Центрирование плавающих div внутри другого div
Центрирование плавающих div внутри другого divЯ искал другие вопросы, и, хотя эта проблема кажется похожей на пару других, ничто из того, что я видел до сих пор, похоже, не решает проблему, с которой я столкнулся.
У меня есть div, который содержит ряд других div, каждый из которых перемещается влево. Каждый из этих элементов содержит фотографию и подпись. Все, что я хочу, чтобы группа фотографий была сосредоточена внутри содержащего элемента div.
Как видно из приведенного ниже кода, я попытался использовать оба overflow:hiddenи margin:x autoродительские элементы div, а также добавил clear:both(как было предложено в другой теме) после фотографий. Ничто, кажется, не имеет значения.
Спасибо. Я ценю любые предложения.
<div>
<h5>Section Header</h5>
<div>
<div>
<img src="photo1.jpg" /><br />
Photo Caption
</div>
<div>
<img src="photo2.
jpg" /><br />
Photo Caption
</div>
<div>
<img src="photo3.jpg" /><br />
Photo Caption
</div>
<div> </div>
</div>
</div>html center css
—
Даррен
источник
Ответы:
Сначала удалите floatатрибут на внутренней стороне divs. Затем наденьте text-align: centerглавное внешнее div. А для внутреннего divс, используйте display: inline-block. Также может быть целесообразно дать им явную ширину.
<div> <img title="Nadia Bjorlin" alt="Nadia Bjorlin" src="headshot.nadia.png"/> <br/> Nadia Bjorlin </div>
—
Сэмпсон
источник
С Flexbox вы можете легко горизонтально (и вертикально) центрировать плавающих детей внутри div.
Так что если у вас есть простая разметка, например:
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>с помощью CSS:
.wpr
{
width: 400px;
height: 100px;
background: pink;
padding: 10px 30px;
}
.wpr span
{
width: 50px;
height: 50px;
background: green;
float: left; /* **children floated left** */
margin: 0 5px;
}(Это (ожидаемый — и нежелательный) РЕЗУЛЬТАТ )
Теперь добавьте следующие правила в оболочку:
display: flex; justify-content: center; /* align horizontal */
и плавающие дети выровнены по центру ( DEMO )
Просто для удовольствия, чтобы получить вертикальное выравнивание, а также просто добавьте:
align-items: center; /* align vertical */
—
Danield
источник
Я выполнил вышеупомянутое, используя относительное расположение и плавая вправо.
HTML код:
<div>
<div>
<div>
<div>Float 1</div>
<div>Float 2</div>
<div>Float 3</div>
</div>
</div>
</div> CSS:
.outer-div { position: relative; float: right; right: 50%; }
.inner-div { position: relative; float: right; right: -50%; }
.floating-div { float: left; border: 1px solid red; margin: 0 1.5em; }
.clearfix:before,
.clearfix:after { content: " "; display: table; }
.clearfix:after { clear: both; }
.clearfix { *zoom: 1; }JSFiddle: http://jsfiddle.net/MJ9yp/
Это будет работать в IE8 и выше, но не раньше (сюрприз, сюрприз!)
К сожалению, я не помню источник этого метода, поэтому не могу отдать должное первоначальному автору. Если кто-то еще знает, пожалуйста, разместите ссылку!
—
Kendolein
источник
Следующее решение не использует встроенные блоки.
- Содержание размещено
- Внутренний помощник плавает (он растягивается столько же, сколько содержимое)
- Внутренний помощник толкается вправо на 50% (его левый выравнивается с центром внешнего помощника)
- Содержимое вытягивается влево на 50% (его центр выравнивается слева от внутреннего помощника)
- Внешний помощник настроен на скрытие переполнения
.ca-outer {
overflow: hidden;
background: #FFC;
}
.ca-inner {
float: left;
position: relative;
left: 50%;
background: #FDD;
}
.content {
float: left;
position: relative;
left: -50%;
background: #080;
}
/* examples */
div.content > div {
float: left;
margin: 10px;
width: 100px;
height: 100px;
background: #FFF;
}
ul.content {
padding: 0;
list-style-type: none;
}
ul.content > li {
margin: 10px;
background: #FFF;
} <div>
<div>
<div>
<div>Box 1</div>
<div>Box 2</div>
<div>Box 3</div>
</div>
</div>
</div>
<hr>
<div>
<div>
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </li>
<li>Nullam efficitur nulla in libero consectetur dictum ac a sem.</li>
<li>Suspendisse iaculis risus ut dapibus cursus.</li>
</ul>
</div>
</div>
</li>
<li>Nullam efficitur nulla in libero consectetur dictum ac a sem.</li>
<li>Suspendisse iaculis risus ut dapibus cursus.</li>
</ul>
</div>
</div>Развернуть фрагмент
—
Салман А
источник
display: inline-block;не будет работать ни в одном из браузеров IE. Вот что я использовал.
// change the width of #boxContainer to
// 1-2 pixels higher than total width of the boxes inside:
#boxContainer {
width: 800px;
height: auto;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#Box{
width: 240px;
height: 90px;
background-color: #FFF;
float: left;
margin-left: 10px;
margin-right: 10px;
} —
Абдулла Калим
источник
Решение:
<!DOCTYPE HTML>
<html>
<head>
<title>Knowledge is Power</title>
<script src="js/jquery. js"></script>
<script type="text/javascript">
</script>
<style type="text/css">
#outer {
text-align:center;
width:100%;
height:200px;
background:red;
}
#inner {
display:inline-block;
height:200px;
background:yellow;
}
</style>
</head>
<body>
<div>
<div>Hello, I am Touhid Rahman. The man in Light</div>
</div>
</body>
</html>
js"></script>
<script type="text/javascript">
</script>
<style type="text/css">
#outer {
text-align:center;
width:100%;
height:200px;
background:red;
}
#inner {
display:inline-block;
height:200px;
background:yellow;
}
</style>
</head>
<body>
<div>
<div>Hello, I am Touhid Rahman. The man in Light</div>
</div>
</body>
</html> —
Тухид Рахман
источник
В моем случае я не смог заставить ответ @Sampson работать на меня, в лучшем случае я получил один столбец по центру страницы. Однако в процессе я узнал, как на самом деле работает поплавок, и создал это решение. По сути, это исправление очень простое, но его трудно найти, что видно по этой теме, у которой на момент публикации было более 146 тысяч просмотров без упоминания.
По сути, это исправление очень простое, но его трудно найти, что видно по этой теме, у которой на момент публикации было более 146 тысяч просмотров без упоминания.
Все, что нужно, это подсчитать количество ширины экранного пространства, которое займет требуемый макет, затем сделать родительский размер такой же ширины и применить margin: auto. Это оно!
Элементы в макете будут определять ширину и высоту «внешнего» элемента div. Возьмите ширину или высоту каждого элемента myFloat или элемента + его границы + поля и отступы и сложите их все вместе. Затем добавьте остальные элементы таким же образом. Это даст вам родительскую ширину. Все они могут иметь несколько разные размеры, и вы можете сделать это с меньшим или большим количеством элементов.
Пример (каждый элемент имеет 2 стороны, поэтому границы, поля и отступы умножаются на 2)
Таким образом, элемент шириной 10px, границей 2px, полем 6px, отступом 3px будет выглядеть так: 10 + 4 + 12 + 6 = 32
Затем сложите все значения ширины вашего элемента.
Element 1 = 32 Element 2 = 24 Element 3 = 32 Element 4 = 24
В этом примере ширина для «внешнего» div будет 112.
.outer {
/* floats + margins + borders = 270 */
max-width: 270px;
margin: auto;
height: 80px;
border: 1px;
border-style: solid;
}
.myFloat {
/* 3 floats x 50px = 150px */
width: 50px;
/* 6 margins x 10px = 60 */
margin: 10px;
/* 6 borders x 10px = 60 */
border: 10px solid #6B6B6B;
float: left;
text-align: center;
height: 40px;
}<div> <div>Float 1</div> <div>Float 2</div> <div>Float 3</div> </div>
Развернуть фрагмент
—
dimmech
источник
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику в отношении файлов cookie и Политику конфиденциальности.
Licensed under cc by-sa 3.0 with attribution required.
центрировать div внутри div по вертикали [html, css]
Скажем, у меня есть 2 div внутри div-контейнера, например:
<div>
<div>A</div>
<div>Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... </div>
</div>
Как видно из названия, я пытаюсь выровнять элементы div title и text по вертикали и рядом друг с другом внутри родительского элемента div wrapper. Пока мой css таков:
#wrapper
{
vertical-align:middle;
display:table-cell;
}
#title
{
background: url('path_to_purple_background') no-repeat;
width:45px;
height:45px;
color:white;
}
#text {
width: 700px;
}
#title, #text {
display: inline-block;
vertical-align: middle;
}
Но что я получаю до сих пор, так это то, что буква A не находится в центре моего div title (вместо этого она расположена в верхнем левом углу div). Кто-нибудь знает, как я могу это исправить?
Кто-нибудь знает, как я могу это исправить?
Спасибо
html css
person user765368 schedule 25.11.2012 source источник
Ответы (3)
arrow_upward
1
arrow_downward
Просто мысль, но есть свойство text-align:center, которое вы можете добавить в #title, а также line-height:HEIGHT OF #TITLE;, которое вы можете добавить. Это выровняет A по центру круга, а также установит высоту строки A в соответствии с высотой контейнера круга, тем самым вертикально выровняв его по середине.
person Felix Guo schedule 25.11.2012
arrow_upward
0
arrow_downward
Как насчет чего-то вроде этого? Я установил для свойства display #test, #title значение table-cell.
person Manuel Leuenberger schedule 25.11.2012
arrow_upward
0
arrow_downward
Использование vertical-align очень часто ошибочно.
Из W3C:
Свойство вертикального выравнивания влияет на вертикальное позиционирование внутри линейного блока блоков, созданных элементом встроенного уровня.
Поэтому, если у вас есть встроенное изображение в абзаце, вы можете использовать его для вертикального выравнивания в пределах правила текста.
В вашем случае, если вам нужно выровнять по вертикали только одно правило, вы можете использовать старый трюк line-height:
#title {
height: 45px;
width: 45px;
line-height: 45px;
}
person Justus Romijn
schedule 25. 11.2012
11.2012
Как центрировать div внутри другого div с помощью CSS?
by Manoj Kumar
Центрирование блока div внутри другого блока — распространенная проблема, с которой обычно сталкивается большинство разработчиков. Однако центрировать div в CSS не так уж и сложно.
Есть несколько методов, которые могут помочь нам центрировать div внутри другого элемента div. Давайте обсудим несколько простых методов.
Центрирование div внутри другого div с помощью CSS flexbox
Чтобы расположить блок div внутри другого блока с помощью CSS flexbox, установите для свойства display значение flex для родительского элемента div. Это сделает родительский элемент div гибким контейнером.
После этого примените justify-content: center; и элементы выравнивания: по центру; свойств родительского элемента div. Свойство justify-content выравнивает дочерние элементы по горизонтали, а свойство align-items выравнивает дочерние элементы по вертикали.
Свойство justify-content выравнивает дочерние элементы по горизонтали, а свойство align-items выравнивает дочерние элементы по вертикали.
Попробуйте приведенный ниже пример:
Пример:
.parent{
дисплей: гибкий;
высота: 400 пикселей;
выравнивание элементов: по центру; /* выравнивает по вертикали */
выравнивание содержимого: по центру; /* выравнивает по горизонтали */
граница: 2 пикселя сплошного красного цвета;
}
.ребенок{
ширина: 100 пикселей;
высота: 100 пикселей;
выравнивание текста: по центру;
отступ: 20 пикселей;
фон: голубой;
граница: сплошная 1px;
} Попробуйте сейчас
Центрирование блока div внутри другого блока с помощью сетки CSS
Центрирование блока div внутри другого блока с помощью CSS-сеток аналогично его центрированию с помощью CSS flexbox. Единственное отличие состоит в том, что здесь вы должны установить для свойства
Единственное отличие состоит в том, что здесь вы должны установить для свойства display значение grid . Это сделает родительский элемент div контейнером сетки, что поможет нам центрировать все его дочерние элементы.
Здесь, чтобы выровнять div по вертикали, мы используем свойство align-content. Свойство justify-content остается прежним.
Пример:
.parent{
отображение: сетка;
высота: 400 пикселей;
выровнять содержимое: по центру; /* выравнивает по вертикали */
выравнивание содержимого: по центру; /* выравнивает по горизонтали */
граница: 2 пикселя сплошного красного цвета;
}
.ребенок{
ширина: 100 пикселей;
высота: 100 пикселей;
выравнивание текста: по центру;
отступ: 20 пикселей;
фон: голубой;
граница: сплошная 1px;
} Попробуйте сейчас
сообщите об этом объявлении
Применить CSS к div внутри div, Как выровнять div внутри другого div, Как сделать div внутри другого div, Внутренний HTML div,
Применить CSS к div внутри div
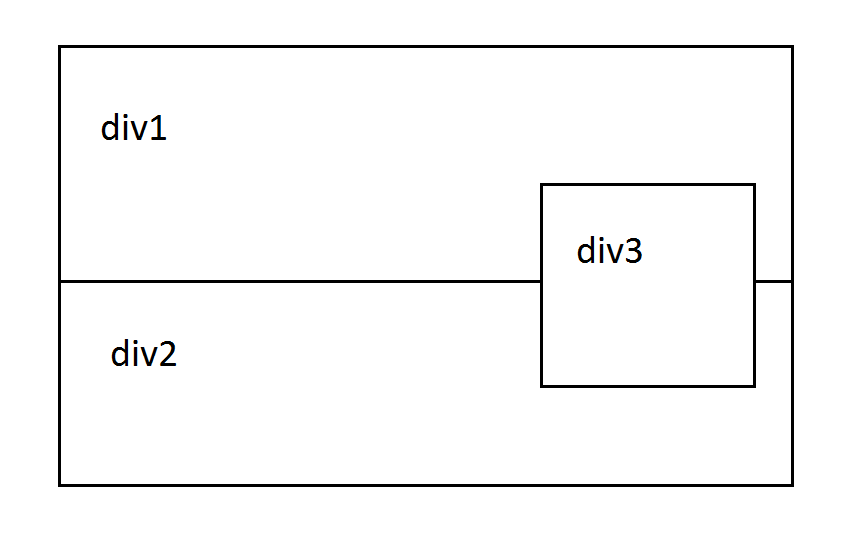
В приведенном выше выводе вы можете видеть расположение Div вверх и вниз, потому что CSS Div — это блочный элемент, который вызывает разрыв строки до и после элемента. В некоторых ситуациях вы должны разместить эти Div рядом. CSS Div бок о бок Свойство CSS float позволяет вывести элемент из обычного потока и разместить содержимое рядом.
В некоторых ситуациях вы должны разместить эти Div рядом. CSS Div бок о бок Свойство CSS float позволяет вывести элемент из обычного потока и разместить содержимое рядом.
Хорошо организованные и легкие для понимания учебные пособия по созданию веб-сайтов с большим количеством примеров использования HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java и XML.
Давайте посмотрим на другой пример, где мы используем свойство CSS overflow-wrap, которое применяется к строчным элементам. Он определяет, должен ли браузер добавлять разрывы строк в неразрывную строку, чтобы текст не выходил за пределы строки.
Одна из распространенных техник CSS, которая поначалу может показаться немного сложной, — это возможность абсолютного позиционирования дочернего элемента div в родительском контейнере div относительно родителя. Существует множество сценариев, в которых вам может потребоваться такое позиционирование для div и других элементов HTML.
Стиль — это атрибут, который позволяет применять встроенный CSS к элементу div или элементам внутри элемента div. Вот как вы можете использовать стиль div.
Вот как вы можете использовать стиль div.
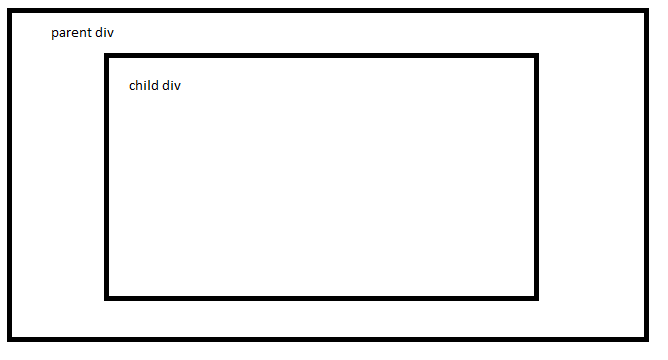
Как выровнять div внутри другого div
Как мы видим, внутренний контейнер div занимает левую часть внутреннего пространства. Чтобы переместить внутренний контейнер div в центр родительского div, мы должны использовать свойство margin атрибута style. Мы можем настроить пространство вокруг любого элемента HTML с помощью этого свойства поля, просто указав для него нужные значения.
Установите предпочтительные цвета для внешнего и внутреннего элементов
В ячейке таблицы выравнивание по центру по вертикали по центру будет установлено на выравнивание по вертикали относительно элемента, а text-align: center; работает как горизонтальное выравнивание элемента. Заметил, почему #container находится в встроенном блоке, потому что это условие строки.
Заметил, почему #container находится в встроенном блоке, потому что это условие строки.
Как разместить Div внутри другого Div. CSS Div (раздел) — это элемент-контейнер, который используется для группировки связанных элементов. Использовать тег div просто.
Другим способом является использование Transform Translate Внешний элемент Div должен установить относительное или фиксированное положение, а внутренний элемент Div должен установить абсолютное положение, верхнее и левое положение на 50% и применить преобразование: перевести (-50%, -50% ).
Команды. Вопросы и ответы для работы. Stack Overflow для Teams — это закрытое безопасное место, где вы и ваши коллеги можете находить информацию и обмениваться ею.
Как центрировать элемент Div по вертикали и горизонтали с помощью абсолютного позиционирования CSS и отрицательных полей Это очень похоже на описанный выше метод центрирования элемента по вертикали. Как и в прошлый раз, вы должны знать ширину и высоту элемента, который хотите центрировать.
Для блочных элементов вертикальное выравнивание элементов затруднено и зависит от ситуации. Если дочерний элемент может иметь фиксированную высоту, вы можете добавить position: absolute и указать его top, height, margin-top, position. Используйте свойство position с «относительным» значением для родительского элемента, чтобы поместить его относительно его нормального положения.
Как сделать div внутри другого div
Как центрировать div внутри другого div? Последнее обновление: 01-09-2020 Тег div используется для создания раздела или раздела HTML-документа, в который помещаются другие элементы HTML, и этот раздел/раздел работает как контейнер, стиль CSS которого может быть выполнен как единое целое. или javascript можно использовать для выполнения различных задач в этом контейнере.
Существует 2 разных способа центрирования блока div внутри другого блока. Во-первых, вы устанавливаете фиксированную ширину для ваших контейнеров и даете им автоматический отступ без каких-либо плавающих значений. Второй — отдельная история. Например, у вас будет div с абсолютным положением, и вы хотите центрировать его внутри другого контейнера с относительным положением.
Второй — отдельная история. Например, у вас будет div с абсолютным положением, и вы хотите центрировать его внутри другого контейнера с относительным положением.
Добавить позицию: относительно родительского блока .textblock-container. Абсолютно позиционированные элементы позиционируются относительно ближайшего родительского элемента (например, ближайшего родительского элемента с абсолютной или относительной позицией), поэтому, если у них нет явно позиционированных родительских элементов (позиция по умолчанию — статическая), они будут относиться к окну.
Как центрировать
Внутренний элемент div HTML
Тег
 Тег
ТегОпределение и использование Свойство innerHTML задает или возвращает содержимое HTML (внутренний HTML) элемента.
Поскольку
, потому что абзац будет разорван в том месте, где введен тег
CSS Div (раздел) — это элемент-контейнер, который используется для группировки связанных элементов. Использовать тег div просто.
Свойство innerText возвращает только текст без пробелов и тегов внутренних элементов. Свойство innerHTML возвращает текст, включая все теги интервалов и внутренних элементов. Свойство textContent возвращает текст с пробелами, но без тегов внутренних элементов.


 png"/>
<br/>
Nadia Bjorlin
</div>
png"/>
<br/>
Nadia Bjorlin
</div> </li>
<li>Nullam efficitur nulla in libero consectetur dictum ac a sem.</li>
<li>Suspendisse iaculis risus ut dapibus cursus.</li>
</ul>
</div>
</div>
</li>
<li>Nullam efficitur nulla in libero consectetur dictum ac a sem.</li>
<li>Suspendisse iaculis risus ut dapibus cursus.</li>
</ul>
</div>
</div> js"></script>
<script type="text/javascript">
</script>
<style type="text/css">
#outer {
text-align:center;
width:100%;
height:200px;
background:red;
}
#inner {
display:inline-block;
height:200px;
background:yellow;
}
</style>
</head>
<body>
<div>
<div>Hello, I am Touhid Rahman. The man in Light</div>
</div>
</body>
</html>
js"></script>
<script type="text/javascript">
</script>
<style type="text/css">
#outer {
text-align:center;
width:100%;
height:200px;
background:red;
}
#inner {
display:inline-block;
height:200px;
background:yellow;
}
</style>
</head>
<body>
<div>
<div>Hello, I am Touhid Rahman. The man in Light</div>
</div>
</body>
</html>