Подсказки. Компоненты · Bootstrap. Версия v4.1.3
Документация и примеры добавления настраиваемых всплывающих подсказок Bootstrap с CSS и JavaScript, использует CSS3 для анимации, и атрибуты данных для хранения локальных заголовков.
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Подсказки зависят от 3-й части бибилотеки Popper.js в части позиционирования. Вы должны подключать popper.min.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js, содержащие Popper.js – это нужно для работы подсказок! - Если вы подключаете файлы JavaScript с жесткого диска, вам нужна requires
util.js. - Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.

container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т.д.).- Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
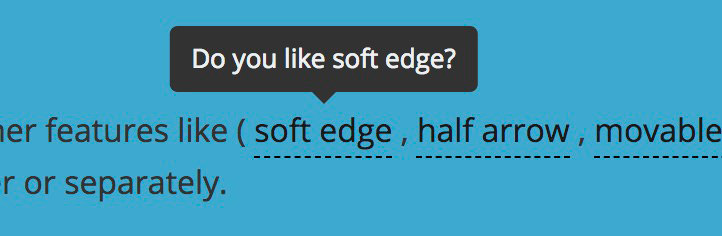
.disabledили с атрибутомdisabledдолжны запускаться из элемента-«обертки». - Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Пример: задействуйте подсказки везде
Один из способов инициализировать все подсказки на странице – обратиться к ним по абтрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]'). tooltip()
})
tooltip()
})Примеры
Наведите курсор на ссылки – увидите подсказку:
Tight pants next level keffiyeh you probably haven’t heard of them. Photo booth beard raw denim letterpress vegan messenger bag stumptown. Farm-to-table seitan, mcsweeney’s fixie sustainable quinoa 8-bit american apparel have a terry richardson vinyl chambray. Beard stumptown, cardigans banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, four loko mcsweeney’s cleanse vegan chambray. A really ironic artisan whatever keytar, scenester farm-to-table banksy Austin twitter handle freegan cred raw denim single-origin coffee viral.
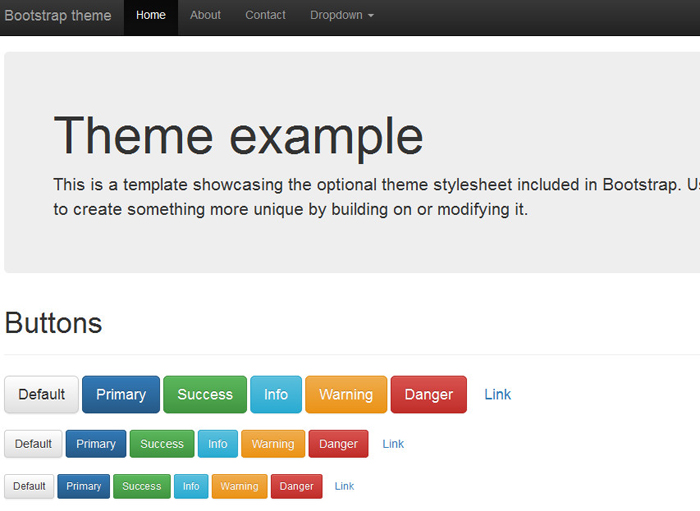
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top"> Tooltip on top </button> <button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right"> Tooltip on right </button> <button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom"> Tooltip on bottom </button> <button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left"> Tooltip on left </button>
И с добавлением обычного HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>"> Tooltip with HTML </button>
Использование
Плагин подсказок создает содержимое и разметку по требованию, и по умолчанию размещает подсказки после их элемента-триггера.
Запустите подсказку через JavaScript:
$('#example').tooltip(options)Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как top).
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как <span>) можно оснастить той же возможностью – добавив атрибут tabindex="0"

Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <div> или <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т. о. преодолев событие
о. преодолев событие pointer-events в дезактивированном элементе.
<span tabindex="0" data-toggle="tooltip" title="Disabled tooltip"> <button type="button" disabled>Кнопка отключения</button> </span>
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-, как в data-animation="".
| Название | Тип | Умолчание | Описание |
|---|---|---|---|
| animation | boolean | true | Применяет CSS-переход к подсказке |
| container | string | element | false | false |
Добавляет подсказку к выбранному элементу. Пример: |
| delay | number | object | 0 |
Откладывает показ и скрытие подсказки (мс) – не применяется к ручному типу триггера Если цифра поддерживается, задержка применяется к обоим hide/show Структура объекта: |
| html | boolean | false |
Позволяет вставлять HTML в подсказку. Если true, тэги HTML в Используйте текст, если вы беспокоитесь о XSS-атаках. |
| placement | string | function | ‘top’ |
Как позиционируется всплывающая подсказка – авто – верх – низ – лево – право. Когда функция используется для определения расположения, она вызывается с узлом всплывающей подсказки DOM как его первый аргумент и триггер-элемент узла DOM – как второй. Контекст |
| selector | string | false | false | Если селектор задан, объекты всплывающих подсказок будут «нацелены» на определенные «цели». На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' |
Обычный HTML для использования при создании всплывающих подсказок.
.tooltip-inner
Элемент класса Самый внешний оборачивающий элемент должен иметь класс |
| title | string | element | function | » |
Название по умолчанию, если атрибут Если функция задана, она будет вызываться с ее набором |
| trigger | string | ‘hover focus’ |
Задает, как вызывается подсказка — click | hover | focus | manual. Вы можете назначить много триггеров, разделите их пробелом.
|
| offset | number | string | 0 | Отступ подсказки относительно ее «цели». Для большей информации иди в документацию отступов Popper.js. |
| fallbackPlacement | string | array | ‘flip’ | Позволяет задать, какую позицию Popper.js будет использовать при «откате». Для информации — сюда. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения overflow подсказки. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или отсылку к элементу HTML (только в JavaScript). Для информации – документация по preventOverflow docs. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
$().tooltip(options)
Прикрепляет обработчик подсказки к коллекции элементов.
.tooltip('show')
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
$('#element').tooltip('show').tooltip('hide')
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
$('#element').tooltip('hide').tooltip('toggle')
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
$('#element').tooltip('toggle').tooltip('dispose')
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра
Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
$('#element').tooltip('dispose').tooltip('enable')
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
$('#element').tooltip('enable').tooltip('disable')
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
$('#element').tooltip('disable').tooltip('toggleEnabled')
Переключает возможность подсказки элемента быть показанной или скрытой.
$('#element').tooltip('toggleEnabled').tooltip('update')
Обновляет позицию подсказки элемента.
$('#element').tooltip('update')События
| Тип | Описание |
|---|---|
| show.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода show вызван. |
| shown.bs.tooltip | Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
| hide.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.tooltip | Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие наступает после события show.bs.tooltip, когда шаблон подсказки добавлен в DOM. |
$('#myTooltip'). on('hidden.bs.tooltip', function () {
// do something…
})
on('hidden.bs.tooltip', function () {
// do something…
})Подсказки. Компоненты · Bootstrap v5.1.3
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Плагин использует стороннюю библиотеку Popper.js для позиционирования. Чтобы всплывающие подсказки работали Вы должны подключать popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js– содержащие Popper.js! - Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.
- Задайте
container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т.д.). - Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.или с атрибутом disabled
disableddisabledдолжны запускаться из элемента-«обертки». - Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе очистки в нашей документации по JavaScript.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Пример: задействуйте подсказки везде
Один из способов инициализировать все подсказки на странице – обратиться к ним по атрибуту data-bs-toggle:
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]')) var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) { return new bootstrap.Tooltip(tooltipTriggerEl) })
Примеры
Наведите курсор на ссылки – увидите подсказку:
Tight pants next level keffiyeh you probably haven’t heard of them. Photo booth beard raw denim letterpress vegan messenger bag stumptown. Farm-to-table seitan, mcsweeney’s fixie sustainable quinoa 8-bit american apparel have a terry richardson vinyl chambray. Beard stumptown, cardigans banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, four loko mcsweeney’s cleanse vegan chambray. A really ironic artisan whatever keytar, scenester farm-to-table banksy Austin twitter handle freegan cred raw denim single-origin coffee viral.
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Подсказка вверху"> Подсказка вверху </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="right" title="Подсказка справа"> Подсказка справа </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Подсказка внизу"> Подсказка внизу </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="left" title="Подсказка слева"> Подсказка слева </button>
И с добавлением обычного HTML:
<button type="button" data-bs-toggle="tooltip" data-bs-html="true" title="<em>Подсказка</em> <u>с</u> <b>HTML</b>"> Всплывающая подсказка с HTML </button>
С SVG:
Sass
Переменные
$tooltip-font-size: $font-size-sm; $tooltip-max-width: 200px; $tooltip-color: $white; $tooltip-bg: $black; $tooltip-border-radius: $border-radius; $tooltip-opacity: .9; $tooltip-padding-y: $spacer * .25; $tooltip-padding-x: $spacer * .5; $tooltip-margin: 0; $tooltip-arrow-width: .8rem; $tooltip-arrow-height: .4rem; $tooltip-arrow-color: $tooltip-bg;
Использование
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, options)
Переполнение
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto или overflow: scroll, как наш .table-responsive, но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите параметр
Чтобы решить эту проблему, установите параметр boundary (для модификатора переворота, использующего параметр popperConfig) для любого HTMLElement на переопределить значение по умолчанию 'clippingParents', например, document.body:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, {
boundary: document.body // or document.querySelector('#boundary')
})
Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как top).
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как
Хотя произвольные элементы HTML (такие как <span>) можно оснастить той же возможностью – добавив атрибут tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML для записи -->
<a href="#" data-bs-toggle="tooltip" title="Текст всплывающей подсказки!">Наведите на меня</a>
<!-- Разметка, созданная плагином -->
<div role="tooltip">
<div></div>
<div>
Текст всплывающей подсказки!
</div>
</div>
Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента
Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <div> или <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т.о. преодолев событие pointer-events в дезактивированном элементе.
<span tabindex="0" data-bs-toggle="tooltip" title="Отключенная подсказка"> <button type="button" disabled>Отключенная кнопка</button> </span>
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-bs-, как в data-bs-animation="".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных.
| Наименование | Тип | По умолчанию | Описание |
|---|---|---|---|
animation |
boolean | true |
Применить переход CSS fade к всплывающей подсказке |
container |
string | element | false | false |
Добавляет всплывающую подсказку к определенному элементу. |
delay |
number | object | 0 |
Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: |
html |
boolean | false |
Разрешить HTML во всплывающей подсказке. Если `true`, HTML-теги в Используйте текст, если Вас беспокоят XSS-атаки. |
placement |
string | function | 'top' |
Как разместить всплывающую подсказку — auto | top | bottom | left | right. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM триггерного элемента в качестве второго. Контекст |
selector |
string | false | false |
Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка jQuery.on). Смотрите это и информативный пример. |
template |
string | '<div role="tooltip"><div></div><div></div></div>' |
Базовый HTML для использования при создании всплывающей подсказки.
Самый внешний элемент оболочки должен иметь класс |
title |
string | element | function | '' |
Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со ссылкой |
trigger |
string | 'hover focus' |
Как запускается всплывающая подсказка — click | hover | focus | manual. Вы можете передать несколько триггеров; разделить их пробелом.
Само по себе |
fallbackPlacements |
array | ['top', 'right', 'bottom', 'left'] |
Определите резервные места размещения, предоставив список мест размещения в массиве (в порядке предпочтения). Для получения дополнительной информации смотрите документацию о поведении Popper. |
boundary |
string | element | 'clippingParents' |
Граница ограничения переполнения всплывающей подсказки. По умолчанию это 'clippingParents' и может принимать ссылку HTMLElement (только JavaScript). Дополнительную информацию смотрите в Popper документации preventOverflow. |
customClass |
string | function | '' |
Добавляйте классы во всплывающую подсказку, когда она отображается. Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные имена классов. |
sanitize |
boolean | true |
Включите или отключите дезинфекцию. Если активированы параметры 'template' и 'title' , будут очищены. Смотрите раздел очистки в нашей документации по JavaScript. |
allowList |
object | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
sanitizeFn |
null | function | null |
Здесь Вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
offset |
array | string | function | [0, 0] |
Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: Дополнительную информацию смотрите в offset документации Popper. |
popperConfig |
null | object | function | null |
Чтобы изменить конфигурацию Popper по умолчанию для Bootstrap, смотрите конфигурацию Popper. Когда функция используется для создания конфигурации Popper, она вызывается с объектом, который содержит конфигурацию Popper по умолчанию для Bootstrap. Это поможет вам использовать и объединить настройки по умолчанию с вашей собственной конфигурацией. Функция должна возвращать объект конфигурации для Popper. |
Использование функции с
popperConfigvar tooltip = new bootstrap.Tooltip(element, {
popperConfig: function (defaultBsPopperConfig) {
// var newPopperConfig = {...}
// use defaultBsPopperConfig if needed...
// return newPopperConfig
}
})
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
show
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
tooltip.show()
hide
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
tooltip.hide()
toggle
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
tooltip.toggle()
dispose
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
tooltip.dispose()
enable
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
tooltip.enable()
disable
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
tooltip.disable()
toggleEnabled
Переключает возможность подсказки элемента быть показанной или скрытой.
tooltip.toggleEnabled()
update
Обновляет позицию подсказки элемента.
tooltip.update()
getInstance
Static method which allows you to get the tooltip instance associated with a DOM element
var exampleTriggerEl = document.getElementById('example') var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
События
| Тип события | Описание |
|---|---|
show.bs.tooltip |
Это событие наступает немедленно, когда экземпляр метода show вызван. |
shown.bs.tooltip |
Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
hide.bs.tooltip |
Это событие наступает немедленно, когда экземпляр метода hide вызван. |
hidden.bs.tooltip |
Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
inserted.bs.tooltip |
Это событие наступает после события show., когда шаблон подсказки добавлен в DOM. |
var myTooltipEl = document.getElementById('myTooltip')
var tooltip = new bootstrap.Tooltip(myTooltipEl)
myTooltipEl.addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
Всплывающие подсказки · Bootstrap v4.6
Посмотреть на GitHub Оригинал
Документация и примеры для добавления настраиваемых всплывающих подсказок Bootstrap с помощью CSS и JavaScript с использованием CSS3 для анимации и атрибутов данных для локального хранения заголовков.
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Подсказки полагаются на стороннюю библиотеку Popper для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.min.js/bootstrap., который содержит Popper чтобы всплывающие подсказки работали! bundle.js
bundle.js - Если Вы создаете наш JavaScript из исходного кода, для него требуется
util.js. - Всплывающие подсказки используются по соображениям производительности, поэтому Вы должны инициализировать их самостоятельно.
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите
container: 'body', чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т.д.). - Всплывающие подсказки для скрытых элементов не работают.
- Всплывающие подсказки для элементов
.disabledилиdisabledдолжны запускаться для элемента-оболочки. - При запуске от гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap;на Ваших<a>, чтобы избежать такого поведения.
- Всплывающие подсказки должны быть скрыты до того, как соответствующие им элементы будут удалены из DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе sanitizer в нашей документации по JavaScript.
Получил все это? Отлично, посмотрим, как они работают, на некоторых примерах.
Пример: Включить всплывающие подсказки везде
Один из способов инициализировать все всплывающие подсказки на странице — это выбрать их по их атрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
Примеры
Наведите курсор на ссылки ниже, чтобы увидеть всплывающие подсказки:
Placeholder text to demonstrate some inline links with tooltips. This is now just filler, no killer. Content placed here just to mimic the presence of real text. And all that just to give you an idea of how tooltips would look when used in real-world situations. So hopefully you’ve now seen how these tooltips on links can work in practice, once you use them on your own site or project.
Content placed here just to mimic the presence of real text. And all that just to give you an idea of how tooltips would look when used in real-world situations. So hopefully you’ve now seen how these tooltips on links can work in practice, once you use them on your own site or project.
Наведите указатель мыши на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Подсказка вверху"> Подсказка вверху </button> <button type="button" data-toggle="tooltip" data-placement="right" title="Подсказка справа"> Подсказка справа </button> <button type="button" data-toggle="tooltip" data-placement="bottom" title="Подсказка снизу"> Подсказка снизу </button> <button type="button" data-toggle="tooltip" data-placement="left" title="Подсказка слева"> Подсказка слева </button>
И с добавленным пользовательским HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Всплывающая подсказка</em> <u>с</u> <b>HTML</b>"> Всплывающая подсказка с HTML </button>
Применение
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
$('#example').tooltip(options)
Переполнение
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto или overflow: scroll, как наш .table-responsive, но по-прежнему сохраняет исходное положение размещения. Чтобы решить эту проблему, установите для параметра boundary значение, отличное от значения по умолчанию, 'scrollParent', например, 'window':
$('#example').tooltip({ boundary: 'window' })
Разметка
Требуемая разметка для всплывающей подсказки — это только атрибут data и заголовок title HTML-элемента, для которого Вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top).
Работа с всплывающими подсказками для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к HTML-элементам, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы). Хотя произвольные элементы HTML (такие как <span>) можно сделать доступными для фокусировки, добавив атрибут tabindex =" 0 ", это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры, и большинство Вспомогательные технологии в настоящее время не объявляют всплывающую подсказку в этой ситуации. Кроме того, не полагайтесь исключительно на hover в качестве триггера для Вашей всплывающей подсказки, так как это сделает невозможным запуск Ваших всплывающих подсказок для пользователей клавиатуры.
<!-- HTML для записи -->
<a href="#" data-toggle="tooltip" title="Текст всплывающей подсказки!">Наведите на меня</a>
<!-- Разметка, созданная плагином -->
<div role="tooltip">
<div></div>
<div>
Текст всплывающей подсказки!
</div>
</div>
Отключенные элементы
Элементы с атрибутом disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно). В качестве обходного пути Вы захотите вызвать всплывающую подсказку из оболочки
В качестве обходного пути Вы захотите вызвать всплывающую подсказку из оболочки <div> или <span>, в идеале сделанной с фокусировкой на клавиатуре, используя tabindex="0", и переопределить pointer-events на отключенный элемент.
<span tabindex="0" data-toggle="tooltip" title="Отключенная подсказка"> <button type="button" disabled>Отключенная кнопка</button> </span>
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-, как в data-animation="".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных.
| Название | Тип | По умолчанию | Описание |
|---|---|---|---|
| animation | boolean | true | Применить переход CSS fade к всплывающей подсказке |
| container | string | element | false | false | Добавляет всплывающую подсказку к определенному элементу. |
| delay | number | object | 0 | Задержка отображения и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению Структура объекта: |
| html | boolean | false | Разрешить HTML во всплывающей подсказке. Если задано значение true, HTML-теги в Используйте текст, если Вас беспокоят XSS-атаки. |
| placement | string | function | ‘top’ | Как разместить всплывающую подсказку — auto | top | bottom | left | right. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM элемента запуска в качестве второго. Контекст |
| selector | string | false | false | Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка jQuery.on). Смотрите это и информативный пример. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' | Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок всплывающей подсказки
Самый внешний элемент оболочки должен иметь класс |
| title | string | element | function | » | Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со ссылкой |
| trigger | string | ‘hover focus’ | Как вызывается всплывающая подсказка — click | hover | focus | manual.
Само по себе |
| offset | number | string | function | 0 | Смещение всплывающей подсказки относительно цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. Дополнительную информацию смотрите документации Popper по смещению. |
| fallbackPlacement | string | array | ‘flip’ | Разрешить указать, какую позицию Popper будет использовать при откате. Для получения дополнительной информации смотрите документацию о поведении Popper. |
| customClass | string | function | » | Добавляйте классы во всплывающую подсказку, когда она отображается. Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами: Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные имена классов. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения всплывающей подсказки. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только JavaScript). Дополнительную информацию смотрите документацию preventOverflow Popper. |
| sanitize | boolean | true | Включите или отключите очистку. Если активированы параметры 'template' и 'title', будут очищены. Смотрите раздел sanitizer в нашей документации по JavaScript. |
| whiteList | object | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
| sanitizeFn | null | function | null | Здесь Вы можете предоставить свою собственную функцию офистки. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
| popperConfig | null | object | null | Чтобы изменить конфигурацию Popper по умолчанию для Bootstrap, смотрите конфигурацию Popper. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения. Кроме того, вызов метода переходного компонента будет проигнорирован.
Дополнительную информацию см. в нашей документации по JavaScript.
$().tooltip(options)Присоединяет обработчик всплывающей подсказки к коллекции элементов.
.tooltip('show')Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана (то есть до того, как произойдет событие shown.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
$('#element').tooltip('show')
. tooltip('hide')
tooltip('hide')Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (т.е. до того, как произойдет событие hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
$('#element').tooltip('hide')
.tooltip('toggle')Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (то есть до того, как произойдет событие shown.bs.tooltip или hidden.bs.tooltip). Это считается “ручным” запуском всплывающей подсказки.
$('#element').tooltip('toggle')
.tooltip('dispose')Скрывает и уничтожает всплывающую подсказку элемента. Всплывающие подсказки, использующие делегирование (которые создаются с использованием [параметр selector] (#параметры)), не могут быть уничтожены индивидуально для дочерних элементов триггера.
$('#element').tooltip('dispose')
.tooltip('enable')Дает возможность отображения всплывающей подсказки элемента. Подсказки включены по умолчанию.
$('#element').tooltip('enable')
.tooltip('disable')Удаляет возможность отображения всплывающей подсказки элемента. Всплывающая подсказка будет отображаться, только если она будет повторно включена.
$('#element').tooltip('disable')
.tooltip('toggleEnabled')Переключает возможность отображения или скрытия всплывающей подсказки элемента.
$('#element').tooltip('toggleEnabled')
.tooltip('update')Обновляет положение всплывающей подсказки элемента.
$('#element').tooltip('update')
События
| Тип события | Описание |
|---|---|
show. bs.tooltip bs.tooltip | Это событие запускается немедленно при вызове метода экземпляра show. |
| shown.bs.tooltip | Это событие запускается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). |
| hide.bs.tooltip | Это событие запускается сразу после вызова метода экземпляра hide. |
| hidden.bs.tooltip | Это событие запускается, когда всплывающая подсказка перестала быть скрытой от пользователя (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие запускается после события show.bs.tooltip, когда шаблон всплывающей подсказки был добавлен в DOM. |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// сделайте что-нибудь...
})
Primer CSS Tooltips with Multiple Lines
|
ARIA: Роль всплывающей подсказки — Доступность
Всплывающая подсказка — это контекстное текстовое всплывающее окно, отображающее описание элемента, которое появляется при наведении указателя мыши или фокусе клавиатуры.
Всплывающие подсказки предоставляют контекстную информацию об элементе, когда этот элемент-владелец получает фокус или находится над ним, но в противном случае он не отображается на странице. Подсказка отображается автоматически после небольшой задержки; пользователь его не запрашивает. Хотя всплывающую подсказку можно разместить на любом содержимом, обычно это подсказки для инструментов или элементов управления, например предоставление дополнительного содержимого для значков с краткими метками (или вообще без меток, что недоступно!).
Всплывающая подсказка обычно становится видимой после небольшой задержки, обычно от одной до пяти секунд, в ответ на наведение курсора мыши или после того, как элемент-владелец получает фокус клавиатуры. Точно так же, как он открывается автоматически, без запроса пользователя, он автоматически закрывается при потере фокуса или при отсутствии мыши. Он также должен закрываться, когда пользователь нажимает Клавиша Escape .
Поскольку сама подсказка никогда не получает фокус и не находится в порядке табуляции, подсказка не может содержать интерактивные элементы, такие как ссылки, входные данные или кнопки.
Подсказка не соответствует роли значка дополнительной информации "i", ⓘ. Подсказка напрямую связана с элементом-владельцем. ⓘ не «описывается» подробной информацией; инструмент или контроль.
Использование роли ARIA tooltip является дополнением к обычному поведению всплывающей подсказки браузера. Примером встроенной подсказки браузера является то, как некоторые браузеры отображают 9 элементов.0007 title атрибут при долгом наведении мыши. Эту функцию нельзя активировать ни с помощью фокуса клавиатуры, ни с помощью сенсорного взаимодействия, что делает эту функцию недоступной. Если информация достаточно важна для включения в виде всплывающей подсказки или заголовка, подумайте о включении ее в видимый текст.
На элементы с ролью tooltip следует ссылаться с помощью aria-describedby до или во время отображения всплывающей подсказки. Атрибут aria-describedby находится в элементе-владельце, а не во всплывающей подсказке.
Всплывающая подсказка не считается всплывающим окном с точки зрения свойства aria-haspopup элемента-владельца, поэтому во вводном определении мы использовали «текстовое всплывающее окно».
Хотя всплывающая подсказка может появляться и исчезать, поскольку ее появление происходит автоматически и не контролируется пользователем намеренно, роль aria-expanded не поддерживается.
Доступное имя всплывающей подсказки может исходить из содержимого или из aria-label или aria-labeledby .
Связанные роли, состояния и свойства WAI-ARIA
- Элемент, который служит контейнером всплывающей подсказки, имеет набор
role="tooltip". - Элемент, вызывающий всплывающую подсказку, ссылается на элемент всплывающей подсказки с
aria-describedby.
Взаимодействие с клавиатурой
- Escape
Закрывает всплывающую подсказку
Подсказка должна появляться в фокусе или при наведении на элемент без дополнительных действий. Он должен автоматически исчезать при потере фокуса на элементе-владельце или при перемещении мыши. Пока всплывающая подсказка не получает фокус, Escape должен закрыть его, если он открыт.
Он должен автоматически исчезать при потере фокуса на элементе-владельце или при перемещении мыши. Пока всплывающая подсказка не получает фокус, Escape должен закрыть его, если он открыт.
Необходимые функции JavaScript
- Всплывающая подсказка отображается и исчезает при фокусе клавиатуры и удалении фокуса, а также в результате событий мыши — наведения и отвода мыши.
- Подсказка никогда не получает фокус. Фокус остается на владеющем элементе.
- Подсказку можно скрыть клавишей Escape
- Подсказка скрыта только с помощью селекторов JavaScript и CSS. Если JavaScript недоступен, отображается всплывающая подсказка.
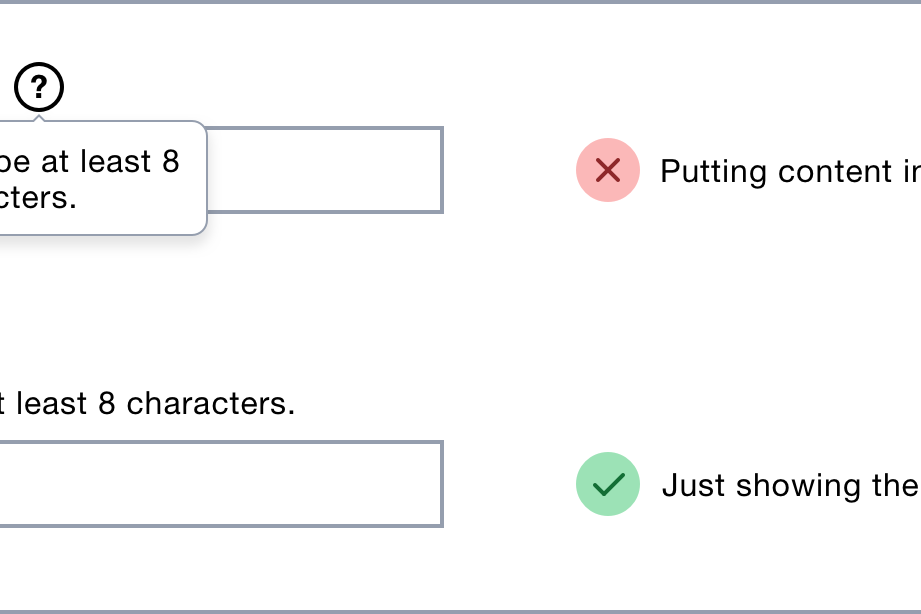
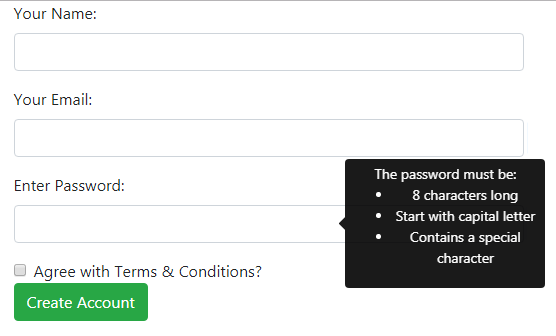
Правила пароля:
<ул>Минимум 8 символов. Включите хотя бы одну строчную букву, одну прописную букву, одну цифру и один специальный символ Уникально для этого сайта
Подсказку можно создать с помощью CSS. Измените имя класса с помощью JavaScript на класс, который скрывает всплывающую подсказку, если пользователь нажимает Клавиша Escape .
Измените имя класса с помощью JavaScript на класс, который скрывает всплывающую подсказку, если пользователь нажимает Клавиша Escape .
[роль="подсказка"],
.hidetooltip.hidetooltip.hidetooltip + [role="tooltip"] {
видимость: скрытая;
положение: абсолютное;
верх: 2рем;
слева: 2рем;
фон: черный;
белый цвет;
}
[ария-описана]: наведите курсор,
[ария-описана]: фокус {
положение: родственник;
}
[ария-описана]: наведение + [роль = "подсказка"],
[aria-describedby]: focus + [role="tooltip"] {
видимость: видимая;
}
В приведенном выше примере всплывающая подсказка скрывается с помощью CSS в состоянии по умолчанию или если класс hidetooltip был добавлен с помощью JavaScript (когда пользователь нажал Escape ) с высокой точностью, чтобы всплывающая подсказка не отображалась. Когда элемент-владелец получает фокус, он позиционируется относительно, и всплывающая подсказка становится видимой.
Если информация достаточно важна для всплывающей подсказки, разве она не достаточно важна, чтобы всегда быть видимой?
Вместо того, чтобы использовать всплывающие подсказки и скрывать важную информацию, рассмотрите возможность написания четких, лаконичных, всегда видимых описаний. Если у вас есть место, не используйте всплывающие подсказки или переключатели. Просто предоставьте четкие метки и достаточное количество основного текста.
Если у вас есть место, не используйте всплывающие подсказки или переключатели. Просто предоставьте четкие метки и достаточное количество основного текста.
| Specification |
|---|
| Accessible Rich Internet Applications (WAI-ARIA) # tooltip |
| ARIA Authoring Practices # tooltip |
- The
dialogrole - CSS:
:фокуспсевдокласс - Подсказки и переключатели Хейдона Пикеринга
Последнее изменение: , by MDN contributors
Tooltip - Spectrum CSS
Direction
Vars Version
| Component status | Contribution |
|---|---|
| Last released | June 16, 2022 |
| Current version | @spectrum-css/tooltip@3. 1.18 1.18 |
Веб-сайт Spectrum
GitHub
Нейтральный
Проверенный
Метка Lorem ipsum dolor sit amet, consectetur adipiscing elit
Показать разметку
Ярлык
<промежуток>
<диапазон>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
<промежуток>
Информационная
Проверенный
Этикетка Lorem ipsum dolor sit amet, consectetur adipiscing elit Информация Lorem ipsum dolor sit amet, consectetur adipiscing elit
Показать наценку <диапазон>
Ярлык
<промежуток>
<диапазон>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
<промежуток>
<диапазон>
Информация
<промежуток>
<диапазон>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
<промежуток>
Положительный
Проверенный
Этикетка Lorem ipsum dolor sit amet, consectetur adipiscing elit Успех Lorem ipsum dolor sit amet, consectetur adipiscing elit
Показать разметку
Ярлык
<промежуток>
<диапазон>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
<промежуток>
<диапазон>
Успех
<промежуток>
<диапазон>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
<промежуток>
Отрицательный
Проверенный
Этикетка Lorem ipsum dolor sit amet, consectetur adipiscing elit Предупреждение Lorem ipsum dolor sit amet, consectetur adipiscing elit
Показать разметку
Ярлык
<промежуток>
<диапазон>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
<промежуток>
<диапазон>
Предупреждение
<промежуток>
<диапазон>
Lorem ipsum dolor sit amet, consectetur adipiscing elit
<промежуток>
Направления
Проверено
Подсказки могут быть сверху, снизу, слева или справа.
Этикетка
Этикетка
Этикетка
Этикетка
Показать разметку
Ярлык
<промежуток>
<диапазон>
Ярлык
<промежуток>
<диапазон>
Ярлык
<промежуток>
<диапазон>
Ярлык
<промежуток>
Успешно
Устарело
Вместо этого используйте положительный .
Этикетка
Показать разметку
Ярлык
<промежуток>
Ошибка
Устарело
Вместо этого используйте отрицательный .
Этикетка
Показать разметку
Ярлык
<промежуток>
Справка
Устарело
Информационная подсказка со значком справки.

 tooltip()
})
tooltip()
}) Эта опция полезна в том, что в «потоке» документа позволяет позиционировать подсказку рядом с ее триггером — что предотвратит подсказку от «сползания» при изменении размера окна.
Эта опция полезна в том, что в «потоке» документа позволяет позиционировать подсказку рядом с ее триггером — что предотвратит подсказку от «сползания» при изменении размера окна.

 tooltip('show')
tooltip('show') on('hidden.bs.tooltip', function () {
// do something…
})
on('hidden.bs.tooltip', function () {
// do something…
}) disabled
disabled slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
 9;
$tooltip-padding-y: $spacer * .25;
$tooltip-padding-x: $spacer * .5;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;
9;
$tooltip-padding-y: $spacer * .25;
$tooltip-padding-x: $spacer * .5;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;
 Пример:
Пример:  Если `false`, свойство
Если `false`, свойство 

 Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами:
Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами: 
 getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
 bs.tooltip
bs.tooltip bundle.js
bundle.js
 Пример:
Пример: 
 Вы можете передать несколько триггеров; разделите их пробелом.
Вы можете передать несколько триггеров; разделите их пробелом.
 tooltip('hide')
tooltip('hide')

 »>
»> 