text-align — CSS — Дока
- Кратко
- Примеры
- Как пишется
- Подсказки
- Ещё пример
- На практике
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»text выравнивает текст по горизонтали внутри блока.
Если это свойство не задано, то текст выравнивается по левому краю.
Примеры
Секция статьи «Примеры»Ключевые слова:
p { text-align: left; text-align: start; text-align: right; text-align: end; text-align: center; text-align: justify; text-align: justify-all; text-align: start; text-align: end; text-align: match-parent;}
p {
text-align: left;
text-align: start;
text-align: right;
text-align: end;
text-align: center;
text-align: justify;
text-align: justify-all;
text-align: start;
text-align: end;
text-align: match-parent;
}
Специальные значения для столбца в таблице:
p { text-align: ". "; text-align: "." center;}
"; text-align: "." center;}
p {
text-align: ".";
text-align: "." center;
}
Выравнивание блока (нестандартный синтаксис):
p { text-align: -moz-center; text-align: -webkit-center;}
p {
text-align: -moz-center;
text-align: -webkit-center;
}
Как пишется
Секция статьи «Как пишется»У text есть четыре варианта значений:
center— выравнивание по центру.justify— выравнивание по ширине. Текст растягивается от левого до правого края, между словами появляются большие пробелы.left— выравнивание по левому краю (значение по умолчанию).right— выравнивание по правому краю.
Не так давно появилось ещё два крайне удобных значения:
start— текст выровнен по тому краю, по которому принято в текущем языке.end— текст выровнен по противоположному краю для текущего языка.
Формулировки сложные, но на самом деле всё просто. Если в русском мы читаем слева направо, то значение start будет выравнивать текст по левому краю, а end — по правому. Но в некоторых языках текст читается наоборот, справа налево. В этому случае start выровняет текст по правому краю, а end по левому. При этом вам ничего не нужно будет изменять. Значения сами подстроятся под текст. Достаточно изменить значение атрибута lang у тега <html>. Эти значения очень удобны, если вы разрабатываете мультиязычные сайты или приложения.
Подсказки
Секция статьи «Подсказки»💡 Значение свойства наследуется.
💡 Значение по умолчанию — left.
💡 Хотите отцентровать блок, не меняя выравнивание внутри него? Добавьте левый и правый отступ margin со значением auto: например, margin, margin, margin margin.
💡 Выравнивание текста нельзя анимировать при помощи transition ☹️
Ещё пример
Секция статьи «Ещё пример»<div>. В этом примере мы задаём выравнивание в CSS-стилях, привязывая их к классам left, right, center, так что в HTML остаётся только добавить элементу атрибут класса с нужным именем, вроде class="left" :<div> <div>Выравнивание по левому краю</div></div><div> <div>Выравнивание по центру</div></div><div> <div>Выравнивание по правому краю</div></div>
<div>
<div>Выравнивание по левому краю</div>
</div>
<div>
<div>Выравнивание по центру</div>
</div>
<div>
<div>Выравнивание по правому краю</div>
</div>
.left { text-align: left;}. right { text-align: right;}.center { text-align: center;}div { border: 1px solid; padding: 15px;}.content { /* Ширина вложенного контейнера */ width: 75%;}
right { text-align: right;}.center { text-align: center;}div { border: 1px solid; padding: 15px;}.content { /* Ширина вложенного контейнера */ width: 75%;}
.left {
text-align: left;
}
.right {
text-align: right;
}
.center {
text-align: center;
}
div {
border: 1px solid;
padding: 15px;
}
.content {
/* Ширина вложенного контейнера */
width: 75%;
}
Открыть демо в новой вкладкеНа практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Свойство text можно использовать не только для выравнивания текста в строчных элементах, но и для выравнивания строчно-блочных (inline) элементов внутри родителя.
С появлением флексбоксов такое решение теряет свою популярность, но знать о нём стоит.
Простая разметка из родительского блока и трёх строчно-блочных вложенных элементов:
<div> <div>1</div> <div>2</div> <div>3</div></div>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
.Открыть демо в новой вкладкеparent { box-sizing: border-box; width: 80%; margin: 0 auto; padding: 25px;}.child { box-sizing: border-box; display: inline-block; /* Меняем отображение на строчно-блочное */ width: 125px; height: 125px; padding: 25px; text-align: center; /* Выравниваем текст внутри блоков */ font-size: 75px; line-height: 75px; font-weight: bold;}
.parent { box-sizing: border-box; width: 80%; margin: 0 auto; padding: 25px; } .child { box-sizing: border-box; display: inline-block; /* Меняем отображение на строчно-блочное */ width: 125px; height: 125px; padding: 25px; text-align: center; /* Выравниваем текст внутри блоков */ font-size: 75px; line-height: 75px; font-weight: bold; }
Добавим элементу text и элементы
А если попробовать распределить вложенные элементы равномерно по ширине родителя, задав text?
Ожидаемого поведения не получилось, и вот почему 👇
🛠 У значения justify хитрая логика. Чтобы можно было равномерно распределить элементы внутри родителя нужно задать этому самому родителю пустой строчно-блочный псевдоэлемент с шириной 100%.
Чтобы можно было равномерно распределить элементы внутри родителя нужно задать этому самому родителю пустой строчно-блочный псевдоэлемент с шириной 100%.
.parent::after { content: ""; display: inline-block; width: 100%;}
.parent::after {
content: "";
display: inline-block;
width: 100%;
}
Открыть демо в новой вкладкеЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
line
alt + ←
→
text
alt + →
align-content | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Задаёт тип выравнивания строк внутри флекс-контейнера по поперечной оси при наличии свободного пространства.
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
| Значение | Положение | Описание |
|---|---|---|
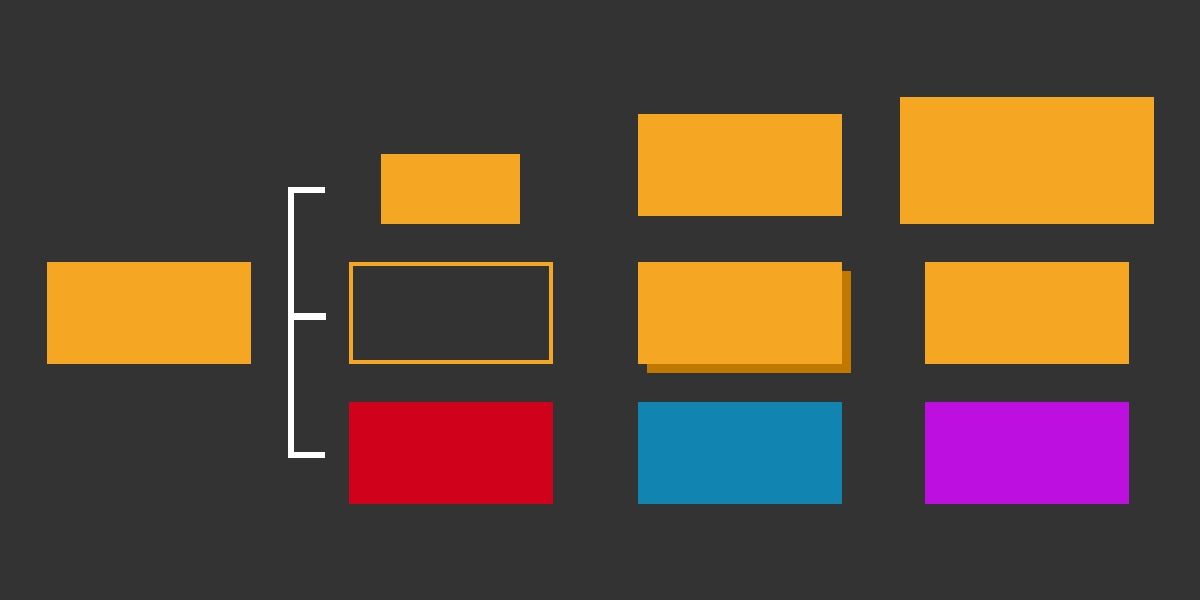
| flex-start | Строки располагаются в начале поперечной оси. Каждая следующая строка идёт вровень с предыдущей. | |
| center | Строки располагаются по центру контейнера. | |
| flex-end | Строки располагаются начиная с конца поперечной оси. Каждая предыдущая строка идёт вровень со следующей. | |
| space-between | Строки равномерно распределяются в контейнере и расстояние между ними одинаково. | |
| space-around | Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками было одинаковым. Пустое пространство перед первой строкой и после последней строки равно половине пространства между двумя соседними строками. | |
| space-evenly | Строки равномерно распределяются таким образом, чтобы пространство между двумя соседними строками, а также пространство перед первой строкой и после последней строки было одинаковым. | |
| stretch | Строки равномерно растягиваются, заполняя свободное пространство. |
Песочница
flex-start flex-end center space-between space-around space-evenly stretch
div {
display: flex;
align-content: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>align-content</title> <style> . flex-container {
width: 70px;
height: 240px;
border: 1px solid #333;
padding: 10px;
display: flex;
flex-wrap: wrap;
align-content: center;
}
.flex-container div {
width: 70px; height: 70px;
border-radius: 50%;
}
.red { background: red; }
.yellow { background: yellow; }
.green { background: green; }
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html> Результат данного примера показан на рис. 1.
flex-container {
width: 70px;
height: 240px;
border: 1px solid #333;
padding: 10px;
display: flex;
flex-wrap: wrap;
align-content: center;
}
.flex-container div {
width: 70px; height: 70px;
border-radius: 50%;
}
.red { background: red; }
.yellow { background: yellow; }
.green { background: green; }
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html> Результат данного примера показан на рис. 1.Рис. 1. Использование свойства align-content
Объектная модель
Объект.style.alignContent
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-content.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Box Alignment Module Level 3 | Рабочий проект |
| CSS Flexible Box Layout Module Level 1 | Возможная рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 11 | 13 | 29 | 12. 1 1 | 6.1 | 9 | 28 |
| 4.4 | 28 | 12.1 | 7.1 | 9.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Флексы
См. также
- place-content
- Выравнивание с помощью флексбоксов
- Свойства flex-контейнера
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24. 04.2020
04.2020
Редакторы: Влад Мержевич
Свойство align-self | Справочник HTML CSS
Выравнивает отдельно-выбранный элемент по поперечной оси. Работает так же как и align-items, но применяется для отдельных элементов flexbox / grid
align-self: center;
Пошаговый план! Как быстро научиться создавать сайты!
- поддерживается начиная с
- частичная поддержка до
- не поддерживается
Значения
align-self: stretch;
Элементы flexbox / grid растянутся по всей поперечной оси
<style>
.example-1 {
display: flex;
align-items: center;
justify-content: space-between;
height: 200px;
outline: 2px dashed #ccc;
}
.example-1-item {
width: 30%;
background: #52c32d;
}
.example-1-item.self {
align-self: stretch;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>Текст
текст
текст
Текст
текст
align-self: flex-start;
Размещает элемент в начале поперечной оси контейнера flexbox
<style> .example-2 { display: flex; align-items: center; justify-content: space-between; height: 200px; outline: 2px dashed #ccc; } .example-2-item { width: 30%; background: #52c32d; } .example-2-item.self { align-self: flex-start; } </style> <div> <div>Текст<br>текст</div> <div>текст</div> <div>Текст<br>текст</div> </div>
Текст
текст
текст
Текст
текст
align-self: flex-end;
Размещает элемент в конце поперечной оси контейнера flexbox
<style>
.example-3 {
display: flex;
align-items: center;
justify-content: space-between;
height: 200px;
outline: 2px dashed #ccc;
}
.example-3-item {
width: 30%;
background: #52c32d;
}
. example-3-item.self {
align-self: flex-end;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>
example-3-item.self {
align-self: flex-end;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>Текст
текст
текст
Текст
текст
align-self: center;
Размещает элемент по центру поперечной оси контейнера flexbox / grid
<style>
.example-4 {
display: flex;
align-items: flex-start;
justify-content: space-between;
height: 200px;
outline: 2px dashed #ccc;
}
.example-4-item {
width: 30%;
background: #52c32d;
}
.example-4-item.self {
align-self: center;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>Текст
текст
текст
Текст
текст
align-self: start;
Размещает элемент в начале поперечной оси контейнера flexbox / grid
<style> .example-5 { display: grid; grid-template-columns: 100px 100px 100px; grid-column-gap: 15px; align-items: center; justify-content: space-between; height: 200px; outline: 2px dashed #ccc; } .example-5-item { background: #52c32d; } .example-5-item.self { align-self: start; } </style> <div> <div>Текст<br>текст</div> <div>текст</div> <div>Текст<br>текст</div> </div>
Текст
текст
текст
Текст
текст
align-self: end;
Размещает элемент в конце поперечной оси контейнера flexbox / grid
<style>
.example-6 {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-column-gap: 15px;
align-items: center;
justify-content: space-between;
height: 200px;
outline: 2px dashed #ccc;
}
. example-6-item {
background: #52c32d;
}
.example-6-item.self {
align-self: end;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>
example-6-item {
background: #52c32d;
}
.example-6-item.self {
align-self: end;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>Текст
текст
текст
Текст
текст
Читайте также
Обсуждение (0)
Понимание свойства CSS vertical-align — Impressive Webs
Луи Лазарис / /
Обновлено:
«Выравнивание по вертикали не работает!» — воскликнул веб-разработчик.
Свойство vertical-align — одна из тех возможностей CSS, которая звучит довольно очевидно, но может вызвать проблемы у новичков в CSS. Я думаю, что даже у многих ветеранов CSS иногда возникают проблемы с пониманием этого.
В этом посте я постараюсь рассказать об этом в доступной форме.
Чего он не делает
Распространенное заблуждение относительно vertical-align заключается в том, что когда он применяется к элементу, все элементы внутри этого элемента меняют свое вертикальное положение. Например, при использовании vertical-align: top для элемента предполагается, что содержимое этого элемента будет перемещено вверх до верхней части элемента.
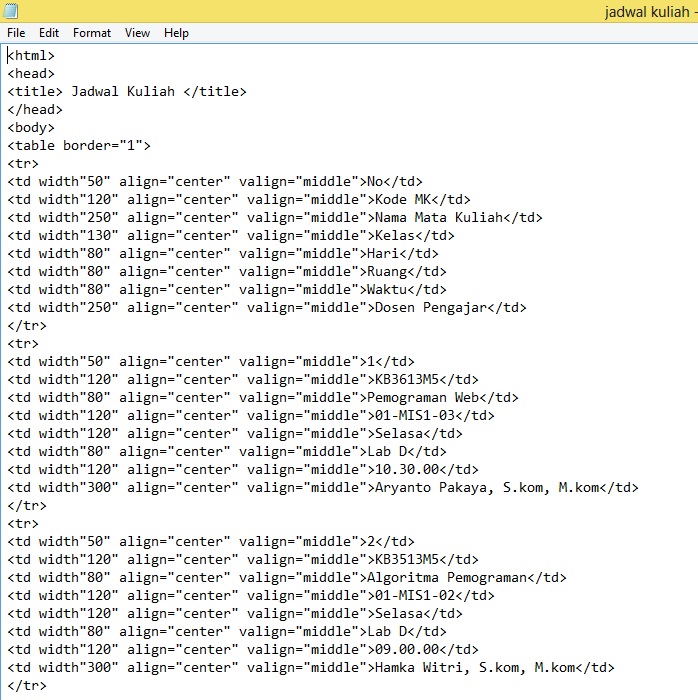
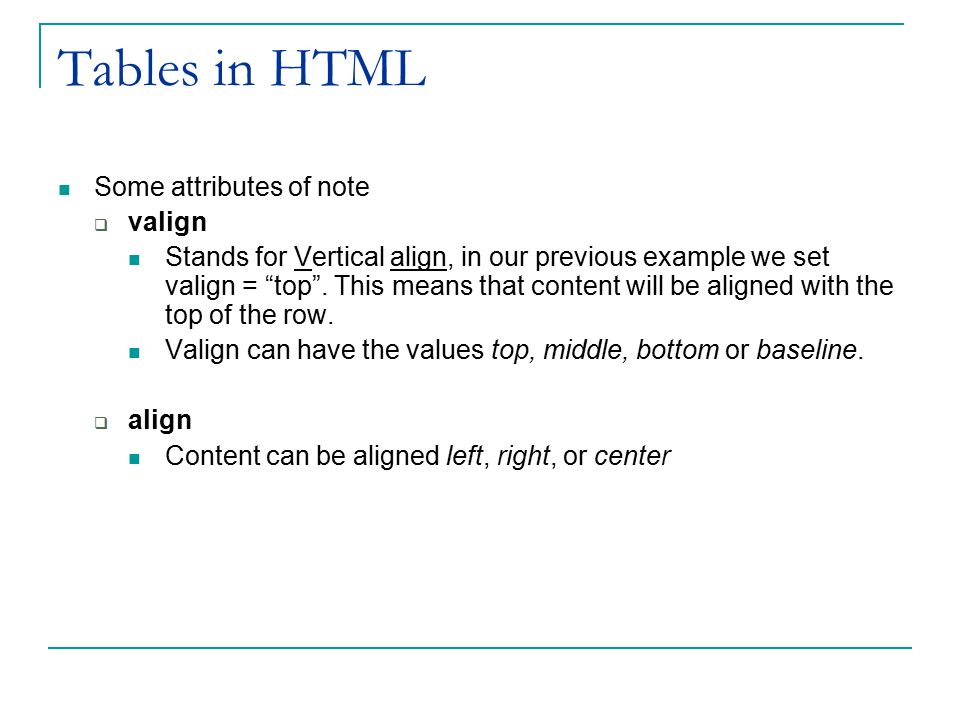
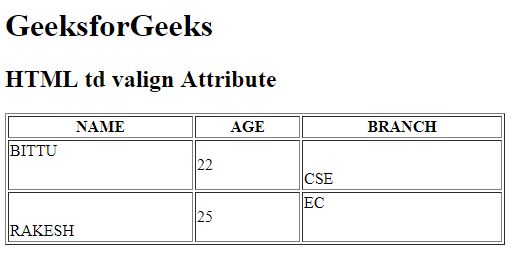
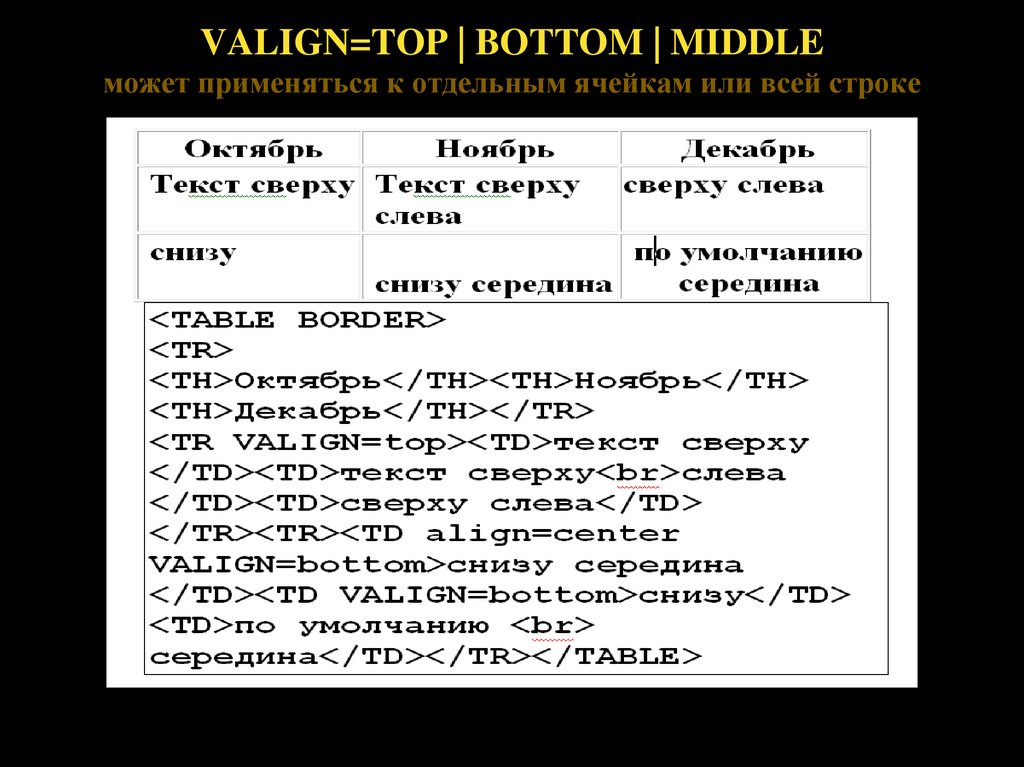
Это напоминает мне то, что мы делали во времена табличных макетов:
Что бы ни...
В случае с этим примером ячейки таблицы свойство «valign» (теперь устаревшее в HTML5) приведет к тому, что элементы внутри него будут перемещены в верхнюю часть ячейки таблицы. Так что, естественно, когда разработчики CSS начинают использовать vertical-align , они предполагают то же самое — содержимое элементов выравнивается в соответствии со значением свойства.
Но вертикальное выравнивание работает иначе.
Что оно на самом деле делает
Свойство вертикального выравнивания можно разбить на три простых для понимания шага:
- Оно применяется только к встроенным или встроенным блочным элементам
- Влияет на выравнивание самого элемента, а не его содержимого (кроме случая применения к ячейкам таблицы)
- При применении к ячейке таблицы выравнивание влияет на содержимое ячейки, а не на саму ячейку
Другими словами, следующий код не будет иметь никакого эффекта:
дел {
вертикальное выравнивание: посередине; /* это ничего не сделает */
}
Почему? Потому что С другой стороны, при правильном использовании (на встроенном или встроенном блочном элементе) свойство То, насколько высоко вверх или вниз выровнен элемент, будет зависеть от размера встроенных элементов в той же строке или от высоты строки, установленной для этой строки. Вот наглядная демонстрация вместе с пояснительным текстом, которая поможет вам понять, что происходит, когда вы выравниваете встроенный элемент по вертикали: вверху: Различные значения ключевых слов, которые вы можете использовать с Скорее всего, вы не будете использовать многие из них, но полезно знать, какой широкий выбор у вас есть. Например, на демо-странице, поскольку значение Но если вы не хотите выравнивать элемент относительно изображений или других блочных встроенных элементов, вместо этого вы можете выбрать значения Обновление : (7 декабря 2011 г.) Одна вещь, которую я не объяснил в исходной статье (потому что сначала не понял), как работает значение «middle». . Благодаря комментариям Пабло Ботты. К сожалению, Посмотрите эту демонстрацию, где я увеличил размер шрифта, чтобы высота x стала намного больше. Возможно, вы не знаете, что Хотя вы можете прочитать в спецификации объяснение, описывающее, что делают значения ключевого слова и длины, я думаю, что гораздо полезнее просто возиться со значениями самостоятельно и сравнивать разные результаты. Если я могу подытожить, как использовать это традиционно неправильно понимаемое свойство в одном предложении, я бы сказал: используется в ячейке таблицы, это повлияет на выравнивание самого элемента, а не содержимого элемента. Обновление : кажется, я пытался упростить смысл здесь, но изначально я не упомянул, что когда я говорю о «встроенных» элементах, это также будет включать в себя встроенные блочные элементы. Нам нужно
говорить
об этом! Да, давайте поговорим о свойстве CSS Но иногда он может быть настоящим отморозком со всеми его, казалось бы, таинственными правилами в действии. Например, может случиться так, что элемент, который вы изменили Итак, чтобы свести к минимуму проблемы в будущем, я просмотрел спецификации CSS W3C, чтобы разъяснить поведение Давайте разберемся с правилами игры! Что вы узнаете из этой статьи: Строчные элементы в основном представляют собой теги, оборачивающие текст. Встроенные блочные элементы — это то, что следует из их названия: блочные элементы, живущие в строке. Они могут иметь ширину и высоту (возможно, определяемые собственным содержимым), а также отступы, границы и поля. Элементы встроенного уровня располагаются рядом друг с другом в строки. Как только элементов становится больше, чем помещается в текущую строку, под ней создается новая строка. Все эти строки имеют так называемый строковый блок , который заключает в себе все содержимое своей строки. Содержимое разного размера означает линейные блоки разной высоты. На следующем рисунке верхняя и нижняя части строк обозначены красными линиями. Высокий
в строке текста. Поле, на котором мы играем, очерчено линиями. Внутри этих строк свойство Самая важная контрольная точка для вертикального выравнивания — это базовая линия задействованных элементов. В некоторых случаях также важны верхняя и нижняя кромка охватывающей элементы рамки. Давайте посмотрим, где находятся базовая линия и внешние края для каждого задействованного типа элемента: ААА QQ ААА QQ
AA QQ Здесь вы видите три строки текста рядом друг с другом. Верхний и нижний края высоты строки обозначены красными линиями, высота шрифта — зелеными линиями, а базовая линия — синей линией. Слева текст имеет высоту строки, установленную на 90 254, ту же высоту 90 255, что и размер шрифта. Зеленая и красная линии свернулись в одну линию с каждой стороны. В середине высота строки в два раза больше , чем размер шрифта. Справа высота строки составляет 90 254 и вдвое меньше 90 255 размера шрифта. Внешние края встроенного элемента выравниваются с верхним и нижним краями его высоты строки. Базовая линия встроенного элемента — это строка, символы сидячие на. Это синяя линия на рисунке. Грубо говоря, базовая линия где-то ниже середины высоты шрифта . Подробное определение см. в спецификациях W3C. Слева направо вы видите: встроенный блочный элемент с входящим содержимым (a «c»), встроенный блочный элемент с входящим содержимым и переполнением Внешние края элемента Inline-block являются верхним и нижним краями поля поля. Базовая линия элемента Inline-block зависит от того, имеет ли элемент встроенное содержимое: х
Этот
Можно
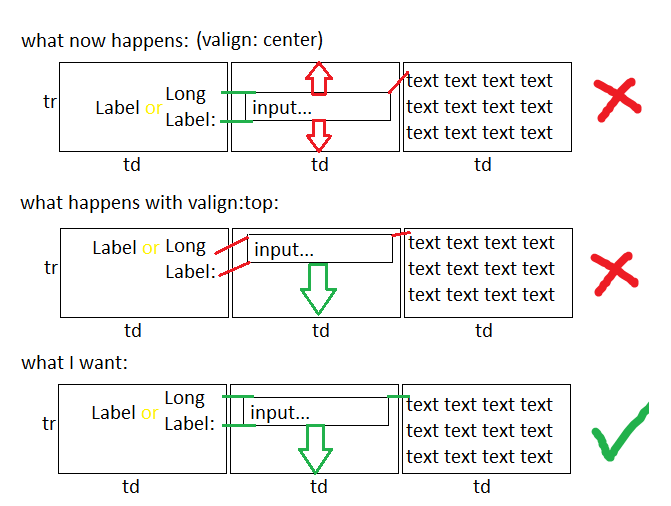
случаться. Вы уже видели эту настройку выше. На этот раз я нарисовал верхнюю и нижнюю часть текстового поля строки (зеленый, подробнее об этом ниже), а также базовую линию (синюю). Я также выделил области текстовых элементов, задав им серый фон. Строка имеет верхний край , выровненный по верхнему краю самого верхнего элемента этой строки, и нижний край , выровненный по нижнему краю самого нижнего элемента строки. Это поле обозначено красными линиями на рисунке выше. Базовая линия строки является переменной: CSS 2.1 не определяет положение базовой линии строки. Это, пожалуй, самая запутанная часть при работе с выравниванием по вертикали. Это означает, что базовая линия размещается там, где она должна быть, чтобы выполнить все остальные условия, такие как вертикальное выравнивание и минимизация высоты строки. Поскольку базовая линия линейного прямоугольника невидима, может быть не сразу понятно, где он находится. Но вы можете сделать это видимым очень легко. Просто добавьте символ в начале строки в вопросах, как я добавил «x» на рисунке. Если этот символ никак не выровнен, он по умолчанию будет располагаться на базовой линии. Вокруг своей базовой линии поле линии имеет то, что мы могли бы назвать текстовым полем . Текстовое поле можно просто рассматривать как встроенный элемент внутри строкового поля без какого-либо выравнивания. Его высота равна размеру шрифта родительского элемента. Таким образом, текстовое поле просто заключает в себе неформатированный текст строки. Коробка обозначена зелеными линиями на рисунках выше. Поскольку это текстовое поле привязано к базовой линии, оно перемещается вместе с базовой линией. (Примечание: это текстовое поле называется strut в спецификациях W3C) Уф, это была трудная часть. При использовании Особый случай Можно также перечислить эти два случая как выравнивание относительно базовой линии строки, поскольку положение текстового поля определяется базовой линией. Формальное определение можно найти, конечно же, в спецификациях W3C. Теперь мы можем более подробно рассмотреть вертикальное выравнивание в определенных ситуациях. В частности, мы будем иметь дело с ситуациями, когда что-то могло пойти не так. Меня беспокоил один вопрос: у меня есть значок, который я хочу центрировать рядом со строкой текста. Просто придание значку вертикального выравнивания По центру? По центру! Вот пример снова, но я нарисовал некоторые вспомогательные линии, которые вы уже знаете сверху: х
По центру?
По центру! Это проливает свет на наш вопрос. Справа берем всю площадь шрифта и выравниваем его середину тоже по вертикали. Для этого базовая линия текста смещается немного ниже базовой линии строки. Результатом является красиво центрированный текст рядом со значком. Это распространенная ошибка при работе с параметром Примеры: Если в строке есть высокий элемент, охватывающий всю высоту, То же самое происходит при выравнивании высокого элемента с другими значениями для Даже установка При размещении двух больших элементов в линию и их вертикальном выравнивании базовая линия перемещается там, где она соответствует обоим выравниваниям. Взгляните на этот параметр. Обычно вы пытаетесь выровнять по вертикали Как видите, элементы списка находятся на базовой линии. Ниже базовой линии находится некоторое пространство для укрытия нижних элементов текста. Это вызывает разрыв. Решение? Просто переместите базовую линию в сторону, например, выровняв элементы списка с помощью Этот сценарий не выполняется для встроенных блоков с текстовым содержимым, так как содержимое уже перемещает базовую линию вверх. В основном это проблема самих элементов встроенного уровня. Но так как они являются требованием вертикального выравнивания, полезно об этом знать. Вы можете видеть этот пробел в предыдущем примере между элементами списка. Зазор возникает из-за пробелов между встроенными элементами, присутствующими в вашей разметке. Все пробелы между встроенными элементами свернуты в один пробел. Это пространство мешает, если мы хотим разместить два встроенных элемента рядом друг с другом и дать им 9Ширина 0015: 50% , например. Недостаточно места для двух 50%-элементов и пробела. Таким образом, строка разбивается на две строки, разрушая макет (слева). Чтобы удалить пробел, нам нужно удалить пробел, например, с html-комментариями (справа). Ширина 50% Ширина 50%... и в следующей строке Ширина 50% Ширина 50% Да, вот оно. Это не очень сложно, если знать правила. Если Это поможет решить проблему. Вот более сложный пример вертикального центрирования элемента в Документация по API для компонента React Typography. Узнайте о доступных реквизитах и CSS API. Вы можете узнать о разнице, прочитав это руководство по минимизации размера пакета. Имя Реквизиты собственного компонента также доступны. Установите выравнивание текста для компонента. Содержимое компонента. Переопределение или расширение стилей, примененных к компоненту. Дополнительные сведения см. в разделе CSS API ниже. Компонент, используемый для корневого узла. Либо строка для использования HTML-элемента, либо компонента. Если Если Если Системная поддержка, которая позволяет определять системные переопределения, а также дополнительные стили CSS. См. страницу `sx` для более подробной информации. Применяет стили оформления темы. Компонент сопоставляет свойство варианта с рядом различных типов элементов HTML. Например, subtitle1 на Будучи утилитой CSS, компонент Typography также поддерживает все свойства Вы можете переопределить стиль компонента, используя один из следующих параметров настройки: vertical-align будет иметь эффект. vertical-align заставит целевой элемент выравниваться относительно других встроенных элементов.
Некоторые визуальные элементы
Значения ключевых слов
vertical-align : vertical-align имеет значение «top» для элемента ввода, он выравнивается по самому высокому элементу в строке (большому изображению).
text-top или text-bottom , чтобы элемент отношение к тексту в строке. О значении «middle»
vertical-align: middle не выровняет встроенный элемент по середине самого большого элемента в строке (как и следовало ожидать). Вместо этого значение middle приведет к тому, что элемент будет выровнен по середине гипотетического нижнего регистра «x» (также называемого «x-height»). Итак, мне кажется, что это значение на самом деле должно называться «text-middle», чтобы правильно определить, что оно делает. Так что вообще говоря, значение «средний» не будет использоваться очень часто.
Так что вообще говоря, значение «средний» не будет использоваться очень часто. Значения, не являющиеся ключевыми словами
вертикальное выравнивание принимает значения длины и процента. Таким образом, все это были бы допустимые примеры:.
вход {
вертикальное выравнивание: 100 пикселей;
}
охватывать {
вертикальное выравнивание: 50%;
}
картинка {
вертикальное выравнивание: -300px;
}
Заключение
 Спасибо Брайану Айришу за указание на это.
Спасибо Брайану Айришу за указание на это. Все, что вам нужно знать (CSS)
vertical-align . Он предназначен для выравнивания текста и элементов рядом друг с другом. Например, центрирование значка рядом с текстом. vertical-align for вообще не меняет выравнивание, но другие элементы рядом с ним меняют! Какая радость! вертикального выравнивания раз и навсегда . ⬀
⬀ Vertical-Align Воздействует на элементы встроенного уровня в линейном блоке
vertical-align используется для выравнивания элементов встроенного уровня. Это элементы, чье свойство display оценивается как
Короткий
в строке текста.
Этот
Можно
случаться. vertical-align отвечает за выравнивание отдельных элементов. Итак, по чему выравниваются элементы?
Итак, по чему выравниваются элементы? Встроенный элемент
 Это не имеет значения , если высота строки меньше высоты шрифта. Итак, внешние края — это красные линии на рисунке выше.
Это не имеет значения , если высота строки меньше высоты шрифта. Итак, внешние края — это красные линии на рисунке выше. Встроенный блочный элемент
: скрытый и встроенный блочный элемент с нет in-flow контента (но область контента имеет высоту). Границы поля обозначены красными линиями, граница желтая, отступы зеленые, а область содержимого синяя. Базовая линия каждого элемента встроенного блока показана синей линией. Это красные линии на рисунке.
Это красные линии на рисунке. свойство переполнения оценивается как нечто отличное от visible , базовой линией является нижний край поля поля (пример посередине). Таким образом, это то же самое, что и нижний край элемента встроенного блока. Линейная коробка

 Это свободный параметр в уравнении.
Это свободный параметр в уравнении. Теперь мы знаем все, чтобы взглянуть на ситуацию . Давайте быстро суммируем самые важные факты:
Теперь мы знаем все, чтобы взглянуть на ситуацию . Давайте быстро суммируем самые важные факты: вертикального выравнивания контрольные точки, упомянутые в списке выше, устанавливаются в определенное соотношение. Выравнивание относительно базовой линии строки
Икс
исходный уровень
суб
супер
-50%
+10 пикселей

вертикальное выравнивание: среднее заслуживает отдельной цифры:
Икс
середина
Выравнивание относительно текстового поля строки
Икс
текст сверху
текст внизу

Выравнивание относительно внешних краев линейной рамки
Икс
Топ
нижний
Почему вертикальное выравнивание ведет себя именно так

Центрирование значка
: средний , казалось, не центрировал его удовлетворительным образом. Посмотрите на этот пример:
<промежуток>
По центру?
<промежуток>
По центру!
<тип стиля="текст/CSS">
.icon { дисплей: встроенный блок;
/* размер, цвет и т. д. */ }
.middle { вертикальное выравнивание: среднее; }
 Поскольку текст слева вообще не выровнен, он находится на базовой линии. Дело в том, что, выравнивая блок с помощью
Поскольку текст слева вообще не выровнен, он находится на базовой линии. Дело в том, что, выравнивая блок с помощью vertical-align: middle , мы выравниваем его по середине строчных букв без надстрочных элементов (половина x-высоты). Итак, вверху выделяются символы с надстрочными элементами. Перемещение базовой линии линейного блока
vertical-align : положение базовой линии линейного блока зависит от всех элементов в этой строке. Предположим, элемент выровнен таким образом, что базовая линия линейного блока должна двигаться. Поскольку большая часть выравнивания по вертикали (кроме верхнего и нижнего) выполняется относительно этой базовой линии, это также приводит к скорректированному положению всех других элементов в этой строке.
вертикальное выравнивание не действует на него. Над его вершиной и под его низом нет пространства, которое позволяло бы ему двигаться. Чтобы выполнить выравнивание относительно базовой линии линейного блока, базовая линия линейного блока должна двигаться. Короткий блок имеет выравнивание по вертикали: базовая линия . Слева высокое поле выровнено text-bottom . Справа выравнивается text-top . Вы можете видеть, как базовая линия прыгает вверх, забирая с собой короткую коробку.
<промежуток>
<промежуток>
<промежуток>
<промежуток>
<тип стиля="текст/CSS">
.высокая коробка,
.short-box { display: inline-block;
/* размер, цвет и т. д. */ }
.text-bottom { вертикальное выравнивание: text-bottom; }
.text-top { вертикальное выравнивание: text-top; }
д. */ }
.text-bottom { вертикальное выравнивание: text-bottom; }
.text-top { вертикальное выравнивание: text-top; }
vertical-align . вертикального выравнивания по снизу (слева) и сверху (справа) перемещает базовую линию. Это странно, так как базовая линия вообще не должна быть задействована.
<промежуток>
<промежуток>
<промежуток>
<промежуток>
<тип стиля="текст/CSS">
.высокая коробка,
.short-box { display: inline-block;
/* размер, цвет и т. д. */ }
.bottom { вертикальное выравнивание: дно; }
.top { вертикальное выравнивание: сверху; }
 Затем регулируется высота строки строки (слева). Добавление третьего элемента, который не выходит за края строки из-за его выравнивания, не влияет ни на высоту строки, ни на положение базовой линии (посередине). Если он *выходит* за края линейного блока, высота и базовая линия линейного блока снова корректируются. В этом случае наши первые два ящика сдвинуты вниз (справа).
Затем регулируется высота строки строки (слева). Добавление третьего элемента, который не выходит за края строки из-за его выравнивания, не влияет ни на высоту строки, ни на положение базовой линии (посередине). Если он *выходит* за края линейного блока, высота и базовая линия линейного блока снова корректируются. В этом случае наши первые два ящика сдвинуты вниз (справа).
<промежуток>
<промежуток>
<промежуток>
<промежуток>
<промежуток>
<промежуток>
<промежуток>
<промежуток>
<тип стиля="текст/CSS">
.tall-box { display: inline-block;
/* размер, цвет и т. д. */ }
.middle { вертикальное выравнивание: среднее; }
.text-top { вертикальное выравнивание: text-top; }
.text-bottom { вертикальное выравнивание: text-bottom; }
. text-100up { вертикальное выравнивание: 100%; }
text-100up { вертикальное выравнивание: 100%; }
Под элементами встроенного уровня может быть небольшой зазор
или элементов списка.
<ул>
<тип стиля="текст/CSS">
.box { дисплей: встроенный блок;
/* размер, цвет и т. д. */ }
vertical-align: middle :
<ул>
<тип стиля="текст/CSS">
.box { дисплей: встроенный блок;
/* размер, цвет и т. д. */ }
.middle { вертикальное выравнивание: среднее; }
д. */ }
.middle { вертикальное выравнивание: среднее; }
Промежуток между элементами встроенного уровня нарушает компоновку

Демистификация вертикального выравнивания
вертикальное выравнивание не работает, просто задайте следующие вопросы: vertical-align: middle .
Typography API — Material UI
Редактировать эту страницу Import
import Typography from '@mui/material/Typography';
// или же
импортировать { Типографику } из '@mui/material'; Название компонента
MuiTypography можно использовать при предоставлении реквизитов по умолчанию или переопределений стиля в теме. Реквизиты
Имя Тип По умолчанию Описание align ‘center’ 93 | «наследовать»
| ‘оправдать’
| ‘левый’
| ‘right’ ‘inherit’ 
дети узел классы объект компонент elementType gutterBottom bool false true , текст будет иметь нижнее поле. noWrap bool false true , текст не будет перенесен, а вместо этого будет обрезан многоточием.
Обратите внимание, что переполнение текста может произойти только с блочными или встроенными блочными элементами (для переполнения элемент должен иметь ширину). абзац bool false true , элемент будет элементом абзаца. sx Array
| бул>
| функция
| object вариант ‘тело1’
| ‘тело2’
| ‘кнопка’
| ‘заголовок’
| ‘ч2’
| ‘h3’
| ‘ч4’
| ‘ч5’
| ‘ч5’
| ‘h6’
| «наследовать»
| ‘выше линии’
| ‘подзаголовок1’
| ‘подзаголовок2’
| string ‘body1’ 
вариант отображения объект {
h2: ‘h2’,
h3: ‘h3’,
h4: ‘h4’,
h5: ‘h5’,
h5: ‘h5’,
h6: ‘h6’,
подзаголовок1: ‘h6’,
подзаголовок2: ‘h6’,
тело1: ‘р’,
тело2: ‘р’,
наследовать: ‘р’,
} . Если вы хотите изменить это сопоставление, вы можете указать свое собственное. В качестве альтернативы вы можете использовать реквизит компонента . системы . Вы можете использовать их в качестве реквизита непосредственно в компоненте. ref пересылается корневому элементу. CSS
Наименование правила Глобальный класс Описание ROOT . . MuitionPography-ROTOT
MuitionPography-ROTOT body2 .MuiTypography-body2 Стили применяются к корневому элементу, если variant="body2" . body1 .MuiTypography-body1 Стили применяются к корневому элементу, если вариант="тело1" . заголовок .MuiTypography-caption Стили, применяемые к корневому элементу, если variant="caption" . кнопка .MuiTypography-button Стили применяются к корневому элементу, если variant="button" . h2 .MuiTypography-h2 Стили применяются к корневому элементу, если variant="h2" . h3 .  MuiTypography-h3
MuiTypography-h3 Стили, применяемые к корневому элементу, если variant="h3" . h4 .MuiTypography-h4 Стили применяются к корневому элементу, если variant="h4" . h5 .MuiTypography-h5 Стили применяются к корневому элементу, если variant="h5" . h5 .MuiTypography-h5 Стили применяются к корневому элементу, если вариант="h5" . h6 .MuiTypography-h6 Стили применяются к корневому элементу, если variant="h6" . subtitle1 .MuiTypography-subtitle1 Стили применяются к корневому элементу, если variant="subtitle1" .
subtitle2 .MuiTypography-subtitle2 Стили применяются к корневому элементу, если variant="subtitle2" . overline .MuiTypography-overline Стили применяются к корневому элементу, если variant="overline" . наследовать .MuiTypography-наследовать Стили, применяемые к корневому элементу, если variant="inherit" . alignLeft .MuiTypography-alignLeft Стили применяются к корневому элементу, если align="left" . alignCenter .MuiTypography-alignCenter Стили применяются к корневому элементу, если align="center" . alignRight .  MuiTypography-alignRight
MuiTypography-alignRight Стили применяются к корневому элементу, если align="right" . alignJustify .MuiTypography-alignJustify Стили применяются к корневому элементу, если align="justify" . noWrap .MuiTypography-noWrap Стили применяются к корневому элементу, если nowrap={true} . gutterBottom .MuiTypography-gutterBottom Стили применяются к корневому элементу, если gutterBottom={true} . абзац .MuiTypography-абзац Стили, применяемые к корневому элементу, если абзац={true} .

 "; text-align: "." center;}
"; text-align: "." center;}

 right { text-align: right;}.center { text-align: center;}div { border: 1px solid; padding: 15px;}.content { /* Ширина вложенного контейнера */ width: 75%;}
right { text-align: right;}.center { text-align: center;}div { border: 1px solid; padding: 15px;}.content { /* Ширина вложенного контейнера */ width: 75%;}
 parent { box-sizing: border-box; width: 80%; margin: 0 auto; padding: 25px;}.child { box-sizing: border-box; display: inline-block; /* Меняем отображение на строчно-блочное */ width: 125px; height: 125px; padding: 25px; text-align: center; /* Выравниваем текст внутри блоков */ font-size: 75px; line-height: 75px; font-weight: bold;}
parent { box-sizing: border-box; width: 80%; margin: 0 auto; padding: 25px;}.child { box-sizing: border-box; display: inline-block; /* Меняем отображение на строчно-блочное */ width: 125px; height: 125px; padding: 25px; text-align: center; /* Выравниваем текст внутри блоков */ font-size: 75px; line-height: 75px; font-weight: bold;}
 example-2 {
display: flex;
align-items: center;
justify-content: space-between;
height: 200px;
outline: 2px dashed #ccc;
}
.example-2-item {
width: 30%;
background: #52c32d;
}
.example-2-item.self {
align-self: flex-start;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>
example-2 {
display: flex;
align-items: center;
justify-content: space-between;
height: 200px;
outline: 2px dashed #ccc;
}
.example-2-item {
width: 30%;
background: #52c32d;
}
.example-2-item.self {
align-self: flex-start;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div> example-3-item.self {
align-self: flex-end;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>
example-3-item.self {
align-self: flex-end;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div> example-5 {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-column-gap: 15px;
align-items: center;
justify-content: space-between;
height: 200px;
outline: 2px dashed #ccc;
}
.example-5-item {
background: #52c32d;
}
.example-5-item.self {
align-self: start;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>
example-5 {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-column-gap: 15px;
align-items: center;
justify-content: space-between;
height: 200px;
outline: 2px dashed #ccc;
}
.example-5-item {
background: #52c32d;
}
.example-5-item.self {
align-self: start;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div> example-6-item {
background: #52c32d;
}
.example-6-item.self {
align-self: end;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>
example-6-item {
background: #52c32d;
}
.example-6-item.self {
align-self: end;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>