CSS-трюк: двойные бордюры-разделители вертикального меню
Когда при верстке требуется создать меню с разделителем, я использую замечательную технику, которую когда-то давно предложил Юрий «akella» Артюх.
Недавно я столкнулся с очень похожей, но более сложной задачей — мне нужно было сверстать вертикальное меню, разделителем которого является двойная линия, состоящая из двух разных цветов (синий и белый):
Возможные способы решения задачи:
- использовать изображение;
- использовать только CSS.
В решении необходимо предусмотреть, что:
- высота пункта списка может меняться, т.е. текст может быть в несколько строк;
- часть текста может быть за пределами тега ссылки.
Проблемы при использовании изображения
Объясню, почему решение в виде использования изображения в качестве бордюра не подходит в данном случае.
Структура HTML-кода нашего меню максимально проста:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">О компании</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Фотографии</a></li> <li><a href="#">Вопросы</a></li> <li><a href="#">Контакты</a></li> </ul>
По идее, используя технику Юры Артюха, можно было бы разделитель сделать изображением и поставить его фоном к элементу <li>. Но дело в том, что в списке у каждого пункта еще используется изображение-маркер, и если это изображение ставить фоном тега
Но дело в том, что в списке у каждого пункта еще используется изображение-маркер, и если это изображение ставить фоном тега <a>, тогда возникают следующие проблемы:
Первую проблему можно было бы решить, сделав ссылку блочный элементом (
a {display:block}), однако при этом возникнет другая проблема — если после ссылки добавить текст, то он перенесется на новую строку, а этого также необходимо избежать:
Решение с помощью CSS
Мое решение с использованием чистого CSS позволяет избежать вышеописанных проблем.
CSS-код будет выглядеть нижеследующим образом. Основные для нашей задачи стили я прокомментирую:
ul {
width: 150px;
padding: 0 6px;
background: #F2F7FD url(bg.gif) 0 100% repeat-x;
border: 1px solid #C0D7FB;
font-weight: bold;
overflow: hidden; /* необходимо для того, чтобы
спрятать верхний бордюр у первого пункта и
нижний бордюр у последнего пункта */
}
li {
list-style: none;
background: url(bullet. gif) 4px 8px no-repeat;
padding: 5px 0 8px 22px;
border-top: 1px solid #C0D7FB; /* синяя линия */
border-bottom: 1px solid #FFF; /* белая линия */
margin: -1px 0 -2px; /* "нахлестываем" на предыдущий и следующий пункт,
в результате чего и достигается нужный эффект */
height: 1%; /* для устранения бага в IE6 и IE7 */
}
gif) 4px 8px no-repeat;
padding: 5px 0 8px 22px;
border-top: 1px solid #C0D7FB; /* синяя линия */
border-bottom: 1px solid #FFF; /* белая линия */
margin: -1px 0 -2px; /* "нахлестываем" на предыдущий и следующий пункт,
в результате чего и достигается нужный эффект */
height: 1%; /* для устранения бага в IE6 и IE7 */
}
Для наглядности вы можете посмотреть на живой пример.
Вот, собственно, и все. Решение кроссбраузерное, надеюсь, кому-нибудь пригодится.
* * *
Для качественного сайта с большой аудиторией лучше использовать VPS хостинг (VPS или VDS — это виртуальный выделенный сервер), который, по сравнению с обычным виртуальным хостингом, имеет большие преимущества в плане ресурсов и программной части.
Древовидный список на CSS • Про CSS
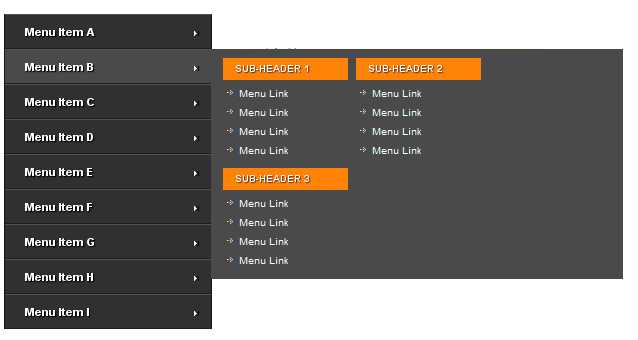
Как-то мне потребовалось сделать иерархическое представление структуры проекта, для реализации был выбран CSS.
Вот что получилось:
Это можно сделать за несколько простых шагов.
Для начала создаем желаемую структуру из вложенных списков и заголовков для них:
Узлы уровней создаются с помощью заголовков h2 — H6. То есть перед каждым новым ветвлением должен быть заголовок. Чтобы они все вели себя одинаково c точки зрения древовидного списка, добавляем им общий класс
То есть перед каждым новым ветвлением должен быть заголовок. Чтобы они все вели себя одинаково c точки зрения древовидного списка, добавляем им общий класс .header.
Добавляем отступы и рамки, чтобы видеть структуру.
И вот теперь самое интересное: добавляем полоски, начнем с горизонтальных.
LI:before,
.header:before{
content: "";
display: block;
position: absolute;
left: 0;
bottom: .5em;
width: 15px;
height: 0;
border-bottom: 1px solid #333;
}Они сделаны абсолютно позиционированными псевдоэлементами. Здесь можно было бы обойтись и inline-block с вертикальным выравниванием, но position: absolute; в сочетании с bottom позволит нам сделать вертикальные линии, направленные вверх.
Чтобы полоски не выпадали из контекста, пунктам списка и заголовкам нужно задать относительное позиционирование, а чтобы они не заезжали на текст — паддинг слева тем же элементам.
LI,
.header {
position: relative;
padding-left: 1. 2em;
}
2em;
}Пока выглядит странно. Большинство полосок встало на места, но некоторые болтаются где попало, потому, что все горизонтальные линии спозиционированны относительно нижнего края элементов.
Теперь добавим вертикальные линии:
.header:last-of-type:before,
LI:last-child:before {
height: 1000px;
border: 1px solid #333;
border-width: 0 0 1px 1px
}Получится лес вертикальных линий, от которого легко избавиться, задав всем спискам overflow: hidden;, вот результат:
И теперь в структуре хорошо видно дублирование некоторых линий.
Оно происходит из-за того, что заголовки (LI), таким образом они получают две направляющих.
Добавим спискам с заголовками класс .p-has-headers и покрасим разные направляющие разными цветами, чтобы увидеть что происходит.
.p-has-headers > LI:before {
border-color: red;
}
.header:before,
.header:last-of-type:before{
border-color: green;
}Направляющие обычных пунктов списка остались черными, направляющие списков с заголовками стали красными, направляющие заголовков — зелеными.
По красным хорошо видно, что некоторые из них находятся не там. Например, на крайней слева вертикали горизонтальные линии совсем мимо, потому, что линии спозиционированы от нижнего края LI.
Это отлично работает в простом списке, но совсем не подходит для списка с заголовком, потому что в этом случае ветка должна начинаться на уровне заголовка, как это делают зеленые.
Именно поэтому стили прописывались и для LI, и для .header. Если есть заголовок — ветка вверх должна вести от него, а не от конца списка. Таким образом, в списках, пункты которого содержат заголовки и которые мы пометили классом .p-has-headers, можно выключить направляющие для непосредственных наследников кодом вроде UL > LI.
Код:
.p-has-headers > LI:before {
content: none;
}Результат:
Получилась довольно простая конструкция, главное — не запутаться в тегах списков, и каждую новую ветку начинать с заголовка.
- Метки:
- эксперименты
←Css-селекторы, часть 2Текстовые эффекты→
Наверхhtml — Вертикальный список в горизонтальном списке
Задавать вопрос
спросил
Изменено 7 лет, 3 месяца назад
Просмотрено 9к раз
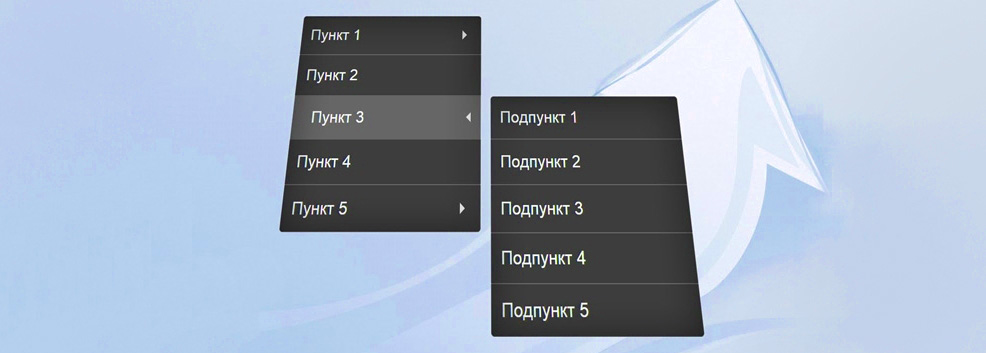
Я пытаюсь создать базовую навигацию и хочу иметь горизонтальный список с вертикальным списком элементов:
Заголовок 1 Заголовок 2 Заголовок 3 -Sub 1 -Sub 1 -Sub 1 -Sub 2 -Sub 2 -Sub 2 -Sub 3 -Sub 3 -Sub 3
Снимаю по этой разметке или что-то похожее:
Я стараюсь избегать плавающих элементов div для каждого раздела заголовка.
Я пытался использовать два класса css для uls, с внешним набором display:inline и внутренним display:block , но я не могу заставить его работать.
Как мне это сделать, или я должен плавать div?
- html
- css
Вы можете плавать первый уровень li s (чтобы избежать «плавающих div») или использовать display: inline-block для первого уровня ли с. Принимая во внимание, что float будет работать для IE6+, тогда как inline .
Базовая демонстрация для первого предложения (поплавок первого уровня li s):
ul {
ширина: 90%;
поле: 0 авто;
}
уль > ли {
плыть налево;
ширина: 32%;
}
ул > ли > ул {
дисплей: блок;
ширина: 100%;
}
ул > ли > ул > ли {
дисплей: блок;
поплавок: нет;
} <ул>
Базовая демонстрация для второго ( дисплей: встроенный блок для первого уровня li s) предложение:
ul {
ширина: 90%;
поле: 0 авто;
}
уль ли {
отображение: встроенный блок;
ширина: 32%;
}
уль ли уль {
ширина: 100%;
}
уль ли уль ли {
дисплей: блок;
} <ул>
3
попробуйте ниже код, я потратил немного времени на то, чтобы кому-нибудь это нужно
<тело> <стиль> .уль ли { плыть налево; ширина: 30%; } .ul>ли ул{ дисплей:блок; поле слева:-30px; } .ul>ли ul>ли{ дисплей:блок; поплавок: нет; } .ul>ли а{ белый цвет; } нижний колонтитул { отступ: 20 пикселей; низ отступа: 100 пикселей; фон: #333; белый цвет; } <нижний колонтитул> <дел> <ул>
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как установить вертикальное расстояние между списком элементов с помощью CSS?
Улучшить статью
Сохранить статью
Нравится Статья
sanjeev2552
ученый
74 опубликованных статьи
Улучшить статью
Сохранить статью
Нравится Статья
Список элементов в HTML может быть нескольких типов, например упорядоченный список , неупорядоченный список или может быть список описания . По умолчанию между списком элементов есть фиксированный интервал по вертикали. Мы можем увеличить или уменьшить вертикальный интервал списка элементов, используя различные свойства CSS. В этой статье мы рассмотрим все возможные способы установки интервала по вертикали между элементами списка.
По умолчанию между списком элементов есть фиксированный интервал по вертикали. Мы можем увеличить или уменьшить вертикальный интервал списка элементов, используя различные свойства CSS. В этой статье мы рассмотрим все возможные способы установки интервала по вертикали между элементами списка.
Свойство CSS line-height: В этом методе мы установим высоту строки элементов списка, которая в конечном итоге увеличит или уменьшит интервал между элементами списка по вертикали.
Свойство CSS margin-top: Мы применим свойство margin-top, которое будет устанавливать высоту строки элементов списка, что в конечном итоге увеличит или уменьшит интервал между элементами списка по вертикали. Также может применяться свойство CSS margin-bottom .
Примечание: Вы также можете использовать только Свойство поля CSS .
Свойство CSS padding-top: Мы применим свойство padding-top, которое будет устанавливать высоту строки элементов списка, что в конечном итоге приведет к увеличению или уменьшению интервала между элементами списка по вертикали. Также применимо свойство CSS padding-bottom .
Также применимо свойство CSS padding-bottom .
Примечание: Вы также можете использовать только свойство заполнения CSS .
- Синтаксис:
Для обивки padding-top: длина|начальный|наследовать;
Для подкладочного дна padding-bottom: длина|начальный|наследовать;
- Пример:
<htmllang="en"><голова><метакодировка="UTF-8"><метаимя9002 3 ="область просмотра"content="ширина=устройство-ширина,начальный масштаб=19002 3 . 0">
0"> <заголовок>Использование padding-top и padding-bottomдля установки высоты строки 9002 4заголовок>9 0024<стиль>.container {ширина: 500 пикселей}h2 {цвет: зеленый;}b {позиция: абсолютная;сверху: 20%;}. left {
left { float: left;}.right {с плавающей запятой: справа;}li :not(:first-of-type) {верхняя часть обивки: 1.0em;}li :not(:last-of-type) {padding-bottom: 1. 0em;
0em; }стиль>головка><корпус>< 9 0024разделкласс="контейнер"><90 023 h2>GeeksforGeeksh2><h5>Использование padding-top и padding-bottomдля установки высоты строкиh5><br><br><divкласс="левый"><b>эффект свойства padding-topb><br> 900 24<ул.

 gif) 4px 8px no-repeat;
padding: 5px 0 8px 22px;
border-top: 1px solid #C0D7FB; /* синяя линия */
border-bottom: 1px solid #FFF; /* белая линия */
margin: -1px 0 -2px; /* "нахлестываем" на предыдущий и следующий пункт,
в результате чего и достигается нужный эффект */
height: 1%; /* для устранения бага в IE6 и IE7 */
}
gif) 4px 8px no-repeat;
padding: 5px 0 8px 22px;
border-top: 1px solid #C0D7FB; /* синяя линия */
border-bottom: 1px solid #FFF; /* белая линия */
margin: -1px 0 -2px; /* "нахлестываем" на предыдущий и следующий пункт,
в результате чего и достигается нужный эффект */
height: 1%; /* для устранения бага в IE6 и IE7 */
}
 2em;
}
2em;
} уль ли {
плыть налево;
ширина: 30%;
}
.ul>ли ул{
дисплей:блок;
поле слева:-30px;
}
.ul>ли ul>ли{
дисплей:блок;
поплавок: нет;
}
.ul>ли а{
белый цвет;
}
нижний колонтитул {
отступ: 20 пикселей;
низ отступа: 100 пикселей;
фон: #333;
белый цвет;
}
<нижний колонтитул>
<дел>
<ул>
уль ли {
плыть налево;
ширина: 30%;
}
.ul>ли ул{
дисплей:блок;
поле слева:-30px;
}
.ul>ли ul>ли{
дисплей:блок;
поплавок: нет;
}
.ul>ли а{
белый цвет;
}
нижний колонтитул {
отступ: 20 пикселей;
низ отступа: 100 пикселей;
фон: #333;
белый цвет;
}
<нижний колонтитул>
<дел>
<ул>
 0">
0">  left {
left {  0em;
0em; 