как выровнять блок по центру css
Центрирование горизонтальное и вертикальное
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет <div >.
- Оставить пробел, но сделать отрицательный margin-left у inner , равный размеру пробела, чтобы inner сместился левее.
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.

- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:-<половина-высоты-потомка> . Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: <высота> . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
CSS — Выравнивание по центру
В CSS некоторые на первый взгляд простые вещи оказывается не так-то просто выполнить. Одной из таких вещей, является выравнивание, т.е. когда один элемент необходимо расположить определённым образом относительного другого.
В данной статье представлены некоторые готовые решения, которые помогут упростить работу по центрированию элементов по горизонтали и(или) по вертикали.
Примечание: под каждым решением приведен список браузеров с указанием версий, в которых указанный CSS код работает.
CSS — Выравнивание блока по центру
1. Выравнивание одного блока по центру другого. При этом первый и второй блок имеют динамические размеры.
Браузеры, которые поддерживают данное решение:
- Chrome 4.0+
- Firefox 3.6+
- Internet Explorer 9+
- Opera 10.5+
- Safari 3.
 1+
1+
2. Выравнивание одного блока по центру другого. При этом второй блок имеет фиксированные размеры.
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+
3. Выравнивание одного блока по центру другого. При этом второй блок имеет размеры, заданные в процентах.
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+
CSS — Выравнивание по горизонтали
1. Выравнивание одного блочного элемента ( display: block ) относительно другого (в котором он расположен) по горизонтали:
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 6.0+
- Opera 3.5+
- Safari 1.0+
2. Выравнивание строчного ( display: inline ) или строчно-блочного ( display: inline-block ) элемента по горизонтали:
Браузеры, которые поддерживают данное решение:
- Chrome 1.
 0+
0+ - Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
CSS — Выравнивание по вертикали
1. Отцентровать один элемент ( display: inline , display: inline-block ) относительно другого (в котором он расположен) по центру. Родительский блок в этом примере имеет фиксированную высоту, которая задаётся с помощью свойства CSS line-height .
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
2. Центрирования одного блока относительно другого по вертикали посредством представления родителя как таблицы, а ребёнка как ячейки этой таблицы.
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 8.0+
- Opera 7.5+
- Safari 1.0+
Если Вы знаете какие-нибудь другие интересные хитрости или полезные готовые решения по выравниванию, то поделитесь ими в комментариях.
Выравнивание по центру в CSS
Выравнивание элементов по центру в CSS — это одна из самых популярных причин чтобы пожаловаться на CSS. «Почему всё так сложно?» — возмущаются они. Мне кажется, что проблема заключается не в том что это трудно сделать, а в том что способов для выравнивания элементов по центру очень много и бывает достаточно сложно выбрать из них подходящий.
Давайте выстроим все возможные решения в виде древовидной схемы и будем надеяться, что это упростит нашу задачу.
Итак, мне нужно выравнять элемент по центру.
Горизонтальное выравнивание
Выравнивание по центру строкового или строково-* элемента
Выравнивать по центру строковые элементы внутри блочного родительского элемента можно достаточно просто:
Это будет работать для inline , inline-block , inline-table , inline-flex , и т. д.
Выравнивание по центру блочного элемента
Выравнять по центру блочный элемент вы можете установив свойствам margin-left и margin-right значение auto (у него также должна быть задана ширина, иначе элемент просто займёт всю ширину контента и не будет необходимости в выравнивании). Чаще всего это делается с помощью сокращённого свойства, вот так:
Чаще всего это делается с помощью сокращённого свойства, вот так:
Это будет работать независимо от того какая ширина установленная у блочного элемента или его родителя.
Обратите внимание, что вы не сможете обтекать элемент выравненный по центру таким способом. Однако и для этого есть трюк.
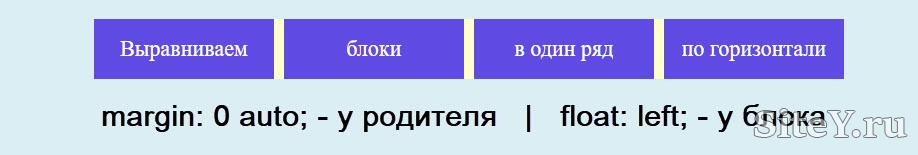
Выравнивание по центру нескольких блочных элементов
Если есть два или более блочных элементов, которые вам нужно выравнять горизонтально по центру в пределах одной строки, то возможно вам лучше изменить их тип отображения. Ниже приведён пример изменения их типа отображения на inline-block и пример с Flexbox:
Если эти несколько блоков расположены на разных строках, то техника с автоматическими отступами по прежнему прекрасна:
Вертикальное выравнивание
Вертикальное выравнивание по центру в CSS немного сложнее.
Выравнивание по центру строкового или строково-* элемента
Выравнивание элемента с одной строкой
Иногда строковые/текстовые элементы могут выравниваться по центру просто потому что у них одинаковое значения для свойств padding-top и padding-bottom .![]()
Если для вас по каким-то причинам padding — это не вариант, а вы пытаетесь выровнять по центру некоторый текст и точно знаете, что он не будет обёрнут чем-то ещё, то есть есть небольшой трюк, суть которого заключается в том чтобы установить свойство line-height равным значению высоты элемента.
Выравнивание многострочного элемента
Одинаковые отступы сверху и снизу могут создать эффект выравнивания по центру и для многострочных элементов, но если это не сработает, то возможно что элемент в котором находится текст является ячейкой таблицы, либо такое его поведение явно задано со помощью CSS. В данном свойство vertical-align обрабатывает это, в отличии от того что оно обычно обрабатывает выравнивание элементов внутри строки.
Если это что-то похожее на таблицу, возможно вы сможете использовать Flexbox ? Отдельный Flex-элемент может быть легко расположен по центру внутри Flex-контейнера.
Помните, что это на самом деле актуально когда у контейнера есть фиксированная высота ( px , % , и другие), вот почему здесь у контейнера задана высота.
Если обе техники приведённые выше нельзя применить, вы можете использовать технику «призрачного элемента», в которой псевдоэлемент с высотой в 100% размещается внутри контейнера и тех выравнивается вертикально по центру него.
Выравнивание по центру блочного элемента
Выравнивание элемента с известной высотой
Довольно часто мы не можем знать высоту, по многим причинам: если изменяется ширина, текст может форматироваться и изменять высоту. Разная стилизация текста может изменять высоту. Разный размер шрифта может изменить высоту. Элементы с фиксированным соотношением сторон, такие как изображения, могут изменять высоту при изменении собственных размеров и т.д.
Но если вы знаете высоту элемента, то можете выравнивать по центру вот так:
Выравнивание элемента с неизвестной высотой
Даже если вы не знаете высоту элемента, его всё ещё можно протолкнуть на 50% высоты его родителя, а после поднять на 50% его собственной высоты:
Выравнивание элемента с помощью Flexbox
Небольшой сюрприз, это можно очень просто сделать с помощью Flexbox.
Горизонтальное и вертикальное выравнивание
Вы можете комбинировать представленные выше техники для того чтобы получить идеально выравненные по центру элементы. Но обычно их можно разделить на 4 группы:
Выравнивание элемента с фиксированной шириной и высотой
Использование отрицательных отступов ( maring ) равных половине этой ширины и высоты после абсолютного позиционирования элемента 50% / 50% выравняют элемент по центру. У этого способа достаточно хорошая кроссбраузерная поддержка:
Выравнивание элемента с неизвестной шириной и высотой
Если вы не знаете ширину или высоту элемента, то можете использовать свойство transform и отрицательный translate в 50% в обоих направлениях (в зависимости от текущей ширины / высоты элемента) до центра:
Выравнивание элемента с помощью Flexbox
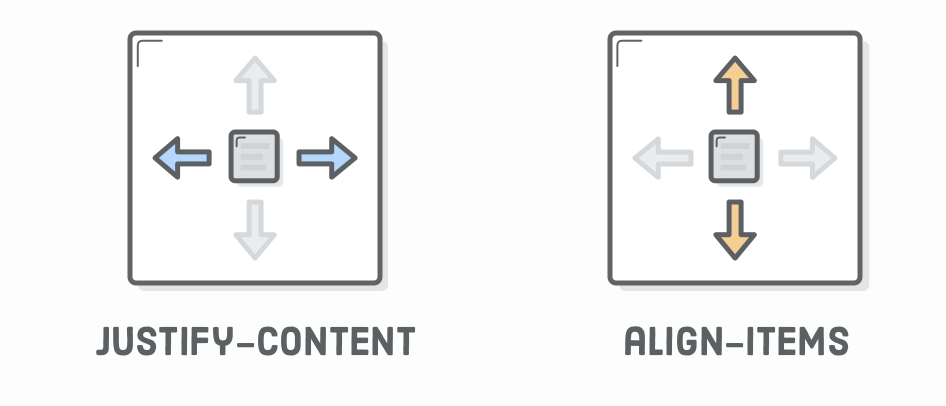
Чтобы выровнять элемент по центру с помощью Flexbox вам нужно использовать два свойства центрирования:
Выравнивание элемента с помощью CSS Grid
Это просто небольшой трюк (присланный Lance Janssen), который в большей степени будет работать для одного элемента:
Выравнивание по центру: CSS-верстка.
 CSS
CSSОт автора: вновь приветствую вас на страницах нашего блога. В сегодняшней статье я бы хотел рассказать о различных приемах выравнивания, которое можно применять как к блокам, так и к их содержимому. В частности, как выровнять блоки в css, а также о выравнивании текста.
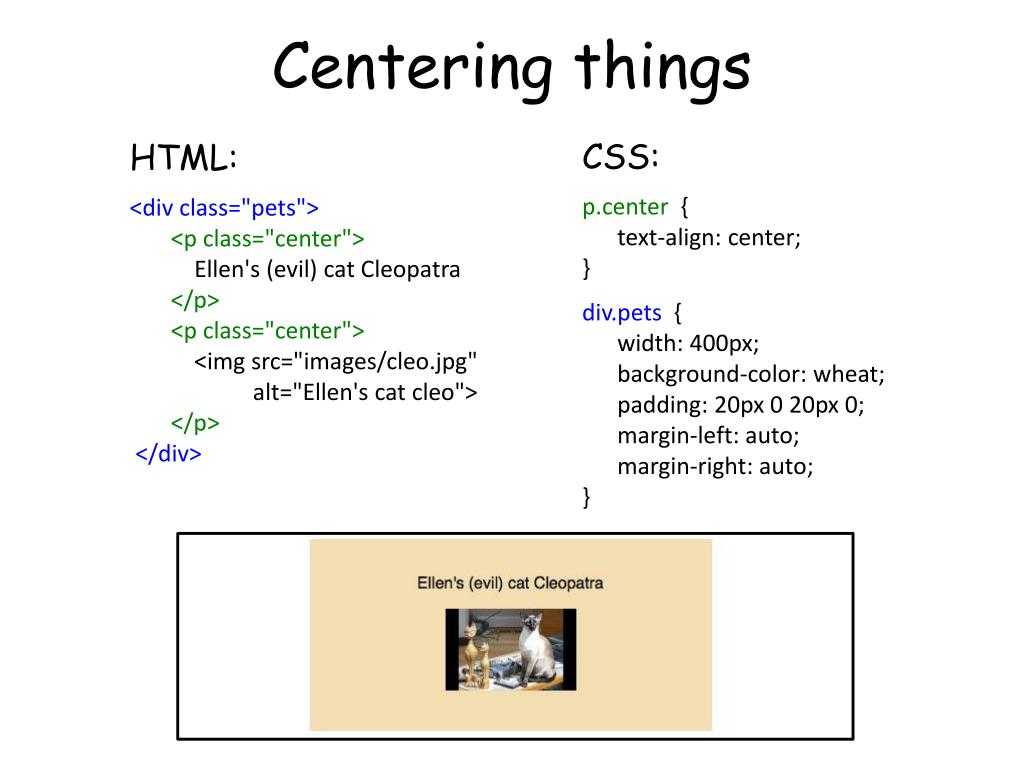
Выравнивание блоков по центру
В css выровнять блок по центру легко. Это самый известный многим прием, но о нем я хотел бы рассказать именно сейчас, в первую очередь. Здесь подразумевается выравнивание по центру по горизонтали относительно родительского элемента. Как оно осуществляется? Допустим, у нас есть контейнер и в нем наш подопытный:
Предположим, что это шапка сайта. Она не тянется на всю ширину окна и нам надо ее отцентрировать. Пишем так:
#header{ width / max — width : 800px ; margin : 0 auto ; |
Нам нужно указать точную или максимальную ширину, после чего записать ключевое свойство – margin: 0 auto.
Выравнивание текста
Это тоже очень простой прием. Для выравнивания всех строчных элементов можно использовать свойство text-align и его значения: left, right, center. Последнее центрирует текст, что нам и нужно. Таким же образом можно выровнять даже картинку, потому что она тоже по умолчанию является строчным элементом.
Выравнивание текста по вертикали
А вот это уже посложнее. По умолчанию нет такого простого общеизвестного свойства, которое бы легко центрировало текст в блочной контейнере по вертикали. Однако есть несколько приемов, которые за годы работы придумали верстальщики.
Задать высоту блока с помощью внутренних отступов. Способ заключается в том, чтобы не задавать явную высоту с помощью height, а создать ее искусственно с помощью paddingов сверху и снизу, которые должны быть одинаковы.
div{ background: #ccc; padding: 30px 0; }
div { background : #ccc; padding : 30px 0 ; |
Фон просто для того, чтобы визуально видеть края, а также внутренние отступы. Теперь высоту блока составляют два этих отступа и сама строка, а выглядит все это так:
Определить для блока line-height. Мне кажется, это более правильный способ, если вам надо выровнять одну строчку текста. При нем вы можете записать высоту по нормальному, с помощью свойсва height. После этого ему же нужно задать высоту строки, такую же, как и высота блока в целом.
div{ height: 60px; line-height: 60px; }
div { height : 60px ; line — height : 60px ; |
Результат будет аналогичен вышеприведенной картинке. Все будет работать, даже если вы добавите внутренние отступы. Однако, только для одной строки.
Преобразовать блок в ячейку таблицы. Суть этого метода в том, что для ячейки таблицы действует свойство vertical-align: middle, которое центрирует элемент по вертикали. Соответственно, в этом случае блоку нужно задать следующее:
div{ display: table-cell; vertical-align: middle; }
div { display : table — cell ; vertical — align : middle ; |
Этот способ хорош тем, что вы сможете выровнять сколько угодно текста по центру. Но блоку, в который вложен наш div лучше прописать display: table, иначе может не работать.
Ну вот мы и подошли к последнему на сегодня приему – это выравнивание самих блоков по вертикали. Нужно сказать, что тут опять же нет свойства, которое предназначалось бы специально для этого, но есть несколько приемов, о которых вы должны знать.
Задать отступы в процентах. Если вы знаете высоту родительского элемента и помещаете в него еще один блочный элемент, то отцентрировать его можно с помощью процентных отступов. Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Например, родитель имеет высоту 600 пикселей. Вы помещаете в него блок, который имеет высоту 300 пикселей. Сколько вам нужно отступить сверху и снизу, чтобы отцентрировать его? По 150 пикселей, а это 25% от высоты родителя.
Этот способ позволяет сделать центровку только когда размеры позволяют сделать вычисления. А если у вас родитель 887 пикселей в высоту, то точно записать ничего не получится, это и так понятно.
Вставить элемент в ячейку таблицы. Опять же, если мы преобразуем родительский элемент в ячейку таблицы, то вставленный в него блок автоматом отцентрируется по вертикали. Для этого родителю всего лишь нужно задать vertical-align: middle.
А если вдобавок к этому записать еще и margin: 0 auto, то элемент и по горизонтали станет в центр!
Посетителю должно быть легко найти нужную информацию на странице. Для этого, а также для выражения некоторой экспрессии используются различные теги HTML. В данной статье будет рассмотрены нюансы работы с таблицами, в частности — их выравнивание.
Основные тонкости
В первую очередь следует заметить, что эта графическая форма представления данных позволяет структурировать информацию, что значительно облегчает ее усвоение. Внутри ячеек таблицы может находиться практически любой контент: от текста до видеоролика. При этом важно учесть не только размер, но и его расположение.
Как сделать саму таблицу по центру
Чаще всего нужно оформить таблицу по центру страницы, хотя изначально она прижата к левой стороне страницы. Для того чтобы выровнять её по центру, нужно задать ей свойство margin со значением auto.
Это приводит к тому, что отступы таблицы вычисляются автоматически. После этого таблица будет находиться по центру страницы.
Выравнивание по центру в ячейках
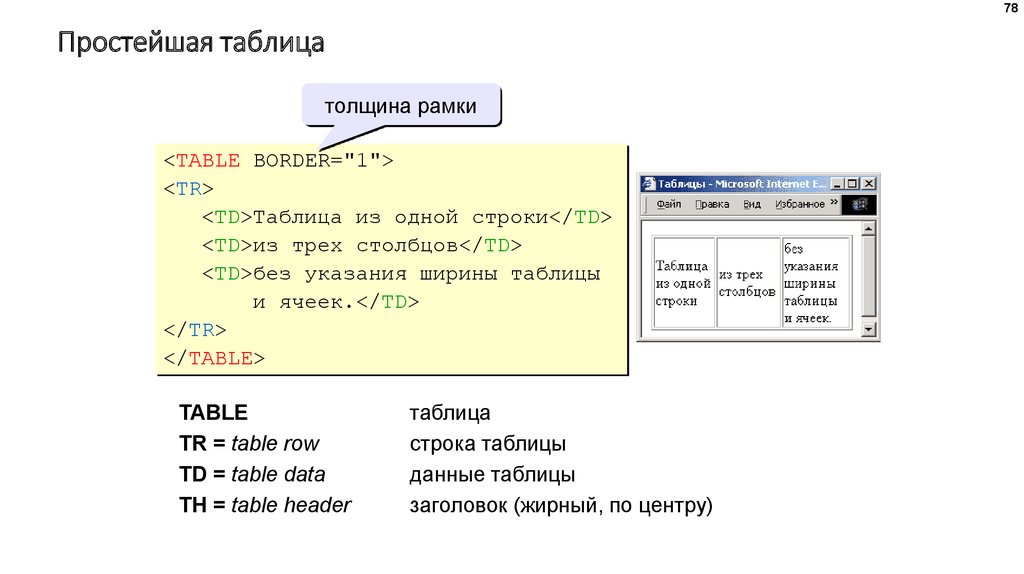
Не менее часто требуется выровнять данные по центру ячейки. При этом существует три способа: горизонтальный, вертикальный и абсолютный. Из их названия понятно, по какой оси будет происходить центрирование. В любом случае используется тег
 Далее необходимо присвоить его атрибутам valign (вертикаль) и/или align (горизонталь) значение «center», в зависимости от вашей задачи:
Далее необходимо присвоить его атрибутам valign (вертикаль) и/или align (горизонталь) значение «center», в зависимости от вашей задачи:| Текст по центру ячейки |
Если вы хотите сделать такое форматирование стандартным для всего сайта или страницы (чтобы не переписывать каждую таблицу), то следует использовать CSS-стили. Для этого допишите следующий код внутри тега
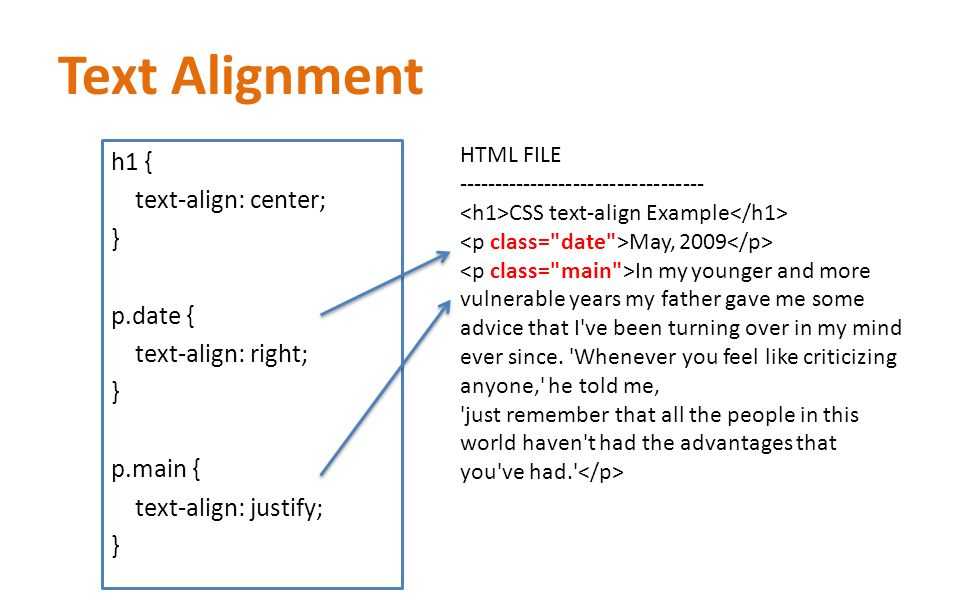
:С помощью этого способа также можно задать выравнивание как для конкретной ячейки, так и для столбца, строки или всей таблицы в целом. Как можно заметить, любой из способов весьма прост.
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца
С атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега
с аналогичным атрибутом align
, как показано в
табл. 2.
2.
| Код HTML | Описание |
|---|---|
| Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. | |
Текст | Выравнивание по центру. |
Текст | Выравнивание по левому краю. |
Текст | |
Текст | Выравнивание по ширине. |
| Текст | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег . |
Текст | Выравнивание по центру. |
Текст | Выравнивание по левому краю. |
Текст | Выравнивание по правому краю. |
Текст | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
) и тегом
в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега
.
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде
Пример 1. Выравнивание текста
Выравнивание текстаМетод перебора
Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.
Метод дихотомии
Делим пустыню на две половины. В одной части — лев, в другой его нет.
Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем
до тех пор, пока лев не окажется пойман.
В одной части — лев, в другой его нет.
Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем
до тех пор, пока лев не окажется пойман.
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
До сих пор мы с Вами выравнивали элементы только по левому краю. Точнее, мы с Вами вообще этим не занимались, а сам браузер по умолчанию выравнивает элементы по левому краю. Разумеется, было бы слишком скучно выравнивать всё по левому краю. Поэтому существуют различные способы выравнивания по центру и по правому краю.
Выравнивание элементов — это , которые просто необходимо знать при . Первое, что необходимо сделать — это набрать простейшей страницы.
Ещё когда-то давно появился тег
 Использовать его очень и очень просто. Всё, что Вам необходимо выравнять по центру, Вы помещаете внутри этого тега. Вот, например, тут мы выравниваем заголовок 1-го уровня по центру.
Использовать его очень и очень просто. Всё, что Вам необходимо выравнять по центру, Вы помещаете внутри этого тега. Вот, например, тут мы выравниваем заголовок 1-го уровня по центру.Можно добавить картинку, выравненную также по центру, также давайте перейдём на следующую строку с помощью тега
:
Это был тег
Чтобы решить эту проблему разработчики придумали универсальный способ выравнивания элементов HTML . Способ заключается в использовании так называемых контейнеров, которые создаются с помощью тега
. То есть всё, что необходимо поместить в определённый контейнер помещается внутри тега
. А уже у этого тега есть атрибут «align «, значение которого и определяет положение данного контейнера. Бывают три значения: «left «, «center «, «right «. По умолчанию, стоит «left «, впрочем, думаю, что Вас это не удивляет.
А уже у этого тега есть атрибут «align «, значение которого и определяет положение данного контейнера. Бывают три значения: «left «, «center «, «right «. По умолчанию, стоит «left «, впрочем, думаю, что Вас это не удивляет.
Давайте сейчас напишем тот же HTML-код , но с использованием контейнеров, вдобавок, давайте выравняем не по центру, а по правому краю.
Как видите, всё работает. Советую Вам также поменять значения атрибута «align «, чтобы посмотреть на другие виды выравнивания содержимого контейнеров.
Другой способ выравнивания элементов HTML — это таблицы, но эта тема заслуживает отдельного разговора, поэтому поговорим о ней в одной из следующих статей.
А пока Ваша страница должна выглядеть так:
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML , то посмотрите мой бесплатный курс с примером создания сайта на HTML :
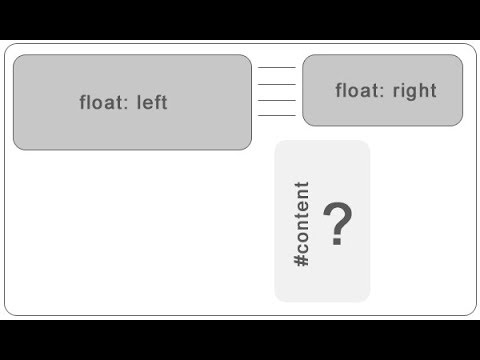
Выравнивание содержимого по горизонтали, которое имеет свойство float, можно сделать очень легко и кроме того полностью кроссбраузерно (работает в Opera 8+, Firefox 3+, IE 5. 5+).
5+).
Пример выравнивания div-блока
Чтобы выравнять блок со свойством float или несколько расположенных в ряд блоков, необходим еще один внешний блок. Внешнему блоку и внутренним блокам назначается position: absolute; и float: left; , внешнему назначить left: 50%; , а внутренним блокам right: 50%; . Для использования float: right; нужно назначить внешнему назначить right: 50%; , а внутренним блокам left: 50%; . Рекомендую очищать float, размещая после выравненных по центру элементов блок со свойством clear: both; .
Таким образом можно добиться такого центрирования:
Границу зеленого цвета имеет внутренний блок с id = block-inner, прерывистую красную границу имеет внешний блок с id = block.
Содержимое блока
#block { position: relative; float: left; left: 50%; border: 1px dashed #a00; } #block-inner { position: relative; float: left; right: 50%; border: 2px solid #0a0; padding: 10px; } #page { overflow: hidden; }
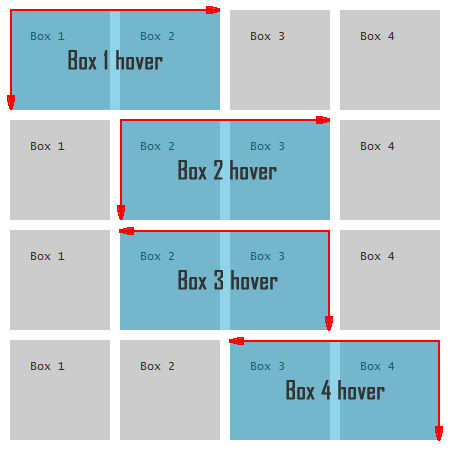
Пример выравнивания пунктов меню
Практически данный выше пример можно применить при горизонтальном выравнивании меню сайта. Однако, при этом нужно принять во внимание то, что при достаточно большом количестве пунктов (занимающих по ширине больше половины страницы) появляется горизонтальная прокрутка. Чтобы от нее избавиться нужно во внешнем блоке применить свойство overflow . Если меню выпадающее, то его выпадающие пункты могут срезаться этим внешним блоком. Чтобы избежать этой проблемы, необходимо применять свойство overflow к блоку как можно более объемлющему, например, самому внешнему блоку, обрамляющего все содержимое страницы.
Однако, при этом нужно принять во внимание то, что при достаточно большом количестве пунктов (занимающих по ширине больше половины страницы) появляется горизонтальная прокрутка. Чтобы от нее избавиться нужно во внешнем блоке применить свойство overflow . Если меню выпадающее, то его выпадающие пункты могут срезаться этим внешним блоком. Чтобы избежать этой проблемы, необходимо применять свойство overflow к блоку как можно более объемлющему, например, самому внешнему блоку, обрамляющего все содержимое страницы.
Например можно выравнять меню так:
Границу зеленого цвета имеют пункты li списка ul , прерывистую красную границу имеет список ul .
HTML-код примера изображенного ниже выглядит так:
CSS-код примера изображенного ниже выглядит так:
#menu { position: relative; float: left; left: 50%; border: 1px dashed #a00; list-style: none; margin: 0; padding: 0; } #menu li { position: relative; float: left; right: 50%; border: 2px solid #0a0; padding: 10px; } #page { overflow: hidden; }
Так что все довольно просто. Желаю успехов в освоении новых методов.
Желаю успехов в освоении новых методов.
CSS/Свойство vertical-align
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
vertical-align: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <процент> | <длина> | inherit
Описание
Свойство vertical-align устанавливает вертикальное выравнивание содержимого элемента или самого элемента.
| Применяется: | к встроенным и «table-cell» элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | относительно «line-height» самого элемента; |
| Медиа: | визуальные. |
| Вычисляемое значение: | для <процента> и <длины> ‒ абсолютная длина, в противном случае как указано |
JavaScript
[объект] style
style
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.4.4 ‘vertical-align’ | Перевод |
| 2 | 10.8.1 Leading and half-leading ‘vertical-align’… | |
| 2.1 | 10.8.1 Leading and half-leading ‘vertical-align’… | |
| 2.2 | 10.8.1 Leading and half-leading vertical-align.  .. .. | |
| 3 | 2.2. Transverse Box Alignment: the vertical-align property | |
Значения
- baseline
- Устанавливает выравнивание базовой линии текущего элемента по базовой линии элемента родителя.
- sub
- Устанавливает положение текста в качестве нижнего индекса (текст опускается немного вниз; размер шрифта остается прежним).
- super
- Устанавливает положение текста в качестве верхнего индекса (текст поднимается немного вверх; размер шрифта остается прежним).
- top
- Устанавливает выравнивание верхней границы элемента по верхней границе самого высокого элемента. В таблице устанавливает выравнивание содержимого ячейки по её верхней границе.
- text-top
- Выравнивает верхнюю границу элемента по самому высокому элементу текста родительского элемента.

- middle
- Выравнивает середину элемента по средней линии родительского элемента. В таблице содержимое ячейки выравнивается (вертикально) по центру.
- bottom
- Выравнивает нижную границу элемента по нижней границе родительского элемента. В таблице содержимое ячейки выравнивается (вертикально) по нижней границе ячейки.
- text-bottom
- Выравнивает нижнюю границу элемента по самому нижнему элементу текста (букве) родительского элемента.
- <процент>
- Устанавливает в процентном соотношении положение элемента относительно базовой линии. (Значение равное «
0» соответствует значению «baseline».) - <длина>
- Устанавливает в условных единицах высоту положения элемента относительно базовой линии. (Значение равное «
0» соответствует значению «baseline».) - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.

Начальное значение: «baseline».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство vertical-align</title>
<style type=»text/css»>
.ex {
display: inline-block;
width: 15px;
height: 15px;
border: 1px solid red;
vertical-align: 5pt;
}
</style>
</head>
<body>
<h2>Вертикальное выравнивание</h2>
<p>Выравнивание элемента [<span></span>] в тексте </p>
</body>
</html>
Свойство vertical-align
Свойство align-content | Справочник HTML CSS
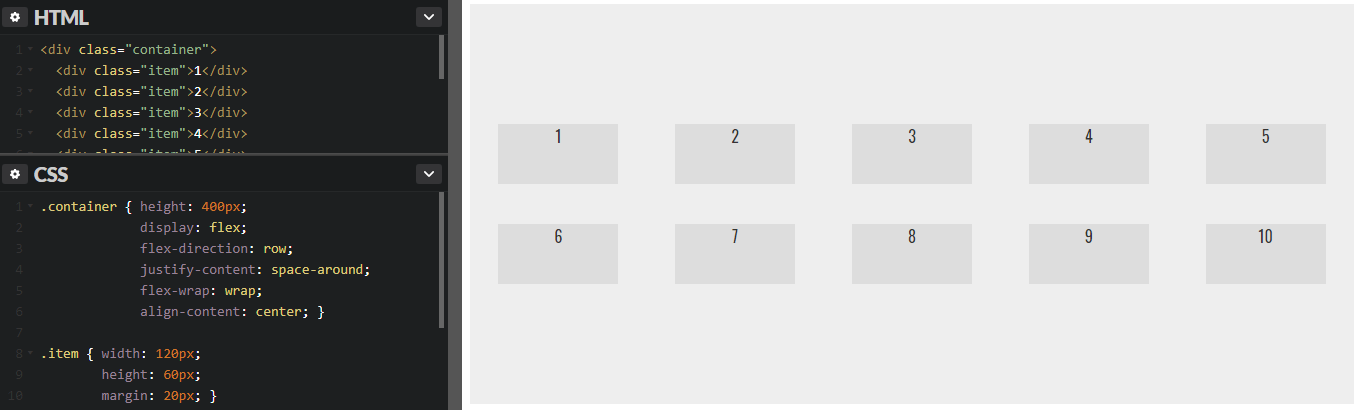
Определяет, как каждая строка выравнивается внутри контейнера flexbox вдоль поперечной оси или внутри контейнера grid вдоль оси блока. Это применимо, только если присутствует flex-wrap со значением wrap и если есть несколько строк элементов flexbox / grid.
align-content: center;
Пошаговый план! Как быстро научиться создавать сайты!
- поддерживается начиная с
- частичная поддержка до
- не поддерживается
Значения
align-content: flex-start;
Строки будут стремиться к началу контейнера. Применимо только для flexbox
<style>
.example-1 {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
height: 350px;
outline: 2px dashed #ccc;
}
.example-1-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: flex-end;
Строки будут стремиться к концу контейнера. Применимо только для flexbox
<style> .example-2 { display: flex; flex-wrap: wrap; align-content: flex-end; height: 350px; outline: 2px dashed #ccc; } .example-2-item { width: 40%; height: 100px; margin: 2px; background: #ce3482; } </style> <div> <div></div> <div></div> <div></div> </div>
align-content: center;
Строки будут выровнены по центру контейнера
<style>
.example-3 {
display: flex;
flex-wrap: wrap;
align-content: center;
height: 350px;
outline: 2px dashed #ccc;
}
.example-3-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: space-between;
Каждая строка займет необходимое ей пространство, оставшееся пространство появится между строк. Интервал между строк одинаков. Первая строка будет прижата к началу контейнера, последняя — к концу.
Интервал между строк одинаков. Первая строка будет прижата к началу контейнера, последняя — к концу.
<style>
.example-4 {
display: flex;
flex-wrap: wrap;
align-content: space-between;
height: 350px;
outline: 2px dashed #ccc;
}
.example-4-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: space-around;
Каждая строка займет необходимое ей пространство. Интервал между каждой парой соседних строк одинаков. Пустое пространство до первого и после последнего элемента равно половине пространства между каждой парой соседних строк.
<style>
.example-5 {
display: flex;
flex-wrap: wrap;
align-content: space-around;
height: 350px;
outline: 2px dashed #ccc;
}
. example-5-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
example-5-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: space-evenly;
Каждая строка займет необходимое ей пространство. Интервал между каждой строк одинаков.
<style>
.example-6 {
display: flex;
flex-wrap: wrap;
align-content: space-evenly;
height: 350px;
outline: 2px dashed #ccc;
}
.example-6-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: start;
Строки grid контейнера будут стремиться к началу контейнера
<style> .example-7 { display: grid; grid-template-rows: 20% 20% 20%; grid-row-gap: 15px; align-content: start; height: 350px; outline: 2px dashed #ccc; } .example-7-item { background: #ce3482; } </style> <div> <div></div> <div></div> <div></div> </div>
align-content: end;
Строки grid контейнера будут стремиться к концу контейнера
<style>
.example-8 {
display: grid;
grid-template-rows: 20% 20% 20%;
grid-row-gap: 15px;
align-content: end;
height: 350px;
outline: 2px dashed #ccc;
}
.example-8-item {
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>align-content: stretch;
Неиспользуемое пространство контейнера равномерно распределяется по строкам контейнера так, чтобы строки занимали всю высоту контейнера
<style> .example-9 { display: grid; grid-row-gap: 15px; align-content: stretch; height: 350px; outline: 2px dashed #ccc; } .example-9-item { background: #ce3482; } </style> <div> <div></div> <div></div> <div></div> </div>
Читайте также
Обсуждение (1)
10 трюков CSS, которые вы должны знать для центрирования элементов | by fatfish
Хотел бы я знать об этом раньше.
Использование CSS для центрирования элемента довольно часто встречается в повседневной жизни фронтенд-разработчика. Это также вопрос, который часто задают в интервью.
Возможно, для этого вы использовали flex или absolute + transform , но знаете ли вы, что есть как минимум 10 способов сделать это?
Это каталог статей, вы можете выбрать любую технику, о которой вам интересно прочитать.
· 1. absolute + (-margin)
· 2. absolute + margin auto
· 3. absolute + calc
· 4. flex
· 5. grid
· 6. absolute + transform
· 7. text-align + line-height + vertical-align
· 8. css-table
· 9.writing-mode
· 10. table
Если ширина и высота элемента известны , мы можем использовать как минимум 3 способа центрировать элемент. Например, на следующем рисунке ширина и высота котенка равны «500 пикселей» и «366 пикселей» соответственно. Как мы должны центрировать его?
Его будет легко дополнить ‘absolute + (-margin)’!
HTML
CSS
Этот метод прост для понимания и имеет хорошую совместимость. Недостатком является то, что нам нужно знать ширину и высоту дочерних элементов.
Мы также можем центрировать котенка, установив расстояние во всех направлениях на 0 и установив поле на авто.
CSS
Как и первый метод, его совместимость также очень хороша, недостатком является необходимость знать ширину и высоту дочерних элементов.
CSS3 предоставляет свойство вычисления calc , которое позволяет нам центрировать элемент через него. Код выглядит следующим образом.
CSS
Совместимость этого метода зависит от совместимости calc, недостатком является то, что вам нужно знать ширину и высоту дочерних элементов
Вышеуказанные три метода должны знать ширину и высоту элемента заблаговременно. Что делать, если ширина и высота элемента неопределенны?
flex отлично подходит для этого.
HTML
CSS
Это действительно здорово, мы можем центрировать элемент с очень небольшим количеством кода. Это мой любимый способ использования.
Подобно flex , grid также можно использовать для очень удобного центрирования элемента.
CSS
Используя преобразование , мы также можем центрировать элемент, не зная заранее ширины и высоты элемента.
CSS
Приведенные выше 6 способов просты для понимания и часто используются в нашей работе.
Следующие 4 метода используются реже, но их тоже стоит изучить.
Во-первых, мы можем установить для свойства display span значение inline-block. Затем, установив для свойства text-align контейнера значение center, элемент span можно центрировать по горизонтали. В сочетании с высотой строки и другими свойствами сделайте его центрированным по вертикали.
CSS
Новое свойство таблицы CSS позволяет нам превращать обычные элементы в реалистичный эффект табличных элементов, и с помощью этой функции элемент также может быть центрирован.
CSS
Раньше я использовал режим письма для изменения ориентации содержимого на вертикальную.
Но удивительно, что он также может центрировать элемент. Однако этот метод немного сложен для понимания, и объем кода будет больше.
HTML
CSS
Наконец, последний способ, конечно, наименее рекомендуемый, но я упомянул его просто как пример для обучения. Я не рекомендую вам использовать его на работе, потому что он (как мне кажется) отстой.
HTML
CSS
Спасибо за внимание. Я ищу с нетерпением жду ваших подписок и чтения более качественных статей.
Интервьюер: Что случилось с «npm run xxx»?
Секрет, о котором не знает большинство людей.
javascript.plainenglish.io
20 методов массивов JavaScript, которые должен знать каждый разработчик
Знаете ли вы, как реализованы эти 20 методов массивов?
javascript.plainenglish.io
8 крутых трюков с GitHub, которые сделают вас похожим на старшего разработчика
8 крутых вещей, которые вы можете сделать с GitHub = x” Возврат True в JavaScript?
Пять волшебных знаний JavaScript, о которых вы, возможно, не знали!
javascript. plainenglish.io
plainenglish.io
Это 2022 год, больше не злоупотребляйте стрелочной функцией
4 случая, когда вам не следует использовать стрелочную функцию.
javascript.plainenglish.io
Больше контента на PlainEnglish.io . Подпишитесь на нашу бесплатную еженедельную рассылку . Следите за нами на Twitter и LinkedIn . Загляните в наш Сообщество Discord и присоединитесь к нашему Коллективу Талантов .
Как центрировать элементы с помощью CSS
В этом посте вы узнаете все возможные способы центрирования элементов на странице с помощью простого CSS.
Итак, у меня есть совершенно пустая страница, и вот как выглядят мои HTML и CSS.
<голова>
Это название веб-страницы
css"/>
<тело>
корпус {
фон: #6886a2;
}
Выравнивание текста
Первая возможность, которую мы можем использовать для выравнивания элементов, это text-align:center . Но вот важный момент.
Мы можем центрировать только встроенные элементы или встроенные блочные элементы.
<дел>ПРИВЕТ, CSS
.контейнер {
выравнивание текста: по центру;
}
.содержание {
ширина: 200 пикселей;
}
Этот код не будет работать, потому что наш класс content является блоком, и мы не можем центрировать элементы блока. Что мы можем сделать, чтобы это исправить, так это установить inline-block .
.контент {
ширина: 200 пикселей;
отображение: встроенный блок;
}
Теперь он отцентрирован правильно, потому что мы рассматриваем наш div как встроенный блок.
На самом деле у нас есть много элементов, которые встроены по умолчанию. Например, вместо
Например, вместо div мы не можем написать внутри img .
<дел>


 1+
1+ 0+
0+
 example-2 {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
height: 350px;
outline: 2px dashed #ccc;
}
.example-2-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
example-2 {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
height: 350px;
outline: 2px dashed #ccc;
}
.example-2-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div> example-5-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
example-5-item {
width: 40%;
height: 100px;
margin: 2px;
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div> example-7 {
display: grid;
grid-template-rows: 20% 20% 20%;
grid-row-gap: 15px;
align-content: start;
height: 350px;
outline: 2px dashed #ccc;
}
.example-7-item {
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
example-7 {
display: grid;
grid-template-rows: 20% 20% 20%;
grid-row-gap: 15px;
align-content: start;
height: 350px;
outline: 2px dashed #ccc;
}
.example-7-item {
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div> example-9 {
display: grid;
grid-row-gap: 15px;
align-content: stretch;
height: 350px;
outline: 2px dashed #ccc;
}
.example-9-item {
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
example-9 {
display: grid;
grid-row-gap: 15px;
align-content: stretch;
height: 350px;
outline: 2px dashed #ccc;
}
.example-9-item {
background: #ce3482;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>


 д. функции для HTML, чтобы использовать веб-страницы более привлекательными.
д. функции для HTML, чтобы использовать веб-страницы более привлекательными.
 Элемент Html
Элемент Html