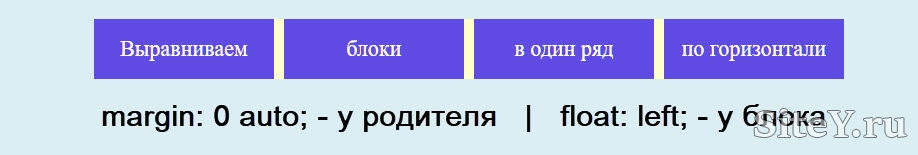
3 способа выравнивания блоков по ширине
Основы C++ в Unreal Engine 5
Особенности курса:
— 5 часов видео
— 53 задания
— Поддержка от автора
— Все исходники приложены
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Власть над собой — самая высшая власть; порабощение своими страстями — самое страшное рабство.
Сенека
Сегодня мы разберем 3 основных способа выравнивания блоков по ширине с помощью CSS.
1. Выравнивание блоков на flexbox
На данный момент способ выравнивания блоков по ширине на флексах, самый простой, элегантный и имеет хорошую поддержку у браузеров.
// HTML разметка
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>// CSS стили
.flex-container {
display: flex;
justify-content: center;
margin-bottom: 20px;
}
.flex-item {
width: 100px;
height: 100px;
border: 2px solid salmon;
background-color: pink;
margin-left: 20px;
}
2. Выравнивание на inline-block
Свойство заданное контейнеру text-align: center, поставит все блоки по центру. Свойство display: inline-block, удерживает блоки в одном ряду. Этот способ можно использовать при верстке блоков преимуществ, карточек членов команды. Одним словом — все отдельно стоящие блоки на странице.
// HTML разметка
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>// CSS стили
. inline-container {
inline-container {
text-align: center; /* выравнивание по центру */
margin-bottom: 20px; /* отступ снизу */
}
.inline-item {
display: inline-block; /* отобразить элементы в строку */
border: 2px solid salmon; /* рамка у блока */
background-color: pink; /* цвет блока */
width: 100px; /* ширина блока */
height: 100px; /* высота блока */
margin-left: 20px; /* промежутки между блоками */
}
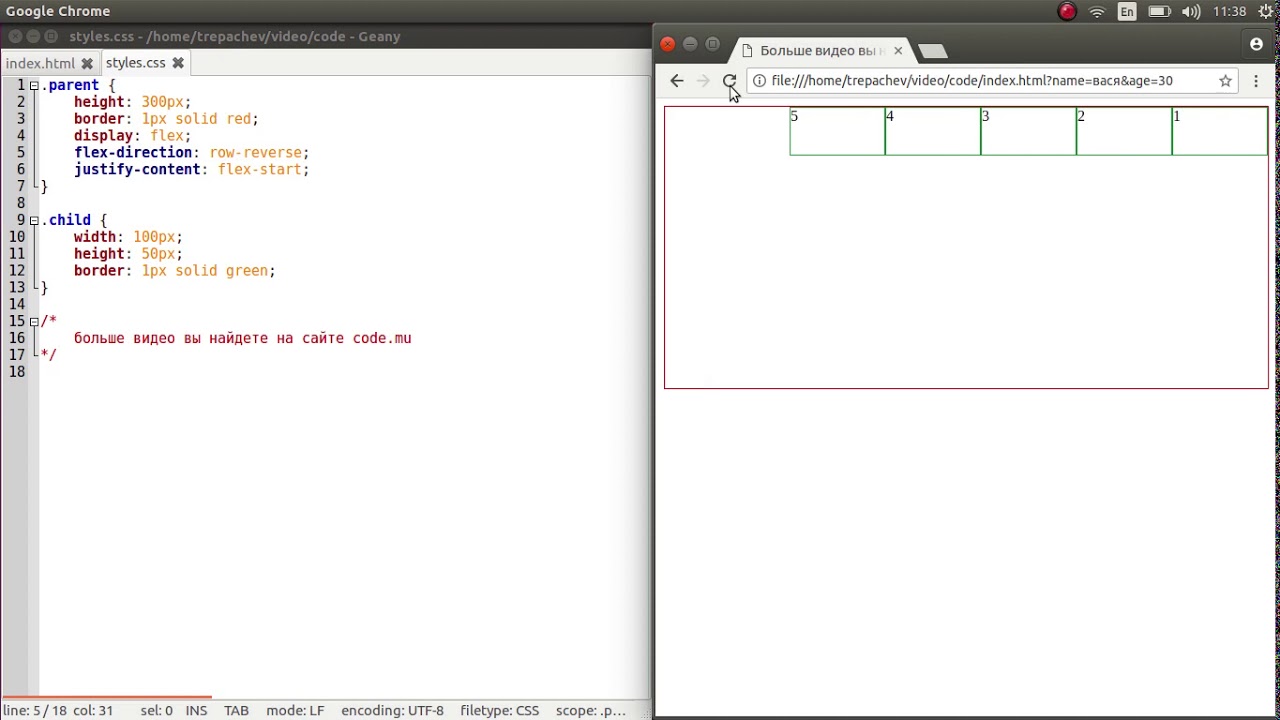
3. Выравнивание на float
При выравнивании блоков на флоатах, элементы один за другим извлекаются из потока и сдвигаются влево (float: left), пока не закончится место в ряду. Тем, кому не хватило места, спускаются на следующую строчку. До появления флексбоксов, флоаты были единственным адекватным способом выравнивания по горизонтали.
// HTML разметка
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>// CSS стили
. float-container {
float-container {
margin-bottom: 20px; /* отступ снизу */
}
.float-item {
float: left;
border: 2px solid salmon;
background-color: pink;
width: 100px;
height: 100px;
margin-left: 22px; /* отбить блоки друг от друга */
}
В заключении хочу сказать, что самый актуальный способ выравнивания блоков на флексбоксах. И это неудивительно, ведь технология flexbox позволяет гибко управлять элементами на странице, без всяких костыльных методов. Выравнивание на флоатах — давно устаревший способ. Но стоит о нем знать, чтобы не растеряться, если потребуется вносить правки в старом проекте.
Посмотрите демо на CodePen
- Создано 15.06.2020 10:53:50
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk. com/myrusakov.
com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Выравнивание элементов по перпендикулярной оси
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Выравнивание элементов по поперечной оси — одна из главнейших болей всех верстальщиков. Сколько различных способов поставить элемент по центру поперечной оси — даже и не счесть. У всех способов есть свои преимущества и недостатки, но главное одно — никакой из них не является универсальным.
Приход Flex помог решить и эту проблему всего одним простым свойством. Это действительно отлично, потому что теперь нам не важны внешние факторы: знание размеров внешнего или внутреннего блока; количество строк текста; возможность его переноса; поддержка браузером. Все это, кроме поддержки браузеров (я надеюсь, вы не разрабатываете под IE7), можно не учитывать, используя простое правило align-items.
Для демонстрации работы правила возьмем CodePen и добавим туда три блока с разным размером шрифта:
align-items: stretch
Значение применяется по умолчанию к дочерним элементам внутри флекс-контейнера.
Ранее для достижения такого эффекта приходилось использовать JS. Блоки автоматически выставят высоту только при условии отсутствия другого значения высоты у блока в CSS.
Если один из блоков имеет свое значение высоты, то все зависит от этого значения:
- Если оно меньше высоты самого высокого блока, то ничего не произойдет, кроме изменения высоты одного блока
- Если значение больше, чем высота самого высокого блока, то все блоки автоматически пересчитают свою высоту, так как увеличится высота контейнера
При использовании любых других значений высота элементов выставляется только такой, какая необходима блоку исходя из контента, свойств padding и border. Меняется только расположение элементов.
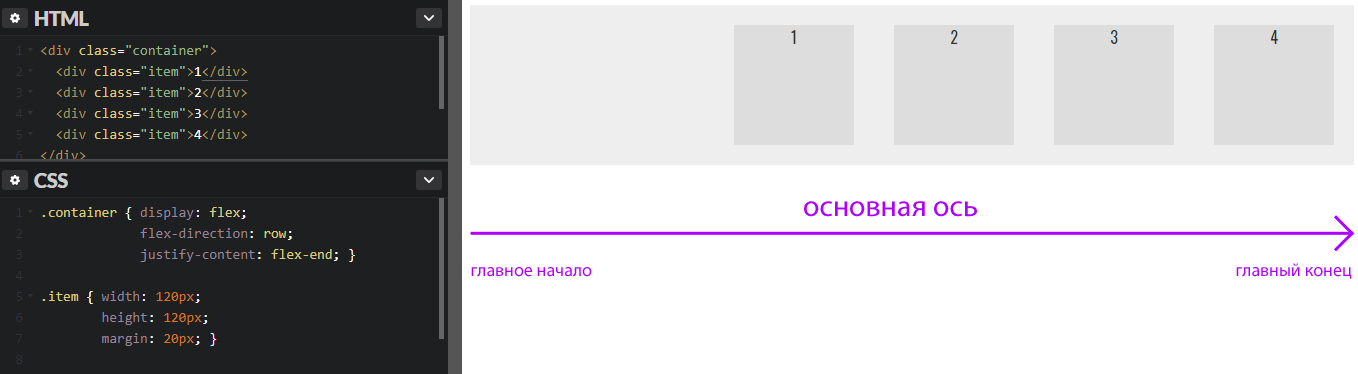
align-items: flex-start
Элементы располагаются с начала флекс-контейнера по поперечной оси.
align-items: center
Элементы внутри флекс-контейнера располагаются по центру поперечной оси.
align-items: flex-end
Элементы внутри флекс-контейнера располагаются от конца поперечной оси
align-items: baseline
Если вы не знакомы со строением шрифтов, то сначала может показаться непонятным, по какой базовой линии идет выравнивание. Базовая линия шрифта — воображаемая прямая линия, которая проводится по нижнему краю букв без учета выносных элементов. Лучше всего это иллюстрирует следующая картинка:
Красным цветом выделена базовая линия шрифта. Именно по ней и будет производиться выравнивание. Браузер найдет элемент с самым большим размером шрифта и выровняет все элементы по его базовой линии. Причем другие блоки также будут выровнены по базовым линиям текста внутри них.
Самостоятельное задание
Создайте несколько блоков с текстами внутри флекс-контейнера. Выставьте выравнивание по базовой линии и попробуйте изменять длину текста, а также размер шрифта внутри блоков. Почувствуйте базовую линию шрифта и данное выравнивание.
Открыть доступ
Курсы программирования для новичков и опытных разработчиков.
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Изучение компоновки, выравнивания и размеров блоков в WordPress
Вышла версия WordPress 6.1, и теперь у нас есть дополнительные инструменты для позиционирования блоков в редакторе. Здесь многое предстоит изучить: от улучшенных элементов управления компоновкой и расширенной поддержки полей и отступов до осевого интервала между блоками. Являетесь ли вы новичком или опытным пользователем, методы, представленные в этой статье, помогут вам получить максимальную отдачу от WordPress. Давайте начнем!
Не стесняйтесь посмотреть видеоверсию этой статьи или продолжить чтение.
youtube.com/embed/hG1tJxgv9Ls?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Содержание
- Обзор
- A Учебник по блочной схеме
- Выравнивание и обоснование
- Интервал между блоками и зазор между блоками
- Поля и отступы
- Предустановки интервалов
Обзор
Мы не сможем охватить все, что связано с компоновкой блоков, выравниванием и размерами, в одной статье. Но к концу у вас должно быть четкое понимание ключевых концепций, а также несколько советов и приемов, которые вы можете применить к своему сайту WordPress или следующему проекту.
Обратите внимание, что мы сосредоточимся именно на темах блоков. Многое из того, что здесь обсуждается, применимо к классическим темам, если они выбирают эти новые инструменты дизайна, но результаты могут отличаться. Если вы хотите повторить это дома, все примеры и скриншоты были созданы с помощью Frost.
Frost — экспериментальная блочная тема, разработанная и поддерживаемая командой по связям с разработчиками здесь, в WP Engine. Мы также рекомендуем тему Twenty Twenty-Three как хорошую отправную точку при изучении новых функций WordPress.
Введение в блочную компоновку
Блочная компоновка влияет практически на все аспекты веб-сайта и является одной из самых сложных концепций, которые необходимо полностью понять при работе с блочными темами. Таким образом, это естественная отправная точка для нашего исследования.
Вероятно, вы видели опцию панели инструментов выравнивания при редактировании блоков в редакторе.
Для многих блоков этот раскрывающийся список включает параметры «Нет», «Широкая ширина» и «Полная ширина», что позволяет настроить ширину блока. Обратите внимание на значения в пикселях для параметров «Нет» и «Широкий». Автор темы устанавливает эти значения в файле theme.json в макет подраздел настроек и они применяются ко всему сайту.
мороз/тема.json
{
...
"настройки": {
"макет": {
"contentSize": "640px",
"широкий размер": "1200 пикселей"
},
...
},
...
Язык кода: JavaScript (javascript) Обратите внимание, что None или ширина содержимого по умолчанию управляется параметром параметр contentWidth
На основе настроек макета в файле Frost theme.json любой блок, добавленный на страницу или в запись, будет иметь ширину 640 пикселей . Но как насчет блоков, размещенных внутри блоков-контейнеров, таких как группы?
Здесь все становится немного сложнее.
Настройки макета для всего сайта применяются к блокам на корневом уровне. Другими словами, блоки, не содержащиеся в других блоках. Однако некоторые блоки-контейнеры позволяют передавать настройки макета в блоки внутри. Любой блок с этой функциональностью будет иметь панель макета. Блок «Группа» — наиболее распространенный пример, который вы, вероятно, будете использовать чаще всего.
Блок «Группа» — наиболее распространенный пример, который вы, вероятно, будете использовать чаще всего.
Когда вы переключаете «Внутренние блоки используют ширину содержимого», блоки в группе получают настройки макета из theme.json. Затем это позволяет настроить выравнивание каждого дочернего блока. Обратите внимание, что независимо от настройки выравнивания фактическая ширина дочернего блока будет ограничена шириной родительского блока.
Одним из распространенных применений этой техники является применение цвета фона к блоку группы во всю ширину, а затем размещение других блоков внутри, создавая эффект баннера. В таком дизайне мы хотим, чтобы настройки макета всего сайта применялись к дочерним элементам внутри группы. В приведенном ниже примере показано, как переключение «Внутренние блоки используют ширину содержимого» включает эту функцию.
Настройка пользовательских параметров макета в групповом блоке. Если включен параметр «Внутренние блоки используют ширину содержимого», вы также можете вручную установить содержимое и ширину ширины специально для блока-контейнера. Эти «локальные» настройки переопределяют настройки по умолчанию для всего сайта для каждого блока в контейнере, что удобно, когда для конкретных проектов блоков требуются уникальные макеты.
Эти «локальные» настройки переопределяют настройки по умолчанию для всего сайта для каждого блока в контейнере, что удобно, когда для конкретных проектов блоков требуются уникальные макеты.
На приведенном выше рисунке обратите внимание, как значения пикселей в раскрывающемся списке выравнивания дочернего блока столбцов обновляются, чтобы отразить пользовательские настройки макета группы.
Чтобы получить более наглядное представление о расположении блоков, я рекомендую вам просмотреть сопутствующее видео, в котором представлены дополнительные примеры.
Выравнивание и выравнивание
«Выравнивание» блока охватывает множество различных элементов управления в зависимости от типа блока. Например, блоки, связанные с текстом, обычно включают настройки выравнивания текста. Блоки, которые являются гибкими контейнерами, часто имеют несколько параметров выравнивания. В WordPress 6.1 была проделана работа по расширению и стандартизации этих элементов управления для схожих типов блоков.
Учитывая разнообразие настроек выравнивания, многие из которых зависят от типа блока, в этом разделе мы в основном обсудим некоторые советы и приемы выравнивания. Откровенно говоря, эти инструменты относительно интуитивны и требуют лишь экспериментов, чтобы добиться желаемого расположения блоков.
Совет по групповому выравниванию
В предыдущем разделе вы, вероятно, заметили настройку выравнивания внутри панели «Макет». Эта функция совершенно новая в WordPress 6.1.
До версии 6.1 весь контент выравнивался по центру в блоках, поддерживающих макет. Это разумное значение по умолчанию для большинства случаев использования, но есть определенные проекты, в которых полезно иметь возможность выравнивать содержимое справа или слева. Рассмотрим пример ниже.
Выравнивание содержимого по левому краю в блоке группы с включенным макетом. Здесь у нас есть контейнер Group block и вручную устанавливаем ширину содержимого 500px для всех дочерних блоков, которые затем выравниваются по левому краю. Простой и уникальный макет, который раньше был невозможен без пользовательского CSS.
Простой и уникальный макет, который раньше был невозможен без пользовательского CSS.
Совет по выравниванию строк
Блоки строк имеют одни из самых широких настроек выравнивания и выравнивания, и вы можете использовать их для создания довольно сложных макетов. Взгляните на следующий пример.
Настройка параметров выравнивания и выравнивания в блоке строк.Внутри блока Row у нас есть блок Group and Paragraph. Абзац содержит ссылку «Просмотреть все». Внутри группы у нас есть блок «Заголовок и абзац». Мы хотим, чтобы Группа была слева, а ссылка справа, поэтому мы используем настройки выравнивания «Пробел между элементами». Наконец, мы хотим, чтобы ссылка «Просмотреть все» была выровнена по горизонтали с блоком «Абзац описания» в группе. Для этого мы устанавливаем для всех блоков в строке значение «Выровнять по нижнему краю».
Совет по выравниванию изображения
Один из распространенных вопросов, касающихся выравнивания блоков, заключается в том, как выровнять изображение так, чтобы текст обтекал его.![]() Это легко сделать в классическом редакторе, но становится немного сложнее с блоками, особенно в блочных темах, таких как Frost и Twenty Twenty-Three.
Это легко сделать в классическом редакторе, но становится немного сложнее с блоками, особенно в блочных темах, таких как Frost и Twenty Twenty-Three.
Если вы выровняете блок изображения по левому краю в Frost, изображение будет плавать слева от экрана. В зависимости от размера экрана это будет выглядеть примерно так.
По умолчанию изображения, выровненные по левому или правому краю, будут простираться до края ближайшего контейнера. Мы только что обсудили, как макет работает в блочных темах. По умолчанию блоки ограничены шириной содержимого, которая в Frost составляет 640 пикселей . Не вдаваясь в подробности, скажем, что когда изображение плавает, оно больше не ограничено и перемещается к краю ближайшего контейнера.
Хотя это может показаться абстрактным, это ключ к решению. Плавающий блок Image нуждается в контейнере, с которым можно было бы упираться. Поэтому все, что вам нужно сделать, это обернуть блок изображения и текст в блок-контейнер. Обычно я использовал группу.
Как видите, плавающий блок Image теперь ограничен блоком Group, а текст переносится, как и следовало ожидать.
Интервал между блоками и зазор между блоками
Как и макет, интервал между блоками является фундаментальным компонентом темы блоков. Интервал между блоками, обозначенный как blockGap в файле theme.json, обеспечивает значение интервала между блоками по умолчанию для всего сайта. В Frost все блоки разделены 30px .
мороз/тема.json
{
...
"стили": {
"интервал": {
"blockGap": "30px",
...
Язык кода: JavaScript (javascript) Однако, как и макет, расстояние между блоками можно установить вручную в редакторе и настроить по типу блока в файле theme.json. Мы сохраним обсуждение theme.json для другой статьи, но ниже вы можете увидеть настройки интервала между блоками на панели «Размеры».
Интервал между блоками доступен более широко, чем настройки макета, и поддерживается почти в каждом блоке, содержащем дочерние элементы. Если вы хотите настроить зазор между кнопками, расстояние между столбцами или расстояние между блоками в группе, расстояние между блоками является одним из наиболее полезных элементов управления размерами.
Интервал между блоками Совет
Большинство блоков поддерживают только одно значение интервала между блоками. Однако в некоторых ситуациях вам могут потребоваться разные значения интервалов по горизонтали и вертикали, особенно для дизайнов, которые адаптируются под разные устройства.
Обратите внимание на блок «Столбцы», который включает переключатель для сложения отдельных столбцов на мобильных устройствах для лучшего визуального представления. На настольных компьютерах вам может понадобиться много места между каждым столбцом. Но это может выглядеть не очень хорошо, если столбцы расположены друг над другом на экранах меньшего размера.
К счастью, блок Columns теперь поддерживает горизонтальное и вертикальное (осевое) расстояние в WordPress 6.1. Установите одно значение, когда столбцы отображаются горизонтально, и другое, когда они располагаются вертикально.
Расстояние между осевыми блоками в блоке Columns.Начиная с WordPress 6.1, эта функция доступна только для колонок, галереи и значков социальных сетей. Будущие выпуски WordPress, скорее всего, расширят эту функциональность для других типов блоков, которые поддерживают интервал между блоками.
Поля и отступы
Элементы управления полями и отступами расположены на панели «Размеры» вместе с интервалом между блоками. До WordPress 6.1 несколько блоков Core поддерживали отступы и лишь немногие поддерживали поля. Были предприняты согласованные усилия по распространению этих инструментов проектирования на большинство блоков Core в версии 6.1, и результат оказался впечатляющим. Теперь вы можете легко управлять полями и отступами на уровне отдельных блоков, что позволяет создавать сложные макеты без необходимости использования сторонних плагинов или пользовательского CSS.
Обратите внимание, как переключение значка ссылки позволяет редактировать отдельные стороны. Значок ползунка позволяет вводить единицы измерения вручную, а размеры можно сбросить, включив или выключив их в раскрывающемся меню.
Мы постоянно работаем над улучшением возможностей редактирования, особенно для новых пользователей, которые могут быть незнакомы с понятиями полей и отступов. Визуализаторы интервалов и предустановки занимают центральное место в этих усилиях. Ниже мы обсудим пресеты интервалов более подробно, а сейчас кратко рассмотрим, как визуализаторы помогают «визуализировать» правки размеров.
Визуализаторы интервалов (области, заштрихованные синим цветом) в Frost.Margin Tip
В предыдущем разделе мы обсудили blockGap и то, как это значение theme.json определяет пространство по умолчанию между всеми блоками. В некоторых ситуациях может потребоваться изменить или удалить blockGap . Зная, что это значение применяется к
Зная, что это значение применяется к margin-top каждого блока, мы можем добиться блочного дизайна, для которого ранее требовался пользовательский CSS.
Рассмотрим пример двух блоков крышки. По умолчанию между каждым будет пробел, равный блок-разрыв . Давайте предположим, что мы хотим удалить это пространство, чтобы крышки упирались друг в друга.
Так как blockGap применяется к margin-top , установите margin-top равным нулю на панели Dimensions второго блока Cover, и все готово.
Предустановки интервалов
Вы могли заметить, что мы настраиваем размеры с помощью ступенчатых ползунков на многих скриншотах в разделах выше. Эта функция, впервые представленная в WordPress 6.1, позволяет авторам тем настраивать параметры по умолчанию для полей, отступов и интервалов между блоками в файле theme.json. Вместо того, чтобы устанавливать конкретное значение единицы, пользователь выбирает из набора предустановленных интервалов.
Такой подход упрощает настройку параметров для пользователей и помогает установить согласованность на веб-сайте. Тем не менее, пользователи по-прежнему могут вручную устанавливать значения единиц измерения, как показано на снимке экрана ниже.
Интервал в Frost.Предустановки интервалов — такая классная новая функция, что она заслуживает отдельной статьи. К счастью, «Введение в пресеты интервалов» уже написано. Если вам интересно узнать больше, в этой статье также подробно описано, как реализовать «гибкое расстояние» с помощью этой функции.
Заключение
С каждым выпуском WordPress становится все мощнее. WordPress 6.1 не стал исключением. От расширенных элементов управления размерами в большинстве основных блоков до шагов интервалов и элементов управления выравниванием — сложные макеты блоков теперь возможны без сторонних плагинов или дополнительного CSS.
Вы начали внедрять эти новые функции на своем веб-сайте или в новом проекте? Я хотел бы услышать о ваших фаворитах. Не стесняйтесь обращаться к Twitter.
Не стесняйтесь обращаться к Twitter.
А если вы ищете более современные методы разработки WordPress, ознакомьтесь с другими нашими публикациями здесь, на WP Engine Builders. До скорого.
Выравнивание CSS | o7planning.org
Содержание
- Выравнивание CSS
- Поля CSS:авто
- CSS выравнивание текста
- Плавающая CSS
Посмотреть другие руководства:
- Учебники по CSS
- Выравнивание CSS
- Поля CSS:авто
- CSS выравнивание текста
- Плавающая CSS
Сайты для бесплатного изучения иностранных языков:
- Английский
- вьетнамский
- Другие языки
1- Выравнивание CSS
Для выравнивания элемента не существует общего правила, поэтому в зависимости от ситуации необходимо указать подходящее решение. В этом посте я приведу несколько сценариев и решений для выравнивания элемента.
В этом посте я приведу несколько сценариев и решений для выравнивания элемента.
Горизонтальное выравнивание
Горизонтальное выравнивание означает способ отображения элемента слева, по центру или справа.
Выравнивание по вертикали
Выравнивание по вертикали означает способ отображения элемента сверху, посередине или снизу
2- CSS margin:auto
Если у вас есть элемент Block, например Вам необходимо установить размер ширины элемента равным определенному числу или процентному значению (%), но он должен быть меньше 100%, что гарантирует, что элемент не займет все горизонтальное пространство содержащего его элемента . И примените к нему CSS margin:auto Примечание. h-align-block-example.html Свойство CSS text-align используется для блочного элемента или ячейки таблицы для горизонтального выравнивания встроенного содержимого. Когда к элементу применяется CSS text-align , он работает со всем встроенным содержимым этого элемента, например текстовым содержимым, дочерними элементами, такими как ,. Но это не работает с дочерними элементами текущего элемента. Возможно, вас это заинтересует Это онлайн-курсы вне веб-сайта o7planning, которые мы представили, которые могут включать бесплатные курсы или курсы со скидкой.
поле слева: авто;
поле справа: авто;
/* ИЛИ: */
маржа: авто;
 CSS margin-top:auto и CSS margin-bottom:auto не действуют как вертикальное выравнивание.
CSS margin-top:auto и CSS margin-bottom:auto не действуют как вертикальное выравнивание.
<голова>
Выравнивание по горизонтали – по центру
<ч/>
поле справа: авто;
ширина: 180 пикселей;
граница: 3 пикселя сплошного зеленого цвета;
отступ: 10 пикселей;
3- Выравнивание текста CSS

4- поплавок CSS
Посмотреть другие руководства:


 inline-container {
inline-container { float-container {
float-container { ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]