css
- Популярные
- Последние
- Без ответа
-
+7Поддержка .less в шаблонах тем дизайна
Добавьте пожалуйста поддержку файлов .lessЯ, например, некоторые стили храню в .less вместо .css чтобы потом было удобно минимизировать. Опыт показывает, что некоторые клиенты любят покопаться в исходниках. В минимизированном файле особо не…
-
+3CSS классы полей регистрации
Скрин кода регистрационной формыЭто очень неудобно при верстке, когда нужно идентифицировать wa-field с определенным содержанием.
 Добавьте в след обновлениях wa-submit и wa-captcha к классу поля wa-field
Добавьте в след обновлениях wa-submit и wa-captcha к классу поля wa-field Как изменить дизайн сайта
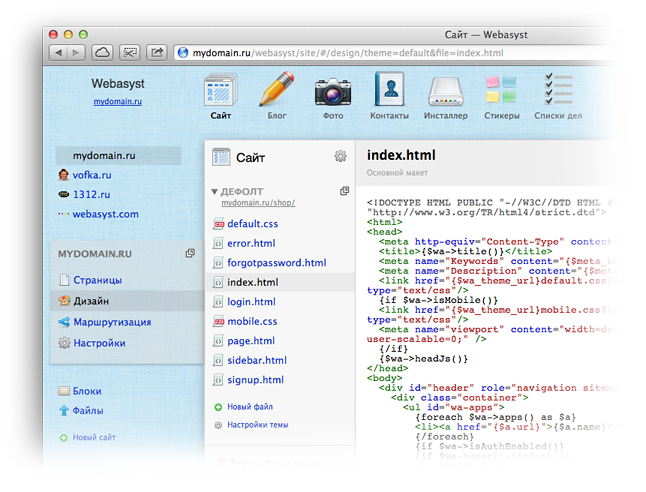
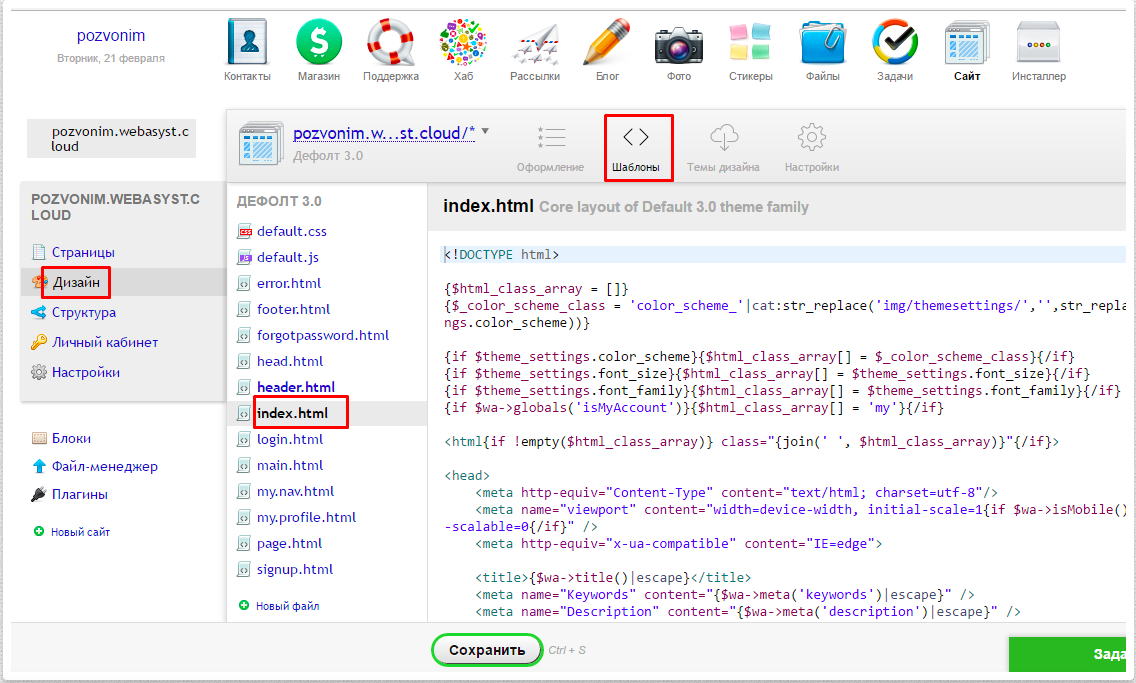
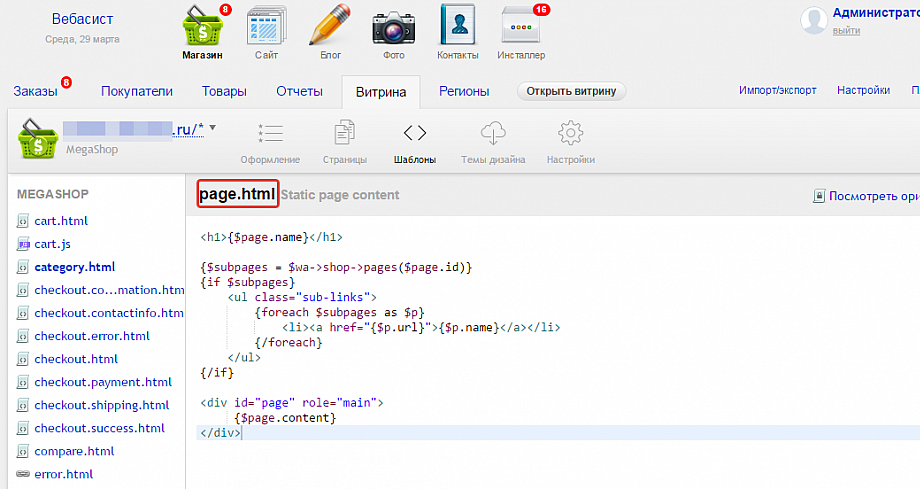
Чтобы изменить дизайн сайта, нужно выбрать другую тему дизайна или изменить существующую тему. Тема дизайна — это набор HTML-, CSS- и других файлов, формирующих внешний вид сайта. Способ 1. Выбрать другую тему дизайна Выбрать другую тему…
org/Article»>
-
Не могу предположить для чего он.
 Появляются две белые полосы в низу экрана, если я создаю фон
<div></div>
Появляются две белые полосы в низу экрана, если я создаю фон
<div></div> -
Сделать кнопку авторизации не в виде кружочка стандартного, а в виде кнопки
Сами адаптеры настроены, тут про шаблоны и CSS задача. У нас программист куда-то исчез на ретрит, поэтому ищу стороннего исполнителя. Яндекс + tinkoff id.p.s. тема megashop 2.0
org/Question»>
Нужно добавить блок партнеры и сверстать тему Balance
Нужно добавить блок партнеры логотипы и ссылки на их сайт.
 Также сверстать блок и устранить косяки по верстке. Тема: Balance.
Также сверстать блок и устранить косяки по верстке. Тема: Balance.-
Доработка темы дизайна MegaShop 2.0
Имеется сайт на CMS Webasyst с темой дизайна «Magashop 2.0» https://light4u.ru/ Необходимо внести доработки. Возможность скрыть категорию в выпадающем списке, не скрывая её с сайта. Возможность создать раздел с категориями без…
org/Question»>
-
Не работает основная таблица стилей Есть решение
Здравствуйте.
 При попытке откорректировать дизайн выяснилось, что сайт не слушается основную таблицу стилей, а работает с какой-то внешней без названия. Атрибут important не помогает. Тема Unishop, это произошло после обновления темы. Редактируем…
При попытке откорректировать дизайн выяснилось, что сайт не слушается основную таблицу стилей, а работает с какой-то внешней без названия. Атрибут important не помогает. Тема Unishop, это произошло после обновления темы. Редактируем… -
PHP developer (Junior & Senior)
PHP (Junior & Senior) Full-time job for the US-based company, working hours until 1-2 PM EST. Requirements: — 3+ year of commercial experience; — Strong knowledge PHP 7+ — Framework knowledge —.
 ..
.. -
Как подключить дополнительный файл css?
Как подключить дополнительный файл css?Если создать его в шаблонах, то он не отображается в директории css. Если файл загрузить физически в директорию css, то он не отображается в шаблонах, для редактирования.
org/Question»>
-
Обзор (описание) товара Есть решение
Добрый день.
 Будьте так ласковы, подскажите пожалуйста.Для товара нужно сделать красочное описание(обзор) — этакий мини-лендинг.Страничку я отдельно сделал, протестировал.Все — ок! HTML все красивенько- картинки, надписи и тд.Как мне прикрепить Код этой…
Будьте так ласковы, подскажите пожалуйста.Для товара нужно сделать красочное описание(обзор) — этакий мини-лендинг.Страничку я отдельно сделал, протестировал.Все — ок! HTML все красивенько- картинки, надписи и тд.Как мне прикрепить Код этой… -
Плагины доставки Есть решение
Добрый день! Имеется плагин доставки в котором через стили скрыты некоторые поля, необходимо сделать, чтобы эти стили применялись только к данному плагину и не применялись к другим
org/Question»>
-
CSS страницы оформления заказа
Нужен код CSS для вставки Стилизация под дизайн сайта (+-)
org/Question»>
-
Как отключить подгрузку login.
 css/signup.css/form.css из wa-content/css?
Есть решение
css/signup.css/form.css из wa-content/css?
Есть решение
Люди добрые подскажите как отключить подгрузку стилей из wa-content/css при вызове форм регистрации и авторизации да и прочих форм. Вообще не понимаю нафига грузить стили из wa-content — наверно что-бы потом пользователь посидел пару…
-
Новая страница
При создании новой страницы сайта или магазина почему-то не применяются некоторые стили, при чём, даже в шапке, которая идёт и на всех других страницах нормальная.
 А в консоли пишет такие ошибки: Access to Font at…
А в консоли пишет такие ошибки: Access to Font at… -
Не работают CSS стили
Добрый день. Пытаюсь внедрить новое меню на сайт и естественно оформляю его через CSS.Но почему-то стили не срабатывают.Стили как обычно вношу в файлы shop.css и site.css, до этого все вносимые стили срабатывали нормально, но почему-то применительно…
org/Question»>
-
Правка default 2.
 3.6 (default2)
Есть решение
3.6 (default2)
Есть решение
Всем привет ! Кто знает — где поправить — чтоб в режиме выбора артикула по характеристикам — при количестве на складе «0» — чтоб сама характеристика отображалась другим цветом на фронтенде (например — red) и НЕ была «selectable» ?…
-
Вывод фото в блоге из альбомов
Добрый день.
 Ниже приведен код, он выводит фото в блоге из нужных альбомов, но фото выводятся в вертикальном виде, как сделать в горизонтальном, кто сможет подсказать, что прописать в css.img {
max-width: 100%;
vertical-align: middle;…
Ниже приведен код, он выводит фото в блоге из нужных альбомов, но фото выводятся в вертикальном виде, как сделать в горизонтальном, кто сможет подсказать, что прописать в css.img {
max-width: 100%;
vertical-align: middle;…
+6Доработка системных стилей
В оформлении темы,1) если картинка белая, её просто не видно.нужно добавить рамку и фон, например так:2) если картинка большого размера, то выглядит это так:нужно уменьшить по высоте до 100/150px, а чтобы было понятно какого размера картинка, дописать…
+2Минификация, сжатие, оптимизация, кода плагинов
Здравствуйте.Понимаю, что кто-то сейчас закидает камнями, за борьбу за отдельно взятые байты и килобайты. Но в целом, в сумме с другим байтами, факторами, данными, они имеют значение. Тем более, что сэкономить их не такая уж и трудная задача.Для…
Собственно, вопрос в заголовке. Понятно, что можно при выводе $wa->loginForm закинуть параметр include_css’ => false, и в login.html подключить свой файл со стилями, но мне при разработке шаблона хотелось бы нативно, без…
org/Question»>Доработки css стилей для форм приложения Веб-Формы
Нужно сделать красивыми формы. Сайт kuhni032.ru1) Есть форма Нужно пошаманить стилями и сделать вот такую:Убрать чекбоксы, добавить выделение фоном.2) Сделать приблизительно такую форму захвата:Более подробно объясню
Добрый день!Стандартным образом встроил список из 3 товаров в статью. На ПК версии сайта выглядит нормально, три маленьких карточки в ряд. В мобильной версии каждая карточка идет на весь экран и столбцом. Как запретить выстраивание карточек товара…
Не срабатывает CSS
Всем добрый день.После обновления дизайна темы, Supreme перестали срабатывать кастомные стили, добавленные раннее.Добавление !important, чистка кеша в бэкэнде и в браузере и другие манипуляции не привели к нужному результату.СSS НЕ СРАБАТЫВАЕТ.Кто…
Стили для описания товара и записей в блоге
Здравствуйте.Подскажите, пожалуйста, как можно подключить стили из внешнего файла или из блока пользовательских стилей для описания товара и записей в блоге? Чтобы при необходимости что-нибудь поменять, это можно было сделать в одном месте, а не…
Как вставлять блоки кода на разные страницы? Есть решение
Есть два (или более) блока: блок приемуществ и блок наши работы. Каждый из этих блоков — это отдельные куски кода html/css.Как сделать так, что бы пользователь админки мог поставить эти блоки на угодные ему страницы, не влазяя в код?
org/Question»>Отображение блока разными способами Есть решение
Есть блок (html/css) который можно реализовать двумя (3,4,5…) способами. Например: Каждый способ — это отдельный блок кода html/css.Нужно, что бы в админке можно было выбрать способ отображения блока не лазяя в код. Как это сделать???
org/Question»>Как правильно тестировать разные кастомные CSS стили?
Здравствуйте.В теме дизайна кастомные стили вынесены в отдельный файл. У меня это unishop.custom.cssХочу внести в этот файл два разных варианта оформления сайта и затестить какой лучше зайдет.Вот такой код: {if $wa->shop->ABtest(1) ==…
Верстка простого шаблона
Образец http://domgnom.tilda.ws/page40… Текст и картинка делят экран пополам. При сужении экрана картинка обрезается по краям. Адаптивность — на мобильных устройствах текст и картинка располагаются вертикально. Форматирование текста не…
Плагин «Критический CSS» для Shop-Script
«Критический CSS» — это плагин интеграции с сервисом criticalcss. ru, который автоматически определяет и генерирует критические стили сайта.
ru, который автоматически определяет и генерирует критические стили сайта.
Таблицы стилей CSS блокируют рендеринг страницы. Пока браузер не запросит, не получит, не загрузит и не проанализирует ваши таблицы стилей, ваша страница остается пустой. Из-за этого происходит задержка во время загрузки страницы, иногда до нескольких секунд.
Внедрение критического CSS ускорит рендеринг страницы особенно на мобильных устройствах и улучшит вашу оценку производительности в таких инструментах, как WebPageTest и Google’s Pagespeed Insights и улучшит SEO.
Плагин с помощью API получает для каждой страницы критические стили и внедряет их на сайт, загрузку основных стилей выполняет после загрузки страницы, тем самым не блокирует рендеринг страницы и значительно повышая скорость её загрузки.
Не работает на шаблонах: inSale Pro
Этот плагин относится к серии наших плагинов «SPEED» если вы хотите ускорить свой сайт, обратите внимание на другие плагины этой же серии: Супер кэш, Lazy load, Адаптивные изображения PRO.
Тема Hypermarket:
- https://webasyst.criticalcss.ru/hypermarket-critical/ (с плагином)
- https://webasyst.criticalcss.ru/hypermarket-nocritical/ (без плагина)
- Ускорение сайта.
- Улучшение всех основных метрик Pagespeed Insights, а именно: First Contentful Paint, Speed Index, Largest Contentful Paint, Time to Interactive, Total Blocking Time, Cumulative Layout Shift.
- Улучшение SEO.
- Улучшение Юзабилити сайта.
- Улучшение Core Web Vitals.
- Авто-подключение критических стилей в тег head.
- Отложенная загрузка JavaScript файлов.
- Отложенная загрузка CSS файлов.
- Объединение всех файлов CSS в один файл.
- Различные мелкие настройки для генерации критического CSS.
Для работы плагина понадобится получить токен от сервиса criticalcss. ru.
ru.
- Для этого перейдите по ссылке: criticalcss.ru/#buy-token и получите бесплатный или платный токен для вашего сайта.
- В настройках плагина введите токен и домен сайта для которого выдан токен.
- Плагин готов к использованию.
Для лучшей эффективности активируйте опцию «Отложить загрузку JavaScript».
После того, как плагин активирован при посещении пользователями страниц сайта для этих страниц автоматически будут получены и сохранены критические стили. При повторном посещение сохраненные критические стили будут подключены в тег head.
Проверьте свой сайт через сервис Pagespeed Insights все основные метрики должны вырасти и ошибок в консоли браузера быть не должно, если это не так понадобятся дополнительные настройки плагина, для этого читайте документацию.
Заметка:Плагин «Критический CSS» является отличным дополнением к плагину «Супер кэш». Если условно разделить скорость загрузки страницы сайта на два этапа:
- Получение страницы с сервера.

- Рендеринг страницы.
«Супер кэш» — работает на первом этапе делая получение страницы моментальным для пользователей. А «Критический CSS» работает на втором этапе ускоряя рендиренг, то есть визуальную отрисовку страницы.
Также стоит учитывать, что количество балов Pagespeed Insights складывается на основе уже полученных страниц, то есть анализируется второй этап скорости загрузки, скорость рендеринга. Чем быстрее визуально отрисуется страница вашего сайта, тем выше балы.
И зачастую многие сайты имеют высокие балы Pagespeed Insights, но для пользователей страницы загружаются медленно, имеют задержку перед загрузкой или наоборот сайты имеют низкие оценки Pagespeed Insights, но для пользователей страницы быстро загружаются.
Связка плагинов «Супер кэш» + «Критический CSS» ускоряет сайт одновременно на двух этапах загрузки, что позволяет иметь высокие оценки по сервису Pagespeed Insights и моментально загружать страницы для пользователей даже на слабом сервере или в периоды высокой посещаемости. И также оба плагина улучшают Core Web Vitals, что положительно влияет на SEO.
И также оба плагина улучшают Core Web Vitals, что положительно влияет на SEO.
- Техническая поддержка оказывается по адресу: [email protected]
- Время работы (по московскому времени): 10:00 — 18:00 Пн-Пт в рабочие дни РФ
- Техническая поддержка включает: консультации по настройке, ответы на вопросы по работе плагина, настройка плагина по вашему заданию
- Будем рады услышать ваши: пожелания, идеи, замечания по работе плагина
Critical CSS для Shop-Script
Critical CSS — это плагин для интеграции с сервисом criticcss.ru , который автоматически определяет и генерирует критические стили сайта.
Таблицы стилей CSS блокируют отрисовку страницы. Пока браузер не запросит, не получит, не загрузит и не проанализирует ваши таблицы стилей, ваша страница останется пустой. Из-за этого возникает задержка при загрузке страницы, иногда до нескольких секунд.
Внедрение критически важного CSS ускорит отрисовку страницы, особенно на мобильных устройствах, и улучшит вашу оценку производительности в таких инструментах, как WebPageTest и Google Pagespeed Insights, а также улучшит SEO.
Плагин получает критические стили для каждой страницы с помощью API и встраивает их на сайт, подгружает основные стили после загрузки страницы, тем самым не блокируя отрисовку страницы и значительно увеличивая скорость ее загрузки.
Преимущества:
- Ускорьте работу сайта.
- Улучшение всех ключевых показателей Pagespeed Insights , а именно: первая отрисовка контента, индекс скорости, самая большая отрисовка контента, время до интерактивности, общее время блокировки, совокупное смещение макета.
- SEO-улучшение.
- Улучшить удобство использования сайта.
- Улучшение основных веб-показателей.
Функции:
- Автоматически включать важные стили в тег заголовка.

- Ленивая загрузка файлов JavaScript.
- Ленивая загрузка файлов CSS.
- Объедините все файлы CSS в один файл.
- Различные мелкие доработки для критической генерации CSS.
Примечание:
Плагин «Critical CSS» является отличным дополнением к плагину «Super Cache». Если условно разделить скорость загрузки страницы сайта на два этапа:
- Получение страницы с сервера.
- Рендеринг страницы.
«Супер Кэш» — работает на первом этапе, делая страницу мгновенной для пользователей. А «Критический CSS» работает на втором этапе за счет ускорения рендеринга, то есть визуального рендеринга страницы.
Также стоит учитывать, что количество баллов Pagespeed Insights суммируется исходя из уже полученных страниц, то есть анализируется второй этап скорости загрузки, скорость рендеринга. Чем быстрее визуально отображается страница вашего сайта, тем выше баллы.
Часто многие сайты имеют высокие оценки Pagespeed Insights, но страницы загружаются медленно для пользователей, имеют задержку перед загрузкой, или наоборот, сайты имеют низкие оценки Pagespeed Insights, но страницы загружаются для пользователей быстро.
Связка плагинов «Super Cache» + «Critical CSS» ускоряет работу сайта одновременно в два этапа загрузки, что позволяет получить высокие баллы на сервисе Pagespeed Insights и моментально загружать страницы для пользователей даже на слабом сервере или в периоды высокой нагрузки. А также оба плагина улучшить Core Web Vitals , что положительно влияет на SEO .
Работа плагина:
Для работы плагина вам потребуется получить токен от сервиса criticcss.ru.
- Для этого перейдите по ссылке https://criticalcss.ru/#buy-token и получите бесплатный или платный токен для своего сайта.
- В настройках плагина укажите токен и домен сайта, для которого был выпущен токен.
- Плагин готов к использованию.
После активации плагина при посещении пользователями страниц сайта будут автоматически получаться и сохраняться критические стили для этих страниц. При повторном посещении сохраненные критические стили будут включены в тег заголовка.
Проверьте свой сайт через сервис Pagespeed Insights, все основные метрики должны расти и в консоли браузера не должно быть ошибок, если это не так, вам потребуются дополнительные настройки плагина, для этого читайте документацию.
Техническая поддержка:
- Техническая поддержка осуществляется по адресу: [email protected]
- Время работы (время московское): 10:00 — 18:00 пн-пт в рабочие дни РФ
- Техническая поддержка включает: консультации по настройке, ответы на вопросы по работе плагина, настройка плагина
- Будем рады услышать ваши: пожелания, идеи, замечания по работе плагина
Webasyst · GitHub
{{ сообщение }}
Фреймворк PHP/JS для потрясающих многопользовательских веб-приложений
- 11 последователи
- https://www.
 webasyst.com
webasyst.com - Twitter@webasyst
- [email protected]
Репозитории
Тип Язык Сортироватьшоп-скрипт Общественный
Shop-Script: PHP-фреймворк для электронной коммерции с лучшими в своем классе инструментами аналитики
PHP
98 5 46 66Обновлено
28 апреля 2023 г.webasyst-framework Общественный
PHP-фреймворк Webasyst
PHP
283ЛГПЛ-3.
204 37 90 0
0Обновлено
26 апреля 2023 г.тема гипермаркета Общественный
Тема дизайна гипермаркета
HTML
0
3 0 1Обновлено
5 декабря 2022 г.фиктивная тема Общественный
Тема дизайна Barebones для разработчиков
HTML
17 93 0Обновлено
20 июля 2021 г.
магазин-редакторы Общественный
Пример плагина, демонстрирующего хуки в редакторе товаров Shop-Script.
PHP
0
1 0 0Обновлено
2 апреля 2021 г.фиктивный тематический магазин Общественный
Тема дизайна Barebones для разработчиков
CSS
1 1 0 0Обновлено
22 июля 2016 г.

 Добавьте в след обновлениях wa-submit и wa-captcha к классу поля wa-field
Добавьте в след обновлениях wa-submit и wa-captcha к классу поля wa-field Появляются две белые полосы в низу экрана, если я создаю фон
<div></div>
Появляются две белые полосы в низу экрана, если я создаю фон
<div></div> Также сверстать блок и устранить косяки по верстке. Тема: Balance.
Также сверстать блок и устранить косяки по верстке. Тема: Balance. При попытке откорректировать дизайн выяснилось, что сайт не слушается основную таблицу стилей, а работает с какой-то внешней без названия. Атрибут important не помогает. Тема Unishop, это произошло после обновления темы. Редактируем…
При попытке откорректировать дизайн выяснилось, что сайт не слушается основную таблицу стилей, а работает с какой-то внешней без названия. Атрибут important не помогает. Тема Unishop, это произошло после обновления темы. Редактируем… ..
.. Будьте так ласковы, подскажите пожалуйста.Для товара нужно сделать красочное описание(обзор) — этакий мини-лендинг.Страничку я отдельно сделал, протестировал.Все — ок! HTML все красивенько- картинки, надписи и тд.Как мне прикрепить Код этой…
Будьте так ласковы, подскажите пожалуйста.Для товара нужно сделать красочное описание(обзор) — этакий мини-лендинг.Страничку я отдельно сделал, протестировал.Все — ок! HTML все красивенько- картинки, надписи и тд.Как мне прикрепить Код этой… css/signup.css/form.css из wa-content/css?
Есть решение
css/signup.css/form.css из wa-content/css?
Есть решение
 А в консоли пишет такие ошибки: Access to Font at…
А в консоли пишет такие ошибки: Access to Font at… 3.6 (default2)
Есть решение
3.6 (default2)
Есть решение
 Ниже приведен код, он выводит фото в блоге из нужных альбомов, но фото выводятся в вертикальном виде, как сделать в горизонтальном, кто сможет подсказать, что прописать в css.img {
max-width: 100%;
vertical-align: middle;…
Ниже приведен код, он выводит фото в блоге из нужных альбомов, но фото выводятся в вертикальном виде, как сделать в горизонтальном, кто сможет подсказать, что прописать в css.img {
max-width: 100%;
vertical-align: middle;…

 webasyst.com
webasyst.com 0
0