Базовый синтаксис CSS | htmlbook.ru
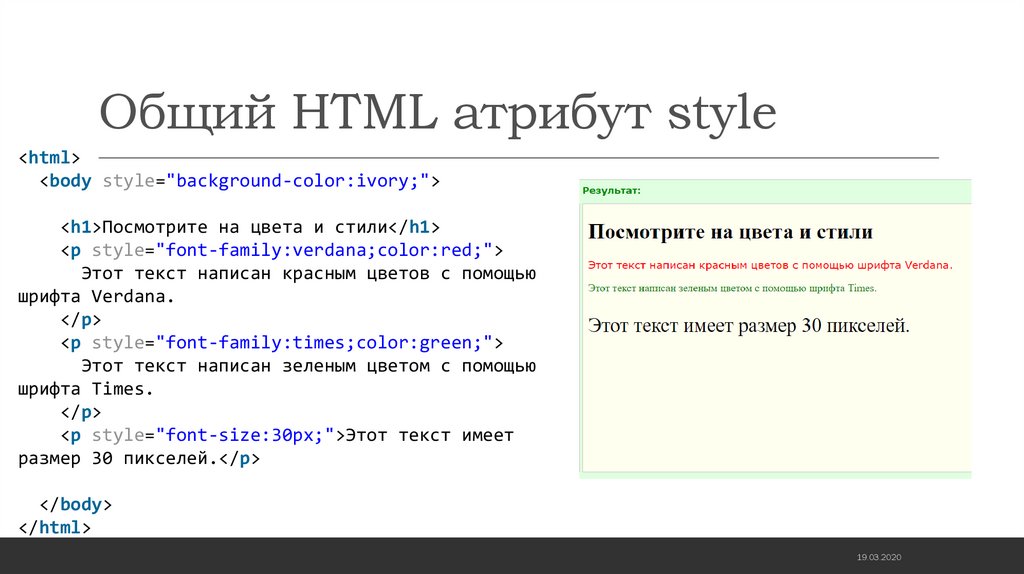
Как уже было отмечено ранее, стилевые правила записываются в своём формате, отличном от HTML. Основным понятием выступает селектор — это некоторое имя стиля, для которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и идентификаторы. Общий способ записи имеет следующий вид.
Вначале пишется имя селектора, например, TABLE, это означает, что все стилевые параметры будут применяться к тегу <table>, затем идут фигурные скобки, в которых записывается стилевое свойство, а его значение указывается после двоеточия. Стилевые свойства разделяются между собой точкой с запятой, в конце этот символ можно опустить.
CSS не чувствителен к регистру, переносу строк, пробелам и символам табуляции, поэтому форма записи зависит от желания разработчика. Так, в примере 5.1 показаны две разновидности оформления селекторов и их правил.
Пример 5.1. Использование стилей
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Заголовки</title>
<style>
h2 { color: #a6780a; font-weight: normal; }
h3 {
color: olive;
border-bottom: 2px solid black;
}
</style>
</head>
<body>
<h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
</body>
</html>В данном примере свойства селектора h2 записаны в одну строку, а для селектора h3 каждое свойство находится на отдельной строке. Во втором случае легче отыскивать нужные свойства и править их по необходимости, но при этом незначительно возрастает объем данных за счёт активного использования пробелов и переносов строк. Так что в любом случае способ оформления стилевых параметров зависит от разработчика.
Во втором случае легче отыскивать нужные свойства и править их по необходимости, но при этом незначительно возрастает объем данных за счёт активного использования пробелов и переносов строк. Так что в любом случае способ оформления стилевых параметров зависит от разработчика.
Правила применения стилей
Далее приведены некоторые правила, которые необходимо знать при описании стиля.
Форма записи
Для селектора допускается добавлять каждое стилевое свойство и его значение по отдельности, как это показано в примере 5.2.
Пример 5.2. Расширенная форма записи
td { background: olive; }
td { color: white; }
td { border: 1px solid black; }Однако такая запись не очень удобна. Приходится повторять несколько раз один и тот же селектор, да и легко запутаться в их количестве. Поэтому пишите все свойства для каждого селектора вместе. Указанный набор записей в таком случае получит следующий вид (пример 5.3).
Пример 5.3. Компактная форма записи
td {
background: olive;
color: white;
border: 1px solid black;
}Эта форма записи более наглядная и удобная в использовании.
Имеет приоритет значение, указанное в коде ниже
Если для селектора вначале задаётся свойство с одним значением, а затем то же свойство, но уже с другим значением, то применяться будет то значение, которое в коде установлено ниже (пример 5.4).
Пример 5.4. Разные значения у одного свойства
p { color: green; }
p { color: red; }В данном примере для селектора p цвет текста вначале установлен зелёным, а затем красным. Поскольку значение red расположено ниже, то оно в итоге и будет применяться к тексту.
На самом деле такой записи лучше вообще избегать и удалять повторяющиеся значения. Но подобное может произойти случайно, например, в случае подключения разных стилевых файлов, в которых содержатся одинаковые селекторы.
Значения
У каждого свойства может быть только соответствующее его функции значение. Например, для color, который устанавливает цвет текста, в качестве значений недопустимо использовать числа.
Комментарии
Комментарии нужны, чтобы делать пояснения по поводу использования того или иного стилевого свойства, выделять разделы или писать свои заметки. Комментарии позволяют легко вспоминать логику и структуру селекторов, и повышают разборчивость кода. Вместе с тем, добавление текста увеличивает объём документов, что отрицательно сказывается на времени их загрузки. Поэтому комментарии обычно применяют в отладочных или учебных целях, а при выкладывании сайта в сеть их стирают.
Комментарии позволяют легко вспоминать логику и структуру селекторов, и повышают разборчивость кода. Вместе с тем, добавление текста увеличивает объём документов, что отрицательно сказывается на времени их загрузки. Поэтому комментарии обычно применяют в отладочных или учебных целях, а при выкладывании сайта в сеть их стирают.
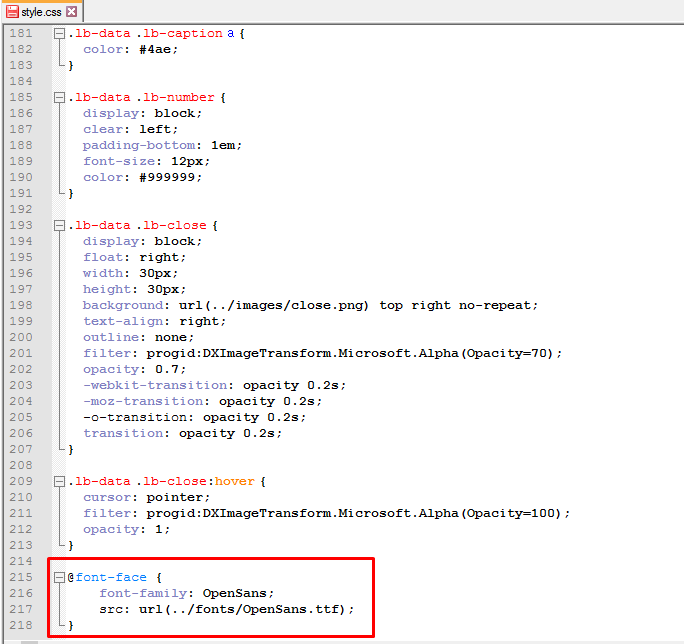
Чтобы пометить, что текст является комментарием, применяют следующую конструкцию /* … */ (пример 5.5).
Пример 5.5. Комментарии в CSS-файле
/*
Стиль для сайта htmlbook.ru
Сделан для ознакомительных целей
*/
div {
width: 200px; /* Ширина блока */
margin: 10px; /* Поля вокруг элемента */
float: left; /* Обтекание по правому краю */
}Как следует из данного примера, комментарии можно добавлять в любое место CSS-документа, а также писать текст комментария в несколько строк. Вложенные комментарии недопустимы.
Вопросы для проверки
1. Люба подключила к HTML-документу одновременно два стилевых файла — style1.
- красный.
- синий.
- зелёный.
- чёрный.
- установленный в браузере по умолчанию.
2. В какой строке кода содержится ошибка?
- p { text-align: center; color: #000000 }
- div { color: red; font-size: 11pt; }
- title { color: #fc0; margin: 10px; }
- p { color: green; color; }
- html { float: left; }
3. Какая ошибка содержится в следующем коде?
/* ———————————
div {
color: #fc0; /* Цвет теска */
margin: 10px; /* Поля вокруг элемента */
float: left /* Обтекание по правому краю */
}
——————————— */
- Опечатка в тексте комментария.

- Вложенные комментарии.
- Нет точки с запятой.
- Недопустимые значения у стилевых свойств.
- Лишние переносы в коде.
4. В какой строке содержится корректный синтаксис?
- body:color=black
- body{color:black}
- {body;color:black}
- {body:color=black}
- body{color=black}
5. Как правильно вставить комментарий в CSS-файл?
- ‘ комментарий
- // комментарий
- // комментарий //
- /* комментарий */
- <!— комментарий —>
Ответы
1. синий.
2. p { color: green; color; }
3. Вложенные комментарии.
4. body{color:black}
5. /* комментарий */
Web Онлайн Учебники
w3big.com
HTML / CSS
【обучение HTML】
HTML, то есть HTML (Hyper Text Markup Language)【обучение CSS】
Каскадные таблицы стилей (Cascading Stylesheet)【обучение CSS3】
CSS3 является усовершенствованной версией технологии CSS【обучение Bootstrap】
Bootstrap от Twitter, это самый популярный передний конец рамки【обучение Foundation】
Фонд развития отзывчивым HTML, CSS и JavaScript рамокJavaScript
【обучение JavaScript】
JavaScript является языком веб-программирования【обучение HTML DOM】
HTML DOM определяет стандартный способ для доступа и управления HTML-документы【обучение jQuery】
Jquery библиотека JavaScript【обучение AngularJS】
AngularJS новыми объектами и выражения расширяет HTML【обучение React】
Реагировать используется для создания библиотеки пользовательского интерфейса JAVASCRIPT【обучение jQuery UI】
JQuery UI JQuery построен на множестве интерактивного пользовательского интерфейса, специальных эффектов и виджетов тему【обучение jQuery EasyUI】
JQuery EasyUI является JQuery на основе структура, которая объединяет интерфейс виджета различных пользователей【обучение Node.
 js】Node.js работает в серверной стороне JavaScript
js】Node.js работает в серверной стороне JavaScript【обучение Ajax】
AJAX = Асинхронный JavaScript и XML (Asynchronous JavaScript и XML)【обучение JSON】
JSON синтаксис для хранения и обмена текстовыми сообщениями【обучение Highcharts】
Highcharts является чисто JavaScript графиков библиотека, написанная в【обучение Google Maps】
Google Maps Интерфейс Описаниесервер
【обучение PHP】
PHP является универсальным открытым исходным кодом языка сценариев【обучение Python】
Python является объектно-ориентированным, интерпретированы компьютерный язык программирования【обучение Python3】
Изображение большего размера обновления Python, изменить【обучение Django】
Джанго рамки веб-приложение с открытым исходным кодом, написанный на Python【обучение Linux】
Linux является свободным в использовании и бесплатное распространение Unix-подобной операционной системы【обучение Docker】
Докер является контейнером приложения двигателя с открытым исходным кодом, основанный на языке Go【обучение Ruby】
Язык скриптов для быстрого и удобного объектно-ориентированного программирования (ООП) и инвазивные【обучение Java】
Способ писать кросс-платформенных приложений, объектно-ориентированный язык программирования【обучение C】
Язык компьютерного программирования общего назначения【обучение C++】
C ++ основан на языке C, разработанной на языке программирования общего назначения【обучение Perl】
Perl является высокого уровня общего назначения, буквальный стиль, динамический язык программирования【обучение Servlet】
Программа работает на веб-сервере или сервере приложений【обучение JSP】
Подобно JSP и PHP, ASP, ASP. NET и других языках, работать на языке стороне сервера
NET и других языках, работать на языке стороне сервера【обучение Lua】
Lua представляет собой легкий компактный язык сценариев, написаны на стандартном языке Си и форме с открытым исходным кодом【обучение Scala】
Scala более одной парадигмы (несколько парадигм) язык программирования.【обучение Go】
Go языков Google запустила новый язык программирования【обучение Шаблоны】
Шаблоны проектирования представляют собой наилучшую практику, обычно используются опытными объектно-ориентированного разработчика программного обеспечения【обучение Регулярные выражения】
Регулярное выражение является операцией строку логическая формула【обучение ASP】
ASP представляет собой мощный инструмент для создания динамических интерактивных веб-страниц【обучение AppML】
AppML представляет собой веб-приложение, предназначенное для расширения коробки HTML【обучение VBScript】
Один из видов сред Microsoft интерпретируемый язык небольшими по размерубаза данных
【обучение SQL】
Структурированная язык запросов (Structured Query Language)【обучение MySQL】
MySQL является реляционной системы управления базами данных【обучение SQLite】
Легкая база данных【обучение MongoDB】
Монго DB присутствует в ИТ-индустрии является очень популярным как не реляционной базы данных (NoSQL)【обучение Redis】
База данных ключ-значение высокой производительности【обучение Memcached】
Memcached является свободным и открытым исходным кодом, высокой производительности, распределенной памятью система кэширования объектов.
Мобильный терминал
【обучение Android】
Android является Linux на основе операционной системы бесплатно и с открытым исходным кодом, в основном используется в мобильных устройствах【обучение Swift】
Swift является поддержка нескольких парадигм язык программирования и компилятор для программирования【обучение jQuery Mobile】
JQuery JQuery Mobile на телефоне и планшетных версий【обучение ionic】
ионная является мощным среда разработки приложений HTML5XML курс
【обучение XML】
XML был разработан для транспортировки и хранения данных【обучение DTD】
DTD (определение типа документа) является определение правовых строительных блоков документа XML【обучение XML DOM】
Джанго рамки веб-приложение с открытым исходным кодом, написанный на Python【обучение XSLT】
XSL это язык таблиц стилей из XML-документов, XSLT-XSL средство преобразования【обучение XPath】
XPath является нахождение информации в языке документа XML【обучение XQuery】
XQuery предназначен для запроса данных XML【обучение XLink】
XLink определенные стандартные методы, чтобы создать гиперссылку в документе XML【обучение XML Schema】
XML-схема описывает структуру XML-документов【обучение XSL-FO】
XSL-FO относится к расширяемого языка таблиц стилей объектов форматирования【обучение SVG】
SVG использует XML определения формата изображения
ASP. NET
NET
【обучение ASP.NET】
ASP.NET использует HTML, CSS, JavaScript и другие рамки веб-разработки и создания веб-сайтов【обучение C#】
C # представляет собой простой, современный, универсальный, объектно-ориентированный язык программированияWeb Services
【обучение Web Services】
Web Services платформу для создания сценариев требуется поддержка XML + HTTP【обучение WSDL】
WSDL представляет собой XML-язык для описания веб-служб и как получить доступ к ним【обучение SOAP】
SOAP представляет собой простой XML на основе протокола, который позволяет приложениям обмениваться информацией через HTTP【обучение RSS】
RSS стандарт XML на основе, широко используются на упаковке интернет-контента и протоколы доставки【обучение RDF】
RDF (Resource Description Framework) представляет собой описание сети стандарта W3C ресурсовСредства разработки
【обучение Eclipse】
Затмение является открытым исходным кодом, Java на основе расширяемой платформы разработки【обучение Git】
Git является открытым исходным кодом распределенная система контроля версий для быстрой и эффективной обработки любых малых или больших проектов【обучение Firebug】
Firebug находитесь в веб-инструментов разработки с открытым исходным кодомвеб-сайт
【обучение HTTP】
HTTP Протокол передачи гипертекста является наиболее широко используемым в сети Интернет, сеть транспортный протокол【обучение Руководство сайта】
Веб-сайт Руководство для гольфа【обучение Браузер данных】
Для разработчиков веб-сайтов, информация о браузере и статистика очень важны【обучение Веб-хостинг Учебники】
Если вы хотите опубликовать свой сайт в мире, то ваш сайт должен будет быть размещен на сервере WEB【обучение TCP/IP】
TCP / IP это протокол обмена данными в сети Интернет【обучение W3C】
W3C, так что каждый может совместно использовать ресурсы в Интернете【обучение Качество сайта】
Узнайте, как создать веб-сайт высокого качества
w3big. com |
HTML курс |
Web курс |
Web Tutorial
com |
HTML курс |
Web курс |
Web Tutorial
УЧЕБНИК ПО АНИМАЦИИ CSS С ПРИМЕРАМИ — БЛОГ DUOMLY — КУРСЫ ПРОГРАММИРОВАНИЯ ОНЛАЙН
Эта статья изначально была опубликована по адресу: https://www.blog.duomly.com/how-to-use-animate-css-tutorial-with-examples/
В этой статье я хочу показать вам, как использовать библиотеку animate.css.
Несколько лет назад я работал над проектом мобильного приложения, в котором пользовательский интерфейс был довольно продвинутым, загруженным множеством движений и градиентов. Это было похоже на каждое из этих современных мобильных приложений, которые хотели бы предоставить пользователям лучший визуальный опыт.
Мне потребовалось много времени, чтобы создать все анимации в CSS и сделать их гладкими и красивыми в соответствии с инструкциями дизайнера. Затем я начал искать какое-то решение, которое сделает эту задачу более комфортной и даст требуемый результат без каких-либо сюрпризов.
Именно так я нашел библиотеку Animate.css и с самого начала решил, что это то, что мне нужно. Я лично считаю, что многим интерфейсным разработчикам действительно нравится эта библиотека, поскольку она позволяет нам сделать UI действительно потрясающим.
прогноз цены монеты dsla
Сегодня я хочу дать вам простое пошаговое руководство по использованию библиотеки Animate.css, которое поможет вам перейти на этот замечательный ресурс.
P.S. Если вы предпочитаете смотреть, а не читать, присоединяйтесь к нам на нашем канале YouTube, где мы публикуем все наши уроки в виде видео.
Давайте начнем!
1. Что такое библиотека animation.css?
Как написал на сайте создатель библиотеки, это просто добавляемая CSS-анимация. Использовать библиотеку очень просто, которую можно загрузить как один файл CSS и добавить в свой проект, чтобы использовать одну из многих предопределенных анимаций, добавив класс к элементу.
python certifi добавить сертификат
Вы можете настроить выбранные анимации, установив задержку и скорость эффекта. Можно использовать анимацию в чистых проектах HTML и CSS, но вы также можете реализовать Javascript.
2. Установка
Есть два способа начать использовать библиотеку Animate.css. Если вы используете npm или yarn, достаточно установить его с помощью одной из следующих команд:$ npm install animate.css --save
или
$ yarn add animate.css
Но если вы не используете ни один из них, просто загрузите миниатюрный файл .css или получите CDN и загрузите его в разделе заголовка вашего основного файла, как в приведенном ниже коде:
animatedИли с CDN:
infiniteПомимо очень простой установки, Animate.css содержит только один файл, поэтому он не сильно влияет на время загрузки, а производительность страницы остается безопасной.
3. Как добавить анимацию к элементу на странице?
Теперь я хотел бы объяснить вам шаг за шагом, как вы можете добавить любую из доступных анимаций к элементу на вашей странице.
Предположим, у вас есть элемент h2 на вашей странице, и вы хотите добавить анимацию отскока. В каждом элементе необходимо добавить bounce class, и если вы хотите, чтобы он был бесконечным, то, конечно, добавьте flip класс.
После этого вы должны указать тип анимации, который вы выбрали в качестве другого класса, в нашем случае slower. Давайте посмотрим на пример:
знаки знаки везде знаки оригинальные
И вуаля! Это действительно прекрасно работает. Вы также можете установить еще несколько параметров, и вы можете стилизовать его вручную или добавить другие классы в соответствии с таблицами ниже:
Или вы можете стилизовать его вручную, как и другие анимации в CSS, посмотрите пример ниже:
Теперь, когда стало более понятно, как его использовать, давайте узнаем о различных способах использования анимаций, предоставляемых библиотекой Animation.CSS, на трех разных примерах.
4. Загрузка анимации.
 Каждому макету нужен загрузчик, чтобы привлекать пользователей в ожидании данных. Animate.css может помочь нам создать красивую анимацию для любого макета. Давай попробуем!
Каждому макету нужен загрузчик, чтобы привлекать пользователей в ожидании данных. Animate.css может помочь нам создать красивую анимацию для любого макета. Давай попробуем!Решил использовать
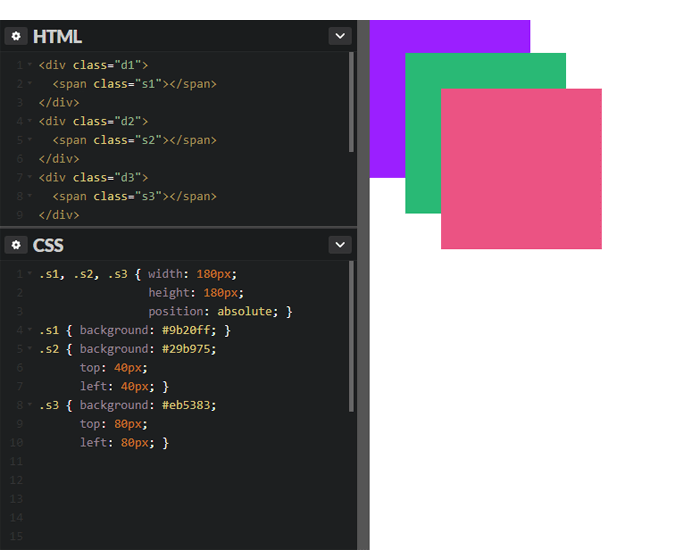
анимация для трех вложенных элементов. Два самых внутренних элемента имеют задержку, поэтому это означает, что анимация этих элементов начинается на 1-2 секунды позже. Каждому элементу присвоена скорость
h2 { animation-duration: 2s; animation-delay: 1s; animation-iteration-count: 5; }, что, согласно таблице, означает 3 с.5. Навигация с переключателем
Практически каждая страница нуждается в навигации, некоторые из них имеют типичную горизонтальную, но в настоящее время очень распространено использование переключаемого меню. Он современный, отзывчивый, удобный и наверняка поможет клиентам запомнить ваш сайт.
Вот пример использования эффектов Animate.css в меню переключения с чистым Javascript.
6. Форма
Последний проект, который я хотел бы показать вам в этой статье с использованием библиотеки Animate. css, — это форма с простой проверкой.
css, — это форма с простой проверкой.
Я хотел бы добавить эффект встряхивания для элемента ввода, пока поле является обязательным, но не заполненным.
Вот реализация:
просмотреть 3 таблицы данных
Заключение
Как вы могли видеть в нескольких приведенных выше примерах, анимация может сделать пользовательский интерфейс более живым и красивым.
Это также значительно улучшает взаимодействие с пользователем, потому что что может быть лучше, чем дрожащее поле, показывающее, что это именно то, что не соответствует значению?
Можно создать множество красивых и продвинутых анимаций в CSS с нуля. Вы можете проверить небольшую шпаргалку по анимации в одном из наших предыдущих статьи , но гораздо проще и удобнее использовать специальную библиотеку, такую как Animate.css. Тем более, что он настолько мал, что не повредит работе сайта.
Сообщите нам в комментариях, пытались ли вы использовать Animate.css или любую другую библиотеку для создания красивой анимации на своих макетах. Если да, поделитесь своим мнением. Если нет, может, сейчас самое время попробовать?
Если да, поделитесь своим мнением. Если нет, может, сейчас самое время попробовать?
Спасибо за чтение,
Анна из Дуомли
# программирование # интерфейс #css #html #webdevelopment
www.blog.duomly.com
Учебник по анимации css с примерами — блог Duomly — курсы программирования онлайн
В этой статье я хотел бы показать вам, как использовать библиотеку анимации css для добавления потрясающих анимаций на вашу страницу или приложение. Animate CSS — отличный …
прогноз цены монеты aeon
CSS стили — уроки и бесплатное обучение с нуля
Вы попали в рубрику CSS, где можете с нуля пройти бесплатное обучение по каскадным таблицам стилей.
Этот онлайн учебник содержит подробные уроки, как для начинающих, так и для профи.
Все материалы идут в самом низу.
Но перед тем, как начать изучение, рекомендую сначала пройтись по основам.
Что такое CSS
CSS (Cascading Style Sheets в переводе — каскадные таблицы стилей) — это набор параметров форматирования, который применяется к элементам веб-страницы для изменения ее внешнего вида.
HTML и CSS неразрывно связаны между собой. Каждый язык отвечает за свои задачи.
HTML вводит на веб-страницу набор различных элементов (картинки, таблицы, абзацы или заголовки).
Он создает своего рода структуру документа (скелет).
А каскадные таблицы стилей изменяют внешний вид этих элементов и их положение. То есть создают обертку страницы.
Например, задаем начертание шрифтов, размеры, рамки, цвета и так далее.
Таким образом, появляется много возможностей по редактированию веб-дизайна и верстки страницы.
Основы CSS
Здесь я объясню принцип работы такой веб-технологии. Также затронем синтаксис и правила написания кода.
Принцип работы
Допустим, мы создали простую HTML страницу (А) с различными тегами.
Здесь конечно же не все. Но предположим, что это полная страница (А).
Это наш фундамент.
Теперь задача — подключить к данной странице (А) свои стили css (Б). Делается это очень просто.
В области head (между тегами) пропишем специальный тег и укажем, что хотим подключить файл style.css (строчка 1).
То есть это и будет таблица стилей (Б). Она имеет расширение css. Имя у нее может быть любое.
Так вот, мы в области head прописываем данный параметр (1).
Когда браузер доходит до этой строки (1), то начинает искать файл с указанным именем (style.css).
Ищет он по тому пути, который мы ему указали.
Когда он находит этот файл (Б), то подключает его к документу (А). Файл (Б) содержит определенное количество стилей (2).
Стили — это указания браузеру, как отображать тот или иной элемент в документе. Поэтому условимся на том, что данный файл содержит N-ое количество стилей.
Для браузера это означает, что когда он доходит до тега body (3), все то, что находится внутри этого элемента (строки 4, 5 и нижний текст), он будет отображать ориентируясь на стили (2).
Например, в таблицах стилей можно прописать так, чтобы все заголовки (строка 4) были красного цвета.
Браузер соответственно сразу отобразит его красным цветом.
В стилях могут прописаны css команды, чтобы все картинки (строка 5) должны выравниваться по правому краю.
То есть дойдя до картинки (5), браузер автоматически выровняет ее по правому краю.
Это дополнительная инструкция для его — как именно нужно отображать элементы.
Если говорить простыми словами, то в документе (А) мы создаем как должно быть. Какие элементы будут выводиться. А в документе (Б), мы указываем, как именно это должно отображаться.
Еще один пример можно привести.
Представьте себя художником. К вам приходит заказчик и говорит, что он хочет, чтобы вы нарисовали для него картину.
На ней должно быть отражено следующее. Поле, посреди которого стоит дом. Рядом с домом озеро. И рядом с озером стая уток.
Это он вам сказал, что хочет видеть на этой картине.
А дальше он говорит, что дом должен быть с красной крышей и желтыми стенами. Озеро должно быть размером 50 на 20. А утки должны быть крупные.
А утки должны быть крупные.
То есть, здесь он уже вам говорит, как это должно выглядеть.
Вот тоже самое и при создании сайта и веб-страницы.
HTML-страницы мы создаем как каркас (что хотим видеть). А уже в css-файле мы указываем браузеру, как должно все это выглядеть.
Наглядный пример CSS
Сейчас я хочу предоставить вам очень интересный сайт, который покажет всю мощь CSS кода. Проект называется csszengarden.com.
В чем здесь изюминка?
Примеры веб-дизайна одной и той же страницыАвтор взял каркас HTML и к нему предложил любому желающему присылать свои таблицы стилей.
Что из этого вышло, можно посмотреть на страничке «View All Designs».
Тут ему прислали огромное количество каскадных стилей для его каркаса. Лучшие он начал выкладывать в данном списке.
Просмотрев примеры этих стилей, вы убедитесь, что при одном каркасе HTML можно получить совершенно разные сайты.
Веб-дизайн значительно изменяется.
Синтаксис CSS
Теперь давайте разберем синтаксис CSS или правила написания каскадных таблиц стилей.
Селекторы
Вся каскадная таблица стилей состоит из селекторов. Это своего рода система наведения.
С ее помощью мы указываем браузеру, к какому элементу страницы будем применять стили.
body {
color: #353535;
}Из примера видно, что к тегу body (селектор) нужно задать цвет шрифта (применить свойство со значением).
Селекторы бывают многих видов.
Мы их потом рассмотрим в отдельном уроке, когда вплотную будем изучать css.
Но сначала разбираем только синтаксис.
Как видите, сначала прописываем селектор. То есть указываем, какой элемент страницы нужно стилизовать.
Далее открываем фигурную кавычку и сразу же ее закрываем.
А уже внутри фигурных кавычек пишем css правила.
Сначала указываем название свойства.
Затем сразу за названием ставим двоеточие и прописываем значение свойства. Каждое свойство заканчивается точкой с запятой.
селектор {
свойство: значение;
свойство: значение;
свойство: значение;
}Свойства CSS
Свойств CSS и их значений очень много. Из примера выше видно, что к тегу body мы применяем свойство цвет и к нему задаем код вывода конкретного цвета.
Из примера выше видно, что к тегу body мы применяем свойство цвет и к нему задаем код вывода конкретного цвета.
body {
color: #353535;
}Давайте к селектору дополнительно напишем свойство шрифта.
body {
color: #353535;
font: normal 1em Arial, Tahoma, sans-serif;
}Значения
Для каждого селектора можно создавать бесконечное количество свойств. Также для каждого свойства можно задавать несколько css значений. Их количество не ограничено.
Обратите внимание, что все значения, которые идут в одном свойстве, разделяются пробелами.
Если рассматривать пример свойства font: normal 1em Arial, Tahoma, sans-serif;, то получается 3 значения:
- 1-ое — normal (нормальный шрифт)
- 2-ое — 1em (размер шрифта)
- 3-е — Arial, Tahoma, sans-serif (виды подключаемых шрифтов)
Обратите внимание
Третье значение имеет несколько вариантов. Оно считается полноценным потому что варианты значений разделены запятыми.
CSS примеры
Стоит сказать, что синтаксис CSS не чувствителен к регистру символов, пробелам и переносам строк. Вот пример 1:
body {
color: #353535;
font: normal 1em Arial, Tahoma, sans-serif;
}CSS пример 2:
body {color:#353535;font:normal 1em Arial,Tahoma,sans-serif;}Для браузера это не имеет значение.
Однако нам будет намного удобнее работать с первым вариантом, где идет четкое разделение свойств. Это очень помогает при редактировании кода. Вам так проще будет найти нужное свойство и отредактировать его.
История языка CSS
В начале 90-х годов, HTML был довольно слабым языком.
Он состоял из обычных элементов для описания списков, заголовков, различных абзацев или гиперссылок.
HTML изначально предназначался как обычный структурный язык разметки для описания некоторых частей документа. Он был лишь небольшой схемой разметки и не затрагивал описание внешнего вида файла.
Чуть позже, файлы уже содержали не только тексты, но и рисунки.
Также появились специальные цветные фрагменты текста и изображения.
С их помощью (при щелчке мыши) можно было перемещаться между самими файлами.
Это дало толчок к появлению многих сайтов.
С появлением большого количества сайтов, возникала потребность в усовершенствовании языка.
Многим авторам ресурсов нужны были средства для выделения самого текста полужирным шрифтом или курсивом.
На тот момент HTML не мог такое осуществить.
После этого, в языке начали появляться элементы разметки (теги big и em).
Прошло некоторое время и начали появляться более свежие версии с новыми элементами. А сами страницы стали более структурированными.
Все это значительно улучшило индексацию поисковыми системами.
Сама структурированная разметка упростила обслуживание сайта, позволила очистить код и упростить поиск.
Однако, не смотря на многие плюсы такой разметки, у нее был главный недостаток.
Это внешний вид.
Структурированная страница выглядела тогда не очень красиво.
Но авторы сайтов в дальнейшем ни за что бы не отказались от языка HTML.
Поэтому стала потребность в методе, который смог бы позволить использовать сочетание структурированной разметки с красивым внешним видом страниц без отказа от HTML.
CSS 1
В качестве такого метода послужил стандарт CSS 1. В 1996-ом году он был введен консорциумом W3C (World Wide Web Consortium).
Механизм обеспечил очень богатое представление документов.
Можно было создавать любые красивые цветовые элементы. Красивый и привлекательный текст.
Дополнительные элементы оформления и многие другие интересные эффекты.
CSS 2
12 мая 1998-ого года на основе первой версии была принята CSS2. Но уже с добавленной функциональностью.
7 июня 2011 года была принята CSS2.1 со многими исправлениями. Позже вышла разрабатываемая версия CSS3.
CSS 3
В CSS 3 появилось много возможностей.
Стала упрощенная работа с фоном. К примеру, можно сразу задавать несколько фонов.
Раньше чтобы сделать два фона у блока, нужно создавать 2 блока (внешний и внутренний).
Улучшена работа с градиентами.
Раньше нужно было вырезать какой-то кусок изображения и затем через свойство background вставлять и делать repeat по x или y.
В третьей версии сделано все намного проще.
Также стало лучше работать с тенями.
Появилось больше возможностей по заданию цвета. Впервые появилась возможность указать прозрачность.
В CSS 3 появилась анимация.
Многие скрипты для анимации теперь можно заменить на обычный CSS код.
То есть вам даже не нужно будет дополнительно подключать JQuery.
В ранних версия стилей была проблема с закругленными рамками.
Нужно было создавать кучу внутренних блоков, вставлять или вырезать картинки и так далее. То есть было много возни с этим.
В третьей версии все это можно реализовать одной строкой.
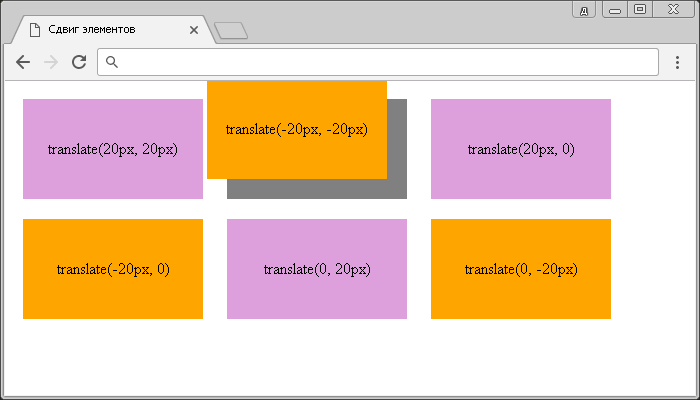
Еще в третьей версии появились функции трансформирования.
То есть можно передвигать разные блоки, поворачивать их на угол, растягивать, сужать и так далее.
Уроки CSS
Итак, мы с вами познакомились с технологией CSS. Узнали ее предназначение и принцип работы, а также историю развития.
Скажу вам, что без таких каскадных таблиц стилей, не было бы и самого веб-дизайна.
Поэтому, чтобы вносить изменения в элементы страниц, вам все же предстоит столкнуться с этими стилями.
Ниже предлагаю вам подробные уроки по CSS для бесплатного изучения.
В каждой статье более подробно раскрываются отдельные темы. Поэтому для «чайников» никаких проблем в освоении не будет.
Но прежде чем начать обучение, рекомендую сначала изучить язык HTML. Без него вы не сможете работать со стилями.
Только после того, как выучили язык разметки, переходите к стилям из этого самоучителя.
Коробочная модель | Codecademy
CSS Margin Collapse
CSS auto keyword
Dealing with overflow
Height and Width Maximums/Minimums
The visibility Property
The property box-sizing of CSS box model
CSS box-sizing: border-box
CSS Margin Collapse
/* Вертикальные поля уменьшатся до 30 пикселей вместо добавления до 50 пикселей.
*/ .блок-один { поле: 20 пикселей; } .блок-два { поле: 30 пикселей; }
Сжатие поля CSS происходит, когда верхнее и нижнее поля блоков объединяются в одно поле, равное наибольшему полю отдельного блока.
Схлопывание полей происходит только с вертикальными полями, но не с горизонтальными полями.
1
Знакомство с блочной моделью
Браузеры загружают элементы HTML со значениями позиции по умолчанию. Это часто приводит к неожиданному и нежелательному взаимодействию с пользователем и ограничивает возможности создания представлений. В этом уроке вы узнаете о…
Начало
2
Блочная модель
Блочная модель содержит набор свойств, которые определяют части элемента, занимающие место на веб-странице. Модель включает размер области содержимого ( ширина и высота ) и элемент _…
Начало
3
Высота и ширина
Содержимое элемента имеет два измерения: высоту и содержимое.
 По умолчанию размеры HTML-бокса настроены так, чтобы содержать необработанное содержимое бокса. Свойства высоты и ширины CSS можно использовать…
По умолчанию размеры HTML-бокса настроены так, чтобы содержать необработанное содержимое бокса. Свойства высоты и ширины CSS можно использовать…Начало
4
Границы
Граница — это линия, которая окружает элемент, как рамка вокруг картины. Для границ можно задать определенную ширину, стиль и цвет: * ширина — толщина границы. A border’s th…
Start
5
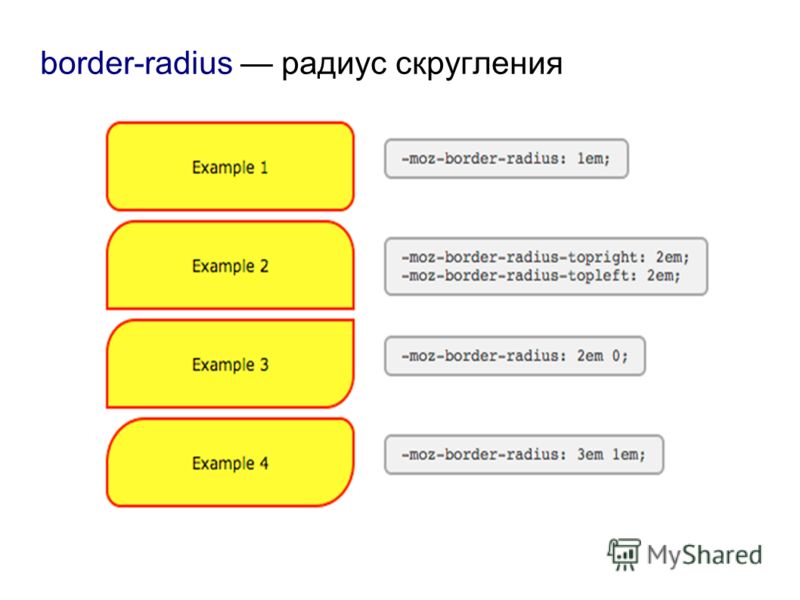
Радиус границы
С тех пор, как мы показали границы блоков, вы, возможно, заметили, что границы подчеркивают истинную форму блока элемента: квадрат. Благодаря CSS граница не обязательно должна быть квадратной. Вы можете …
Start
6
Padding
Пространство между содержимым блока и его границами называется padding . Заполнение похоже на пространство между изображением и рамкой, окружающей его. В CSS вы можете изменить это пространство с помощью…
Start
7
Padding Shorthand
Другая реализация свойства padding позволяет точно указать, сколько отступов должно быть с каждой стороны содержимого в одном объявлении.
 . Объявление, в котором используется несколько правильных…
. Объявление, в котором используется несколько правильных…Start
8
Margin
Итак, вы узнали о следующих компонентах блочной модели: содержимом, границах и отступах. Четвертый и последний компонент блочной модели — margin . Поля относятся к прямому пробелу…
Start
9
Margin Shorthand
Что делать, если вам не нужны одинаковые поля на всех четырех сторонах поля и нет времени на отдельные свойства для каждой стороны? Вам повезло! Маржа также может быть записана как сокращенное свойство. Чт…
Start
10
Auto
Свойство margin также позволяет центрировать содержимое. Однако вы должны соблюдать несколько требований синтаксиса. Взгляните на следующий пример: div.headline { width: 400px; поле: 0 авто; } In …
Start
11
Margin Collapse
Как вы видели, padding — это пространство, добавляемое внутри границы элемента, а margin — это пространство, добавляемое снаружи границы элемента.
 Еще одно отличие состоит в том, что верхнее и нижнее поля, также называемые v…
Еще одно отличие состоит в том, что верхнее и нижнее поля, также называемые v…Старт
12
Минимальная и максимальная высота и ширина
Поскольку веб-страницу можно просматривать на дисплеях с разным размером экрана, содержимое веб-страницы может пострадать от этих изменений размера. Чтобы избежать этой проблемы, CSS предлагает два свойства, которые …
Start
13
Overflow
Все компоненты блочной модели включают размер элемента. Например, изображение со следующими размерами имеет ширину 364 пикселя и высоту 244 пикселя. — 300 пикселей в ширину — 200 пикселей в…
Старт
14
Сброс значений по умолчанию
Все основные веб-браузеры имеют таблицу стилей по умолчанию, которую они используют при отсутствии внешней таблицы стилей. Эти таблицы стилей по умолчанию известны как таблицы стилей пользовательского агента .
 В этом случае термин _[user ag…
В этом случае термин _[user ag…Начало
15
Видимость
Элементы могут быть скрыты от просмотра с помощью свойства видимости. Свойство видимости может быть установлено в одно из следующих значений: * hidden — скрывает элемент. * visible — отображает …
Начало
16
Обзор
В этом уроке мы рассмотрели четыре свойства блочной модели: высота и ширина, отступы, границы и поля. Понимание блочной модели является важным шагом на пути к более продвинутому изучению HTM…
Начало
Пришло время овладеть блочной моделью CSS. В следующем профессиональном проекте мы собираемся попрактиковаться в манипулировании коробками, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире. Почему? Вы сможете отточить навыки точной настройки свойств блочной модели и определения размера каждого элемента на веб-странице.
 Что дальше? Средняя прожарка, держите лук, дополнительный CSS. Ты получил это!
Что дальше? Средняя прожарка, держите лук, дополнительный CSS. Ты получил это!
Блочная модель
Что из следующего не является частью блочной модели CSS?
How To Learn CSS — Smashing Magazine
- 15 минут чтения
- CSS,
Макеты,
флексбокс,
Гиды,
Адаптивный дизайн. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за…
Больше о
Рэйчел ↬ Вам не нужно запоминать каждое свойство и значение CSS, так как есть хорошие места, где их можно найти. Однако есть несколько фундаментальных вещей, которые значительно упростят вам использование CSS. Цель этой статьи — направить вас по пути изучения CSS.
Многие люди просят меня порекомендовать им учебники по различным частям CSS или спрашивают, как изучать CSS. Я также вижу много людей, которые путаются в некоторых частях CSS, отчасти из-за устаревших представлений об этом языке. Учитывая, что CSS сильно изменился за последние несколько лет, сейчас самое время освежить свои знания.
 Даже если CSS — это небольшая часть того, что вы делаете (поскольку вы работаете где-то еще в стеке), CSS — это то, как в конечном итоге все выглядит так, как вы хотите, на экране, поэтому его стоит достаточно обновлять.
Даже если CSS — это небольшая часть того, что вы делаете (поскольку вы работаете где-то еще в стеке), CSS — это то, как в конечном итоге все выглядит так, как вы хотите, на экране, поэтому его стоит достаточно обновлять.Таким образом, эта статья призвана изложить основные принципы CSS и ресурсы для дальнейшего чтения по ключевым областям современной разработки CSS. Многие из них есть прямо здесь, в Smashing Magazine, но я также выбрал некоторые другие ресурсы, а также людей, которым нужно следовать в ключевых областях CSS. Это не полное руководство для начинающих и не предназначено для охвата абсолютно всего. Моя цель — охватить всю широту современного CSS, сосредоточив внимание на нескольких ключевых областях, которые помогут вам открыть для себя остальную часть языка.
Основы языка
Для большей части CSS вам не нужно беспокоиться о заучивании свойств и значений наизусть. Вы можете просмотреть их, когда они вам понадобятся. Тем не менее, есть некоторые ключевые основы языка, без которых вам будет сложно понять его смысл.
 Действительно стоит посвятить некоторое время тому, чтобы убедиться, что вы понимаете эти вещи, так как это сэкономит вам много времени и разочарований в долгосрочной перспективе.
Действительно стоит посвятить некоторое время тому, чтобы убедиться, что вы понимаете эти вещи, так как это сэкономит вам много времени и разочарований в долгосрочной перспективе.Больше после прыжка! Продолжить чтение ниже ↓
Селекторы, больше, чем просто класс
Селектор делает то, что он говорит на жестяной банке, он выбирает некоторую часть вашего документа, чтобы вы могли применить к нему правила CSS. В то время как большинство людей знакомы с использованием класса или стилем HTML-элемента, такого как
body, существует большое количество более сложных селекторов, которые могут выбирать элементы на основе их местоположения в документе, возможно, потому, что они идут сразу после элемента. элемент или нечетные строки в таблице.Селекторы, являющиеся частью спецификации уровня 3 (вы, возможно, слышали, что их называют селекторами уровня 3), отлично поддерживаются браузерами. Подробный обзор различных селекторов, которые вы можете использовать, см.
 в справочнике по MDN.
в справочнике по MDN.Некоторые селекторы действуют так, как будто вы применили класс к чему-то в документе. Например,
p:first-childведет себя так, как если бы вы добавили класс к первому элементуp, они известны как селекторы псевдокласса . 9Селекторы псевдоэлемента 0021 действуют так, как если бы элемент был динамически вставлен, например,::first-lineдействует аналогично тому, как вы оборачиваете диапазонpс:first-childpsuedo-class, затем селектор::first-lineвыбирает первую строку этого элемента, действуя так, как если бы вокруг этой первой строки был добавлен диапазон, чтобы сделать ее полужирной и изменить цвет.
См. первую строку The Pen от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. первую строку The Pen от Рэйчел Эндрю (@rachelandrew) на CodePen.Наследование и каскад
Каскад определяет, какое правило имеет преимущество, когда к одному элементу может применяться несколько правил. Если вы когда-либо оказывались в ситуации, когда не могли понять, почему какой-то CSS не применяется, скорее всего, вас сбил с толку каскад. Каскад тесно связан с наследованием, которое определяет, какие свойства наследуются дочерними элементами элемента, к которому они применяются. Это также связано со специфичностью; разные селекторы имеют разную специфичность, которая определяет, какой из них выигрывает, когда есть несколько селекторов, которые могут применяться к одному элементу.
Примечание : Чтобы понять все эти вещи, я бы посоветовал прочитать Каскад и наследование в MDN Introduction to CSS.

Если вы боретесь с применением CSS к элементу, лучше всего начать с DevTools вашего браузера, взгляните на приведенный ниже пример, в котором у меня есть элемент
h2, на который нацелен селектор элементовh2и сделать заголовок оранжевым. Я также использую класс, который устанавливаетh2в rebeccapurple. Класс более конкретный, поэтомуh2— фиолетовый. В DevTools видно, что селектор элемента перечеркнут, так как он не применяется. Как только вы увидите, что браузер получает ваш CSS (но что-то другое отменяет его), вы можете начать выяснять, почему.См. «Специфичность пера» от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. «Специфичность пера» от Рэйчел Эндрю (@rachelandrew) на CodePen.DevTools может помочь вам понять, почему некоторые CSS не применяются к элементу (большой предварительный просмотр)Коробочная модель
CSS — это все о коробках.
 Все, что отображается на экране, имеет поле, и блочная модель описывает, как вычисляется размер этого поля — с учетом полей, отступов и границ. Стандартная блочная модель CSS берет ширину, которую вы указали для элемента, а затем добавляет к этой ширине отступы и границы — это означает, что пространство, занимаемое элементом, больше ширины, которую вы ему дали.
Все, что отображается на экране, имеет поле, и блочная модель описывает, как вычисляется размер этого поля — с учетом полей, отступов и границ. Стандартная блочная модель CSS берет ширину, которую вы указали для элемента, а затем добавляет к этой ширине отступы и границы — это означает, что пространство, занимаемое элементом, больше ширины, которую вы ему дали.Совсем недавно мы смогли использовать альтернативную блочную модель, которая использует заданную ширину элемента в качестве ширины видимого элемента на экране. Любой отступ или граница будут вставлять содержимое блока с краев. Это имеет гораздо больше смысла для многих макетов.
В приведенной ниже демонстрации у меня есть два ящика. Оба имеют ширину 200 пикселей с границей 5 пикселей и отступом 20 пикселей. Первый блок использует стандартную модель блока, поэтому его общая ширина составляет 250 пикселей. Второй использует альтернативную блочную модель, поэтому на самом деле имеет ширину 200 пикселей.
См.
См. модели коробок для ручек от Рэйчел Эндрю (@rachelandrew) на CodePen. модели коробок для ручек от Рэйчел Эндрю (@rachelandrew) на CodePen.
модели коробок для ручек от Рэйчел Эндрю (@rachelandrew) на CodePen.Browser DevTools снова может помочь вам понять используемую блочную модель. На изображении ниже я использую Firefox DevTools для проверки коробки, используя значение по умолчанию 9.0005 content-box модель коробки. Инструменты говорят мне, что это используемая блочная модель, и я могу видеть размеры и то, как границы и отступы добавляются к назначенной ширине.
DevTools поможет вам понять, почему блок имеет определенный размер, и используемую модель блока (большой предварительный просмотр). заданная ширина. Так что какое-то время браузеры использовали разные Box Models! Когда сегодня вас разочаровывают проблемы совместимости, радуйтесь, что ситуация улучшилась, поэтому мы не имеем дело с браузерами, которые по-разному рассчитывают ширину вещей.На сайте CSS Tricks есть хорошее объяснение Box Model и Box Sizing, а также объяснение наилучшего способа глобального использования альтернативной box model на вашем сайте.

Обычный поток
Если у вас есть документ с HTML-разметкой содержимого, и вы просматриваете его в браузере, мы надеемся, что он будет читабельным. Заголовки и абзацы начинаются с новой строки, слова отображаются как предложения с одним пробелом между ними. Теги для форматирования, такие как em, не разбивают поток предложений. Этот контент отображается в обычном или блочном макете. Каждая часть контента описывается как «в потоке»; он знает об остальном контенте и поэтому не пересекается.
Если вы будете работать с этим поведением, а не против него, ваша жизнь станет намного проще. Это одна из причин, по которой имеет смысл начинать с правильно размеченного HTML-документа, поскольку благодаря нормальному потоку и встроенным таблицам стилей, которые браузеры уважают, ваш контент начинается с читаемого места.
Контексты форматирования
Если у вас есть документ с содержимым в обычном потоке, вы можете изменить внешний вид части этого содержимого. Вы делаете это, изменяя контекст форматирования элемента.
 В качестве очень простого примера, если вы хотите, чтобы все ваши абзацы шли вместе и не начинались с новой строки, вы можете изменить 9Элемент 0005 p для отображения
В качестве очень простого примера, если вы хотите, чтобы все ваши абзацы шли вместе и не начинались с новой строки, вы можете изменить 9Элемент 0005 p для отображения : встроенныйменяет его с блока на встроенный контекст форматирования.Контексты форматирования по существу определяют внешний и внутренний тип. Внешний определяет, как элемент ведет себя вместе с другими элементами на странице, внутренний управляет тем, как должны выглядеть дочерние элементы. Так, например, когда вы говорите
display: flex, вы устанавливаете внешний вид как контекст форматирования блока, а дочерние элементы — как гибкий контекст форматирования.Примечание : В последней версии спецификации дисплея изменены значения
displayдля явного объявления внутреннего и внешнего значения. Поэтому в будущем вы можете сказатьdisplay: block flex;(блок,— внешний,— гибкий,— внутренний).
Узнайте больше о
displayна MDN.Нахождение в потоке или вне его
Элементы в CSS описываются как находящиеся «в потоке» или «вне потока». Элементам в потоке отводится пространство, и это пространство соблюдается другими элементами в потоке. Если вы уберете элемент из потока, перемещая или позиционируя его, то пространство для этого элемента больше не будет учитываться другими элементами в потоке.
Это наиболее заметно для абсолютно позиционированных элементов. Если вы дадите элементу
position: absolute, он будет удален из потока, тогда вам нужно будет убедиться, что у вас нет ситуации, в которой элемент вне потока перекрывает и делает нечитаемой какую-либо другую часть вашего макета.См. Pen Out of Flow: абсолютное позиционирование Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Out of Flow: абсолютное позиционирование Рэйчел Эндрю (@rachelandrew) на CodePen.
Тем не менее, плавающие элементы также удаляются из потока, и хотя последующее содержимое будет обтекать укороченные блоки строк плавающего элемента, вы можете увидеть, поместив цвет фона в поле следующих элементов, что они поднялись и игнорируются пространство, используемое плавающим элементом.
See the Pen Out of the flow: float Рэйчел Эндрю (@rachelandrew) на CodePen.
See the Pen Out of the flow: float Рэйчел Эндрю (@rachelandrew) на CodePen.Вы можете прочитать больше об элементах в потоке и вне потока на MDN. Важно помнить, что если вы берете элемент из потока, вам нужно самостоятельно управлять перекрытием, поскольку обычные правила компоновки блока потока больше не применяются.
Макет
Уже более пятнадцати лет мы делаем верстку в CSS без разработанной для работы системы верстки. Это изменилось. Теперь у нас есть вполне функциональная система компоновки, которая включает в себя Grid и Flexbox, а также многоколоночную компоновку и старые методы компоновки, используемые по назначению.
 Если CSS Layout для вас загадка, перейдите к учебному пособию MDN Learn Layout или прочитайте мою статью «Начало работы с CSS Layout» здесь, в Smashing Magazine.
Если CSS Layout для вас загадка, перейдите к учебному пособию MDN Learn Layout или прочитайте мою статью «Начало работы с CSS Layout» здесь, в Smashing Magazine.Не думайте, что такие методы, как grid и flexbox, каким-то образом конкурируют . Чтобы хорошо использовать Layout, вы иногда обнаружите, что компонент лучше всего использовать в качестве гибкого компонента, а иногда и в виде сетки. Иногда вам может понадобиться поведение столбца multicol. Все это допустимые варианты. Если вы чувствуете, что боретесь с тем, как что-то себя ведет, то в целом это очень хороший признак того, что, возможно, стоит сделать шаг назад и попробовать другой подход. Мы так привыкли взламывать CSS, чтобы заставить его делать то, что нам нужно, что мы, вероятно, забудем, что у нас есть ряд других вариантов, которые можно попробовать.
Макет — моя основная область знаний, и я написал несколько статей здесь, в журнале Smashing Magazine и в других источниках, чтобы попытаться помочь приручить новый ландшафт макетов.
 В дополнение к статье о макете, упомянутой выше, у меня есть целая серия статей о Flexbox — начните с того, что происходит при создании Flexbox Flex Container. На сайте Grid By Example у меня есть целая куча небольших примеров CSS Grid, а также обучающее видео.
В дополнение к статье о макете, упомянутой выше, у меня есть целая серия статей о Flexbox — начните с того, что происходит при создании Flexbox Flex Container. На сайте Grid By Example у меня есть целая куча небольших примеров CSS Grid, а также обучающее видео.Кроме того — и особенно для дизайнеров — ознакомьтесь с Джен Симмонс и ее серией видеороликов Layout Land.
Выравнивание
Я отделил выравнивание от макета в целом, потому что, хотя большинство из нас познакомились с выравниванием как частью Flexbox, эти свойства применяются ко всем методам макета, и их стоит понимать в этом контексте, а не думать о них. «Выравнивание Flexbox» или «Выравнивание CSS Grid». У нас есть набор свойств выравнивания, которые по возможности работают обычным образом; затем они имеют некоторые различия из-за того, как ведут себя разные методы компоновки.
В MDN вы можете покопаться в выравнивании блоков и о том, как оно реализовано для сетки, флексбокса, многоцветного и блочного макета.
 Здесь, в Smashing Magazine, у меня есть статья, специально посвященная выравниванию во Flexbox: все, что вам нужно знать о выравнивании во Flexbox.
Здесь, в Smashing Magazine, у меня есть статья, специально посвященная выравниванию во Flexbox: все, что вам нужно знать о выравнивании во Flexbox.Sizing
Большую часть 2018 года я говорил о спецификации Intrinsic и Extrinsic Sizing и о том, как она связана, в частности, с Grid и Flexbox. В Интернете мы привыкли задавать размеры в длинах или процентах, поскольку именно так мы смогли создать макеты типа сетки с использованием плавающих элементов. Однако современные методы компоновки могут многое сделать за нас с распределением пространства — если мы им это позволим. Понимание того, как Flexbox распределяет пространство (или работает модуль Grid
fr), стоит вашего времени.Здесь, в журнале Smashing Magazine, я писал о размерах в макете в целом, а также о Flexbox в статье «Насколько велика эта гибкая коробка?».
Наши новые методы компоновки Grid и Flexbox часто означают, что мы можем обойтись меньшим числом медиа-запросов, чем нам требовалось с нашими старыми методами, благодаря тому, что они гибкие и реагируют на изменения в окне просмотра или размере компонента без необходимости изменить ширину элементов.
 Тем не менее, будут места, где вы захотите добавить некоторые точки останова, чтобы еще больше улучшить свои проекты.
Тем не менее, будут места, где вы захотите добавить некоторые точки останова, чтобы еще больше улучшить свои проекты.Вот несколько простых руководств по адаптивному дизайну, а по медиа-запросам в целом ознакомьтесь с моей статьей «Использование медиа-запросов для адаптивного дизайна» в 2018 году. Я посмотрю, для чего полезны медиа-запросы, а также покажу новые функции. подходит к Media Queries на уровне 4 спецификации.
Шрифты и типографика
Наряду с макетом, использование шрифтов в Интернете претерпело огромные изменения за последний год. Переменные шрифты, позволяющие одному файлу шрифта иметь неограниченное количество вариаций, здесь. Чтобы получить общее представление о том, что они из себя представляют и как они работают, посмотрите отличный короткий доклад Мэнди Майкл: Вариативные шрифты и будущее веб-дизайна. Кроме того, я бы порекомендовал «Динамическую типографику с современными CSS и вариативными шрифтами» Джейсона Паменталя.
Чтобы изучить вариативные шрифты и их возможности, есть забавная демонстрация от Microsoft, а также несколько игровых площадок для опробования вариативных шрифтов — Axis Praxis является наиболее известной (мне также нравится Font Playground).

Как только вы начнете работать с переменными шрифтами, это руководство по MDN окажется невероятно полезным. Чтобы узнать, как реализовать резервное решение для браузеров, не поддерживающих вариативные шрифты, прочитайте «Реализация вариативного шрифта с резервными веб-шрифтами» Оливера Шёндорфера. Редактор шрифтов Firefox DevTools также поддерживает работу с переменными шрифтами.
Преобразования и анимация
CSS-преобразования и анимация — это определенно то, что я ищу по мере необходимости. Мне не часто нужно их использовать, и синтаксис, кажется, выпрыгивает из моей головы между использованиями. К счастью, ссылка на MDN помогает мне, и я бы предложил начать с руководств по использованию CSS-преобразований и использованию CSS-анимации. У Zell Liew также есть хорошая статья, в которой дается отличное объяснение CSS-переходов.
Чтобы узнать о некоторых возможных вещах, посетите сайт Animista.
Одна из вещей, которая может сбивать с толку в анимации, — какой подход выбрать.
 В дополнение к тому, что поддерживается в CSS, вам может потребоваться задействовать JavaScript, SVG или API веб-анимации, и все эти вещи, как правило, смешиваются. В своем выступлении «Выберите свое анимационное приключение», записанном на An Event Apart, Вэл Хед объясняет варианты.
В дополнение к тому, что поддерживается в CSS, вам может потребоваться задействовать JavaScript, SVG или API веб-анимации, и все эти вещи, как правило, смешиваются. В своем выступлении «Выберите свое анимационное приключение», записанном на An Event Apart, Вэл Хед объясняет варианты.Используйте шпаргалки как напоминание, а не как средство обучения
Когда я упоминаю ресурсы Grid или Flexbox, я часто вижу в ответах, что они не может сделать Flexbox без определенной шпаргалки. У меня нет проблем с шпаргалками в качестве помощника памяти для поиска синтаксиса, и я опубликовал некоторые из своих собственных. Проблема с тем, чтобы полностью полагаться на них, заключается в том, что вы можете упустить из виду, почему все работает, когда вы копируете синтаксис. Затем, когда вы сталкиваетесь со случаем, когда это свойство, кажется, ведет себя по-другому, это очевидное несоответствие кажется сбивающим с толку или ошибкой языка.
Если вы окажетесь в ситуации, когда CSS делает что-то очень странное, спросите почему .
 Создайте сокращенный тестовый пример, который выдвигает на первый план проблему, попросите кого-нибудь, кто лучше знаком со спецификацией. Многие из проблем с CSS, о которых меня спрашивают, связаны с тем, что этот человек считает, что свойство работает не так, как оно работает в действительности. Вот почему я много говорю о таких вещах, как выравнивание и размер, так как это места, где часто возникает эта путаница.
Создайте сокращенный тестовый пример, который выдвигает на первый план проблему, попросите кого-нибудь, кто лучше знаком со спецификацией. Многие из проблем с CSS, о которых меня спрашивают, связаны с тем, что этот человек считает, что свойство работает не так, как оно работает в действительности. Вот почему я много говорю о таких вещах, как выравнивание и размер, так как это места, где часто возникает эта путаница.Да, в CSS есть странности. Это язык, который развивался годами, и в нем есть вещи, которые мы не можем изменить — пока не изобретем машину времени. Однако, как только вы освоите некоторые основы и поймете, почему вещи ведут себя так, а не иначе, вам будет намного легче справляться с более сложными местами.
Учебник по CSS | Подробное изучение CSS
Что такое CSS?
Сам по себе HTML — это всего лишь некоторая информация. Одна только информация не может стоять в этом мире, где люди хотят более легкого доступа. Итак, технология CSS делает эту информацию привлекательной и легкодоступной.

CSS означает каскадные таблицы стилей. Как следует из названия, это своего рода стиль, который применяется к нашей простой скучной информации, HTML.
CSS дает нашему HMTL все возможности для творчества и дизайна, будь то цвет, выравнивание, позиционирование, адаптивность веб-страницы ( Адаптивность означает, что один и тот же веб-сайт может подходить для разных размеров экрана, не создавая совершенно отдельных веб-сайтов для каждого размера экрана ), стилей шрифтов, анимации и многого другого. Все, что вы можете придумать, можно реализовать с помощью CSS.
Зачем изучать CSS?
Ну, позвольте мне дать вам только ОДНУ картинку. Это само по себе все прояснит.
Ниже показана ваша любимая домашняя страница Google с удаленным почти всем CSS. В нем есть вся «информация», необходимая для выполнения операции поиска. Это выглядит не очень удобно, не так ли? И это не выглядит очень организованным.
Что ж, это изображение было хорошим примером, показывающим, почему CSS так важно изучать и какую огромную разницу CSS может сделать для ваших веб-сайтов :).

Очевидно, что CSS необходим не только для украшения вашей веб-страницы, но и для улучшения взаимодействия с пользователем (UX) и пользовательского интерфейса (UI). Он становится хорошим веб-сайтом только тогда, когда на нем есть вся необходимая информация, а также он легко доступен.
Применение CSS
- Удивительный дизайн и анимация: Со всеми другими преимуществами CSS предоставляет вам лучший дизайн, который вы можете получить для своих веб-сайтов. Начиная с базового дизайна и заканчивая анимацией, CSS поможет вам!
- Повторное использование: Однажды написанный код CSS можно применить к нескольким файлам HTML, что упрощает создание шаблонов. Мы можем применять те же имена классов и идентификаторы к элементу HTML, когда хотим создать еще одну похожую страницу, тем самым сэкономив много времени.
- Отзывчивость: Без CSS отзывчивость веб-страниц была бы только воображением! Медиа-запросы, несколько фреймворков CSS, таких как начальная загрузка, динамические единицы и т.
 д., делают веб-страницы отзывчивыми и доступными для нескольких устройств, не создавая совершенно отдельных страниц для настольных компьютеров и мобильных устройств.
д., делают веб-страницы отзывчивыми и доступными для нескольких устройств, не создавая совершенно отдельных страниц для настольных компьютеров и мобильных устройств. - Мировые стандарты веб-дизайна: HTML и CSS признаны во всем мире для создания замечательных веб-сайтов. Таким образом, чтобы сделать ваш веб-сайт перспективным, CSS и HTML являются обязательными навыками.
- Более быстрая загрузка веб-сайтов: Одно свойство CSS можно применить к нескольким элементам, используя одно и то же имя класса или один и тот же идентификатор. Это избавляет нас от написания одних и тех же стилей для каждого элемента, уменьшая количество кода, а меньшее количество кода означает более быструю загрузку веб-страницы!
Примеры CSS
Возьмем пример: HTML:
<тело> <дел>Привет, мир!
Это мой первый опыт работы с CSS!


 */
.блок-один {
поле: 20 пикселей;
}
.блок-два {
поле: 30 пикселей;
}
*/
.блок-один {
поле: 20 пикселей;
}
.блок-два {
поле: 30 пикселей;
}  По умолчанию размеры HTML-бокса настроены так, чтобы содержать необработанное содержимое бокса. Свойства высоты и ширины CSS можно использовать…
По умолчанию размеры HTML-бокса настроены так, чтобы содержать необработанное содержимое бокса. Свойства высоты и ширины CSS можно использовать… . Объявление, в котором используется несколько правильных…
. Объявление, в котором используется несколько правильных… Еще одно отличие состоит в том, что верхнее и нижнее поля, также называемые v…
Еще одно отличие состоит в том, что верхнее и нижнее поля, также называемые v… В этом случае термин _[user ag…
В этом случае термин _[user ag… Что дальше? Средняя прожарка, держите лук, дополнительный CSS. Ты получил это!
Что дальше? Средняя прожарка, держите лук, дополнительный CSS. Ты получил это! Даже если CSS — это небольшая часть того, что вы делаете (поскольку вы работаете где-то еще в стеке), CSS — это то, как в конечном итоге все выглядит так, как вы хотите, на экране, поэтому его стоит достаточно обновлять.
Даже если CSS — это небольшая часть того, что вы делаете (поскольку вы работаете где-то еще в стеке), CSS — это то, как в конечном итоге все выглядит так, как вы хотите, на экране, поэтому его стоит достаточно обновлять. Действительно стоит посвятить некоторое время тому, чтобы убедиться, что вы понимаете эти вещи, так как это сэкономит вам много времени и разочарований в долгосрочной перспективе.
Действительно стоит посвятить некоторое время тому, чтобы убедиться, что вы понимаете эти вещи, так как это сэкономит вам много времени и разочарований в долгосрочной перспективе. в справочнике по MDN.
в справочнике по MDN.

 Все, что отображается на экране, имеет поле, и блочная модель описывает, как вычисляется размер этого поля — с учетом полей, отступов и границ. Стандартная блочная модель CSS берет ширину, которую вы указали для элемента, а затем добавляет к этой ширине отступы и границы — это означает, что пространство, занимаемое элементом, больше ширины, которую вы ему дали.
Все, что отображается на экране, имеет поле, и блочная модель описывает, как вычисляется размер этого поля — с учетом полей, отступов и границ. Стандартная блочная модель CSS берет ширину, которую вы указали для элемента, а затем добавляет к этой ширине отступы и границы — это означает, что пространство, занимаемое элементом, больше ширины, которую вы ему дали. модели коробок для ручек от Рэйчел Эндрю (@rachelandrew) на CodePen.
модели коробок для ручек от Рэйчел Эндрю (@rachelandrew) на CodePen.
 В качестве очень простого примера, если вы хотите, чтобы все ваши абзацы шли вместе и не начинались с новой строки, вы можете изменить 9Элемент 0005 p для отображения
В качестве очень простого примера, если вы хотите, чтобы все ваши абзацы шли вместе и не начинались с новой строки, вы можете изменить 9Элемент 0005 p для отображения 

 Если CSS Layout для вас загадка, перейдите к учебному пособию MDN Learn Layout или прочитайте мою статью «Начало работы с CSS Layout» здесь, в Smashing Magazine.
Если CSS Layout для вас загадка, перейдите к учебному пособию MDN Learn Layout или прочитайте мою статью «Начало работы с CSS Layout» здесь, в Smashing Magazine. В дополнение к статье о макете, упомянутой выше, у меня есть целая серия статей о Flexbox — начните с того, что происходит при создании Flexbox Flex Container. На сайте Grid By Example у меня есть целая куча небольших примеров CSS Grid, а также обучающее видео.
В дополнение к статье о макете, упомянутой выше, у меня есть целая серия статей о Flexbox — начните с того, что происходит при создании Flexbox Flex Container. На сайте Grid By Example у меня есть целая куча небольших примеров CSS Grid, а также обучающее видео. Здесь, в Smashing Magazine, у меня есть статья, специально посвященная выравниванию во Flexbox: все, что вам нужно знать о выравнивании во Flexbox.
Здесь, в Smashing Magazine, у меня есть статья, специально посвященная выравниванию во Flexbox: все, что вам нужно знать о выравнивании во Flexbox. Тем не менее, будут места, где вы захотите добавить некоторые точки останова, чтобы еще больше улучшить свои проекты.
Тем не менее, будут места, где вы захотите добавить некоторые точки останова, чтобы еще больше улучшить свои проекты.
 В дополнение к тому, что поддерживается в CSS, вам может потребоваться задействовать JavaScript, SVG или API веб-анимации, и все эти вещи, как правило, смешиваются. В своем выступлении «Выберите свое анимационное приключение», записанном на An Event Apart, Вэл Хед объясняет варианты.
В дополнение к тому, что поддерживается в CSS, вам может потребоваться задействовать JavaScript, SVG или API веб-анимации, и все эти вещи, как правило, смешиваются. В своем выступлении «Выберите свое анимационное приключение», записанном на An Event Apart, Вэл Хед объясняет варианты. Создайте сокращенный тестовый пример, который выдвигает на первый план проблему, попросите кого-нибудь, кто лучше знаком со спецификацией. Многие из проблем с CSS, о которых меня спрашивают, связаны с тем, что этот человек считает, что свойство работает не так, как оно работает в действительности. Вот почему я много говорю о таких вещах, как выравнивание и размер, так как это места, где часто возникает эта путаница.
Создайте сокращенный тестовый пример, который выдвигает на первый план проблему, попросите кого-нибудь, кто лучше знаком со спецификацией. Многие из проблем с CSS, о которых меня спрашивают, связаны с тем, что этот человек считает, что свойство работает не так, как оно работает в действительности. Вот почему я много говорю о таких вещах, как выравнивание и размер, так как это места, где часто возникает эта путаница.

 д., делают веб-страницы отзывчивыми и доступными для нескольких устройств, не создавая совершенно отдельных страниц для настольных компьютеров и мобильных устройств.
д., делают веб-страницы отзывчивыми и доступными для нескольких устройств, не создавая совершенно отдельных страниц для настольных компьютеров и мобильных устройств.
 Потому что, в конце концов, мы, разработчики, учимся лучшему только в процессе разработки! 🙂
Потому что, в конце концов, мы, разработчики, учимся лучшему только в процессе разработки! 🙂 Этот онлайн-курс предназначен для начинающих. Для получения максимальной отдачи от этого онлайн-курса не требуется никакого предыдущего опыта работы с CSS.
Этот онлайн-курс предназначен для начинающих. Для получения максимальной отдачи от этого онлайн-курса не требуется никакого предыдущего опыта работы с CSS.











 Затем мы рассмотрим основы CSS, такие как типографика, макет, цвета и фон. После этого мы изучим некоторые более сложные области CSS и взглянем на то, что может ожидать CSS в будущем. И закончим рассмотрением препроцессоров CSS и анимации.
Затем мы рассмотрим основы CSS, такие как типографика, макет, цвета и фон. После этого мы изучим некоторые более сложные области CSS и взглянем на то, что может ожидать CSS в будущем. И закончим рассмотрением препроцессоров CSS и анимации.




 В этом курсе Ади Пурдила познакомит вас с этим замечательным интерфейсным фреймворком!
В этом курсе Ади Пурдила познакомит вас с этим замечательным интерфейсным фреймворком! В этом кратком руководстве будут пропущены детали и нюансы, вместо этого оно поможет вам разобраться прямо сейчас.
В этом кратком руководстве будут пропущены детали и нюансы, вместо этого оно поможет вам разобраться прямо сейчас. В этих курсах и руководствах вы узнаете о некоторых передовых функциях CSS, таких как селекторы CSS, модули макета, фильтры, псевдоэлементы и добавление буквицы, чтобы вывести свои проекты на новый уровень.
В этих курсах и руководствах вы узнаете о некоторых передовых функциях CSS, таких как селекторы CSS, модули макета, фильтры, псевдоэлементы и добавление буквицы, чтобы вывести свои проекты на новый уровень. .
.
 Первоначальная концепция Ли была хорошо принята за ее простоту и возможность «каскадировать» решения по форматированию на несколько страниц.
Первоначальная концепция Ли была хорошо принята за ее простоту и возможность «каскадировать» решения по форматированию на несколько страниц.

 Они, как вы увидите ниже, используют точки с запятой для выделения каждой директивы.
Они, как вы увидите ниже, используют точки с запятой для выделения каждой директивы. Применяя значения к этому селектору, вы можете определить, как будет выглядеть каждый абзац или маркированный список на вашем веб-сайте.
Применяя значения к этому селектору, вы можете определить, как будет выглядеть каждый абзац или маркированный список на вашем веб-сайте.
 Одним из самых популярных ресурсов для этого является Google Fonts, который предлагает обширную библиотеку шрифтов для бесплатного использования в Интернете.
Одним из самых популярных ресурсов для этого является Google Fonts, который предлагает обширную библиотеку шрифтов для бесплатного использования в Интернете. Свойства текста могут дополнительно определять такие детали, как отступы, пробелы, разрывы слов и даже расположение текста по горизонтали или по вертикали.
Свойства текста могут дополнительно определять такие детали, как отступы, пробелы, разрывы слов и даже расположение текста по горизонтали или по вертикали.
 Вы можете изменить цвет фона вашей страницы, заголовка или любого другого внутреннего элемента. Вы даже можете придать полям и изображениям закругленные границы или расположить их в фиксированном месте, оставив их постоянно видимыми.
Вы можете изменить цвет фона вашей страницы, заголовка или любого другого внутреннего элемента. Вы даже можете придать полям и изображениям закругленные границы или расположить их в фиксированном месте, оставив их постоянно видимыми.
 С помощью CSS вы можете изменить внешний вид своего веб-сайта в соответствии со своим видением и представить бренд , который вы хотите. Знание основ веб-дизайна избавляет вас от необходимости полагаться на устаревшие шаблоны или платить за помощь разработчика.
С помощью CSS вы можете изменить внешний вид своего веб-сайта в соответствии со своим видением и представить бренд , который вы хотите. Знание основ веб-дизайна избавляет вас от необходимости полагаться на устаревшие шаблоны или платить за помощь разработчика. Они гарантируют, что интерфейс будет максимально интуитивно понятным, приятным и удобным в использовании; их работа закладывает основу для положительного пользовательского опыта .
Они гарантируют, что интерфейс будет максимально интуитивно понятным, приятным и удобным в использовании; их работа закладывает основу для положительного пользовательского опыта .  Этим профессионалам нужен всесторонний набор навыков, и они должны владеть базовыми интерфейсами, такими как HTML, CSS и JavaScript, а также внутренними языками и фреймворками, такими как Python, SQL и Node.js.
Этим профессионалам нужен всесторонний набор навыков, и они должны владеть базовыми интерфейсами, такими как HTML, CSS и JavaScript, а также внутренними языками и фреймворками, такими как Python, SQL и Node.js. Например, учебные курсы по кодированию предназначены для предоставления всесторонних, практических, готовых к работе знаний по CSS, HTML, JavaScript и другим важным веб-технологиям в рамках трехмесячной (полной) программы или шестимесячной (неполной) программы. .
Например, учебные курсы по кодированию предназначены для предоставления всесторонних, практических, готовых к работе знаний по CSS, HTML, JavaScript и другим важным веб-технологиям в рамках трехмесячной (полной) программы или шестимесячной (неполной) программы. . js, Django и SQL.
js, Django и SQL. Тем не менее, вы можете рассчитывать на то, что освоите основы HTML и CSS примерно через месяц, если будете заниматься регулярно.
Тем не менее, вы можете рассчитывать на то, что освоите основы HTML и CSS примерно через месяц, если будете заниматься регулярно. 1439 *
1439 *