут компоненты (часто один элемент), которые слишком малы для полноценной абстракции на уровне библиотеки, но слишком громоздки, чтобы их можно было повторять в другом месте (аналогично приведенному выше примеру с кнопкой).
Используя вышеупомянутые директивы, я могу преобразовать пример кнопки в следующий простой HTML:
Язык кода: HTML, XML (xml)
Этот единственный класс HTML представляет все служебные классы, которые я ранее включил в свою кнопку. Это достигается с помощью следующего в моем CSS:
@tailwind base; компоненты @tailwind; утилиты @tailwind; @компоненты слоя { .btn-основной { @apply bg-sky-600 hover:bg-sky-700 px-5 py-3 text-white rounded-lg; } }
Обратите внимание, как я переместил все служебные классы в строку, начинающуюся с @apply . Приведенный выше код выполняет следующие действия:
Приведенный выше код выполняет следующие действия:
- Вставляет стили Tailwind
base, компоненты - Включает класс
btn-mainв компоненты@layer - Назначает выбранные служебные классы имени класса
btn-main
При этом я могу использовать .btn-main где угодно, и все кнопки будут наследовать одинаковые стили. Вы можете увидеть это в действии на этой демонстрации, которую я создал с помощью официальной игровой площадки Tailwind. Щелкните вкладку CSS , чтобы просмотреть код, который инкапсулирует все классы кнопок в .btn-main .
Наверх
Установка полного набора инструментов Tailwind
Как уже упоминалось, примеры, которые я показывал до этого момента, не идеальны. CodePen, например, использует CDN Tailwind Play, что означает, что все классы Tailwind включены в страницу, хотя я использую лишь некоторые из них.
Чтобы правильно использовать Tailwind, давайте установим его и настроим для создания только тех CSS, которые мне нужны. В папке моего проекта я собираюсь запустить следующие две команды в своем терминале:
npm install -D tailwindcss
Это устанавливает Tailwind вместе со всеми его зависимостями в папке моего проекта. Затем я хочу инициировать Tailwind для создания файла конфигурации:
npx tailwindcss init
Это создает файл с именем tailwind.config.js в корне папки моего проекта со следующим содержимым внутри:
Язык кода: JavaScript (javascript)
module.exports = { содержание: [], тема: { продлевать: {}, }, плагины: [], }
Добавлять что-либо в этот файл необязательно. Если вы оставите какие-либо части пустыми, Tailwind будет использовать параметры конфигурации по умолчанию, которые вы можете просмотреть здесь. Документы Tailwind рекомендуют заполнять только те параметры, которые вы хотите изменить, а не включать полный файл конфигурации по умолчанию (что вы можете сделать, используя
Если вы оставите какие-либо части пустыми, Tailwind будет использовать параметры конфигурации по умолчанию, которые вы можете просмотреть здесь. Документы Tailwind рекомендуют заполнять только те параметры, которые вы хотите изменить, а не включать полный файл конфигурации по умолчанию (что вы можете сделать, используя npx tailwindcss init --full при запуске проекта).
Перейти к началу
Настройка проектов Tailwind
Переход к расширенным настройкам выходит за рамки этого руководства по CSS для Tailwind для начинающих, но вот основные сведения о некоторых вещах, которые вы можете сделать в файле конфигурации:
-
content— определите пути к вашим HTML-шаблонам, компонентам JavaScript и другим файлам, в которых используются имена классов Tailwind. -
тема— определите параметры темы по умолчанию (цвета, шрифты и т. д.), связанные с дизайном ваших страниц и компонентов. -
плагинов— Включить плагины, расширяющие Tailwind.
-
предустановки— определите свою собственную базовую конфигурацию вместо использования по умолчанию Tailwind. -
префикс— определите пользовательский префикс, который будет отображаться перед каждым служебным классом Tailwind. Это может быть полезно для преодоления конфликтов имен классов. -
Important— заставляет все служебные классы Tailwind помечаться!important, что может помочь, если вы добавляете Tailwind в устаревший проект, в котором используется множество высокоспецифичных селекторов.
Полную информацию о доступных параметрах конфигурации см. в документации Tailwind.
В целях демонстрации предположим, что у нас есть простой файл конфигурации, определяющий расположение моего контента:
Язык кода: JavaScript (javascript)
module.exports = { содержание: [ './страницы/**/*.{html,js}', './компоненты/**/*.{html, js}' ], тема: { продлевать: {}, }, плагины: [], }
Это сообщает Tailwind, что я включаю классы Tailwind в файлы .html и .js в двух папках: страниц и компонентов . Я включаю файлы JavaScript, потому что Tailwind распознает классы, добавляемые и удаляемые динамически с помощью JavaScript, некоторые из которых будут присутствовать только в файлах .js , а не в HTML.
В некоторых случаях я мог бы использовать 9Папка 0259 src , распространенная во многих проектах, с общедоступной точкой входа HTML. Это будет выглядеть так:
Язык кода: JavaScript (javascript)
module.exports = { содержание: [ './public/index.html', './src/**/*.{html,js}', ], тема: { продлевать: {}, }, плагины: [], }
Все зависит от того, как вы структурировали свой проект и связанные с ним файлы содержимого. Вы также можете использовать процессор, такой как PostCSS, о котором вы можете прочитать здесь.
В качестве предупреждения: убедитесь, что вы не слишком общительны при определении страниц содержимого в своей конфигурации. Например, вы не хотите везде использовать подстановочные знаки, что заставит Tailwind просматривать node_modules или другие папки, которые он не должен проходить.
Наверх
Создание сборки Tailwind
После того, как вы добавили все свои классы на страницы HTML и JavaScript и определили расположение страниц в параметрах конфигурации Tailwind, вы хотите построить свой проект только для включите указанный вами CSS.
В моем примере я собираюсь запустить следующую команду в корневой папке моего проекта:
npx tailwindcss -o ./css/styles.min.css --minify
При этом используется команда -o , чтобы указать Tailwind вывести мой CSS в уменьшенном формате в указанной папке. Это гарантирует, что в моем проекте не будет неиспользуемого CSS. Если я использовал только 30 классов Tailwind в своем HTML, то только эти утилиты будут сгенерированы в моем CSS. Оттуда мне просто нужно убедиться, что все HTML-страницы, использующие классы Tailwind, содержат ссылку на мою таблицу стилей.
Конечно, это только один пример сборки и структуры папок. В зависимости от того, используете ли вы библиотеку, такую как React или Vue, или каждый раз создаете определенную пользовательскую настройку, вы будете вносить необходимые изменения в свой файл конфигурации и любые связанные команды npm на этапе сборки.
Перейти к началу
Tailwind Заключение по учебнику CSS
Этого должно быть достаточно, чтобы вы начали работать с Tailwind, прежде чем переходить к более сложным сборкам.

 Наш учебник по CSS разработан для начинающих и профессионалов. Основные моменты CSS приведены ниже:
Наш учебник по CSS разработан для начинающих и профессионалов. Основные моменты CSS приведены ниже: д.
д.
 /страницы/**/*.{html,js}',
'./компоненты/**/*.{html, js}'
],
тема: {
продлевать: {},
},
плагины: [],
}
/страницы/**/*.{html,js}',
'./компоненты/**/*.{html, js}'
],
тема: {
продлевать: {},
},
плагины: [],
}
 {html,js}',
],
тема: {
продлевать: {},
},
плагины: [],
}
{html,js}',
],
тема: {
продлевать: {},
},
плагины: [],
}
 /css/styles.min.css --minify
/css/styles.min.css --minify