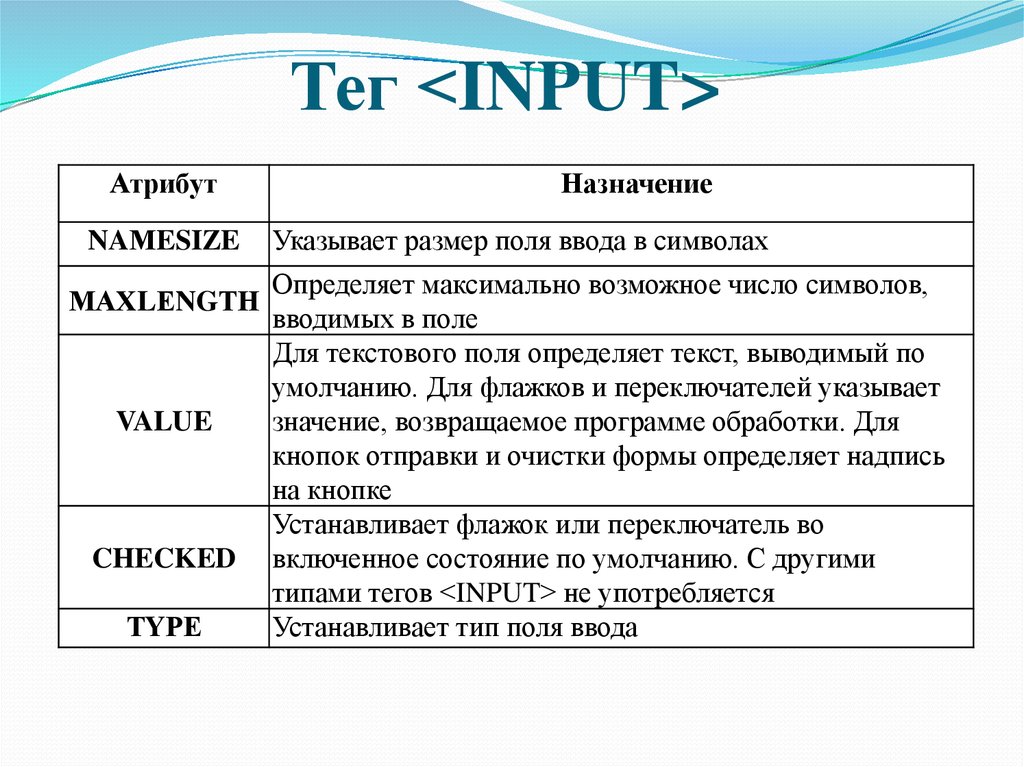
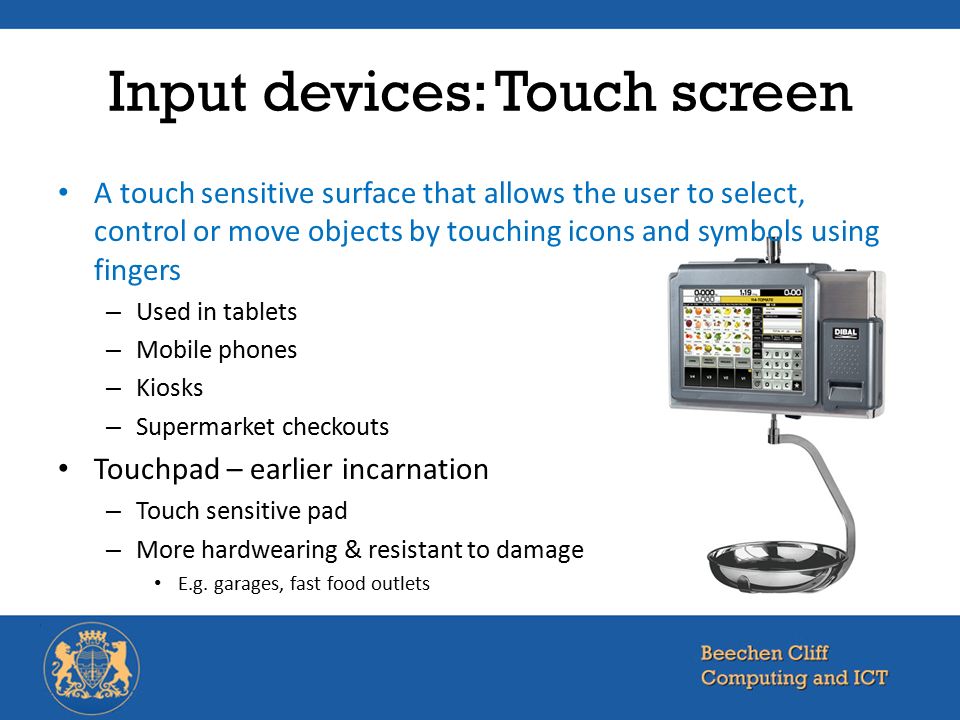
Тег input
Главная > Учебник HTML >
Тег <input> имеет достаточно много разных типов. Тип устанавливается с помощью атрибута type. В зависимости от типа, тег input выглядит по-разному. Более того, значение некоторых атрибутов тега тоже зависит от типа. В этой теме мы рассмотрим основные типы <input>.
Текстовое поле
Это однострочное поле для ввода текста.
type=»text»
Это тип, установленный по умолчанию. Если по каким-то причинам тип указан неправильно, то будет применён именно этот тип. Для примера создадим форму и добавим в неё текстовое поле. При добавлении этого типа <input>, атрибут type можно не указывать.
+
8 | <form action="myfile.php" method="post"> <input name="login"> </form> |
Напомню, что атрибут name содержит имя элемента формы,
которое отправляется
на сервер вместе с значением, введённым пользователем.
Пароль
Это текстовое поле для ввода пароля. Символы в этом поле отображаются в виде точек, чтобы никто не мог видеть текст, введённый пользователем.
type=»password»
Добавим это поле в форму. Тег <input> — это текстовый элемент, он отображается в одну строку. Чтобы каждый тег input находился на отдельной строке, их можно разделить тэгами <br>.
10 | <input type="password" name="pass"> |
Посмотрите, как выглядит текст, введённый в это поле
Файл
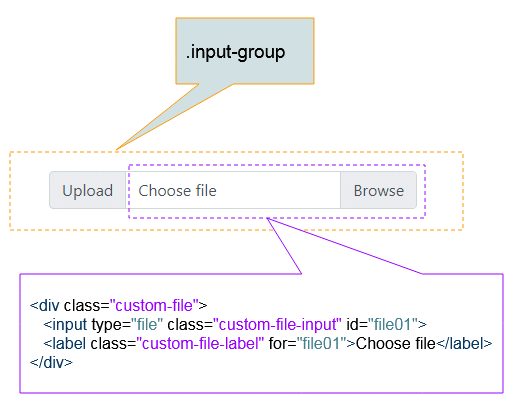
Это поле для оправки файла на сервер. Оно имеет кнопку «Обзор», чтобы можно было найти и указать нужный файл на диске.
type=»file»
Добавим это поле в форму:
11 | <input type="file" name="file"> |
Этот тип имеет атрибут accept, который позволяет отправлять файлы только определённого формата. Атрибут может принимать значения:
accept=»audio/*» — звуковые файлы
accept=»video/*» — видео файлы
accept=»image/*» — изображения
accept=MIME-тип
Кроме того, существует атрибут multiple, который позволяет отправить сразу
несколько файлов. Добавим эти атрибуты тегу <input>.
Добавим эти атрибуты тегу <input>.
11 | <input type="file" name="file" accept="image/*" multiple> |
Теперь в окне, которое появляется при нажатии кнопки «Обзор», можно выбрать несколько файлов, но только изображения.
Кнопка
Этот тип редко используется в формах, отправляемых на сервер. Чаще он применяется для скриптов.
type=»button»
Атрибут value содержит текст, который отображается на кнопке. Добавим кнопку на страницу:
12 | <input type="button" name="button" value="Кнопка"> |
Чекбокс
Чекбокс позволяет пользователю сделать выбор из предложенных вариантов. Это делается с помощью флажков, которые можно устанавливать и снимать. Пользователь может выбрать один или несколько вариантов или не выбрать ни один.
type=»checkbox»
Чекбокс имеет маленький размер и на него неудобно нажимать. Поэтому тег input обычно располагается внутри тега <label> вместе с пояснением. Пример:
Пример:
13 | <p>Я занимаюсь видами спорта:</p> <label> <input type="checkbox" name="sport" value="football" checked> Футбол </label><br> <label> <input type="checkbox" name="sport" value="hockey"> Хоккей </label><br> <label> <input type="checkbox" name="sport" value="basketball"> Баскетбол </label><br> <label> <input type="checkbox" name="sport" value="running"> Бег </label><br> <label> <input type="checkbox" name="sport" value="ski"> Лыжи </label> |
Атрибут name — это имя элемента формы, так же как у других типов. А атрибут
value — это значение, которое отправляется на сервер вместе с именем. Из тех
чекбоксов, которые выбрал пользователь, имя и значение отправляются на сервер. Как нужно устанавливать
имена и значения, будет рассмотрено в учебнике PHP.
Атрибут checked позволяет каким-то вариантам быть выбранными по умолчанию.
Радио-кнопка
Радио-кнопка очень похожа по смыслу на чекбокс. Она отличается тем, что пользователь может выбрать только один вариант из предложенных.
type=»radio»
Атрибут name должен быть одинаковым у всех тегов input. Именно одинаковое название объединяет радио-кнопки в группу, из которой можно выбрать только один вариант.
29 | <p>Товар произведён:</p> <label> <input type="radio" name="country" value="rus" checked> в России </label><br> <label> <input type="radio" name="country" value="fra"> во Франции </label></br> <label> <input type="radio" name="country" value="ita"> в Италии </label> |
Скрытое поле
Скрытое поле — это элемент формы, который не отображается на странице.
type=»hidden»
Значение, которое отправляется на сервер, содержится в атрибуте value. Оно может быть изменено при помощи скриптов. Добавим этот элемент в форму:
39 | <input type="hidden" name="inf" value="10"> |
Кнопка отправки
При нажатии на кнопку отправки, все данные из формы отправляются на сервер.
type=»submit»
Атрибут value содержит текст, который отображается на кнопке. Добавим кнопку отправки в форму:
40 | <input type="submit" value="Отправить"> |
Изображение
Этот тип работает также, как кнопка отправки. При нажатии на него, данные из формы отправляются на сервер. Только вместо кнопки на странице находится изображение.
type=»image»
В атрибуте src указывается путь к файлу изображения.
41 | <p><input type="image" src="start.jpg"></p> |
Другие типы
В HTML5 добавлено ещё несколько новых типов
тэга <input>. Но они плохо реализованы во многих браузерах и редко используюются.
Поэтому я кратко перечислю их.
Но они плохо реализованы во многих браузерах и редко используюются.
Поэтому я кратко перечислю их.
type=»email» — поле для указания электронной почты
type=»url» — поле для URL-адреса
type=»tel» — поле для указания телефона
type=»search» — поле для поиска
type=»color» — выбор цвета
type=»number» — поле для вода чисел
type=»range» — ползунок для выбора чисел
type=»time» — указание времени
type=»date» — указание даты
type=»datetime» — указание даты и времени
type=»datetime-local» — указание локальной даты и времени
type=»week» — указание недели
type=»month» — указание месяца
Другие атрибуты тега input
Тег <input> имеет много других атрибутов, которые используются в зависимости от типа. Назову основные:
Атрибут autocomplete устанавливает автоматическое заполнение поля для ввода при
возвращении на страницу. Если пользователь заполнил поле для ввода и отправил форму, а затем вернулся на
страницу, то в поле будет содержаться введёный ранее текст. Значение атрибуту устанавливать не нужно.
Работает не во всех браузерах.
Значение атрибуту устанавливать не нужно.
Работает не во всех браузерах.
Атрибут autofocus устанавливает, что элемент должен быть в фокусе после загрузки страницы. Значение можно не указывать.
Атрибут size определяет длинну поля для ввода. Значение указывается в символах. При этом нужно писать только число в кавычках. Невозможно сделать поле для ввода очень которким. Если указать слишком маленькое значение, то поле всё равно будет не меньше опредеённой длинны. В каждом браузера она разная.
Атрибут maxlength устанавливает максимальное число символов, которое можно ввести в поле для ввода.
Атрибуты max и min применяются к типам, в которых можно указать число или дату. Они определяют максимальное и минимальное значения, которые можно ввести.
Атрибут placeholder устанавливает описание поля для ввода. Описание находится в самом поле, когда оно пустое. Оно изчезает, когда пользователь начинает вводить значение.
Form Input | Components | BootstrapVue
Создавайте различные типы входных данных, такие как: password, number, url, email, search, range, date и другие.
<template>
<div>
<b-form-input v-model="text" placeholder="Введите ваше имя"></b-form-input>
<div>Значение: {{ text }}</div>
</div>
</template>
<script>
export default {
data() {
return {
text: ''
}
}
}
</script>
<!-- b-form-input.vue -->Тип поля ввода
<b-form-input> по умолчанию используется для ввода text, но вы можете установить для свойства type один из поддерживаемых типов HTML5 собственного браузера: text, password, email, number, url, tel, search, date, datetime, datetime-local, month, week, time, range, или color.
<template>
<b-container fluid>
<b-row v-for="type in types" :key="type">
<b-col sm="3">
<label :for="`type-${type}`">Тип <code>{{ type }}</code>:</label>
</b-col>
<b-col sm="9">
<b-form-input :id="`type-${type}`" :type="type"></b-form-input>
</b-col>
</b-row>
</b-container>
</template>
<script>
export default {
data() {
return {
types: [
'text',
'number',
'email',
'password',
'search',
'url',
'tel',
'date',
'time',
'range',
'color'
]
}
}
}
</script>
<!-- b-form-input-types.vue -->Если для свойства type задан неподдерживаемый тип ввода (смотрите выше), будет отображен ввод text и будет выдано предупреждение консоли.
Предостережения с типами ввода:
- Не все браузеры поддерживают все типы ввода, и некоторые типы не отображаются в одном и том же формате в разных типах/версиях браузеров. Смотрите Can I use.
- Браузеры, которые не поддерживают конкретный тип, вернутся к типу ввода
text(даже если отображаемая разметка атрибутаtypeпоказывает запрошенный тип). - Тестирование не проводится, чтобы узнать, поддерживается ли запрашиваемый тип ввода браузером.
- Chrome потерял поддержку
datetimeв версии 26, Opera в версии 15, а Safari в iOS 7. Вместо использованияdatetime, поскольку поддержка должна быть прекращена, используйтеdateиtimeкак два отдельных входа. - Вводы
dateиtimeявляются собственными типами браузера и не являются настраиваемым средством выбора даты/времени.
- Для входных данных в стиле даты и времени, если они поддерживаются, отображаемое значение в графическом интерфейсе пользователя может отличаться от того, что возвращается его значением (т. е. порядок год-месяц-дата).
- Независимо от типа ввода значение всегда возвращается в виде строкового представления.
v-model.lazyне поддерживается<b-form-input>(ни каким-либо пользовательским компонентом Vue). Вместо этого используйте опциюlazy.- Модификаторы
v-model,.numberи.trimмогут вызывать неожиданные скачки курсора, когда пользователь вводит текст (это проблема Vuev-modelна пользовательских компонентах). Избегайте использования этих модификаторов. Вместо этого используйте свойстваnumberилиtrim.
- Более старая версия Firefox может не поддерживать
readonlyдля входных данных типаrange. - Типы ввода, которые не поддерживают
min,maxиstep(т.е.text,password,tel,email,urlи т. д.) будут игнорировать эти значения (хотя они все равно будут отображаться во входной разметке), если указаны значения.
Предостережения в отношении интеллектуального ввода текста и ввода композиции IME:
- При использовании слов с автоматическим предложением интеллектуального текста,
v-modelне будет обновляться до тех пор, пока автоматически предложенное слово не будет выбрано (или не будет введен пробел). Если автоматически предлагаемое слово не выбрано, v-model будет обновляться с текущим отображаемым текстом ввода, когда ввод размыт.
- При использовании композиции IME (например, китайский, японский и т. д.)
v-modelне будет обновляться, пока композиция IME не будет завершена.
Ввод типа диапазона
Входные данные с типом range отображаются с использованием класса Bootstrap v4 .custom-range. Дорожка (фон) и ползунок (значение) имеют одинаковый стиль во всех браузерах.
Входы диапазона имеют неявные значения для min и max, равные 0 и 100 соответственно. Вы можете указать новые значения для тех, кто использует свойства min и max.
<template>
<div>
<label for="range-1">Пример диапазона с минимальным и максимальным</label>
<b-form-input v-model="value" type="range" min="0" max="5"></b-form-input>
<div>Значение: {{ value }}</div>
</div>
</template>
<script>
export default {
data() {
return {
value: '2'
}
}
}
</script>
<!-- b-form-input-range. vue -->
vue -->По умолчанию входные данные диапазона «привязываются» к целочисленным значениям. Чтобы изменить это, вы можете указать значение шага step. В приведенном ниже примере мы удваиваем количество шагов, используя step="0.5".
<template>
<div>
<label for="range-2">Пример диапазона со значением шага</label>
<b-form-input v-model="value" type="range" min="0" max="5" step="0.5"></b-form-input>
<div>Значение: {{ value }}</div>
</div>
</template>
<script>
export default {
data() {
return {
value: '2'
}
}
}
</script>
<!-- b-form-input-range-step.vue -->Примечание: Входные значения диапазона (как и все типы входных данных) возвращают свое значение в виде строки. Возможно, вам потребуется преобразовать значение в собственное число с помощью Number(value), parseInt(value, 10), parseFloat(value) или использовать свойство number.
Примечание: CSS Bootstrap v4 не включает стили для входных данных диапазона внутри групп ввода, а также стиль проверки для входных данных диапазона. Однако BootstrapVue включает настраиваемые стили для обработки этих ситуаций, пока они не будут включены в Bootstrap v4.
Размер контролов
Установите высоту, используя свойство size на sm или lg для малых или больших соответственно.
Чтобы контролировать ширину, поместите ввод внутри стандартного столбца сетки Bootstrap.
<b-container fluid>
<b-row>
<b-col sm="2">
<label for="input-small">Маленький:</label>
</b-col>
<b-col sm="10">
<b-form-input size="sm" placeholder="Введите ваше имя"></b-form-input>
</b-col>
</b-row>
<b-row>
<b-col sm="2">
<label for="input-default">По умолчанию:</label>
</b-col>
<b-col sm="10">
<b-form-input placeholder="Введите ваше имя"></b-form-input>
</b-col>
</b-row>
<b-row>
<b-col sm="2">
<label for="input-large">Большой:</label>
</b-col>
<b-col sm="10">
<b-form-input size="lg" placeholder="Введите ваше имя"></b-form-input>
</b-col>
</b-row>
</b-container>
<!-- b-form-input-size. vue -->
vue -->Примечание: Тип ввода range в настоящее время не поддерживает изменение размера элемента управления, если он не помещен в <b-input-group>, у которого установлено его свойство size.
Примечание: Нативный атрибут HTML size поля ввода <input> (который устанавливает горизонтальную ширину для <input> в символах) не поддерживается. Используйте стили, служебные классы или строки макета (<b-row>) и столбцы (<b-col>), чтобы установить желаемую ширину.
Контекстные состояния
Bootstrap включает стили проверки правильности valid и недопустимости invalid состояний для большинства элементов управления формой.
Вообще говоря, вы захотите использовать определенное состояние для определенных типов обратной связи:
false(обозначает недопустимое состояние) отлично подходит, когда есть блокирующее или обязательное поле. Пользователь должен правильно заполнить это поле, чтобы отправить форму.
Пользователь должен правильно заполнить это поле, чтобы отправить форму.true(обозначает действительное состояние) идеально подходит для ситуаций, когда у вас есть проверка по каждому полю во всей форме и вы хотите поощрить пользователя через остальные поля.nullНе отображает состояние проверки (ни действительное, ни недействительное)
Чтобы применить одну из иконок контекстного состояния к <b-form-input>, установите для свойства state значение false (для недопустимого), true (для действительного) или null (состояние проверки отсутствует).
<b-container fluid>
<b-row>
<b-col sm="3">
<label for="input-none">Без состояния:</label>
</b-col>
<b-col sm="9">
<b-form-input :state="null" placeholder="Без валидации"></b-form-input>
</b-col>
</b-row>
<b-row>
<b-col sm="3">
<label for="input-valid">Валидное состояние:</label>
</b-col>
<b-col sm="9">
<b-form-input :state="true" placeholder="Корректный ввод"></b-form-input>
</b-col>
</b-row>
<b-row>
<b-col sm="3">
<label for="input-invalid">Невалидное состояние:</label>
</b-col>
<b-col sm="9">
<b-form-input :state="false" placeholder="Некорректный ввод"></b-form-input>
</b-col>
</b-row>
</b-container>
<!-- b-form-input-states. vue -->
vue -->Живой пример
<template>
<div role="group">
<label for="input-live">Имя:</label>
<b-form-input
v-model="name"
:state="nameState"
aria-describedby="input-live-help input-live-feedback"
placeholder="Введите ваше имя"
trim
></b-form-input>
<!-- Это будет показано только в том случае, если предыдущий ввод имеет недопустимое состояние -->
<b-form-invalid-feedback>
Введите не менее 3 букв
</b-form-invalid-feedback>
<!-- Это текстовый блок формы (ранее известный как блок справки) -->
<b-form-text>Ваше полное имя.</b-form-text>
</div>
</template>
<script>
export default {
computed: {
nameState() {
return this.name.length > 2 ? true : false
}
},
data() {
return {
name: ''
}
}
}
</script>
<!-- b-form-input-states-feedback. vue -->
vue -->Совет: Используйте компонент <b-form-group> для автоматического создания разметки, подобной описанной выше.
Передача состояния контекста вспомогательным технологиям и дальтоникам
Использование этих контекстных состояний для обозначения состояния элемента управления формы обеспечивает только визуальную цветовую индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана, или пользователям с дальтонизмом.
Убедитесь, что также имеется альтернативная индикация состояния. Например, вы можете включить подсказку о состоянии в самом тексте <label> элемента управления формой или предоставив дополнительный текстовый блок справки.
Атрибут ARIA
aria-invalidСпециально для вспомогательных технологий недопустимым элементам управления формой также может быть назначен атрибут aria-invalid="true".
Когда <b-form-input> имеет недопустимое контекстное состояние (т. е. состояние false), вы также можете захотеть установить для свойства aria-invalid для <b-form-input> значение true или к одному из поддерживаемых значений:
false: Сообщает, что ошибок не обнаружено (по умолчанию)true(или'true'): Сообщает, что значение не прошло проверку.'grammar'Сообщает, что была обнаружена грамматическая ошибка.'spelling'Сообщает, что была обнаружена орфографическая ошибка.
Если aria-invalid не задано явно, а state имеет значение false, тогда атрибуту aria-invalid на входе автоматически устанавливается значение 'true';
Поддержка форматтера
<b-form-input> опционально поддерживает форматирование, передавая ссылку на функцию в свойство formatter.
Форматирование (когда предоставляется функция форматирования) происходит, когда срабатывают собственные события элемента управления input и change. Вы можете использовать логическое свойство lazy-formatter, чтобы ограничить вызов функции форматирования для собственного события элемента управления blur.
Функция formatter получает два аргумента: необработанное значение элемента value и нативный объект event, который инициировал форматирование (если доступно).
Функция formatter должна возвращать отформатированное значение как строка.
Форматирование не происходит, если не предоставлено средство форматирования formatter.
<template>
<div>
<b-form-group
label="Ввод текста с помощью средства форматирования (при вводе)"
label-for="input-formatter"
description="Мы мгновенно переведем ваше имя в нижний регистр"
>
<b-form-input
v-model="text1"
placeholder="Введите ваше имя"
:formatter="formatter"
></b-form-input>
</b-form-group>
<p><b>Значение:</b> {{ text1 }}</p>
<b-form-group
label="Ввод текста с отложенным форматированием (при размытии)"
label-for="input-lazy"
description="Этот немного отложен!"
>
<b-form-input
v-model="text2"
placeholder="Введите ваше имя"
lazy-formatter
:formatter="formatter"
></b-form-input>
</b-form-group>
<p><b>Значение:</b> {{ text2 }}</p>
</div>
</template>
<script>
export default {
data() {
return {
text1: '',
text2: ''
}
},
methods: {
formatter(value) {
return value. toLowerCase()
}
}
}
</script>
<!-- b-form-input-formatter.vue -->
toLowerCase()
}
}
}
</script>
<!-- b-form-input-formatter.vue -->Примечание: При использовании ввода, не похожего на текст (например, color, range, date, number, email и т. д.), убедитесь, что функция форматирования возвращает значение в ожидаемый формат (date -> ‘2000-06-01’, color -> ‘#ff0000’, и т. д.) для типа ввода. Средство форматирования должно возвращать значение как строка.
Примечание: При неотложенном форматировании, если курсор не находится в конце входного значения, он может переместиться в конец после ввода символа. Вы можете использовать предоставленный объект события и event.target для доступа к собственным методам выбора и свойствам ввода, чтобы контролировать, где находится точка вставки. Это оставлено читателю в качестве упражнения.
Это оставлено читателю в качестве упражнения.
Обычный текст только для чтения
Если вы хотите, чтобы элементы <b-form-input readonly> в вашей форме были стилизованы как простой текст, установите свойство plaintext (нет необходимости устанавливать readonly), чтобы удалить стиль поля формы по умолчанию и сохранить правильный поля и отступы.
Опция plaintext не поддерживается типами ввода color или range.
Отключение событий колесика мыши для числовых входов
В некоторых браузерах прокрутка колесика мыши при фокусировке числового ввода будет увеличивать или уменьшать значение ввода. Чтобы отключить эту функцию браузера, просто установите для свойства no-wheel значение true.
Поддержка Datalist
Списки данных — это собственный HTML-тег <datalist>, который содержит список тегов <option>. Путем присвоения идентификатора тегу datalist список может быть ссылками из текстового ввода путем добавления атрибута
Путем присвоения идентификатора тегу datalist список может быть ссылками из текстового ввода путем добавления атрибута list.
Это придает вводу поведение поля со списком или автозаполнения, позволяя выбирать существующие значения или вводить новые значения.
<template>
<div>
<b-form-input list="my-list-id"></b-form-input>
<datalist>
<option>Ручной вариант</option>
<option v-for="size in sizes">{{ size }}</option>
</datalist>
</div>
</template>
<script>
export default {
data() {
return {
sizes: ['Small', 'Medium', 'Large', 'Extra Large']
}
}
}
</script>
<!-- b-form-input-datalist.vue -->BootstrapVue предоставляет вспомогательный компонент формы <b-form-datalist> для быстрого создания <datalist> из массива параметров.
Примечания:
- Списки данных работают вместе со встроенной функцией автозаполнения браузера, сначала отображая опции списка данных, а затем опции автозаполнения. Чтобы отображать только параметры списка данных, установите
autocomplete="off"в<b-form-input>. - Списки данных нельзя применять к полям ввода с типом
password,rangeилиcolor. - Не все браузеры полностью поддерживают
<datalist>, и реализации могут содержать ошибки. Рекомендуется рассматривать списки данных как расширение и не полагаться на них в настоящее время. Проверьте Can I use для получения полной информации о поддержке во всех браузерах.
Модификаторы
v-modelVue официально не поддерживает модификаторы .lazy, . и  trim
trim.number в v-model входных данных на основе настраиваемых компонентов и может создавать неудобства для пользователей. Избегайте использования собственных модификаторов Vue.
Чтобы обойти это, в <b-form-input> есть три логических свойства trim, numberи lazy, которые имитируют нативные модификаторы v-model Vue: .trim и .number и .lazy соответственно. Свойство lazy будет обновлять v-model при событиях change/blur.
Примечания:
- Свойство
numberимеет приоритет перед свойствомtrim(то естьtrimне будет иметь никакого эффекта, если установленоnumber).
- При использовании свойства
number, и если значение может быть проанализировано как число (черезparseFloat), оно вернет значение типаNumberвv-model, в противном случае возвращается исходное входное значение как типString. Это то же самое поведение, что и нативный модификатор.number. - Свойства модификаторов
trimиnumberне влияют на значение, возвращаемое событиямиinputилиchange. Эти события всегда будут возвращать строковое значение содержимого<textarea>после необязательного форматирования (которое может не соответствовать значению, возвращаемому через событиеupdatev-model, которое обрабатывает модификаторы).
Поддержка Debounce
В качестве альтернативы свойства модификатора lazy, <b-form-input> опционально поддерживает отладку пользовательского ввода, обновляя v-model после периода простоя с момента, когда последний символ был введен пользователем ( или происходит событие change). Если пользователь вводит новый символ (или удаляет символы) до истечения тайм-аута простоя, тайм-аут запускается повторно.
Чтобы включить debouncing, установите для свойства debounce любое целое число больше нуля. Значение указывается в миллисекундах. Установка debounce на 0 отключит debouncing.
Примечание: устранение неполадок не произойдет, если установлено свойство lazy.
<template>
<div>
<b-form-input v-model="value" type="text" debounce="500"></b-form-input>
<div>Значение: "{{ value }}"</div>
</div>
</template>
<script>
export default {
data() {
return {
value: ''
}
}
}
</script>
<!-- b-form-input-debounce. vue -->
vue -->Автофокус
Когда свойство autofocus установлено, вход будет автоматически сфокусирован, когда он вставлен (т.е. смонтирован) в документ, или повторно активирован, когда он находится внутри компонента Vue <keep-alive>. Обратите внимание, что это свойство не устанавливает атрибут autofocus на вводе и не может определить, когда ввод становится видимым.
Собственные и пользовательские события
Поддерживаются все собственные события (кроме пользовательских событий input и change) без модификатора .native.
Пользовательские события input и change получают единственный аргумент текущего значения value (после применения любого форматирования) и запускаются при взаимодействии с пользователем.
Пользовательскому событию update передается входное значение, и оно генерируется всякий раз, когда v-model нуждается в обновлении (оно генерируется перед input, change и blur по мере необходимости).
Вы всегда можете получить доступ к собственным событиям input и change, используя модификатор .native.
Открытые свойства и методы полей ввода
<b-form-input> предоставляет несколько свойств и методов встроенного элемента ввода в ссылке на компонент (т. е. присваивает ref вашему <b-form-input ref="foo" ...> и используйте this.$refs['foo'].propertyName или this.$refs['foo'].methodName(...)).
Свойства полей ввода
| Свойство | Примечания |
|---|---|
. | Чтение/Запись |
.selectionEnd | Чтение/Запись |
.selectionDirection | Чтение/Запись |
.validity | Только чтение |
.validationMessage | Только чтение |
.willValidate | Только чтение |
Методы полей ввода
| Метод | Примечания |
|---|---|
.focus() | Фокус на поле ввода |
.blur() | Убрать фокус с ввода |
.select() | Выбирает весь текст во вводе |
.setSelectionRange() | |
.setRangeText() | |
. | |
.checkValidity() | |
.reportValidity() |
Обратитесь к https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement для получения дополнительной информации об этих методах и свойствах. Поддержка будет зависеть от типа ввода.
Использование HTML5
<input> в качестве альтернативыЕсли вам просто нужен простой ввод с базовым стилем Bootstrap, вы можете просто использовать следующее:
<template>
<div>
<input v-model="value" type="text">
<br>
<p>Значение: "{{ value }}"</p>
</div>
</template>
<script>
export default {
data() {
return {
value: ''
}
}
}
</script>
<!-- native-input.vue -->Справочник по компонентам
<b-form-input>Смотреть источник
<b-form-input>Псевдонимы компонентов<b-form-input>Свойства<b-form-input>v-model<b-form-input>События
Псевдонимы компонентов
<b-form-input> также может использоваться через следующие псевдонимы:
<b-input>
Примечание: Псевдонимы компонентов доступны только при импорте всего BootstrapVue или при использовании подключаемого модуля группы компонентов.
Свойства
Все значения свойств по умолчанию настраиваются глобально.
Свойство (Click to sort ascending) | Тип (Click to sort ascending) | По умолчанию | Описание |
|---|---|---|---|
aria-invalid | Boolean или String | false | Устанавливает атрибут ‘aria-invalid’ с указанным значением |
autocomplete | String | Устанавливает значение атрибута ‘autocomplete’ в элементе управления формы | |
autofocus | Boolean | false | Если установлено значение `true`, пытается автоматически сфокусировать элемент управления, когда он установлен, или повторно активировать, когда находится в состоянии активности. Не устанавливает атрибут `autofocus` на элементе управления Не устанавливает атрибут `autofocus` на элементе управления |
debouncev2.1.0+ | Number или String | 0 | Если установлено количество миллисекунд больше нуля, пользовательский ввод будет подавлен. Не действует, если задано свойство ‘lazy’ |
disabled | Boolean | false | Если установлено значение `true`, отключает функциональность компонента и переводит его в отключенное состояние. |
form | String | Идентификатор формы, к которой принадлежит элемент управления формой. Устанавливает атрибут `form` в элементе управления | |
formatter | Function | Ссылка на функцию форматирования ввода | |
id | String | Используется для установки атрибута `id` для визуализированного контента и используется в качестве основы для генерации любых дополнительных идентификаторов элементов по мере необходимости. | |
lazyv2.1.0+ | Boolean | false | Если установлено, обновляет v-model при событиях ‘change’/’blur’ вместо ‘input’. Эмулирует модификатор v-model Vue ‘.lazy’ |
lazy-formatter | Boolean | false | Когда установлено, ввод форматируется по размытию вместо каждого нажатия клавиши (если указано средство форматирования) |
list | String | Идентификатор связанного элемента или компонента списка данных | |
max | Number или String | Значение, устанавливаемое в атрибуте ‘max’ в инпуте. Используется числовое поле ввода Используется числовое поле ввода | |
min | Number или String | Значение, устанавливаемое в атрибуте ‘min’ в инпуте. Используется числовое поле ввода | |
name | String | Устанавливает значение атрибута `name` в элементе управления формы | |
no-wheel | Boolean | false | Для числовых входов отключает колесико мыши от увеличения или уменьшения значения |
number | Boolean | false | При установке пытается преобразовать входное значение в собственное число. Эмулирует модификатор Vue v-model ‘.number’ Эмулирует модификатор Vue v-model ‘.number’ |
placeholder | String | Устанавливает значение атрибута `placeholder` в элементе управления формы | |
plaintext | Boolean | false | Устанавливает элемент управления формы как только для чтения и визуализируйте элемент управления как обычный текст (без границ) |
readonly | Boolean | false | Устанавливает атрибут `readonly` в элементе управления формы |
required | Boolean | false | Добавляет атрибут `required` в элемент управления формы |
size | String | Установите размер внешнего вида компонента. ‘sm’, ‘md’ (по умолчанию) или ‘lg’ ‘sm’, ‘md’ (по умолчанию) или ‘lg’ | |
state | Boolean | null | Управляет внешним видом состояния проверки компонента. `true` для действительного, `false` для недопустимого или `null` для отсутствия проверки состояния |
step | Number или String | Значение, устанавливаемое в атрибуте ‘step’ на поле ввода. Используется числовое поле ввода | |
trim | Boolean | false | Если установлено, обрезает все начальные и конечные пробелы входного значения. Эмулирует модификатор Vue v-model ‘.trim’ Эмулирует модификатор Vue v-model ‘.trim’ |
type | String | 'text' | Тип ввода для рендеринга. Смотрите документацию о поддерживаемых типах |
valuev-model | Number или String | '' | Текущее значение ввода. Результат всегда будет строкой, за исключением случаев, когда используется свойство `number` |
v-modelСвойство | Событие |
|---|---|
value | update |
События
Событие | Аргументы | Описание |
|---|---|---|
blur |
| Генерируется после того, как ввод теряет фокус |
change |
| Событие ввода, вызванное взаимодействием с пользователем. Генерируется после любого форматирования (не включая свойства ‘trim’ или ‘number’) и после обновления v-model Генерируется после любого форматирования (не включая свойства ‘trim’ или ‘number’) и после обновления v-model |
input |
| Событие изменения, вызванное взаимодействием с пользователем. Генерируется после любого форматирования (не включая свойства ‘trim’ или ‘number’) и после обновления v-model |
update |
| Выпущено для обновления v-model |
Импорт отдельных компонентов
Вы можете импортировать отдельные компоненты в свой проект с помощью следующих именованных экспортов:
Компонент | Именованный экспорт | Путь импорта |
|---|---|---|
<b-form-input> | BFormInput | bootstrap-vue |
Пример:
import { BFormInput } from 'bootstrap-vue'
Vue. component('b-form-input', BFormInput)
component('b-form-input', BFormInput)Импортировать как плагин Vue.js
Этот плагин включает в себя все перечисленные выше отдельные компоненты. Плагины также включают псевдонимы любых компонентов.
Именованный экспорт | Путь импорта |
|---|---|
FormInputPlugin | bootstrap-vue |
Пример:
import { FormInputPlugin } from 'bootstrap-vue'
Vue.use(FormInputPlugin)Django | Типы полей формы
Последнее обновление: 20.08.2022
В формах Django мы можем использовать следующие классы для создания полей форм:
BooleanField: создает поле
<input type="checkbox" >. Возвращает значение Boolean:
True — если флажок отмечен и False — если флажок не отмечен.
Возвращает значение Boolean:
True — если флажок отмечен и False — если флажок не отмечен.NullBooleanField: создает следующую разметку:
<select> <option value="1" selected="selected">Unknown</option> <option value="2">Yes</option> <option value="3">No</option> </select>
CharField: предназначен для ввода текста и создает следующую разметку:
<input type="text">
Принимает следующие параметры:
max_length: максимальная длина вводимого текстаmin_length: максимальная длина вводимого текстаstrip: при значении True (по умолчанию) начальные и конечные пробелы удаляютсяempty_value: значение, применяемое для представления пустого поля
EmailField: предназначен для ввода адреса электронной почты и создает следующую разметку:
<input type="email">
Применяет те же параметры, что и CharField.

GenericIPAddressField: предназначен для ввода IP-адреса в формате IP4v или IP6v и создает следующую разметку:
<input type="text">
RegexField (regex=»регулярное_выражение»): предназначен для ввода текста, который должен соответствовать определенному регулярному выражению. Создает текстовое поле:
<input type="text">
SlugField(): предназначен для ввода текста, который условно называется «slug», то есть последовательность символов в нижнем регистре, чисел, дефисов и знаков подчеркивания. Создает текстовое поле:
<input type="text">
URLField(): предназначен для ввода ссылок. Создает следующее поле:
<input type="url">
UUIDField(): предназначен для ввода UUID (универсального уникального идентификатора). Создает следующее поле:
<input type="text">
ComboField(fields=[field1, field2,.
 .]): аналогичен обычному текстовому полю за тем исключением,
что требует, чтобы вводимый текст соответствовал требованиям тех полей, которые передаются через параметр fields. Создает следующее поле:
.]): аналогичен обычному текстовому полю за тем исключением,
что требует, чтобы вводимый текст соответствовал требованиям тех полей, которые передаются через параметр fields. Создает следующее поле:<input type="text">
MultiValueField(fields=[field1, field2,..]): предназначен для создания сложных компоновок, состоящих из нескольких полей.
FilePathField(path=»каталог файлов»): создает список select, который содержит все папки и файлы в определенном каталоге:
<select> <option value="file1">folder/file1</option> <option value="file2">folder/file2</option> <option value="file3">folder/file3</option> //............................................. </select>
Параметры поля
path: абсолютный путь к каталогуrecursive: если равноFalse(значение по умолчанию), то элемент отображает файлы только непосредственно из этой папки. Если равно
Если равно True, то также отображается содержимое вложенных папокmatch: регулярное выражение, которому должны соответствовать файлы для отображенияallow_files: представляет значение True (значение по умолчанию) или False. Указывает, должны ли быть включены файлы по определенному путиallow_folders: представляет значение True (значение по умолчанию) или False. Указывает, должны ли быть включены папки по определенному пути
FileField(): предназначен для выбора файла. Создает следующее поле:
<input type="file">
ImageField(): предназначен также для выбора файла, но при этом добавляет ряд дополнительных возможностей. Создает следующее поле:
<input type="file">
DateField(): предназначен установки даты. В создаваемое поле вводится текст, который может быть сконвертирован в дату, например,
2017-12-25или11/25/17. Создает следующее поле:
Создает следующее поле:<input type="text">
TimeField(): предназначен ввода времени, например,
14:30:59или14:30. Создает следующее поле:<input type="text">
DateTimeField(): предназначен ввода даты и времени, например,
2017-12-25 14:30:59или11/25/17 14:30. Создает следующее поле:<input type="text">
DurationField(): предназначен временного промежутка. Вводимый текст должен соответствовать формату «DD HH:MM:SS», например,
2 1:10:20(2 дня 1 час 10 минут 20 секунд). Создает следующее поле:<input type="text">
SplitDateTimeField(): создает два текстовых поля для ввода соответственно даты и времени:
<input type="text" name="_0" > <input type="text" name="_1" >
IntegerField(): предназначен для ввода чисел.
 Создает следующее поле:
Создает следующее поле:<input type="number">
Параметры поля:
max_value: максимально возможное значениеmin_value: минимально возможное значениеstep_size: шаг приращения числа
DecimalField(): предназначен для ввода чисел. Создает следующее поле:
<input type="number">
Параметры поля:
max_value: максимально возможное значениеmin_value: минимально возможное значениеmax_digits: максимальное количество цифр в числеdecimal_places: максимальное количество знаков после запятойstep_size: шаг приращения числа
FloatField(): предназначен для ввода чисел. Создает следующее поле:
<input type="number">
Параметры поля:
max_value: максимально возможное значениеmin_value: минимально возможное значениеstep_size: шаг приращения числа
ChoiceField(choises=кортеж_кортежей): генерирует список select, каждый из его элементов формируется на основе отдельного кортежа.
 Например, следующее поле:
Например, следующее поле:languages = forms.ChoiceField(choices=((1, "English"), (2, "German"), (3, "French")))
будет генерировать следующую разметку:
<select name="languages"> <option value="1">English</option> <option value="2">German</option> <option value="3">French</option> </select>
TypedChoiceField(choises=кортеж_кортежей, coerce=функция_преобразования, empty_value=None): также генерирует список select на основе кортежа. Однако дополнительно принимает функцию преобразования, которая преобразует каждый элемент. И также принимает параметр empty_value, который указывает на значение по умолчанию.
MultipleChoiceField(choises=кортеж_кортежей: также генерирует список select на основе кортежа, как и forms.ChoiceField, добавляя к создаваемому полю атрибут
multiple="multiple". То есть список поддерживает множественный выбор.
То есть список поддерживает множественный выбор.TypedMultipleChoiceField(choises=кортеж_кортежей, coerce=функция_преобразования, empty_value=None): аналог
TypedChoiceFieldдля списка с множественным выбором.JSONField(): поле, которое принимает данные в формате json.
Принимает два дополнительных параметра:
encoder: класс производный отjson.JSONEncoderдля сериализации данных в формат JSON. Значение по умолчанию — json.JSONEncoder.decoder: класс производный отjson.JSONDecoderдля десериализации данных из формата JSON. Значение по умолчанию — json.JSONDecoder.
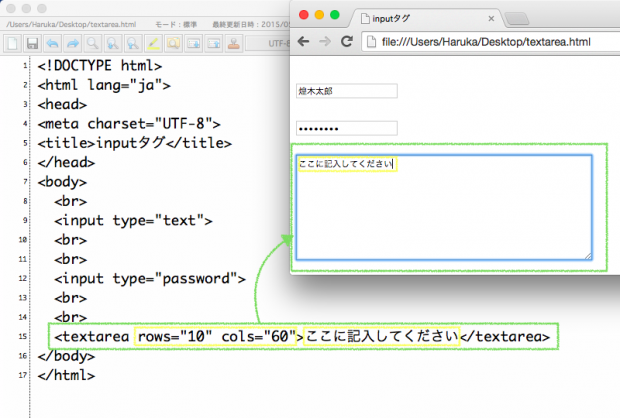
Виджеты Django
Выше рассмотренные поля при генерации разметки используют определенные виджеты из пакета forms.widgets. Например, класс
CharField использует виджет forms.widgets.TextInput, а ChoiceField использует forms.. Но есть ряд виджетов,
которые по умолчанию не используются полями форм, но тем не менее мы их можем задействовать: widgets.Select
widgets.Select
PasswordInput: генерирует поле для ввода пароля
<input type="password" >HiddenInput: генерирует скрытое поле
<input type="hidden" >MultipleHiddenInput: генерирует набор скрытых полей
TextArea: генерирует многострочное текстовое поле
<textarea></textarea>RadioSelect: генерирует список переключателей (радиокнопок)
<input type="radio" >CheckboxSelectMultiple: генерирует список флажков
<input type="checkbox" >TimeInput: генерирует поле для ввода времени (например,
12:41или12:41:32)SelectDateWidget: генерирует три поля select для выбора дня, месяца и года
SplitHiddenDateTimeWidget: использует скрытое поле для хранения даты и времени
FileInput: генерирует поле для выбора файла
Например, CharField по умолчанию использует виджет TextInput для создания однострочного текстового поля. Но что, если мы хотим создать многострочное
текстовое поле? Для этой цели применим виджет TextArea:
Но что, если мы хотим создать многострочное
текстовое поле? Для этой цели применим виджет TextArea:
comment = forms.CharField(widget=forms.Textarea)
НазадСодержаниеВперед
YooMoney:
410011174743222
Перевод на карту
Номер карты:
4048415020898850
Номер карты:
4890494751804113
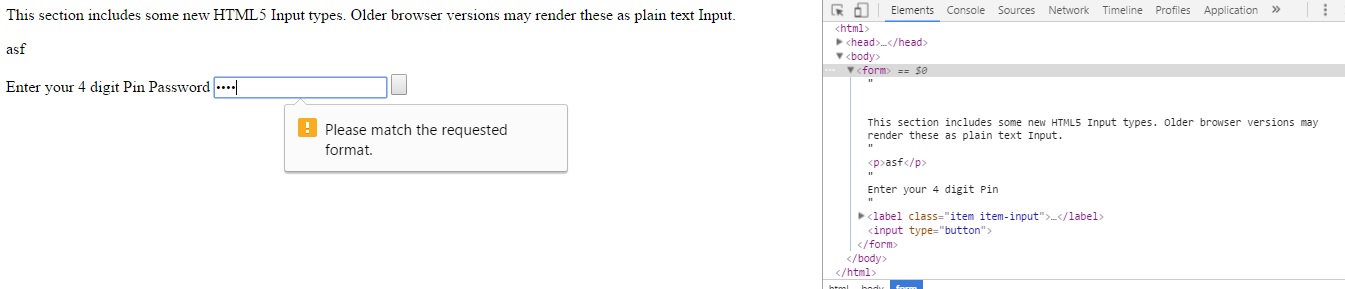
Руководство по новым типам ввода HTML5-форм
Существует множество новых типов ввода HTML5-форм (точнее, 13 новых), которые значительно облегчают веб-дизайнерам создание привлекательных и простых в использовании веб-форм. Новые типы ввода HTML5 обеспечивают проверку данных, элементы управления выбором даты, элементы управления выбором цвета, встроенный текст справки и многое другое в веб-браузерах, которые их поддерживают.
Преимущество типов ввода форм HTML5
Преимущества этих новых типов ввода огромны для веб-дизайнеров. Во-первых, новые типы ввода уменьшают нашу зависимость от сценариев на стороне клиента и на стороне сервера для проверки общих типов данных, таких как даты, адреса электронной почты и URL-адреса. Для разработчиков мобильных интерфейсов: вы знаете, что создание кроссплатформенных веб-форм с использованием стандартов HTML4 — это проблема.
Для разработчиков мобильных интерфейсов: вы знаете, что создание кроссплатформенных веб-форм с использованием стандартов HTML4 — это проблема.
Использование типов ввода в форме HTML5 может упростить задачу. Например, форма, написанная с помощью HTML5, может использовать собственные специализированные клавиатуры мобильного устройства в зависимости от целевого типа ввода. Вот пример использования типов ввода HTML4 (слева) для ввода дат в веб-форму по сравнению с использованием типа ввода HTML5 date (справа): Разница между использованием HTML4 и типом ввода даты HTML5.
Обратите внимание, как родная клавиатура iPhone автоматически переключается на собственный элемент управления выбора даты, потому что она знает, что целевым вводом является дата. Вот другие примеры.
url Тип ввода
email Тип ввода
Новые типы ввода формы HTML5
Вот таблица всех новых типов ввода HTML5 для справки.
| Тип ввода | Описание | Разметка HTML |
|---|---|---|
дата | Элемент управления для ввода даты. | <тип ввода="дата"> |
дата-время | Дата и время в формате даты и времени UTC | |
локальная дата и время | Дата и время по вашему местному времени | |
месяц | Месяц и год | <тип ввода="месяц"> |
время | Время суток | <тип ввода="время"> |
неделя | Позволяет выбрать неделю и год. | <тип ввода="неделя"> |
цвет | Позволяет ввести простое значение цвета (в шестнадцатеричной системе счисления) | <тип ввода="цвет""> |
электронная почта | Проверяет ввод с использованием стандартного формата электронной почты | |
тел. | Дает возможность проверять формат телефонных номеров по шаблону | <тип ввода="тел"> |
поиск | Ищет набор данных (например, HTML-элемент) | |
Диапазон | Ползунок для выбора числа между двумя числами | <тип ввода="диапазон"> |
номер | Принимает только номера | <тип ввода="число"> |
адрес | Принимает только URL-адреса | |
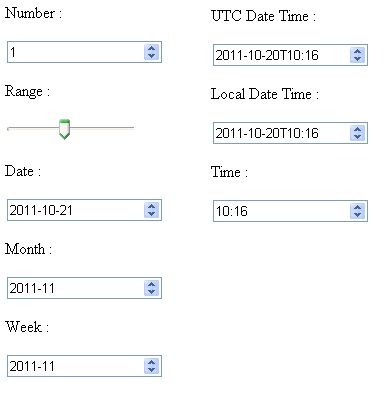
Демонстрация типов ввода в форме HTML5
Вот живая демонстрация каждого типа ввода, чтобы вы могли поиграть с ними. Примечание: Эта демонстрационная страница будет работать только в браузерах, поддерживающих эти типы ввода, поэтому она может не работает должным образом при просмотре. Мы также рекомендуем просмотреть эту демонстрационную страницу в разных браузерах, чтобы вы могли увидеть, как каждый браузер обрабатывает эти типы ввода; в некоторых случаях они резко различаются.
Примечание: Эта демонстрационная страница будет работать только в браузерах, поддерживающих эти типы ввода, поэтому она может не работает должным образом при просмотре. Мы также рекомендуем просмотреть эту демонстрационную страницу в разных браузерах, чтобы вы могли увидеть, как каждый браузер обрабатывает эти типы ввода; в некоторых случаях они резко различаются.
- Демонстрационная страница типа ввода формы HTML5
Давайте поговорим о новых типах ввода.
date
Средство выбора даты календаря — это стандартный шаблон проектирования пользовательского интерфейса, позволяющий пользователям вводить информацию о дате в веб-формах. Это удобно, если вы просите пользователей ввести дату своего рождения или дату истечения срока действия кредитной карты. Этот шаблон пользовательского интерфейса настолько распространен, что в HTML5 теперь есть 9Тип ввода 0011 date , который упрощает включение средств выбора даты в ваши веб-формы.
Больше никакого JavaScript, программирования на стороне сервера или установки плагинов jQuery, вам просто нужна HTML-разметка (и CSS, чтобы она выглядела красивее).
datetime
Этот тип ввода предназначен для ввода глобальной строки даты и времени.
datetime-local
Этот тип ввода предназначен для локальной строки даты и времени.
месяц
Если вы хотите разрешить пользователям вводить месяц, используйте этот тип ввода.
неделя
Если вы хотите разрешить пользователям вводить неделю (например, 31-ю неделю 2013 года), используйте этот тип ввода.
время
Используется для ввода времени дня. Некоторые браузеры по умолчанию используют военное время (например, 16:00), в то время как другие используют формат AM/PM (например,
16:00).
цвет Шаблон проектирования пользовательского интерфейса средства выбора цвета позволяет пользователям выбирать цвет. Тип ввода цвета дает вам элемент управления вводом формы для выбора шестнадцатеричного значения цвета. Некоторые браузеры (например, Safari) не отображают пользовательский интерфейс выбора цвета, они просто проверяют, являются ли данные шестнадцатеричным цветовым кодом (например, 9).0005
Некоторые браузеры (например, Safari) не отображают пользовательский интерфейс выбора цвета, они просто проверяют, являются ли данные шестнадцатеричным цветовым кодом (например, 9).0005
#000000).
электронная почта
В браузерах, совместимых с HTML5, этот тип ввода устанавливается для проверки введенных данных на предмет правильного синтаксиса адреса электронной почты.
тел
Этот тип ввода идеально подходит для ввода телефонных номеров.
поиск
Тип ввода поиска предназначен для использования с набором данных, таким как HTML-элемент datalist или результаты запроса к базе данных MySQL. Он ищет совпадения в наборе данных, а также выдает вам список предложений по мере ввода (это называется шаблоном пользовательского интерфейса автозаполнения).
диапазон
Этот тип ввода — еще один способ получить от пользователей числовые данные. По умолчанию он имеет слайдерный пользовательский интерфейс.
номер
Этот тип ввода ограничивает ввод данных только числовыми значениями. Если вы включаете атрибуты
Если вы включаете атрибуты min и max , он также проверяет ввод данных, чтобы убедиться, что число находится между значениями min/max.
url
Этот тип ввода проверяет введенные данные, чтобы убедиться, что они соответствуют стандартному формату URL.
Заключение
Эти дополнительные типы ввода в HTML5 упрощают создание ориентированных на пользователя веб-форм. Современному веб-дизайнеру больше не нужно ломать себе голову, чтобы включить более сложные шаблоны ввода данных. Времена меняются для всех нас.
Давайте не забудем обновить наши формы, чтобы они соответствовали.
Похожие материалы
- 10 Полезная инфографика о HTML5
- Введение в веб-хранилище HTML5
- Руководство по элементам холста HTML5
Новые типы ввода в HTML5
Рекламные объявления
В этом руководстве вы узнаете о новых типах ввода, представленных в HTML5.
Новые типы ввода в HTML5
HTML5 представляет несколько новых типов, таких как электронная почта, дата, время, цвет, диапазон и так далее. чтобы улучшить взаимодействие с пользователем и сделать формы более интерактивными. Однако, если браузеру не удалось распознать эти новые типы ввода, он будет рассматривать их как обычное текстовое поле.
чтобы улучшить взаимодействие с пользователем и сделать формы более интерактивными. Однако, если браузеру не удалось распознать эти новые типы ввода, он будет рассматривать их как обычное текстовое поле.
В этом разделе мы кратко рассмотрим каждый из следующих новых типов ввода:
- цвет
- Дата
- дата-время-местный
- электронная почта
- месяц
- номер
- диапазон
- поиск
- тел
- время
- адрес
- неделя
Был также тип ввода datetime для ввода даты и времени, но теперь он устарел.
Тип ввода Цвет
Тип ввода цвет позволяет пользователю выбрать цвет из палитры цветов и возвращает значение цвета в шестнадцатеричном формате ( #rrggbb ). Если вы не укажете значение, по умолчанию будет использоваться черный цвет #000000 .
Давайте попробуем следующий пример, чтобы понять, как это в основном работает:
Пример
Попробуйте этот код » Примечание: Ввод даты (например, type="date" ) поддерживается браузерами Chrome, Firefox, Opera и Edge. Не поддерживается браузерами Internet Explorer и Safari.
Тип ввода Datetime-local
Тип ввода datetime-local позволяет пользователю выбрать местную дату и время, включая год, месяц и день, а также время в часах и минутах.
Давайте попробуем следующий пример, чтобы понять, как это в основном работает:
Пример
Попробуйте этот код » Предупреждение: Ввод type="datetime-local" не поддерживается браузерами Firefox, Safari и Internet Explorer. В настоящее время поддерживается браузерами Chrome, Edge и Opera.
В настоящее время поддерживается браузерами Chrome, Edge и Opera.
Тип ввода электронная почта позволяет пользователю ввести адрес электронной почты. Он очень похож на стандартный тип ввода текста, но если он используется в сочетании с обязательным атрибутом , браузер может искать шаблоны, чтобы обеспечить ввод адреса электронной почты в правильном формате.
Давайте попробуем этот пример, введя любой адрес электронной почты, чтобы увидеть, как это работает на самом деле:
Пример
Попробуйте этот код » Предупреждение: Ввод type="month" не поддерживается браузерами Firefox, Safari и Internet Explorer. В настоящее время поддерживается в браузерах Chrome, Edge и Opera.
Номер типа ввода
Тип ввода номер может использоваться для ввода числового значения. Вы также можете запретить пользователю вводить только допустимые значения, используя дополнительные атрибуты min , max и step .
В следующем примере можно ввести числовое значение от 1 до 10.
Пример
Попробуйте этот код » Примечание: Ввод диапазона (например, type="range" ) поддерживается всеми основными веб-браузерами, такими как Firefox, Chrome, Safari, Opera, Internet Explorer 10 и выше.
Тип ввода Поиск
Тип ввода поиск можно использовать для создания полей ввода поиска.
Поле поиска обычно ведет себя как обычное текстовое поле, но в некоторых браузерах, таких как Chrome и Safari, как только вы начинаете вводить текст в поле поиска, справа от поля появляется небольшой крестик, позволяющий быстро очистить поле поиска. . Давайте рассмотрим пример, чтобы увидеть, как это работает:
Пример
Попробуйте этот код » Примечание: Проверка ввода номера телефона (например, type="tel" ) в настоящее время не поддерживается ни одним браузером, поскольку формат телефонных номеров сильно различается в разных странах, но все же полезен. Мобильные браузеры отображают цифровую клавиатуру для поля ввода tel для ввода телефонных номеров.
Тип ввода Время
Тип ввода время может использоваться для ввода времени (часы и минуты).
Браузер может использовать 12- или 24-часовой формат для ввода времени в зависимости от настроек времени в локальной системе.
Пример
Попробуйте этот код » Предупреждение: Ввод type="time" не поддерживается браузерами Internet Explorer и Safari. В настоящее время поддерживается браузерами Chrome, Firefox, Edge и Opera.
В настоящее время поддерживается браузерами Chrome, Firefox, Edge и Opera.
Тип ввода URL
Тип ввода url может использоваться для ввода URL-адресов или веб-адресов.
Вы можете использовать атрибут Multiple для ввода более одного URL-адреса. Кроме того, если указан обязательный атрибут , браузер автоматически выполнит проверку, чтобы убедиться, что в поле ввода введен только текст, соответствующий стандартному формату URL-адресов. Давайте посмотрим, как это работает:
Пример
Попробуйте этот код »Тип ввода
по умолчанию используется текстовый ввод , но вы можете установить type prop to one of the supported native browser HTML5 types: text , password , email , number , url , tel , search , date , datetime , datetime-local , месяц , неделя , время , диапазон или цвет .
<шаблон><скрипт> экспорт по умолчанию { данные() { возвращаться { типы: [ 'текст', 'количество', 'Эл. адрес', 'пароль', 'поиск', 'адрес', 'тел', 'свидание', 'время', 'диапазон', 'цвет' ] } } }
Если для реквизита type задан неподдерживаемый тип ввода (см. выше), будет обработан текст ввода и будет выдано предупреждение консоли.
Предостережения относительно типов ввода:
- Не все браузеры поддерживают все типы ввода, и некоторые типы не отображаются в одном и том же формате в разных типах/версиях браузеров. См. Могу ли я использовать.
- Браузеры, которые не поддерживают определенный тип, вернутся к типу ввода
text(даже если отображаемыйтипразметка атрибута показывает запрошенный тип). - Не выполняется проверка, поддерживается ли запрошенный тип ввода браузером.

- Chrome потерял поддержку
datetimeв версии 26, Opera в версии 15 и Safari в iOS 7. Вместо использованияdatetime, поскольку поддержка должна быть объявлена устаревшей, используйтеdateиtimeкак два отдельных входа. -
датаивремявходные данные являются собственными типами браузера и не являются настраиваемым средством выбора даты/времени. - Для входных данных стиля даты и времени, если они поддерживаются, отображаемое значение в графическом интерфейсе может отличаться от того, что возвращается его значением (т. е. порядок год-месяц-дата).
- Независимо от типа ввода значение всегда возвращается как строковое представление .
-
v-model.lazyне поддерживается Вместо этого используйте ленивую опору
Вместо этого используйте ленивую опору -
v-модельмодификаторы.numberи.trimмогут вызвать неожиданные скачки курсора, когда пользователь печатает (это проблема Vue сv-modelна пользовательских компонентах). Избегайте использования этих модификаторов . Вместо этого используйте подпоркиномерилис отделкой. - Старая версия Firefox может не поддерживать
только для чтениядлядиапазона ввода. - Типы ввода, которые не поддерживают
мин.,макс.ишаг(т. е.текст,пароль,тел,электронная почта,urlи т. д.) будут молча игнорировать эти значения (хотя они все равно будут отображаться во входной разметке), если они указаны.
д.) будут молча игнорировать эти значения (хотя они все равно будут отображаться во входной разметке), если они указаны.
Предостережения по вводу предиктивного текста и вводу композиции IME:
- При использовании автоматически предлагаемых слов с предиктивным вводом текста модель
v-modelне будет обновляться до тех пор, пока не будет выбрано автоматически предлагаемое слово (или не будет введен пробел). ). Если автоматически предложенное слово не выбрано, v-модель будет обновлена текущими отображается текст ввода, когда ввод размыт. - При использовании состава IME (например, китайского, японского и т. д.) модель
v-modelне будет обновляться, пока состав IME не будет завершен.
Ввод типа диапазона
Вводы с типом range визуализируются с использованием класса Bootstrap v4 .custom-range . Трек (фон) и миниатюра (значение) имеют одинаковый стиль в разных браузерах.
Трек (фон) и миниатюра (значение) имеют одинаковый стиль в разных браузерах.
Входные параметры диапазона имеют неявные значения для мин. и макс. из 0 и 100 соответственно. Вы можете указать новые значения для тех, кто использует пропсы min и max .
<шаблон>
<дел>




 vue -->
vue --> vue -->
vue --> Пользователь должен правильно заполнить это поле, чтобы отправить форму.
Пользователь должен правильно заполнить это поле, чтобы отправить форму. vue -->
vue --> vue -->
vue --> toLowerCase()
}
}
}
</script>
<!-- b-form-input-formatter.vue -->
toLowerCase()
}
}
}
</script>
<!-- b-form-input-formatter.vue -->

 vue -->
vue --> selectionStart
selectionStart setCustomValidity()
setCustomValidity() component('b-form-input', BFormInput)
component('b-form-input', BFormInput) Возвращает значение Boolean:
True — если флажок отмечен и False — если флажок не отмечен.
Возвращает значение Boolean:
True — если флажок отмечен и False — если флажок не отмечен.
 .]): аналогичен обычному текстовому полю за тем исключением,
что требует, чтобы вводимый текст соответствовал требованиям тех полей, которые передаются через параметр fields. Создает следующее поле:
.]): аналогичен обычному текстовому полю за тем исключением,
что требует, чтобы вводимый текст соответствовал требованиям тех полей, которые передаются через параметр fields. Создает следующее поле: Если равно
Если равно  Создает следующее поле:
Создает следующее поле: Создает следующее поле:
Создает следующее поле: Например, следующее поле:
Например, следующее поле: То есть список поддерживает множественный выбор.
То есть список поддерживает множественный выбор.
 адрес',
'пароль',
'поиск',
'адрес',
'тел',
'свидание',
'время',
'диапазон',
'цвет'
]
}
}
}
адрес',
'пароль',
'поиск',
'адрес',
'тел',
'свидание',
'время',
'диапазон',
'цвет'
]
}
}
}

 Вместо этого используйте ленивую опору
Вместо этого используйте ленивую опору  д.) будут молча игнорировать эти значения (хотя они все равно будут отображаться во входной разметке), если они указаны.
д.) будут молча игнорировать эти значения (хотя они все равно будут отображаться во входной разметке), если они указаны. В приведенном ниже примере мы удваиваем количество шагов, используя step=»0.5″.
В приведенном ниже примере мы удваиваем количество шагов, используя step=»0.5″. Однако BootstrapVue включает настраиваемые стили для обработки таких ситуаций, пока стили не будут включены в Bootstrap v4.
Однако BootstrapVue включает настраиваемые стили для обработки таких ситуаций, пока стили не будут включены в Bootstrap v4. Пользователь должен правильно заполнить это поле, чтобы отправить форму.
Пользователь должен правильно заполнить это поле, чтобы отправить форму.


 toLowerCase()
}
}
}
toLowerCase()
}
}
}
 Это оставлено в качестве упражнения для читателя.
Это оставлено в качестве упражнения для читателя.

 lazy
lazy  е. трим
е. трим