Операторы условий
Операторы условий позволяют обработать несколько возможных сценариев построения печатной формы документа. В процессе формирования шаблона система проверяет заданные условия и на основе полученного результата выполняет подходящий фрагмент кода.
В данной статье описаны некоторые операторы для реализации условий:
- операторы сравнения;
- логические операторы;
- оператор if … else;
- условный оператор;
- оператор switch.
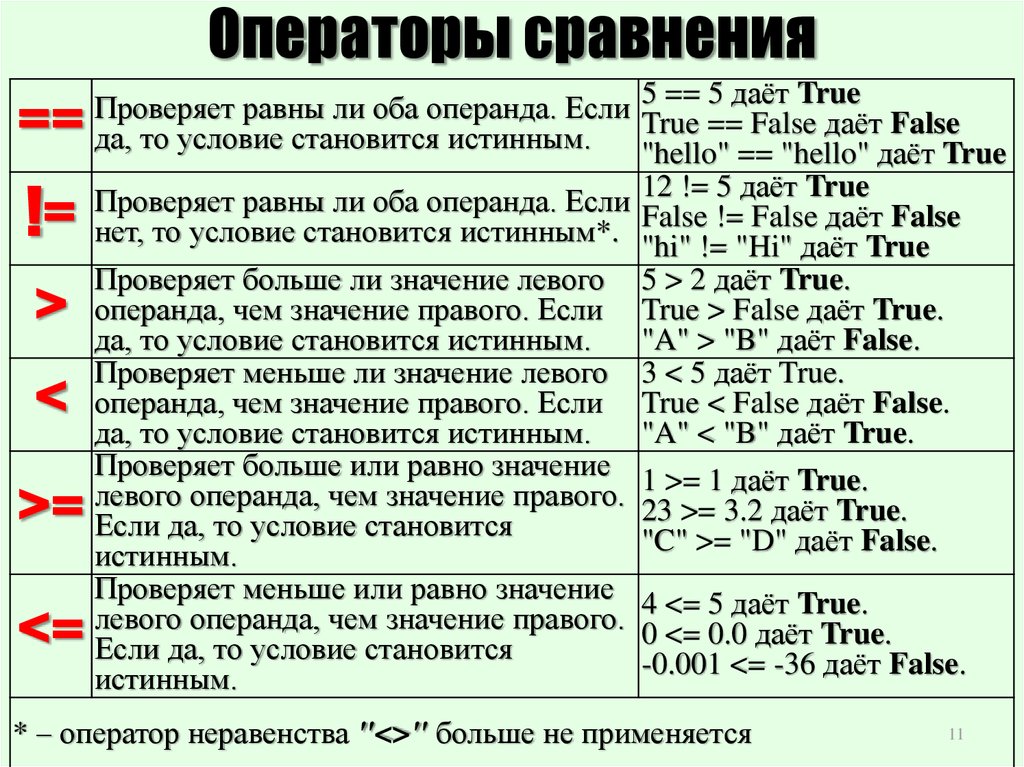
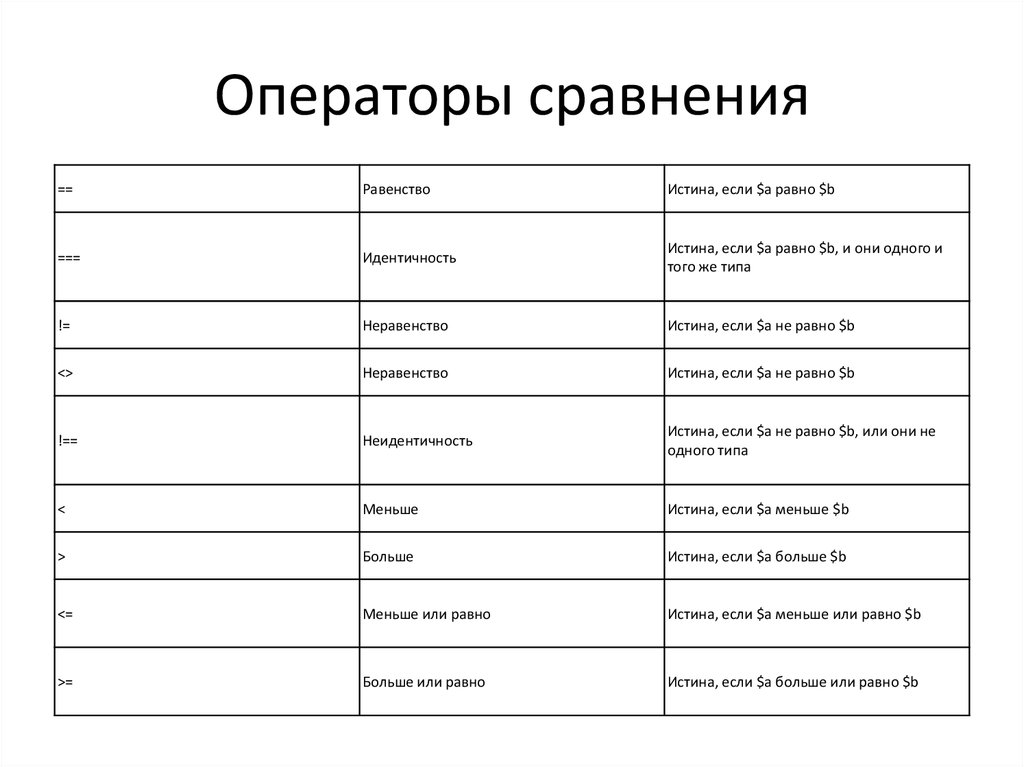
Операторы сравнения
Для проверки условия на истинность используются операторы сравнения. Они служат для сравнения двух значений между собой.
| Оператор | ИСТИНА | Описание |
|---|---|---|
| === | Если значения равны. | Проверка на идентичность без типизации данных. При сравнении числа и строки всегда ложно, так как сравниваются данные разных типов. |
| !== | Если значения не равны. | |
| == | Если значения равны. | Проверка на идентичность с типизацией данных. При сравнении числа и строки преобразует текст в число и выполнит сравнение двух чисел. |
| != | Если значения не равны. | |
| > | Если левое значение больше. | Выявление большего значения. |
| < | Если левое значение меньше. | |
| >= | Если левое значение больше или равно правому. | |
| <= | Если левое значение меньше или равно правому. |
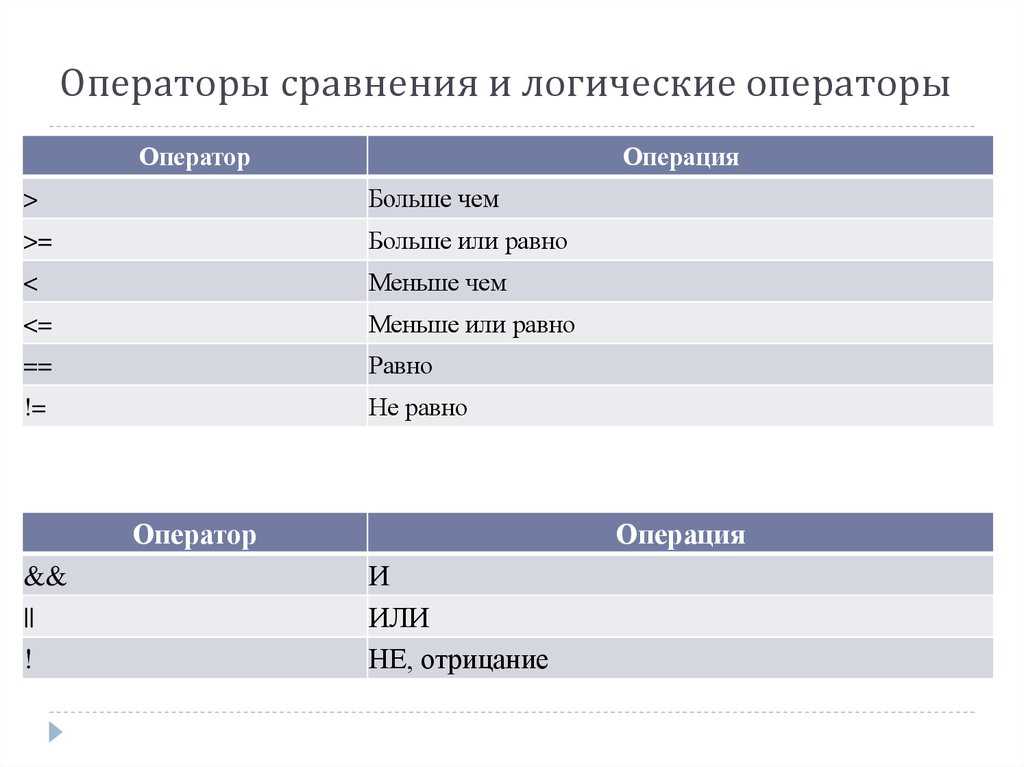
Логические операторы
Логические операторы служат для объединения двух и более условий по правилам логических выражений.
- && — логическое И. Чтобы логическое выражение было истинным, все условия должны быть истинны.
- || — логическое ИЛИ. Чтобы логическое выражение было истинным, хотя бы одно условие должно быть истинным.

- ! — логическое НЕ. Изменяет результат условия на противоположный. Ложное условие будет считаться истинным и ложное условие будет считаться истинным.
Результат логического выражения в коде обозначается ключевыми словами true и false. Логическое выражение возвращает значение true, если оно истинно и значение false, если выражение ложно.
Оператор if … else
Базовый синтаксис конструкции:
if (логическое выражение) {
фрагмент кода 1 //выполняется если логическое выражение истинно.
} else {
фрагмент кода 2 //выполняется если логическое выражение ложно.
}JS
Использование ключевого слова else не является обязательным:
if (логическое выражение) {
фрагмент кода 1 //выполняется если логическое выражение истинно.
}
фрагмент кода 2 //выполняется в любом случае, независимо от результата логического выражения. JS
Если из одного условия вытекает больше двух сценариев, то можно использовать вложенную конструкцию else if. В качестве примера приведено условие для отображения копеек в прописной записи итоговой суммы:
В качестве примера приведено условие для отображения копеек в прописной записи итоговой суммы:
if (_second_num == 1 & _first_num != 1) _string += ' копейка'; //Первое условие. Если истинно, то выполняется описанный код и выход из условия. else if (_second_num > 1 && _second_num < 5) _string += ' копейки'; //Второе условие. Проверяется, если первое условие ложно. else _string += ' копеек';// Выполняется, если ни одно из условий не оказалось истинным.
JS
Пример использования
В стандартном шаблоне счёта с помощью конструкции if … else реализован вывод информации о плательщике:
<% if ((findu(payment.customer.profiletype) == 2) || (findu(payment.customer.profiletype) == 3)) { %> // Если плательщик является юр. лицом или ИП, тогда
<div>Покупатель: </div>
<div><%= findu(payment.customer.name) %></div>
<div>ИНН <%= findu(payment.customer.vatnum) %>, КПП <%= findu(payment. customer.kpp) %></div> // Вывести на печатную форму документа ИНН и КПП.
<div> </div>
<div><%= findu(payment.customer.postcode_legal) %>, <%= findu(payment.customer.country_legal_name) %>,
<%= findu(payment.customer.city_legal) %>, <%= findu(payment.customer.address_legal) %></div>
<% } else { %> // Иначе плательщик счиатется физ. лицом
<div>Покупатель: </div>
<div><%= findu(payment.customer.person) %></div>
<div> </div>
<div><%= findu(payment.customer.postcode_physical) %>, <%= findu(payment.customer.country_physical_name) %>,
<%= findu(payment.customer.city_physical) %>, <%= findu(payment.customer.address_physical) %></div> // Вывести на печатную форму документа адрес плательщика.
<% } %>
customer.kpp) %></div> // Вывести на печатную форму документа ИНН и КПП.
<div> </div>
<div><%= findu(payment.customer.postcode_legal) %>, <%= findu(payment.customer.country_legal_name) %>,
<%= findu(payment.customer.city_legal) %>, <%= findu(payment.customer.address_legal) %></div>
<% } else { %> // Иначе плательщик счиатется физ. лицом
<div>Покупатель: </div>
<div><%= findu(payment.customer.person) %></div>
<div> </div>
<div><%= findu(payment.customer.postcode_physical) %>, <%= findu(payment.customer.country_physical_name) %>,
<%= findu(payment.customer.city_physical) %>, <%= findu(payment.customer.address_physical) %></div> // Вывести на печатную форму документа адрес плательщика.
<% } %> JS
В приведённом фрагменте кода проверяется тип плательщика. Если это юридическое лицо или индивидуальный предприниматель, то на печатную форму счёта выводится его ИНН и КПП.
Условный оператор
Условный оператор — удобная альтернатива конструкции if … else. Оператор выполняет одно действие, если логическое выражение истинно и другое действие, если выражение ложно. Базовый синтаксис:
(условие)?фрагмент кода 1:фрагмент кода 2
JS
Фрагмент кода 1 выполняется, если условие истинно. Фрагмент кода 2 выполняется, если условие ложно.
Пример использования
В функции приведения числа к строковому написанию содержится код:
var n=!isFinite(+number)?0:+number
JS
Его можно расшифровать как «если выражение +number не является конечным числом, то переменной n присваивается 0, иначе n присваивается выражение +number».
Оператор switch
Оператор switch принимает одну переменную или выражение и в зависимости от полученного результата выполняет необходимый фрагмент кода.
switch (выражение) {
case 1:
фрагмент кода 1
break; // завершает выполнение оператора case
case 2: // конструкций case (вариантов) может быть любое количество
фрагмент кода 2
break;
default: // выполняется, если полученное значение не соответствует ни одному результату.
фрагмент кода 3
}JS
Фрагмент кода 1 выполняется, если результатом выражения стало число 1. Фрагмент кода 2 выполняется, если результатом выражения стало число 2. Фрагмент кода 3 выполнится, если результатом выражения станет любое значение, кроме чисел 1 и 2.
Пример использования
В качестве примера приведён фрагмент кода, который возвращает одну из четырёх фраз, в зависимости от входного значения. Данный код не используется в предустановленных шаблонах биллинговой системы.
switch (word) {
case 'hi':
phrase = 'Hello my dear friend';
break;
case 'bye':
phrase = 'Goodbye, i hope to see you again';
break;
case 'joke':
phrase = 'I dont know jokes';
break;
case 'day':
phrase = 'Have a nice day!';
break;
default:
phrase = 'I dont understand you';
}JS
Данный фрагмент кода сопоставляет значение входной переменной word с возможными значениями:
- если в переменной «word» содержится слово «hi», то переменной «phrase» будет присвоено значение «Hello my dear friend»;
- если в переменной «word» содержится слово «bye», то переменной «phrase» будет присвоено значение «Goodbye, i hope to see you again»;
- если в переменной «word» содержится слово «joke», то переменной «phrase» будет присвоено значение «I dont know jokes»;
- если в переменной «word» содержится слово «day», то переменной «phrase» будет присвоено значение «Have a nice day»;
- если совпадения не найдены, то переменной phrase будет присвоено значение «I dont understand you».

25. Выражения отношений в JavaScript — Выражения и операторы — codebra
Знания, полученные в этом и последующих уроках, нужны для понимания четвертой главы этого сайта. В этих уроках описаны операторы отношения: равно, не равно, больше, меньше и так далее. Выражения отношений всегда возвращают true (истина) или false (ложь). В основном применяются эти отношения в конструкции if, о которой вы узнаете очень подробно в следующей главе.
Операторы равенства и неравенства
Ранее вы уже знакомились с операторами == и ===, которые проверяют два значения на идентичность. Оба оператора принимают любые операнды и, в случае идентичности, возвращают true, а если не идентичны, то false. Различие между === и == в том, что === более строго сравнивает (типы должны совпадать), а == не строго (возможны преобразования). Не путайте =, == и ===. Первый
Первый = называется «присвоение», второй == «равно», третий === «идентично».
Операторам == и === есть противоположные != и !==, которые выполняют проверку: «не равно», «не идентично». Если два операнда равны, то будет возвращено значение false. Далее посмотрим на таблицу, чем руководствуется оператор ===, чтобы проверить на идентичность:
- Если оба операнда
nullилиundefined, то они идентичны - Если операнды имеют различные типы, то они не идентичны
- Если оба операнда
trueилиfalse, то они идентичны - Если один из операндов имеет значение
NaN, то они не идентичны - Если оба операнда ссылаются на один и тот же объект, массив или функцию, то они идентичны
Оператор == похож на оператор ===, но менее строг, следовательно, имеет другие правила, но схожие с ===. Если значения операндов имеют разные типы, то JavaScript пытается преобразовать типы.
Если значения операндов имеют разные типы, то JavaScript пытается преобразовать типы.
- Если операнды имеют одинаковый тип, то они проверяются на идентичность. Если они идентичны, то они равны.
- Если одно значение является строкой, а второе числом, то строка будет преобразовываться в число и после будет выполнено сравнение с преобразованной строкой
- Если одно значение
null, а второеundefined, то они равны trueпреобразоывается в 1, аfalseв 0 и после выполняется сравнение с другими операндами
Пример 1
"0" == false /* -> равны */
"0" === false /* -> не идентичны */
"0" === "0" /* -> идентичны */
"0" === 0 /* -> не идентичны */
"0" == 0 /* -> равны */
Операторы сравнения
Есть четыре оператора сравнения:
- Меньше (
<): оператор возвращаетtrue, если первый операнд меньше, чем второй операнд; иначе возвращаетfalse - Больше (
>): оператор возвращаетtrue, если первый операнд больше, чем второй операнд; иначе возвращаетfalse - Меньше или равно (
<=): оператор возвращаетtrue, если первый операнд меньше или равен второму операнду; иначе возвращаетfalse - Больше или равно (
>=): оператор возвращаетtrue, если первый операнд больше или равен второму операнду; иначе возвращаетfalse
Сравнивать можно только числа и строки, остальные значения будут преобразовываться.
Пример 2
1 <= 1 /* -> истина */
1 <= 2 /* -> истина */
1 >= 2 /* -> ложь */
Похожие уроки и записи блога
Первое знакомство с PythonЗнакомство с Python
Работа с файлами в Python Знакомство с Python
Условная инструкция if-elif-else в PythonЗнакомство с Python
Обработка исключений (try/except) в PythonЗнакомство с Python
Типы данных в PythonЗнакомство с Python
Отношения между множествами и операции над нимиЗнакомство с Python
Погружение в PythonЗнакомство с Python
Управляющие последовательности в JavaScriptТипы и переменные
Основы объектно-ориентированного программирования (ООП) в PythonЗнакомство с Python
Предыдущий урок «24. Унарные арифметические операторы в JavaScript» Следующий урок «26. Логические выражения в JavaScript»
операторов сравнения основ JavaScript — Сообщество разработчиков
В этой статье по основам JavaScript мы рассмотрим операторы сравнения.
Эти операторы можно использовать для сравнения двух значений, возвращающих логическое значение (истина или ложь).
Очень удобно для принятия решений. Давайте посмотрим, какие из них мы можем использовать:
| Оператор | Сравнение | Пример |
|---|---|---|
== | равно | 8==8 // истина 5==8 // ложь '5'==5 // истина 'f'=='f' // истина |
!= | Не равно | 8!=8 // ложь 5!=8 // правда '5'!=5 // ложь 'f'!='f' // ложь |
=== | Строгий эквивалент | 8===8 // правда '5'===5 // ложь 'f'==='f' // истина |
!== | Строго не равно | 8!==8 // ложь '5'!==5 // правда 'f'!=='f' // ложь |
> | Больше | 5>8 // ложь 8>5 // правда 5>5 // ложь |
< | Менее | 5<8 // правда 8<5 // ложь 5<5 // ложь |
>= | Больше или равно | 5>=8 // ложь 8>=5 // правда 5>=5 // правда |
<= | Меньше или равно | 5<=8 // правда 8<=5 // ложь 5<=5 // правда |
JavaScript равен оператору
Этот оператор используется для оценки двух значений. Однако они не обязательно должны быть одного типа.
Однако они не обязательно должны быть одного типа.
Это означает, что мы можем оценить, равна ли строка числу!
`5` == 5; // истинный 5 == 5; // истинныйВойти в полноэкранный режимВыйти из полноэкранного режима
Но он также может сравнивать строки, например:
'строка' == 'строка'; // истинный 'Строка' == 'Строка'; // ЛОЖЬВойти в полноэкранный режимВыйти из полноэкранного режима
Примечание: как вы можете видеть выше, это чувствительно к прописным буквам!
JavaScript не равен оператору
За этим следует оператор не равно, который может оценить, является ли сравнение неверным.
5 != 5; // ЛОЖЬ 8 != 5; // истинный '8' != 5; // истинный 'Строка'!= 'Строка'; // истинный 'строка' != 'строка'; // ЛОЖЬВойти в полноэкранный режимВыйти из полноэкранного режима
Строгие операторы JavaScript
Тогда у нас есть две строгие версии, которые следует предпочесть верхним.
Это означает, что он также будет проверять тип.
5 === 5; // истинный '5' === 5; // ЛОЖЬВойти в полноэкранный режимВыйти из полноэкранного режима
То же самое работает и для строгого сравнения не равно.
5 !== 5; // ЛОЖЬ 8 !== 5; // истинный '8' !== 5; // истинныйВойти в полноэкранный режимВыйти из полноэкранного режима
Узнайте больше о == vs === в JavaScript.
JavaScript лучше и меньше
Тогда у нас есть операторы больше и меньше.
Их можно использовать для оценки того, является ли значение больше или меньше сравниваемого.
Как правило, их следует использовать только с числовыми значениями.
8 > 5; // истинный 8 < 5; // ЛОЖЬ 5 > 8; // ЛОЖЬ 5 < 8; // истинный 5 > 5; // ЛОЖЬВойти в полноэкранный режимВыйти из полноэкранного режима
JavaScript больше/меньше или равно
Мы также можем использовать два приведенных выше сравнения, чтобы проверить, достигает ли что-то порогового значения.
Мы хотим оценить, является ли значение больше или равно определенному числу?
5 >= 5; // истинный 8 >= 5; // истинныйВойти в полноэкранный режимВыйти из полноэкранного режима
Это означает, что наше число больше или равно 5, как в приведенном выше примере.
Это также можно использовать для проверки меньшего количества операций.
5 <= 5; // истинный 3 <= 5; // истинныйВойти в полноэкранный режимВыйти из полноэкранного режима
Спасибо за чтение, и давайте общаться!
Спасибо, что читаете мой блог. Не стесняйтесь подписаться на мою рассылку по электронной почте и подключиться к Facebook или Twitter
JavaScript: операторы
В этом учебном пособии по JavaScript рассматриваются различные операторы, доступные в языке JavaScript, с синтаксисом и примерами.
Описание
Операторы используются в коде JavaScript для выполнения сравнений, математических операций и присвоений. Рассмотрим различные типы операторов.
Рассмотрим различные типы операторов.
Операторы сравнения
Операторы сравнения — это операторы, которые можно использовать для сравнения на равенство, неравенство, а также различия значений ( или тип данных ). Ниже приведен список операторов сравнения в JavaScript:
| Оператор | Тип данных | Описание | Пример |
|---|---|---|---|
| == | любой | Тесты на равенство ( выполняет неявное преобразование типа данных ) | ч == 15 |
| != | любой | Тесты на неравенство ( выполняет неявное преобразование типа данных ) | ч != 7 |
| === | любой | Тесты на равенство и одинаковый тип данных | ч === 3 |
| !== | любой | Тесты на неравенство или другой тип данных | ч !== 4 |
| > | чисел, строк | больше | ч > 12 |
| >= | чисел, строк | Больше или равно | ч >= 9 |
| < | чисел, строк | Менее | ч < 5 |
| <= | чисел, строк | Меньше или равно | ч <= 100 |
Математические операторы
Математические операторы — это операторы, которые используются для выполнения математических операций, таких как сложение, вычитание, умножение и деление. Ниже приведен список математических операторов в JavaScript:
Ниже приведен список математических операторов в JavaScript:
| Оператор | Тип данных | Описание | Пример |
|---|---|---|---|
| + | номеров | Дополнение | ч = ч + 8 |
| - | номеров | Вычитание | ч = ч - 4 |
| * | номеров | Умножение | ч = ч * 12 |
| / | номеров | Отдел | ч = ч / 10 |
| % | номеров | Остаток после выполнения деления | ч = ч % 7 |
| ++ | номеров | Приращение ( до приращения или после приращения ) | ++ч ч++ |
| -- | номеров | Декремент ( до декремента или после декремента ) | --ч ч-- |
Операторы присваивания
Операторы присваивания — это операторы, которые используются для присвоения значения переменной. Ниже приведен список операторов присваивания в JavaScript:
Ниже приведен список операторов присваивания в JavaScript:
| Оператор | Тип данных | Описание | Пример |
|---|---|---|---|
| = | любая переменная | Присвоить значение | ч = 8 |
| += | любая переменная | Добавить и присвоить значение ( аналогично h = h + 3 ) | ч += 3 |
| -= | любая переменная | Вычесть и присвоить значение ( аналогично h = h-12 ) | ч -= 12 |
| *= | любая переменная | Умножить и присвоить значение ( аналогично h = h * 7 ) | ч *= 7 |
| /= | любая переменная | Разделить и присвоить значение ( аналогично ч = ч / 5 ) | ч /= 5 |
| %= | любая переменная | Разделить и присвоить значение остатка ( аналогично h = h % 10 ) | ч %= 10 |
| <<= | любая переменная | Сдвиг влево и присвоение значения ( аналогично h = h << 3 ) | ч <<= 3 |
| >>= | любая переменная | Сдвиг вправо с расширением знака и присвоением значения 9= 4 | |
| |= | любая переменная | Побитовое ИЛИ и присвоение значения ( аналогично h = h | 50 ) | ч |= 50 |
Логические операторы
Ниже приведен список логических операторов в JavaScript:
| Оператор | Тип данных | Описание | Пример |
|---|---|---|---|
| && | логическое значение | Логическое И | (h == 40 && j > 2) |
| || | логическое значение | Логическое ИЛИ | (ч == 35 || j < 10) |
| ! | логическое значение | Логическое НЕ ( инвертирует логическое значение ) | !(ч <= 7) |
Строковые операторы
Ниже приведен список строковых операторов в JavaScript:
| Оператор | Тип данных | Описание | Пример |
|---|---|---|---|
| + | строка | Объединить | ч = "Технология" + "В сети" Переменная h будет содержать значение "TechOnTheNet" |
| += | строка | Объединить путем добавления в конец строки | ч += "В Сети" Если переменная h начинается со значения "Tech", то | .
Побитовые операторы
Ниже приведен список побитовых операторов в JavaScript:
| Оператор | Тип данных | Описание | Пример |
|---|---|---|---|
| и | целое число | Побитовое И 94 | |
| | | целое число ( 32-битное число ) | Побитовое ИЛИ | ч = ч | 50 |
| << | целое число ( 32-битное число ) | Сдвиг влево | ч = ч << 7 |
| >> | целое число ( 32-битное число ) | Сдвиг вправо с расширением знака | ч = ч >> 3 |
| >>> | целое число ( 32-битное число ) | Сдвиг вправо с нулевым удлинением | ч = ч >>> 22 |
Условный оператор
Условный оператор (известный как оператор ?: ) — это специальный оператор, который позволяет присваивать одно значение, когда условие истинно, и другое значение, когда условие ложно.


 customer.kpp) %></div> // Вывести на печатную форму документа ИНН и КПП.
<div> </div>
<div><%= findu(payment.customer.postcode_legal) %>, <%= findu(payment.customer.country_legal_name) %>,
<%= findu(payment.customer.city_legal) %>, <%= findu(payment.customer.address_legal) %></div>
<% } else { %> // Иначе плательщик счиатется физ. лицом
<div>Покупатель: </div>
<div><%= findu(payment.customer.person) %></div>
<div> </div>
<div><%= findu(payment.customer.postcode_physical) %>, <%= findu(payment.customer.country_physical_name) %>,
<%= findu(payment.customer.city_physical) %>, <%= findu(payment.customer.address_physical) %></div> // Вывести на печатную форму документа адрес плательщика.
<% } %>
customer.kpp) %></div> // Вывести на печатную форму документа ИНН и КПП.
<div> </div>
<div><%= findu(payment.customer.postcode_legal) %>, <%= findu(payment.customer.country_legal_name) %>,
<%= findu(payment.customer.city_legal) %>, <%= findu(payment.customer.address_legal) %></div>
<% } else { %> // Иначе плательщик счиатется физ. лицом
<div>Покупатель: </div>
<div><%= findu(payment.customer.person) %></div>
<div> </div>
<div><%= findu(payment.customer.postcode_physical) %>, <%= findu(payment.customer.country_physical_name) %>,
<%= findu(payment.customer.city_physical) %>, <%= findu(payment.customer.address_physical) %></div> // Вывести на печатную форму документа адрес плательщика.
<% } %>