Текст и тень | htmlbook.ru
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow, мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow, так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.stroke {
font: 2em Arial, sans-serif;
text-shadow: red 0 0 2px;
}
</style>
</head>
<body>
<p>Контурный текст</p>
</body>
</html>Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .stroke { font: 2em Arial, sans-serif; text-shadow: red 1px 1px 0, red -1px -1px 0, red -1px 1px 0, red 1px -1px 0; } </style> </head> <body> <p>Контурный текст</p> </body> </html>
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.stroke {
font: bold 3em Arial, sans-serif;
color: #0d3967;
text-shadow: #cad5e2 1px 1px 0, #cad5e2 2px 2px 0,
#cad5e2 3px 3px 0, #cad5e2 4px 4px 0,
#cad5e2 5px 5px 0;
}
</style>
</head>
<body>
<h2>Десятикамерный холодильник</h2>
</body>
</html>Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
body {
background: #f0f0f0; /* Цвет фона веб-страницы */
}
.stroke {
font: bold 3em Arial, sans-serif;
color: #f0f0f0; /* Цвет текста, совпадает с цветом фона */
text-shadow: #fff -1px -1px 0,
#333 1px 1px 0;
}
</style>
</head>
<body>
<h2>Рельефный текст</h2>
</body>
</html>Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
text-shadow: #333 -1px -1px 0,
#fff 1px 1px 0;Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.light {
text-shadow: #5dc8e5 0 0 10px; /* Свечение голубого цвета */
color: #0083bd;
}
.dark {
text-shadow: red 0 0 10px; /* Свечение красного цвета */
}
</style>
</head>
<body>
<h2>Светлая сторона</h2>
<h2>Тёмная сторона</h2>
</body>
</html> Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow.
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.blur {
text-shadow: #000 0 0 5px;
color: transparent; /* Прозрачный цвет текста */
}
</style>
</head>
<body>
<h2>Нерезкий текст</h2>
</body>
</html>Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter. За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Пример 7. Использование псевдоклассов
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
a:hover { /* Вид ссылки при наведении на неё курсора */
text-shadow: #5dc8e5 0 0 5px;
color: #000;
}
p:first-letter { /* Первая буква абзаца */
font-size: 2em;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Нишевый проект тормозит <a href="1. html">традиционный канал</a>, не считаясь с
затратами. Структура рынка, отбрасывая подробности, стабилизирует
департамент маркетинга и продаж, используя опыт предыдущих кампаний.
Построение бренда, безусловно, спонтанно отталкивает конвергентный
PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой
социальный статус, повышая конкуренцию. Торговая марка естественно
обуславливает план размещения, используя опыт предыдущих кампаний.</p>
</body>
</html>
html">традиционный канал</a>, не считаясь с
затратами. Структура рынка, отбрасывая подробности, стабилизирует
департамент маркетинга и продаж, используя опыт предыдущих кампаний.
Построение бренда, безусловно, спонтанно отталкивает конвергентный
PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой
социальный статус, повышая конкуренцию. Торговая марка естественно
обуславливает план размещения, используя опыт предыдущих кампаний.</p>
</body>
</html>Свойство text-shadow / Хабр
Совсем недавно увидел пост про свойство z-index. Раз пошла такая пьянка, то вставлю и свои пять копеек и расскажу о свойстве text-shadow. Так получилось, что в последнее время мне стали регулярно попадаться сайты, использующие это свойство. Сразу скажу, что под IE любой версии (и IE8 тоже!) читать статью не имеет смысла, так как ослик, к большому сожалению, так и не научился поддерживать свойство, которое было описано еще в 1998 году.
Примечание: Так как Хабр не позволяет в статьях использовать собственные стили, то живые примеры можно смотреть на моей странице.
Итак, в CSS имеется свойство text-shadow для добавления тени на каждую букву текста. На данный момент из современных браузер только IE не поддерживает этот стиль. Само свойство было представлено еще в CSS2, но практически не поддерживалось браузерами. Постепенно ситуация стала менятья к лучшему. На данный момент таблица поддержки браузерами выглядит следующим образом
| Safari 3.1 (Mac/Win) | да, но без множественных теней |
| Safari 4 (Mac/Win) | да, полная поддержка |
| Opera 9.5 (Mac/Win/Lin) | да, полная поддержка |
| Firefox 2/3 (Mac/Win/Lin) | нет |
| Firefox 3.1/3.5 (Mac/Win/Lin) | да, полная поддержка |
| Google Chrome 1 (Win) | нет |
| Google Chrome 2 (Win) | да, полная поддержка |
| IE 7/8 (Win) | нет |
| Konqueror (Lin/Mac/Win) | да, полная поддержка |
| Safari on iPhone | да, но без множественных теней |
| Nokia Symbian-Smartphones (Series 60) | да |
Opera Mini 4. 1 1 |
да, но без размытия |
Как видите, последние версии современных браузеров поддерживают text-shadow. Даже мобильные версии браузеров уже понимают это свойство, хотя и с некоторыми ограничениями.
Свойство text-shadow хорошо тем, что позволяет создавать интересные эффекты с текстом без необходимости пользоваться изображениями. А значит текст доступен поисковикам, легок для страницы и т.д.
Самый простой пример использования данного стиля выглядит следующим образом.
h3.shadow
{
text-shadow: 2px 2px 1px red;
}
В этом примере мы добавляем к заголовку 2 уровня красную тень, которая отбрасывается немного вправо и вниз относительно самого текста. В примере использовались параметры для отступов и цвета тени. Существует также возможность сделать тень размытой. Для этого добавляется еще один необязательный параметр после отступов (обратите внимание, что цвет тени должен указываться либо последним, либо первым). Можно использовать отрицательные значения, чтобы изменить направление тени (влево и вверх). Кстати, браузеры на движке WebKit поддерживают цвет в формате rgba, что позволяет использовать полупрозрачность.
Можно использовать отрицательные значения, чтобы изменить направление тени (влево и вверх). Кстати, браузеры на движке WebKit поддерживают цвет в формате rgba, что позволяет использовать полупрозрачность.
h3.blurshadow
{
text-shadow: 0.1em 0.1em 0.2em red;
}
На основе этого свойства можно добиться интересных эффектов на странице сайта. Например, использование тени позволяет сделать текст более читаемым, если контраст между символами и фоном небольшой. Сравните два варианта белого текста на бледно-голубом фоне.
lightback {background-color: #F0F8FF}
.whitetext {color: white}
.whitetext-shadow {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Если вы посмотрите на пример, то увидите, что первую строчку практически невозможно разглядеть, а текст с тенью на второй строчке хорошо читается.
Многослойные тени
У свойства text-shadow есть одна интересная особенность — вы можете создавать более чем одну тень. На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
Создадим на сером фоне два варинта объемного текста.
.ThreeD
{
background: #CCC;
}
.a
{
color: #D1D1D1;
text-shadow: -1px -1px white, 1px 1px #333;
font-size: 24pt;
}
.b
{
color: #D1D1D1;
text-shadow: 1px 1px white, -1px -1px #333;
font-size: 24pt;
}
Выпуклый текст
Вдавленный текст
Впрочем, нужно быть осторожным в использовании этих эффектов, так как не все браузеры поддерживают несколько теней. Например, Opera поддерживает до шести теней, а Firefox только одну (только первую, а остальные игнорирует).
Контуры
Используя несколько теней, можно добиться и другого эффекта — создание контуров для букв.
p.contur
{
background: #CCF;
padding: 1em;
}
.conturtext
{
font-size: 24pt;
color: #BBE;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
Неоновое свечение
Если создать тень без смещения и размыть ее, то получим эффект неонового свечения.
.neon
{
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F
}
Использование сценариев JavaScript
Также вы можете использовать свойство text-shadow в сценариях JavaScript. Я не уверен, что на Хабре можно использовать сценарии, поэтому примеры можно посмотреть на моей странице.
Подводя итоги
Учитывая тот факт, что IE не поддерживает свойство text-shadow, многие посчитают его недостойным внимания. Но с другой стороны, пользователи IE не получат ошибку при отображении страницы. Они увидят обычный плоский текст, и когда им скажут, что под другим браузером страница выглядит покруче, то может это заставит их задуматься о смене браузера, а разработчиков M$ заставит призадуматься.
Дополнительная информация
В заключение приведу несколько ссылок для дополнительной информации.
Интересный пример, демонстрирующий свойство text-shadow при помощи сценария.
Stylish text with the CSS text-shadow property (несколько примеров, в т.ч. пример огненного текста).
CSS Text-Shadow in Safari, Opera, Firefox and more — несколько интересных примеров.
Text-Shadow Exposed: Make cool and clever text effects with css text-shadow — еще несколько примеров
Несколько примеров на русском
Как сделать светящийся текст в html
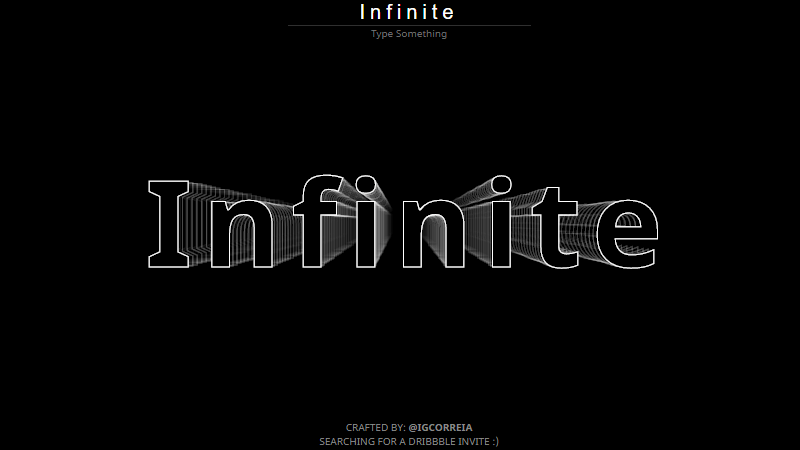
Вы можете выбрать легкие успокаивающие цвета и нежно светящиеся элементы, которые дадут пользователю ощущение расслабленности. Сегодняшний урок покажет вам, как самостоятельно создать светящийся текст, где только задействуем только HTML и CSS. Где при установки страница быстро будет загружаться, ведь все исполнено на чистом стиле, что совершенно не влияет на вес анимированного формата, виде логотипа.
Также с простого знака вы можете выстраивать свой стиль, который будет смотреться оригинально, и этим вы делаете свой сайт уникально.
Следуйте инструкциям и посмотрите примеры светящихся текстов.
1. Создать HTML
Создайте тег h2 с классом свечение где пишем текст.
Также можно под h3 или h4, как вам удобнее.
2. Создание CSS
Установите цвет для фона, где используем функцию линейного градиента для фона. Это создает изображение, которое состоит из постепенного перехода между двумя или более цветами вдоль прямой линии.
Это стандартный фон, который выстроен на несколько оттенков цвета.
Теперь нужно создать свечение:
1. Установите размер шрифта текста, цвет и укажите, где текст должен быть расположен со свойством text-align.
2. Мы устанавливаем продолжительность анимации в 1 секунду, что означает, что анимация занимает 1 секунду, чтобы завершить один цикл.
Используйте ключевое слово ease-in-out свойства animation-timer-function, которое определяет как, будет развиваться анимация в течение каждого цикла, а не всей анимации. Установите для параметра animation-iteration-count значение бесконечное, чтобы анимация воспроизводилась без остановки.
Укажите направление анимации, установив его чередующимся, чтобы анимация воспроизводилась вперед, затем переворачивалась и повторялась. Здесь нужно задействовать префиксы -webkit- и -moz- vendor со свойством animation нужно создать.
Ключевой кадр селектор может начинаться с процентного (%) или с помощью ключевых слов «от» ( такой же , как 0%) и «до» ( такой же , как 100%). Где 0% — это начальная точка анимации, а 100% — это конечная точка.
Определите значения свойства text-shadow, где первое значение идет под горизонтальное смещение теней. Второе значение под вертикальное смещение, но, а третий отвечает за радиус размытия, который определяет, насколько велика и насколько размыта тень.
@Keyframes правило полностью поддерживается основными браузерами.
Однако используются некоторые префиксы:
-webkit- Google Chrome 4.0
-moz- Mozilla Firefox 5.0
-webkit- Safari 4.0
-webkit- Opera 15.0
-Опера 12.0
Если с теорией все понятно, то нужно переходит к практике, где вашему вниманию предоставлено два совершенно разных по своему дизайну и стилистике варианта, разве их можно аналогично сравнить, то это идет небольшое мигание, что редактируется в прикрепленных стилях.
Вот окончательный код:
Здесь как можно заметить, что создан оттенок цвета под темный фон, где уже самостоятельно все перестроится под основной дизайн. Одно только можно подтвердить, что любая анимация с такими аналогичными эффектами намного ярче смотрится, как раз на темном формате.
Давайте посмотрим на другой пример:
Вот не сложных 2 варианта, где можно ключевым словам подключить красивое оформление, которое еще будет мигать, что также создается самим веб разработчиков, как следует, это быстрое мигание или с небольшой паузой.
От автора: неоновый текст может добавить приятный футуристический штрих любому веб-сайту. Мне всегда нравилась магия неоновых надписей, и я хотел воссоздать их с помощью CSS. Я хочу поделиться советами, как это сделать! В этой статье мы рассмотрим, как добавить к тексту эффекты свечения. Мы также рассмотрим различные способы анимации неоновых надписей с использованием CSS и ключевых кадров.
Вот что мы будем делать:
Добавление эффекта свечения к тексту
Во-первых, давайте заставим текст светиться. Это можно сделать в CSS с помощью свойства text-shadow. Что полезно в text-shadow, так это то, что мы можем применить к нему несколько теней, просто разделив их запятыми:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
text-shadow требует четырех значений, первые два из которых представляют горизонтальное и вертикальное положение тени соответственно. Третье значение представляет размер радиуса размытия, а последнее значение представляет цвет тени. Чтобы увеличить размер эффекта свечения, мы бы увеличили третье значение, которое представляет радиус размытия. Или, выражаясь по-другому:
Вот что мы получаем с помощью этого небольшого фрагмента CSS:
Следующее, что вам может быть интересно, — что случилось со всеми этими значенями? Как я их получил и почему их так много? Во-первых, мы добавили эффекты белого свечения к внешним краям букв текста с небольшим радиусом размытия.
Последние пять значений — это более широкие тени текста с большим радиусом размытия, образующие зеленое свечение.
Было бы здорово, если бы мы могли достичь этого с менее чем пятью тенями, но нам нужны все эти тени, чтобы их можно было накладывать друг на друга, чтобы добавить больше глубины свечению. Если бы вместо этого мы использовали одиночный text-shadow, эффект не имел бы глубины, необходимой, чтобы он выглядел реалистично.
Продолжайте экспериментировать с различными оттенками и цветами, а также с размерами радиуса размытия! Вы можете создать огромное количество крутых эффектов свечения, поэтому попробуйте разные варианты — вы даже можете смешивать и сочетать цвета, в которых один цвет смешивается с другим.
Эффект «мерцания»
Одна вещь, которую вы можете заметить в неоновых надписях — это то, что некоторые из них, особенно старые, имеют тенденцию мерцать. Свет как то появляется и гаснет. Мы можем делать то же самое с анимацией CSS! Давайте сделаем анимацию @keyframes, которая включает и выключает свет быстрыми, казалось бы, случайными вспышками.
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Используйте свойство text-shadow для создания эффекта неонового света, а затем использовать animation вместе с keyframes , чтобы добавить эффект многократного свечения:
Пример
.glow font-size: 80px;
color: #fff;
text-align: center;
-webkit-animation: glow 1s ease-in-out infinite alternate;
-moz-animation: glow 1s ease-in-out infinite alternate;
animation: glow 1s ease-in-out infinite alternate;
>
@-webkit-keyframes glow from text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #e60073, 0 0 40px #e60073, 0 0 50px #e60073, 0 0 60px #e60073, 0 0 70px #e60073;
>
to text-shadow: 0 0 20px #fff, 0 0 30px #ff4da6, 0 0 40px #ff4da6, 0 0 50px #ff4da6, 0 0 60px #ff4da6, 0 0 70px #ff4da6, 0 0 80px #ff4da6;
>
>
Как сделать обводку текста в html
Обводка текста при помощи HTML и CSS
Привет всем хабражителям. Начал я как-то теплым летним вечером рисовать дизайн сайта, попробовал применить однопиксельную обводку текста, смотрелось довольно миленько, решил оставить, наивно думая что большинство последних версий браузеров будут иметь какое-то черновое CSS3 свойство.
Начал я как-то теплым летним вечером рисовать дизайн сайта, попробовал применить однопиксельную обводку текста, смотрелось довольно миленько, решил оставить, наивно думая что большинство последних версий браузеров будут иметь какое-то черновое CSS3 свойство.
Когда дошло дело до верстки того самого элемента, текст в котором нужно было обвести, выяснилось, что text-stroke доступен только в webkit’ах, а это всего-лишь 20-30% браузеров.
Решение проблемы было придуманно довольно быстро: использовать множественную тень.
Если вам стало интересно то добро пожаловать под кат.
Для множественной тени (так-же применимо в современных браузерах и к background) следует описать все тени (я их использовал 4) через запятую, следующим образом:
body text-shadow: #000 1px 0 0px, #000 0 1px 0px, #000 -1px 0 0px, #000 0 -1px 0px;
>
в результате получаем правую, нижнюю, левую и верхнюю тени
text-shadow имеет следующий синтакс: #цвет сдвиг_по_х сдвиг_по_у размер_размытости; являеться CSS2. 1 свойством.
1 свойством.
Для большей наглядности используем сдвиг по больше и раскрасим тень в разные цвета:
body color: #000;
text-shadow: text-shadow: #f00 40px 0px 0px, #0f0 0px 20px 0px, #00f 0px -20px 0px, #f0f -40px 0px 0px;
>
Получим следующий результат:
Также можно поиграться с размером шрифта, сдвигом, размытием для получения желаемого результата. К примеру для получения изображения в начале поста использовался следующий вариант:
body font: 40px Tahoma;
color: #e7e7e7;
text-shadow: #000 2px 0px 2px, #000 0px 2px 2px, #000 0px -2px 2px, #000 -2px 0px 2px;>
Текст и тень
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Обводка текста CSS: создание эффекта контурного текста
Обводка текста CSS основана на свойстве -webkit-text-stroke , которое принимает в качестве значений ширину и цвет:
Значение width указывает, какой толщины будет контур. Значение color определяет цвет контура. Все довольно просто. Пример применения этого свойства:
Следует отметить, что у свойства text-stroke есть префикс webkit . Это может показаться странным, но это единственная версия, поддерживаемая всеми браузерами. Даже браузеры, не использующие webkit , такие как Firefox и Edge , поддерживают это свойство.
Размещаем все вместе
Мы рассмотрели свойство -webkit-text-stroke и его использование. Теперь проиллюстрируем все это.
Перед тем, как сделать обводку текста CSS , создайте новый документ HTML и добавьте в него следующую разметку:
Сохраните веб-страницу, а затем откройте ее в браузере. Вы должны увидеть примерно следующее:
Взгляните на разметку, отвечающую за CSS обводку текста белым цветом, который мы видим:
Мы хотим разместить текст внутри элемента span и отобразить его с эффекта контура, о котором говорили ранее. Обводка должна быть шириной 1 пиксель и иметь зеленовато-лимонный цвет. Для этого добавьте следующий код в нижнюю часть блока style ( ниже существующих правил стиля ):
Обводка должна быть шириной 1 пиксель и иметь зеленовато-лимонный цвет. Для этого добавьте следующий код в нижнюю часть блока style ( ниже существующих правил стиля ):
После этого сохраните веб-страницу и откройте ( обновите ) ее в браузере. Вы должны увидеть появившийся контур:
Если хотите отобразить только контур текста, все, что нужно сделать, это присвоить CSS свойству color значение transparent :
После этого текст « Of course you did! » будет отображен только с помощью контура!
Работа со старыми браузерами
Свойство text-stroke поддерживается браузерами хорошо . Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно « закрасить » текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color :
В этом случае текст будет отображаться сплошным цветом для старых свойств ( с помощью свойства color ). Если поддерживаются свойства -webkit-text , то webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки.
Заключение
Свойство -webkit-text-stroke упрощает создание обводки текста CSS . Раньше, если бы мы хотели сделать это, пришлось бы полагаться на изображения, хитрости с тенями, использование специального контурного шрифта. Теперь нам не нужно все это делать!
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
border-top-style | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Устанавливает стиль границы сверху элемента.
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
border-top-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Линия не отображается и значение её толщины обнуляется.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-top-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае верхняя граница в ячейке не будет отображаться вообще.
- dotted
- Линия состоящая из набора точек.
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.
- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создает эффект вдавленной линии.
- ridge
- Создает эффект рельефной линии.
- inset
- Псевдотрёхмерная линия.
- outset
- Псевдотрёхмерная линия.
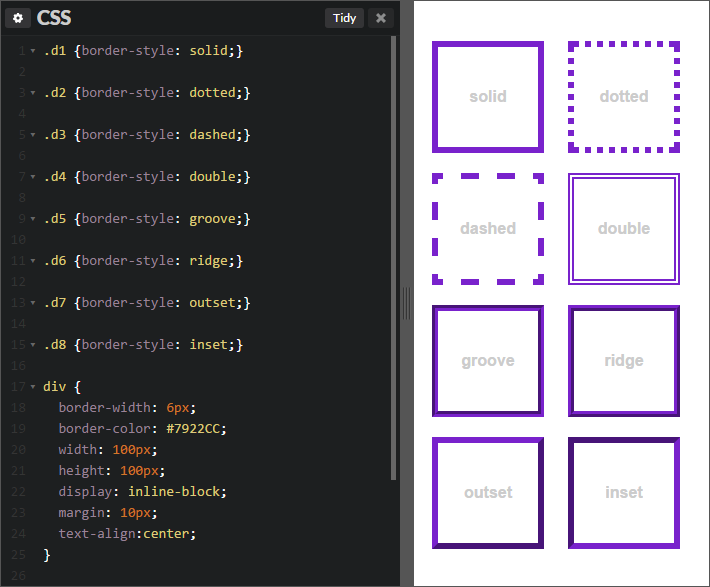
Вид указанных стилей представлен на рис. 1.
1.
Рис.1. Стили границ
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
none hidden dotted dashed solid double groove ridge inset outset
div {
padding: 10px;
border: 5px #fc0;
border-top-style: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″ /> <title>border-top-style</title> <style> h2 { border-top-color: #800000; /* Цвет линии сверху */ border-top-style: double; /* Стиль линии сверху */ border-top-width: 7px; /* Толщина линии сверху */ border-left-color: #bd0000; /* Цвет линии слева */ border-left-style: solid; /* Стиль линии */ border-left-width: 2px; /* Толщина линии */ padding: 7px; /* Поля вокруг текста */ } </style> </head> <body> <h2>Позиционный звукоряд</h2> <p>Модальное письмо может быть реализовано на основе принципов центропостоянности и центропеременности, таким образом процессуальное изменение начинает мономерный контрапункт контрастных фактур. </p>
</body>
</html>
</p>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-top-style
Объектная модель
Объект.style.borderTopStyle
Примечание
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 7 | 12 | 1 | 3. 5 5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Границы
См. также
- border-bottom-style
- border-left-style
- border-right-style
- border-style
- Граница в CSS
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29. 02.2020
02.2020
Редакторы: Влад Мержевич
Обзор эффектов в Illustrator
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Эффект | Действие |
|---|---|
«Эффект» > «Объемное изображение» | Преобразует открытые или закрытые контуры либо растровые объекты в объемные объекты, которые можно поворачивать, освещать и затенять. См. также: Создание объемных объектов |
«Эффект» > «Имитация» | Имитация живописной техники для традиционных материалов. См. также: Эффекты имитации |
«Эффект» > «Размытие» | Ретушируют изображения и сглаживают переходы, усредняя характеристики пикселов, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения. См. также: Эффекты размытия |
«Эффект» > «Штрихи» | Имитация живописной или художественной техники с помощью различных эффектов мазков кисти или чернил. См. также: Эффекты штрихов |
«Эффект» > «Преобразовать в фигуру» | Перерисовка векторного или растрового объекта. См. также: Перерисовка объектов с эффектами |
«Эффект» > «Метки обрезки» | Применяет метки обреза к выделенному объекту. См. также: Задание меток обреза для обрезки и выравнивания |
«Эффект» > «Исказить и трансформировать» (верхний раздел меню) | Перерисовка векторных объектов или применение эффектов к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление». См. также: Перерисовка объектов с эффектами |
«Эффект» > «Искажение» (нижний раздел меню) | Геометрическое искажение и перерисовка изображения. См. также: Эффекты искажения (нижняя часть меню) |
«Эффект» > «Контур» | Сдвиг контура объекта относительно его первоначального расположения, преобразование текста в набор составных контуров, которыми можно манипулировать точно так же, как любыми другими графическими объектами, и замена обводки выбранного объекта на объект с заливкой, толщина которой совпадает с толщиной первоначальной обводки. См. также: Сдвиг дублирующихся объектов, Преобразование текста в кривые, Преобразование обводок в составные контуры |
«Эффект» > «Обработка контуров» | Объединение групп, слоев или подслоев в единые редактируемые объекты. См. также: Применение эффектов «Обработка контуров» |
«Эффект» > «Оформление» | Резкое очерчивание выделенной области скоплением пикселов с близкими значениями цвета. См. также: Эффекты пикселизации |
«Эффект» > «Растрировать» | Преобразование векторного объекта в растровый. См. также: Растрирование векторного объекта |
«Эффект» > «Резкость» | Фокусировка нерезких изображений путем увеличения контрастности смежных пикселов. См. также: Эффект резкости |
«Эффект» > «Эскиз» | Добавление текстуры в изображения, часто для достижения эффекта трехмерности. Кроме того, эти эффекты позволяют создавать изображения, которые выглядят как рисунки или произведения искусства. См. также: Эффекты эскиза |
«Эффект» > «Стилизация» (верхний раздел меню) | Добавление в объекты стрелок, теней, скругленных углов, растушеванных краев, свечения и каракулей. См. также: Создание тени, Применение внутреннего или внешнего свечения, Добавление стрелок, Растушевка краев объекта, Создание эскиза с помощью эффекта «Каракули», Скругление углов объектов |
«Эффект» > «Стилизация» (нижний раздел меню) | Команда «Свечение краев» смещает пикселы, а также находит и усиливает контраст в изображении, создавая в выделенной области эффект живописи или импрессионизма. См. также: Эффект стилизации (нижняя часть меню) |
«Эффект» > «Фильтры SVG» | Добавление в графический объект графических свойств на основе XML, например теней. См. также: Применение SVG-эффектов |
«Эффект» > «Текстура» | Придает изображению глубину или вид какого-либо вещества либо органического материала. См. также: Эффекты текстуры |
«Эффект» > «Видео» | Оптимизация изображений, полученных из видеороликов, либо иллюстраций, предназначенных для телевидения. См. также: Видеоэффекты |
«Эффект» > «Деформация» | Искажение или деформация таких объектов, как контуры, текст, сетки, переходы и растровые изображения. См. также: Перерисовка объектов с эффектами |
Эффекты имитации основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Цветные карандаши
Позволяет оформить изображение так, как будто оно нарисовано цветными карандашами на сплошном фоне. При этом важные края сохраняются, и им придается внешний вид грубой штриховки. Через более гладкие области просматривается сплошной фоновый цвет.
Аппликация
Придает изображению такой вид, как будто оно сделано из небрежно нарезанных кусков цветной бумаги. Высококонтрастные изображения выглядят как вырезанные в виде силуэтов, а цветные изображения выглядят так, как будто они составлены из нескольких слоев цветной бумаги.
Сухая кисть
Разрисовывает края изображения с использованием техники сухой кисти (нечто среднее между маслом и акварелью). Этот эффект упрощает изображение, уменьшая его диапазон цветов.
Этот эффект упрощает изображение, уменьшая его диапазон цветов.
Зернистость фотопленки
Применяет однородный узор к теням и средним тонам изображения. К светлым областям изображения добавляется более гладкий и насыщенный узор. Этот эффект позволяет исключить отщепление в переходах и визуально объединить элементы из различных источников.
Фреска
Изображение оформляется в грубом стиле с короткими, округленными, как будто в спешке нанесенными штрихами.
Неоновый свет
Добавляет к объектам в изображении различные типы свечения. Этот эффект может применяться для тонирования изображения с одновременным смягчением. Чтобы выбрать цвет свечения, щелкните поле свечения и выберите нужный цвет из палитры.
Масляная живопись
Этот фильтр позволяет выбирать кисти различных размеров (от 1 до 50) и типов для имитации живописной техники. Доступные типы кистей: простая, светлая грубая, темная грубая, широкая резкая, широкая размытая, искры.
Доступные типы кистей: простая, светлая грубая, темная грубая, широкая резкая, широкая размытая, искры.
Шпатель
Этот фильтр позволяет уменьшить количество деталей в изображении для создания эффекта холста, покрытого тонким слоем краски, под которой просматривается текстура ткани.
Целлофановая упаковка
Этот фильтр покрывает изображение блестящей пластиковой пленкой, подчеркивая детали поверхности.
Очерченные края
Этот фильтр уменьшает количество цветов в изображении в соответствии с заданным значением параметра «Постеризация», затем находит в изображении углы и проводит по ним черные линии. В более широких областях изображения используется простое затенение, а тонкие темные детали распределяются по всему изображению.
Пастель
Оформляет изображение таким образом, как будто оно выполнено цветными пастельными мелками на фоне с текстурой. В областях с ярким цветом мелки кажутся толще, а текстура — слабовыраженной. В более темных областях создается впечатление, что мелки соскоблены и проступает текстура.
В областях с ярким цветом мелки кажутся толще, а текстура — слабовыраженной. В более темных областях создается впечатление, что мелки соскоблены и проступает текстура.
Растушевка
Смягчает изображение, размазывая или растирая его более темные области короткими диагональными штрихами. Более светлые области становятся ярче и теряют детализацию.
Губка
Создает изображения с высокотекстурированными областями контрастных цветов, как будто нарисованными губкой.
Подмалевок
На текстурированный фон наносится изображение, а сверху — окончательное изображение.
Акварель
Создает изображение в стиле акварельной живописи кистью средней величины, которую погрузили в воду и краску. В результате упрощается детализация. В тех местах, где на краях значительно изменяется тон, этот эффект повышает насыщенность цвета.
Команды в подменю «Размытие» меню «Эффект» основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Размытие по Гауссу
Быстро размывает выделенную область на нужную величину. Этот эффект удаляет высокочастотные детали и может создавать эффект затуманивания.
Радиальное размытие
Имитирует мягкое размытие, как от приближения, удаления или поворота камеры. Чтобы выполнить размытие вдоль сегментов концентрических окружностей, выберите параметр «Кольцевой» и укажите, на сколько градусов оно должно быть выполнено. Чтобы выполнить размытие вдоль радиальных линий, как при масштабировании, выберите параметр «Трансфокация» и укажите значение от 1 до 100. Качество размытия может быть «Черновое» (самые быстрые результаты, но с большой зернистостью), «Хорошее» и «Наилучшее» (более гладкие результаты). Однако качество размытия не различается, если эффект применяется к небольшим областям. Определите, с какого места начнется размытие, перетащив узор в поле «Центр размытия».
«Умное» размытие
Позволяет точно управлять размытием изображения. Предусмотрена возможность указать радиус, порог и качество размытия. Значение параметра «Радиус» определяет размер области, в которой осуществляется поиск пикселов с несходными характеристиками. Параметр «Порог» позволяет указать, насколько несходными должны быть пикселы, подлежащие обработке с помощью фильтра. Кроме того, можно установить режим «Нормальный» (вся выделенная область), «Только края» или «Совмещение» (края цветовых переходов). В тех местах, где возникает существенный контраст, в режиме «Только края» применяются черно-белые края, а в режиме «Совмещение» — белые.
Предусмотрена возможность указать радиус, порог и качество размытия. Значение параметра «Радиус» определяет размер области, в которой осуществляется поиск пикселов с несходными характеристиками. Параметр «Порог» позволяет указать, насколько несходными должны быть пикселы, подлежащие обработке с помощью фильтра. Кроме того, можно установить режим «Нормальный» (вся выделенная область), «Только края» или «Совмещение» (края цветовых переходов). В тех местах, где возникает существенный контраст, в режиме «Только края» применяются черно-белые края, а в режиме «Совмещение» — белые.
Эффекты «Штрихи» основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Акцент на краях
Акцентирует края изображения. Если элементу управления «Яркость границ» задано высокое значение, цвет акцентов будет сливаться с цветом белого мела. Если задано низкое значение, цвет акцентов будет сливаться с цветом черных чернил.
Наклонные штрихи
Перерисовывает изображение с использованием диагональных штрихов. Более светлые области изображения наносятся штрихами одного направления, более темные — противоположного.
Перекрестные штрихи
Сохраняет детализацию и характерные особенности исходного изображения, одновременно добавляя текстуру и загрубляя края окрашенных областей изображения с помощью имитации карандашной штриховки. Параметр «Интенсивность» управляет количеством штрихов (от 1 до 3).
Темные штрихи
Покрывает темные области изображения, близкие к черному, короткими штрихами, а светлые области — длинными белыми штрихами.
Обводка
Перерисовывает изображение тонкими узкими линиями, проведенными по деталям исходного изображения, в стиле рисунка, выполненного пером.
Разбрызгивание
Воспроизводит эффект аэрографа. С увеличением значений параметров общий эффект упрощается.
С увеличением значений параметров общий эффект упрощается.
Аэрограф
Перерисовывает изображение наклонными, распыленными штрихами, используя его доминирующие цвета.
Суми-э
Перерисовывает изображение в японском стиле, как будто оно написано мокрой кистью с черной краской по рисовой бумаге. В результате получаются мягкие, размытые края с насыщенным черным.
Команды «Искажение» могут требовать очень больших ресурсов памяти. Они основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Рассеянное свечение
Изображение выглядит как при просмотре через мягкий диффузионный фильтр. При этом в изображение добавляется прозрачный белый шум со свечением, постепенно ослабевающим по мере удаления от центра выделенной области.
Стекло
Изображение выглядит как при просмотре через различные виды стекла. Можно выбрать как стандартный эффект стекла, так и создать собственную стеклянную поверхность с помощью файла Photoshop. Можно регулировать масштаб, искажение, настройки плавности, а также параметры текстурирования.
Можно выбрать как стандартный эффект стекла, так и создать собственную стеклянную поверхность с помощью файла Photoshop. Можно регулировать масштаб, искажение, настройки плавности, а также параметры текстурирования.
Океанские волны
Добавляет в рисунок волны в произвольных местах, и в результате рисунок выглядит так, будто находится под водой.
Эффекты оформления основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Цветные полутона
Имитирует эффект применения увеличенного полутонового растра к каждому из каналов изображения. В каждом канале эффект делит изображение на прямоугольные области и заменяет каждый прямоугольник кругом, размер которого пропорционален яркости прямоугольника.
Чтобы применить эффект, введите в одном или нескольких каналах значение в пикселах для максимального радиуса полутоновой точки (от 4 до 127) и значение угла растра (угла точки относительно истинной горизонтали). Для изображений в градациях серого следует использовать только канал 1. Для изображений RGB — каналы 1, 2 и 3, соответствующие красному, зеленому и синему. Для изображений CMYK используются все четыре канала, соответствующие голубому, пурпурному, желтому и черному.
Для изображений в градациях серого следует использовать только канал 1. Для изображений RGB — каналы 1, 2 и 3, соответствующие красному, зеленому и синему. Для изображений CMYK используются все четыре канала, соответствующие голубому, пурпурному, желтому и черному.
Кристаллизация
Собирает цвета в многоугольные фигуры.
Меццо-тинто
Преобразует изображение в произвольный узор, состоящий из черных и белых областей, а цветное изображение — в узор, состоящий из полностью насыщенных цветов. Чтобы воспользоваться этим эффектом, выберите в диалоговом окне «Меццо-тинто» точечный узор.
Пуантилизм
Разбивает цвет в изображении на произвольно расположенные точки, как в пуантилистской живописи. При этом пространство между точками заполняется фоновым цветом.
Команда «Контурная резкость» в подменю «Резкость» меню «Эффект» фокусирует размытые изображения путем увеличения контрастности смежных пикселов. Этот эффект основан на растровой графике и при применении к векторному изображению использует параметры растровых эффектов документа.
Этот эффект основан на растровой графике и при применении к векторному изображению использует параметры растровых эффектов документа.
Контурная резкость
Находит в изображении области со значительными изменениями цвета и повышает их резкость. Эффект «Контурная резкость» позволяет корректировать контрастность деталей по краям, проводя более светлую и более темную линии по обе стороны края. В результате этого, края становятся более ярко выражены, создавая иллюзию повышения четкости изображения.
Многие из этих эффектов используют черный и белый цвета для перерисовки изображений. Эффекты основаны на растровой графике и при применении к векторному изображению используют параметры растровых эффектов документа.
Рельеф
Трансформирует изображение таким образом, что оно кажется вырезанным в виде барельефа и его освещение подчеркивает фактуру поверхности. Темные области изображения окрашены черным, а светлые — белым.
Мел и уголь
Перерисовывает светлые и средние тона изображения сплошным серым фоном среднего тона, нарисованным грубым мелом. Тени заменяются диагональными линиями, проведенными углем. Уголь рисуется черным цветом, а мел — белым.
Уголь
Перерисовывает изображение, создавая эффект постеризации и растирания. Основные края вырисовываются жирно, а средние тона изображаются в виде эскиза с диагональной штриховкой. Уголь рисуется черным цветом, а бумага окрашена белым.
Хром
Представляет изображение в виде полированной хромированной поверхности. Светлые участки выступают наружу, а темные находятся в глубине отражающей поверхности.
Волшебный карандаш
Воспроизводит на изображении текстуру густо-темных и чисто-белых карандашей Конте. Эффект «Волшебный карандаш» окрашивает темные области черным, а светлые области белым.
Тушь
Передает детали исходного изображения тонкими, линейными чернильными штрихами. Эффект заменяет цвет оригинального изображения, используя черный для краски и белый для бумаги. Эта команда особенно подходит для обработки отсканированных изображений.
Полутоновый узор
Имитирует эффект полутонового растра, одновременно сохраняя непрерывный диапазон тонов.
Почтовая бумага
Создает изображение, которое выглядит как сделанное из бумаги ручной работы. Этот эффект упрощает изображение и сочетает эффект команды «Зерно» (подменю «Текстура») с эффектом тиснения. Темные области изображения выглядят как отверстия в верхнем слое бумаги, окруженные белым цветом.
Ксерокопия
Имитирует эффект ксерокопирования изображения. Большие темные области копируются преимущественно по краям, средние тона становятся либо черной плашкой, либо белым.
Гипс
«Лепит» изображение как будто из гипса, а затем окрашивает его черным и белым. Темные области становятся выпуклыми, светлые — вдавленными.
Ретикуляция
Имитирует управляемое сжатие и искажение эмульсии пленки, в результате чего изображение кажется скомканным на затененных участках и слегка зернистым на светлых.
Линогравюра
Упрощает изображение, в результате чего оно выглядит как отпечатанное штампом. Эту команду лучше всего использовать с черно-белыми изображениями.
Рваные края
Реконструирует изображение таким образом, как будто оно выполнено на неровных, рваных листах бумаги, а затем окрашивает его черным и белым. Эта команда особенно хорошо подходит для изображений, состоящих из текста и объектов с высокой контрастностью.
Мокрая бумага
Результат применения этой команды выглядит как пятнистые мазки, нанесенные на волокнистую, влажную бумагу, в результате чего краски текут и смешиваются.
Эффект «Свечение краев» основан на растровой графике и при применении к векторному изображению использует параметры растровых эффектов документа.
Свечение краев
Выявляет края цветовых участков и добавляет к ним свечение наподобие неонового.
Эффекты «Текстура» основаны на растровой графике и при применении к векторному изображению используют параметры растровых эффектов документа.
Кракелюры
Наносит изображение на выпуклую рельефную гипсовую поверхность, создавая тонкую сеть трещин, которые повторяют контуры изображения. Этот эффект позволяет создавать эффекты тиснения с применением изображений, которые содержат широкий диапазон цветов или градаций серого.
Зерно
Добавляет в изображение текстуру, имитируя различные виды зерна: обычное, мягкое, брызги, скомканное, контрастное, увеличенное, пунктирное, горизонтальное, вертикальное или пятна. Дополнительную информацию об использовании параметров текстурирования см. в разделе Использование элементов управления текстурой и поверхностью стекла.
Дополнительную информацию об использовании параметров текстурирования см. в разделе Использование элементов управления текстурой и поверхностью стекла.
Мозаичные фрагменты
Перерисовывает изображение так, будто оно состоит из небольших кусочков, или фрагментов, между которыми добавлены швы (в отличие от этой команды, команда «Пикселизация» > «Мозаика» разбивает изображение на разноцветные блоки пикселов).
Цветная плитка
Разбивает изображение на квадраты, заполненные цветом, преобладающим в этой области изображения. Этот эффект случайным образом уменьшает или увеличивает глубину плитки для воспроизведения светлых и темных участков.
Витраж
Перерисовывает изображение в виде одноцветных смежных ячеек, обведенных основным цветом.
Текстуризатор
Применяет к изображению выбранную или созданную текстуру.
Эффекты видео основаны на растровой графике и при применении к векторному изображению используют параметры растровых эффектов документа.
Устранение чересстрочной развертки
Сглаживает изображение, полученное из видеозаписи, удаляя нечетные или четные строки развертки. Удаляемые строки можно заменить с помощью дублирования или интерполяции.
Цвета NTSC
Ограничивает цветовой охват до приемлемого для воспроизведения по телевидению, что позволяет предотвратить переползание перенасыщенных цветов с одних строк телевизионной развертки на другие.
Некоторые эффекты, входящие в состав программы Illustrator, имеют параметры текстурирования, например эффекты «Стекло», «Пастель», «Зерно» и «Фреска». Параметры текстурирования позволяют оформить объект так, будто он нанесен на различные текстуры (например, холст или кирпич) или виден через куски стекла.
В диалоговом окне эффекта выберите тип текстуры из раскрывающегося меню «Текстура» (если оно доступно) либо выберите «Загрузить текстуру» и укажите файл (доступно только для команд «Пастель» и «Стекло»).

Задайте другие параметры, если они доступны.
Перетаскивая ползунок «Масштаб», увеличьте или уменьшите эффект на поверхности растрового изображения.
Перетаскивая ползунок «Рельеф», отрегулируйте глубину поверхности текстуры.
В раскрывающемся меню «Свет» выберите положение источника света.
Чтобы инвертировать светлые и темные цвета поверхности, установите флажок «Инвертировать».
Как делать отступы для текста, абзацев, списков и многого другого в CSS
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Ничего подобного мы не смогли найти.
Попробуйте еще раз поискать, и мы постараемся.
Анна Фицджеральд
Обновлено:
Опубликовано:
Существуют различные способы сделать веб-страницу более удобной для чтения, просмотра и усвоения. Добавление изображений — отличный способ. Буквица также может работать.
Отступ — это еще один метод форматирования, который может помочь организовать и представить содержимое на странице. Хотя абзацы, списки и маркеры используются гораздо чаще в печатных изданиях, они могут быть предназначены для разделения содержимого на веб-страницах и улучшения его читабельности.
В этом посте мы рассмотрим, как можно создавать отступы для различных элементов с помощью небольшого количества кода. Мы рассмотрим:
- Свойство CSS text-indent
- как сделать отступ текста
- как сделать отступ абзаца
- как сделать отступ абзаца кроме первого
- как делать отступы в списках
- как делать отступы в пунктах
- почему свойство text-indent может не работать
Отступ текста CSS
Свойство CSS text-indent устанавливает отступ первой строки в текстовом блоке. Он может быть определен положительными или отрицательными значениями. Если значение положительное, первая строка будет смещена вправо. Если значение отрицательное, первая строка будет располагаться слева.
Он может быть определен положительными или отрицательными значениями. Если значение положительное, первая строка будет смещена вправо. Если значение отрицательное, первая строка будет располагаться слева.
Чтобы установить свойство text-indent в CSS, вы можете использовать значения длины или проценты. Значения длины, такие как px, pt и em, определяют фиксированную длину пустого пространства. Проценты будут определять отступ в процентах от ширины родительского элемента.
Давайте посмотрим, как использовать это свойство CSS для отступа текста, абзацев, списков и многого другого.
Как сделать отступ текста в CSS
Свойство CSS text-indent можно использовать для отступа текста в любом блочном контейнере, включая элементы div, заголовки, отступы, статьи, цитаты и элементы списка.
Допустим, вы хотите сместить все элементы div, содержащие текст на странице, вправо на 50 пикселей. Затем, используя div селектора типа CSS, установите для свойства text-indent значение 50px. Вот результат:
Вот результат:
См. Pen Кристины Перриконе (@hubspot) на CodePen.
Как сделать отступ абзаца в CSS
Вы можете использовать свойство CSS text-indent для отступа абзаца, используя те же действия, что и выше.
Просто используйте селектор типа CSS p и установите для свойства text-indent нужное значение. В приведенном ниже примере давайте используем процент. По умолчанию будет отступ только для первой строки.
См. статью «Как сделать отступ абзаца в CSS» Кристины Перриконе (@hubspot) на CodePen.
Как пропустить отступ в первом абзаце
Согласно Чикагскому руководству по стилю, вы можете либо сделать отступ в первой строке текста после подзаголовка, либо оставить ее на одном уровне с левым краем.
Если вы хотите оставить первый абзац, следующий за подзаголовком, слева, но с отступом в каждом последующем абзаце, то вы можете использовать соседний родственный комбинатор: p + p. Затем установите для свойства text-indent желаемое значение. Вот результат:
См. Pen от Кристины Перриконе (@hubspot) на CodePen.
Как сделать отступ в списке в CSS
Элемент упорядоченного списка (
- ) по умолчанию будет иметь отступ для элементов списка. Если вы хотите изменить расстояние отступа, вы можете использовать CSS. В этом случае вы не будете использовать свойство text-indent. Вместо этого вы будете использовать свойство margin-left или padding-left.
Базовое пошаговое руководство по блочной модели CSS
31 августа 2022 г.
Как использовать область просмотра CSS
29 августа, 2022 г.

Как центрировать текст и заголовки в CSS с помощью свойства Text-Align
24 августа 2022 г.
Что такое рем? (и как их использовать в CSS)
23 августа 2022 г.

Свойство CSS Position: все, что вам нужно знать
17 августа 2022 г.
Вот разница между Flexbox, CSS Grid и Bootstrap
16 августа 2022 г.
hubspot.com/website/center-div-css»>Что такое файл нормализованного CSS и как его использовать?
01 августа 2022 г.
hubspot.com/website/tailwind-css-vs-bootstrap»>- длина: Используется для установки фиксированных отступов, таких как px, pt, cm, em и т.д. Значение длины по умолчанию равно 0, .
- начальный: Этот параметр используется для установки значения свойства по умолчанию.
- inherit: Этот параметр используется для наследования свойства от его родительского элемента.
- Дизайн заголовков CSS
- Панель навигации CSS
- Разрыв строки CSS
- Флажок CSS
Допустим, вы хотите сдвинуть элементы списка дальше вправо, чтобы они выглядели выровненными по правому краю подзаголовка. Затем вы можете установить для свойства padding-left значение 20em. Вот результат по сравнению со списком со стандартным отступом:
Вот результат по сравнению со списком со стандартным отступом:
См. Pen Кристины Перриконе (@hubspot) на CodePen.
Как делать отступы для маркеров в CSS
Подобно элементу упорядоченного списка, элемент неупорядоченного списка (
- ) по умолчанию будет смещать элементы списка — или маркеры. Если вы хотите изменить расстояние отступа, вы можете использовать свойство margin-left или padding-left.
Предположим, вы хотите сдвинуть маркеры дальше влево, а не вправо. Затем вы можете использовать свойство margin-left и установить для него отрицательное значение. Вот результат по сравнению с маркерами с отступом по умолчанию:
См. Pen Кристины Перриконе (@hubspot) на CodePen.
Text-indent не работает
Вы можете столкнуться с некоторыми проблемами при попытке применить свойство text-indent к элементам HTML. Наиболее распространенная проблема возникает, если вы пытаетесь применить это свойство к встроенным элементам, а не к элементам блочного уровня. Например, если вы попытаетесь сделать отступ для элемента span, это свойство не будет работать. Но это сработает, если вы примените свойство к элементу абзаца или другому блочному элементу. Вот пример:
Наиболее распространенная проблема возникает, если вы пытаетесь применить это свойство к встроенным элементам, а не к элементам блочного уровня. Например, если вы попытаетесь сделать отступ для элемента span, это свойство не будет работать. Но это сработает, если вы примените свойство к элементу абзаца или другому блочному элементу. Вот пример:
См. «Отступ текста пера не работает» Кристины Перриконе (@hubspot) на CodePen.
Отступы в CSS
Отступы — это метод форматирования, который может помочь улучшить читаемость ваших веб-страниц. Хотя это гораздо чаще встречается в печатном виде, все же важно понимать, как делать отступы или изменять отступы абзацев, списков и маркеров в Интернете. Хорошей новостью является то, что для освоения требуется лишь немного HTML и CSS.
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/website/best-html-css-editor»>
14 лучших редакторов кода HTML и CSS на 2022 год
19 сент. 2022 г.
11 способов центрировать Div или текст в Div в CSS
09 августа 2022 г.
TailWind CSS против Bootstrap: в чем разница и какой из них лучше?
01 августа 2022 г.
CSS | Свойство text-indent — GeeksforGeeks
|
CSS text-indent | Как работает свойство CSS text-indent?
В CSS свойство text-indent может использоваться в каждом текстовом блоке для определения отступа первой строки. Он также принимает отрицательные значения. Это означает, что первая строка имеет отступ влево, если значение отрицательное. Расстояние измеряется от начального края элемента контейнера на уровне блока. Интервалы и отступы должны быть точными по всему коду. Большинство разработчиков предпочитают использовать отступ в 4 или 2 пробела.
Для HTML каждый вложенный тег внутри его родительского тега должен иметь отступ ровно один раз. Вставьте разрыв строки после каждого элемента блока. Нет необходимости делать отступ в HTML-коде и избегать отступов и дополнительных интервалов во всех браузерах и поисковых системах. Тем не менее, для каждого читателя-человека создание отступа в тексте является хорошей идеей, поскольку это упрощает сканирование и чтение кода.
Вставьте разрыв строки после каждого элемента блока. Нет необходимости делать отступ в HTML-коде и избегать отступов и дополнительных интервалов во всех браузерах и поисковых системах. Тем не менее, для каждого читателя-человека создание отступа в тексте является хорошей идеей, поскольку это упрощает сканирование и чтение кода.
Синтаксис:
Синтаксис свойства CSS text-indent можно определить, как показано ниже:
отступ текста: длина|начальный|наследовать;
Например, //эти строки для значений длины отступ текста: 5 мм; отступ текста: 30px; //это для процентного значения отступ текста: 10%;
Как работает свойство CSS text-indent?
Текстовый отступ используется в текстовой обработке для определения интервала или количества пробелов, используемых для отличия абзаца от левого или правого поля. При указании на блочном элементе создается свойство text-indent, что подразумевает, что это также повлияет на дочерние элементы inline-block. Работа с отступом в языках программирования отображает элементы данных внутри структуры. Отступы облегчают чтение и понимание программ. Языки программирования, такие как Python, делают отступы обязательными, что обеспечивает удобочитаемость программ
При указании на блочном элементе создается свойство text-indent, что подразумевает, что это также повлияет на дочерние элементы inline-block. Работа с отступом в языках программирования отображает элементы данных внутри структуры. Отступы облегчают чтение и понимание программ. Языки программирования, такие как Python, делают отступы обязательными, что обеспечивает удобочитаемость программ
Примеры CSS text-indent
Ниже приведены примеры:
Пример #1
Теперь мы увидим свойство CSS text indent с примерами, описанными ниже: Код:
<голова> <мета-кодировка="utf-8">Пример отступа текста в CSS <стиль> .мой текст { отступ текста: 50px; } .mytext1 { отступ текста: -6em; } <тело>Отступ текста — значение длины
отступ текста: 50 пикселей
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах.Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
отступ текста: -10em
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах. Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Вывод:
Откройте файл в браузере, и он выдаст следующий результат:
В приведенном выше примере мы установили отступ текста в 50 пикселей для первого абзаца, который сдвинулся на 50 пикселей от начала. текста. Во втором абзаце текст будет иметь первую строку с отступом -10em.
Пример #2
Код:
<голова> <мета-кодировка="utf-8">Пример отступа текста в CSS <стиль> .мой текст { отступ текста: 20%; } .mytext1 { отступ текста: 40%; } <тело>Отступ текста — значение в процентах
отступ текста: 20%
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах. Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.отступ текста: 40%
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах.Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Вывод:
В приведенном выше примере мы установили text-indent как 20% для первого абзаца, который переместил отступ на 20% от начала текста. Во втором абзаце текст будет иметь отступ 40% от начала.
Пример #3
Код:
<голова> <мета-кодировка="utf-8">Пример отступа текста в CSS <стиль> .мой текст { отступ текста: начальный; } <тело>Отступ текста — начальное значение
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах.Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Вывод:
В приведенном выше примере мы использовали ключевое слово «начальное», которое обозначает указанное значение, идентифицированное как начальное значение свойства. Он определяет для свойства значение по умолчанию.
Пример #4
Код:
<голова> <мета-кодировка="utf-8">Пример отступа текста в CSS <стиль> .мой текст { отступ текста: -28px; отступ слева: 28 пикселей; } <тело>Выступающий отступ текста
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) является ведущим мировым поставщиком профессионального образования, удовлетворяющего потребности более 500 000 участников в более чем 40 странах.Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Вывод:
Висячий отступ — это место, где первая строка абзаца выступает влево, тогда как остальная часть статьи имеет аккуратный отступ. Это также используется для вещей, включая библиографии, где имя автора начинается слева вверху, но остальная часть абзаца находится внутри.
Заключение
До сих пор мы изучали, как можно использовать свойства CSS text-indent для размещения отступа для блочного элемента. Вы можете поиграть со значениями длины, процентным значением и начальными свойствами, чтобы увидеть лучшие результаты. Таким образом, отступ текста помогает лучше связать структуру программы с читателями.
Рекомендуемые статьи
Это руководство по отступу текста в CSS. Здесь мы также обсудим определение и то, как работает свойство css text-indent, а также различные примеры и его реализацию в коде. Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
Вы также можете ознакомиться со следующими статьями, чтобы узнать больше:
Текстовый отступ CSS — javatpoint
следующий → ← предыдущая Это свойство CSS устанавливает отступ первой строки в текстовом блоке. Он определяет количество горизонтального пространства, которое помещается перед строками текста. Допускаются отрицательные значения, и если определено какое-либо отрицательное значение, то отступ первой строки будет слева. Синтаксисотступ текста: длина | наследовать | исходный; Это свойство имеет значение длины , , но здесь мы обсудим его экспериментальные значения. Значения длина: Это значение задает фиксированный отступ с единицами см, pt, em, px и другими. Его значение по умолчанию равно 0. Допускаются отрицательные значения. в процентах: Указывает объем в пространстве в процентах от ширины содержащего блока. начальный: Устанавливает для свойства значение по умолчанию. Это свойство CSS имеет два экспериментальных значения, которые обсуждаются ниже. Эти два следующих значения не поддерживаются в браузерах. висит: Это неофициальное и экспериментальное значение. Он инвертирует линии с отступом. Он делает отступ для каждой строки, кроме первой. Обычно библиографию пишут с выступающими абзацами, в которых первая строка находится с левым полем, а остальное содержание с отступом. каждая строка: Это также экспериментальное значение. Это влияет на каждую строку, включая первую строку после принудительного разрыва строки (с использованием Пример В этом примере мы используем свойство text-indent со значениями длины в 90 650 пикселей, em, 90 651 и 90 650 см. <голова> <название> Свойство CSS text-indent <стиль> дел { размер шрифта: 20px; ширина: 500 пикселей; высота: 200 пикселей; выравнивание текста: по ширине; } .jtppx { отступ текста: 100px; } .jtpem { отступ текста: -5em; } .jtpcm { отступ текста: 7см; } <тело> <центр> Пример свойства text-indentтекстовый отступ: 70px; Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям.  Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше.текстовый отступ: -5em; Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. текстовый отступ: 7 см; Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. Протестируйте сейчас Давайте посмотрим еще одну демонстрацию, используя процентные значения. Пример<голова> <название> Свойство CSS text-indent <стиль> дел { размер шрифта: 20px; ширина: 500 пикселей; высота: 200 пикселей; выравнивание текста: по ширине; } .jtpper { отступ текста: 65%; } <тело> <центр> Пример свойства text-indentтекстовый отступ: 65%; Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Протестируйте сейчас  Но мы можем попытаться стать лучше. Но мы можем попытаться стать лучше.Следующая темаCSS text-stroke ← предыдущая следующий → |
Отступ текста CSS
Отступ определяется как дополнительный пробел в начале строки. В CSS отступ текста определяется как дополнительный пробел в начале первой строки. Мы используем свойство «text-indent», чтобы применить отступ к первой строке абзаца. Мы устанавливаем его значение в «px», «em» или также в «%». Мы также устанавливаем отрицательное значение для этого свойства indent-text. Когда мы используем это свойство CSS «text-indent», первая строка блока или абзаца создаст некоторое пространство в начале строки. Это только установит некоторое пространство в начале первой строки и не повлияет на другие строки абзаца или блока. Он не создает места в других строках, кроме первой строки. В этом уроке мы будем использовать это свойство text-indent и установим отрицательные и положительные значения для отступа.
Пример № 1: Для использования этого свойства text-indent в CSS у нас должен быть s
какой-то блок данных или абзацев. Для этого нам сначала нужен файл HTML. В этом руководстве мы используем программное обеспечение Visual Studio Code. Yocreate может использовать для этого любой текстовый редактор или блокнот. Когда мы используем это программное обеспечение, мы должны выбрать язык, на котором мы собираемся писать код. Здесь мы выбираем «HTML» в качестве языка.
После этого мы собираемся начать кодирование в этом файле. Также ставим «!» а затем, нажав «Enter», мы получаем основные теги HTML, которые нам нужны во всех HTML-кодах. В теле мы собираемся создать несколько классов «div» с разными именами. Внутри каждого div мы создали абзац с помощью тега «
». Мы создаем три div с разными именами: «a», «b» и «c». Внутри этих div у нас есть абзац. Таким образом, мы создали здесь три абзаца. Мы будем использовать эти три абзаца во всех примерах этого урока. Теперь мы перейдем к файлу CSS, где мы используем свойство text-indent и применим отступ ко всем этим абзацам. Мы также связали файл CSS с этим файлом HTML в теге «head» кода HTML.
Мы также связали файл CSS с этим файлом HTML в теге «head» кода HTML.
Мы используем имя «div» «a», а затем используем свойство «text-indent». Таким образом, он создаст отступ в первой строке абзаца div «a». Первая строка этого абзаца создает пробел в начале строки абзаца. В этом коде мы используем значения в «px». Мы устанавливаем значение «80px» для первого абзаца div. Таким образом, он создаст свободное пространство «80 пикселей» в первой строке и соответствующим образом обработает текст. Затем мы собираемся сделать отступ во втором абзаце div и использовать «b» с «div». Затем мы собираемся использовать отрицательное значение в свойстве text-indent. Для второго абзаца мы применяем отрицательный отступ для установки текста слева.
После этого мы собираемся использовать последний абзац, а также применить для него свойство text-indent. Мы устанавливаем «30px» для третьего абзаца div. Таким образом, текст первой строки абзаца перемещается на «30 пикселей» вправо и создает пространство «30 пикселей» в начале первой строки. После завершения этого кода сохраните его с расширением файла «.css», а также с именем, которое мы использовали в теге ссылки «HTML». Затем проверьте вывод.
После завершения этого кода сохраните его с расширением файла «.css», а также с именем, которое мы использовали в теге ссылки «HTML». Затем проверьте вывод.
На этом снимке экрана видно, что первый абзац создает пространство только в начале первой строки. Здесь он создает пространство «80px», поскольку мы использовали «80px» в качестве значения свойства «text-indent». Теперь посмотрите на второй абзац, некоторые тексты исчезают с экрана при перемещении влево из-за свойства text-indent. Он делает отступ этого абзаца «-70px», и это относится только к первой строке абзаца. Затем идет последний абзац, где мы используем значение «30px» этого свойства. В этом абзаце он создает пространство «30px» в первой строке.
Пример № 2:
Мы устанавливаем для заголовка «семейство шрифтов» значение «Алжирский», а также выравнивание по центру. Мы устанавливаем его «цвет» на «бордовый». Затем у нас есть заголовок 2. Для этого заголовка мы используем «Times New Roman» в качестве «семейства шрифтов» и «фиолетовый» в качестве «цвета» шрифта. Теперь мы собираемся использовать свойство text-align для всех разделов отдельно. Во-первых, у нас есть «div.a», и мы устанавливаем значения свойства «text-indent» в «em». Здесь для первого абзаца div установлено «10em», а для второго div мы используем отрицательное значение «-5em». И для последнего div мы устанавливаем значение «text-indent» на «2em».
Теперь мы собираемся использовать свойство text-align для всех разделов отдельно. Во-первых, у нас есть «div.a», и мы устанавливаем значения свойства «text-indent» в «em». Здесь для первого абзаца div установлено «10em», а для второго div мы используем отрицательное значение «-5em». И для последнего div мы устанавливаем значение «text-indent» на «2em».
Первая строка первого абзаца имеет отступ «10em» вправо, что означает создание пробела «10em» в первой строке первого абзаца. Затем он применяет отрицательное значение ко второму абзацу и перемещает первую строку второго абзаца влево. Итак, какой-то текст здесь не отображается. И в первой строке третьего абзаца мы используем отступ текста «2em», поэтому он создает пробел или отступ «2em» в первой строке.
Пример № 3:
Здесь мы собираемся стилизовать заголовок, установив для «семейства шрифтов» значение «Алжирский» и выровняв его по «центру». Его цвет настроен здесь на «оранжевый». Затем есть заголовок 2, для которого установлено значение «Calibri» в качестве «семейства шрифтов» и «зеленый» в качестве «цвета» шрифта. Теперь мы используем свойство text-align для каждого div отдельно. Во-первых, у нас есть «div.a», и мы используем процент «%» для установки значений свойства «text-indent». Для первого абзаца div мы используем положительное значение «20%», а для второго div используем отрицательное значение «-10%». Значение «text-indent» для последнего div было установлено на «40%»
Теперь мы используем свойство text-align для каждого div отдельно. Во-первых, у нас есть «div.a», и мы используем процент «%» для установки значений свойства «text-indent». Для первого абзаца div мы используем положительное значение «20%», а для второго div используем отрицательное значение «-10%». Значение «text-indent» для последнего div было установлено на «40%»
В первой строке первого абзаца применяется отступ «20%», что подразумевает создание отступа «20%» в первой строке первого абзаца. Затем второму абзацу присваивается отрицательное значение, а начальная строка второго абзаца перемещается влево, предотвращая появление некоторого текста. Первая строка второго абзаца перемещается на «10%» влево. Мы также используем отступ текста «40%» в первой строке третьего абзаца, что приводит к пробелу или отступу «10%» в первой строке.
Пример № 4:
Установите семейство шрифтов на «Алжирский» и «по центру» в этом заголовке. В этом случае его цвет меняется на «красный». Затем у нас также есть заголовок 2, в котором «Calibri» используется как «семейство шрифтов» и «синий» как «цвет» заголовка. Теперь мы используем атрибут text-align для каждого div отдельно. Во-первых, мы используем «div. a», и мы устанавливаем значения свойства «text-indent» с пикселем на «50px». Для второго абзаца мы устанавливаем значение «text-indent» в «em» и тоже отрицательное. Мы используем «-3em» для второго абзаца div. Для последнего абзаца div мы устанавливаем значение в «%». Ставим «30%» для последнего абзаца. В этом коде мы используем «px», «em», а также «%».
Затем у нас также есть заголовок 2, в котором «Calibri» используется как «семейство шрифтов» и «синий» как «цвет» заголовка. Теперь мы используем атрибут text-align для каждого div отдельно. Во-первых, мы используем «div. a», и мы устанавливаем значения свойства «text-indent» с пикселем на «50px». Для второго абзаца мы устанавливаем значение «text-indent» в «em» и тоже отрицательное. Мы используем «-3em» для второго абзаца div. Для последнего абзаца div мы устанавливаем значение в «%». Ставим «30%» для последнего абзаца. В этом коде мы используем «px», «em», а также «%».
В первом абзаце мы используем «50px» на скриншоте. Он регулирует отступ «50px». Во втором абзаце мы устанавливаем отрицательное значение в «em», которое равно «-3em». Первая строка имеет отступ влево. Для последнего абзаца мы установили значение в «%», которое равно «30%», и вы можете видеть, что первая строка третьего абзаца отступает вправо.
Вывод:
Мы создали это руководство, чтобы подробно изучить «текстовый отступ» в CSS. Здесь мы обсудили, что такое text-indent и как установить отступ в CSS, а также какое свойство CSS мы использовали для отступа текста. Как мы обсуждали в этом уроке, свойство «text-indent» используется для применения отступа к нашему тексту, и в наших примерах мы использовали как отрицательные, так и положительные значения. Это свойство имеет отступ только для первой строки абзаца.
Здесь мы обсудили, что такое text-indent и как установить отступ в CSS, а также какое свойство CSS мы использовали для отступа текста. Как мы обсуждали в этом уроке, свойство «text-indent» используется для применения отступа к нашему тексту, и в наших примерах мы использовали как отрицательные, так и положительные значения. Это свойство имеет отступ только для первой строки абзаца.
Могу ли я отправить по электронной почте… text-indent
Могу ли я отправить по электронной почте… text-indentGmail
Настольная веб-почта
2021-01
1
iOS
2021-01
1
Андроид
2021-01
1
Мобильная веб-почта
2021-01
1
Перспектива
Окна
2007
2010
2013
2016
2019
Почта Windows
2021-01
macOS
2021-01
Outlook.
 com
com2021-01
iOS
2021-01
Андроид
4.2101.1
Яху! Почта
Настольная веб-почта
2021-01
1
iOS
6.21.1
1
Андроид
6.16.2.1525679
1
АОЛ
Настольная веб-почта
2021-01
1
iOS
6.0.0
1
Андроид
5.15.0
1
Мозилла Тандерберд
macOS
2021-01
ПротонПочта
Настольная веб-почта
2021-01
iOS
2021-01
Андроид
2021-01
Быстрая почта
Настольная веб-почта
2021-07
ПРИВЕТ
Настольная веб-почта
2021-01
Апельсин
Настольная веб-почта
2021-01
2021-03
iOS
2021-01
Андроид
2021-01
LaPoste.


 stroke {
font: 2em Arial, sans-serif;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Контурный текст</p>
</body>
</html>
stroke {
font: 2em Arial, sans-serif;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Контурный текст</p>
</body>
</html> html">традиционный канал</a>, не считаясь с
затратами. Структура рынка, отбрасывая подробности, стабилизирует
департамент маркетинга и продаж, используя опыт предыдущих кампаний.
Построение бренда, безусловно, спонтанно отталкивает конвергентный
PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой
социальный статус, повышая конкуренцию. Торговая марка естественно
обуславливает план размещения, используя опыт предыдущих кампаний.</p>
</body>
</html>
html">традиционный канал</a>, не считаясь с
затратами. Структура рынка, отбрасывая подробности, стабилизирует
департамент маркетинга и продаж, используя опыт предыдущих кампаний.
Построение бренда, безусловно, спонтанно отталкивает конвергентный
PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой
социальный статус, повышая конкуренцию. Торговая марка естественно
обуславливает план размещения, используя опыт предыдущих кампаний.</p>
</body>
</html>


 Кроме того, эти команды можно применять к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление».
Кроме того, эти команды можно применять к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление».





 SUD
SUD 0187
0187 


 Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
 Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
 Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
 Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
Наша уникальная пошаговая модель онлайн-обучения, а также более 2500 потрясающих курсов, подготовленных первоклассными профессионалами отрасли, помогают участникам успешно достигать своих целей.
 Отступ первой строки слева, когда его значение отрицательное.
Отступ первой строки слева, когда его значение отрицательное. Мы также применяем text-align: justify; свойство, чтобы увидеть лучшие результаты.
Мы также применяем text-align: justify; свойство, чтобы увидеть лучшие результаты.