html — Выровнять разные по размеру картинки в горизонтальную линию в css
Вопрос задан
Изменён 3 года 3 месяца назад
Просмотрен 954 раза
UPD. Возможно ли сделать это как-то на bootstrap?
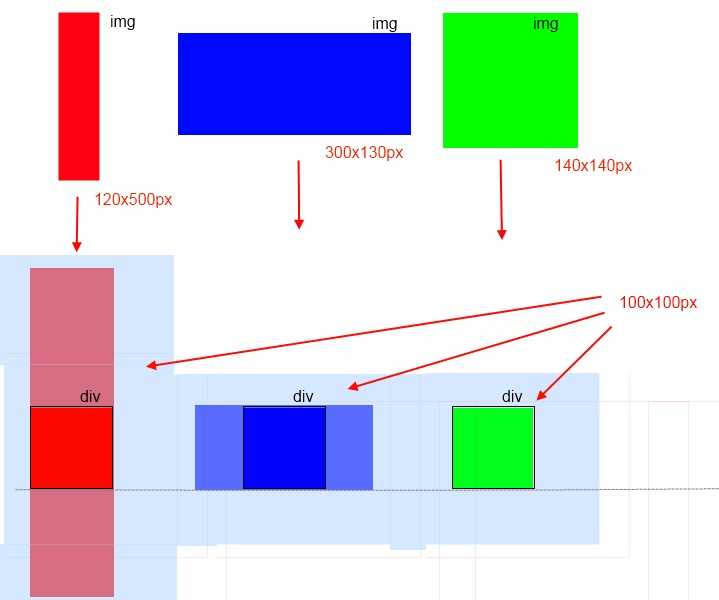
Такая проблема: у меня на сайте есть 3 иконки, их нужно всех выровнять в линию между собой. Сделал для каждой картинки контейнер с высотой самой большой картинки, поставил vertical-align: middle, не сработало. Пробовал и разные вариации выравнивания делать, и строчно-блочными divы сделать, все равно они «прилипают» к верху контейнера. Что делать? Может можно это как-то на js реализовать? Код на CodePen
<div>
<div>
<div>
<div><img src="img/header/icons/delievery.
png" alt="delievery"></div>
Доставка по
РФ<br>
от 3-х дней
</div>
</div>
<!-- /.col-4 -->
<div>
<div>
<div><img src="img/header/icons/new.png" alt="new">
</div>
Новое состояние<br>
по цене б/у
</div>
</div>
<!-- /.col-4 -->
<div>
<div>
<div><img src="img/header/icons/list.png" alt="list">
</div>
Наличие более 500<br>
различных деталей
</div>
</div>
<!-- /.col-4 -->
</div>
<!-- /.row -->
- html
- css
2
картинки на кодпене не подгружаются попробуй так:
.header-icon__div { min-height: 70px; display: flex; align-items: center; }
Попробуйте flexbox с такими свойствами.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
align-content: flex-start;
align-items: center;
}
.flex-item:nth-child(1) {
order: 0;
flex: 0 1 auto;
align-self: auto;
}
.flex-item:nth-child(2) {
order: 0;
flex: 0 1 auto;
align-self: auto;
}
.flex-item:nth-child(3) {
order: 0;
flex: 0 1 auto;
align-self: auto;
}<div>
<div>
<span contenteditable=""></span>
<span>1</span>
</div>
<div>
<span contenteditable=""></span>
<span>2</span>
</div>
<div>
<span contenteditable=""></span>
<span>3</span>
</div>
</div>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Выравнивание картинок в 1 ряд по горизонтали с переносами
Нужно выровнять изображения в 1 ряд, чтобы было все в ровень. А то получается что верхний ряд съезжает вниз из-за переносов
А то получается что верхний ряд съезжает вниз из-за переносов <br>. Второй и последующие ряды отображаются нормально как надо. Правки могу внести только в CSS.
.pic {
display: block
}
.pic img {
float: left;
margin: 0 5px 10px
}<div> <a href="/"><img src="https://neomaks.ru/lenta/walking_dead_9.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/Sharp-Objects.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/boites.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/AHS_S8_Apocalypse.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/Preacher.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/Salvation.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/elementary-6-sezon-2018.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/LostInSpace_2018.jpg" alt="" title=""></a> </div>
- html
- css
- вёрстка
5
.pic {
display: flex;
flex-wrap: wrap;
}
.pic img {
margin: 0 5px 10px
}<div> <a href="/"><img src="https://neomaks.ru/lenta/walking_dead_9.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/Sharp-Objects.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/boites.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/AHS_S8_Apocalypse.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/Preacher.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/Salvation.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/elementary-6-sezon-2018.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/LostInSpace_2018.jpg" alt="" title=""></a> </div>
2
Но ранее вы писали, что у вас текст сверху должен быть, в данном методе текст будет строго справа или слева, смотря в какое место он пишется. Если до img — тогда слева, после — справа!
.pic {
display: flex;
flex-wrap: wrap;
}
.pic img {
display: block;
position: relative;
margin: 0 5px 10px
} <div> <a href="/"><img src="https://neomaks.ru/lenta/walking_dead_9.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/Sharp-Objects.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/boites.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/AHS_S8_Apocalypse.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/Preacher.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/Salvation.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/elementary-6-sezon-2018.jpg" alt="" title=""></a> <br> <a href="/"><img src="https://neomaks.ru/lenta/LostInSpace_2018.jpg" alt="" title=""></a> </div>
4
.pic { display: inline-block; float: left; } .pic > br { display: none; } .pic { margin: 0 5px 10px; }
<div>
<a href="/"><img src="https://neomaks.ru/lenta/walking_dead_9.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/Sharp-Objects.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/boites.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/AHS_S8_Apocalypse.jpg" alt="" title=""></a>
<div>
Какой-то<br>
Текст
</div>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/Preacher.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/Salvation.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks. ru/lenta/elementary-6-sezon-2018.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/LostInSpace_2018.jpg" alt="" title=""></a>
</div>
ru/lenta/elementary-6-sezon-2018.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/LostInSpace_2018.jpg" alt="" title=""></a>
</div>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Теги HTML/изображений/выравнивание изображений — индекс тегов
| Браузер | |
|---|---|
| Тип |
|
Атрибут align элемента IMG определяет выравнивание изображения.
| Атрибут | Значение | Пояснение |
|---|---|---|
| выравнивание = » » | вертикальное выравнивание | |
| верх | выравнивается по верхнему краю | |
| средний | выравнивается по середине | |
| снизу | выравнивает по нижнему краю (по умолчанию) | |
| плавает изображение | ||
| слева | изображение смещается влево (текст переносится справа от изображения) | |
| справа | изображение смещается вправо (текст переносится слева от изображения) | |
Использование этого атрибута устарело. (Вместо этого используйте CSS)
- Устаревшие элементы и атрибуты
Обратите внимание на «остановку переноса текста», когда вы указали влево или вправо.
Используйте CSS вместо устаревшего HTML. Подробную информацию о CSS см. в «Связанном документе».
Пример
Выравнивает по началу<р>Выравнивается по верхнему краю
Текст выравнивается по верхнему краю изображения.
- Выход
Выравнивается по верхнему краю
Текст выравнивается по верхнему краю изображения.
<р>Выравнивается по середине
Текст выравнивается по середине изображения.
- Выход
Выравнивается по середине
Текст выравнивается по середине изображения.
<р>Выравнивает по нижнему краю (по умолчанию)
Текст выравнивается по нижнему краю изображения.
- Выход
Выравнивает по нижнему краю (по умолчанию)
Текст выравнивается по нижнему краю изображения.
<р>Выравнивает по левому краю
Изображение плавает влево.
И текст переносится справа от изображения.
Очищает левый
- Выход
Выравнивает по левому краю
Изображение смещается влево.
И текст переносится справа от изображения.
Очищает левый
<р>Выравнивается по правому краю
Изображение плывет вправо.
И текст переносится слева от изображения.
Очищает право
- Выход
Выравнивается по правому краю
Изображение смещается вправо.
И текст переносится слева от изображения.
Очищает право
Выравнивание изображений — наука в Лесото
Выравнивание изображения
В этой статье мы узнаем о выравнивании изображения, плавании по левому краю, плавании по правому краю и выравнивании по центру в css, как выравнивать изображения в html.
Мы узнали о css в целом, межсловном интервале в css, преобразовании текста в css, оформлении текста в css, фоновом изображении в css, повторении фонового изображения в css, положении фона в css, стиле изображения в css, стиле изображения в css и rgba в css, поэтому мы сосредоточимся на выравнивании изображений.
Выравнивание изображения
Выравнивание изображения — это способ позиционирования или размещения изображений в элементах html с использованием только свойств CSS.
Давайте создадим элемент абзаца с изображением, плавающим влево, скопируйте и вставьте ниже код.


 header-icon__div {
min-height: 70px;
display: flex;
align-items: center;
}
header-icon__div {
min-height: 70px;
display: flex;
align-items: center;
}

 ru/lenta/walking_dead_9.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/Sharp-Objects.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/boites.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/AHS_S8_Apocalypse.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/Preacher.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/Salvation.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/elementary-6-sezon-2018.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/LostInSpace_2018.jpg" alt="" title=""></a>
</div>
ru/lenta/walking_dead_9.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/Sharp-Objects.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/boites.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/AHS_S8_Apocalypse.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/Preacher.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/Salvation.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/elementary-6-sezon-2018.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/LostInSpace_2018.jpg" alt="" title=""></a>
</div> pic {
display: inline-block;
float: left;
}
.pic > br {
display: none;
}
.pic {
margin: 0 5px 10px;
}
pic {
display: inline-block;
float: left;
}
.pic > br {
display: none;
}
.pic {
margin: 0 5px 10px;
} ru/lenta/elementary-6-sezon-2018.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/LostInSpace_2018.jpg" alt="" title=""></a>
</div>
ru/lenta/elementary-6-sezon-2018.jpg" alt="" title=""></a>
<br>
<a href="/"><img src="https://neomaks.ru/lenta/LostInSpace_2018.jpg" alt="" title=""></a>
</div>
 Выравнивается по верхнему краю
Выравнивается по верхнему краю

