text-decoration-color — CSS — Дока
- Кратко
- Пример
- Как пишется
Кратко
СкопированоСвойство text определяет цвет декоративной линии (подчёркивания, зачёркивания и других), заданной при помощи text.
Кстати, декоративные линии можно интересно стилизовать при помощи text 😎
Пример
СкопированоЗададим для слов, обозначающих цвет в тексте, двойное нижнее подчёркивание, и разукрасим линии в нужные цвета:
span { text-decoration-line: underline; text-decoration-style: double;}.red { text-decoration-color: red;}.yellow { text-decoration-color: yellow;}.white { text-decoration-color: white;}
span {
text-decoration-line: underline;
text-decoration-style: double;
}
. red {
text-decoration-color: red;
}
.yellow {
text-decoration-color: yellow;
}
.white {
text-decoration-color: white;
}
red {
text-decoration-color: red;
}
.yellow {
text-decoration-color: yellow;
}
.white {
text-decoration-color: white;
}
Открыть демо в новой вкладкеКак пишется
СкопированоЗначение text по умолчанию — current, то есть цвет такой же, что и у текста.
body { color: #735184;}span { text-decoration-line: underline; text-decoration-style: double;}
body {
color: #735184;
}
span {
text-decoration-line: underline;
text-decoration-style: double;
}
Открыть демо в новой вкладкеВ примере выше цвет двойного подчёркивания серобуромалиновый, поскольку для самого текста задан этот цвет, а значит и current для text будет значиться серобуромалиновым.
Это можно легко поменять: text принимает цвет в любом доступном формате, например, жёлтый yellow или фиолетовый #8b00ff.
Раскрасить можно не только text, но и линии, обозначенные в HTML-разметке тегами, например <u> или <del>. У text краски хватит на всех!
del { text-decoration-color: orange;}
del {
text-decoration-color: orange;
}
Открыть демо в новой вкладке Оценка материалаЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Предыдущий материал←
text-decoration ctrl + alt + ←
Следующий материал→
text-decoration-line ctrl + alt + →
цвет оформления текста | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство text-decoration-color задает цвет подчеркивания, надчеркивания или сквозной линии текста с примененным свойством
а {
цвет оформления текста: #E18728;
} Значения
text-decoration-color может наследовать или принимать любое значение цвета CSS, включая именованные цвета, цвета HEX, RGBa и HSLa.
Сокращение
В браузерах, поддерживающих text-decoration-style и text-decoration-color , вы можете добавить цвет к сокращенному свойству text-decoration :
.underlined {
оформление текста: подчеркивание красным пунктиром;
} В настоящее время только Firefox поддерживает это без префикса. Safari поддерживает его с помощью -webkit 9.префикс 0006. Chrome также требуется префикс -webkit и экспериментальные функции веб-платформы, включенные в флагах Chrome.
Demo
text-decoration-color в этой демонстрации работает в текущих версиях Firefox и Safari. Он также будет работать в Chrome с включенным флагом «экспериментальные функции веб-платформы».
Поддержка браузера
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 31† | 7,1* | 6,0‡ | Нет | Нет | Нет | 8* |
† с отключенными «экспериментальными функциями веб-платформы» в chrome://flags. Для Chrome 31 требуется префикс -webkit-. Мы протестировали Chrome 50, и он работал только без префикса.
‡ 6+ с префиксом -moz, без префикса с 36.
Дополнительная информация
-
text-decoration-colorв модуле оформления текста CSS уровня 3 CR -
text-decoration-colorв MDN
украшение текста
.element { украшение текста: подчеркивание; } строка оформления текста
.element {строка-украшения-текста: подчеркивание; } текст-украшение-пропустить
.element { text-decoration-skip: ink; } текст-украшение-пропустить-чернила
. element {text-decoration-skip-ink: none; }
element {text-decoration-skip-ink: none; } стиль оформления текста
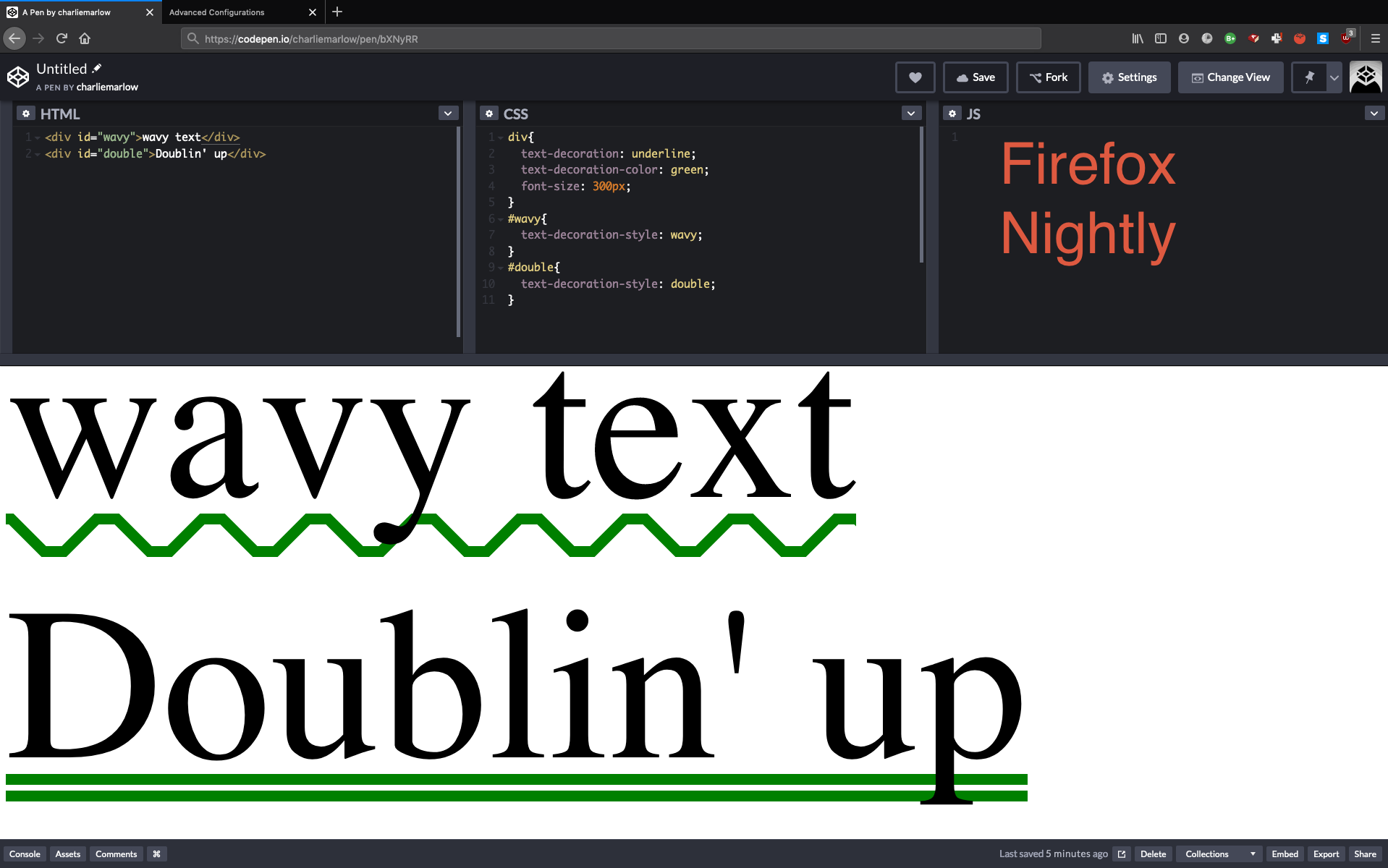
.element { стиль оформления текста: волнистый; } толщина оформления текста
.element {толщина украшения текста: 2 пикселя; } цвет оформления текста CSS
Свойство CSS text-decoration-color можно использовать в сочетании со свойством text-decoration-line и свойством text-decoration (сокращение) для указания цвета любого подчеркнутого, надчеркнутого и строчного текста. через текст.
Без использования свойства text-decoration-color любое подчеркивание обычно отображается тем же цветом, что и подчеркиваемый текст. То же самое относится к надчеркнутому и сквозному тексту.
То же самое относится к надчеркнутому и сквозному тексту. text-decoration-color позволяет указать другой цвет для текста и его строки.
Синтаксис
Возможные значения
- <цвет>
- Цвет оформления текста (подчёркивания и сквозные линии), заданного для элемента с
text-decoration-lineилиtext-decoration.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения их свойства:
-
начальный - Представляет значение, указанное как начальное значение свойства.
-
унаследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято с охраны - Это значение действует как
inheritилиinitial, в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Основная информация о свойствах
- Исходное значение
- Текущий цвет
- Применяется к
- Все элементы
- Унаследовано?
- №
- СМИ
- Визуальный
- Анимируемый
- Да (см. пример)
Пример кода
Базовый CSS
Вот пример простого объявления. Объявление состоит из свойства и его значения.
цвет оформления текста: синий;
Таким образом, его можно использовать так:
ч2 { строка оформления текста: подчеркивание; стиль оформления текста: пунктирный; цвет оформления текста: желто-зеленый; }
Рабочий пример в документе HTML
Хамелеон
Попробуйте
Спецификации CSS
- Свойство
text-decoration-color ).
).
Поддержка браузера
В следующей таблице, предоставленной Caniuse.com, показан уровень поддержки этой функции браузерами.
Префиксы поставщиков
Для максимальной совместимости браузера многие веб-разработчики добавляют свойства браузера, используя такие расширения, как 9.0005 -webkit- для Safari, Google Chrome и Opera (более новые версии), -ms- для Internet Explorer, -moz- для Firefox, -o- для более старых версий Opera и т.д. CSS свойство, если браузер не поддерживает проприетарное расширение, он просто проигнорирует его.
Эта практика не рекомендуется W3C, однако во многих случаях единственный способ протестировать свойство — включить расширение CSS, совместимое с вашим браузером.
Основные производители браузеров обычно стремятся придерживаться спецификаций W3C, и когда они поддерживают свойство без префикса, они обычно удаляют версию с префиксом. Кроме того, W3C рекомендует поставщикам удалять свои префиксы для свойств, достигших статуса кандидата в рекомендации.

 red {
text-decoration-color: red;
}
.yellow {
text-decoration-color: yellow;
}
.white {
text-decoration-color: white;
}
red {
text-decoration-color: red;
}
.yellow {
text-decoration-color: yellow;
}
.white {
text-decoration-color: white;
}
 element {text-decoration-skip-ink: none; }
element {text-decoration-skip-ink: none; }  Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые. ).
).