CSS cursor
❮ Назад Полный CSS Справочник Дальше ❯
Пример
CSS может генерировать кучу различных курсоров мыши:
.alias {cursor: alias;}
.all-scroll {cursor: all-scroll;}
.auto
{cursor: auto;}
.cell {cursor: cell;}
.context-menu {cursor:
context-menu;}
.col-resize {cursor: col-resize;}
.copy {cursor: copy;}
.crosshair {cursor: crosshair;}
.default {cursor: default;}
.e-resize
{cursor: e-resize;}
.ew-resize {cursor: ew-resize;}
.grab {cursor:
grab;}
.grabbing {cursor: grabbing;}
.help {cursor: help;}
.move
{cursor: move;}
.n-resize {cursor: n-resize;}
.ne-resize {cursor:
ne-resize;}
.nesw-resize {cursor: nesw-resize;}
.ns-resize {cursor:
ns-resize;}
.nw-resize {cursor: nw-resize;}
.nwse-resize {cursor: nwse-resize;}
.no-drop {cursor: no-drop;}
.none {cursor: none;}
.not-allowed
{cursor: not-allowed;}
.pointer {cursor: pointer;}
.progress {cursor:
progress;}
.
.s-resize {cursor: s-resize;}
.se-resize {cursor: se-resize;}
.sw-resize {cursor: sw-resize;}
.text {cursor: text;}
.url {cursor: url(myBall.cur),auto;}
.w-resize {cursor: w-resize;}
.wait {cursor: wait;}
.zoom-in {cursor: zoom-in;}
.zoom-out {cursor: zoom-out;}
Определение и использование
Свойство cursor указывает курсор мыши, отображаемый при наведении на элемент.
| Значение по умолчанию: | auto |
|---|---|
| Inherited: | yes |
| Animatable: | no. Читайте о animatable |
| Version: | CSS2 |
| Синтаксис JavaScript: | object.style.cursor=»crosshair» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| cursor | 5. 0 0 | 5.5 | 4.0 | 5.0 | 9.6 |
Синтаксис CSS
cursor: value;
Значения свойств
| Значение | Описание | |
|---|---|---|
| alias | Курсор указывает на то, что создается псевдоним | |
| all-scroll | Курсор указывает, что что-то можно прокручивать в любом направлении | |
| auto | По умолчанию. Обозреватель устанавливает курсор | |
| cell | Курсор указывает, что ячейка (или набор ячеек) может быть выбрана | |
| context-menu | Курсор указывает, что контекстное меню доступно | |
| col-resize | Курсор указывает, что столбец может быть изменен горизонтально | |
| copy | Курсор указывает, что что-то копируется | |
| crosshair | Курсор отображается в виде перекрестия | |
| default | Курсор по умолчанию | |
| e-resize | Курсор указывает, что край прямоугольника должен быть перемещен вправо (восток) | |
| ew-resize | Указывает на двунаправленное изменение размера курсора | |
| grab | Курсор указывает, что что-то можно захватить | |
| grabbing | Курсор указывает, что что-то можно захватить | |
| help | Курсор указывает, что справка доступна | |
| move | Курсор указывает, что что-то должно быть перемещено | |
| n-resize | Курсор указывает на то, что край прямоугольника должен быть перемещен вверх (север) | |
| ne-resize | Курсор указывает, что край прямоугольника должен быть перемещен вверх и вправо (север/восток) | |
| nesw-resize | Указывает на двунаправленное изменение размера курсора | |
| ns-resize | Указывает на двунаправленное изменение размера курсора | |
| nw-resize | Курсор указывает, что край прямоугольника должен быть перемещен вверх и влево (Север/Запад) | |
| nwse-resize | Указывает на двунаправленное изменение размера курсора | |
| no-drop | Курсор указывает, что перетаскивание элемента не может быть удалено здесь | |
| none | Для элемента не отображается курсор | |
| not-allowed | Курсор указывает, что запрошенное действие не будет выполнено | |
| pointer | Курсор является указателем и указывает ссылку | |
| progress | ||
| row-resize | Курсор указывает, что строка может быть изменена по вертикали | |
| s-resize | Курсор указывает, что край прямоугольника должен быть перемещен вниз (Юг) | |
| se-resize | Курсор указывает, что край прямоугольника должен быть перемещен вниз и вправо (Юг/Восток) | |
| sw-resize | Курсор указывает, что край прямоугольника должен быть перемещен вниз и влево (Юг/Запад) | |
| text | Курсор указывает текст, который может быть выбран | |
| URL | Разделенный запятыми список URL-адресов для пользовательских курсоров. Примечание: Всегда указывайте универсальный курсор в конце списка, если ни один из определяемых URL-адресов курсоров не может быть использован Примечание: Всегда указывайте универсальный курсор в конце списка, если ни один из определяемых URL-адресов курсоров не может быть использован | |
| vertical-text | Курсор указывает вертикальный текст, который может быть выбран | |
| w-resize | Курсор указывает на то, что край прямоугольника должен быть перемещен влево (запад) | |
| wait | Курсор указывает, что программа занята | |
| zoom-in | Курсор указывает на то, что можно увеличить | |
| zoom-out | Курсор указывает, что что-то может быть уменьшено | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
HTML DOM Справочник: cursor Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Свойство cursor CSS устанавливает мышь,если таковая имеется,для отображения при наведении указателя на элемент.

Свойство CSS cursor устанавливает курсор мыши, если он есть, для отображения, когда указатель мыши находится над элементом.
Настройка курсора должна информировать пользователей об операциях мыши, которые можно выполнять в текущем местоположении, включая: выделение текста, активацию справки или контекстных меню, копирование содержимого, изменение размера таблиц и т. д. Вы можете указать либо тип курсора, используя ключевое слово, либо загрузить определенный значок для использования (с необязательными резервными изображениями и обязательным ключевым словом в качестве окончательного резерва).
Try it
Syntax
/ * Значение ключевого слова * / cursor: auto; cursor: pointer; /* … */ cursor: zoom-out; /* URL с обязательным резервным ключевым словом */ cursor: url(hand.cur), pointer; /* URL и координаты с обязательным резервным ключевым словом */ cursor: url(cursor_1.png) 4 12, auto; cursor: url(cursor_2.png) 2 2, pointer; /* URL-адреса и резервные URL-адреса (некоторые с координатами) с обязательным резервным ключевым словом */ cursor: url(cursor_1.svg) 4 5, url(cursor_2.svg), /* … ,*/ url(cursor_n.cur) 5 5, progress; / * Глобальные значения * / cursor: inherit; cursor: initial; cursor: revert; cursor: revert-layer; cursor: unset;
Свойство cursor задается как ноль или более значений <url> , разделенных запятыми, за которыми следует одно обязательное значение ключевого слова. Каждый <url> должен указывать на файл изображения. Браузер попытается загрузить первое указанное изображение, вернувшись к следующему, если не может, и вернется к значению ключевого слова, если изображения не могут быть загружены (или если ни одно из них не было указано).
За каждым <url> может дополнительно следовать пара чисел, разделенных пробелами, которые устанавливают координаты <x> <y> точки доступа курсора относительно левого верхнего угла изображения.
Values
-
<url>Optional url()или разделенный запятыми список urlurl(), url(), …, указывающий на файл изображения. В качестве запасных вариантов может быть предоставлено более одного
В качестве запасных вариантов может быть предоставлено более одного url()на случай, если некоторые типы изображений курсора не поддерживаются. Резервный вариант без URL (одно или несколько значений ключевого слова) должен быть в конце списка резервных вариантов.-
<x><y>Optional Необязательные x-и y-координаты,указывающие на «горячую точку» курсора;точная позиция в курсоре,на которую указывают.
Числа указаны в единицах пикселей изображения. Они относятся к верхнему левому углу изображения, что соответствует «
00», и фиксируются в границах изображения курсора. Если эти значения не указаны, они могут быть прочитаны из самого файла, в противном случае по умолчанию они будут в верхнем левом углу изображения.keywordНеобходимо указать значение ключевого слова , указывающее либо тип используемого курсора, либо резервный курсор, который следует использовать, если все указанные значки не загружаются.

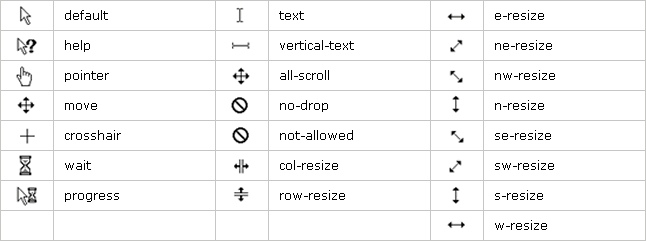
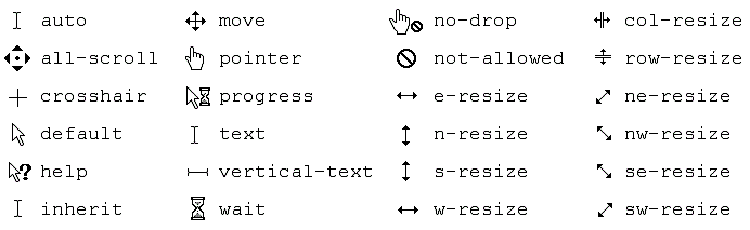
Доступные ключевые слова перечислены в таблице ниже. Кроме
none, что означает отсутствие курсора, есть изображение, показывающее, как раньше отображались курсоры. Вы можете навести указатель мыши на строки таблицы, чтобы увидеть влияние различных значений ключевых слов курсора на ваш браузер сегодня.Category Keyword Example Description General autoUA будет определять курсор для отображения на основе текущего контекста. Например, эквивалент textпри наведении текста.defaultКурсор по умолчанию,зависящий от платформы.Обычно это стрелка. noneКурсор не выводится. Ссылки и статус context-menuДоступно контекстное меню. helpСправочная информация доступна. 
pointerКурсор-это указатель,указывающий на ссылку.Обычно это изображение указывающей руки. progressПрограмма занята в фоновом режиме, но пользователь все равно может взаимодействовать с интерфейсом (в отличие от wait).waitПрограмма занята, и пользователь не может взаимодействовать с интерфейсом (в отличие от progress). Иногда изображение песочных часов или часов.Selection cellМожно выбрать ячейку таблицы или набор ячеек. crosshairКросс-курсор,часто используемый для указания выделения в растровой карте. textТекст может быть выделен.Обычно это форма I-луча. vertical-textМожно выбрать вертикальный текст.  Обычно это форма бокового I-образного луча.
Обычно это форма бокового I-образного луча.Перетаскивания aliasНеобходимо создать псевдоним или ярлык. copyЧто-то нужно скопировать. moveЧто-то нужно переместить. no-dropЭлемент не может быть уронен в текущем местоположении.
ошибка 275173 : в Windows и macOSno-dropна удаление аналогичен запрету наnot-allowed.not-allowedЗапрошенные действия не будут осуществлены. grabЧто-то можно схватить (перетащить,чтобы переместить). grabbingЧто-то схватили (перетащили,чтобы переместить). Изменение размера и прокрутка all-scrollЧто-то можно прокрутить в любом направлении (панорамированием). 
ошибка 275174 : В Windows,all-scroll— то же самое, что иmove.col-resizeЭлемент/столбец может быть изменен по горизонтали.Часто визуализируется как стрелки,указывающие влево и вправо с вертикальной полосой,разделяющей их. row-resizeЭлемент/ряд может быть изменен по вертикали.Часто визуализируется как стрелки,указывающие вверх и вниз с горизонтальной полосой,разделяющей их. n-resizeНекоторый край должен быть перемещен. Например, курсор se-resizeиспользуется, когда движение начинается с юго-восточного угла поля.
В некоторых средах отображается эквивалентный двунаправленный курсор изменения размера. Например,n-resizeиs-resizeтакие же, какns-resize.e-resizes-resizew-resizene-resizenw-resizese-resizesw-resizeew-resizeДвунаправленный курсор изменения размера. 
ns-resizenesw-resizenwse-resizeZooming zoom-inЧто-то можно увеличить (увеличить)или уменьшить.
zoom-out
Formal definition
| Initial value | auto |
|---|---|
| Applies to | all elements |
| Inherited | yes |
| Computed value | как указано, но с абсолютными значениями url() |
| Animation type | discrete |
Formal syntax
cursor = [ [ <url> | <url-set> ] [ <x> <y> ]? ]#? [ auto | default | none | context-menu | help | pointer | progress | wait | cell | crosshair | text | vertical-text | alias | copy | move | no-drop | not-allowed | grab | grabbing | e-resize | n-resize | ne-resize | nw-resize | s-resize | se-resize | sw-resize | w-resize | ew-resize | ns-resize | nesw-resize | nwse-resize | col-resize | row-resize | all-scroll | zoom-in | zoom-out ]
Usage notes
Ограничения на размер значков
Хотя спецификация не ограничивает размер изображения cursor пользовательские агенты обычно ограничивают их, чтобы избежать потенциального неправильного использования. Например, в Firefox и Chromium изображения курсора по умолчанию ограничены размером 128×128 пикселей, но рекомендуется ограничить размер изображения курсора до 32×32 пикселей. Изменения курсора с использованием изображений, размер которых превышает максимально поддерживаемый размер пользовательского агента, обычно просто игнорируются.
Например, в Firefox и Chromium изображения курсора по умолчанию ограничены размером 128×128 пикселей, но рекомендуется ограничить размер изображения курсора до 32×32 пикселей. Изменения курсора с использованием изображений, размер которых превышает максимально поддерживаемый размер пользовательского агента, обычно просто игнорируются.
Поддерживаемые форматы файлов изображений
Спецификация требует от пользовательских агентов поддерживать файлы PNG, файлы SVG v1.1 в безопасном статическом режиме, которые содержат натуральный размер, и любые другие форматы файлов неанимированных изображений, которые они поддерживают для изображений с другими свойствами. Настольные браузеры также широко поддерживают формат файлов .cur .
Спецификация также указывает, что пользовательские агенты должны также поддерживать файлы SVG v1.1 в безопасном анимированном режиме, которые содержат естественный размер, наряду с любыми другими форматами файлов анимированных изображений, которые они поддерживают для изображений в других свойствах.![]() Пользовательские агенты могут поддерживать как статические, так и анимированные изображения SVG, которые не имеют естественного размера.
Пользовательские агенты могут поддерживать как статические, так и анимированные изображения SVG, которые не имеют естественного размера.
Other notes
Изменения курсора,пересекающие области панелей инструментов,обычно блокируются во избежание подмены.
Examples
Настройка типов курсора
.foo {
cursor: crosshair;
}
.bar {
cursor: zoom-in;
}
/ * При использовании URL-адреса требуется запасное ключевое слово * /
.baz {
cursor: url("hyper.cur"), auto;
}
Specifications
| Specification |
|---|
| Базовый модуль пользовательского интерфейса CSS Уровень 4 # курсор |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
cursor | 1 | 12 | 1 Начиная с Firefox 67,максимальный размер,разрешенный для пользовательских курсоров,составляет 32×32 пикселя в связи с тем,что курсоры неправомерно используются некоторыми вредоносными сайтами. | 4 В Internet Explorer 11, когдаcursor применяется к элементу, и этот элемент находится под открытым <select> и пользователь наводит курсор на элемент меню <select> , который находится над указанным элементом, курсор для указанного элемента будет отображаться скорее чем обычный курсор <select> . Смотрите ошибку 817822 . | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 |
alias | 1 | 12 | 1.5 | 10 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 |
all-scroll | 1 | 12 | 1.5 | 6 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1. |
auto | 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 |
bidirectional_resize | 1 | 12 | 1.5 | 10 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 |
cell | 1 | 12 | 1.5 | 10 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 |
col-resize | 1 | 12 | 1.5 | 6 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1. |
context-menu | 1 Этот курсор поддерживается только на MacOS и Linux. | 12 | 1.5 Этот курсор поддерживается только на MacOS и Linux. | 10 | 10.6 | 3 | No | 18 Этот курсор поддерживается только на MacOS и Linux. | 95 | 14 Этот курсор поддерживается только на MacOS и Linux. | 1 | 1.0 Этот курсор поддерживается только на MacOS и Linux. |
copy | 1 | 12 | 1.5 | 10 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 |
crosshair | 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1. |
default | 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 |
grab | 68 Chrome также продолжает поддерживать префиксные версии. 1 В Chrome 22 добавлена поддержка Windows. | 14 | 27 1.5 | No | 55 Opera также продолжает поддерживать версии с префиксами. 15 В Opera 22 добавлена поддержка Windows. | 11 4 | No | 68 Chrome также продолжает поддерживать префиксные версии. 18 В Chrome 22 добавлена поддержка Windows. | 95 | 48 Opera также продолжает поддерживать версии с префиксами. 14 В Opera 22 добавлена поддержка Windows. | 1 | 10.0 1.0 |
help | 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 |
inherit | 1 | 12 | 1 | 8 | 9 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 |
move | 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 |
no-drop | 1 | 12 | 1.5 | 6 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1. |
none | 5 | 12 | 3 | 9 | 15 | 5 | No | 18 | 95 | 14 | 4.2 | 1.0 |
not-allowed | 1 | 12 | 1.5 | 6 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 |
pointer | 1 | 12 | 1 | 6 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 |
progress | 1 | 12 | 1 | 6 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1. |
row-resize | 1 | 12 | 1.5 | 6 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 |
text | 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 |
unidirectional_resize | 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 |
url | 1 | 12 | 1.5 Firefox 4 добавил поддержку макросов. | 6 | 15 | 3 | No | 18 | 95 | 14 | 1 | 1. |
url_positioning_syntax | 1 | 79 | 1.5 Firefox 4 добавил поддержку макросов. | No | 15 | 3 | No | 18 | 95 | 14 | 1 | 1.0 |
vertical-text | 1 | 12 | 1.5 | No | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 |
wait | 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 |
zoom | 37 1 | 12 | 24 1 | No | 24 15-23 | 9 3 | No | 37 18 | 95 | 24 14-24 | 1 | 3. 1.0 |
See also
pointer-events-
url()function
CSS
-
Пользовательские свойства CSS для каскадных переменных
CSS Custom Properties for Cascading Variables-это модуль,который позволяет создавать и использовать более и Последнее изменение:17 августа 2022 года,авторский коллектив MDN
-
режимы записи CSS
CSS Writing Modes-это модуль,определяющий различные международные режимы,такие как «слева направо» (например.

-
<custom-ident>
Тип данных CSS <custom-ident> обозначает произвольную определяемую пользователем строку, используемую в качестве идентификатора.
-
Descendant combinator
Комбинатор потомков,обычно представленный одним символом пробела,объединяет два селектора таким образом,что элементы,совпадающие со вторым,выбираются,если они
- 1
- …
- 461
- 462
- 463
- 464
- 465
- …
- 857
- Next
html — Установка пользовательского курсора (CSS) не работала
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 845 раз
Я установил курсор для своего веб-сайта и использовал файл .![]() ico. Хотя вообще не показывает.
ico. Хотя вообще не показывает.
вот css:
HTML, тело {
курсор: url("images/39020_fPv_icon.ico"), url("images/39020.png"), по умолчанию;
}
Кто-нибудь знает? Спасибо.
- html
- css
- пользовательский курсор
- .ico
Вероятно, возникла проблема с URL-адресом. чтобы проверить это вместо использования по умолчанию , используйте перекрестие и посмотрите, изменится ли курсор, также не стиль может быть кэширован в браузере, поэтому в большинстве браузеров Ctrl + F5 должен перезагрузить страницу без кеша.
HTML, тело {
курсор: url("images/39020_fPv_icon.ico"), url("images/39020.png"), перекрестие;
}
, если он меняет курсор на перекрестие , тогда проблема связана с вашими URL-адресами, вы можете либо диагностировать URL-адреса, либо кодировать изображения курсора с помощью base64, что даст вам два преимущества.
- вам не нужно беспокоиться о перемещении файлов или сохранении ссылок
- , если вы выполняете развертывание в новой среде, вам не нужно беспокоиться об изображениях курсоров или о том, где они хранятся.
Однако у этого есть и обратная сторона, а именно то, что он сделает ваш файл css больше, однако, поскольку обычно изображения курсора довольно маленькие, это не должно быть большой проблемой.
как кодировать изображение base64 вы можете поискать в Google «кодирование изображения base64» один из лучших результатов — base64-image.de это сайт, который я использовал в прошлом. Тогда css будет выглядеть примерно так:
html, body {
курсор: url("data:image/gif;base64,R0lGODdhBQAFAPABAP////8AACwAAAAABQAFAAACCARihhe9q0wBADs=="), перекрестие;
}
Что делать, если изменение по умолчанию на прицел по-прежнему ничего не дало? Ну, есть два возможных
- , поскольку вы не разместили никакого html-кода, возможно, ваш браузер ничего не отображает.
 HTML и тело будут такими же большими, как содержимое, поэтому отсутствие содержимого означает html и тело размера 0.
HTML и тело будут такими же большими, как содержимое, поэтому отсутствие содержимого означает html и тело размера 0.
HTML {
высота: 100%;
ширина: 100%;
}
- Если у вас есть контент в html, а курсор не работает, возможно, курсор не применяется ко всем элементам на странице, поэтому вы можете изменить CSS для своего курсора, как это, что применит его ко всем элементам на кузове
html, тело, тело * {
курсор: url("images/39020_fPv_icon.ico"), url("images/39020.png"), по умолчанию;
}
0Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
CSS изменить исходную точку пользовательского изображения курсора (горячую точку) в центр
спросил
Изменено 3 года, 9 месяцев назад
Просмотрено 52к раз
Я хочу использовать пользовательское изображение для курсора.
Это нормально, но из того, что я вижу, исходная точка (кончик стрелки) по умолчанию находится в верхней левой точке моего изображения.
Как я могу установить исходную точку в центре моего изображения.
Вот демонстрационный фрагмент, демонстрирующий проблему
div {
ширина: 600 пикселей;
высота: 100 пикселей;
фон: розовый;
курсор: URL(http://placehold.it/50x30), авто
} кот в шляпе
кот в шляпе
кот в шляпе
кот в шляпе
Обратите внимание, что при попытке выделить текст — он выбирает из верхнего левого угла изображения.
- css
- custom-cursor
Одним из решений может быть перемещение изображения в соответствии с указателем мыши
курсор: url(image) [x y|auto];
Не отвечает на вопрос, но это работает
HTML
div
{
ширина: 600 пикселей;
высота: 100 пикселей;
фон: розовый;
курсор: url(http://placehold. it/50x30) 25 15, авто;
}
it/50x30) 25 15, авто;
}
1Вы можете установить его:
cursor:url(http://placehold.it/50x30) 25 15, auto;
Два параметра, которые я добавил, устанавливают центр вашего курсора.
0Я только что нашел это в Mozilla:
В Gecko 1.8 добавлена поддержка синтаксиса CSS 3 для значений курсора. (Файрфокс 1.5):
курсор: [ [
]?,]* ключевое слово Позволяет указать координаты хотспота курсора, который будет прижат к границы изображения курсора. Если ничего не указано, координаты точки доступа считываются из самого файла (для файлов CUR и XBM) или установлены в верхнем левом углу изображения. Пример CSS3. синтаксис:
.foo {
курсор: авто;
курсор: url(cursor1.png) 4 12, авто;
}
.бар {
курсор: указатель;
курсор: url(cursor2.png) 2 2, указатель;
}
/* возвращается к ‘auto’ и ‘pointer’ в IE, но должно быть установлено отдельно */ Первое число это x-координата, а второе число — это координата y.


 В качестве запасных вариантов может быть предоставлено более одного
В качестве запасных вариантов может быть предоставлено более одного 

 Обычно это форма бокового I-образного луча.
Обычно это форма бокового I-образного луча.


 0
0 0
0 0
0
 0
0 0
0
 HTML и тело будут такими же большими, как содержимое, поэтому отсутствие содержимого означает html и тело размера 0.
HTML и тело будут такими же большими, как содержимое, поэтому отсутствие содержимого означает html и тело размера 0. it/50x30) 25 15, авто;
}
it/50x30) 25 15, авто;
}