Ищите красивые кнопки CSS? 50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
- Генератор кнопок CSS3
- Розовая кнопка CSS3 со шрифтом Pacifico
- Коллекция 3D кнопок
- Социальные 3D кнопки
- Анимированные CSS3 кнопки
- Круглые анимированные кнопки CSS3
- Кнопки Clean Circle
- Кнопки-переключатели на CSS3
- Анимированная кнопка CSS3
- Эффекты кнопок CSS3
- Глянцевые кнопки CSS3
- Трехмерные кнопки CSS3
- Переключатель CSS3
- Эффект трехмерной переворачивающейся кнопки
- Брендовые кнопки
- Темная круглая кнопка
- Переключатель CSS3
- Красивые плоские кнопки
- Кнопки общего доступа в социальных сетях
- Рождественская кнопка
- Мягкая кнопка
- Мягкая кнопка Soft Button
- Крупные трехмерные анимированные кнопки CSS3
- Металлические CSS3 кнопки
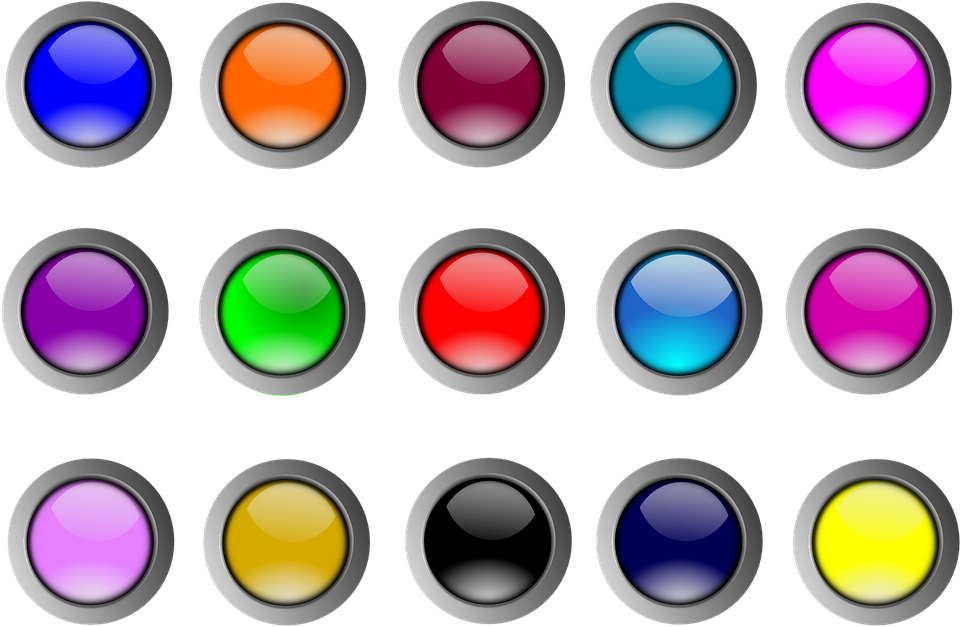
- Круглые CSS3 кнопки
- CSS3 кнопки социальных сетей с возможностью нажатия
- Простые CSS3 кнопки
- Трехмерная кнопка загрузки
- Поразительные CSS3 кнопки социальных сетей
- Большая кнопка
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок, созданная с помощью CSS3:
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Могут не работать в браузерах Firefox 3.6 и IE10:
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Вот еще один пример круглых кнопок CSS3:
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель, созданный с помощью CSS3:
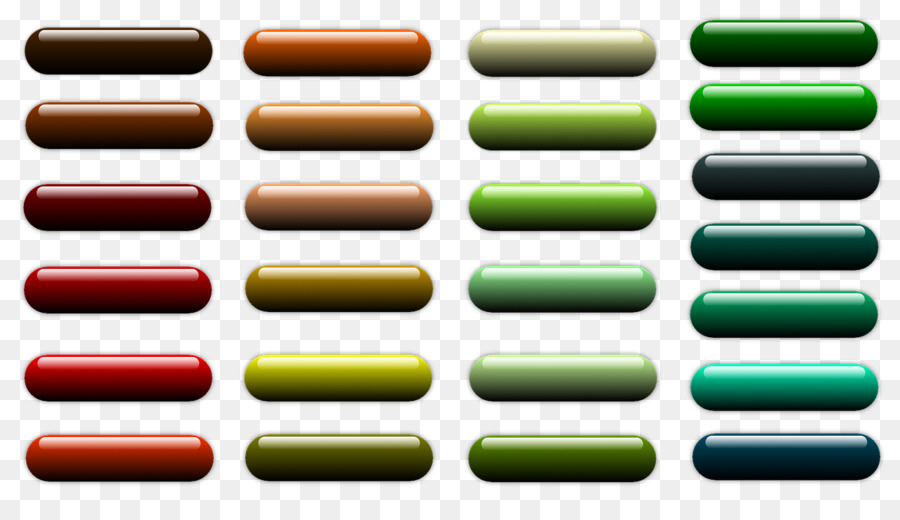
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
По версии разработчика, должны работать в IE7+:
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Круглая глянцевая кнопка, созданная с помощью CSS3:
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Еще одна коллекция круглых анимированных кнопок на CSS3:
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Красивые кнопки CSS:
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Несколько простых CSS кнопок:
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Концепт CSS кнопки-ползунка:
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Кнопка с анимацией для отображения состояния загрузки:
Красивые переключатели, которые используют jQuery для переключения класса:
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Кнопки с границами разных цветов:
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Простые кнопки, использующие иконки из FontAwesome:
Несколько CSS кнопок с иконками из FontAwesome:
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель на основе Bootstrap:
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Коллекция CSS кнопок различных цветов:
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики!
МЛМария Логутенкоавтор-переводчик статьи «50 CSS3 button examples with effects & animations»
Различные виды кнопок для рукоделия, красивые кнопки заказать оптом и в розницу
101 товаров
фильтры
Фильтры
По популярности
- Сначала недорогие
- Сначала дорогие
- По размеру скидки
- Сначала новые
- Новые в конце
- По популярности
- По просмотрам
На странице:
- 40
- 80
- 160
Кнопки со скидкойSale
Кнопки оптомОпт
Быстрый просмотр
90 руб
Кнопки на тесьме пластик «BLITZ» d 8мм
Артикул
F8412
Быстрый просмотр
110 руб
Кнопки пришивные PKL-13 пластик «Gamma» d 13 мм 10 шт. Прозрачный
Прозрачный
Артикул
F2321
Быстрый просмотр
330 руб
Кнопки пришивные SF-001 металл «Gamma» d 7-12 мм 40 шт.
Артикул
F2287
Быстрый просмотр
174 руб
Кнопки пришивные KLM-150 металл «Gamma» d 15 мм 10 шт. №05 под золото
Артикул
F2339
Быстрый просмотр
50 руб
Кнопки металл KT 06 d 20 мм Никель
Артикул
F7552
Быстрый просмотр
87 руб
Кнопки металл нержавеющий сплав «Micron» d 15мм., 1шт. №06 черный никель
Артикул
F7560
Быстрый просмотр
90 руб
Кнопки пришивные KL-082 металл «Gamma» d 8.2 мм 10 шт. никель
Артикул
F2260
Быстрый просмотр
100 руб
Кнопки пришивные PKL-15 пластик «Gamma» d 15 мм 10 шт. прозрачный
Артикул
F2310
Быстрый просмотр
116 руб
Кнопки пришивные PKL-13 пластик «Gamma» d 13 мм 10 шт. Белый
Артикул
F2307
Быстрый просмотр
189 руб
Кнопки пришивные PKL-20 пластик «Gamma» d 20 мм 10 шт. Черный
Черный
Артикул
F2283
Быстрый просмотр
228 руб
Кнопки пришивные KL-140 металл «Gamma» d 14 мм 10 шт. черный
Артикул
F2250
Быстрый просмотр
479 руб
Магнитная кнопка на прокол 18 мм
Артикул
F7250
Быстрый просмотр
50 руб
Кнопки металл KT 07 d 20 мм Черный никель
Артикул
F7556
Быстрый просмотр
50 руб
Кнопки металл KT 07 d 20 мм Бронза
Артикул
F7554
Быстрый просмотр
60 руб
Кнопки металл нержавеющий сплав «Micron» d 15мм., 1шт. №24 бронза
Артикул
F7561
Быстрый просмотр
60 руб
Кнопки металл нержавеющий сплав «Micron» d 15мм., 1шт. №04 никель
Артикул
F7559
Быстрый просмотр
73 руб
Кнопки металл KT 07 d 20 мм Никель
Артикул
F7555
Быстрый просмотр
80 руб
Кнопки пришивные KLM-100 металл «Gamma» d 10 мм 10 шт. под медь
Артикул
F2269
Быстрый просмотр
87 руб
Кнопки пришивные KL-070 металл «Gamma» d 7 мм 10 шт. никель
никель
Артикул
F2257
Быстрый просмотр
109 руб
Кнопки пришивные KLM-085 металл «Gamma» d 8.5 мм 10 шт. под бронзу
Артикул
F2235
Быстрый просмотр
116 руб
Кнопки пришивные PKL-13 пластик «Gamma» d 13 мм 10 шт. Черный
Артикул
F2333
Быстрый просмотр
116 руб
Кнопки пришивные KLM-100 металл «Gamma» d 10 мм 10 шт. под бронзу
Артикул
F2294
Быстрый просмотр
119 руб
Кнопки пришивные KLM-100 металл «Gamma» d 10 мм 10 шт. под золото
Артикул
F2240
Быстрый просмотр
130 руб
Кнопки пришивные PKL-17 пластик «Gamma» d 17 мм 10 шт. №03 прозрачный
Артикул
F2322
Быстрый просмотр
130 руб
Кнопки пришивные KL-100 металл «Gamma» d 10 мм 10 шт. под никель
Артикул
F2252
Быстрый просмотр
131 руб
Кнопки пришивные PKL-15 пластик «Gamma» d 15 мм 10 шт. черный
Артикул
F2541
Быстрый просмотр
145 руб
Кнопки пришивные KLM-120 металл «Gamma» d 12 мм 10 шт. под медь
под медь
Артикул
F2232
Быстрый просмотр
145 руб
Кнопки пришивные KLM-120 металл «Gamma» d 12 мм 10 шт. под золото
Артикул
F2329
Быстрый просмотр
150 руб
Кнопки пришивные KL-140 металл «Gamma» d 14 мм 10 шт. под никель
Артикул
F2274
Быстрый просмотр
152 руб
Кнопки пришивные PKL-17 пластик «Gamma» d 17 мм 10 шт. Черный
Артикул
F2326
Быстрый просмотр
174 руб
Кнопки пришивные KLM-150 металл «Gamma» d 15 мм 10 шт. под бронзу
Артикул
F2237
Быстрый просмотр
174 руб
Кнопки пришивные KLM-150 металл «Gamma» d 15 мм 10 шт. под медь
Артикул
F2255
Быстрый просмотр
189 руб
Кнопки пришивные PKL-20 пластик «Gamma» d 20 мм 10 шт. Прозрачный
Артикул
F2288
Быстрый просмотр
190 руб
Кнопки пришивные PKL-25 пластик «Gamma» d 25 мм 10 шт. Прозрачный
Артикул
F2284
Быстрый просмотр
190 руб
Кнопки пришивные KL-160 металл «Gamma» d 16 мм 10 шт. под никель
под никель
Артикул
F2253
Быстрый просмотр
232 руб
Кнопки пришивные KLM-170 металл «Gamma» d 17 мм 10 шт. №03 под бронзу
Артикул
F2233
Быстрый просмотр
232 руб
Кнопки пришивные KLM-170 металл «Gamma» d 17 мм 10 шт. под медь
Артикул
F2264
Быстрый просмотр
232 руб
Кнопки пришивные KLM-170 металл «Gamma» d 17 мм 10 шт. под золото
Артикул
F2239
Быстрый просмотр
280 руб
Кнопки пришивные KLQ-25 металл «Gamma» d 25 мм 5 шт. под золото
Артикул
F2328
Быстрый просмотр
290 руб
Кнопки пришивные KLM-210 металл «Gamma» d 21мм 10 шт. под медь
Артикул
F2277
Показать ещё
10 бесплатных сниппетов CSS для создания красивых кнопок
Веб-дизайнерам сегодня не обязательно обращаться к Photoshop для создания красивых кнопок. С CSS3 можно манипулировать всем: от фонового градиента до тени, придавать кнопкам глянцевости или других степеней блеска.
Смотрите подборку 10-ти уникальных CSS сниппетов, с помощью которых вы сможете создать красивые кнопки для своего сайта.
1. Пластиковые кнопки
See the Pen CSS3 Buttons by Benjamin (@ben_jammin) on CodePen.
В сниппете CSS – чистый дизайн кнопок и все по делу. При множестве цветов и размеров, любая дорабатывается с легкостью. Дефолтные, отключенные, ряд кнопок работают как переключатели или табы. Самый чистый стиль, судя по CSS.
2. Cool Buttons
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
Набор классные кнопок, немного отличающихся внешне от «пластиковых». Также просты в применении. Нет сияющего пластика в дизайне, но красиво реализован «push» эффект при клике. Из 6 заранее разработанных сценариев, можно выбрать цвет или кастомиизировать на свой вкус. CSS разделен на различные классы, что позволяет установить стиль кнопок по умолчанию одним классом, а альтернативный использовать для цвета.
Из 6 заранее разработанных сценариев, можно выбрать цвет или кастомиизировать на свой вкус. CSS разделен на различные классы, что позволяет установить стиль кнопок по умолчанию одним классом, а альтернативный использовать для цвета.
3. Google кнопки
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
В продуктах Google (Blogger, Drive или Gmail) кнопки имеют свой отличительный цвет. В наборе: эффектные гугл-подобные кнопки на чистом CSS3.
4. Bunch-o-Buttons
See the Pen EwDar by Alan Collins (@AlanCollins) on CodePen.
Еще один пример глянцевого пластик-стиля от CodePen. Особенности кнопок в наборе: мульти-цветность с отличиями для малых, средних и больших размеров. Уникальная реализация переключений с глянцевости на flat в одном классе.
Уникальная реализация переключений с глянцевости на flat в одном классе.
5. Социальные кнопки
See the Pen CSS social buttons and icons by Stan Williams (@Stanssongs) on CodePen.
Этот CSS сниппет, пожалуй, послужит исчерпывающей коллекцией красивых социальных кнопок с уникальной цветовой схемой & брендированными иконками. Стильность соц. кнопке придают степень и качество глянцевого градиента.
6. Jelly анимация кнопки
See the Pen Jelly button by ayamflow (@ayamflow) on CodePen.
На первый взгляд обычна кнопка, но реагирует на клик очень специфичной анимацией. Помимо занимательного эффекта, впечатляет полуреалистичность тени. Меняя размер вслед за кнопкой, тень дополнительно подчеркивает действие пользователя, усиливая обратную связь. Подойдет для проекта с Call-to-Action, вроде стартапа или соц. медии.
Меняя размер вслед за кнопкой, тень дополнительно подчеркивает действие пользователя, усиливая обратную связь. Подойдет для проекта с Call-to-Action, вроде стартапа или соц. медии.
7. Parallax кнопки
See the Pen Parallax 3D Button with JS controlled CSS variables by Tobias Reich (@electerious) on CodePen.
Впечатляющий CSS3-дизайн с использованием радиальных градиентов и довольно безумных оттенков. Фон, тени созданы исключительно на CSS. JavaScript добавили лишь для параллакс эффекта деформации. Это один из самых крутых примеров эффектно анимированной кнопки.
8. Hubspot пилюли
See the Pen Hubspot Red Pill — Blue Pill inset click buttons by Joe Henriod (@joehenriod) on CodePen.
Разработчик создал кнопку, вдохновившись стильным Hubspot дизайном. По функционированию она напоминает традиционные HTML-кнопки и построена на CSS классах, легко применяемых к любому элементу. Выбраны красный & синий цвета для 2 кнопок, напоминающих по форме пилюли – прямо как в Матрице. Вычурный стиль hover-эффекта просто цепляет внимание.
9. Кнопки в стиле Sexy
See the Pen Sexy SCSS buttons in HSB by Jeremy Thomas (@jgthms) on CodePen.
Большинство фронтэнд кодеров используют Sass/SCSS, т.к. это дает больший контроль и намного проще обычного CSS. Красивые SCSS-кнопки впечатляют своей детализацией с внутренними и внешними эффектами тени. Вы можете сменить цвет в одном классе или внести в сочетание свой оттенок. В hover состоянии кнопки выглядят как 3D, также как и при нажатии. Легко использовать для любого типа сайта и вообще можно конвертировать SCSS в CSS прямо в CodePen.
10. Кнопки в стиле Mozilla
See the Pen Single Element Mozilla-Buttons by Felix Schwarzer (@slimsmearlapp) on CodePen.
Mozilla провела основательный ребрендинг, сменив традиционно «пластиковый» стиль кнопок на своем сайте. Но вы можете украсить этими стилизованными по максимуму кнопками свой веб-ресурс. Красивые конус-формы реализованы полностью на CSS3: с фоновым градиентом и эффектом 3D фаски.
Рассмотренные 10 видов кнопок вы сможете кастомизировать в разных лейаутах. Они созданы на чистом CSS3: можно менять размер, цвет и стиль. Эти кнопки впишутся в современный проект, будь он бизнес / блоговой / соц. медиа или eCommerce тематики.
Если вы не нашли подходящий вариант для своего сайта, больший выбор красивых кнопок на CSS3 предоставит CodePen.
Методы и ресурсы — Smashing Magazine
- Чтение за 12 минут
- Кодирование, Кнопки, CSS, Техники, Essentials
- Поделиться в Twitter, LinkedIn
Об авторе
Янко Йованович — дизайнер пользовательского интерфейса, инженер-программист, блогер, спикер и художник. В свободное время он пишет о пользовательских интерфейсах в своем блоге…
Больше о
Janko ↬
В свободное время он пишет о пользовательских интерфейсах в своем блоге…
Больше о
Janko ↬

Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для оформления кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одной из наиболее важных причин является то, что стандартные кнопки могут легко пропустить пользователи , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Возможно, вы захотите взглянуть на следующие статьи по теме:
- Нажатие кнопок с помощью CSS3
- Освоение CSS, часть 1: стилизация элементов дизайна
- Разработка ссылок «Подробнее» и «Продолжить чтение»
- Элементы веб-дизайна: примеры и рекомендации
Прежде чем мы объясним, как оформлять кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки.
Больше после прыжка! Продолжить чтение ниже ↓
В одной из своих статей Якоб Нильсен пишет о командных ссылках, которые представляют собой смесь ссылок и кнопок. Но он рекомендовал ограничивать командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), ознакомьтесь с первичными и вторичными действиями в веб-формах Люка Вроблевски. Чтобы узнать больше о различиях между ссылками и кнопками, прочитайте «Создание полезных ссылок и кнопок на UXBooth».
Основные стили
Самый простой способ стилизовать ссылки и кнопки — добавить цвет фона, отступы и границы. Ниже приведены примеры кода для ссылки, кнопки и ввода («Отправить»).
Образец кнопки
.button { отступ: 5px; цвет фона: #dcdcdc; граница: 1px сплошная #666; цвет:#000; текстовое оформление: нет; }
Этот простой код минимизирует визуальные различия между ссылками и кнопками. А вот примеры кода выше:
Важно отметить, что эти три элемента отображаются по-разному с одним и тем же CSS . Таким образом, вы должны тщательно стилизовать эти элементы, чтобы обеспечить согласованность на вашем веб-сайте или в приложении.
Изображения
Добавление изображений к кнопкам может сделать кнопки более заметными. Иногда само изображение ясно сообщает о назначении кнопки ; например значок лупы для поиска или значок дискеты для сохранения. Самый простой способ добавить изображение к кнопке — использовать фоновое изображение, а затем расположить его соответствующим образом. Ниже приведены наши примеры со значком галочки.
.кнопка {
отступ: 5px 5px 5px 25px;
граница: 1px сплошная #666;
цвет:#000;
текстовое оформление: нет;
фон: #dcdcdc url(icon. png) без повтора прокрутки 5px по центру;
}
png) без повтора прокрутки 5px по центру;
} Состояния кнопок
Помимо состояния по умолчанию, кнопки и ссылки могут иметь два других состояния: наведение и активное (т.е. нажатое). Важно, чтобы кнопки выглядели по-разному в разных состояниях, чтобы пользователи понимали, что происходит. Любой элемент в состоянии наведения можно стилизовать, вызвав :hover Псевдокласс CSS.
а: наведите {
цвет:#f00;
} Хотя это очень важно, активное состояние редко применяется на веб-сайтах. Показывая это состояние, вы гарантируете, что ваши кнопки реагируют, и отправляете визуальный сигнал пользователям о том, что кнопка была нажата. Это называется изоморфным соответствием и представляет собой «отношение между появлением визуальной формы и сопоставимым человеческим поведением» (Люк Вроблевски, Site-Seeing). В статье «Состояние нажатой кнопки с помощью CSS» подробно рассматривается важность активного состояния.
а: активный {
цвет:#f00;
} Есть еще одно состояние, которое видно при навигации с помощью клавиатуры: состояние фокуса. Когда пользователь переходит к кнопке с помощью клавиши Tab, ее внешний вид должен измениться, желательно, чтобы он выглядел так же, как при наведении.
Когда пользователь переходит к кнопке с помощью клавиши Tab, ее внешний вид должен измениться, желательно, чтобы он выглядел так же, как при наведении.
а: фокус {
цвет:#f00;
} В приведенных ниже примерах показан общий способ стилизации состояний кнопок. Состояние наведения немного светлее, чем обычное состояние, а активное состояние имеет инвертированный градиент, имитирующий нажатие. Хотя вам не нужно ограничивать себя этим стилем, это хорошее место для начала.
Нам следует поговорить о том, как обращаться со свойством контура для состояний :active и :focus . Правильное обращение с этим свойством важно для удобства пользователей, использующих клавиатуру так же, как и мышь. В статье Better CSS Outline Suppression Патрик Лауке показывает, как кнопки и ссылки ведут себя в различных комбинациях состояний, и объясняет, почему свойство структуры должно вызываться только с состоянием :active .
Синяя кнопка «Купить сейчас» на сайте Apple. com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная навигационная кнопка на сайте Apple реализует все три состояния.
com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная навигационная кнопка на сайте Apple реализует все три состояния.
Хотя эта причудливая кнопка не реализует активное состояние, она имеет приятный эффект затухания при наведении.
Кнопка «Подробнее» на UX Booth становится зеленой при наведении и перемещается на один пиксель вниз в активном состоянии, что имитирует эффект нажатия кнопки.
Полезное чтение
В статье Новое открытие элемента Button показаны различия между ссылками и кнопками и объясняется, как легко стилизовать кнопки.
Стилизация кнопок формы охватывает основы оформления кнопок со множеством примеров.
Красивые кнопки CSS с набором значков показывает, как стилизовать кнопки с помощью фоновых изображений. Хотя они и не масштабируются, это действительно хорошие кнопки.
Recreating the Button — очень хорошая статья, в которой объясняется, как Google пришел к кнопкам, которые он использует на большинстве своих веб-сайтов.
Масштабируемые кнопки CSS с использованием PNG и цветов фона объясняет, как создавать действительно потрясающие кнопки для всех состояний. Хотя он использует jQuery, он изящно деградирует, если JavaScript отключен.
Раздвижные двери: гибкие кнопки
При оформлении кнопок необходимо учитывать одно важное соображение: масштабируемость. Масштабируемость в этом контексте означает возможность растягивать кнопку, чтобы она соответствовала тексту, и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей». Этот метод позволяет создавать масштабируемые, насыщенные кнопки.
Принцип заключается в том, что два изображения скользят друг по другу, позволяя кнопке растягиваться до содержимого . Обычно это делается путем вложения элемента span в ссылку. Как показано на изображении выше, у каждого элемента есть собственное фоновое изображение, позволяющее создать эффект скольжения. Два приведенных ниже фрагмента кода показывают структуру и основные стили для этого эффекта.
Два приведенных ниже фрагмента кода показывают структуру и основные стили для этого эффекта.
Стандартная кнопка раздвижных дверей
a {
фон: прозрачный URL('button_right.png') без повтора прокрутки вверху справа;
дисплей: блок;
плыть налево;
/* отступы, поля и другие стили здесь */
}
промежуток {
фон: прозрачный URL('button_left.png') без повторов;
дисплей: блок;
/* отступы, поля и другие стили здесь */
} Преимущества этого метода заключаются в том, что он:
- Это простой способ создания визуально насыщенных кнопок;
- Обеспечивает доступность, гибкость и масштабируемость;
- Не требует JavaScript;
- Работает во всех основных браузерах.
Полезное чтение
Статья «Раздвижные двери CSS» на A List Apart (часть 1 и часть 2) посвящена основам этой техники. Хотя эти статьи немного устарели, их должен прочитать каждый веб-разработчик.
Также немного устарела, «Создание пуленепробиваемых графических кнопок ссылок с помощью CSS» — отличная статья, в которой показано, как создавать пуленепробиваемые, изменяемые по размеру, сжатые кнопки. Также обязательна к прочтению.
Также обязательна к прочтению.
Filament Group предлагает множество отличных статей и руководств. Его вторая статья о кнопках CSS, «Стиль элемента кнопки с помощью раздвижных дверей CSS», объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Если вам нужны кнопки в стиле Wii, в статье «Простые круглые ссылки CSS (кнопки Wii)» представлены все необходимые ресурсы и пояснения по их стилизации.
Обычный способ реализовать технику раздвижных дверей CSS — использовать два изображения. Однако статья CSS Sliding Door Using Only One Image показывает, что можно добиться того же эффекта, используя только одно изображение.
Овальные кнопки CSS и Квадратные кнопки CSS от Dynamic Drive — две другие статьи, демонстрирующие эффективность раздвижных дверей CSS.
Спрайты CSS: одно изображение, немного
При использовании спрайтов CSS один файл изображения содержит несколько графических элементов , обычно выложенные в виде сетки. Разбивая изображение, мы показываем только один спрайт за раз. Для кнопок мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов, а страница загружается быстрее. Все мы знаем, что много запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют спрайты CSS для всей своей графики. Обзор Holy Sprites о трюках CSS предлагает несколько очень креативных решений.
Разбивая изображение, мы показываем только один спрайт за раз. Для кнопок мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов, а страница загружается быстрее. Все мы знаем, что много запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют спрайты CSS для всей своей графики. Обзор Holy Sprites о трюках CSS предлагает несколько очень креативных решений.
В приведенном ниже примере показано простейшее использование спрайтов CSS. Одно изображение содержит графику для всех трех состояний кнопки. Настраивая свойство background-position , мы определяем точную позицию фонового изображения, которое нам нужно. Изображение, которое мы выбираем для отображения, соответствует положению фона сверху: -30 пикселей и слева: 0 .
а {
фон: белый url(buttons.png) 0px 0px без повтора;
}
а: наведите {
фоновая позиция: -30px 0px;
}
а: активный {
фоновая позиция: -60px 0px;
} Для получения общей информации и ресурсов по CSS-спрайтам ознакомьтесь с The Mystery of CSS Sprites: Techniques, Tools and Tutorials».
Полезное чтение
В этом простом руководстве «Как создать простую кнопку с помощью спрайтов изображений CSS» Крис Спунер объясняет, как создать изображение спрайтов CSS в Photoshop и использовать его с CSS.
Преобразование элемента кнопки с помощью раздвижных дверей и спрайтов изображений показывает, как обогатить элемент кнопки комбинацией раздвижных дверей и спрайтов изображений. Он реализует активное состояние очень интересным образом, не используя разные изображения или цвета, а скорее позиционируя.
CSS 3: кнопки будущего
CSS 3 позволяет нам создавать визуально богатые кнопки с помощью всего нескольких строк кода. Пока что это самый простой способ создания кнопок. Недостатком CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari. Положительным моментом является то, что кнопки, стилизованные с помощью CSS 3 , изящно деградируют в неподдерживаемых браузерах . Используя свойства браузера
Недостатком CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari. Положительным моментом является то, что кнопки, стилизованные с помощью CSS 3 , изящно деградируют в неподдерживаемых браузерах . Используя свойства браузера -moz-border-radius (для Firefox) или -webkit-border-radius (для Safari), вы можете определить радиус углов. Вот несколько примеров того, что можно сделать со свойством радиуса границы.
Для лучших результатов вы можете комбинировать закругленные углы CSS 3 со свойством фонового изображения. Пример ниже показывает типичную кнопку с градиентным изображением, первое без закругленных углов, а второе с.
По сравнению с раздвижными дверями этот метод намного проще. Однако, если вы хотите сохранить визуальную согласованность во всех браузерах, используйте раздвижные двери, поскольку они работают во всех основных браузерах, включая IE6. Чтобы узнать больше о возможностях CSS 3, прочтите Увлекательные функции и возможности CSS 3: более 30 полезных руководств». А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
Полезное чтение
Super Awesome Buttons With CSS 3 и RGBA демонстрирует мощь CSS 3 с закругленными углами, тенями Mozilla и RGBA, который представляет собой цветовой режим, добавляющий альфа-смешивание к вашим любимым свойствам CSS. Это один из лучших примеров кнопок CSS 3.
Создание кнопок без изображений с помощью CSS 3 объясняет недостатки использования изображений для кнопок и показывает несколько вариантов создания кнопок CSS 3 без изображений.
Мгновенные инструменты: полезны ли они?
Существуют инструменты для создания кнопок, такие как Easy Button и Menu Maker и My Cool Button, а также для создания CSS-спрайтов, такие как CSS Sprite Generator, но вопрос в том, действительно ли они помогают создавать кнопки, соответствующие вашим потребностям. Хотя они настраиваются и просты в использовании, ваше творчество и контроль над результатами ограничены, что делает кнопки среднего вида. Использование универсальных кнопок не является хорошей идеей.
Использование универсальных кнопок не является хорошей идеей.
Решение заключается в использовании Photoshop (или его бесплатной альтернативы) и проверенных методов, описанных в этой статье. Если вы новичок в Photoshop, вот несколько отличных руководств по созданию удивительных кнопок.
Если вы не знаете, с чего начать, iPhone-кнопка в Photoshop — идеальный выбор. Всего за 10-15 минут вы сможете создать такие же кнопки, как на iPhone.
Как создать гладкую и чистую кнопку в Photoshop — это очень подробное руководство, которое проведет вас через 30 простых шагов и поможет вам изучить основы Photoshop. Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.
Кнопки и удобство использования: вместо выводов
Описанные выше приемы помогут вам создать потрясающие кнопки. Однако, поскольку они играют решающую роль в удобстве использования веб-сайта, кнопки должны соответствовать некоторым ключевым принципам:
- Сначала обратите внимание на маркировку.
 Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс.
Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс. - Как уже упоминалось, включите все состояния кнопок (по умолчанию, при наведении, активно), чтобы предоставить пользователю четкие визуальные подсказки о том, что происходит. Контуры кнопок должны оставаться только в активном состоянии.
- Четкое различие между первичными и вторичными действиями . Самое важное действие должно быть самым заметным. Обычно это делается путем присвоения первичным и вторичным действиям разных цветов.
- Обратите особое внимание на согласованность . Кнопки должны быть одинаковыми во всем веб-приложении, как визуально, так и по поведению.
 Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность.
Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность. - Хотя это очевидно, мы должны отметить, что вся область кнопки должна быть кликабельной.
Создание полезных ссылок и кнопок объясняет, почему пользователи иногда ждут кнопок, а ссылки — в других случаях. Он также показывает, как выбирать между двумя элементами.
Как спроектировать кнопки для повышения удобства использования объясняет некоторые принципы удобства использования, которые следует учитывать при разработке кнопок. Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
красивых дизайнов, тем, шаблонов и графических элементов для загрузки на Dribbble
Просмотр буквы F + тумблер, дизайн логотипа разработчика приложений
Буква F + тумблер, дизайн логотипа разработчика приложений
Просмотр полей ввода света
Световые поля ввода
Посмотреть 🌟 Элементы пользовательского интерфейса банка
🌟 Элементы банковского интерфейса
Просмотр компонентов пользовательского интерфейса Темная тема
Компоненты пользовательского интерфейса Темная тема
View Formance — Дизайн-система
Форманс – Система дизайна
Вид ✨ Элементы пользовательского интерфейса – Поля ввода – Выпадающие списки – Кнопки
✨ Элементы пользовательского интерфейса — поля ввода — выпадающие списки — кнопки
Просмотреть библиотеку дизайна — арбуз
Библиотека дизайна — Арбуз
Просмотр Daility 2 — Дизайн-система
Daility 2 — Дизайн-система
View Nexudus — Система дизайна
Nexudus — система проектирования
View UI Element Dark Theme Design
Дизайн темной темы элемента пользовательского интерфейса
View Attio — шаблоны писем с переменными
Attio — Шаблоны электронной почты с переменными
Просмотр компонента входов | Светлая часть 😃🔥
Компонент входов | Световая часть 😃🔥
Посмотреть дизайн компонентов пользовательского интерфейса (светлая тема)
Дизайн компонентов пользовательского интерфейса (светлая тема)
Совет по дизайну: идеальные цвета для состояний кнопок
Совет дизайнера.
 Идеальные цвета для состояний кнопок
Идеальные цвета для состояний кнопокПосмотреть дизайн элементов пользовательского интерфейса для финансов
Дизайн элементов пользовательского интерфейса для финансов
Посмотреть исследование адаптации 🚀
Исследование адаптации 🚀
Просмотр компонентов пользовательского интерфейса UserWise
Компоненты пользовательского интерфейса UserWise
Просмотр компонента календаря пользовательского интерфейса
Компонент календаря пользовательского интерфейса
Посмотреть продукт Sendlane — система дизайна
Продукт Sendlane – система проектирования
Просмотр компонента входов | Темная часть 🌒🔥
Компонент входов | Темная часть 🌒🔥
Просмотр элементов пользовательского интерфейса
Элементы пользовательского интерфейса
Посмотреть дизайн-систему
Дизайн-система
Просмотреть изучение модального интерфейса ✨
Введение модального исследования ✨
Просмотр изучения элементов пользовательского интерфейса
Исследование элементов пользовательского интерфейса
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
Как распознать настоящие пуговицы Chanel?
02.
Как распознать настоящие пуговицы Chanel? Если вы только что сделали свой собственный жакет в стиле Шанель (и он выглядит как настоящий жакет Шанель!!!), будет чертовски идеально использовать для него настоящие винтажные пуговицы Шанель. Вы собираетесь купить их в Интернете или, возможно, вы нашли их на винтажном рынке… Они настоящие? Как узнать эти красивые пуговицы-драгоценности? В прошлое ВСЕГДА из качественного и прочного материала. Металл, перламутр, стразы и драгоценные камни. Настоящие аутентичные пуговицы Chanel Пуговицы подделки или копии Chanel часто легче, из более дешевого материала и менее изящны. Практически любая копия пуговицы Chanel называется настоящей пуговицей Chanel. Отличный источник: Винтажные пуговицы Chanel Подробнее: Красивые пуговицы | Перейти на ВЕБ-САЙТ ГОЛЛАНДСКИЙ БЛОГ Творческое сообщество: Мы некоммерческое швейное сообщество. Мы делимся информацией, обзорами выкроек, обзорами книг и множеством руководств по шитью для начинающих и опытных швей. Категории: Все Простите мой английскийЭтот веб-сайт создан голландцами.  Английский не является нашим родным языком. Приносим извинения, если есть языковые ошибки или несовершенства. Английский не является нашим родным языком. Приносим извинения, если есть языковые ошибки или несовершенства. Спасибо! Есть вопросы, проблемы* или предложения? Присылайте их на швейный [email protected]! * Отказ от ответственности: Некоторые фотографии сделаны не мной и не принадлежат мне. Они используются исключительно с целью обсуждения, комментариев и как наглядное пособие, чтобы передать красоту объекта вам, зрителю. Эти изображения не предназначены для каких-либо коммерческих целей. Архивы октябрь 2022 г. |

 button {
отступ: 5px;
цвет фона: #dcdcdc;
граница: 1px сплошная #666;
цвет:#000;
текстовое оформление: нет;
}
button {
отступ: 5px;
цвет фона: #dcdcdc;
граница: 1px сплошная #666;
цвет:#000;
текстовое оформление: нет;
}  png) без повтора прокрутки 5px по центру;
}
png) без повтора прокрутки 5px по центру;
}  Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс.
Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс. Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность.
Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность. Идеальные цвета для состояний кнопок
Идеальные цвета для состояний кнопок 09.2021
09.2021 Коко Шанель также использовала цветок камелии в качестве темы. Эти цветочные пуговицы камелии в основном черно-золотые или белые.
Коко Шанель также использовала цветок камелии в качестве темы. Эти цветочные пуговицы камелии в основном черно-золотые или белые.