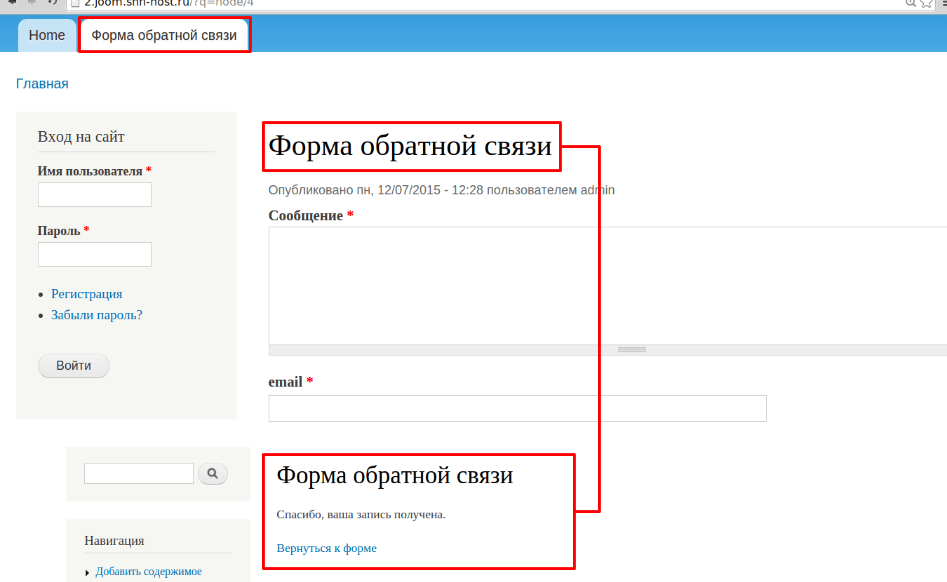
Верстка формы обратной связи используя Bootstrap
Программирование на Python для начинающих
Бесплатный курс по Python даст Вам всю необходимую базу для начала программирования на языке Python. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Бессмысленно продолжать делать то же самое и ждать других результатов.
Альберт Эйнштейн
На прошлом уроке мы научились с вами создавать простую HTML форму обратной связи без всякого оформления и PHP обработчик данных этой формы. Сейчас я покажу вам, как сделать верстку формы обратной связи средствами CSS, используя знаменитый фреймворк Bootstrap.
Нам не надо создавать свой файл стилей CSS, он уже создан разработчиками. Все что вам надо, это подключить к нашему файлу form.php ссылку на ../bootstrap.min.css на официальном сайте Bootstrap. Открываете Getbootstrap, копируете саму верхнюю ссылку на файл стилей в разделе Bootstrap CDN и вставляете ее на страничку с формой между тегами head. Смотрите ниже скриншот:
Этот фреймворк очень здорово облегчает жизнь веб-разработчика, не нужно придумывать свои CSS стили, берем уже готовые шаблоны и прописываем в нужное место подходящие нам классы. Процесс верстки формы обратной связи вместе с Bootstrap будет увлекательным и конечный результат вас обязательно порадует.
Заходим в раздел «getbootstrap.com/css/#forms» и в качестве основы берем образец базовой формы. Затем копируем код и вставляем его к себе на страницу form.php, выше нашей ранее созданной формы (ее пока оставим на месте в качестве примера), а чтобы форма не расползалась на всю ширину браузера, обертываем ее в контейнер:
<div>
...
</div>
Используя класс col-md-4 с помощью Grid System (сеточной системы), разделим страницу на 3 части и поместим нашу форму в средний блок.
<div>
<div>пустой блок
</div>
<div>наша форма здесь
</div>
<div>пустой блок
</div>
</div>
Новая форма содержит поля, которых не было в нашей оригинальной форме — это file input и checkbox. Удалим их из кода.
Добавим еще одно поле, путем копирования div блока и все что внутри него.
<div>...</div>
Сейчас у формы три поля, пописываем им названия как в нашей исходной форме и добавляем четвертое широкое поле для ввода сообщений textarea, поместив его в блок div.
<div>
<label for="message">Сообщение</label>
<textarea rows="3"></textarea>
</div>
На скриншоте выше — кнопка «Отправить сообщение» выглядит слишком бледно, идем в раздел button и подберем что-нибудь повеселее. Выберем кнопку с голубым цветом, ему соответствует — class=»btn btn-info».
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn. bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<title>Верстка формы обратной связи используя Bootstrap</title>
</head>
<body>
<div> </div>
<div>
<div>
<div> </div>
<div>
<h5>Форма обратной связи на Bootstrap</h5>
<form action="./mail.php" method="post">
<div>
<label for="name">Ваше имя:</label>
<input type="name" name="name" placeholder="Name">
</div>
<div>
<label for="email1">E-mail:</label>
<input type="email" name="email" placeholder="Email">
</div>
<div>
<label for="phone">Номер телефона:</label>
<input type="phone" name="phone" placeholder="Phone">
</div>
<div>
<label for="message">Сообщение:</label>
<textarea name="message" rows="3"></textarea>
</div>
<button type="submit">Отправить сообщение</button>
</form>
</div>
<div> </div>
</div>
</div>
</body>
</html>
Только что сверстанная форма с помощью Bootstrap рабочая, то есть может отправлять данные на почту. Смотрите код PHP обработчика — mail.php на этом
уроке.
Смотрите код PHP обработчика — mail.php на этом
уроке.
- Создано 17.08.2017 11:02:36
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Форма обратной связи для сайта на PHP и HTML без плагинов
Привет уважаемые читатели и гости блога seoslim.ru. Возвращаясь к теме оптимизации и настройке сайтов, хочу рассказать, как у меня реализована форма обратной связи на сайте без использования плагинов: на PHP или HTML.
Если посмотреть на такое решение с одной стороны, то приходят мысли: «А зачем это нужно?», ведь куда проще установить специальный плагин и пользоваться стандартной формой.
Изначально я тоже так считал, о чем рассказывал в статье Плагин Contact Form 7, где расписал весь процесс по созданию простой и в тоже время многофункциональной страницы для обратной связи, а еще о том, как ее дополнительно защитить от разного рода спама, используя КАПЧУ.
Однако все мы понимаем, что плагины плохо сказываются на скорости загрузки блога, что может привести к плохим последствиям, так как если ваш сайт долго открывается, то пользователь может просто не дождаться и закрыть такую страницу.
Вдобавок поисковые системы отслеживают скорость работы всех площадок и еще возьмут и занизят в выдаче долго загружающийся сайт.
Поэтому я стараюсь всеми возможными путями добиваться максимальной загрузки проекта и его быстродействия.
Советую прочитать, что я уже для этого сделал:
— Переехал на скоростной Хостинг
— Выполнил кэширование блога
— Оптимизировал базу данных wordpress
Так почему бы и не создать php форму для связи с авторами или службой поддержки площадки, которая будет создавать минимальную нагрузку на сервер, а также будет превосходить стандартные формы по своей функциональности.
Решение задачи с помощью PHP
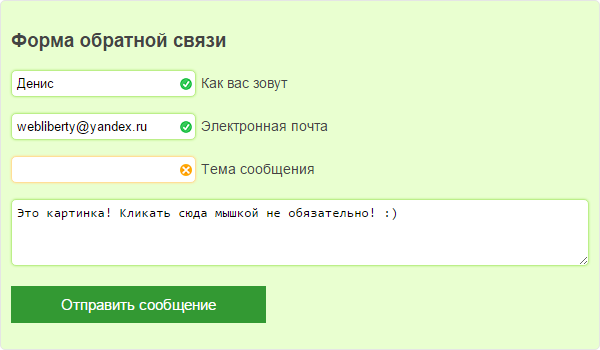
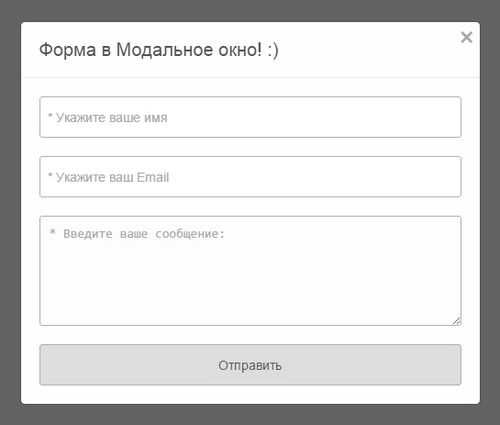
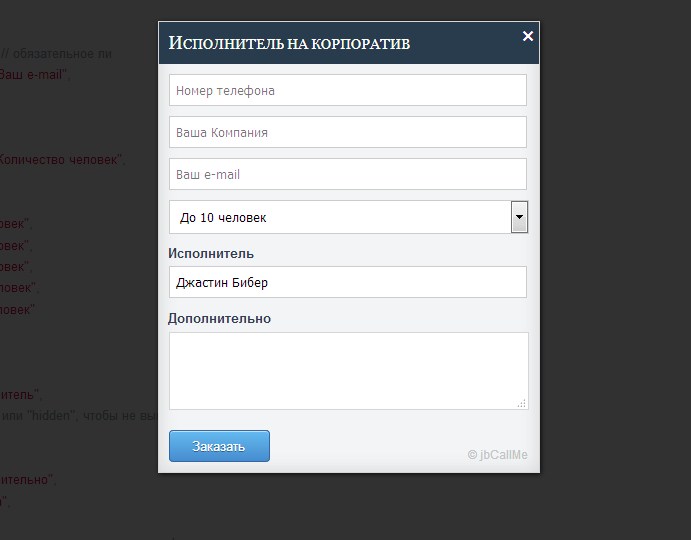
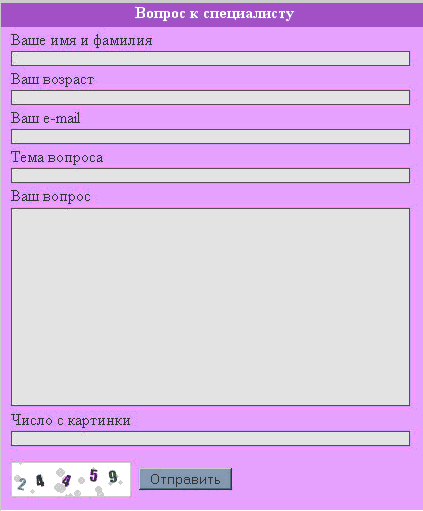
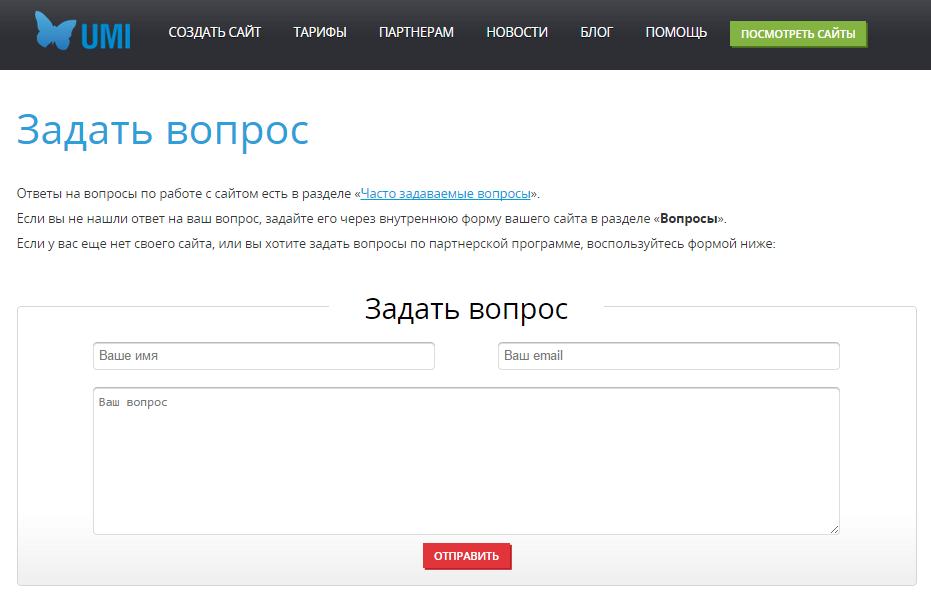
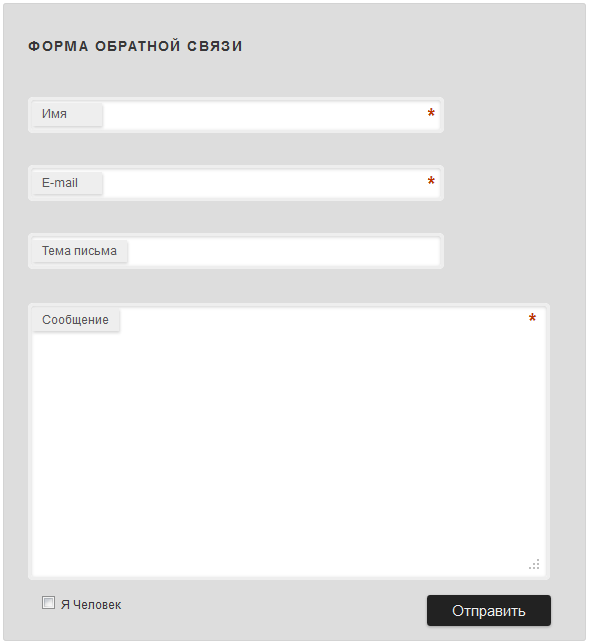
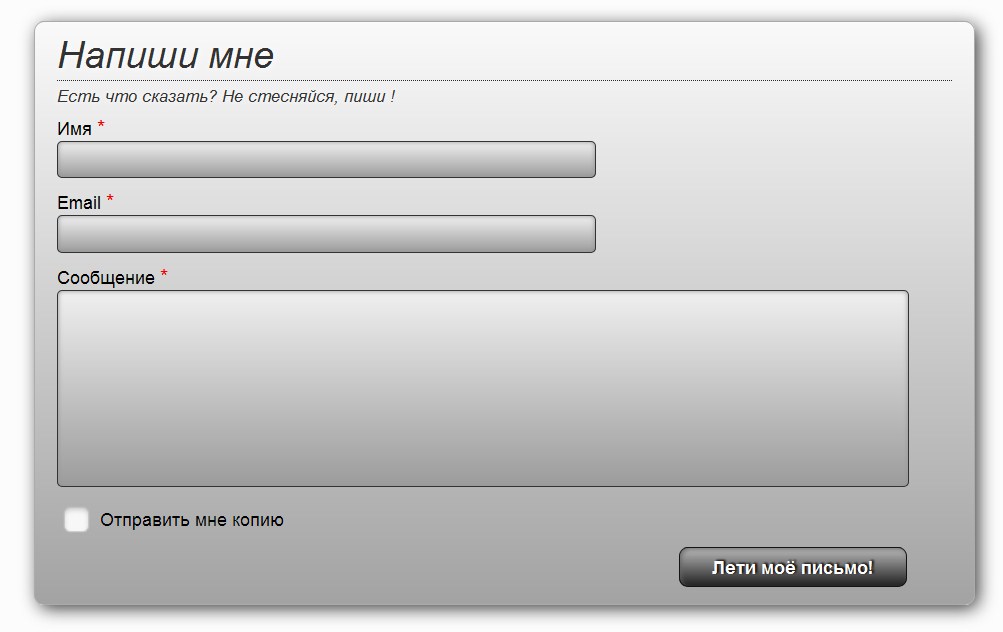
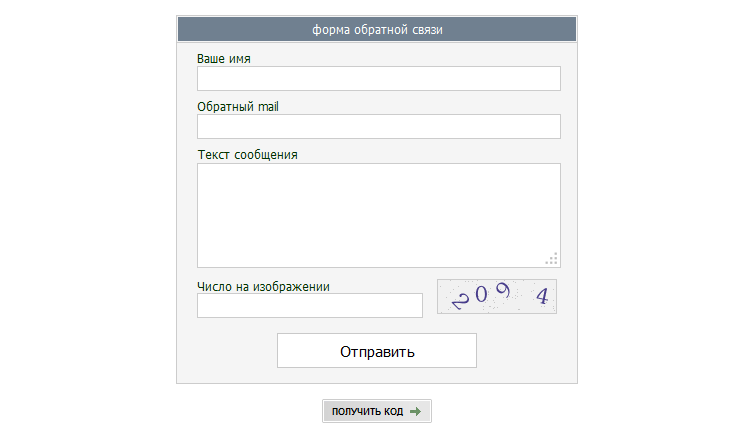
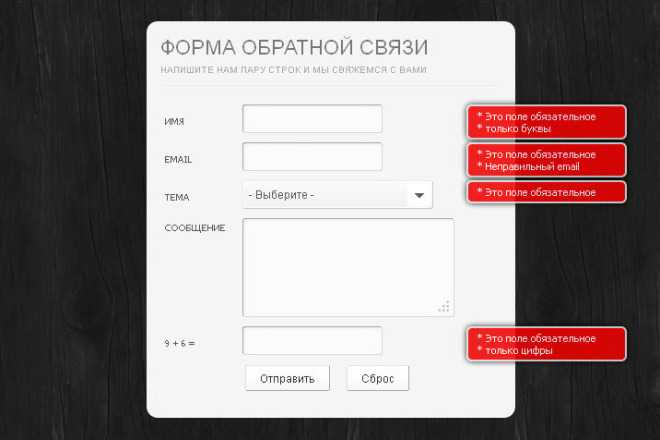
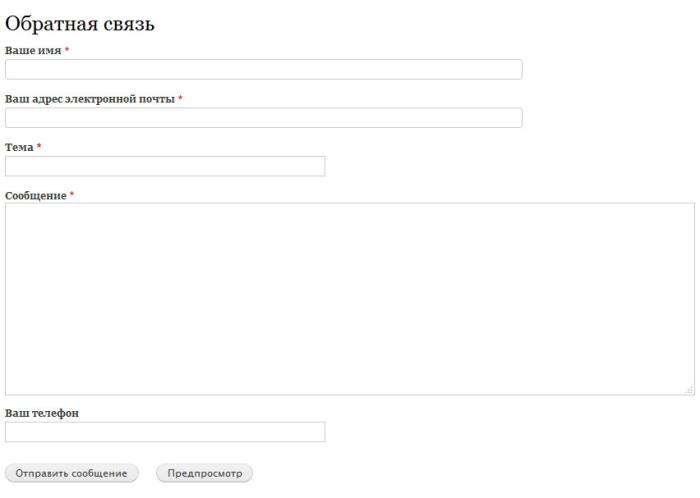
После долгих проб и ошибок я нашел для себя отличное решение данного вопроса. Мне понравился вариант с использованием скрипта Super AJAX Contact Form, который выполнен на php и jquery. В итоге у меня получилась вот такая красивая контактная форма без плагинов.
Мне понравился вариант с использованием скрипта Super AJAX Contact Form, который выполнен на php и jquery. В итоге у меня получилась вот такая красивая контактная форма без плагинов.
Посмотреть работу данной заготовки вы можете на этой страничке.
Достоинства:
— Проверка правильности заполнения всех полей и успешного отправления письма, без перезагрузки страницы.
— Встроенная капча.
— Можно указать тему письма и начало сообщения.
Недостатки:
— Открывать форму придется в новом окне, так как не получилось ее интегрировать на страницу блога.
Теперь давайте подробно рассмотрим, что надо для этого сделать:
Первым делом необходимо скачать сам скрипт AJAX. Его можно скачать на сайте разработчиков, но меня такой вариант не устроил, так как он на английском языке и его нужно будет русифицировать в ручную. То есть все поля придется самостоятельно переводить.
Поэтому предлагаю скачать мой скрипт, который полностью переведен на русский язык.
Теперь нужно указать адрес электронной почты, на которую будут приходить письма. Для этого разархивируйте скаченный ранее файл и откройте файл config.php (его адрес «code» далее «assets» далее «xml»), используя для этого программу Notepad++. Замените e-mail в файле на свой.
Далее в этом же файле спускаемся немного ниже и смотрим, какая стоит кодировка между тегами «charset». Должна быть Utf-8.
Обратите внимание на кодировку в файле index.php. Там должна стоять «windows-1251».
Если будите скачивать мой русифицированный файл, тогда ничего менять не придется, кроме своей электронной почты.
Далее создаете в корне вашего сайта любую папку (в моем случае это «forma-svyazi») и закидываете туда файлы из скаченного и отредактированного архива.
Чтобы контактная форма на php заработала необходимо указать ссылку на файл index.php. У меня это выглядит следующим образом:
https://seoslim. |
Чуть не забыл сказать, обязательно закрывайте от индексации ненужные папки и файлы в robots.txt.
Подробнее об этом прочитайте в моей прошлой статье «Как составить правильный файл Robots.txt».
Disallow: /forma-svyazi/ |
Что мне еще здесь нравится, так это возможность добавить различные темы сообщения.
Если, например посетитель захочет написать вам коммерческое предложение, тогда вы и он будите знать к какому разделу это сообщение должно относиться.
Так же можно изменить или убрать приветствие сообщения. Приятнее получать письма от посетителей, которые знают простые правила этикета.
Для этого переходим опять в файл index.php и редактируем отмеченные поля с темой или приветствием.
Также рекомендую посмотреть видео о том, как установить и настроить Super AJAX Contact Form.
Далее я приведу один онлайн сервис по созданию html форм, которая подойдет сайтам на всех движках.
Решение задачи в HTML
Для тех, кто не хочет разбираться с настройками скриптов и php файлами, представляю вашему вниманию сервис по генерации простых форм.
Переходим на сервис Ip-whois и заполняем конструктор по генерации формы.
Далее вставляем на сайт сгенерированный html код.
Затем указываем адрес страницы, где расположена форма и почту, на которую будут приходить письма от посетителей.
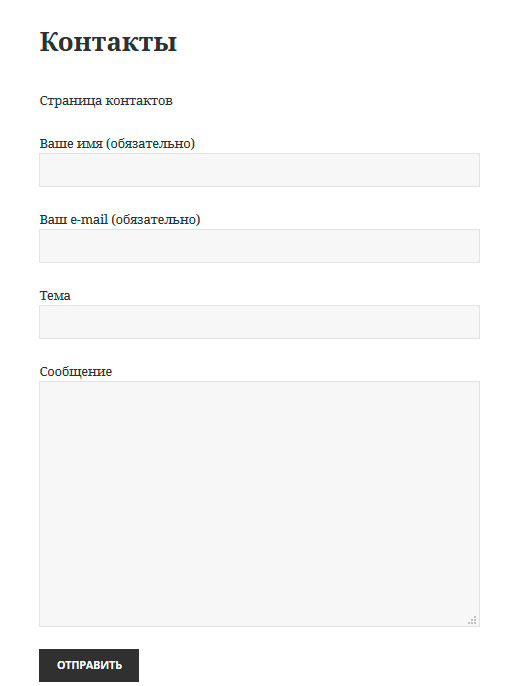
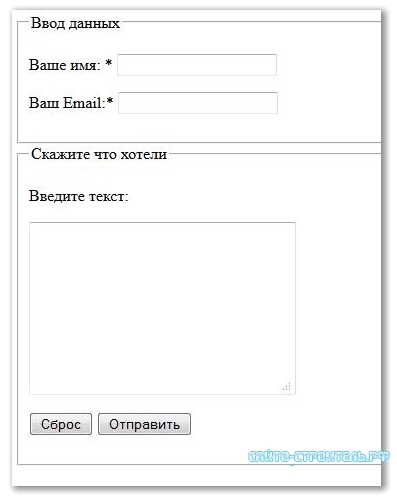
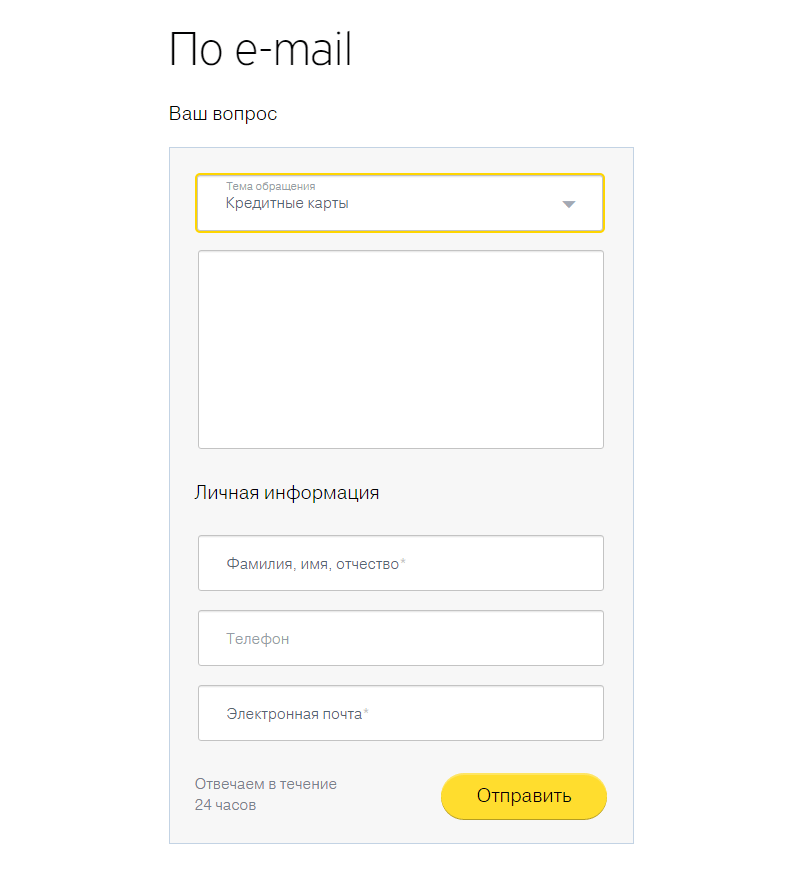
Должно получиться, что-то похожее на такую простенькую контактную форму для обратной связи.
Остальные сервисы работают по тому же принципу, сначала заполняете данные, затем создаете, и устанавливает код.
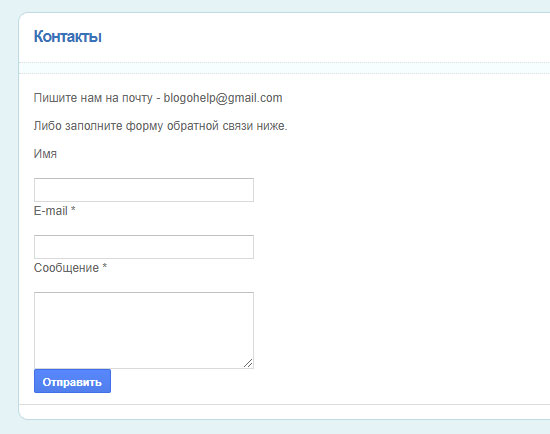
На этом у меня все. Если что-то не получается, пишите в комментариях к статье, будем разбираться вместе. Оцените мою новую страницу «Контакты», мне важно ваше мнение.
Не пропускайте новых статей, подписывайтесь на обновления блога, чтобы узнавать новых статьях одним из первых. Пока!
Создаем красивую форму обратной связи WordPress.
Я люблю простые и красивые вещи. Мне понадобилась красивая форма обратной связи для моего WordPres- блога, но те формы (contact forms), которыми я пользовался (это самая популярная Contact Form 7 и Jetpack Contact Form), к сожалению, некрасивы. А тратить время на их дизайн совсем не хочется. Поэтому я решил найти готовую стильную форму обратной связи и чтобы обязательно с капчей, иначе завалят спамом. Таким образом, у меня была очень простая цель — найти форму обратной связи WordPress, которая удовлетворяет следующим требованиям:
- наличие капчи,
- бесплатность,
- стильная, красивая.
Я отбирал все популярные плагины WordPress для создания формы обратной связи, с большим количеством положительных отзывов и активных установок. При этом следил, чтобы они обязательно недавно обновлялись. Должен признаться, что я тратил на установку и изучение одного плагина с контактной формой не более 5 минут и если с ходу не получалось настроить красивую форму обратной связи, то я переходил к следующей контактной форме.
WpForms Lite
Популярная, бесплатная, понятная, но некрасивая форма обратной связи, слишком простая, а дополнительных готовых дизайнов нет. Есть Recapcha Google. Платная версия, которая стоит от $49, позволяет интегрировать контактную форму в сервисы почтовых рассылок, подобных Aweber, позволяет принимать платежи и многое другое. Эту контактную форму американский , но я бы так не сказал.
Caldera Forms
Сложнее в настройке, чем WpForms, но симпатичнее. Есть капча, но она не отображалась у меня. Дизайн формы обратной связи средний.
Jetpack Contact Form
Форма обратной связи от создателей WordPress, при активации в редакторе появляется кнопка Add Contact Form. Нет капчи, приходит очень много спама! Некрасивая.
Contact Form 7
Самая популярная и навороченная форма обратной связи, богата функциями и настройками, но некрасивая — надо тратить время на дизайн.
Fast Secure Contact Form
Эта форма обратной связи мне не понравилась дизайном — некрасивая!
Form Maker by WD
Бесплатная, есть много красивых шаблонов форм обратной связи. Реальный кандидат! Но у меня не получилось настроить ReCaptcha, поэтому не стал использовать.
Некрасивая форма обратной связи! Очень ограниченный функционал — ничего нет…
Contact Form by BestWebSoft
Некрасивая! Очень ограниченный функционал формы обратной связи — ничего нет…
Ninja Forms
Это обычная форма обратной связи со стандартным дизайном, но что-то в ней меня зацепило, если не найду ничего приличного, то можно попробовать использовать ее. Есть интеграция ReCaptcha Google.
Huge-IT Forms
Можно для одной и той же контактной формы менять темы оформления с разными дизайнами. Дизайны симпатичные, есть капча. Только вот у меня в админке верстка плагина расползалась, если не обращать внимания на это, то достойный претендент.
Formidable Forms
В этой форме обратной связи нет стильных дизайнов, но базовый дизайн более или менее приемлемый, поэтому я стал использовать ее.
Таблица с обзором плагинов форм обратной связи WordPress
Результаты моих поисков формы обратной связи сведены в таблице ниже.
| Плагин | Кол-во активных установок | Кол-во отзывов | Средняя оценка | Мои впечатления |
| WpForms Lite | 200 000 | 600 | 5 | Популярная, бесплатная, понятная, но некрасивая. Recapcha Google. Платная версия, которая стоит от $49, позволяет интегрировать контактную форму в сервисы почтовых рассылок, подобных Aweber, позволяет принимать платежи и многое другое. Эту контактную форму американский wpbeginner.com расхваливает как самую лучшую , но я бы так не сказал. |
| Caldera Forms | 70 000 | 250 | 4. 5 5 | Сложнее в настройке, чем WpForms, но симпатичнее. Есть капча, но она не отображалась у меня. Дизайн средний. |
| 90 000 | 500 | 4.5 | Бесплатная, есть много красивых шаблонов форм. Реальный кандидат! Но у меня не получилось настроить ReCaptcha. | |
| Contact Form & SMTP Plugin by PirateForms | 200 000 | 30 | 4.5 | Некрасивая! Очень ограниченный функционал — ничего нет… |
| Contact Form by BestWebSoft | 200 000 | 300 | 4 | Некрасиво! |
| Ninja Forms | 900 000 | 800 | 4.5 | Это обычная форма со стандартным дизайном, но что-то в ней меня зацепило, если не найду ничего приличного, то можно попробовать использовать ее. Есть интеграция ReCaptcha Google. |
| Huge-IT Forms | 30 000 | 70 | 4.5 | Можно для одной и той же контактной формы менять темы оформления с разными дизайнами. Дизайны симпатичные, есть капча. Только вот у меня в админке верстка плагина расползалась, если не обращать внимания на это, то достойный претендент. Дизайны симпатичные, есть капча. Только вот у меня в админке верстка плагина расползалась, если не обращать внимания на это, то достойный претендент. |
| Formidable Forms | 300 000 | 200 | 4.5 | В этой форме нет стильных дизайнов, но базовый дизайн более или менее приемлемый, поэтому я стал использовать ее. |
Выводы: лучшая форма обратной связи WordPress
Честно сказать, я не нашел то, то что искал. Из одиннадцати рассмотренных самых популярных форм обратной связи только две контактные формы имеют красивые шаблоны дизайнов: Form Maker by WD и Huge-IT Forms . Но на первом у меня не установилась капча, а на втором расползалась верстка в админке. Похоже, разработчиков не беспокоит дизайн и поэтому все остальные формы обратной связи идут без дизайна, и поэтому некрасивые, и вам придется самостоятельно настраивать дизайн, правя CSS.
Тем не менее я выбрал форму обратной связи Formidable Forms , так как она все-таки имеет хоть базовый (чуть-чуть разработчик подправил!), но стильный дизайн, имеет reCaptcha и бесплатна. У меня все заработало сразу же!
У меня все заработало сразу же!
Если вы знаете бесплатную и красивую форму обратной связи для WordPress с капчей, то поделитесь, пожалуйста, в комментариях.
Для того чтобы создавать уникальные формы под разные задачи нам понадобится универсальный WordPress плагин — конструктор форм. Бесплатный, стандартный конструктор форм contact form 7 ограничен функционалом, он сложен для новичка и занимает много времени для освоения требуя знания кода, поэтому мы не будем его рассматривать. Премиум плагинов очень много, вспомним лидеров рынка, это:
- FormCraft
- eForm
- Super Forms
- Usernoise Pro
Каждый из этих плагинов заслуживает отдельного обзора, чего стоит один eForm со своей многообразной и запутанной структурой, но мы не ищем сложных путей и поэтому наши основные ориентиры это:
- Простота
- Универсальность
- Быстрое начало работы
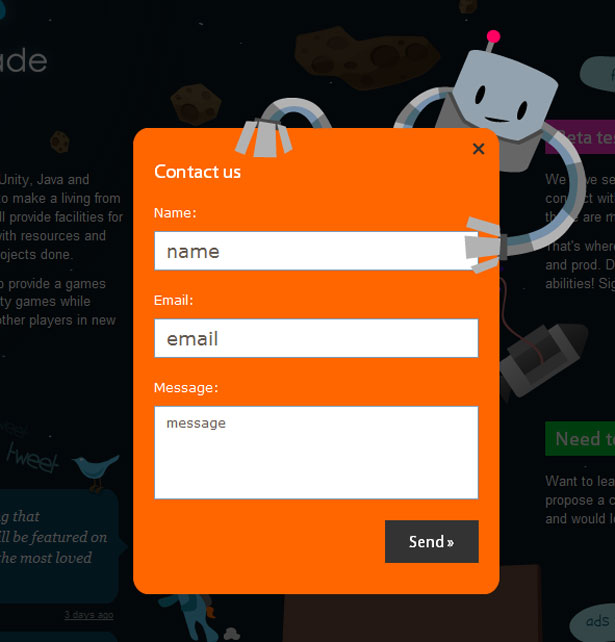
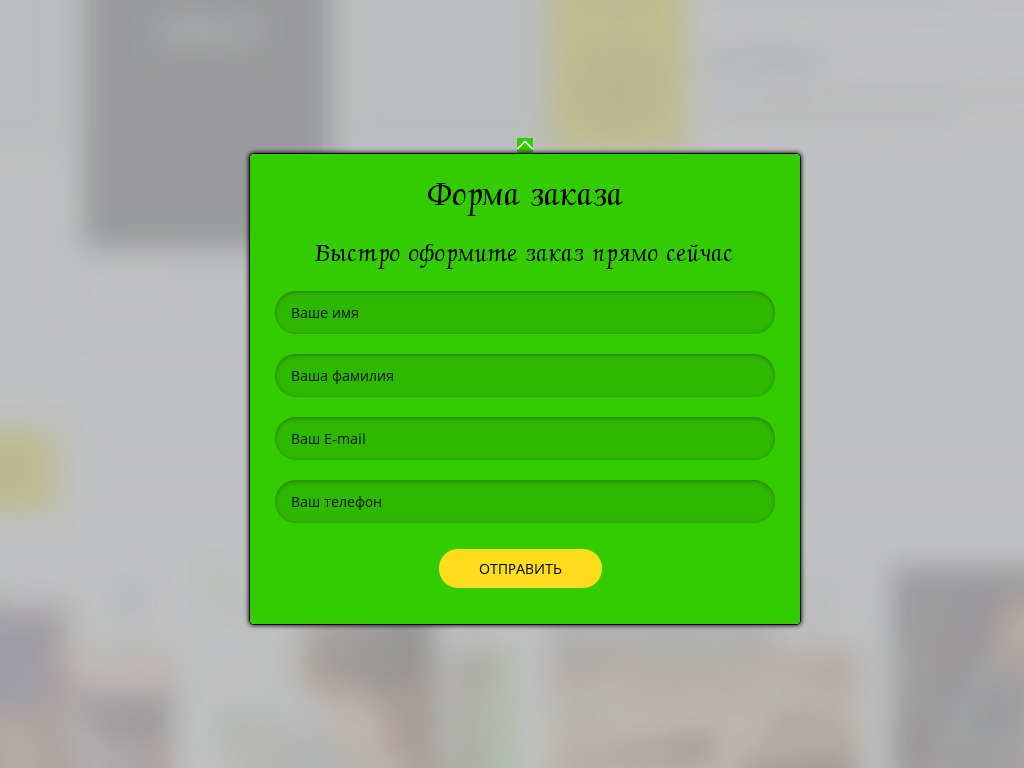
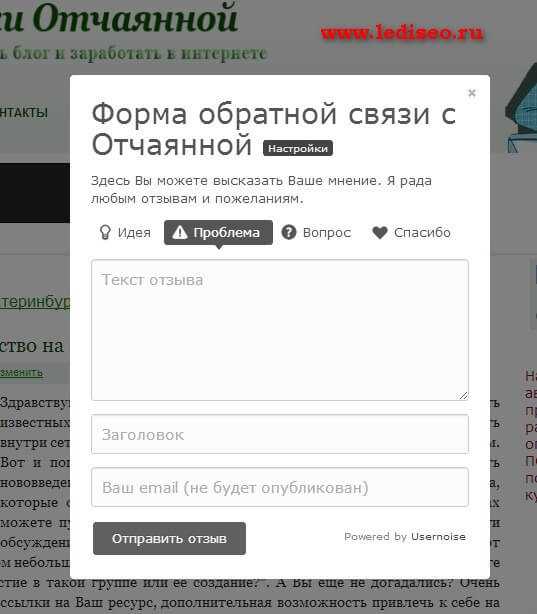
Поэтому, в этом обзоре я расскажу о плагине FormCraft, который выполняет все выше перечисленные задачи и многие другие. Выбор этого плагина не случаен, так как я долго с ним работал и на практике создал много уникальных форм обратной связи, работающие и сейчас. Кроме этого FormCraft прост в освоении, имеет готовые шаблоны форм, которые работают и в сплывающем модальном окне, и развернутом виде, встраиваются в любое место на сайте в виде виджета или кнопки.
Выбор этого плагина не случаен, так как я долго с ним работал и на практике создал много уникальных форм обратной связи, работающие и сейчас. Кроме этого FormCraft прост в освоении, имеет готовые шаблоны форм, которые работают и в сплывающем модальном окне, и развернутом виде, встраиваются в любое место на сайте в виде виджета или кнопки.
Примеры форм обратной связи, которые сделаны в плагине FormCraft смотрите в видео
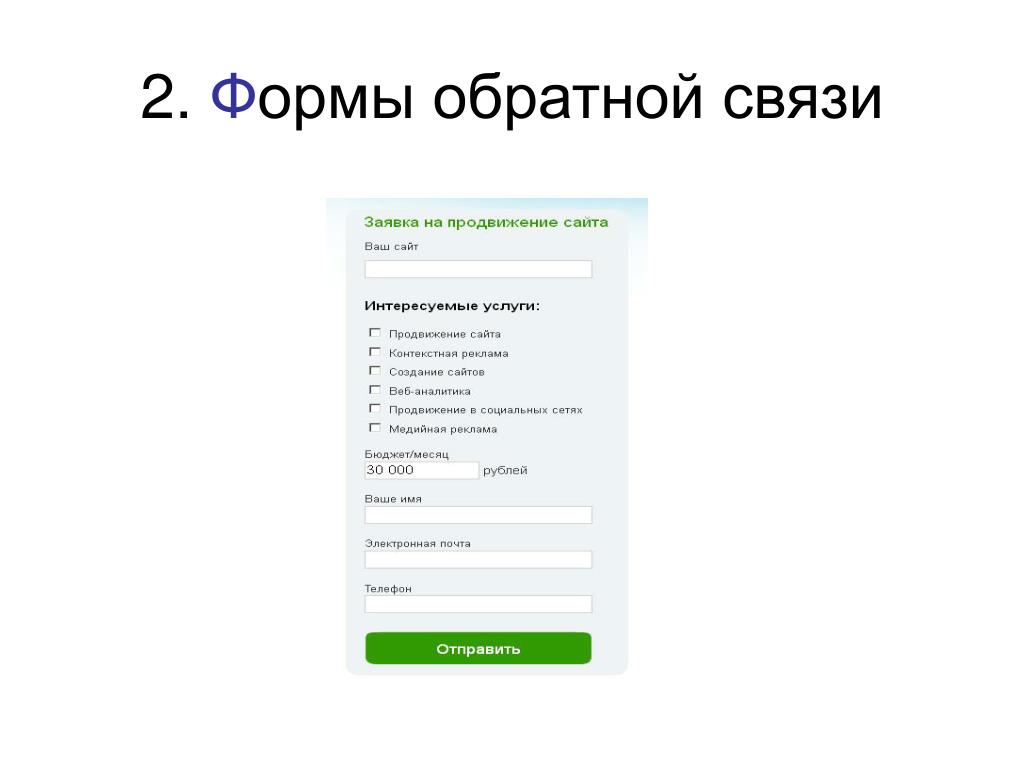
Почему важны формы обратной связи
Безотказная, отлично работающая форма обратной связи — это та ниточка, которая связывает владельца сайта с посетителем. Ниточкой называю её потому, что посетитель пишет обращение, которое неизвестно чем закончится, возможно дальнейшим сотрудничеством, может успешной сделкой или просто интересом. Поэтому наша задача состоит в том, чтобы форма обратной связи была не только безотказно работающей, но и уникальной для разных страниц сайта.
Уникальные формы взаимодействия, позволяют отвечать пожеланиям посетителей, которые могут возникнуть в процессе изучения сайта. К примеру, в карточке товара часто возникает уточняющий вопрос и для этого должна быть форма — задать вопрос по товару или рассчитать его стоимость с помощью калькулятора. На главной странице не лишним будет сделать всплывающую форму заказа обратного звонка. Также со своей стороны мы можем предложить посетителю сайта получить специальные условия сотрудничества, скидки или консультацию через соответствующую форму, мотивируя его к определённым действиям.
К примеру, в карточке товара часто возникает уточняющий вопрос и для этого должна быть форма — задать вопрос по товару или рассчитать его стоимость с помощью калькулятора. На главной странице не лишним будет сделать всплывающую форму заказа обратного звонка. Также со своей стороны мы можем предложить посетителю сайта получить специальные условия сотрудничества, скидки или консультацию через соответствующую форму, мотивируя его к определённым действиям.
Гибкость и встраиваемость в различные дизайны сайтов, одно из главных преимуществ хороших форм. Современные формы обратной связи должны отображаться на всех , с одной стороны, не выходя за область экрана смартфона или планшета, с другой не перегружая тяжестью обработки. Универсальность форм — это возможность моделировать и чередовать по своему усмотрению различные поля для текста, числовых значений, ввода даты, загрузки файлов, подсчета данных, оплаты, капчи. Делают такие формы плагины для WordPress.
В поисках идеального решения
Когда я изучал различные плагины форм, я остановился сначала на eForm. По не нему было много документации и видео на английском языке, но всё же при этом он оставался сложной системой, а нужно было делать сайты и времени на глубокое изучение практически не было. Тогда я стал использовать FormCraft. Этот плагин позволяет очень быстро создавать отличные, адаптивные, красивые формы обратной связи. Более того, он продуман с точки зрения понимания и освоения. С одной стороны, для начала работы он требует минимум знаний, с другой, предлагает большой скрытый функционал по мере освоения.
По не нему было много документации и видео на английском языке, но всё же при этом он оставался сложной системой, а нужно было делать сайты и времени на глубокое изучение практически не было. Тогда я стал использовать FormCraft. Этот плагин позволяет очень быстро создавать отличные, адаптивные, красивые формы обратной связи. Более того, он продуман с точки зрения понимания и освоения. С одной стороны, для начала работы он требует минимум знаний, с другой, предлагает большой скрытый функционал по мере освоения.
Видео установки плагина
Плагин форм для WordPress FormCraft
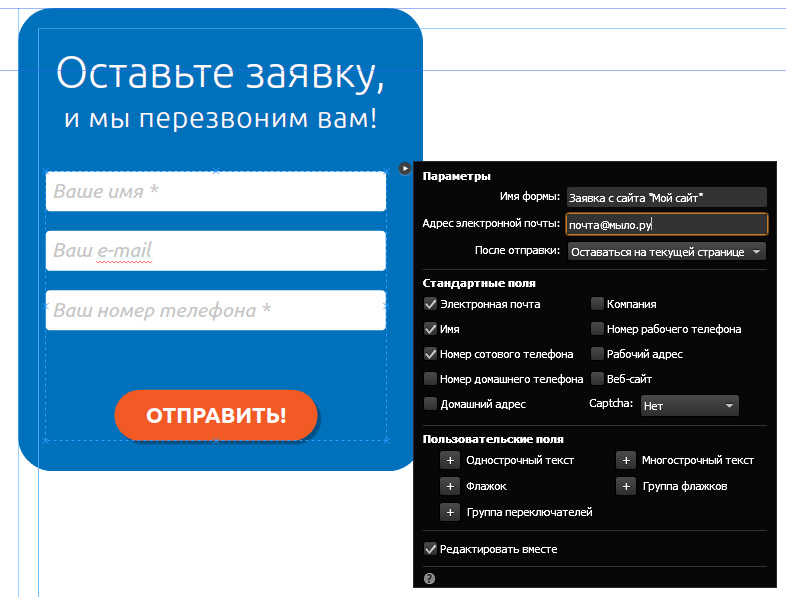
После установки, плагин тут же готов к работе, достаточно внести минимум настроек. Необходимо внести email и перевести на русский язык сообщения, которые появляются для пользователя после отправки формы и всё.
Пройдёмся по основным преимуществам плагина FormCraft:
- Простота настройки
- Быстрое создание форм на основе встроенных шаблонов
- Интуитивно понятный интерфейс
- Тестирование прямо в конструкторе форм
- Безупречная работа на многих сайтах.

- Гибкие настройки
- Любые формы
- Специальные поля
- Полный контроль ответных сообщений
- Корректное отображение на разных экранах
- Регулярные обновления
Визуализация форм
В зависимости от задач вы можете использовать поля для ввода цифр в определённой последовательности, создавать маски ввода, к примеру, ограничить поле для ввода телефона только вводом цифр в заданном формате. Сделать обязательным заполнение полей. FormCraft создает неограниченное количество полей в одной отдельной контактной форме.
С помощью FormCraft не сложно сделать уникальную форму запроса обратного звонка, форму подписки, бронирования, различные калькуляторы расчёта стоимости, опросы, голосования. Каждая форма работает отдельно, независимо от других, совершая отправку с информацией о себе на отдельный email адрес. Также активность использования форм просматривайте прямо в админке WordPress на странице плагина.
Практически каждый раз, когда вебмастер разрабатывает новый сайт, ему приходится выбирать наилучший (под конкретные нужды) WordPress плагин для контактных форм и форм обратной связи. Обычно так происходит, потому что клиенту не всегда нравится простая контактная форма, а иногда появляется необходимость и сразу в нескольких формах на одном сайте.
Обычно так происходит, потому что клиенту не всегда нравится простая контактная форма, а иногда появляется необходимость и сразу в нескольких формах на одном сайте.
Форма обратной связи – это один из важнейших элементов WordPress сайта, ведь без нее вы лишаетесь прекрасного шанса всегда держать связь со своими читателями, партнерами, покупателями. Кроме того, вы упускаете множество возможностей привлечь новых клиентов. WordPress плагин формы обратной связи упрощает добавление контактной формы на ваш сайт. Я уж не говорю о различных корпоративных и продающих сайтах где иной раз требуются весьма специфические формы не только для простых контактов.
В этой статье я перечислю наиболее популярные плагины в абсолютно случайном порядке. Статья обязательно будет дополняться со временем самыми наилучшими решениями.
Contact Form 7 – это наиболее популярный (сейчас насчитывается более чем 12 тысяч скачиваний, и эта цифра продолжает расти) WordPress-плагин контактной формы. Плагин может похвастаться AJAX-отправкой, встроенной , Akismet-спам-фильтром и возможностью загружать файлы. Плагин совершенно бесплатный и легко кастомизируется с помощью простого HTML
Плагин совершенно бесплатный и легко кастомизируется с помощью простого HTML
Плюсы: Если вам нужна простая контактная форма, этот плагин то, что вы ищите, так как его нужно просто установить и настроить с помощью простой страницы настроек. С помощью кода, состоящего из одной строчки, можно вставить контактную форму в любую запись или страницу.
Минусы: Технически этот плагин не нуждается в доработке, но было бы неплохо иметь несколько на выбор. Если вы захотите изменить оформление формы, вам придется поиграть с CSS.
Fast Secure Contact From – это еще один популярный плагин, который уже был скачан более 3.5 миллионов раз. Он позволяет владельцам блогов легко создавать и добавлять контактные формы на WordPress-сайты. Вы так же можете использовать форму, чтоб посылать запросы-приглашения к обычному или видео-звонку.
У плагина есть админ-интерфейс, с помощью которого вы можете создать неограниченное количество форм и посматривать их привью. Используя капчу и Akismet Fast Secure form, блокирует атаки, основанные на наиболее популярных спамерских тактиках.
Плюсы: В отличие от других подобных плагинов Fast Secure form не дает пользователям возможности зарегистрировать профиль, но он может предложить другие великолепные функции, среди которых возможность создания графика, онлайн-встречи, поддержка нескольких email-адресов и т. п.
Минусы: В текущей версии плагина отсутствует простой интерфейс, но автор плагина недавно выпустил бета-версию, в которой дела с интерфейсом обстоят гораздо лучше. Таким образом, проблема интерфейса стоит не столь остро.
Contact Form by Contact ME
Contact Form – это бесплатный в базовом функционале плагин, но он обязывает вас зарегистрироваться на сайте contactme.com. Регистрация совершенно бесплатная и не требует от вас никаких усилий. Разработчики плагина заявляют, что он на порядок лучше многих популярных плагинов контактной формы, включая contact form 7!
Плюсы: плагин радует некоторой полезной функциональностью – опцией для посылки уведомлений на ваш почтовый ящик и смартфон, возможностью добавлять произвольный код или скрипты в форму, а так же тем, что он помещает в форму логотип для карты, контактную информацию компании, и даже, ссылки на профили в социальных сетях и многое другое.
Минусы: Для того, чтоб использовать плагин вам придется создать профиль на сайте Contact Me. Даже не смотря на то, что регистрация простая и бесплатная, все-таки это не радует, когда вас к чему-то принуждают.
Изначально плагин FormCraft был создан и развивался только в премиум варианте. Относительно недавно авторы сделали отдельную, бесплатную версию — FormCraft — Form Builder .
Как и в премиум варианте, FormCraft — Form Builder позволяет легко и быстро конструировать разные формы в специальном и очень удобном drag & drop редакторе. Возможностей тут естественно поменьше, но для обычных пользователей вполне хватит.
Премиум версия FormCraft может похвастать настройкой скриптовой логики, авто сохранением, более чем 20+ дополнительными, настраиваемыми полями, popup и fly-in формами, експортом в CSV и прочими радостями.
Один из лучших плагинов на сегодняшний день как в премиум, так и в бесплатном варианте.
Интерфейс Visual Form Builder приятно удивит вас, так как плагин позволяет создавать и управлять всем видами форм на вашем сайте из одного места. В один клик вы можете добавлять новые поля, реорганизовывать уже существующие, применить антиспам решение. Для того, чтоб изменить порядок полей вы можете воспользоваться технологией drag & drop.
В один клик вы можете добавлять новые поля, реорганизовывать уже существующие, применить антиспам решение. Для того, чтоб изменить порядок полей вы можете воспользоваться технологией drag & drop.
Плюсы: Хоть Visual Form Builder и схож с другими плагинами контактной формы, перечисленными здесь, у него есть свои интересные «фишки» — возможность изменить порядок элементов простым перетаскиванием, экспорт вводимых данных в файле CSV, настраиваемые сообщения с подтверждением, форма отправки, которая поддерживает ввод множества email’ов.
Минусы: Если ваш WordPress-сайт – очень крупный, вам лучше использовать другой плагин, так как этот хранит вводные данные формы в базе данных вашего WordPress.
nForms – WordPress Form Builder
Drag and Drop Builder предоставляет вам простой многоколоночный шаблон контактной формы, с Ajax отправкой и валидацией. Вы даже можете показывать форму, используя плагин, выводящий popup-окна. Есть возможность отобразить форму с помощью шорткода, обычной функции PHP или виджета.
Если вам нужно нечто большее, чем просто контактная форма, то nForms – это плагин, который вы можете использовать.
Gravity Forms – наиболее полное решение для добавления контактной формы на ваш сайт. Благодаря набору классных функций этот плагин можно назвать самым прогрессивным и продвинутым премиум-плагинов для WordPress из всех ныне доступных. Вы можете использовать визуальный редактор, чтоб создавать сложные формы обратной связи для вашего сайта. Так же присутствует удобная функция, которая облегчает использование длинных форм, позволяя встраивать их в многочисленные страницы, притом, то, насколько заполнена форма, показано посредством индикатора заполнения.
Плюсы: Gravity Forms может предложить вам совершенно эксклюзивную функциональность, которая недоступна в других подобных плагинах, например, опцию для создания форм заказов (включая калькуляцию в режиме реального времени), зависимые поля для того, чтоб срыть или показать поля, секции, страницы или даже кнопку отправки по выбору пользователей.
Плюсы: В сравнении с другими представленными здесь плагинами этот дороговат, но опять же Gravity Forms предлагает гораздо большее, чем просто контактная форма. Если вы ищете простую форму обратной связи, то нет смысла тратить деньги на этот плагин.
Mapped Contact Form Pro WordPress использует другой алгоритм для показа формы на вашем веб-сайте. Это великолепное решение для бизнеса или компании, так как он может быть использован для обозначения на местности филиалов или офисов. Так же плагин идеален для тех, кто использует на своих сайтах карты .
Вы можете указать свой адрес для каждого места, которое присутствует в контактной форме. Плагин легко использовать, и он может быть помещен в любую запись или на страницу с помощью простого шорткода.
Еще один популярный в последнее время конструктор форм. Весьма мощный, с отличным, интуитивным редактором (как в платных плагинах), в котором вы можете строить свою форму просто перетаскивая нужные блоки и настраивая их. Имеет целый набор заранее заготовленных полей и блоков. Все поля тут же, при создании редактируются на нужном вам языке. По умолчанию имеет только стандартную, контактную форму для обратной связи и соответствующий шорткод.
Имеет целый набор заранее заготовленных полей и блоков. Все поля тут же, при создании редактируются на нужном вам языке. По умолчанию имеет только стандартную, контактную форму для обратной связи и соответствующий шорткод.
Плюсы: Отличный функционал. Во время создания новой формы можно использовать удобный переключатель для быстрого предпросмотра и тестирования своих «конструкций».
Минусы: Множество настроек для блоков могут отпугнуть новичков. Кроме основного функционала имеет массу подключаемых премиум модулей для работы с разными сервисами приема платежей, почтовых рассылок и прочего. Хотя, это можно отнести и к плюсам конечно.
Ninja Kick: WordPress Contact Form
Самая оригинальная контактная форма из всей подборки. Отличается тем, что выводится в виде отдельной панели — слайдера в левой или правой стороне сайта. Выглядит крайне эффектно. Имеет множество настроек, но по большей части — относительно своего внешнего вида. Настройка самих полей тут минимальна. Впрочем можно ставить шорткод от популярной Contact Form 7 и это будет работать.
Впрочем можно ставить шорткод от популярной Contact Form 7 и это будет работать.
Интересный плагин и сама форма. Подробнее можете прочитать в .
Подводим итог
Теперь самое время выбрать правильное расширение для вашего сайта. Contact Form 7 или FormCraft — Form Builder – это вероятно наилучшие решения для обычного блога, а для больших сайтов предлагающих разные сервисы и услуги, я бы посоветовал использовать — Gravity Forms или Ninja Forms. Любителям «выделится» великолепно подойдет — Ninja Kick: Contact Form.
Три самых важных страницы на бизнес-сайте: «Описание сайта », «Услуги » и «Контакты ».
Вы можете этого не знать, но много высокопрофильных фирм имеют на своих сайтах неуклюжую навигацию. Такие факторы не способствуют привлечению клиентов.
Страница «Наши контакты » является единственным средством ваших читателей, посетителей или других заинтересованных сторон, чтобы связаться с вами. Конечно, вы можете просто вставить ваш адрес электронной почты. Вы могли бы, но вы на самом деле пригласили бы тысячи спам-ботов, которые сканируют Интернет в поисках адресов электронной почты. Ваш почтовый ящик будет полон спама. Вот почему не стоит оставлять свой адрес электронной почты.
Вы могли бы, но вы на самом деле пригласили бы тысячи спам-ботов, которые сканируют Интернет в поисках адресов электронной почты. Ваш почтовый ящик будет полон спама. Вот почему не стоит оставлять свой адрес электронной почты.
Если вы думаете, что-то вроде: Pochta (собака) gmail (точка) com смог уклониться от спам-ботов, то вы не правы! Сегодня спам-боты стали намного умнее – они адаптировались и обучились этим маленьким хитростям. Таким образом, важно использовать контакт, не выкладывая ваш контактный адрес электронной почты.
В WordPress нет встроенного контакта. Но, благодаря его универсальности, мы можем легко добавлять интерактивные формы контакта просто с помощью плагина. В этой статье перечислены некоторые плагины, имеющие контактную форму для WordPress – бесплатный, фремиум и премиум варианты.
Лучшие бесплатные плагины с контактной формой для wordpress
CONTACT FORM 7
Наверное, лучший бесплатный плагин с контактной формой для WordPress, скачанный на WordPress. org более 16 миллионов раз. Его основные функции включают в себя флажки, радиокнопки, функции загрузки файлов и анти-спам функции, такие как капча.
org более 16 миллионов раз. Его основные функции включают в себя флажки, радиокнопки, функции загрузки файлов и анти-спам функции, такие как капча.
Он также имеет специальные поля, в которые можно ввести телефонные номера, адреса электронной почты, данные и др.
JETPACK
Jetpack – это плагин для нового сайта WordPress. Он включает в себя множество функций, в том числе бесплатную CDN интеграцию, проверку орфографии, грамматические модули и контактную форму.
Хотя контактная форма имеет очень простой пользовательский интерфейс, но этого вполне достаточно для работы.
Контактная форма Contact Form для WordPress
Пусть простое название не вводит вас в заблуждение. Будучи бесплатным плагином, он предлагает вам достаточно уникальный способ для отображения контактной формы с помощью активного вовлечения. В этом модуль контактная форма предварительно загружаются на каждую страницу, располагаясь в нижнем правом углу. Всего один клик, и контактная форма появляется на экране.
Не беспокойтесь, у вас также есть традиционные формы вхождения в записи – на боковой панели с помощью виджетов.
FAST SECURE CONTACT FORM
Fast Secure Contact Form выпускается в двух версиях – как плагин для WordPress и PHP-код для интеграции в другие сайты. Уникальной особенностью этого плагина является возможность автоматически блокировать все спамеры. Это значительно уменьшает спам в комментариях. Имеет обычные инструменты – чекбоксы, радио-кнопки и модули резервного копирования/восстановления.
Также имеет стилизацию приветствия и подтверждения сообщений, Вы можете отправлять каждое сообщение на несколько адресов электронной почты.
NINJA FORMS
Ninja Forms – плагин, имеющий разнообразный функционал и интерфейс с возможностью перетаскивания. Он имеет множество функций, включая необязательный AJAX обработчик, надежные анти-спам модули и возможность импорта/экспорта данных. И это только в бесплатной версии.
Расширения превращают Ninja Forms в игровой модуль. Modal Forms является одним из самых популярных расширений. Другие полезные расширения включают в себя среди прочих PayPal, Stripe, MailChimp, Mad Mimi и Constant Contact integration.
Modal Forms является одним из самых популярных расширений. Другие полезные расширения включают в себя среди прочих PayPal, Stripe, MailChimp, Mad Mimi и Constant Contact integration.
VISUAL FORM BUILDER
Как следует из названия, этот плагин имеет удобный интерфейс с возможностью перетаскивания и имеет более десятка полезных полей. Анти-спам меры включают в себя подтверждение сообщений и использование капчи.
Премиум-версия на $20 включает в себя модуль проектирования электронной почты, аналитики и условной логики. На мой взгляд, однако, вам лучше пользоваться для этого специальным продуктом, таким, как MailChimp.
FORMIDABLE FORMS
Этот плагин использует фремиум вариант оплаты. Для базового использования имеет многочисленные функции. Formidable Forms использует интерфейс с функцией перетаскивания и включает рекапчу и Akismet для борьбы со спамом.
Премиум-версия по цене $47 включает в себя потрясающие дополнительные функции, такие как интеграция с PayPal и управление электронной почтой, а также возможность регистрации для посетителей. К сожалению файл загрузки, который является бесплатным для большинства плагинов, здесь является платным.
К сожалению файл загрузки, который является бесплатным для большинства плагинов, здесь является платным.
CONTACT FORM
Это очень простой и лёгкий в использовании плагин с контактной формой для WordPress, имеющий более 2 миллионов закачек. Он интегрируется с плагином Captcha для борьбы со спамом. Его профессиональная версия, доступная за $15 включает в себя дополнительные функции, такую, например, как валидация ввода – она является бесплатной в Contact Form 7.
Лучшие премиум плагины с контактной формой для WordPress
GRAVITY FORMS
Первое название, которое приходит на ум, когда речь заходит о премиум плагинах с контактной формой для WordPress, это Gravity Forms. Начиная с $39 для одного веб-сайта, существуют две другие модели ценообразования: за $99 для трёх веб-сайтов и $199 за лицензию разработчика.
Он включает в себя множество функций, наиболее значимыми из которых являются Многостраничные формы, Визуальный редактор форм, Условная логика и Формы заказа.
Плагин Gravity Forms – другой источник удивления для этого плагина. Помимо интеграции с сервисом электронной почты, он также интегрируется с платёжными системами, такими, как Authorize.net, Striple, PayPal и бухгалтерским программным обеспечением, таким, как FreshBooks.
QUFORM
Quform имеет красивый интерфейс с возможностью перетаскивания и имеет пятнадцать различных типов полей, необязательные фильтры и параметры проверки. Quform поставляется с тремя предварительно загруженными уникальными темами, настройщиком тем и настраиваемыми уведомлениями по электронной почте. Он стоит $29, это самый дорогой плагин с контактной формой для WordPress в CodeCayon.
FORMCRAFT
Оправдывая своё название («Умелая форма»), этот плагин для WordPress имеет многомерную форму и в розничной торговле стоит $35. С помощью этого плагина можно создать различные типы форм, включая форму информационного бюллетеня, опросов и анкет.
Важные функции включают условную логику, аналитику, авто-сохранение формы, одновременную загрузку нескольких файлов, удобный интерфейс, позволяющий мгновенно переноситься как в пределах одной страницы, так и при переходе на другую страницу.
ЗАКЛЮЧЕНИЕ
Если вы только начинаете работу с вашим веб-сайтом, не обязательно сразу покупать премиум версию. Однако контактная форма является строгой необходимостью. Будь это простой сайт, блог или даже корпоративный сайт, там должна быть возможность обратиться к владельцу сайта.
Я бы лично порекомендовал Contact Form 7, как один из лучших бесплатных плагинов с контактной формой, имеющий множество функций. Некоторые из его функций являются платными в других фремиум плагинах. Однако, если вы хотите приобрести премиум плагин, я рекомендую Gravity Forms. Почти все, кого я знаю используют Gravity Forms.
Какие контактную форму вы предпочитаете? Может быть, мы упустили ваш любимый плагин? Дайте нам знать в комментариях!
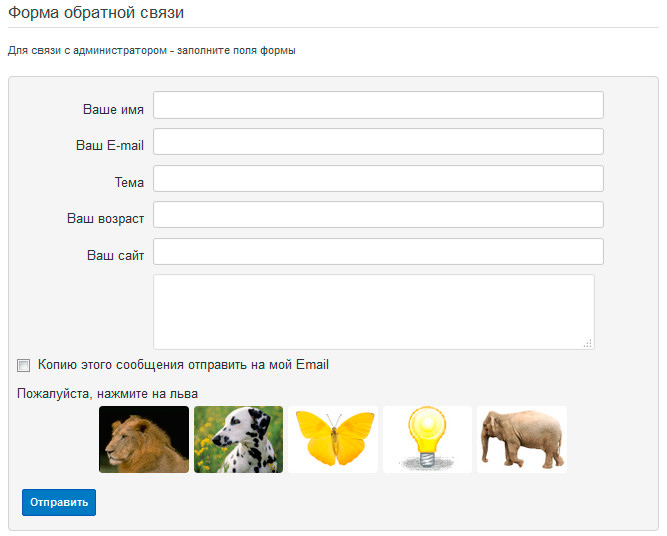
Форма обратной связи присутствует на каждом сайте, это что-то вроде неотъёмная часть веб-ресурса. Поскольку она служит обращением к администратору с каким-либо предложением или претензией в области своих интересов. А такие случаи бывают часто, тем более, если вы являетесь фирмой, организацией или просто частным предприятиям выпускающий какой-то продукт.
Для создания формы обратной связи на WordPress вам не придется самому писать код или заказывать у специалиста его написание. Это уже реализовано и даже неоднократно, все что нужно сделать лишь подобрать плагин, отвечающий вашим требованиям. В статье рассматривается 5 более популярных плагинов, которые пользуются спросом на должном уровне.
Одним из наиболее широко используемых плагинов для создания форм обратной связи является Contact form 7. Он быстро набрал популярность благодаря своей простоте в настраивание содержимым формы. Плюс поддерживает фильтрацию спама и позволяет установить CAPTCHA с помощью дополнительного плагина Really Simple CAPTCHA. Также плагин поддерживает технологию Ajax, что в обработке выполнения запроса веб-страница не перезагружается.
После установки и активации Contact form 7 в панели управления появиться новая вкладка для управления форм. Чтобы найти с ним общий язык долго возиться не придётся, плагин мультиязычный и русский имеется в том числе. Контактная форма стилизуется в зависимости от установленной вами темы, но со знаниями CSS возможно отредактировать на свой вкус.
Контактная форма стилизуется в зависимости от установленной вами темы, но со знаниями CSS возможно отредактировать на свой вкус.
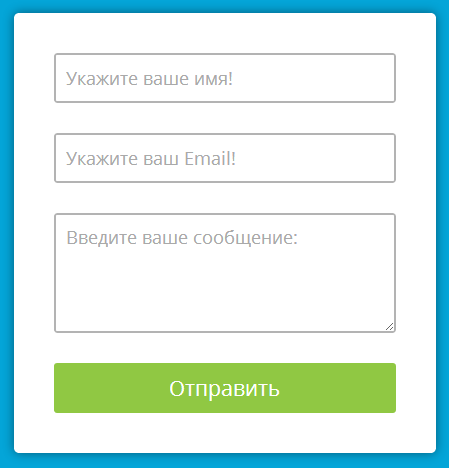
Пример формы.
2. Form Maker
Form Maker является современным и продвинутым инструментом для быстрого создания форм связи. Он предлагает множество типов полей, установка капчи, шаблоны готовых форм, открытый код для правки стилей и результат можно сразу увидеть в предварительном просмотре. При обретении коммерческой версии будет доступна интеграция с Google Maps, а также поле загрузки файлов. Плагин поддерживает большое количество языков.
Пример формы.
3. Fast Secure Contact Form
Простая и в то же время мощная форма обратной связи имеет ряд положительных функций и настроек. Вам не придется беспокоиться о наводнении спама, потому что плагин поддерживает Akismet и позволяет установить CAPTCHA. Также есть возможность экспорта и импорта настроек, переадресация пользователя после отправки письма на любой адрес, отправка файлов, редактирование стилей и многое другое. Частичный русский перевод.
Частичный русский перевод.
Пример формы.
4. Visual Form Builder
Очень удобная и простая форма обратной связи. Все настройки и функции доступны на одной странице что и создает удобство в управлении. Имеет множество полей, которые с легкостью добавляются при одном нажатие мыши. Также есть возможность переадресации после отправки письма, анти-спам, адаптивность формы и многое другое.
Окно настроек.
Пример формы.
5. Slick contact forms
Очень простая форма в ней нет кучи настроек, огромной функциональности, только 4 поля и ничего лишнего. Плагин отличается от остальных тем, что форма выводится через виджет и создает эффект плавающей или скользящей формы по странице. При нажатии она плавная появляется сбоку, сверху и т.д. зависит от выбранных вами настроек.
Пример формы.
20+ бесплатных HTML шаблонов контактных форм | Алекс Ионеску | PixelsMarket
Контактные формы имеют решающее значение для любого веб-сайта. Без контактной формы вы вынуждены напрямую отображать свой адрес электронной почты, и это делает вас уязвимым для ботов, собирающих электронную почту.
Поверьте мне, я пробовал все возможные решения, чтобы скрыть или замаскировать свой адрес электронной почты и в то же время сделать его доступным для чтения потенциальным клиентам, и это не работает. Проще говоря, если вы хотите связаться со своими читателями/клиентами/поклонниками по электронной почте, вам нужна контактная форма.
Контактная форма состоит из нескольких компонентов: фактический код HTML, который вы помещаете в свой файл HTML, стили CSS, обычно помещаемые в файл CSS, и некоторый код PHP или AJAX, используемый для проверки полей ввода и фактической отправки информации, собранной форма.
Бесплатные контактные формы HTML
Slick Contact Form Template
Демо-версия
Slick Contact form — это профессиональная форма, которую вы можете легко внедрить на свой веб-сайт, чтобы ваши посетители могли связаться с вами. Одно простое изменение от вас, чтобы заставить его работать, и это изменение электронной почты по умолчанию на вашу электронную почту, чтобы получать материалы. Загрузка включает файлы xHTML, Js, PHP и CSS.
Загрузка включает файлы xHTML, Js, PHP и CSS.
Страница загрузки
Трехмерная контактная форма
Демо-версия
Это простая контактная форма PHP с трехмерным эффектом. Он использует PHP, HTML и CSS. Форма легко интегрируется на ваш сайт и легко настраивается. Пакет включает в себя подробное руководство о том, как добавить поля в форму и как интегрировать ее на свой веб-сайт.
Скачать
Контактная форма Bootstrap с проверкой
Демо-версия
Очень сложная бесплатная контактная HTML-форма от Джея Дойча, выпущенная на codepen.io. Форма включает в себя множество полей и может использоваться для сбора очень подробной информации о человеке, который ее заполняет.
Страница загрузки
Элегантная контактная форма
Демо-версия
Элегантная контактная форма в формате HTML, разработанная Марком Мюрреем на CodePen. Форма очень проста, в ней есть поля имени, электронной почты, темы и сообщения, организованные в две колонки.
Форма очень проста, в ней есть поля имени, электронной почты, темы и сообщения, организованные в две колонки.
Страница загрузки
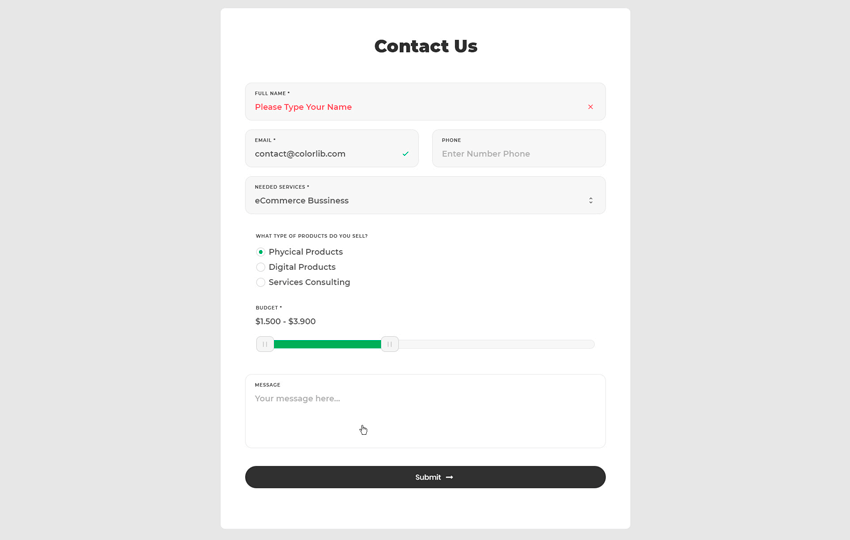
Контактная форма Colorlib
Демонстрация в реальном времени
Нативная контактная форма HTML5 и CSS3, компактная, легко настраиваемая в соответствии с вашими потребностями и требующая только простой динамической настройки для отправки фактических электронных писем. через. Стиль можно настроить в соответствии с вашими требованиями.
Загрузить
Отзывчивая контактная форма с картой
Живая демонстрация
Очень крутая контактная форма, на самом деле контактная страница, на которой есть все, что вам нужно, чтобы с вами связались. У вас есть социальные ссылки, контактная форма, а также дополнительная контактная информация. Кроме того, у вас есть классная карта, которую вы можете использовать для точного определения вашего места работы или мест работы, если их несколько, поскольку форма позволяет добавить больше. Это делается с помощью Google Maps API.
Это делается с помощью Google Maps API.
Скачать Страница
Сексуальная форма
Live Demo
Скачать Страница
Модальная коробка контактная форма
Live Demo
Контактная форма Elegant в модальной коробке с Custom Demo Demo
Элегантная контактная форма в модальной коробке с Custom Demo Demo
Элегантный кнопка отправки.
Страница загрузки
Удобная и простая контактная форма
Демо-версия
Страница загрузки
Стильная контактная форма HTML
Страница загрузки
Контактная форма Bootstrap 3
Живая демонстрация
Страница загрузки
Контактная форма HTML с CAPTCHA
9 9000 обеспечивает безопасную контактную форму.
Страница загрузки
Контактная форма PHP
Демо-версия
Эта контактная форма доступна в 3 различных шаблонах.
Страница загрузки
Бесплатные контактные формы HTML / CSS
Живая демонстрация
Эта контактная форма доступна в светлой теме, темной теме, синем, зеленом и красном цветах.
Страница загрузки
Контактная форма HTML5 и CSS3
Демонстрация в реальном времени
Страница загрузки
Быстрый и безопасный контактный скрипт позволяет легко создавать контактные формы на PHP
на веб-страницу. Форма позволит пользователю отправлять электронные письма администратору сайта. Присутствует панель администрирования, где пользователь может создавать и просматривать свои формы.
Страница загрузки
Простая контактная форма
Страница загрузки
Простая контактная форма с капчей
Демо-версия
Эта форма полностью настраиваема. JavaScript проверяет обязательные поля; плюс есть проверка на стороне сервера. Изображение капчи защищает форму от спама. Изображение капчи можно перезагрузить.
Изображение капчи защищает форму от спама. Изображение капчи можно перезагрузить.
Страница загрузки
Бесплатная контактная форма Bootstrap
Живая демонстрация
Вот очень простая контактная форма Bootstrap, которую вы можете использовать на своем сайте начальной загрузки с возвратом той же страницы Ajax Validation.
Страница загрузки
Простая контактная форма HTML с капчей
Демонстрационная версия
Простая контактная форма с простым механизмом защиты от спама.
Страница загрузки
Премиум HTML контактные формы
Ultimate PHP, HTML5 и AJAX контактная форма
Демонстрация в реальном времени
Очень полная контактная форма, которую вы можете легко настроить в соответствии со своими потребностями.
Покупка ($10)
Отзывчивая контактная форма
Демонстрация в реальном времени
Этот AJAX jQuery, bootstrap, php или html статический компонент веб-сайта позволяет легко размещать автономные HTML-формы Contact или PHP-страницу вашего существующего веб-сайта. Он использует всего 1 файл для проверки, обработки и отправки заполненной контактной формы на ваш адрес электронной почты и, самое главное, не перезагружает страницу для проверки или отправки формы!
Он использует всего 1 файл для проверки, обработки и отправки заполненной контактной формы на ваш адрес электронной почты и, самое главное, не перезагружает страницу для проверки или отправки формы!
Purchase ($5)
PHP Ajax contact Form with Google Maps
Live demo
Purchase ($6)
AJAX Contact Form Extended
Live demo
This jQuery based Контактная форма AJAX; Расширенный позволяет вам легко разместить автономную контактную форму на любой странице HTML или PHP вашего существующего веб-сайта. Он использует всего 1 файл для проверки, обработки и отправки заполненной контактной формы на ваш адрес электронной почты и уведомление в прямом сообщении на вашу учетную запись Twitter, и, самое главное, он не перезагружает страницу для проверки или отправки формы!
Покупка ($5)
ContactZ — Impress and Contact Form
Контактная форма — это простая форма, с помощью которой люди могут легко связаться с вами или вашей компанией. Чтобы остановить спамеров, у вас есть возможность добавить ReCaptcha. Автоответчик также включен.
Чтобы остановить спамеров, у вас есть возможность добавить ReCaptcha. Автоответчик также включен.
Покупка ($6)
Простая контактная форма с вложениями
Демо-версия
Доступно 4 темы: светлая, темная, деревянная и прозрачная.
Покупка (7 долларов США)
Электронная почта с несколькими вложениями
Демонстрация в реальном времени
Эта форма позволяет отправлять полностью поддерживаемую электронную почту в формате HTML с несколькими вложениями. Получите этот скрипт, настройте параметры и загрузите его на свой сервер или интегрируйте его в свой текущий проект, чтобы отправлять или получать электронные письма в формате HTML, содержащие несколько вложенных файлов. Встроенная поддержка GIF, PNG, JPG, RAR, ZIP, PDF. Вы можете добавить поддержку дополнительных типов файлов или легко удалить любой из доступных.
Покупка ($6)
Just Forms Advanced
Демонстрация в реальном времени вверху внизу, модальный, без нижнего колонтитула и верхнего колонтитула) с обработкой данных на стороне клиента.
Вы можете использовать любую форму из пакета (более 110 форм) или создать свою форму. Все формы и улучшения можно использовать без каких-либо специальных знаний JavaScript, CSS или HTML.
Покупка (5 долларов США)
Динамическая контактная форма
Демонстрация в реальном времени
Легко создавайте формы из области администрирования. Вы можете добавлять текст, описание, выбирать радиокнопки и флажки в своей форме. Очень полезно, если вы хотите персонализировать свою контактную форму.
Покупка ($7)
Контактная форма + Система управления
Демонстрация в реальном времени
Этот скрипт поставляется с настройками автоответчика, где вы можете включить или отключить систему автоответчика и многое другое.
Покупка ($14)
Знаете ли вы хорошие контактные формы HTML?
Если вы разработали или знаете отличную контактную форму, которую мы не включили в эту статью, мы будем рады услышать от вас в комментариях ниже.
24 удивительные контактные формы HTML, которые вы можете скачать прямо сейчас
Контактные формы имеют решающее значение для любого веб-сайта. Без контактной формы вы вынуждены напрямую отображать свой адрес электронной почты, и это делает вас уязвимым для ботов, собирающих электронную почту.
Также см. : некоторые из премиальных контактных форм
Поверьте мне, я перепробовал все возможные решения, чтобы скрыть или замаскировать свой адрес электронной почты и в то же время сделать его читабельным для потенциальных клиентов, и это не работает. Проще говоря, если вы хотите связаться со своими читателями/клиентами/поклонниками по электронной почте, вам нужна контактная форма.
Контактная форма состоит из нескольких компонентов: фактический код HTML, который вы помещаете в свой файл HTML, стили CSS, обычно помещаемые в файл CSS, и некоторый код PHP или AJAX, используемый для проверки полей ввода и фактической отправки информации, собранной форма.
Free HTML Contact Forms
Sexy Form / Live demo
Download page
Modal Box Contact Form / Live demo
Download page
A Nice & Simple Contact Form / Live demo
Страница загрузки
Стильная контактная форма HTML
Страница загрузки
Bootstrap 3 Контактная форма / Live demo
Скачать Страница
Контактная форма HTML с CAPTCHA
Скачать Страница
PHP Contact Form / Live Demo
Скачать Page
СКАЗЫВА Эта контактная форма доступна в светлой теме, темной теме, синем, зеленом и красном цветах.
Страница загрузки
Контактная форма HTML5 и CSS3 / Live demo
Скачать Страница
Форма быстрого и безопасного контакта
Скачать страница
Простой контактный форм
СТАВКА
СТАВКА
LIVE
92
.Страница загрузки
Премиум HTML контактные формы
Трехмерная контактная форма / Live demo
Это простая контактная форма PHP с трехмерным эффектом. Он использует PHP, HTML и CSS. Форма легко интегрируется на ваш сайт и легко настраивается. Пакет включает в себя подробное руководство о том, как добавить поля в форму и как интегрировать ее на свой веб-сайт.
Приобретение (4 долл. США)
Контактная форма PHP AJAX с Google Maps / Live Demo
Приобретение (6 долларов США)
Ajax Contact Form Extended / Live Demo
This Jque Contact Ajax; Расширенный позволяет вам легко разместить автономную контактную форму на любой странице HTML или PHP вашего существующего веб-сайта. Он использует всего 1 файл для проверки, обработки и отправки заполненной контактной формы на ваш адрес электронной почты и уведомление в прямом сообщении на вашу учетную запись Twitter, и, самое главное, он не перезагружает страницу для проверки или отправки формы!
Он использует всего 1 файл для проверки, обработки и отправки заполненной контактной формы на ваш адрес электронной почты и уведомление в прямом сообщении на вашу учетную запись Twitter, и, самое главное, он не перезагружает страницу для проверки или отправки формы!
Покупка (5 долларов США)
ContactZ – Impress and Contact Form
Контактная форма представляет собой простую форму, с помощью которой люди могут легко связаться с вами или вашей компанией. Чтобы остановить спамеров, у вас есть возможность добавить ReCaptcha. Автоответчик также включен.
Покупка ($6)
Простая контактная форма с вложениями / живая демонстрация
Доступны 4 темы оформления: светлая, темная, деревянная и прозрачная.
Покупка (7 долл. США)
Пакет форм Bootstrap/Живая демонстрация
Пакет включает 13 различных форм, контактную форму (3 формы), форму бронирования/события (2 формы), прикрепить файлы к письму (или прикрепить несколько файлов), Загрузить файл или несколько файлов (2 формы), Форма подписки на рассылку новостей, Форма регистрации, Форма входа, Форма регистрации, Форма адреса
Покупка (10 долларов США)
Электронная почта с несколькими вложениями / Live demo
Эта форма позволяет отправлять полностью поддерживаемые электронные письма в формате HTML с несколькими вложениями. Получите этот скрипт, настройте параметры и загрузите его на свой сервер или интегрируйте его в свой текущий проект, чтобы отправлять или получать электронные письма в формате HTML, содержащие несколько вложенных файлов. Встроенная поддержка GIF, PNG, JPG, RAR, ZIP, PDF. Вы можете добавить поддержку дополнительных типов файлов или легко удалить любой из доступных.
Получите этот скрипт, настройте параметры и загрузите его на свой сервер или интегрируйте его в свой текущий проект, чтобы отправлять или получать электронные письма в формате HTML, содержащие несколько вложенных файлов. Встроенная поддержка GIF, PNG, JPG, RAR, ZIP, PDF. Вы можете добавить поддержку дополнительных типов файлов или легко удалить любой из доступных.
Покупка (6 долларов США)
Форма Mega Contact Ajax / Live demo
Mega Contact — это универсальный и гибкий конструктор контактных форм Ajax, созданный с нуля. Это позволяет вам быстро создать контактную форму Ajax и включить ее на свою страницу. И передняя часть (JQuery), и внутренняя часть (PHP) написаны в объектно-ориентированном стиле, который обеспечивает расширяемость и эффективное повторное использование кода.
Покупка (7 долл. США)
Динамическая контактная форма / живая демонстрация
Легко создавайте формы из области администрирования. Вы можете добавлять текст, описание, выбирать радиокнопки и флажки в своей форме. Очень полезно, если вы хотите персонализировать свою контактную форму.
Вы можете добавлять текст, описание, выбирать радиокнопки и флажки в своей форме. Очень полезно, если вы хотите персонализировать свою контактную форму.
Покупка ($7)
Контактная форма + Система управления / Демо-версия
Этот скрипт поставляется с настройками автоответчика, где вы можете включить или отключить систему автоответчика и многое другое.
Покупка (14 долларов США)
Удивительная контактная форма / демонстрация в реальном времени
Его легко и просто настроить, и его можно интегрировать на ваш сайт с помощью двух простых строк кода! Включает бонусные функции, такие как настраиваемый автоответчик, проверка формы и поддержка любых полей HTML из коробки. Вы можете легко добавлять настраиваемые поля с помощью настроенного шаблона формы и файла конфигурации.
Покупка (6 долларов США)
Дополнительное чтение
Вам также следует ознакомиться с нашей коллекцией форм входа в систему в формате PSD.
Знаете ли вы контактные формы doo в формате HTML?
Если вы разработали или знаете отличную контактную форму, которую мы не включили в эту статью, мы будем рады услышать от вас в комментариях ниже.
25 бесплатных HTML и CSS шаблонов контактных форм
Контактные страницы являются неотъемлемой частью практически любого веб-сайта. Отношения с вашими клиентами/покупателями, получение отзывов, поддержка клиентов и другие формы онлайн-общения могут быть облегчены с помощью хорошо закодированной контактной формы.
Конечно, можно просто указать свой адрес электронной почты на странице контактов, но иногда это может быть неудобно, так как скребки могут легко получить ваш адрес электронной почты, и вскоре вы будете завалены спамом. Контактная форма HTML и CSS защищает вас от этого, тем самым предотвращая попадание значительного количества спам-писем в ваш почтовый ящик.
Существует множество инструментов, которые вы можете использовать, чтобы добавить красивую пользовательскую форму на страницу контактов. Для WordPress есть плагины WordPress, которые вы можете использовать, и другие системы CMS могут предлагать аналогичные инструменты, однако, если у вас есть некоторые знания в области кодирования, вы можете легко использовать один из этих бесплатных шаблонов контактных форм HTML и CSS.
Для WordPress есть плагины WordPress, которые вы можете использовать, и другие системы CMS могут предлагать аналогичные инструменты, однако, если у вас есть некоторые знания в области кодирования, вы можете легко использовать один из этих бесплатных шаблонов контактных форм HTML и CSS.
Эти уникально разработанные пользовательские шаблоны форм сделают вашу контактную страницу заметной! Некоторые из них даже имеют дополнительные функции, например карты! Ознакомьтесь с бесплатными шаблонами контактных форм HTML и CSS ниже и выберите свой любимый!
Contact Form 1 — это современный и интерактивный шаблон контактной формы с почтовыми значками, которые перемещаются вместе с курсором, и другими интересными визуальными эффектами. Этот тип контактной формы идеально подходит для интерактивных веб-сайтов. Он также имеет проверку поля и полностью отзывчив.
Булавка
Контактная форма 2 имеет несколько приятных красочных акцентов. Это полноразмерный шаблон формы с тонкими анимационными эффектами. Кнопка имеет красочный градиент, который меняется при наведении на нее курсора и может быть легко изменен вами в соответствии с цветовой палитрой вашего веб-сайта.
Кнопка имеет красочный градиент, который меняется при наведении на нее курсора и может быть легко изменен вами в соответствии с цветовой палитрой вашего веб-сайта.
Pin
Contact Form 3 — еще один классный шаблон контактной формы, который чрезвычайно универсален. В него добавлена интересная новая функция, двойной вариант для вашего сообщения, поэтому пользователь может использовать его как контактную форму или как форму запроса. Он также поставляется с фотофоном и ярко-зеленым цветом. Их можно легко настроить.
Pin
Эта контактная форма похожа на представленную выше, но в отличие от нее, она имеет неоновый градиент на фоне и простой белый цвет для основных элементов формы. Эта хорошо закодированная контактная форма поддерживает проверку поля и легко интегрируется в любую платформу, которую вы используете.
Pin
Colorlib Контактная форма — это простой, но эффективный шаблон контактной формы с индикаторами для меток полей, проверкой полей и минималистичным дизайном.
PIN-код
Контактная форма 5 имеет удобную структуру для контактной формы и хорошо подходит для блогов или веб-сайтов журналов. Он черно-белый, простой и чистый. Используемые шрифты выделены жирным шрифтом, а общий дизайн отзывчив и прост в использовании даже на небольших экранах.
Пин-код
Контактная форма 6 — это уникальная контактная форма с творческим макетом. Фон не статичен, вместо этого это интерактивная карта на базе Google Maps. Теневые эффекты также интересны. Проверьте это в действии!
Пин-код
Контактная форма 7 выполнена в более корпоративном стиле, с минималистичным дизайном и простой компоновкой. Он предлагает возможность отправить пользователю копию сообщения, установив флажок в нижней части формы. Эту форму можно даже интегрировать с инструментом электронного маркетинга или системой CRM для немедленного ответа.
Пин-код
Контактная форма 8 похожа на форму карты выше, но имеет более понятный и легкий дизайн. Карта в фоновом режиме также является интерактивной и поддерживается Google Maps, а форма остается открытой. Существует также возможность отправить сообщение как копию, как в форме выше.
Карта в фоновом режиме также является интерактивной и поддерживается Google Maps, а форма остается открытой. Существует также возможность отправить сообщение как копию, как в форме выше.
Булавка
Контактная форма 9 еще одна красочная форма, представляющая собой комбинацию двух контактных форм, упомянутых выше. Фон представляет собой интерактивную карту Google, но покрыт красивым неоновым градиентом. Форма сообщения проста, всего с тремя полями и с тонкими теневыми эффектами.
Pin
Contact Form 10 — это простой и современный шаблон контактной формы, который вы можете бесплатно установить на свой веб-сайт. Эта гибкая контактная форма HTML и CSS легко настраивается, поэтому при необходимости вы можете добавлять новые поля. Контакт
Contact Form 11 имеет смелый дизайн с яркими цветами и красивыми векторными иллюстрациями. Фон фиолетовый, но цвета можно легко изменить с помощью некоторой настройки CSS. Тексты хорошо видны даже с мобильных устройств.
Булавка
Ленти Уорд является дизайнером этого уникального шаблона контактной формы. Эта форма была создана с использованием технологий Haml и SCSS, а также некоторого количества JavaScript. В результате получается сложный шаблон формы с классной картой на заднем плане. Если вы хотите предложить своим посетителям захватывающий опыт на странице контактов, обязательно используйте эту форму.
Эта форма была создана с использованием технологий Haml и SCSS, а также некоторого количества JavaScript. В результате получается сложный шаблон формы с классной картой на заднем плане. Если вы хотите предложить своим посетителям захватывающий опыт на странице контактов, обязательно используйте эту форму.
Pin
Эта контактная форма была создана с помощью Bootstrap дизайнером Шуво Хабибом. Он чистый, простой и полноразмерный. В нем есть вся основная информация, которая вам может понадобиться от пользователей.
Пин-код
Этот адаптивный шаблон контактной формы был разработан Лизой Вагнер. Он оптимизирован для мобильных устройств, имеет темный макет и идеально подходит для разделов поддержки на вашем веб-сайте. Цвета можно легко изменить с помощью некоторых настроек CSS.
Пин-код
Эта контактная форма CSS3 была создана Хонг Лю, и она полностью адаптивна. Он также имеет отличную красочную рамку, которая придает ему ретро-атмосферу. Он идеально подходит для любого веб-сайта со светлой цветовой палитрой.
Пин-код
Вот еще одна полноразмерная контактная форма HTML5 . Дизайн имеет интересный подход к меткам каждого поля. Цвета могут быть слишком яркими, но это можно легко изменить с помощью некоторых модификаций CSS.
Булавка
Как следует из названия, это минималистская форма с четким, сверхпростым дизайном. Этот дизайн формы был создан Матеусом Марсиглио и содержит только три основных поля — для электронной почты, имени и сообщения.
Булавка
Контактная форма Pen a Day имеет легкий дизайн и идеально подходит для форм обратной связи на веб-сайтах. Макет чистый и простой и имеет все поля, необходимые для ящика предложений.
PIN-код
Вам нужна контактная форма для записи на прием? Этот шаблон для вас! Созданная Эндрю Райтом, эта современная контактная форма на CSS3 и HTML5 дает вам возможность легко назначать встречи и бронировать клиентов для вашего бизнеса! Есть даже функция, которая позволяет пользователям указать лучшее время для связи.
Pin
Эта быстрая и простая в использовании минимальная контактная форма была создана Эрин Массон. Имеет интерактивный дизайн для заполнения контактных данных. Его можно легко адаптировать к цветовой палитре любого веб-сайта.
Pin
Как следует из названия, этот шаблон контактной формы имеет приятный дизайн. Эта хорошо продуманная контактная форма, разработанная Grandvincent Marion, позволяет вам собирать много информации о ваших потенциальных покупателях / клиентах с помощью подробных полей, расположенных в виде рамки. Pin
Этот довольно бесплатный шаблон контактной формы сочетается с большим изображением в левой части страницы. Он имеет основные поля для контактной формы и простой дизайн. Кроме того, в нижней части формы есть несколько аккуратно расположенных значков социальных сетей.
Pin
Эта элегантная контактная форма, созданная Марком Мюрреем, использует структуру Compass. Этот современный дизайн можно легко адаптировать к любой CMS, которую использует ваш сайт.

 bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> ru/forma-svyazi/index.php
ru/forma-svyazi/index.php