помощников по типографике | Foundation for Sites 6 Docs
Наши вспомогательные классы позволяют быстрее формировать определенные типографские стили.
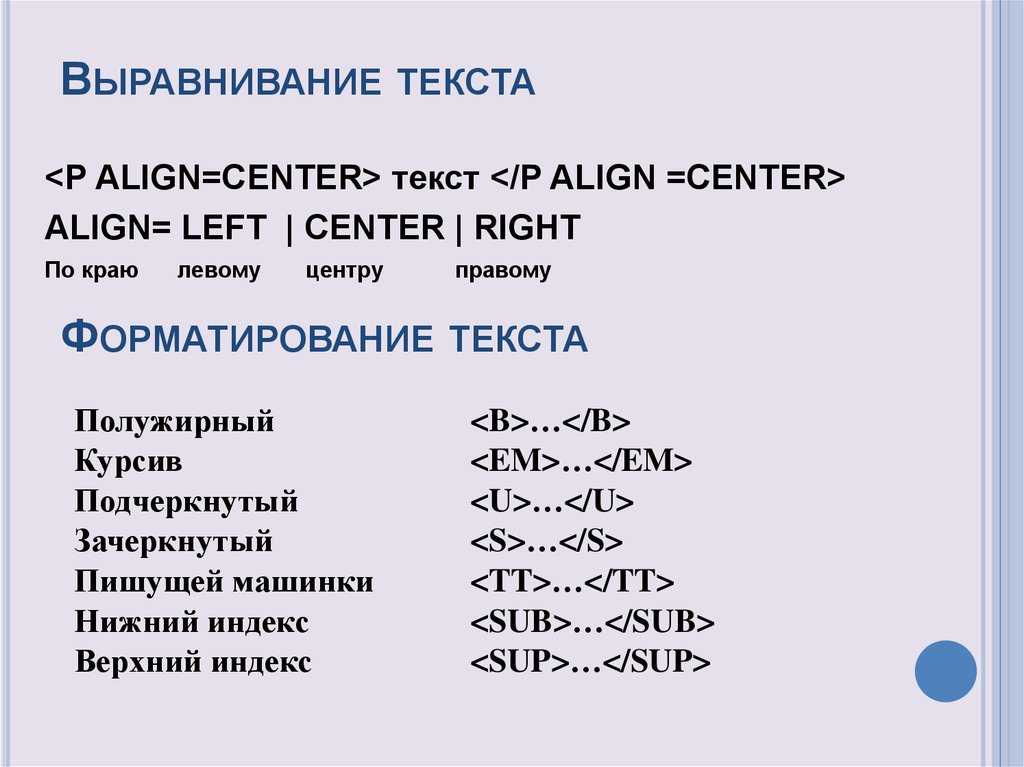
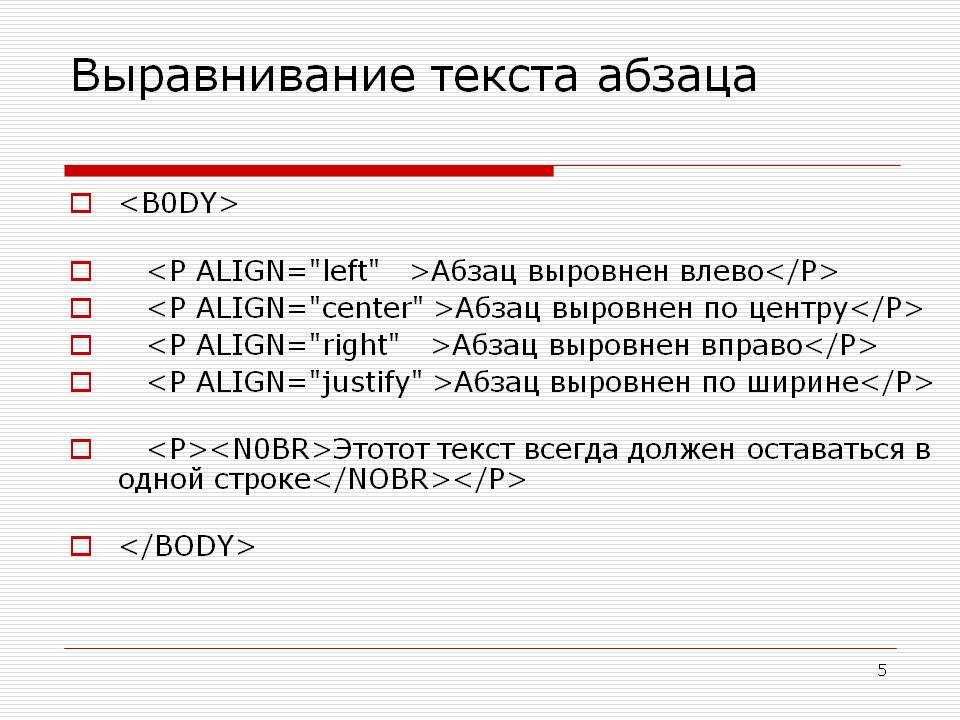
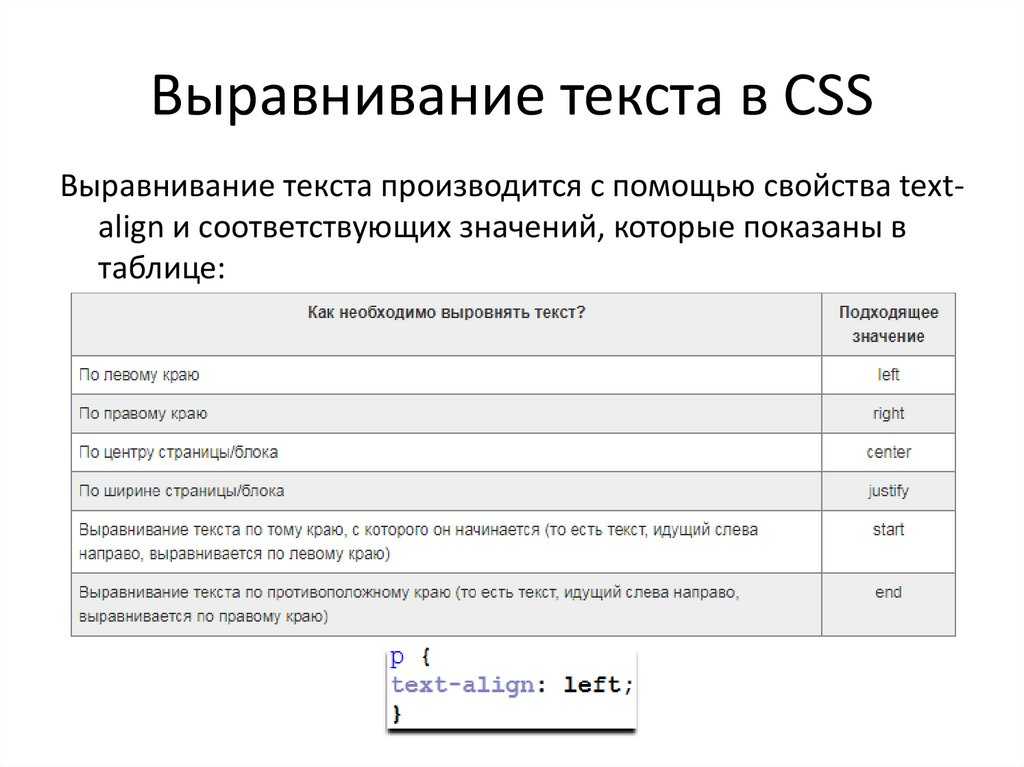
Выравнивание текста
Вы можете изменить выравнивание текста элемента, добавив к элементу .text-left , .text-right , .text-center или .text-justify .
Добавление точки останова в начало класса выравнивания текста приведет к тому, что он будет применяться только на экране такого размера или больше. Например, .medium-text-center сохранит выравнивание текста по левому краю на самых маленьких экранах, но переключится на выравнивание по центру на средних и больших экранах.
Смотрите эту часть в видео
Этот текст выровнен по левому краю. Действие «Психоисториков» происходит в 0 году Э. Э. («Эра Основания»), действие «Психоисториков» начинается на Транторе, столице 12000-летней Галактической Империи. Хотя империя кажется стабильной и могущественной, она медленно распадается по пути, аналогичному закату Западной Римской империи.
Э. («Эра Основания»), действие «Психоисториков» начинается на Транторе, столице 12000-летней Галактической Империи. Хотя империя кажется стабильной и могущественной, она медленно распадается по пути, аналогичному закату Западной Римской империи.
Этот текст выровнен по правому краю. Действие «Психоисториков» происходит в 0 году Э.Э. («Эра Основания»), действие «Психоисториков» начинается на Транторе, столице 12000-летней Галактической Империи. Хотя империя кажется стабильной и могущественной, она медленно распадается по пути, аналогичному закату Западной Римской империи.
Этот текст выровнен по центру. Действие «Психоисториков» происходит в 0 году Э.Э. («Эра Основания»), действие «Психоисториков» начинается на Транторе, столице 12000-летней Галактической Империи. Хотя империя кажется стабильной и могущественной, она медленно распадается по пути, аналогичному закату Западной Римской империи.
Этот текст выровнен по ширине. Действие «Психоисториков» происходит в 0 году Э.Э. («Эра Основания»), действие «Психоисториков» начинается на Транторе, столице 12000-летней Галактической Империи. Хотя империя кажется стабильной и могущественной, она медленно распадается по пути, аналогичному закату Западной Римской империи.
Действие «Психоисториков» происходит в 0 году Э.Э. («Эра Основания»), действие «Психоисториков» начинается на Транторе, столице 12000-летней Галактической Империи. Хотя империя кажется стабильной и могущественной, она медленно распадается по пути, аналогичному закату Западной Римской империи.
Облегчите свои заголовки, добавив класс .subheader к любому элементу заголовка.
Смотрите эту часть в видео
h2.subheader
h3.подзаголовок
h4.подзаголовок
h5.подзаголовок
h5.подзаголовок
h6.subheader
Начальный абзац
Немного больший, чем обычно, текстовый блок, полезный для презентаций, рекламных роликов или другого описательного текста.
Смотрите эту часть в видео
О чем спят ваши кошки на самом деле?
О чем на самом деле спят ваши кошки?
Немаркированный список
В Foundation
. для удаления маркеров и номеров соответственно. no-bullet
no-bullet
Ненумерованный список
Смотрите эту часть в видео
<ул>
- Элемент списка с более длинным описанием или большим содержанием.
- Элемент списка
- Элемент списка
- Элемент вложенного списка
- Элемент вложенного списка
- Элемент вложенного списка
- Элемент списка
- Элемент списка
- Элемент списка
Заказной список
- Элемент списка с более длинным описанием или большим содержанием.

- Элемент списка
- Элемент списка <ол>
- Вложенный элемент списка
- Вложенный элемент списка
- Вложенный элемент списка
- Элемент списка с более длинным описанием или большим содержанием.
- Элемент списка
- Элемент списка
- Элемент вложенного списка
- Элемент вложенного списка
- Элемент вложенного списка
- Элемент списка
- Элемент списка
- Элемент списка
Шкала шрифта
Отрегулируйте размер шрифта, переопределив размер элемента по умолчанию. Это может быть полезно для определения размера
Особенно полезно, потому что: Важно избегать пропуска уровней заголовков при структурировании документа, так как это может запутать программы чтения с экрана. Например, после использования в коде
Например, после использования в коде следующим заголовком должен быть либо , либо . Если вам нужно, чтобы заголовок выглядел больше или меньше, чтобы соответствовать определенному стилю, используйте CSS, чтобы переопределить размер по умолчанию.
Для заголовков:
Lorem Ipsum Dolor
Лорем Ипсум Долор
Лорем Ипсум Долор
Лорем Ипсум Долор
Lorem Ipsum Dolor
Для текста:
Lorem Ipsum Dolor
Лорем Ипсум Долор
Лорем Ипсум Долор
Лорем Ипсум Долор
Лорем Ипсум Долор
Лорем Ипсум Долор
Лорем Ипсум Долор
Lorem Ipsum Dolor
Lorem Ipsum Dolor
Lorem Ipsum Dolor
Lorem Ipsum Dolor
Lorem Ipsum Dolor
Если вы создаете базы Просто добавьте класс .stat к любому элементу, чтобы увеличить размер шрифта.
Смотрите эту часть в видео
Дней без конфликта слияния
128
Дней без конфликта слияния
128
Ссылка Sass
Переменные
Стили этого компонента по умолчанию можно настроить с помощью этих переменных Sass в файле настроек вашего проекта.
| Имя | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
$lead-font-size | Номер | Размер глобального шрифта * 1,25 | Размер шрифта по умолчанию для ведущих абзацев. |
$lead-lineheight | Строка | 1,6 | Высота строки по умолчанию для ведущих абзацев. |
$subheader-lineheight | Номер | 1,4 | Высота строки по умолчанию для подзаголовков. |
$подзаголовок-цвет | Цвет | тёмно-серый | Цвет шрифта по умолчанию для подзаголовков. |
$подзаголовок-шрифт | Строка | $глобальный-вес-нормальный | Вес шрифта по умолчанию для подзаголовков. |
$subheader-margin-top | Номер | 0,2 бэр | Верхнее поле по умолчанию для подзаголовков. |
$subheader-margin-bottom | Номер | 0,5 бэр | Нижнее поле по умолчанию для подзаголовков. |
Размер шрифта $stat | Номер | 2,5рем | Размер шрифта по умолчанию для статистических чисел. |
$cite-color | Цвет | тёмно-серый | Цвет текста для компонента |
Размер шрифта $cite | Номер | остаточный расчет(13) | Размер шрифта для компонента |
$cite-pseudo-content | Строка | '\2014 \0020' | Псевдоконтент для компонента |
$код-цвет | Цвет | $ черный | Цвет текста компонентов |
$ код семейства шрифтов | Строка или список | $ семейство шрифтов моноширинный | Семейство шрифтов компонентов |
$код-шрифт-вес | Строка | $глобальный-вес-нормальный | Вес шрифта текста в |
$код-фон | Цвет | $светло-серый | Цвет фона компонентов |
$код-граница | Список | 1 пикс сплошной $средне-серый | Граница около 9Компоненты 0007 .code-inline и |
$code-padding | Номер или список | остаточный расчет(2 5 1) | Отступ вокруг текста компонента |
$code-block-padding | Номер или список | 1рем | Отступ вокруг текста |
$code-block-margin-bottom | Номер | 1,5 бэр | Маржа под компонентом |
Миксины
Мы используем эти примеси для создания окончательного вывода CSS этого компонента. Вы можете сами использовать примеси для создания собственной структуры классов из наших компонентов.
стиль кода
@include в стиле кода;
Добавить базовые стили для помощника по коду.
См. примеси code-inline и code-block .
встроенный код
@include встроенный код;
Сделать помощник по коду из встроенного миксина в стиле кода .
Используется для генерации .code-inline
кодовый блок
@include кодовый блок;
Сделать помощник по коду из микса в стиле кода в блоке. Используется для генерации
Используется для генерации .code-block
Горизонтальное и вертикальное выравнивание CSS
by Manoj Kumar
Выравнивание объектов в CSS — самая распространенная проблема, с которой обычно сталкиваются разработчики.
В этом уроке по CSS мы обсудим наиболее распространенные и простые способы выравнивания элементов как по горизонтали, так и по вертикали. Мы также обсудим несколько методов точного центрирования элемента в его контейнере.
CSS имеет несколько таких свойств, которые можно использовать для целей выравнивания. Давайте подробно обсудим каждое свойство:
Горизонтально центрированный элемент
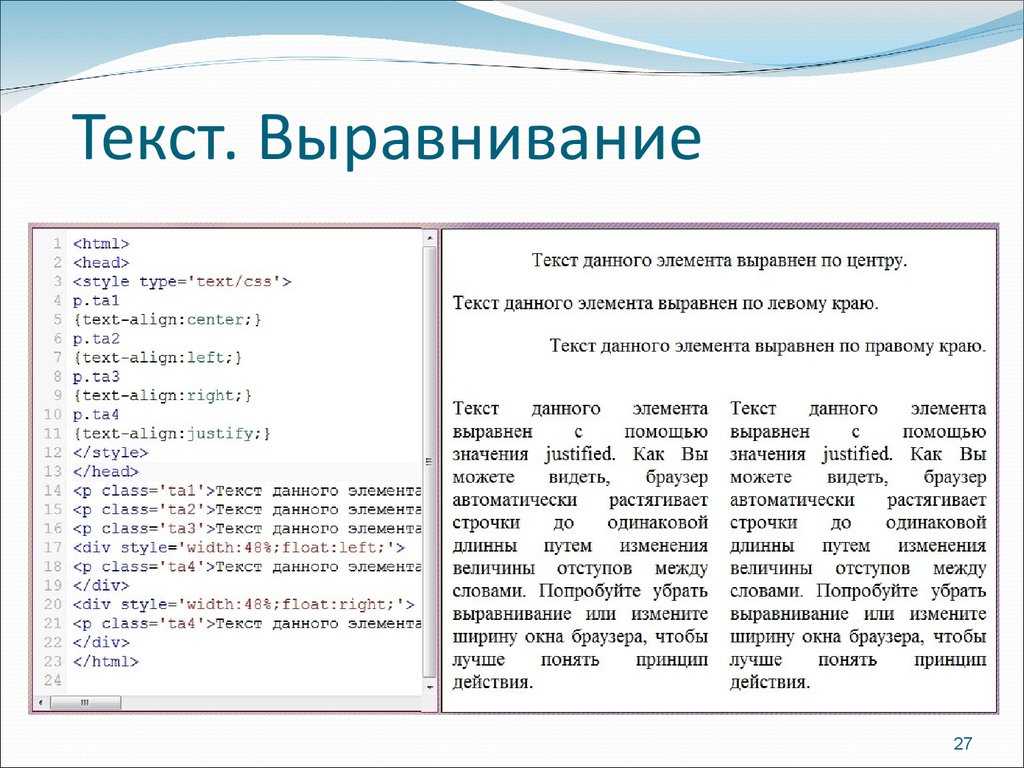
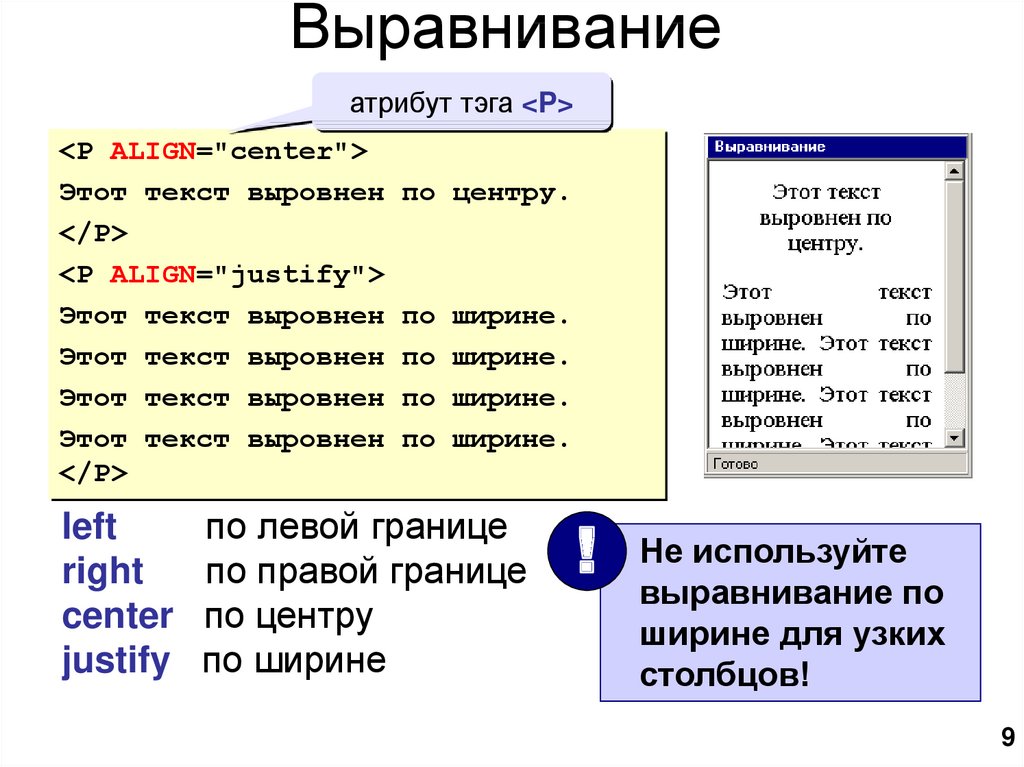
Выравнивание текста с использованием свойства text-align
CSS text-align свойство используется для выравнивания текста по горизонтали внутри его контейнера. Может принимать любое из следующих значений:
Может принимать любое из следующих значений:
- по левому краю — Выровнять текст по левому краю. Это значение по умолчанию.
- справа — Выровнять текст по правому краю
- по центру – Выровнять текст по центру
Этот текст выровнен по центру
Пример:
p{
выравнивание текста: по центру;
} Попробуйте сейчас
Примечание: Свойство text-align выравнивает только внутреннее содержимое элемента, а не весь элемент.
Выравнивание по центру с использованием поля Авто
Это наиболее эффективный и простой способ выравнивания элементов по горизонтали. В этом методе мы пользуемся помощью поле: авто; для центрирования элементов по горизонтали.
Вот объяснение:
Если мы установим для свойства margin значение auto для элемента, браузер автоматически рассчитает поля для каждой стороны. Проще говоря, элемент сначала занимает указанную ширину, а затем оставшееся пространство поровну делится браузером между левым и правым полем. Поэтому элемент всегда остается в центре контейнера.
Чтобы выровнять элемент по центру, используйте поле: авто; выполните следующие шаги:
- Установите ширину элемента в %
- Установите для свойства
marginзначениеauto
Элемент
с выравниванием по центру
Пример:
p{8 ширина: 40%; маржа: авто;Попробуйте сейчас
Элемент, имеющий поплавок:правый; перемещается справа от своего родительского контейнера. Остальные элементы нормально перетекают в оставшееся пространство слева. См. пример ниже:
Остальные элементы нормально перетекают в оставшееся пространство слева. См. пример ниже:
Плавающий справа
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.
Пример:
дел {
поплавок: справа;
} Попробуйте сейчас
Выравнивание по правому краю с использованием свойства положения
Свойство CSS position также можно использовать для выравнивания элементов по левому или правому краю внутри их контейнера. Даже вы можете разместить элемент в любом месте макета, используя свойство position .
Здесь мы используем position: absolute; , чтобы выровнять элемент по правому краю в его контейнере.
Выполните следующие действия, чтобы выровнять элемент по правому краю:
- Установить свойство
positionнаabsolute. - Установить ширину элемента.
- Установите любое значение свойства right (например,
right: 0px;,right: 10px;и т. д.)
Пример:
div{
позиция: абсолютная;
справа: 0 пикселей;
} Попробуйте сейчас
Центрирование по вертикали с использованием заполнения
Свойство CSS padding можно использовать для вертикального центрирования элемента. Все, что вам нужно сделать, это установить такое же значение для
Все, что вам нужно сделать, это установить такое же значение для padding-top и padding-bottom , и элемент будет центрирован по вертикали. См. элемент ниже:
Эй, я вертикально центрирован.
Пример:
дел {
отступы сверху: 100px;
низ отступа: 100 пикселей;
граница: 2 пикселя сплошного синего цвета;
} Попробуйте сейчас
Идеальное центрирование с использованием отступов и выравнивания текста
В последнем примере мы использовали свойство padding для вертикального центрирования элемента. Теперь, если мы используем выравнивание текста: по центру; вместе с тем же значением свойства padding-top и padding-bottom , элемент будет автоматически идеально центрирован. См. элемент ниже:
См. элемент ниже:
Эй, я идеально отцентрирован.
Пример:
дел {
отступы сверху: 100px;
низ отступа: 100 пикселей;
выравнивание текста: по центру;
граница: 2 пикселя сплошного синего цвета;
} Попробуйте сейчас
Идеальное центрирование с использованием высоты строки
CSS свойство line-height также может использоваться для выравнивания элементов по вертикали. Это свойство также можно использовать для точного центрирования элемента.
Если высота элемента равна высоте строки, он будет центрирован по вертикали. Таким образом, чтобы идеально центрировать элемент, мы можем использовать text-align: center; вместе со свойством line-height .



 cite-block
cite-block  code-block
code-block 