javascript — Как сделать плавный динамический выпадающий список?
Задать вопрос
Вопрос задан
Изменён 2 года 3 месяца назад
Просмотрен 2k раз
Я хочу сделать плавный выпадающий список
Я сделал вот такой вариант
.menu {
padding: 0px;
display: block;
}
.menu>li {
margin: 0px;
position: static;
}
.menu a {
display: block;
transition: 1s;
color: blue;
}
.menu li {
padding: 3px;
max-height: 13px;
overflow: hidden;
background: #ff000059;
}
.menu ul {
margin: 0px;
padding: 0px;
max-height: 0px;
overflow: hidden;
transition: 1s;
}
.menu li:hover {
transition: 1s;
max-height: 1000px;
}
. menu>li:hover {
transition: 1s;
}
.menu li:hover ul {
transition: 1s;
max-height: 1000px;
}
.menu .test {
padding: 10px;
font-size: 30px;
}
menu>li:hover {
transition: 1s;
}
.menu li:hover ul {
transition: 1s;
max-height: 1000px;
}
.menu .test {
padding: 10px;
font-size: 30px;
}<ul>
<li><a href="#">position</a>
<ul>
<li><a href="#">top</a></li>
<li><a href="#">left</a></li>
<li><a href="#">down</a></li>
<li><a href="#">right</a></li>
</ul>
</li>
<li><a href="#">Object</a>
<ul>
<li><a href="#">Car</a>
<ul>
<li><a href="#">red</a></li>
<li><a href="#">blue</a></li>
<li><a href="#">black</a></li>
<li><a href="#">yellow</a></li>
</ul>
</li>
<li><a href="#">Windows</a>
<ul>
<li><a href="#">red</a></li>
<li><a href="#">blue</a></li>
<li><a href="#">black</a></li>
<li><a href="#">yellow</a></li>
</ul>
</li>
</ul>
</li>
</ul> Но, проблема в том, что мне постоянно нужно подбирать нужный max-height. Особенно это сложно, если блоки разной высоты.
Особенно это сложно, если блоки разной высоты.
Как я могу сделать плавный выпадающий список? Что бы он поддерживал блоки разной высоты и работал на любой степени вложенности.
Желательно простой вариант с минимумом JS.
- javascript
- html
- css
Может такой вариант подойдет:
ul:not(.menu) {
overflow: hidden;
max-height: 0;
transition: 0.5s ease-out;
}
li:hover>ul {
max-height:100vh;
transition: 0.5s ease-in;
}<ul>
<li><a href="#">position</a>
<ul>
<li><a href="#">top</a></li>
<li><a href="#">left</a></li>
<li><a href="#">down</a></li>
<li><a href="#">right</a></li>
</ul>
</li>
<li><a href="#">Object</a>
<ul>
<li><a href="#">Car</a>
<ul>
<li><a href="#">red</a></li>
<li><a href="#">blue</a></li>
<li><a href="#">black</a></li>
<li><a href="#">yellow</a></li>
</ul>
</li>
<li><a href="#">Windows</a>
<ul>
<li><a href="#">red</a></li>
<li><a href="#">blue</a></li>
<li><a href="#">black</a></li>
<li><a href="#">yellow</a></li>
</ul>
</li>
</ul>
</li>
</ul>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Css выпадающий список — Stack Overflow на русском
Вопрос задан
Изменён 7 лет 6 месяцев назад
Просмотрен 4k раза
надо с помощью только css сделать выпадающий список
каждый пункт меню в себе имеет еще несколько (первый например 2 , а второй 3)
как сделать так , чтобы высота пункта при наведении увеличивалась в 2 или в 3 раза в зависимости от пункта.
3
Если я правильно понял Вас, то это поможет:
HTML
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Frontend Development</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a>
<ul>
<li><a href="#">Resets</a></li>
<li><a href="#">Grids</a></li>
<li><a href="#">Frameworks</a></li>
</ul>
</li>
<li><a href="#">JavaScript</a>
<ul>
<li><a href="#">Ajax</a></li>
<li><a href="#">jQuery</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Backend Dev</a>
<ul>
<li><a href="#">Ruby</a>
<ul>
<li><a href="#">Ruby on Rails</a></li>
<li><a href="#">Sinatra</a></li>
</ul>
</li>
<li><a href="#">PHP</a>
<ul>
<li><a href="#">WordPress</a></li>
<li><a href="#">Symfony</a></li>
</ul>
</li>
</ul>
</li>
<li><p>From Russia with <span</span></p></li>
</ul>
SCSS
ul {
list-style: none;
padding: 0;
margin: 0;
background: #1bc2a2;
li {
display: block;
position: relative;
float: left;
background: #1bc2a2;
ul {
display: none;
li { border-top: 0; }
}
a {
display: block;
padding: 1em;
text-decoration: none;
white-space: nowrap;
color: white;
&:hover { background: #2c3e50; }
}
p {
color: white;
padding-left: 1em;
& span {
color: red;
}
}
}
}
li:hover {
> ul {
display: block;
position: absolute;
}
li {
float: none;
& a:hover { background: #2c3e50; }
}
a { background: #1bc2a2; }
}
ul ul ul {
left: 100%;
top: 0;
}
// Clearfix
ul {
&:before, &:after {
content: " ";
display: table;
}
&:after { clear: both; }
}
Поиграться на CodePen можно здесь.
1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
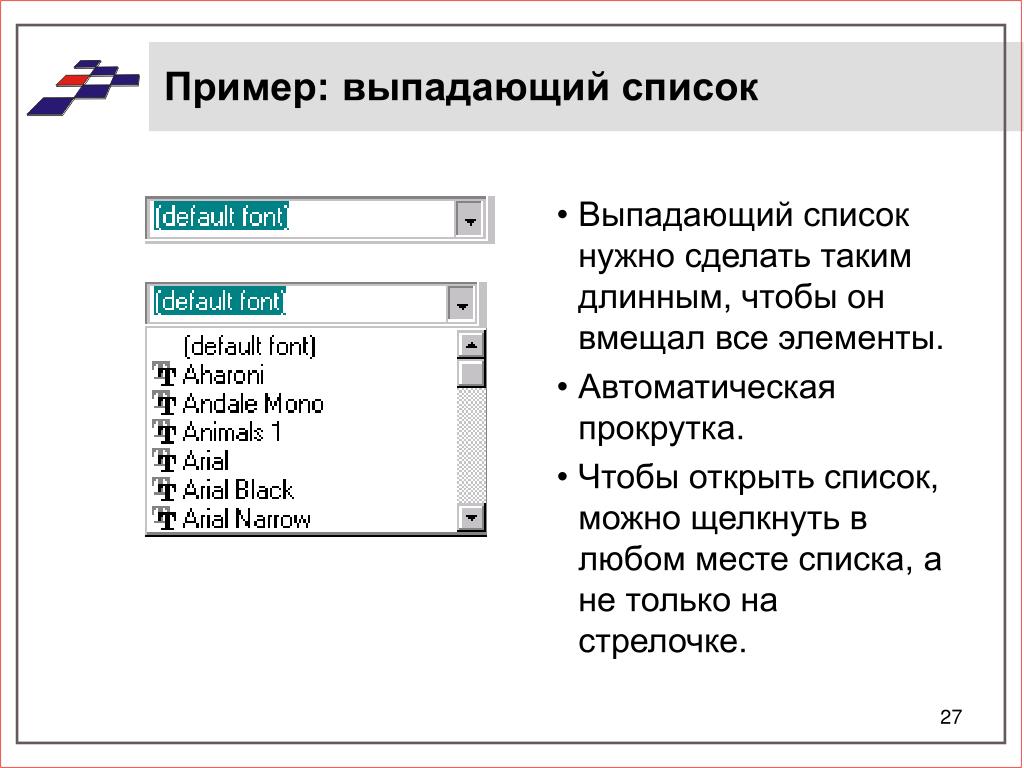
Требуетсясвойств CSS для настройки выпадающего списка (элемент выбора HTML)
Задавать вопрос
спросилИзменено 1 год, 11 месяцев назад
Просмотрено 7к раз
В течение нескольких дней я искал в Интернете и протестировал бесчисленное количество способов создания собственного раскрывающегося списка. Но меня не устраивает ни один подход.
Но меня не устраивает ни один подход.
С помощью CSS я могу настроить цвет текста (A), стиль и цвет границы (B) раскрывающегося списка и цвет фона (C). Но действительно ли нет свойств CSS для цвета границы выделения (D), цвета самого выделения (E) и стиля и цвета границы выпадающего выбора (F)?
Я не могу в это поверить, но, с другой стороны, я не смог найти какие-либо свойства CSS, которые позволили бы это сделать.
А вот мой код:
<голова>
<тип стиля = "текст/css">
выбирать {
цвет: #ffffff;
цвет фона: #ff8800;
ширина границы: 3px;
цвет границы: #ff0000;
}
<тело>
<выбрать>
- html
- css
- выпадающее меню
На данный момент нет, мы не можем установить эти D, E и F выбранного элемента.
Единственное, что вам не хватает (что даже не решает вашу проблему), это выбранный параметр и фон параметров (отличается от выбора фона).
выберите {
/* С */
цвет фона: #ff8800;
}
вариант {
цвет фона: желтый;
}
вариант: отмечен {
цвет фона: зеленый;
} <выбрать>
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Выпадающий список | Primer CSS
- Beta
- Доступность не проверена
Источник
На этой странице
Выпадающие списки — это упрощенные элементы навигации и контекстные меню. Они отлично подходят для случаев, когда вам не нужна вся мощь (и код) меню выбора.
Они отлично подходят для случаев, когда вам не нужна вся мощь (и код) меню выбора.
Основные примеры
Выпадающие списки должны вызываться <кнопкой> . Для каждого выпадающего меню требуется направленный класс , очень похоже на наши всплывающие подсказки.
Использование кнопки GitHub:
С помощью кнопки, настроенной с помощью дополнительных утилит:
Параметры
Выравнивание
Выравнивание направления выпадающих меню и их стрелок с классами модификаторов.
<дел> <детали> <резюме aria-haspopup="true"> .dropdown-ne <дел> <ул>
 dropdown-s <дел> <ул>
dropdown-s <дел> <ул>
 menu>li:hover {
transition: 1s;
}
.menu li:hover ul {
transition: 1s;
max-height: 1000px;
}
.menu .test {
padding: 10px;
font-size: 30px;
}
menu>li:hover {
transition: 1s;
}
.menu li:hover ul {
transition: 1s;
max-height: 1000px;
}
.menu .test {
padding: 10px;
font-size: 30px;
} dropdown-e
dropdown-e