Кухня HTML-верстальщика © Copyright 2008г. графика, хтмл, для, начинающий, начинающих, чайников, новичков, просто, основа, основы, графика, страница, домашний, домашняя, сайт, новый, новичок, html, обучение, учеба, пример, веб, мастер, веб-мастер, дизайн, веб-дизайн, вебдизайн, дезайн, веб-дезайн, вебдезайн, дезайнер, дизайнер, ступени, тэги, тэг, теги, тег, аттрибут, атрибуты, парамет, design, web, help, помощь, icq, e-mail, guest, book, guestbook, гостевая, книга, форум, аська, контакт, ссылка, link, links, banner, обмен, баннер, баннерами, банер, baner, друзья, friends, почитать, написать, вопросы, вопрос, ответ, проект, ступени, словарь |
Позиционирование изображений в тексте в WordPress
Текущие версии WordPress обладают встроенными средствами выравнивания изображений. WordPress добавляет специальные CSS-классы для выравнивания изображения по левому и правому краю, а также по центру абзаца, чтобы текст обтекал изображение.
WordPress добавляет специальные CSS-классы для выравнивания изображения по левому и правому краю, а также по центру абзаца, чтобы текст обтекал изображение.
Содержание
- Важный код темы
- Стили изображений
- Рамки
- Отступы и ширина изображения
- Изображения по левому краю, по правому краю и по центру
- Примеры с выравниваем по левому краю, по правому краю и по центру
- Размер текста ALT
- Подписи к изображениям
- Очистка вывода
Важный код темы
Чтобы воспользоваться новыми CSS-классами в своих целях для выравнивания изображений и обтекания их текстом, WordPress-тема должна включать в себя следующий код в файле style.css:
img.alignright { float: right; margin: 0 0 1em 1em; }
img.alignleft { float: left; margin: 0 1em 1em 0; }
img.aligncenter { display: block; margin-left: auto; margin-right: auto; }
.alignright { float: right; }
.alignleft { float: left; }
.aligncenter { display: block; margin-left: auto; margin-right: auto; }При добавления изображения в блог WordPress, выберите выравнивание изображения по правому краю, по левому краю или по центру в панели Image/Media.
Изображение будет встроено в вашу запись с выбранным стилем для выравнивания. К примеру:
<img src="http://example.com/images/leaf.jpg" alt="leaf graphic" title="leaf graphic" class="alignright size-medium wp-image-3109" height="25"/>
Стили изображений
Конечно, иногда существуют ситуации, когда вам нужно, чтобы изображение в вашей записи заполнило весь экран или находилось в середине контента с текстом справа и слева от него, однако зачастую изображение размещается так, чтобы с одной стороны от него был текст, причем этот текст обтекал изображение. Стили, представленные выше, позволят поместить изображение слева или справа, однако вы можете также добавить дополнительные элементы дизайна к своему изображению.
Давайте начнем с того, что приведем простое руководство по использованию изображений в блоге WordPress.
Для начала давайте взглянем на обычное изображение в записи, лишенное каких-либо инструкций по обтеканию текста. Обратите внимание, что мы добавили атрибуты title и alt к тегу; alt – важный атрибут для доступности, в то время как title необходим для подсказки по изображению.
<img src="http://example.com/images/leaf.jpg" alt="leaf graphic" title="leaf graphic" />
Чтобы задать обтекание текстом для нашего изображения, мы должны внести несколько изменений в стилевую таблицу.
В вашей папке с темой WordPress найдите файл style.css и откройте его в текстовом редакторе. Очень важно: сохраните копию файла где-либо до того, как вносить в него изменения. Теперь выполните поиск по «img». Надеемся, что все ваши селекторы изображений сгруппированы. Если нет, то в таком случае найдите всех их и объедините их в одну группу, чтобы упростить данный процесс.
Рамки
Вы должны решить, нужна ли вам рамка возле изображений, и если да, то в таком случае определите, какого размера, цвета и типа она должна быть. Чтобы убрать рамку, воспользуйтесь следующим кодом:
img {border:0}Для непрерывной красной рамки в 1 пиксель добавьте следующее:
img {border:solid red 1px}Если изображение является ссылкой, некоторые браузеры могут окружить его рамкой, чтобы посетитель знал, что это ссылка. Если вы не хотите такого поворота событий, просто добавьте следующее:
Если вы не хотите такого поворота событий, просто добавьте следующее:
a img {border:0}Вы можете добавить эффект появления рамки при наведении курсора мыши на изображение:
a:hover img { border:solid red 1px; }Отступы и ширина изображения
Давайте рассмотрим еще одну вещь, позволяющую улучшить работу изображения с остальными используемыми нами стилями.
Мы удалим отступы вокруг изображений в нашем контенте и убедимся в том, что они будут выводиться во всю ширину. Добавим следующее в стилевую таблицу (если в ней нет этого кода):
p img { padding: 0; max-width: 100%; }Изображения по левому краю, по правому краю и по центру
Когда изображение находится с одной стороны от вашего текста, оно имеет некоторое пространство между текстом и своей границей, т.е. слова не прижимаются к его краю. Поскольку некоторые браузеры по-разному обрабатывают поля и отступы, следующие стили позволят вам добиться того, чтобы изображения никогда не перекрывали текст или списки.
img.alignright { padding: 4px; margin: 0 0 2px 7px; display: inline; }
img.alignleft { padding: 4px; margin: 0 7px 2px 0; display: inline; }Объявление display:inline позволит сделать изображения встроенными в текст, в котором они находятся.
Теперь пришло время добавить объявление float к изображениям. Стоп. Почему мы должны применять float только к изображениям? Почему бы не закрепить их с левой или с правой стороны, и не сделать плавающим текст? Вы знаете, это можно реализовать. Но это уже выходит за рамки данной статьи. Мы не будем тратить время, поэтому давайте просто добавим следующие стили (если их еще нет в таблице стилей):
.alignright { float: right; }
.alignleft { float: left; }Обратите внимание: в стандартной теме используется та же самая техника, но классы названы alignleft и alignright. Использование alignleft и alignright проще запомнить, но вообще можно применять любой подход.
Как центрировать изображение? Тег center больше не является валидным, поэтому вам нужно создать стили для центрирования изображений:
img.aligncenter { display: block; margin-left: auto; margin-right: auto; }
Примеры с выравниваем по левому краю, по правому краю и по центру
Все это в теории выглядит достаточно сложно, однако на практике все становится очень простым. Как только вы один раз сделаете это, вам больше уже не покажется это запутанным. Мы надеемся. Чтобы использовать выравнивание, создайте ссылку на ваше изображение и добавьте, class=«alignleft», class=«alignright» или class=«aligncenter» или, после чего изображение выровняется по правому краю, по левому краю или по центру, и текст будет его обтекать. Все очень просто.
Пример с выравниванием изображения по правому краюРазмер текста ALT
Некоторые браузеры позволяют вам управлять размером текста в теге ALT. Этот текст появляется тогда, когда вы наводите вашу мышь на изображение или когда изображение не может загрузиться. Вы можете задать для этого текста любой размер, однако что-то меньше вашего основного контента будет являться прекрасным выбором.
img {font-size:60%}Подписи к изображениям
Изображения обычно просто располагаются в контенте. Атрибуты Alt и Title, конечно, позволяют как-то описать изображение, однако их явно недостаточно. Поэтому давайте создадим стиль для подписей.
.wp-caption { margin: 5px; padding: 5px; border: solid 1px #E5E5FF; background: #E5F2FF; font-size:90%; color: black }В примере выше мы добавили рамку и фон, однако вы можете стилизовать подписи, как посчитаете нужным. Мы рекомендуем вам делать текст другого размера по сравнению с остальным контентом, а также добавлять отступы.
<div> <img src="http://example.com/images/leaf.jpg" alt="leaf graphic" title="leaf graphic"> Red Leaf</div>
Очистка вывода
Если изображение больше, чем текст, который окружает его, то в таком случае изображение нависает как флаг над элементами ниже его. В таком случае вам понадобится очистить вывод на определенном участке текста. Обратите внимание, что в блоке div отсутствует текст. Однако если вы используете WYSIWYG-редактор, вам понадобится поместить что-то в div, иначе WYSIWYG-редактор удалит div целиком (вследствие особенностей/бага TinyMCE, который используется в WYSIWYG-редакторе).
Обратите внимание, что в блоке div отсутствует текст. Однако если вы используете WYSIWYG-редактор, вам понадобится поместить что-то в div, иначе WYSIWYG-редактор удалит div целиком (вследствие особенностей/бага TinyMCE, который используется в WYSIWYG-редакторе).
<div><br /></div>
Чтобы сделать очистку вывода, которая будет работать и для HTML-, и для Visual-редактора, введите следующее:
<br />
Источник: codex.wordpress.org
Уценка и выравнивание изображения
Уценка и выравнивание изображенияЯ делаю сайт, который публикует статьи в выпусках каждый месяц. Это просто, и я думаю, что использование редактора Markdown (например, WMD здесь, в Stack Overflow) было бы идеально.
Однако им нужна возможность выравнивать изображения по правому краю в данном абзаце .
Я не могу найти способ сделать это с нынешней системой — это возможно?
html css markdown
—
Jedidja
источник
Ответы:
Вы можете встраивать HTML в Markdown, поэтому вы можете сделать что-то вроде этого:
<img src="whatever.jpg"> Continue markdown text...
—
Грег Хьюгилл
источник
Я нашел хорошее решение в чистом Markdown с небольшим хаком CSS 3 🙂
  
Следуйте за плавающим изображением кода CSS 3 слева или справа, когда image altзаканчивается <или >.
img[alt$=">"] {
float: right;
}
img[alt$="<"] {
float: left;
}
img[alt$="><"] {
display: block;
max-width: 100%;
height: auto;
margin: auto;
float: none!important;
} —
OzzyCzech
источник
Многие «лишние» процессоры Markdown поддерживают атрибуты. Таким образом, вы можете включить имя класса следующим образом (PHP Markdown Extra):
Таким образом, вы можете включить имя класса следующим образом (PHP Markdown Extra):
{.callout}или, альтернативно (Maruku, Kramdown , Python Markdown ):
{: .callout}Тогда, конечно, вы можете использовать таблицу стилей надлежащим образом:
.callout {
float: right;
}Если ваш поддерживает этот синтаксис, он дает вам лучшее из обоих миров: нет встроенной разметки и достаточно абстрактной таблицы стилей, чтобы ее не нужно было изменять редактором контента.
—
gerwitz
источник
У меня есть альтернатива вышеописанным методам, в которых используется тег ALT и селектор CSS для тега alt … Вместо этого добавьте URL-хэш, например, так:
Сначала код вашего Markdown изображения:
  
Обратите внимание на добавленный URL-хэш #center.
Теперь добавьте это правило в CSS, используя селекторы атрибутов CSS 3, чтобы выбрать изображения с определенным путем.
img[src*='#left'] {
float: left;
}
img[src*='#right'] {
float: right;
}
img[src*='#center'] {
display: block;
margin: auto;
}Вы должны быть в состоянии использовать URL-хэш, подобный этому, почти как при определении имени класса, и это не является неправильным использованием тега ALT, как некоторые люди прокомментировали для этого решения. Это также не потребует дополнительных расширений. Сделайте один для поплавка вправо и влево, а также для любых других стилей, которые вы можете захотеть.
—
тремор
источник
Встраивание CSS это плохо:

CSS в другом файле:
img[alt=Flowers] { float: right; }Мне нравится быть очень ленивым, используя таблицы для выравнивания изображений с |синтаксисом вертикальной трубы ( ). Это поддерживается некоторыми разновидностями Markdown (и также поддерживается Textile, если это плавает на вашей лодке):
| I am text to the left |  |
или
|  | I am text to the right |
Это не самое гибкое решение, но оно подходит для большинства моих простых потребностей, легко читается в формате уценки, и вам не нужно запоминать CSS или необработанный HTML.
—
learnvst
источник
Еще чище было бы просто положить p#given img { float: right }в таблицу стилей или в <head>и завернутые в styleтеги. Тогда просто используйте уценку
Тогда просто используйте уценку .
—
ma11hew28
источник
<div markdown="1">

</div>Возможность атрибута markdownвнутри Markdown.
—
Питер Мортенсен
источник
Мне понравился ответ Learnvst об использовании таблиц, потому что он вполне читабелен (что является одной из целей написания Markdown).
Однако в случае анализатора Markdown в GitBook мне пришлось, в дополнение к пустой строке заголовка, добавить разделительную строку под ним, чтобы таблица была распознана и правильно отображена:
| - | - | |---|---| | I am text to the left |  | |  | I am text to the right |
Разделительные линии должны включать не менее трех штрихов ---.
—
icarito
источник
Если вы реализуете его в Python, есть расширение, которое позволяет добавлять пары ключ / значение HTML и метки class / id. Синтаксис для этого:
{:}Или, если встроенный стиль не плавает на вашей лодке,
{: .floatright}с соответствующей таблицей стилей stylish.css:
.floatright {
float: right;
/* etc. */
} —
jameh
источник
Как сказал Грег вы можете встраивать HTML-контент в Markdown, но один из пунктов Markdown состоит в том, чтобы не иметь обширных (или, если на то пошло) знаний по разметке CSS / HTML, верно? Вот что я делаю:
В моем файле Markdown я просто проинструктирую все мои редакторы вики о том, чтобы встроить все изображения в нечто похожее на это:
'<div> // Put image here </div>`
(конечно . . они не знают что
. они не знают что <div> значит, но это не должно иметь значения)
Итак, файл Markdown выглядит так:
<div> ![optional image description][1] </div> [1]: /image/path
И в контенте CSS, который охватывает всю страницу, я могу делать все, что захочу, с тегом image:
img {
float: right;
}Конечно, вы можете сделать больше с контентом CSS … (в данном конкретном случае, обтекание imgтега с помощью div предотвращает наложение другого текста на изображение … это всего лишь пример), но ИМХО смысл Markdown в том, что вы не хотите, чтобы потенциально нетехнические люди разбирались в тонкостях CSS / HTML … вы, как веб-разработчик, должны сделать свой CSS-контент, который оборачивает страницу, как можно более универсальным и чистым, но затем опять же ваши редакторы не должны знать об этом.
—
abbood
источник
У меня была та же задача, и я выровнял свои изображения вправо, добавив это:
<div><img src="/default/image/sms.png" /></div>
Для выравнивания изображения по левому краю или по центру замените
<div>
с участием
<div> <div>
—
Зуха Карим
источник
эта работа для меня
<p align="center"> <img src="/LogoOfficial.png" > </p>
—
Andersonfrfilho
источник
Проще всего обернуть изображение в центральную метку, вот так …
<center></center>
Все, что связано с Markdown, можно проверить здесь — http://daringfireball.net/projects/markdown/dingus
Конечно, <center>может быть устаревшим, но это просто и работает!
—
йо Йо
источник
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику в отношении файлов cookie и Политику конфиденциальности.
Licensed under cc by-sa 3.0 with attribution required.
Как выровнять изображения и текст в WordPress Gutenberg без проблем
Используете ли вы редактор блоков WordPress (Gutenberg)? Большой! Теперь с различными блоками у вас есть больше возможностей для выравнивания изображений с текстом.
Существуют хорошие и плохие способы выравнивания изображений и текста в редакторе WordPress Gutenberg. Я покажу вам варианты и подводные камни.
Этот пост предполагает, что вы знаете, как добавлять блоки. Если вы не привыкли работать с блоками, вы можете сначала ознакомиться со всеми блоками Гутенберга.
Вы не обновили WordPress до версии 5 или используете плагин Classic Editor? Тогда вам стоит прочитать этот пост: Как решить проблемы выравнивания изображений и переноса текста в WordPress.
В противном случае, давайте погрузимся!
Мои настройки для этого поста и что вы узнаете
Я использую тему Astra, изображения с Pixabay и текстовый генератор Doggo Ipsum.
Вот что я собираюсь рассказать:
- Встроенные изображения
- Блок изображения: выравнивание и перенос текста
- Блок колонн
- Блок «Медиа и текст»: Маркировка столбцов II
- Блок Обложка: наложение текста на изображения
- Блок Галерея: выравнивание нескольких изображений с подписями
Встроенные изображения
Самый простой способ использовать изображения вместе с текстом — добавить их в текст.
Но есть и недостатки, как вы скоро увидите.
Вы можете добавить встроенное изображение в блок абзаца и ряд других. Эта опция находится под значком стрелки.
Панель инструментов для блока «Абзац» с меню «Элементы управления форматированным текстом». Если это в середине какого-то текста, это может выглядеть довольно странно! Все изображения добавлены для встроенного отображения шириной 150 пикселей. Это можно увеличить или уменьшить, нажав на изображение и изменив число.
Встроенные изображения лучше выглядят в блоке, подобном блоку списка, как в этом примере.
Изначально эти образы были заподлицо. Чтобы расставить их, я добавил класса собак в блок, в «Настройки блока» > «Дополнительно» > «Дополнительный класс CSS». Затем я добавил этот CSS в Customizer в разделе Additional CSS:
ul.dogs li {
отступ: 5px;
}
Недостатки использования встроенных изображений
Как вы видели, встроенные изображения плохо сочетаются с большими блоками текста.
Еще одна проблема это отсутствие элементов управления . Вы не можете связать изображения с чем-либо или добавить подписи или альтернативный текст.
Другим большим недостатком добавления встроенных изображений является то, что они изменяются по сравнению с полноразмерным изображением.
Это означает, что использование нескольких встроенных изображений в сообщении может замедлить его загрузку . Особенно медленно, если ваши полноразмерные изображения большие, и вы не оптимизировали свои изображения WordPress в первую очередь!
Особенно медленно, если ваши полноразмерные изображения большие, и вы не оптимизировали свои изображения WordPress в первую очередь!
Поэтому мне трудно рекомендовать встроенные изображения. Что следует использовать вместо этого? Блок изображения.
Блок изображения: выравнивание и обтекание текстом
Это будет ваш основной блок для большинства случаев показа изображения.
Добавленное изображение будет отображаться в Большой размер по умолчанию, если ваше изображение не меньше этого размера.
Когда речь идет о том, как изображение отображается относительно текста, важно выравнивание . Блок изображения имеет следующие параметры выравнивания:
- По левому краю
- Центр
- справа
- Широкая ширина
- Полная ширина.
Широкая ширина и Полная ширина доступны только в том случае, если ваша тема поддерживает их. Это означает, что в более старых темах, таких как Twenty Fifteen, можно выбирать только выравнивание изображения по левому, правому краю и по центру.
Это означает, что в более старых темах, таких как Twenty Fifteen, можно выбирать только выравнивание изображения по левому, правому краю и по центру.
Некоторые эффекты выравнивания можно увидеть только в том случае, если в редакторе вы установите размер изображения меньше, чем Большой. Чтобы изменить размер изображения, найдите в настройках блока элементы управления «Размер изображения» или «Размер изображения».
Элементы управления «Размер изображения» и «Размеры изображения»И, как вы увидите, большинство этих выравниваний выглядят одинаково на мобильном устройстве, за несколькими исключениями.
Нет выравнивания изображения
По умолчанию при добавлении блока используется «Без выравнивания». Кнопки для этого нет. Если выбрано другое выравнивание, повторное нажатие этой кнопки вернет изображение к отсутствию выравнивания.
Здесь я добавил изображение и установил для него размер Medium . Изображение кажется выровненным по левому краю, хотя на самом деле это не так. Подпись внизу выровнена по центру, поэтому она не совпадает с изображением.
Подпись внизу выровнена по центру, поэтому она не совпадает с изображением.
Когда я добавляю блок «Абзац» под ним, текст не обтекает изображение, даже если изображение не имеет полной ширины.
Выравнивание изображения по центру
Мое Изображение среднего размера выровнено по центру, с пробелами с обеих сторон.
Следующий блок абзаца, который я добавил, располагается под изображением.
Выравнивание изображения по левому краю
Размер изображения 320 x 512 пикселей. Блок выравнивается по левому краю, за ним следуют два блока абзаца.
Текст обтекает правую часть изображения.
Выглядит нормально, хотя последнее слово первого абзаца выглядит потерянным.
Изображения с выравниванием по левому краю на мобильных устройствах
На некоторых мобильных устройствах обтекание текстом изображения с портретной ориентацией может вызвать проблему, поскольку изображение остается одинаковой ширины при меньшей ширине устройства.
В симуляции iPhone 6 Plus первые несколько слов неуклюже обтекают изображение сбоку.
(Примечание: это поведение зависит от размера изображения и устройства. Это происходит не на каждом устройстве. Лучше всего проверить свои собственные страницы, чтобы убедиться в этом.)
Правильное выравнивание изображения
Блок изображения выравнивается по левому краю, за ним следуют два блока абзаца.
Текст обтекает левую часть изображения.
Изображения с выравниванием по правому краю на мобильных устройствах
То же самое происходит с этим выровненным по правому краю изображением с нежелательным переносом текста на iPhone 6 Plus.
Исправление выравнивания левого и правого изображения для мобильных устройств с помощью CSS
Существует простое решение этой проблемы, если у вас есть доступ к стилям CSS вашего веб-сайта.
Проще всего добавить этот стиль в Настройщик ( Внешний вид > Настройка > Дополнительный CSS ). Добавьте следующий код и нажмите Publish :
Добавьте следующий код и нажмите Publish :
Только экран @media и (max-width: 767px) {
.wp-изображение блока .alignleft,
.wp-block-image .alignright {
поплавок: нет;
}
} Это останавливает изображение, плавающее влево или вправо на любой ширине, меньшей, чем в портретном режиме iPad. Вы можете уменьшить значение максимальной ширины, чтобы оно применялось только к небольшим устройствам.
Ширина Wide
Ширина Wide занимает большую часть ширины области содержимого и имеет поля.
Чтобы получить максимальную отдачу от широкоформатного изображения, используйте его в записи или на странице с полноразмерным макетом (без боковой панели) .
В теме Astra вы можете либо перейти в «Настройщик», затем «Макет» > «Боковая панель» и выбрать «Без боковой панели» (это повлияет на все сообщения и страницы).
Или, чтобы отключить боковую панель только для одного сообщения или страницы, перейдите в «Настройки документа», найдите «Настройки Astra» и выберите «Без боковой панели» в раскрывающемся списке «Боковая панель».
Альбомные изображения , как правило, выглядят лучше всего при такой ширине. Убедитесь, что вы установили изображение как Большое или Полноразмерное, иначе оно будет выглядеть пиксельным.
Полная ширина
Изображения полной ширины занимают всю ширину области содержимого без полей. Опять же, их лучше всего использовать в записи или на странице без боковой панели.
Что касается ширины, то альбомные изображения выглядят лучше в полную ширину, чем портретные.
Блок «Столбцы»
Используя блок «Столбцы», вы можете создавать привлекательные макеты и избегать проблем с переносом текста на изображения.
Когда текст помещается в столбец, он там и остается!
Как работает блок Columns
Блок Columns является контейнером для дополнительных блоков .
Когда вы добавляете блок столбцов, он создает два столбца для вас. Курсор переходит в первый столбец. Вы можете начать печатать там или использовать кнопку «плюс», чтобы добавить другой тип блока.
Чтобы изменить количество столбцов, вы должны сначала выбрать блок, чтобы увидеть настройки блока. Это может быть сложно сделать. Вот выбранный блок столбцов с видимыми настройками блока.
Столбцы всегда одинаковой ширины. Вы не можете изменить это.
Вы также не можете изменить расстояние между столбцами, если не используете CSS.
То, что вы видите, это то, чего вы не видите
Блок Columns не является блоком WYSIWYG! Результаты могут выглядеть очень по-разному в редакторе по сравнению с опубликованным постом или страницей.
Вот макет из 3-х колонок с текстом и двумя картинками в редакторе:
И вот он в опубликованном посте:
делать это много.
Укладка блоков в колонны
Вы можете складывать любое количество блоков в столбец, но есть одна вещь, на которую следует обратить внимание.
Рассмотрим этот блок с макетом из двух столбцов.
Два изображения в столбце 1. Два абзаца в столбце 2. Я использовал блок Spacer, чтобы выровнять текст с изображениями.
Два абзаца в столбце 2. Я использовал блок Spacer, чтобы выровнять текст с изображениями.
Но на мобильных устройствах оба изображения в столбце 1 отображаются перед текстом в столбце 2!
Хуже того, текст не соответствует правильному изображению, а разделитель оставляет большой пробел между абзацами.
Как этого избежать?
Используйте новый блок Columns для каждой строки блоков, которые вы хотите, и используйте один блок для каждого столбца .
Здесь я принял макет 2 x 2 (2 столбца, в каждом по 2 блока), и он отлично работает.
Компоновка столбца 2 x 2 на рабочем столе Макет столбца 2 x 2 на мобильном телефонеОдним из возможных недостатков использования блока столбцов таким образом является то, что на рабочем столе у вас может быть большое количество пустого пространства под текстом, если он не соответствует высота изображения.
Если вас это беспокоит, есть несколько способов обойти это:
- Перепишите текст.

- Увеличьте размер текста.
- Измените размер изображения.
- Используйте обрезанное изображение или другое изображение с лучшим размером.
Блок «Медиа и текст»: столбцы отметьте II
Блок «Медиа и текст» — еще один вариант выравнивания изображений и текста.
Так в чем же разница между блоком «Медиа и текст» и блоком «Столбцы»?
На самом деле довольно много!
- У вас может быть только два столбца с одним блоком в каждом . Одним из них является область мультимедиа для изображения (или видео). Другой — это блок абзаца.
- Вы можете поменять местами выравнивание из двух легко. Просто переключайтесь между кнопками «Показать мультимедиа слева» и «Показать мультимедиа справа».
- Размер текста предварительно выбран как Большой , хотя вы можете изменить это в настройках блока.
- 9Размер изображения 0009 по умолчанию равен предустановленной ширине .
 Вы можете изменить размер и, следовательно, пропорции столбца, перетащив один из синих маркеров изменения размера, чтобы уменьшить или увеличить изображение. Для этого блока нет другого элемента управления. (Изменение размера изображения таким образом работает и с блоком изображения.)
Вы можете изменить размер и, следовательно, пропорции столбца, перетащив один из синих маркеров изменения размера, чтобы уменьшить или увеличить изображение. Для этого блока нет другого элемента управления. (Изменение размера изображения таким образом работает и с блоком изображения.) - Изображение не будет совпадать с верхней частью текста. Вместо этого изображение выравнивается по вертикали по центру общей высоты блока . Если высота текста больше высоты вашего изображения, это может выглядеть немного несбалансированно.
- Ваше изображение не может быть связано с чем-либо или иметь подпись .
- Если вы не выберете опцию Stack on mobile в настройках блокировки (и она не выбрана изначально), медиафайлы и текст останутся в двух столбцах на мобильном устройстве — нехорошо! Поэтому вам следует включить эту опцию.
Блок «Обложка»: наложение текста на изображения
Изображение обложки имеет темную непрозрачность с наложенным сверху текстом.
Вместо того, чтобы создавать изображение, подобное приведенному ниже, в отдельной программе, вы сможете сделать это с помощью блока «Обложка», верно?
Ну, не совсем.
Потому что с блоком крышки есть некоторые ограничения.
Как работает блок «Обложка»
Какую бы форму изображения вы ни использовали в блоке «Обложка», оно будет отображаться как прямоугольник, альбомный стиль . Портретные изображения обычно выглядят не так хорошо.
Текст всегда выравнивается по центру, по горизонтали и вертикали .
Изображение обложки всегда 430 пикселей в высоту .
Изображение может быть обрезано по размеру, поэтому убедитесь, что ничего важного не обрезано. При необходимости можно изменить точку фокусировки .
Ширина изображения варьируется в зависимости от ширины области содержимого и выбранного выравнивания изображения.
Убедитесь, что ваше изображение достаточно большое . Меньшие изображения будут растянуты.
Здесь я добавил изображение размером 150 x 150 пикселей в блок обложки. Конечный результат нечеткий, поскольку он был растянут до 640 x 430 пикселей.
Переключение Фиксированный фон на обложке создает эффект параллакса.
Вы можете изменить цвет и прозрачность обложки.
Если вы хотите изменить размер шрифта или цвет текста , можно! Посмотрите в настройках блока «Абзац».
Блок Галерея: Выравнивание нескольких изображений с подписями
Нужно добавить несколько изображений подряд без текста или с минимальным текстом?
Блок «Галерея» упрощает задачу.
Вы можете добавить подписи на экране «Редактировать галерею» или на изображениях внутри блока.
Надписи накладываются на изображения с темным градиентом по нижней части изображения.
Для достижения наилучших результатов используйте изображения одинаковой ориентации и размеров.
Вы можете использовать параметр Обрезать изображения, чтобы ваши изображения совпадали по размеру, но это может выглядеть неоптимально. В приведенном ниже примере пейзажное левое изображение было обрезано, чтобы соответствовать портретному правому. А у бедного спаниеля нет глаза.
Как галереи выглядят на мобильных устройствах?
Вот как выглядит макет из 3 столбцов: первые два столбца показывают половину и половину, а третий занимает всю ширину.
Подведение итогов
Мы многое рассмотрели!
Надеюсь, теперь у вас есть более четкое представление о том, как работают блоки и как выравнивать изображения и текст в редакторе WordPress Gutenberg.
У вас есть вопрос? Пожалуйста, оставьте комментарий ниже, и я сделаю все возможное, чтобы ответить.
Категория: WordPress Теги: редактор блоков, Гутенберг, изображения
Карта с выравниванием по центру, блоки перекрытия и коллажа с большим содержанием • Беатрис Карабальо
Все хитрости CSSСоветы по настройкеCenter-align7. 07.1
07.1
Автор Беатрис Карабальо
- 00
- 01
- 02
- 03
- 04
- 05
- 99
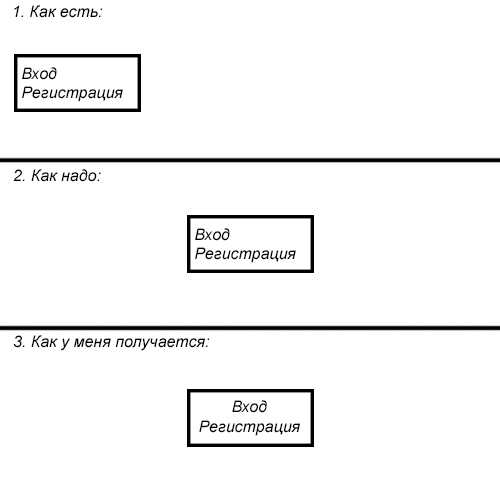
Проблема
Ситуация такая.
Вы разрабатываете сайт Squarespace для своего клиента и добавляете блоки изображений, чтобы создать для них великолепный дизайн.
За все отвечает ваш перфекционист, поэтому вы следите за тем, чтобы во всех блоках было правильное соотношение контента и изображения, чтобы все было по центру.
Даже если для этого придется оставить текст.
Кроме того, с удобной опцией в стилях сайта можно легко разместить контент там, где вы хотите:
Суть в том, что ваша первоначальная идея выглядит примерно так:
Красиво и так удачно выровнено.
Но потом… ваш клиент передумал.
Независимо от типа границ, которые вы установили в отношении обратной связи, ваш клиент склонен запрашивать более крупное изображение, больший размер шрифта для заголовка и некоторый дополнительный текст, который очень важен и должен быть включен.
Это означает, что теперь ваш блок будет выглядеть так:
Честно говоря, я думаю, что это очень красивый блок… но он больше не по центру.
Изображение теперь выровнено по верхней части заголовка , а не по середине содержимого, как это было раньше.
Если вас устраивает этот вид, то… Я не совсем понимаю, почему вы читаете этот пост, но выбейте себя из колеи!
Однако, если вам так же сильно, как и мне, не терпится выровнять по вертикали изображение с содержимым , продолжайте читать.
Причина
Похоже, Squarespace настроила параметр «Положение контента» в стилях сайта, чтобы выровнять содержимое ваших блоков изображений в зависимости от высоты изображения.
Это означает, что если ваше изображение на 90 119 выше, чем ваш текст, на 90 120, то вы можете настроить последний так, чтобы он выравнивался по верхнему, среднему или нижнему краю изображения.
Однако, если ваше изображение на короче , как в примере выше, эта опция больше ничего не сможет сделать.
Но не расстраивайся, мой друг, потому что решение намного проще, чем ты думаешь!
Решение для блока карт
Видите ли, Squarespace построил эти блоки изображений, используя довольно удобную модель компоновки CSS под названием Flexbox .
Мы уже говорили об этом в блоге, когда делали такие вещи, как добавление цвета фона к элементам сводного блока и принудительная установка их одинаковой высоты.
В этом случае блоки изображений, такие как карточка, перекрытие и макет коллажа, были оформлены таким образом, что не только позволяют нам легко перемещать элементы с помощью параметров блоков и стилей сайта, но это также сделало это до смешного простым для нас чтобы исправить это выравнивание по центру.
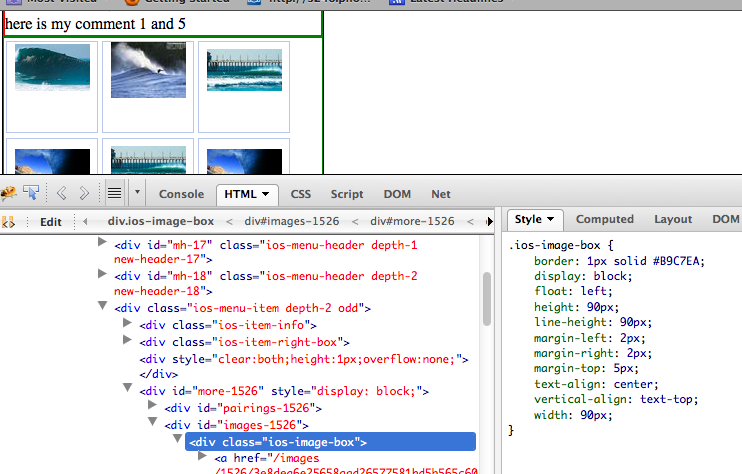
Если мы посмотрим через Inspect Element на блок карточек, который мы использовали в предыдущем примере, мы заметим, что HTML-структура этого блока состоит из родительского контейнера, содержащего контейнер изображения и контейнер содержимого. :
Эта структура, в которой оба элемента, которые мы хотим выровнять, являются дочерними элементами одного и того же родительского контейнера, идеально подходит для применения flexbox.
Именно это Squarespace уже сделала.
Как вы можете видеть ниже, для родительского контейнера установлено значение display: flex; эффективно создает гибкий контейнер.
Сейчас мы не будем вдаваться в то, что это значит, потому что это руководство будет намного длиннее, чем необходимо.
Все, что нам нужно иметь в виду, это то, что наличие этого правила позволит нам использовать свойство, специфичное для flexbox, для выравнивания сторон нашего блока изображения так, как мы хотим.
И это свойство называется align-items .
По умолчанию, как только мы установили для свойства display контейнера значение flex , свойство align-items немедленно используется нашим браузером, чтобы растянуть дочерние элементы внутри указанного контейнера. из высоты самого длинного .
Примечание: имейте в виду, что мы не видим фактического растяжения содержимого нашего изображения, потому что затронутые контейнеры не имеют цвета фона или фонового изображения, которые могли бы облегчить обнаружение! Однако мы можем увидеть это через элемент проверки, заметив, что обе стороны имеют одинаковую высоту для области содержимого (синяя область).
Вы также можете видеть это как выравнивание дочерних элементов как по верхнему, так и по нижнему краю.
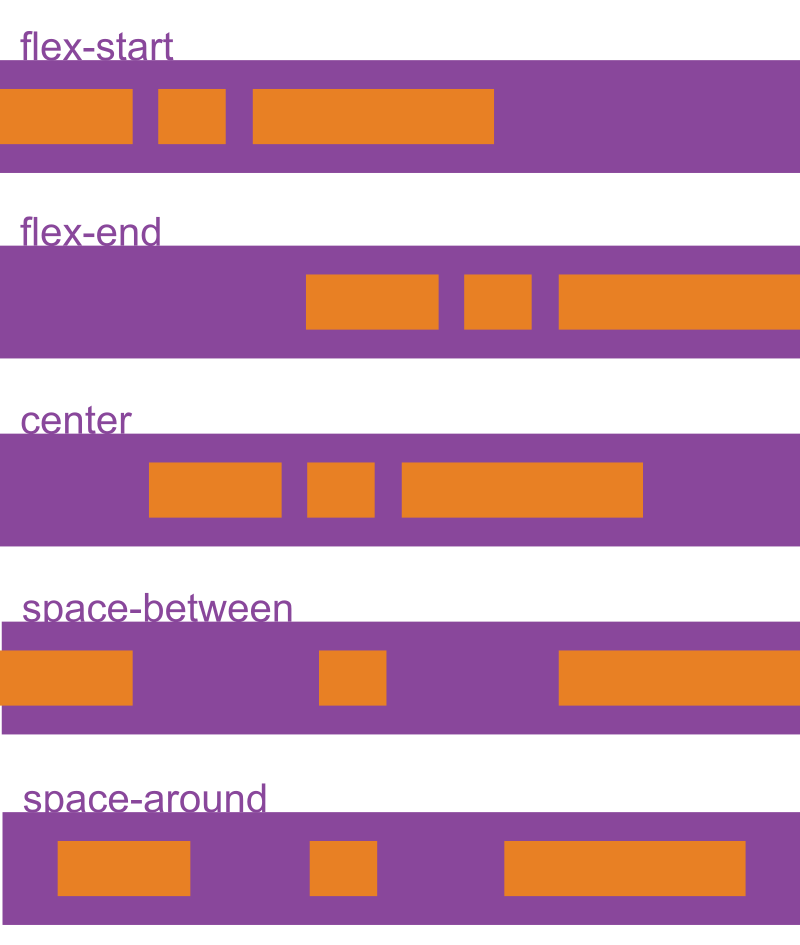
Однако мы можем изменить это значение по умолчанию для выравнивания наших предпочтений!
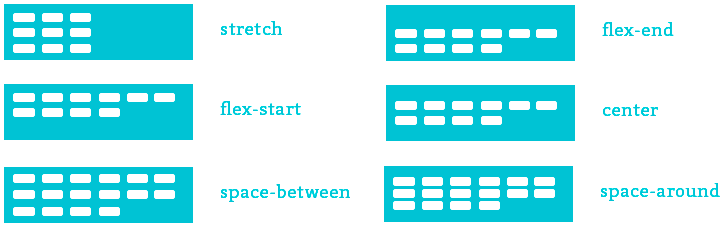
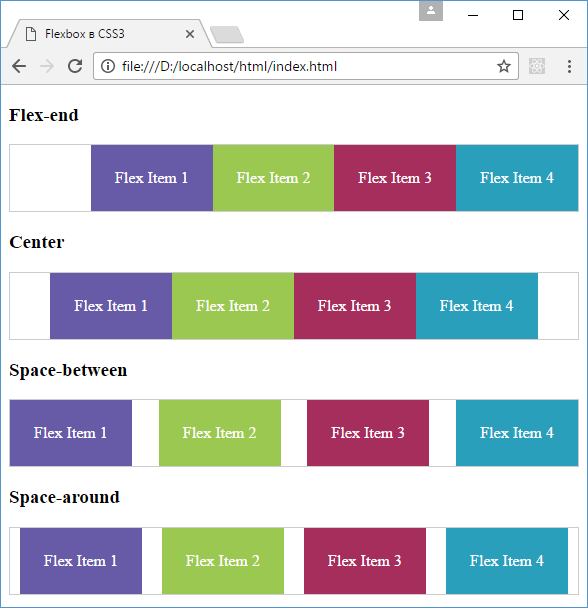
Мы можем использовать flex-start для выравнивания обоих дочерних элементов по верхнему краю, flex-end для выравнивания обоих дочерних элементов по нижнему краю или center для выравнивания обоих (как вы уже догадались) по их середине!
Что касается того, как мы собираемся нацелить наш родительский контейнер, чтобы это произошло, нам не нужно далеко ходить!
Мы можем просто использовать тот же селектор Squarespace, который использовался для установки контейнера как гибкого в первую очередь:
А теперь все, что нам нужно сделать, это вставить это в окно Custom CSS…
.sqs-block-image .design-layout-card:not(.sqs-narrow-width) { }
… и добавление свойства align-items с нашим новым значением:
.sqs-block-image .design-layout-card:not(.sqs-narrow-width) {
выравнивание элементов: по центру;
} Ура! Вот оно!
А блок перекрытия?
«Б, это такой классный трюк!… но я не использую блок карточек, я использую блоки наложения и коллажа…»
Нет проблем, я понял!
К счастью, Squarespace построила карты, блоки перекрытия и коллажи очень похожим образом.
И часть, о которой нам нужно позаботиться для этой настройки, практически такая же!
Взяв наш пример с перекрывающимся блоком, вот что мы получаем:
Еще раз, небольшое смещение, независимо от того, решили ли мы установить положение содержимого по центру в наших стилях сайта:
Теперь, если мы посмотрим на этот элемент inspect, мы заметим ту же структуру, что и раньше: родительский контейнер, содержащий наш контент и контейнеры изображений в качестве его дочерних элементов.
Примечание: вы можете заметить, что там есть третий дочерний элемент, но это просто часть редактора, а не живого сайта, поэтому нам не нужно об этом беспокоиться.
Кроме того, мы также заметим, что для родительского элемента установлено значение display: flex; :
Итак, тот же процесс, что и раньше: мы возьмем селектор, который Squarespace уже использует для родительского контейнера, чтобы применить align-items свойство, которое будет перестраивать дочерние элементы внутри него!
Давайте добавим это в наше окно Custom CSS:
.sqs-block-image .design-layout-overlap:not(.sqs-narrow-width) {
} И установите новое значение для свойства align-items :
.sqs-block-image .design-layout-overlap:not(.sqs-narrow-width) { выравнивание элементов: по центру; }
Отлично! Как по волшебству.
Теперь, как насчет того, чтобы использовать тот же процесс для блока коллажа?
А как насчет блока коллажей?
Еще раз, у нас есть наш прекрасный блок с большим количеством контента, и даже когда мы установили положение контента по центру в наших стилях сайта, все смещено:
Итак, давайте проверим, что структура такая же, как и раньше (родительский контейнер, обертывающий обе интересующие части как его дочерние элементы):
Да, все хорошо!
Примечание: в этом другом блоке мы также можем видеть дополнительные дочерние элементы внутри родительского контейнера, но опять же, они являются частью редактора, а не живого сайта, поэтому нам не нужно о них беспокоиться.
Теперь давайте проверим, что он уже установлен на дисплей: гибкий …
Да, это так!
Тогда пора хвататься за селектор!
И вставьте его в окно Custom CSS:
.sqs-block-image .design-layout-collage:not(.sqs-narrow-width) {
} Последний шаг, давайте добавим новое значение выравнивания!
.sqs-block-image .design-layout-collage: not (.sqs-narrow-width) {
выравнивание элементов: по центру;
} Отлично! Дай пять!
Теперь вы знаете, как вертикально выровнять содержимое ваших блоков изображения по вертикали, независимо от того, кто самый высокий из группы!
До следующего раза,
B.
Полный код
/*БЛОКИ КАРТ ВЫРАВНИВАНИЯ ПО ЦЕНТРУ*/
.sqs-block-image .design-layout-card: not (.sqs-narrow-width) {
выравнивание элементов: по центру;
}
/*БЛОКИ ПЕРЕКРЫТИЯ ПО ЦЕНТРУ*/
.sqs-block-image .design-layout-overlap: not (.sqs-narrow-width) {
выравнивание элементов: по центру;
}
/*БЛОКИ КОЛЛАЖА ПО ЦЕНТРУ*/
.sqs-block-image .design-макет-коллаж: не (.sqs-узкая ширина) {
выравнивание элементов: по центру;
} Блок-карта Блок-перекрытие Блок-коллаж
Беатрис Карабальо
Эй! Меня зовут B.
. Я самопровозглашенный специалист по настройке Squarespace, стремящийся помогать коллегам-дизайнерам становиться лучше и быстрее в коде, обучая их тому, как на самом деле работают настройки.
https://beatrizcaraballo.com
Как центрировать изображение с помощью CSS — TheSassWay.com
Если вы пытаетесь центрировать изображение с помощью CSS, самый простой способ — добавить следующий стиль к элементу изображения:
дисплей: блок;
поле слева: авто;
поле справа: авто;
Это приведет к центрированию изображения по горизонтали внутри содержащего его элемента.
Если вы хотите центрировать изображение по вертикали, вы можете использовать следующий CSS:
display: block;
верхняя граница: авто;
нижняя граница: авто;
Это приведет к центрированию изображения по вертикали внутри содержащего его элемента.
Если вы хотите центрировать изображение как по горизонтали, так и по вертикали, вы можете использовать следующий CSS:
дисплей: блок;
поле слева: авто;
поле справа: авто;
верхняя граница: авто;
нижняя граница: авто;
Это приведет к центрированию изображения как по горизонтали, так и по вертикали внутри содержащего его элемента.
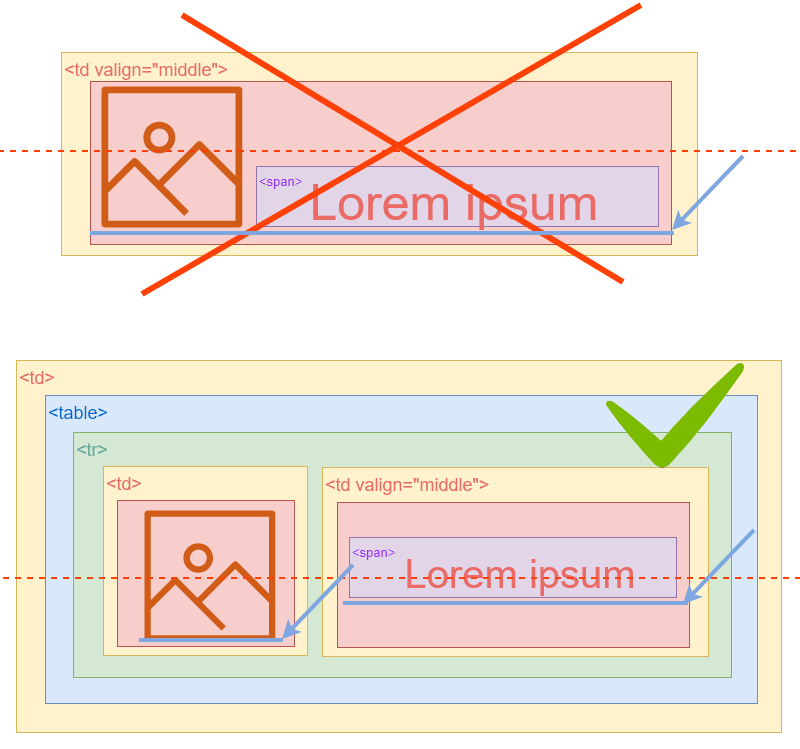
Как выровнять изображение в контейнере Css? Изображение должно быть заключено в элемент div как часть шага 1. Чтобы отобразить родительский элемент div и гибкое изображение, вы должны установить для свойства фона экрана значение flex. Целью этого шага является центрирование свойства justify-content. Пока установлены функции set position:relative и position:absolute, родительский элемент может располагаться внизу изображения (*). Крайне важно, чтобы нижняя часть соответствовала размерам дочернего элемента. Изображение будет отображаться внизу, поскольку оно было выровнено с элементом.
Крайне важно, чтобы нижняя часть соответствовала размерам дочернего элемента. Изображение будет отображаться внизу, поскольку оно было выровнено с элементом.
Есть ли способ разместить изображение в правой части правого блока? Он должен быть position:absolute, и в div, в котором он находится, он должен быть position:relative, а также должны использоваться bottom:0 и left:0.
Лучше всего попробовать следующее положение:fixed; внизу: 0. В результате этого нижний div останется на месте.
Вы можете выровнять внутреннее содержимое блочного элемента, используя свойство text-align. Следует использовать свойства left и right. Свойство bottom, в дополнение к свойству position, определяет нижнее положение компонента. Свойство left используется для указания левой позиции элемента, как и свойство position.
Когда я полностью поворачиваю изображение, снизу: 0; и сверху: 1, все мои изображения перекрываются и идут вверх подряд, а не отображаются рядом друг с другом.
Как разместить что-то внизу контейнера в Css?
Авторы и права: flaviocopes. com
com
Свойство bottom и position можно использовать для установки положения div в нижней части контейнера. Вы можете использовать абсолютное значение позиции и нулевое нижнее значение, чтобы поместить div в нижнюю часть контейнера.
Как переместить контейнер вниз в Css?
Фиксированное перемещение позиционирования влево должно выполняться с отрицательным значением. Сделайте правый поворот с положительным значением для левого. Отрицательное значение следует использовать для обозначения верхней опции. Значение в верхнем правом углу должно быть положительным, если значение движется вниз.
Как исправить изображение внизу CSS?
Авторы и права: Stack Overflow
Если вы хотите исправить изображение в нижней части файла CSS, вам нужно добавить следующие строки в конец вашего файла CSS:
изображение {
позиция: фиксированная;
низ: 0;
}
В Css позиции могут использоваться для достижения согласованности между элементами прокрутки, такими как абсолютный, нижний, 0x, правый. Благодаря плавающим свойствам содержимое перемещается легче. То, что становится плавающим содержимым, определяется тем, сколько перемещений занимает содержимое. Выравнивание изображения предназначено для размещения его по прямой линии. При создании изображений для их выравнивания можно использовать свойства float и text-align. Нижний колонтитул на веб-сайте можно исправить с помощью функции position: fixed. При создании div вам понадобится идентификатор нижнего колонтитула, который отображает заголовок div.
Благодаря плавающим свойствам содержимое перемещается легче. То, что становится плавающим содержимым, определяется тем, сколько перемещений занимает содержимое. Выравнивание изображения предназначено для размещения его по прямой линии. При создании изображений для их выравнивания можно использовать свойства float и text-align. Нижний колонтитул на веб-сайте можно исправить с помощью функции position: fixed. При создании div вам понадобится идентификатор нижнего колонтитула, который отображает заголовок div.
Решение для центрирования изображений в нижней части блока
Когда у вас есть изображение в нижней части блока, может быть трудно правильно расположить его. Альтернативой является создание внешнего div с нижним значением 0xp, левым от 0xp, правым от 0xp и выравниванием текста по центру; весь CSS удален. Это должно быть сосредоточено на этом. Вы можете использовать отступ внизу div, а затем фоновое изображение, используя background-position: bottom, background-repeat: norepeat.
Как выровнять изображение по нижнему правому краю?
Авторы и права: Stack Overflow
Чтобы выровнять изображение по нижнему правому краю, вы можете использовать свойство CSS «плавать». Float принимает значение «right» и заставит элемент выравниваться по правой стороне содержащего элемента.
Изображение выравнивается таким образом, чтобы его можно было перемещать по веб-странице (сверху, снизу, справа, слева и посередине). Мы используем встроенный атрибут элемента для выравнивания изображения. Выравнивание изображения по левому краю: Третий метод попытается выровнять изображение по середине. Используйте значение атрибута middle, чтобы выровнять изображение по правильному положению. Подпись к изображению: *.JPG align=middle content/uploads/201164011/logo3.png alt=>.
Выравнивание логотипа и текста вашей компании для оптимальной видимости
Если логотип вашей компании всегда должен быть виден в правом нижнем углу, используйте положение: фиксированное, нижнее: 0x, правое: 0x. В результате на него не повлияет прокрутка страницы.
В результате на него не повлияет прокрутка страницы.
Текст должен располагаться в правом нижнем углу, абсолютно, с 0 атрибутами; нижний левый угол, негатив; правый угол, отрицательный.
Image Align: Bottom Css
Свойство CSS для выравнивания изображения определяет выравнивание изображения внутри содержащего его элемента. Ключевое слово bottom выравнивает изображение так, чтобы его нижний край был выровнен с нижним краем содержащего его элемента.
Css Выровнять элемент по низу контейнера
Чтобы выровнять элемент по низу контейнера с помощью CSS, можно использовать свойство bottom. Это выровняет элемент по нижней части контейнера независимо от других элементов в контейнере.
Css Position Bottom Of Div
Свойство CSS position определяет позицию элемента. Существует пять различных значений позиции: статическая, относительная, абсолютная, фиксированная и липкая.
static:
Элемент расположен в соответствии с обычным потоком документа. Это значение по умолчанию.
Это значение по умолчанию.
относительный:
Элемент позиционируется относительно своего нормального положения.
absolute:
Элемент позиционируется относительно ближайшего позиционированного предка.
исправлено:
Элемент позиционируется относительно области просмотра.
sticky:
Элемент позиционируется на основе позиции прокрутки пользователя.
Разделы DIV должны располагаться внизу результатов поиска. DIV отображается в виде вертикального поля, когда на странице нет результатов поиска или отображается меньше строк результатов поиска. Поскольку высота контента в этой демонстрации увеличена в 100 раз, это позволяет вам увидеть, как он будет выглядеть, если вы просто прокрутите его. Размеры устройства составляют 100vh и 100x, где 100vh соответствует 100% высоты устройства, а 100x соответствует высоте нижнего колонтитула. Если содержимое меньше высоты экрана, нижний колонтитул останется внизу. Ответ Натана Ли безупречен. Какой лучший ответ на этот вопрос? Добавьте вопросы и ответы о CSS к другим вопросам и ответам о CSS.
Вертикальное выравнивание Css
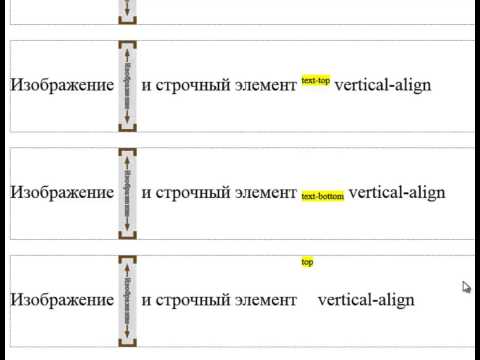
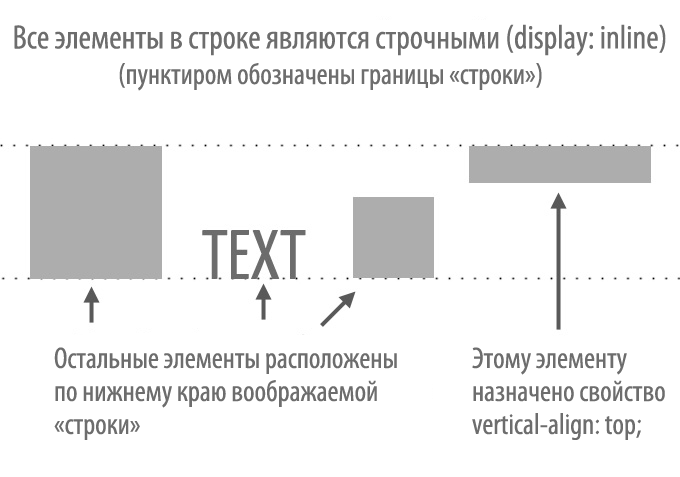
CSS-свойство вертикального выравнивания задает вертикальное выравнивание встроенного поля или поля ячейки таблицы.
Свойство CSS vertical-align задает вертикальное выравнивание встроенного блока, встроенного блока или ячейки таблицы в CSS. Используя этот метод, элемент может быть выровнен по вертикали относительно своего родительского элемента. Выровненный по вертикали элемент относится ко всей строке. Значение представляет собой процент свойства высоты строки, превышающий базовое значение элемента. В этих случаях вместо края нижнего поля используется край над базовой линией.
Сила свойства преобразования
Свойство преобразования теперь можно использовать для изменения значения верхней и нижней части div. Установите верхнее значение на 100%, чтобы div был выше. Установите верхнее значение на 100%, чтобы сузить его.
Контейнер Css
Контейнер CSS — это блок, содержащий другие блоки. У него четыре стороны: верхняя, правая, нижняя и левая. Вы можете использовать контейнер для хранения текста, изображений или чего-либо еще.
Вы можете использовать контейнер для хранения текста, изображений или чего-либо еще.
Мы предлагаем интегрировать контейнерные запросы в систему сдерживания CSS. Использование размера контейнера в качестве прокси для размера нашего окна просмотра позволяет нам вносить коррективы в макет в соответствии с пространством в контейнере. Похоже, что, как наиболее часто запрашиваемая веб-функция, она больше не нужна. Черновые спецификации для уровня 3 содержат как встроенные, так и блочные ключевые слова. Когда они наследуют размер, макет, стиль и состояние элемента, потомки могут запрашивать эти элементы. Размер контейнера типа контейнера указывает браузеру, известны ли размеры этой области в обоих измерениях. С помощью свойства container-name можно выполнять запросы к определенным областям макета.
Компоненты можно использовать повторно, не требуя предварительного знания их контекста. Спецификация контейнерных запросов все еще находится на ранней стадии, но вы можете увидеть ее в действии в Chrome и Safari Technology Preview. Многие случаи контейнерных запросов могут быть решены, по крайней мере частично, с помощью современных технологий. Опасения по поводу этой функции можно найти в проекте GitHub, размещенном Рабочей группой CSS. Сетчатую или гибкую версию контейнера можно использовать в качестве запасного варианта для небраузерных браузеров, когда контейнеры станут доступны.
Многие случаи контейнерных запросов могут быть решены, по крайней мере частично, с помощью современных технологий. Опасения по поводу этой функции можно найти в проекте GitHub, размещенном Рабочей группой CSS. Сетчатую или гибкую версию контейнера можно использовать в качестве запасного варианта для небраузерных браузеров, когда контейнеры станут доступны.
Чтобы разбить содержимое на разделы. Различные типы контейнеров HTML
Контейнер HTML содержит все остальные теги веб-страницы. Статья, представляющая собой простой тег div с несколькими дополнительными деталями, является наиболее распространенным контейнером HTML. Существуют также теги HTML, используемые в качестве контейнеров, такие как теги заголовка и нижнего колонтитула. В нижнем колонтитуле находится информация о странице, а в верхней части страницы есть информация о странице, известная как заголовок.
Открывающий и закрывающий теги определяют тип контейнера HTML. Открывающий и закрывающий теги указывают браузеру, куда поместить содержимое контейнера.
Контейнеры HTML бывают разных форм и размеров, каждый со своим набором функций. Обычно используются HTML-контейнеры статей. Типичное название статьи и некоторая другая информация — это все, что требуется, чтобы превратить ее в обычный тег div.
Контейнер раздела HTML — это самый последний тип контейнера. Связанные теги помещаются внутри элемента раздела как часть элемента раздела. Элемент разделения является наиболее распространенным элементом сечения. С другой стороны, подразделение — это просто несколько тегов div, которые содержат несколько дополнительных деталей. Он сообщает браузеру, как разбить содержимое на разделы.
Уведомление — это последний тип HTML-контейнера. Поскольку в нем отсутствуют определенные открывающий и закрывающий теги, оповещение отличается от других контейнеров тем, что у него нет открывающего или закрывающего тега. Единственный способ настроить оповещение — использовать функцию alert(). Сообщение для пользователя отображается, но в оповещении нет других атрибутов.

 Я мучился с этим два дня сам, один день мучил преподавателей своей шараги, в результате чего узнал, что все они смыслят в CSS гораздо меньше чем я.Наверное, так бы я и страдал, если бы не спросил об этом на StackOverflow 🙂
Я мучился с этим два дня сам, один день мучил преподавателей своей шараги, в результате чего узнал, что все они смыслят в CSS гораздо меньше чем я.Наверное, так бы я и страдал, если бы не спросил об этом на StackOverflow 🙂 0+, Firefox 1.0+, Google Chrome, Opera 5.0+ [ 1 ], Safari 3.1+, SeaMonkey 1.0+ [ 2 ].
0+, Firefox 1.0+, Google Chrome, Opera 5.0+ [ 1 ], Safari 3.1+, SeaMonkey 1.0+ [ 2 ]. Однако отсутствие поддержки в других браузерах позволяет изолировать код для использования только веб браузером Firefox. [ 1 ] Другие браузеры с движком Gecko, как SeaMonkey 1.0+ или более старый Netscape 9.0, так же поддерживают данный CSS хак. [ 2 ] Разные версии Internet Explorer, Google Chrome, Opera, Safari реагируют на хак так, как им и полагается — эти браузеры игнорируют весь код хака. [ 3 ] Есть еще один браузер, где текст становится красным — ELinks, текстовый веб браузер с некоторой поддержкой CSS.
Однако отсутствие поддержки в других браузерах позволяет изолировать код для использования только веб браузером Firefox. [ 1 ] Другие браузеры с движком Gecko, как SeaMonkey 1.0+ или более старый Netscape 9.0, так же поддерживают данный CSS хак. [ 2 ] Разные версии Internet Explorer, Google Chrome, Opera, Safari реагируют на хак так, как им и полагается — эти браузеры игнорируют весь код хака. [ 3 ] Есть еще один браузер, где текст становится красным — ELinks, текстовый веб браузер с некоторой поддержкой CSS. ) или с интерфейсом командной строки. В первом случае сначала должен быть запущен эмулятор терминала / консоль: xterm, rxvt, Win32 консоль и другие: ELinks ( Linux ) — Что бы запустить ELinks, введите команду: elinks — Что бы запустить ELinks, открывающий веб-документ из интернета: elinks Веб-адрес веб-документа — Что бы запустить ELinks получающим доступ к жесткому диску для просмотра локальных папок: elinks file:/// или: elinks / — Что бы запустить ELinks, открывающий локальную папку: elinks file:///home/user1/ или: elinks /home/user1/ — Что бы запустить ELinks, открывающий локальный файл: elinks file:///home/user1/document1.htm или: elinks /home/user1/document1.htm ELinks ( Windows ) — Что бы запустить ELinks, введите команду: elinks — Что бы запустить ELinks, открывающий веб-документ из интернета: elinks Веб-адрес веб-документа — Что бы запустить ELinks получающим доступ к жесткому диску для просмотра локальных папок: elinks file:/// — Что бы запустить ELinks, открывающий локальную папку: elinks file://c/home/user1/ — Что бы запустить ELinks, открывающий локальный файл: elinks file://c/home/user1/document1.
) или с интерфейсом командной строки. В первом случае сначала должен быть запущен эмулятор терминала / консоль: xterm, rxvt, Win32 консоль и другие: ELinks ( Linux ) — Что бы запустить ELinks, введите команду: elinks — Что бы запустить ELinks, открывающий веб-документ из интернета: elinks Веб-адрес веб-документа — Что бы запустить ELinks получающим доступ к жесткому диску для просмотра локальных папок: elinks file:/// или: elinks / — Что бы запустить ELinks, открывающий локальную папку: elinks file:///home/user1/ или: elinks /home/user1/ — Что бы запустить ELinks, открывающий локальный файл: elinks file:///home/user1/document1.htm или: elinks /home/user1/document1.htm ELinks ( Windows ) — Что бы запустить ELinks, введите команду: elinks — Что бы запустить ELinks, открывающий веб-документ из интернета: elinks Веб-адрес веб-документа — Что бы запустить ELinks получающим доступ к жесткому диску для просмотра локальных папок: elinks file:/// — Что бы запустить ELinks, открывающий локальную папку: elinks file://c/home/user1/ — Что бы запустить ELinks, открывающий локальный файл: elinks file://c/home/user1/document1.
 aligncenter { display: block; margin-left: auto; margin-right: auto; }
aligncenter { display: block; margin-left: auto; margin-right: auto; } jpg">
Continue markdown text...
jpg">
Continue markdown text... jpg#left)


jpg#left)

 jpeg)
jpeg) jpeg) |
|  | I am text to the right |
jpeg) |
|  | I am text to the right | png" /></div>
png" /></div>
 Вы можете изменить размер и, следовательно, пропорции столбца, перетащив один из синих маркеров изменения размера, чтобы уменьшить или увеличить изображение. Для этого блока нет другого элемента управления. (Изменение размера изображения таким образом работает и с блоком изображения.)
Вы можете изменить размер и, следовательно, пропорции столбца, перетащив один из синих маркеров изменения размера, чтобы уменьшить или увеличить изображение. Для этого блока нет другого элемента управления. (Изменение размера изображения таким образом работает и с блоком изображения.) 
 sqs-narrow-width) {
}
sqs-narrow-width) {
}  sqs-block-image .design-layout-overlap:not(.sqs-narrow-width) {
выравнивание элементов: по центру;
}
sqs-block-image .design-layout-overlap:not(.sqs-narrow-width) {
выравнивание элементов: по центру;
} 