html — Как прижать кнопку к низу блока?
Вопрос задан
Изменён 3 года 1 месяц назад
Просмотрен 8k раз
Как прижать кнопку к низу блока, чтобы она всегда была внизу вне зависимости от наполнения блока контентом.
position: absolute; bottom: 0;
не подходит, потому что блоки могут растягиваться по длине и кнопки выпадают из потока.
.block {
position: relative;
display: inline-block;
width: 200px;
height: 320px;
color: steelblue;
border: 1px solid red;
text-align: center;
}
.text {
font-size: 20px;
margin: 0 auto 0;
}
.button {
position: absoulte;
bottom: 0;
width: 80px;
height: 30px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <div> <img src="https://picsum.photos/id/223/200/150" alt=""> <p>текст</p> <button>Button</button> </div> <div> <img src="https://picsum.photos/id/222/200/150" alt=""> <p>Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста</p> <button>Button</button> </div> <div> <img src="https://picsum.photos/id/225/200/150" alt="" /> <p>текст</p> <button>Button</button> </div>
- html
- css
Не очень понял что значит, кнопки выпадают из потока, но если имеется ввиду чтобы при растягивании блока по ширине, они всегда оставались по центру, то попробуйте обернуть кнопку в контейнер btn-cont сделать его абсолютным и на всю ширину. Внутри расположите Вашу кнопку и сделайте контейнер flex, с justify-content: center. Тем самым блок всегда будет внизу и при расширении или уменьшении родителя кнопка будет располагаться в центре. Если же имеется ввиду, чтобы текст не заезжал на кнопку, то добавьте родителю
Тем самым блок всегда будет внизу и при расширении или уменьшении родителя кнопка будет располагаться в центре. Если же имеется ввиду, чтобы текст не заезжал на кнопку, то добавьте родителю padding-bottom: (высота кнопки +- несколько пикселей) Пример ниже (без отступов):
.block {
position: relative;
display: inline-block;
width: 200px;
min-height: 320px;
color: steelblue;
border: 1px solid red;
text-align: center;
padding-bottom: 40px
}
.text {
font-size: 20px;
margin: 0 auto 0;
}
.btn-cont {
width: 100%;
height: 30px;
position: absolute;
bottom: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
}
.button {
width: 80px;
height: 30px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <div> <img src="https://picsum.photos/id/223/200/150" alt=""> <p>текст</p> <div> <button>Button</button> </div> </div> <div> <img src="https://picsum.photos/id/222/200/150" alt=""> <p>Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста</p> <div> <button>Button</button> </div> </div> <div> <img src="https://picsum.photos/id/225/200/150" alt="" /> <p>текст</p> <div> <button>Button</button> </div> </div>
2
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
css прижать блок к низу родителя
Автор admin На чтение 5 мин. Просмотров 293 Опубликовано
Просмотров 293 Опубликовано
Здравствуйте! В сегодняшней короткой и сугубо практической статье я расскажу, как прижать, к примеру, div к низу другого div. Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Допустим, у нас есть 2 элемента на странице, неважно какие именно, для примера возьмём 2 div. Один из них будет вложен в другой, причём высота родителя будет больше высоты ребёнка:
Для красоты и наглядности я сделал дочерний элемент квадратным:
Содержание
- Способ №1. Абсолютное позиционирование
- Способ №2. Вертикальное выравнивание
- Как прижать элементы к верху родительского
- Способ #1
- Способ #2
- Способ #3
- Способ #4
- Способ #5
- Способ #6
- 5 ответов 5
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.

- Связанные
- Похожие
Способ №1. Абсолютное позиционирование
Используем абсолютное позиционирование и при этом не забываем, что родительский элемент обязательно должен иметь позицию relative:
При абсолютном позиционировании другие элементы на странице ведут себя так, будто элемента с абс. позиционированием не существует.
Это значит что в таком случае:
После проделанного выше способа получиться следующее:
Все элементы легли друг на друга, так как они не понимают, что существуют другие элементы, кроме них самих. В результате последний div (зелёный) оказался выше всех, в то время как первый (красный) ниже всех.
Конечно, кто-то может поспорить и сказать, что мы можем выставить у каждого div разную велечину left, например так:
Вроде всё отлично, зачем же нам делать как-то по-другому? Во-первых, как я уже говорил, для других элементов на странице наших абсолютно позиционированных блоков с текстом просто не существует, это может поломать вашу вёрстку.
Но это ерунда, куда важнее универсальность и рациональность. Поясняю, пользуясь способом №1 мы должны:
Способ №2. Вертикальное выравнивание
Этот способ подойдёт в том случае, если, к примеру, у родителя не задана высота, в то время как все дочерние элементы имеют разные высоты:
Всё что нужно, чтобы это исправить – дописать всего лишь одну строчку:
1) Для того, чтобы применить вертикальное выравнивание (vertical-align), элементы ни в коем случае не должны иметь свойство float.
Как прижать элементы к верху родительского
Обратная ситуация. Допустим нам нужно прижать div к верху родительского элемента.
Допустим нам нужно прижать div к верху родительского элемента.
Такая необходимость может появиться, например, если у вас внутри дочерних элементов высота регулируется не в CSS, а объёмом текста:
Чтобы это исправить, и прижать все элементы к верху родительского, нам необходимо задать свойство vertical-align в значение top:
Вот и всё, спасибо за внимание. На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
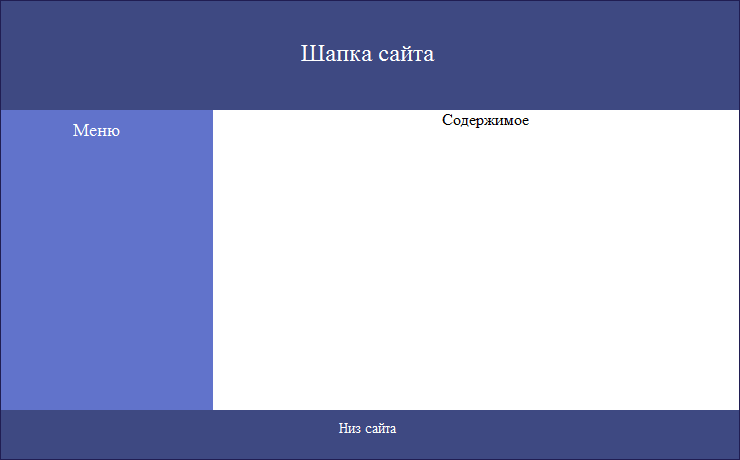
Каждый верстальщик рано или поздно сталкивается с необходимостью прижать подвал (футер) сайта к низу страницы. В сети существует несколько способов, позволяющих решить данную проблему. Я покажу некоторые из них, которые сам использую на практике.
Простейшая html разметка:
Способ #1
Footer прижимается к низу путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и wrapper ) на 100%. При этом блоку content нужно указать нижний отступ, который равен или больше высоты футера, иначе последний закроет часть контента.
При этом блоку content нужно указать нижний отступ, который равен или больше высоты футера, иначе последний закроет часть контента.
Способ #2
Footer прижимается вниз за счет вытягивания блока content и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа. Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Способ #3
Данный способ хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет. Здесь мы эмулируем поведение таблицы, превратив блок wrapper в таблицу, а блок content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Способ #4
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту футера. 100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Способ #5
Пожалуй, это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Способ #6
Здесь целая библиотека на разные случаи (используется Flexbox )
В верстке есть такой блок, фиксированной высоты, в него вложены ещё три блока, верхний и нижний — фиксированной высоты, тот, что посередине — нет.
Не могу понять, как прижать нижний блок к низу родительского.
5 ответов 5
У дочернего в стилях пишите:
Хм. Если размеры вам известны, то тут чистая математика. Если только средствами CSS, то можно, например, так сделать. Если размеры не известны изначально, то тут в помощь JS/jQuery.
Если коротко, то блоку обертке задаем:
А footer выносим за предел блока обертки и устанавливаем ему отрицательный верхний отступ:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Связанные
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2019 Stack Exchange Inc; пользовательское содержимое попадает под действие лицензии cc by-sa 4.0 с указанием ссылки на источник. rev 2019.11.15.35459
Как выровнять текст по низу html
Как прижать элемент к низу или верху родительского элемента
Здравствуйте! В сегодняшней короткой и сугубо практической статье я расскажу, как прижать, к примеру, div к низу другого div. Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Допустим, у нас есть 2 элемента на странице, неважно какие именно, для примера возьмём 2 div. Один из них будет вложен в другой, причём высота родителя будет больше высоты ребёнка:
Для красоты и наглядности я сделал дочерний элемент квадратным:
Способ №1. Абсолютное позиционирование
Используем абсолютное позиционирование и при этом не забываем, что родительский элемент обязательно должен иметь позицию relative:
Это значит что в таком случае:
После проделанного выше способа получиться следующее:
Все элементы легли друг на друга, так как они не понимают, что существуют другие элементы, кроме них самих. В результате последний div (зелёный) оказался выше всех, в то время как первый (красный) ниже всех.
Конечно, кто-то может поспорить и сказать, что мы можем выставить у каждого div разную велечину left, например так:
Вроде всё отлично, зачем же нам делать как-то по-другому? Во-первых, как я уже говорил, для других элементов на странице наших абсолютно позиционированных блоков с текстом просто не существует, это может поломать вашу вёрстку.
Но это ерунда, куда важнее универсальность и рациональность. Поясняю, пользуясь способом №1 мы должны:
Способ №2. Вертикальное выравнивание
Этот способ подойдёт в том случае, если, к примеру, у родителя не задана высота, в то время как все дочерние элементы имеют разные высоты:
Всё что нужно, чтобы это исправить – дописать всего лишь одну строчку:
1) Для того, чтобы применить вертикальное выравнивание (vertical-align), элементы ни в коем случае не должны иметь свойство float.
2) В отличие от предыдущего способа, нам без разницы, какую позицию (relative, absolute и тд.) будет иметь родитель, поэтому её можно просто не писать, по умолчанию она static.
Как прижать элементы к верху родительского
Обратная ситуация. Допустим нам нужно прижать div к верху родительского элемента.
Такая необходимость может появиться, например, если у вас внутри дочерних элементов высота регулируется не в CSS, а объёмом текста:
Чтобы это исправить, и прижать все элементы к верху родительского, нам необходимо задать свойство vertical-align в значение top:
Вот и всё, спасибо за внимание. На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
Пожалуйста, оцените эту статью
Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Пожалуйста, прокомментируйте, как Вам моя статья?
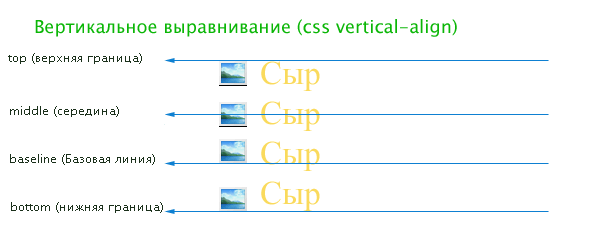
vertical-align : «Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы»
Ключевое слово ИЛИ
Метод не работает при большей высоте родителя
<style>
#parent <
height:800px;
background:black;
>
#child,#child2,#child3 <
vertical-align:bottom; /* вот она */
display:inline-block;
>
#child <
background:red;
height:300px;
width:100px;
>
#child2 <
background:yellow;
height:100px;
width:100px;
>
#child3 <
background:green;
height:200px;
width:100px;
>
</style>
<div >
<div >Текст дочернего элемента 1</div>
<div >Текст дочернего элемента 2</div>
<div >Текст дочернего элемента 3</div>
</div>
<!DOCTYPE html>
<html lang=»en»>
<head>
<title>Bootstrap Example</title>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<link rel=»stylesheet» href=»https://maxcdn. bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»>
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script>
</head>
<body>
<div >
<div >
<div >
<h4>Column 1</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris. </p>
</div>
<div >
<h4>Column 2</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris. </p>
</div>
<div >
<h4>Column 3</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris. </p>
</p>
</div>
</div>
</div>
Как выровнять текст по низу html
В CSS есть такое свойство, называется vertical align. И я думаю, вы не первый раз слышите об этом. Простейшее использование выглядит так:
Обратите внимание, что в этом случае использования, свойство применяется к элементу img. Поскольку изображения являются строчными элементами, то располагаются они в строке, как если бы они были простым текстом. Но что именно значит «располагаются в строке»? Вот именно здесь появляется понятие «вертикальное выравнивание».
Атрибут может принимать следующие значения: baseline, sub, super, top, text-top, middle, bottom, text-bottom, length, или значение в процентах..
Некоторые пытаются использовать это свойство для элементов блочного уровня и, естественно, не получают ожидаемого результата. То есть если вы разместите один div внутри другого и захотите вертикально центрировать его, то vertical-align вам не поможет. Как поступать в таком случае я расскажу в отдельной статье.
Как поступать в таком случае я расскажу в отдельной статье.
Baseline
Значением по умолчанию для vertical-align является baseline. Изображения будут находиться на одной линии с текстом. Обратите внимание, что выступающие элементы символов, выступают за базовую линию. Картинки не выравниваются по этим выступам, поскольку это не базовая линия.
Middle
Возможно, наиболее используемое значение для vertical-align — это «middle» для изображений-иконок. Результат получается довольно кросс-браузерным.
Браузер центрирует высоту текста в пикселях с высотой картинки, опять же, в пикселях:
Необходимо запомнить, если изображение больше чем текущий размер шрифта и высота строки, то оно будет «вытолкнуто» вниз, если это необхоимо.
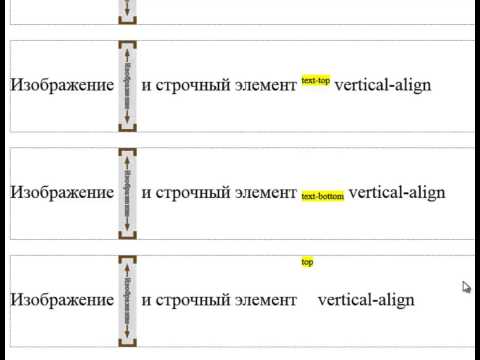
Text-bottom
Отличается от baseline тем, что изображение выравнивается по нижней линии текста (не базовая линия, а по линии выступающих частей текста). Картинки могут быть выравнены по этой линии таким образом:
Text-top
Противоположностью значения text-bottom является text-top. Самая высокая точка строки текста при текущем размере шрифта. Таким образом вы можете выровнять изображение по этой линии. Обратите внимание, что в примере используется шрифт Georgia, у которого, возможно, есть элементы выше, чем на рисунке. Поэтому вы видите небольшой отступ.
Самая высокая точка строки текста при текущем размере шрифта. Таким образом вы можете выровнять изображение по этой линии. Обратите внимание, что в примере используется шрифт Georgia, у которого, возможно, есть элементы выше, чем на рисунке. Поэтому вы видите небольшой отступ.
Top и Bottom
Top и Bottom работаю подобно свойствам text-top и text-bottom, но при выравнивании расчёт происходит не по высоте текущего текста, а по высоте максимального элемента в строке (например другой картинки). И при расопложении учитывается именно его верх (или низ).
Sub и Super
Эти значения используются для верхних (superscript) и нижних (subscript) индексов. При использовании этих значений, элементы выстраиваются таким образом:
Vertical Align on Table Cells
В отличии от картинок, у таблиц по умолчанию используется выравнивание по центру (middle).
Если вы хотите выровнять текст по верху или низу ячейки, используйте значения top и bottom для vertical-alignment:
Для вертикального выравнивания в ячейках таблицы, лучше всего использовать только эти значения (top, middle, bottom). Использование других значений может привести к непредсказуемым результатам в разных броузерах. Например, text-bottom прижимает текст к низу в IE 6, а в Safari 4 — к верху. Установка значения sub выравнивает по центру в IE 6, а в Safari 4, опять же, по верхней линии.
Использование других значений может привести к непредсказуемым результатам в разных броузерах. Например, text-bottom прижимает текст к низу в IE 6, а в Safari 4 — к верху. Установка значения sub выравнивает по центру в IE 6, а в Safari 4, опять же, по верхней линии.
Vertical Align и элементы Inline-Block
Изображения, которые технически являются элементами строчного уровня, больше похожи по поведению на элементы с поведением inline-block, потому что можете им устанавливать размеры.
Inline-block-элементы, при вертикальном выравнивании, ведут себя точно так же, как картинки. Однако, стоит помнить, что не все броузеры обрабатывают inline-block-элементы одинаково, и поэтому vertical-align может не оправдать ваших ожиданий. Хотя это уже другая история.
Атрибут «valign»
Иногда вы можете встретить атрибут «valign» для вертикального выравнивания в ячейках таблицы (например, <td valign=top>. Стоит отметить, что этот атрибут является устаревшим и не должен использоваться. Да и зачем, если вы можете добиться желаемого, используя CSS.
Да и зачем, если вы можете добиться желаемого, используя CSS.
Как прижать текст к низу div’a ? — Вопросы по CSS
Традиционно наш дайджест обозревает новости, расширения, шаблоны и статьи из мира Joomla.
JComments 4.0.4 — компонент комментариев для Joomla 4
21.11.2021 вышла новая версия популярного компонента комментариев JComments. Компонент развивается сообществом на GitHub. Все релизы отмечены как maintaince release. Это означает поддержку расширения в работоспособном состоянии без добавления нового функционала.
Небольшая подборка статей на русском по Joomla 4
Эту подборку сделал один из пользователей нашего чата Joomla. Он в восторге от возможностей Joomla 4. По его мнению, из коробки Joomla позволяет создавать достаточно сложные сайты, даже без сторонних расширений.
CSS вертикальное выравнивание: text-bottom; — Переполнение стека
Спросил
Изменено 3 года, 3 месяца назад
Просмотрено 161k раз
Привет! Я пытаюсь расположить текст в нижней части Проблема в том, что это мои кнопки навигации, и если я нажимаю их, они смещаются. Можно ли обойти это с помощью моего CSS? Любая помощь будет принята с благодарностью. 🙂 2 Flexbox создан именно для таких задач: Если вы не хотите возиться с отображением таблиц, вы можете создать 1 Для использования HTML: CSS: Вот живой пример: link demo 2 , если ваш текст не занимает две строки, вы можете сделать Выравнивание по вертикали работает только в некоторых случаях. Самый простой способ заставить его работать — установить 9Отображение 0011: таблица Иногда вы можете поиграть с padding и margin top, добавить высоту строки и т.д. См. fiddle. Стиль и текст заимствованы из @aspirinemaga Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается Спросил Изменено
4 года, 5 месяцев назад Просмотрено
38k раз DEMO можно найти по адресу: http://www. Я установил высоту Однако это совсем не работает. Метка У кого-нибудь есть идеи по этому поводу? Почему 2 Поскольку высота родительского элемента больше вычисленной высоты метки, использование Поскольку во встроенном потоке Элементы встроенного уровня ( Т.е. Во встроенном потоке самый высокий элемент повлияет/переместит базовую линию родителя: Следовательно, в случаях, когда у родителя есть явная высота А для того, чтобы элементы (в том числе буквы, имеющие нисходящие элементы) оставались внутри родителя, мы должны выровнять их по вертикали с помощью 10.8 Расчет высоты строки: свойство ‘vertical-align’ Таким образом, вы можете создать элемент полной высоты (лично я бы предпочел использовать псевдоэлементы) внутри родителя, чтобы выровнять метку внизу. ПРИМЕР ЗДЕСЬ 8 быстрый пример http://jsfiddle.net/oa2gmuq3/ если добавить на метку, которую он любит держать внизу установить его как position:absolute; Примените ДЕМО 1 Попробуйте применить следующий CSS: ДЕМО 2 2 Попробуйте сделать следующее FIDDLE DEMO 1 "Нижний" все равно не подойдет 🙂 Попробуйте просто Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Требуется, но никогда не отображается Электронная почта Требуется, но не отображается У нас есть предопределенное свойство vertical-align для выравнивания текста по вертикали. Типы вертикального выравнивания: Синтаксис 1: Примечание: значение top также можно использовать как text-top. Синтаксис 2: Синтаксис 3: Примечание: нижнее значение также можно использовать как text-bottom. Синтаксис 4: Синтаксис 5: Синтаксис 6: Примечание: Мы также можем использовать все эти свойства с изображениями. Ниже приведены примеры вертикального выравнивания CSS: Код:  Ни
Ни vertical-align:text-bottom; или вертикальное выравнивание: по низу; a:ссылка {цвет:#452809}
a: hover {украшение текста: подчеркивание; цвет: # f00}
а: посетил {цвет: # 3886e0}
.fleft {с плавающей запятой: слева}
.испуг {поплавок:право}
.очистить {очистить:оба}
* {граница:0;маржа:0}
**тело {шрифт: 12px Tahoma, Arial, Helvetica, без засечек, цвет: # 666, фон: # 3cb40d}
#main {margin:0 auto;width:780px;background:#fff url(images/vitalbodyhealth.gif) без повторов по центру вверху}
#header {ширина: 780 пикселей; поля: 10 пикселей; высота: 210 пикселей}
#logo {padding-right:10px;text-align:right;padding-bottom:9px; высота: 150 пикселей; выравнивание по вертикали: текст по низу}
#logo a {text-decoration:none;text-transform:lowercase;стиль шрифта:italic;размер шрифта:16px;цвет:#fff;начертание шрифта:жирный}
# логотип h3 {размер шрифта: 10px}
#buttons {padding-top:0px;высота:40px;ширина:780px}
#кнопки li {display:inline}
#кнопки {display:block;float:left;width:80px;height:26px;text-align:center;text-decoration:none;color:#fff;font-weight:bold;font-size:14px;padding -сверху:0px;поле-слева:12px}
#buttons a: hover {ширина: 80 пикселей; высота: 36 пикселей; оформление текста: подчеркивание}
#content {width:720px;margin:0 auto;padding:20px}**
. inner_copy {граница:0;цвет:#f00;поплавок:справа;ширина:50%!важно;маржа:-100% 0 0 0;переполнение:скрыто;высота строки:0;заполнение:0;размер шрифта: 11 пикселей}
#left {ширина: 450 пикселей; отступы: 10 пикселей; фон:#EFEFEF}
#слева h2, #слева h3 {цвет:#3cb40d;поле:0}
#left h2 {размер шрифта: 24px; отступ: 0}
#left h3 {размер шрифта: 18 пикселей; верхняя часть отступа: 10 пикселей}
# оставил {color:#3886e0}
#left a: hover {text-decoration: none; color: # f00}
#left a:посетил {color:#3886e0}
#право {поплавок:право;ширина:240px; фон:#EFEFEF}
#боковая панель {ширина:240px;фон:#EFEFEF}
#sidebar ul {margin:0;padding:0;list-style:none}
#боковая панель li {margin-bottom:15px}
#sidebar li ul {padding:10px;border-top:none}
#sidebar li li {margin:0;padding:3px 0}
#sidebar li h3 {высота: 36 пикселей; поля: 0; отступы: 10 пикселей 0 0 20 пикселей; фон: # 47872B; размер шрифта: 18 пикселей; цвет: # fff}
#sidebar a:link, #sidebar a:visited {text-decoration:none}
#sidebar a:hover {text-decoration:underline}
#sidebar li a {padding-left:10px;background:url(images/img09.
inner_copy {граница:0;цвет:#f00;поплавок:справа;ширина:50%!важно;маржа:-100% 0 0 0;переполнение:скрыто;высота строки:0;заполнение:0;размер шрифта: 11 пикселей}
#left {ширина: 450 пикселей; отступы: 10 пикселей; фон:#EFEFEF}
#слева h2, #слева h3 {цвет:#3cb40d;поле:0}
#left h2 {размер шрифта: 24px; отступ: 0}
#left h3 {размер шрифта: 18 пикселей; верхняя часть отступа: 10 пикселей}
# оставил {color:#3886e0}
#left a: hover {text-decoration: none; color: # f00}
#left a:посетил {color:#3886e0}
#право {поплавок:право;ширина:240px; фон:#EFEFEF}
#боковая панель {ширина:240px;фон:#EFEFEF}
#sidebar ul {margin:0;padding:0;list-style:none}
#боковая панель li {margin-bottom:15px}
#sidebar li ul {padding:10px;border-top:none}
#sidebar li li {margin:0;padding:3px 0}
#sidebar li h3 {высота: 36 пикселей; поля: 0; отступы: 10 пикселей 0 0 20 пикселей; фон: # 47872B; размер шрифта: 18 пикселей; цвет: # fff}
#sidebar a:link, #sidebar a:visited {text-decoration:none}
#sidebar a:hover {text-decoration:underline}
#sidebar li a {padding-left:10px;background:url(images/img09. gif) без повтора 1px 5px}
#footer {фон: # 452809; высота: 47 пикселей; ширина: 780 пикселей; поле: 0 авто; размер шрифта: 10 пикселей; цвет: # fff; верхняя часть отступа: 23 пикселей; выравнивание текста: по центру;}
#нижний колонтитул div {padding:10px 38px}
#нижний колонтитул a {цвет:#fff;размер шрифта:10px;украшение текста:нет}
.padding {заполнение: 10px; цвет: # f00; вес шрифта: полужирный}
gif) без повтора 1px 5px}
#footer {фон: # 452809; высота: 47 пикселей; ширина: 780 пикселей; поле: 0 авто; размер шрифта: 10 пикселей; цвет: # fff; верхняя часть отступа: 23 пикселей; выравнивание текста: по центру;}
#нижний колонтитул div {padding:10px 38px}
#нижний колонтитул a {цвет:#fff;размер шрифта:10px;украшение текста:нет}
.padding {заполнение: 10px; цвет: # f00; вес шрифта: полужирный}
Современное решение
#контейнер {
высота: 150 пикселей;/*Только для демо.*/
background-color:green;/*Только для демо.*/
дисплей: гибкий;
выравнивание содержимого: по центру;
элементы выравнивания: flex-end;
} <дел>
Текст выравнивается по центру внизу.
Решение старой школы
text-align по центру: #container {
высота: 150 пикселей;/*Только для демо. */
background-color:green;/*Только для демо.*/
положение: родственник;
}
#текст {
положение: абсолютное;
внизу: 0;
ширина: 100%;
выравнивание текста: по центру;
}
*/
background-color:green;/*Только для демо.*/
положение: родственник;
}
#текст {
положение: абсолютное;
внизу: 0;
ширина: 100%;
выравнивание текста: по центру;
} <дел>
Текст выравнивается по центру внизу.
вертикального выравнивания правильно, вы должны сделать это на теге таблицы . Но есть способ заставить другие теги html вести себя как таблица, назначив им css display:table для вашего родителя и display:table-cell для вашего ребенка. Тогда vertical-align:bottom будет работать с этим дочерним элементом.
.родительский {
ширина: 300 пикселей;
высота: 50 пикселей;
дисплей: таблица;
граница: 1px сплошной красный;
}
. ребенок {
отображение: таблица-ячейка;
вертикальное выравнивание: снизу;
}
ребенок {
отображение: таблица-ячейка;
вертикальное выравнивание: снизу;
}
line-height: ; в вашем CSS, чем больше высота строки вы укажете, тем ниже в контейнере она будет находиться.: таблица-ячейка; к дочернему элементу, а затем примените атрибут вертикального выравнивания. .parent
{
ширина: 300 пикселей;
высота строки: 30 пикселей;
граница: 1px сплошной красный;
верхняя часть отступов: 20 пикселей;
}
Твой ответ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
html — Как выровнять метку по «НИЗУ» div в CSS?
 bootply.com/VZ7gvA7ndE#
bootply.com/VZ7gvA7ndE# div на 100 пикселей и хотите показать метку внизу div . Я использую #contain-word-lab {
вертикальное выравнивание: снизу;
нижняя граница: 5px;
}
по-прежнему выравнивается по верхней части div . вертикальное выравнивание здесь не работает? Спасибо! Почему
вертикальное выравнивание: нижний не работает в одиночку вертикального выравнивания: нижний не будет перемещать это (встроенное ) в нижнюю часть родителя. вертикальное выравнивание определяет, как элементы позиционируются на основе их родительской базовой линии; И использование этого свойства на метке не изменит положение базовой линии ее родителя.
встроенный , встроенный блок ) по умолчанию находятся в своей базовой линии . И если они имеют разную высоту, самый высокий элемент будет определять, где должны быть размещены остальные. Поиск решения
, если бы мы могли иметь встроенный дочерний элемент, который имеет точно такой же высоты, как у родителя (полный дочерний элемент), это повлияет на встроенный поток и переместит базовую линию вниз: vertical-align: bottom; декларация . базовая линия
Совместите базовую линию блока с базовой линией родительского блока. Если у коробки нет базовой линии, выровняйте нижнюю
край поля с базовой линией родителя.
Если у коробки нет базовой линии, выровняйте нижнюю
край поля с базовой линией родителя. нижняя часть
Выровняйте нижнюю часть выровненного поддерева с нижней частью строки. #contain-word-div:after {
содержание: "";
отображение: встроенный блок;
высота: 100%; /* Пусть он будет такой же высоты, как родитель */
вертикальное выравнивание: снизу; /* Выровняйте элемент по нижнему краю */
}
#contain-word-lab {
отображение: встроенный блок;
вертикальное выравнивание: снизу; /* Выровняйте элемент по нижнему краю */
}
position:absolute;
внизу: 0px;
#содержащая-слово-лаборатория {
положение: абсолютное;
внизу: 5 пикселей;
}
position:relative к родительскому div и сделайте свою метку как position:absolute .
#contain-word-div {
высота: 100 пикселей;
должность: родственница;
}
#contain-word-lab {
положение: абсолютное;
внизу: 5 пикселей;
}
vertical-align лучше всего работает, когда контейнеры представляют собой таблицы/табличные элементы (например, table , tr , td , th ) или встроенные текстовые элементы (например, span ) . Однако, потому что элементов таблицы для макета не очень хорошая идея. Мы можем заставить другие элементы функционировать подобно им, используя display:table; и display:table-cell; свойств css. #contain-word-div {
высота: 100 пикселей;
граница: 1px сплошной черный; /* добавлено только для визуализации позиции */
дисплей: таблица;
}
#contain-word-lab {
дисплей: таблица-ячейка;
вертикальное выравнивание: снизу;
нижний отступ: 5 пикселей; /* используйте отступы, чтобы придать метке большую высоту, а не пытаться подтолкнуть «ячейку» вверх */
}
вертикальное выравнивание применяется только к ячейкам таблицы. Если вы хотите расположить элемент внизу его родителя, вам нужно дать ему
Если вы хотите расположить элемент внизу его родителя, вам нужно дать ему позиция: абсолютная; и снизу: 0; . #contain-word-lab {
vertical-align='bottom';/***Удалить это***/
внизу: 2px;
положение: абсолютное;
}
нижний , без ".
Кроме того, ваша этикетка тоже нуждается в высоте. Теперь используется его автоматическая высота, и это именно тот размер шрифта. Я бы предложил добавить высота строки: 100 пикселей; на ваш лейбл. Твой ответ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
CSS Вертикальное выравнивание | Как Вертикальное выравнивание значений свойств работает в CSS?
 Свойство CSS Vertical-align может выравнивать элементы по верхнему, нижнему и среднему вертикали. 92. 2 должно быть на вершине основания (a+b). Но мы не можем напрямую поместить эти 2 значения сверху. Поместите любой элемент в вертикальном направлении, мы должны использовать свойствоvertical-align. Итак, здесь мы можем использовать свойство vertical-align.
Свойство CSS Vertical-align может выравнивать элементы по верхнему, нижнему и среднему вертикали. 92. 2 должно быть на вершине основания (a+b). Но мы не можем напрямую поместить эти 2 значения сверху. Поместите любой элемент в вертикальном направлении, мы должны использовать свойствоvertical-align. Итак, здесь мы можем использовать свойство vertical-align. Как значения свойств вертикального выравнивания работают в CSS?

дел.
{
Вертикальное выравнивание: сверху;
} дел.
{
Вертикальное выравнивание: супер;
} раздел
{
Вертикальное выравнивание: снизу;
} раздел
{
Вертикальное выравнивание: sub;
} дел.
{
Вертикальное выравнивание: посередине;
} раздел
{
Вертикальное выравнивание: базовая линия;
} 
Примеры вертикального выравнивания CSS
Пример 1. Вертикальное выравнивание: top или super
<голова>
Выровнять по вертикали сверху
<р>
Выполнял и участвовал в проектах веб-разработки с полным стеком, с
акцент на интерфейсных функциях,
манипулирование браузером и межбраузерная совместимость.
Написал шаблоны и интерфейсный код для приложения ECM для соответствия WebTop
совместимость приложений.
Вывод:
Объяснение:
Как видно из кода абзаца, свойство вертикального выравнивания используется с верхним значением, а свойство вертикального выравнивания второго абзаца используется с суперзначением. Вы можете наблюдать текст синего и фиолетового цвета в обоих случаях, вывод будет одинаковым. Итак, top и super работают одинаково.
Пример №2. Выравнивание по вертикали: снизу или снизу
Код:
<голова>Выравнивание по вертикали <стиль> .заголовок { выравнивание текста: по центру; коричневый цвет; } п { цвет: зеленый; граница: 5 пикселей сплошного оранжевого цвета; отступ: 5px; размер шрифта: 20px; выравнивание текста: по ширине; размер шрифта: 20px; } .vertical1 { размер шрифта: 15px; цвет синий; вертикальное выравнивание: снизу; } .vertical2 { размер шрифта: 15px; цвет:фиолетовый; вертикальное выравнивание: суб; } <тело>
Выровнять по вертикали снизу и внизу
<р> Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцент на интерфейсных функциях, манипулирование браузером и межбраузерная совместимость. Написал шаблоны и интерфейсный код для приложения ECM для соответствия WebTop совместимость приложений. <р> Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцент на интерфейсных функциях, манипулирование браузером и межбраузерная совместимость. Написал шаблоны и интерфейсный код для приложения ECM для соответствия WebTop совместимость приложений.
Вывод:
Объяснение:
Как видно из кода абзаца, свойство вертикального выравнивания используется с нижним значением, а свойство вертикального выравнивания второго абзаца используется с подзначением. Вы можете наблюдать текст синего и фиолетового цвета в обоих случаях, вывод будет одинаковым. Итак, нижняя часть и сабвуфер работают одинаково.
Вы можете наблюдать текст синего и фиолетового цвета в обоих случаях, вывод будет одинаковым. Итак, нижняя часть и сабвуфер работают одинаково.
Пример №3. Вертикальное выравнивание: посередине
Код:
<голова>Выравнивание по вертикали <стиль> .заголовок { выравнивание текста: по центру; коричневый цвет; } п { цвет: зеленый; граница: 5 пикселей сплошного оранжевого цвета; отступ: 5px; размер шрифта: 20px; выравнивание текста: по ширине; } .vertical1 { размер шрифта: 15px; цвет синий; вертикальное выравнивание: посередине; } <тело>Выровнять по центру по вертикали
<р> Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцент на интерфейсных функциях, манипулирование браузером и межбраузерная совместимость. Написал шаблоны и интерфейсный код для приложения ECM для соответствия WebTop совместимость приложений.
Вывод:
Объяснение:
Как видно из кода абзаца, свойство вертикального выравнивания используется со средним значением. Вы можете заметить синий текст, расположенный посередине.
Пример №4. Выравнивание по вертикали: базовая линия
Код:
<голова>Выравнивание по вертикали <стиль> .заголовок { выравнивание текста: по центру; коричневый цвет; } п { цвет: зеленый; граница: 5 пикселей сплошного оранжевого цвета; отступ: 5px; размер шрифта: 20px; выравнивание текста: по ширине; } .vertical1 { размер шрифта: 15px; цвет синий; вертикальное выравнивание: базовая линия; } <тело>Базовая линия вертикального выравнивания
<р> Выполнял и участвовал в проектах веб-разработки с полным стеком, с акцент на интерфейсных функциях, манипулирование браузером и межбраузерная совместимость.

 3.1/jquery.min.js"></script>
<div>
<img src="https://picsum.photos/id/223/200/150" alt="">
<p>текст</p>
<button>Button</button>
</div>
<div>
<img src="https://picsum.photos/id/222/200/150" alt="">
<p>Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста</p>
<button>Button</button>
</div>
<div>
<img src="https://picsum.photos/id/225/200/150" alt="" />
<p>текст</p>
<button>Button</button>
</div>
3.1/jquery.min.js"></script>
<div>
<img src="https://picsum.photos/id/223/200/150" alt="">
<p>текст</p>
<button>Button</button>
</div>
<div>
<img src="https://picsum.photos/id/222/200/150" alt="">
<p>Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста</p>
<button>Button</button>
</div>
<div>
<img src="https://picsum.photos/id/225/200/150" alt="" />
<p>текст</p>
<button>Button</button>
</div> photos/id/223/200/150" alt="">
<p>текст</p>
<div>
<button>Button</button>
</div>
</div>
<div>
<img src="https://picsum.photos/id/222/200/150" alt="">
<p>Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста</p>
<div>
<button>Button</button>
</div>
</div>
<div>
<img src="https://picsum.photos/id/225/200/150" alt="" />
<p>текст</p>
<div>
<button>Button</button>
</div>
</div>
photos/id/223/200/150" alt="">
<p>текст</p>
<div>
<button>Button</button>
</div>
</div>
<div>
<img src="https://picsum.photos/id/222/200/150" alt="">
<p>Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста Очень много текста</p>
<div>
<button>Button</button>
</div>
</div>
<div>
<img src="https://picsum.photos/id/225/200/150" alt="" />
<p>текст</p>
<div>
<button>Button</button>
</div>
</div>
 vertical1
{
размер шрифта: 15px;
цвет синий;
вертикальное выравнивание: снизу;
}
.vertical2
{
размер шрифта: 15px;
цвет:фиолетовый;
вертикальное выравнивание: суб;
}
<тело>
vertical1
{
размер шрифта: 15px;
цвет синий;
вертикальное выравнивание: снизу;
}
.vertical2
{
размер шрифта: 15px;
цвет:фиолетовый;
вертикальное выравнивание: суб;
}
<тело>

