CSS свойства для работы с текстом в HTML, изменение размера шрифта и прочее
26.07.18 ИТ / CSS 3497
При верстке веб-страниц или работе с контентом сайта часто возникает потребность изменить текст, а точнее его свойства: размер, шрифт, начертание и т.д. Для этого следует использовать специальные CSS-свойства, которые позволяют быстро и гибко менять оформление текста.
Раньше для задания различных свойств тексту использовался тег font. Этот тег представляет собой контейнер для изменения характеристик шрифта: размер, цвет, гарнитура. Этот тег до сих пор поддерживается всеми браузерами, но считается устаревшим и вместо него крайне рекомендуется использовать свойства CSS стилей.
Какие CSS свойства есть для работы с текстом в HTML? Самое главное – свойство font. Это универсальное свойство, позволяющее одновременно задать несколько характеристик для текста. Обязательными значениями данного свойства являются размер шрифта и его семейство, а остальные значения задаются при желании и являются необязательными.
.class {
font: font-style font-variant font-weight font-size/line-height font-family;
}Но краткая запись может быть не всегда понятна, поэтому можно записать свойства по отдельности:
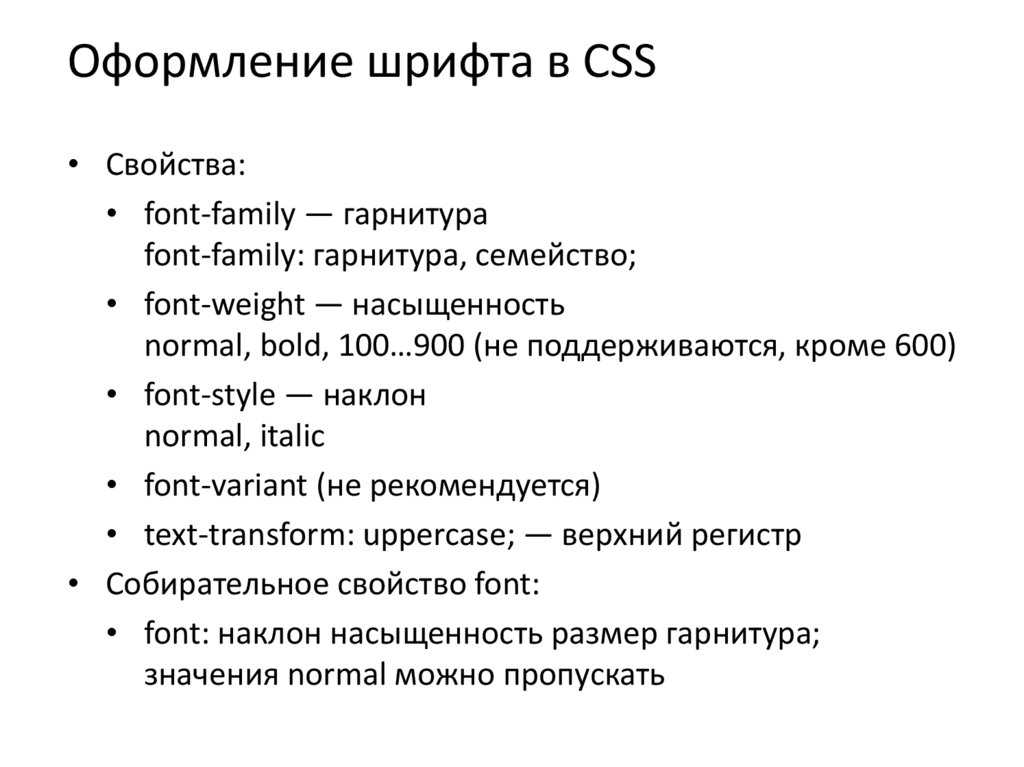
- font-style – служит для задания стиля текста, возможные значения: normal, italic, oblique, inherit;
- font-variant – служит для задания капители текста, определяет показ строчных букв. Можно сделать их прописными уменьшенного размера или оставить без изменений. Возможные значения: normal, small-caps, inherit;
- font-weight – служит для установки насыщенности шрифта, значение устанавливается от 100 до 900. Возможные значения: bold, bolder, lighter, normal, 100, 200, 300, 400, 500, 600, 700, 800, 900 ;
- font-size – служит для задания размера шрифта, он определяется как высота от базовой линии до верхней границы кегельной площадки.
 Возможные значения: em, ex, pt, px, %, inherit. А также значения можно писать таким образом: xx-small, x-small, small, medium, large, x-large, xx-large, larger, smaller;
Возможные значения: em, ex, pt, px, %, inherit. А также значения можно писать таким образом: xx-small, x-small, small, medium, large, x-large, xx-large, larger, smaller; - line-height – служит для задания межстрочного интервала текста (интерлиньяжа), отсчет ведется от базовой линии шрифта. Возможные значения: em, ex, pt, px, %, normal, inherit;
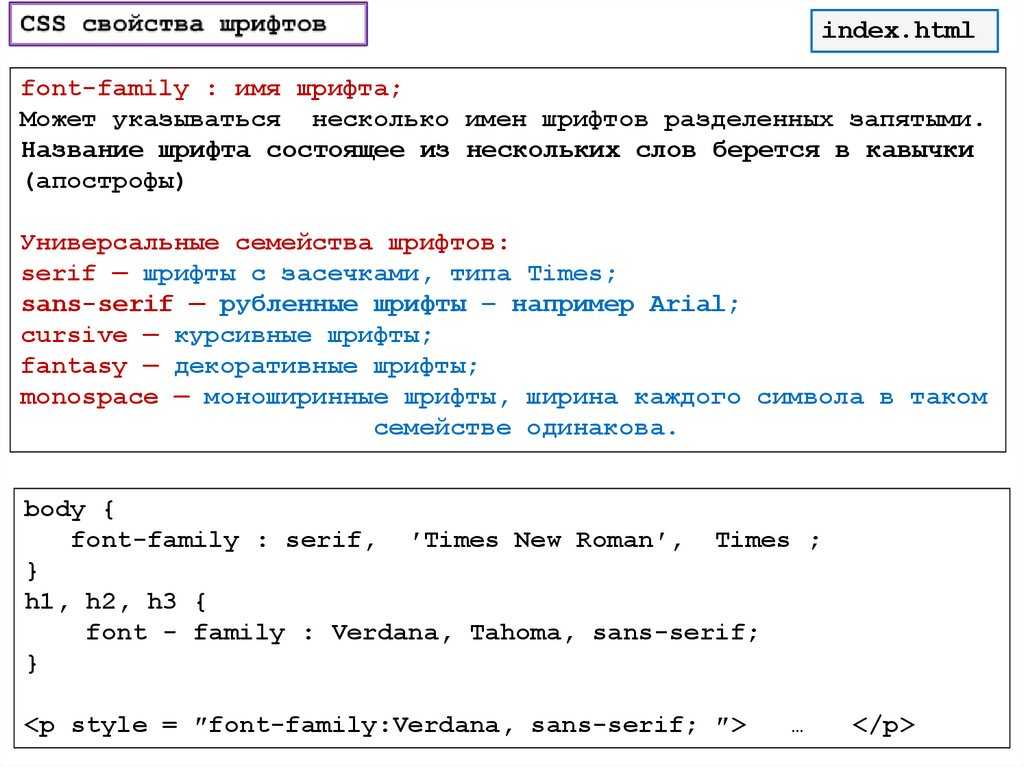
- font-family – служит для задания семейства шрифта, список шрифтов может включать 1 или более названий через запятую, лучше заключать название в одинарные или двойные кавычки. Возможные значения: название шрифта, inherit. В конце можно написать ключевое слово, описывающее тип шрифта —
- font-stretch – служит для установки начертания шрифта: узкое, нормальное или широкое. Это позволяет уплотнять или расширять текст. Возможные значения: ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, ultra-expanded, normal, inherit.

Еще есть и другие CSS свойства, которые также можно отнести к свойствам для работы с текстом: color – для задания цвета, text-shadow – для задания тени текста, text-transform – для преобразования текста в заглавные или прописные символы, letter-spacing – для задания интервала между символами, word-spacing — для задания интервала между словами, word-break и word-wrap
— для задания способа переноса текста.Таким образом, в статье были рассмотрены различные CSS свойства для работы с текстом, благодаря которым можно сделать его оформление нужным образом.
Управляем поведением font-face в CSS
Когда вы загружаете шрифт через font-face, браузер решает что отобразить пока шрифт загружается. Браузеры ждут некоторое время, перед тем как решить что делать дальше.
Браузеры ждут некоторое время, перед тем как решить что делать дальше.
| Браузер | Время ожидания | Запасной шрифт | Замена шрифта |
|---|---|---|---|
| Chrome 35+ | 3 секунды | + | + |
| Opera | 3 секунды | + | + |
| Firefox | 3 секунды | + | + |
| Internet Explorer | 0 секунд | + | + |
| Safari | нет ожидания | — | — |
- Chrome и Firefox ждут 3 секунды перед тем, как отобразить текст запасным шрифтом. В дальнейшем, когда шрифт загрузится элементы использующие этот шрифт перерисуются с новым шрифтом. Возможно вы замечали как некоторые страницы “мерцали” при смене шрифта.
- Internet Explorer не ждет трех секунд, а сразу отрисовывает текст: если браузер еще не загрузил шрифт, то используется запасной. После загрузки шрифта элементы перерисуются.

- В Safari нет времени ожидания
Это поведения по умолчанию полезны, но отличаются от браузера к браузеру. Это не подаются никакому контролю со стороны разработчика. К тому-же эти способы не идеальны, поэтому разработчики городят решения этих проблем на JavaScript.
Временная шкала отображения шрифта
В момент когда браузер находит элемент на странице, в котором используется загружаемый шрифт, стартует таймер загрузки. Таймер проходит через три периода: период блокировки, период замены и период отказа. Они определяют как отобразится элемент, использующий загружаемый шрифт:
- Первый период — блокировка шрифта. Если браузер во время этого периода не загрузил шрифт, то он отрисует невидимый запасной шрифт для элементов использующих загружаемый шрифт. Если браузер загрузил шрифт во время этого периода, то он перерисует элементы с загруженным шрифтом.
- Второй период — замена шрифта. Если браузер во время этого периода не загрузил шрифт, то он отрисует запасной шрифт.
 Если браузер загрузил шрифт во время этого периода, то он перерисует элементы с загруженным шрифтом.
Если браузер загрузил шрифт во время этого периода, то он перерисует элементы с загруженным шрифтом. - Третий период — период отказа. Если браузер не загрузил шрифт до этого момента, то шрифт помечается неудачно загруженным, в результате чего используется запасной шрифт.
При перерисовке запасным шрифтом браузер находит первый шрифт, объявленный в font-family, который уже готов к использованию, и отрисовать текст им.
При перерисовке невидимым запасным шрифтом для элемента, браузер ищет шрифт так же как и при “перерисовке запасным шрифтом”. Создает анонимный шрифт с похожими метриками как у выбранного шрифта, но с невидимыми символами, и отрисовывает текст им.
Контролируем отображение шрифта
Свойство font-display определяет как шрифт отобразится, в зависимости от того, когда шрифт загрузят.
| Имя | font-display |
| Для | @font-face |
| Значения | auto, block, swap, fallback, optional |
| По умолчанию | auto |
- ‘auto’
- Использует поведение браузера по умолчанию.
 Обычно это поведение ‘block’.
Обычно это поведение ‘block’. - ‘block’
- Устанавливает короткий период блокировки (3 секунды) и бесконечный период замены.
Если шрифт не загрузился, то браузер отрисовывает невидимый текст, но после загрузки заменяет его как можно раньше. Это поведение не подходит для иконочных шрифтов, ведь если шрифт не загрузится и пройдет 3 секунды, то пользователь увидит квадраты вместо иконок.
- ‘swap’
- Устанавливает период блокировки в 0 секунд и бесконечный период замены.
Браузер сразу отрисовывает текст безопасным шрифтом и пользователь не видит пустого экрана дожидаясь загрузки шрифта. Но когда шрифт загрузится, он сразу заменится.
- ‘fallback’
- Устанавливает очень короткий период блокировки (100 мс или меньше) и короткий период замены (3 секунды).
Работает так-же как и swap, но если шрифт не загрузился в течении 3-х секунд, то браузер отрисует текст запасным шрифтом.
 Подходит для текста предназначенного для вдумчивого чтения. В таком случае шрифт играет второстепенную роль. Если он быстро не загрузился, то не стоит отвлекать пользователя мерцанием от замены шрифта.
Подходит для текста предназначенного для вдумчивого чтения. В таком случае шрифт играет второстепенную роль. Если он быстро не загрузился, то не стоит отвлекать пользователя мерцанием от замены шрифта. - ‘optional’
- Устанавливает очень короткий период блокировки (100 мс или меньше) и период замены в 0 секунды.
Похоже на ‘fallback’, но по истечению 3-х секунд, браузер может или прервать загрузку (при медленном интернете) или понизить приоритет загрузки. Когда браузер загрузит шрифт, он все равно продолжит отображать текст запасным шрифтом, но если вы обновите текущую или перейдете на другую страницу, для которой установлено значение ‘optional’ и используется тот-же шрифт, то браузер отрисует текст загруженным шрифтом.
Видео пример работы свойства font-display
Пример работы CSS свойства font-displayКак протестировать
Свойство пока работает только в Chrome Canary. Чтобы посмотреть на его работу нужно:
Чтобы посмотреть на его работу нужно:
- Запустить Chrome Canary
- Открыть флаги
chrome://flags - Включить “enable-experimental-web-platform-features”
- Перезапустить Canary
Когда использовать
В Canary это свойство появилось 1 декабря 2015 года, поэтому думаю что в течении 3-6 месяцев оно заработает в стабильной версии. Но уже можно добавить одну строчку CSS кода, чтобы в будущем сайт отображал шрифты выбранным вами способом. Я бы ставил по умолчанию font-display: swap.
Дополнительно
Это свойство позволит визуально ускорить отображение сайтов использующих
- Спецификация
- WebPageText
- Демо
⌘ ⌘ ⌘
Еше можно подписаться на email рассылку новых заметок. Не чаще раза в неделю, без спама.
Добавление пользовательских шрифтов в WordPress с помощью CSS3
Независимо от того, создаете ли вы новую тему WordPress или просто настраиваете ее, пользовательские шрифты помогут освежить стиль вашей темы.
Хотя браузеры имеют встроенные шрифты по умолчанию, которые вы можете вызвать в файле style.css , использование тех же шрифтов, что и все остальные, может показаться немного скучным.
К счастью, добавить свой собственный выбор шрифтов относительно легко, используя правило CSS3 @font-face . Все, что требуется, — это загрузить шрифт на сервер, а затем добавить его в свою тему с помощью нескольких небольших фрагментов CSS.
Давайте посмотрим, как это сделать для вашей темы WordPress.
- Поиск шрифта
- Загрузка вашего шрифта
- Добавление вашего шрифта в вашу тему
- Заключение
Поиск шрифта
Есть много мест, где можно найти отличные веб-шрифты бесплатно, например FontSquirrel или Adobe Edge Web Fonts. Просто убедитесь, что выбранный вами шрифт имеет лицензию, соответствующую вашим потребностям.
Просто убедитесь, что выбранный вами шрифт имеет лицензию, соответствующую вашим потребностям.
Не все бесплатные шрифты можно использовать в коммерческих целях, но вы можете купить премиальные шрифты для коммерческого использования во многих местах, таких как Typekit.
Существует также два основных типа шрифтов: с засечками и без засечек. Шрифты с засечками имеют закругления по краям, а шрифты без засечек — нет.
Это может помочь вам запомнить разницу между двумя типами шрифтов.
Забавное изображение ниже может помочь вам запомнить разницу между этими двумя типами.
Эта шутка далеко не удачная, но, надеюсь, она сработает.После того, как вы выбрали новый шрифт, вам необходимо загрузить его файл. Имейте в виду, что существуют разные типы файлов шрифтов, и не все они совместимы с большинством основных браузеров.
Вот краткий обзор различных типов шрифтов и их расширений файлов:
- Шрифт TrueType (TTF) — совместим с Internet Explorer версии 9.
 0 и выше, Chrome, начиная с 4.0, Firefox, начиная с 3.5, Safari, начиная с 3.1, и Opera начиная с 10.0
0 и выше, Chrome, начиная с 4.0, Firefox, начиная с 3.5, Safari, начиная с 3.1, и Opera начиная с 10.0 - Шрифт OpenType (OTF) — имеет ту же совместимость с браузером, что и шрифт TrueType .
- Web Open Font Format (WOFF) — поддерживается Internet Explorer версии 9.0 и выше, Chrome, начиная с 5.0, Firefox, начиная с 3.6, Safari, начиная с 5.1, и Opera, начиная с 11.1
- Web Open Font Format 2.0 (WOFF2) — поддерживается только Chrome, начиная с версии 36.0, Firefox, начиная с версии 35.0, и Opera, начиная с версии 26.0
- Встроенный шрифт OpenType (EOT) — доступен исключительно для Internet Explorer версии 6.0 и выше.
Формат веб-открытых шрифтов стал стандартом, поскольку шрифты сжимаются, чтобы потреблять меньше трафика и содержать дополнительные метаданные. К сожалению, их не всегда можно скачать.
Если у вас возникли проблемы с поиском файла такого типа, шрифты TrueType и OpenType более доступны для загрузки и по-прежнему являются отличным выбором.
Загрузка вашего шрифта
После того, как вы нашли шрифт, который хотите использовать, и следовали инструкциям вашего источника по загрузке файла, пришло время загрузить его на ваш сервер. Прежде чем вносить какие-либо изменения, рекомендуется сделать резервную копию всего сайта.
Для получения подробной информации о создании полной резервной копии ознакомьтесь с парой других наших статей: Как сделать резервную копию вашего веб-сайта WordPress (и мультисайта) с помощью моментального снимка и обзор 7 лучших премиум- и бесплатных плагинов для резервного копирования WordPress.
Лучше всего добавить его в папку вашей темы, которую можно найти в разделе wp-content > themes > your-theme . При желании вы можете создать папку «Шрифты» для хранения вашего файла, чтобы все было организовано, особенно если вы планируете добавить более одного шрифта.
Разархивируйте упакованный файл и загрузите его содержимое в папку вашей темы.
В cPanel нажмите кнопку Диспетчер файлов в разделе Файлы на главной странице. Если откроется всплывающее окно, выберите местоположение вашего сайта, а затем Кнопка «Перейти» . Перейдите в папку с вашей темой и нажмите кнопку Upload в верхней части страницы.
Если откроется всплывающее окно, выберите местоположение вашего сайта, а затем Кнопка «Перейти» . Перейдите в папку с вашей темой и нажмите кнопку Upload в верхней части страницы.
WPMU DEV AccountFREE
Управление неограниченным количеством сайтов WP бесплатно
Неограниченное количество сайтов
Кредитная карта не требуется. Если вы получили сообщение об ошибке разрешения, попробуйте удалить файлы и снова загрузить их с другими разрешениями.
Нажмите Выберите файл на странице Загрузить файлы и выберите файлы шрифтов со своего компьютера. После выбора и открытия файлы будут загружены автоматически, без нажатия другой кнопки на этой странице.
Независимо от того, куда вы поместите файл шрифта, вы должны помнить путь к нему. Он будет выделен на этой странице жирным шрифтом после слов Выберите файлы для загрузки на .
Добавление вашего шрифта в вашу тему
Чтобы ваш загруженный шрифт действительно отображался в вашей теме, вам нужно вызвать его в своем файл style.css , который вы можете найти в разделе wp-content > themes > your-theme .
Идеально сначала создать дочернюю тему, чтобы ваши изменения не были потеряны, когда ваша тема будет выпущена с обновлениями.
Если вы создаете тему с нуля, обычно это не проблема, но если вы редактируете уже существующую тему, вы можете ознакомиться с парой других наших статей «Как создать дочернюю тему WordPress». и Как автоматически создавать дочерние темы в WordPress, чтобы узнать, как создать дочернюю тему.
В cPanel выберите файл, затем нажмите кнопку Изменить вверху страницы. Если вы ранее не отключали всплывающие окна, они появятся. Если это так, нажмите Go внизу.
Скопируйте и вставьте следующий код в файл, в идеале туда, где есть ссылки на шрифты. Убедитесь, что между каждым блоком CSS и кодом, который вы вводите, есть разрыв строки.
Убедитесь, что между каждым блоком CSS и кодом, который вы вводите, есть разрыв строки.
Загрузка содержимого e54c3ea4af351aece6a33faaf255df8d
Не забудьте заменить имя шрифта на загруженное вами и обновить код, чтобы он отражал правильный путь к файлу.
Добавьте один и тот же код CSS несколько раз, чтобы выделить жирный шрифт, курсив, текст заголовка и т. п., убедившись, что вы обновили имя файла и путь, чтобы отразить назначение шрифта.
Наконец, определите, где ваш шрифт будет использоваться с помощью дополнительных CSS, например, в примере ниже:
Загрузка сути 747a2cae250560a9818cd93d571c7c1b
В этом примере весь текст абзаца будет использовать новый (фиктивный) шрифт. Как только вы обновите этот код в соответствии со своими спецификациями и сохраните файл, ваш новый шрифт будет доступен для просмотра на вашем сайте.
Заключение
С помощью этих инструкций вы сможете добавлять новые шрифты в свою тему без ошибок. Тем не менее, есть много плагинов, которые могут помочь вам добавить шрифты без какого-либо кодирования, если вы предпочитаете более простое решение.
На самом деле, мы уже перечислили лучшие из них в нашем посте «Лучшие рассмотренные плагины пользовательских шрифтов WordPress». Если вам нужно удобное руководство по выбору правильного шрифта, у нас тоже есть пост для этого: Большая часть того, что вы «знаете» о типографике WordPress, неверна.
Для получения дополнительной информации об использовании шрифтов в WordPress ознакомьтесь с Кодексом: Игра со шрифтами. Если у вас возникнут проблемы с добавлением шрифтов, откройте тикет в службу поддержки, и наши герои поддержки с легкостью ответят на ваш вопрос.
Метки:
- шрифты
Как использовать внешние веб-шрифты в CSS
Если вы хотите добавить на свой веб-сайт шрифт, которого нет на компьютере пользователя по умолчанию, вы можете использовать для этого правило CSS @font-face так. Правило @font-face указывает, что сначала вы должны указать определенное имя пользовательскому шрифту, а затем указать файл шрифта. В этой статье вы получите представление о том, как использовать внешние веб-шрифты в CSS. В этом руководстве рассматриваются следующие темы.
В этой статье вы получите представление о том, как использовать внешние веб-шрифты в CSS. В этом руководстве рассматриваются следующие темы.
- Форматы шрифтов
- Как добавить внешние веб-шрифты с помощью CSS
- Форматы шрифтов и их поддержка браузерами.
Начнем.
Форматы шрифтов
Прежде чем мы углубимся в детали того, как добавлять внешние веб-шрифты, нам сначала нужно установить базовое понимание различных форматов шрифтов, которые мы подробно объяснили ниже.
Шрифты TrueType
Шрифты TrueType или TTF — это стандартный формат шрифта, созданный Microsoft и Apple еще в конце 80-х годов, поэтому он совместим с обеими операционными системами. Он очень подходит для расширения поддержки старых браузеров, особенно на смартфонах.
Шрифты OpenType
Шрифты OpenType или OTF — это формат шрифта, разработанный Microsoft на основе тех же шаблонов, что и шрифты TrueType. Этот формат широко используется в большинстве компьютерных систем.
Этот формат широко используется в большинстве компьютерных систем.
Формат шрифта Web Open
Формат шрифта WOFF возник в 2009 году как формат, охватывающий форматы TTF и OTF. Этот формат сжимает файлы и совместим со всеми современными браузерами. Он имеет две версии, вторая называется WOFF 2.0 и сжимает файлы лучше, чем старая версия.
Встроенные шрифты OpenType
Встроенные шрифты OpenType, чаще называемые EOT, представляют собой формат сжатия OTF, разработанный Microsoft. Этот формат используется в качестве встроенных шрифтов на веб-сайтах.
Шрифты SVG
Формат шрифтов SVG позволяет отображать SVG в виде векторной графики. Это означает, что разные персонажи будут отображаться разными цветами или анимациями.
Теперь, когда мы узнали о различных форматах шрифтов, рассмотрим следующие шаги, чтобы понять всю процедуру добавления внешних шрифтов на ваш веб-сайт.
Как добавить внешние веб-шрифты с помощью CSS
Ниже мы предоставили вам пошаговое руководство по добавлению внешних шрифтов с помощью CSS.
Шаг 1. Загрузите пользовательские шрифты
Первым шагом будет загрузка нужных шрифтов в формате шрифтов TrueType (.ttf) или формате шрифтов OpenType (.oft) из любого репозитория шрифтов. Например, здесь мы загружаем шрифты «Dancing Script» из Google Fonts.
Нажмите «Загрузить семейство», чтобы загрузить пользовательские шрифты.
Шаг 2. Извлеките файлы из папки ZIP
После загрузки извлеките файлы из папки ZIP.
Шрифты в формате .ttf. Теперь выберите любой из этих шрифтов, принадлежащих к семейству шрифтов «Dancing Script».
Примечание . Убедитесь, что загруженные файлы находятся в той же папке, что и веб-файл.
Файл шрифта находится в той же папке, что и веб-файл.
Шаг 3. Добавьте шрифты в файл CSS
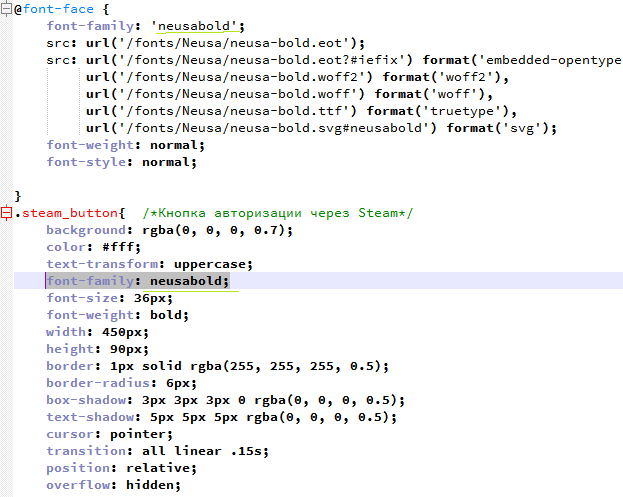
Для внешних шрифтов в файле CSS используйте правило @font-face. Правило @font-face указывает, что сначала вы должны указать определенное имя пользовательскому шрифту, а затем указать файл шрифта, указав URL-адрес атрибута src.

 Возможные значения: em, ex, pt, px, %, inherit. А также значения можно писать таким образом: xx-small, x-small, small, medium, large, x-large, xx-large, larger, smaller;
Возможные значения: em, ex, pt, px, %, inherit. А также значения можно писать таким образом: xx-small, x-small, small, medium, large, x-large, xx-large, larger, smaller;

 Если браузер загрузил шрифт во время этого периода, то он перерисует элементы с загруженным шрифтом.
Если браузер загрузил шрифт во время этого периода, то он перерисует элементы с загруженным шрифтом. Обычно это поведение ‘block’.
Обычно это поведение ‘block’. Подходит для текста предназначенного для вдумчивого чтения. В таком случае шрифт играет второстепенную роль. Если он быстро не загрузился, то не стоит отвлекать пользователя мерцанием от замены шрифта.
Подходит для текста предназначенного для вдумчивого чтения. В таком случае шрифт играет второстепенную роль. Если он быстро не загрузился, то не стоит отвлекать пользователя мерцанием от замены шрифта. 0 и выше, Chrome, начиная с 4.0, Firefox, начиная с 3.5, Safari, начиная с 3.1, и Opera начиная с 10.0
0 и выше, Chrome, начиная с 4.0, Firefox, начиная с 3.5, Safari, начиная с 3.1, и Opera начиная с 10.0