Свойство css: z-index
Пожалуй начнем цикл статей посвещенных CSS и первым будет z-index.
Как все знают z-index , это свойство для управления порядком слоев на странице. По большому счету, z-index довольно ограничен функционально.
Тем не менее, всегда есть детали, и можно в них погрузиться, будем оттачивать свои навыки, чтобы стать мастером своего дела. Давайте посмотрим на пару примеров работы с z-index.
Не работает z-index
Самая частая ошибка почему не работает z-index это position, он должен быть absolute, relative или fixed у слоя который мы пытаемся спозиционировать.
Размещение элементов слоями отлично подходит для построения сложных макетов или интересных моделей пользовательского интерфейса, но что если вы просто хотите контролировать z-index без перемещения слоя?
Если это так, то вы можете просто установить, position: relative и не ставить никаких значений top, right, bottomили left.
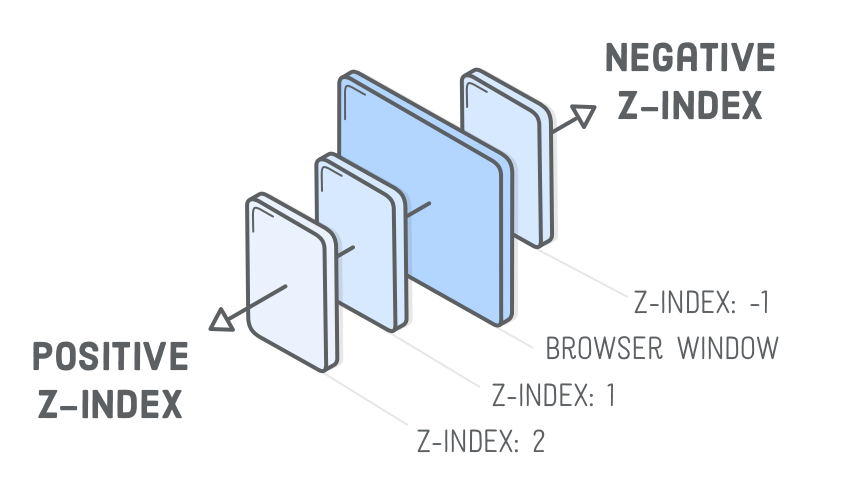
Отрицательные значения z-index
Разложение на слои часто делают для создания сложных форм или компонентов пользовательского интерфейса. Это как правило означает, что слой за слоем z-index растет. Для того, чтобы поместить элемент на слой ниже другого, он просто должен иметь меньшее значение z-index, поэтому иногда бывает полезно использовать отрицательные значения.
Один пример из области, где это полезно, это когда нужно псевдо-элемент расположить за содержанием родительского элемента.
У родителя z-index по-умолчанию в нуле, поэтому отрицательное значение z-index для :before или :after элемента, поместят его позади текстового содержимого своего родительского элемента.
Используйте шаги 100 для установки z-index
Когда имеешь дело с z-index, часто вижу, что каждому новому слою прибавляют единичку, получается следущее:
.
layer-one {z-index: 1;}
.layer-two {z-index: 2;}
.layer-three {z-index: 3;}
.layer-four {z-index: 99999;}
По мне это выглядит ужасно (мне становится хуже если там ещё добавляют !important).
Вместо того чтобы использовать порядковые числа (1, 2, 3) или 99999, мы можем систематизировать наш z-index и принести немного порядка.
Вместо того чтобы использовать приращения единицы z-index, я использую шаг 100.
.layer-one {z-index: 100;}
.layer-two {z-index: 200;}
.layer-three {z-index: 300;}
Это нужно чтобы всё было организовано, минус в том, что нужно помнить о многочисленных слоях и использовать этот порядок на протяжении всего проекта. Плюсы в том, что если необходимо добавить между двумя слоями новый слой, существует 99 возможных значений.
Please enable JavaScript to view the comments powered by Disqus.
z-index | CSS | WebReference
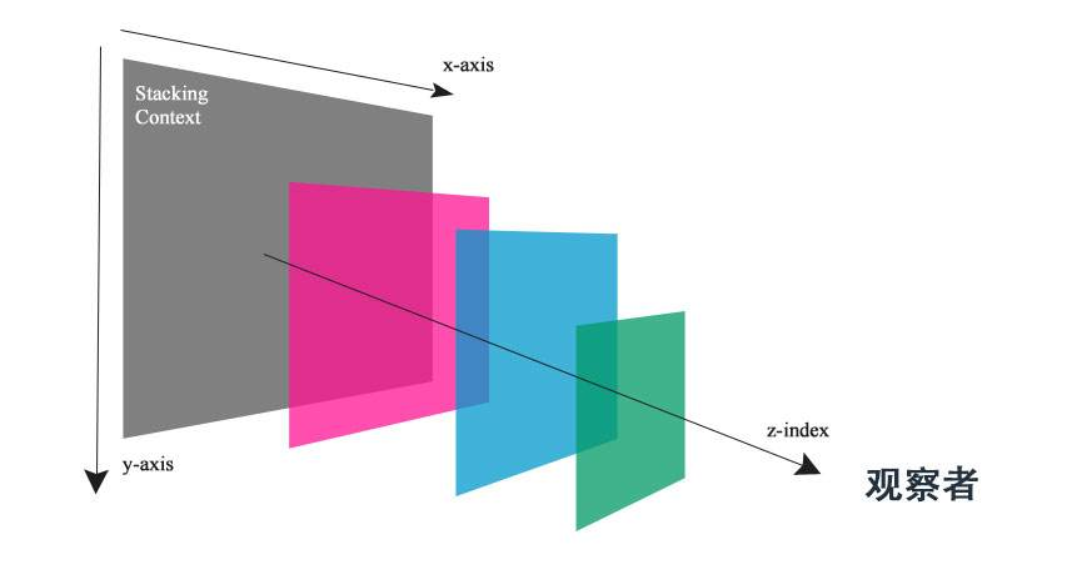
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | К позиционированным элементам |
| Анимируется | Да |
Синтаксис
z-index: <число> | autoСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Допустимо использовать отрицательное значение.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Порядок карт</title> <style> .card { position: relative; } .three { top: 50px; left: 55px; z-index: 5; } .seven { left: -120px; top: 25px; z-index: 2;} .ace { left: -295px; z-index: 1; } .card:hover { z-index: 10; } </style> </head> <body> <img src=»image/3. png» alt=»3″>
<img src=»image/7.png» alt=»7″>
<img src=»image/ace.png» alt=»Туз»>
</body>
</html>
png» alt=»3″>
<img src=»image/7.png» alt=»7″>
<img src=»image/ace.png» alt=»Туз»>
</body>
</html>В данном примере при наведении курсора на карту она выходит на передний край, частично перекрывая остальные собой остальные изображения (рис. 1).
Рис. 1. Изменение порядка карт
Объектная модель
Объект.style.zIndex
Примечание
Список, созданный с помощью <select>, в браузере Internet Explorer до версии 6.0 включительно всегда отображается поверх других элементов, несмотря на значение z-index.
Internet Explorer до версии 7.0 включительно интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 8 | 12 | 1 | 4 | 1 | 1 | 3 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Позиционирование
См. также
- Добавление тени
- Нормальное позиционирование
- Относительное позиционирование
- Подробнее о позиционировании
- Поток
- Свойства позиционирования
Управление Z-индексом CSS в больших проектах — журнал Smashing Magazine
- Чтение за 14 мин. Техники, Инструменты
- Поделиться в Twitter, LinkedIn
Об авторе
Стивен Фрисон — разработчик интерфейса, который любит решать проблемы людей, будь то пользователи веб-сайтов или коллеги-разработчики. Его интересуют многие… Больше о Steven ↬
Обработка значений z-index — сложная задача для многих разработчиков. Вот простой в реализации мини-фреймворк, основанный на существующих соглашениях, который вносит ясность и уверенность в работе с z-index.
Вот простой в реализации мини-фреймворк, основанный на существующих соглашениях, который вносит ясность и уверенность в работе с z-index.Есть несколько статей, объясняющих z-индекс (вот хорошая), поскольку он продолжает сбивать с толку разработчиков с любым уровнем опыта. Я не думаю, что количество статей является признаком того, что ни одна из них не делает хорошую работу по объяснению этого, но что есть много разработчиков, и только потому, что один разработчик прочитал и понял статью, не обязательно означает, что теперь все в их команде читают и понимают его. Хотя время, потраченное на то, чтобы лучше понять, как работает z-index (или любая другая технология), определенно настроит вас на лучшую работу с ним, мы также можем использовать другой подход: упрощают работу с z-index .
Мы используем абстракции и соглашения, чтобы скрыть сложные и подверженные ошибкам части, что, в свою очередь, упрощает выполнение той же задачи для всех, кому нужно. У меня была возможность попытаться упростить работу с z-index для моей команды, когда я работал над редизайном веб-сайта нашей компании. Система, которую я разработал, позволила моей команде реализовать весь пользовательский интерфейс, не задаваясь вопросом, для чего использовалось определенное значение z-index, какое число использовать при добавлении нового объявления z-index или как исправить ошибки стекирования, которые закрались в система.
Система, которую я разработал, позволила моей команде реализовать весь пользовательский интерфейс, не задаваясь вопросом, для чего использовалось определенное значение z-index, какое число использовать при добавлении нового объявления z-index или как исправить ошибки стекирования, которые закрались в система.
Общее решение
Самая распространенная система управления значениями z-индекса, которую я видел, — кроме отсутствия системы — устанавливает несколько значений общего назначения, каждое из которых разделено произвольным числом. Это решение определенно устраняет проблемы с z-индексом, но, поскольку я работал с командами, использующими эту систему, мне все еще кажется, что неясно, как ее правильно использовать. Вот пример из документации Bootstrap.
$zindex-раскрывающийся список: 1000; $zindex-липкий: 1020; $zindex-фиксированное: 1030; $zindex-modal-backdrop: 1040; $zindex-modal: 1050; $zindex-popover: 1060; $zindex-подсказка: 1070;
Bootstrap определяет значения z-index в переменных Sass, таких как $zindex-dropdown , $zindex-sticky и $zindex-fixed . Эти имена кажутся довольно простыми, но когда разработчик выбирает значение для функции, над которой он работает, может возникнуть путаница в отношении того, какое значение наиболее подходит для его использования. В конце концов они спрашивают: «Я реализую «выпадающее меню» или «всплывающее окно»?» которые можно легко обсудить и не иметь четкого ответа.
Эти имена кажутся довольно простыми, но когда разработчик выбирает значение для функции, над которой он работает, может возникнуть путаница в отношении того, какое значение наиболее подходит для его использования. В конце концов они спрашивают: «Я реализую «выпадающее меню» или «всплывающее окно»?» которые можно легко обсудить и не иметь четкого ответа.
Вторая проблема, которую я вижу в этом решении, заключается в том, что фактические значения переменных могут показаться запутанными или привести к небезопасности. Это решение оставляет пространство между каждым значением, чтобы дать разработчикам возможность добавлять свои собственные значения между ними, если это необходимо. Bootstrap определяет семь значений, разделенных шагом 10, начиная с 1000 и заканчивая 1070.
При чтении этого может возникнуть множество вопросов:
«Зачем начинать с 1000?«Есть что-нибудь меньше 1000?»
«Где 1010? Это ошибка? Его использует что-то еще?»
«Почему было выбрано 10? Что, если мне нужно более 9 промежуточных значений?»
Хотя на самом деле я никогда не нуждался в ответах на эти вопросы «что, если», они могут добавить неуверенности и путаницы в систему, которая и без того кажется волшебной и неправильно понятой. Можем ли мы устранить все эти проблемы, позволив разработчику легко и точно выбрать необходимое значение z-index?
Можем ли мы устранить все эти проблемы, позволив разработчику легко и точно выбрать необходимое значение z-index?
Больше после прыжка! Продолжить чтение ниже ↓
Новое решение
Поскольку работа над редизайном дала моей команде новый старт, это была одна из распространенных проблем, которую мы хотели выяснить, можно ли избежать. Чтобы соответствовать нашим общим стандартам кодирования, моей целью при управлении z-index было избежать магических чисел и сделать так, чтобы каждый член команды мог уверенно вносить свой вклад. Вторая цель — облегчить жизнь другим — неясна, поэтому я сосредоточился на попытке решить следующие распространенные проблемы:
- Люди часто выбирают произвольно большие значения z-индекса;
- Исправление ошибки z-индекса часто приводит к появлению новой ошибки z-индекса;
- Взаимосвязь между значениями z-индекса трудно проследить.
Давайте рассмотрим решения для каждой из этих проблем, которые мне удалось применить, опираясь на условности и используя существующие технологии.
Задание значений Z-индекса Семантика
Одна из причин, по которой люди часто выбирают произвольно большие значения z-индекса, заключается в том, что они не знают значение z-индекса элемента, над которым они пытаются разместить новый элемент. Как только они находят сколь угодно высокое значение, которое работает, они оставляют его вместо того, чтобы найти оптимальное значение. Позже, когда кто-то находит это значение, он понятия не имеет, почему оно такое, и даже первоначальный автор, возможно, забыл.
z-индекс: 9999;
Решение для исправления подобных «магических чисел» заключается в использовании вместо этого именованной константы . Хотя само по себе имя значения не дает нам гораздо большей ценности, чем имя класса, когда мы объединяем наши константы z-index, их взаимосвязь становится явной.
Чтобы удалить магические числа, я сначала начал определять все наши значения z-index в файле JavaScript. Я использовал файл JavaScript, так как наше приложение использовало решение CSS-in-JS, хотя это и идеи из этой статьи можно реализовать с помощью препроцессоров стилей, таких как переменные Sass, а также в CSS с использованием пользовательских свойств.
экспортная константа фона = 0; экспорт константа openButton = 1; выпадающий список экспорта = 2;
С константами z-index значение CSS имеет немного больше смысла, а фактическое значение скрыто.
CSS`
z-индекс: ${фон};
`; Это также упрощает поиск исходного значения, раскрывая связанные константы, но есть еще одно улучшение, которое можно сделать. По тому, как работает z-индекс, мы знаем, что эти значения связаны друг с другом, поэтому мы можем изменить наши константы, чтобы сделать это более очевидным.0016 .
экспортная константа фона = 0; экспортировать константу openButton = фон + 1; выпадающий список экспорта const = openButton + 1;
Используя простую арифметику, мы можем использовать предыдущие константы, чтобы получить следующую константу. Продвинув эту идею еще на один шаг вперед, чтобы еще больше устранить двусмысленность, я добавил несколько служебных констант, чтобы эти определения читались больше как предложения.
константная база = 0; константа выше = 1; экспорт константного фона = базовый; экспортировать const openButton = выше + фон; выпадающий список экспорта const = выше + openButton;
Теперь, когда кто-то увидит строку вроде z-index: ${dropdown}; они могут найти определение раскрывающегося списка и прочитать: « раскрывающийся список — это над кнопкой открытия ».
Это упрощает обслуживание констант в будущем. Всякий раз, когда вам нужно добавить новую ценность, вы можете быть уверены, что добавляете ее в нужное место.
export const background = base; экспортировать const openButton = выше + фон; выпадающий список экспорта const = выше + openButton; экспортировать const closeButton = выше + раскрывающийся список; // новый
Удалить значения тоже несложно, но вы должны помнить об обновлении любых других значений, которые от него зависят. Используя JavaScript, линтер выделил это для меня.
Заявки об ошибках стекирования часто показывают что-то вроде: «Выпадающий список перекрывается кнопкой, когда она должна быть под ней». Когда вы сталкиваетесь с ними, исправление так же просто, как замена указателей отношений в определениях.
export const background = base; выпадающий список экспорта = выше + фон; export const openButton = выше + раскрывающийся список; экспортировать const closeButton = выше + раскрывающийся список; // ???
Теперь, когда мы поменяли порядок z-индексов, мы заметили еще одну потенциальную ошибку еще до того, как проверили браузер. Кнопка закрытия теперь может конфликтовать с кнопкой открытия. Теперь вы можете провести необходимые беседы для устранения ошибок до того, как кто-нибудь обнаружит проблему в рабочей среде.
Кнопка закрытия теперь может конфликтовать с кнопкой открытия. Теперь вы можете провести необходимые беседы для устранения ошибок до того, как кто-нибудь обнаружит проблему в рабочей среде.
Еще одна дополнительная функция, которая оказалась полезной в редких случаях, — это утилита для размещения элементов ниже других. Чтобы не смешивать выше и ниже , я сделал правило, что ниже следует использовать только для отрицательных значений.
константная база = 0; константа выше = 1; константа ниже = -1; экспорт константного фона = ниже + выпадающий список; выпадающий список экспорта = ниже + кнопка; кнопка экспорта const = база;
В этой системе каждое значение z-индекса настолько велико, насколько оно должно быть, и, поскольку оно выбирается динамически, вас не интересует, каково значение на самом деле.
Вы также можете удалять и добавлять значения, зная, как это повлияет на другие элементы в стеке.
Однажды наше приложение оказалось с дюжиной или около того констант z-index, хотя длинный плоский список начал немного сбивать с толку.
Организация с помощью контекста стекирования
Если подумать о контексте стекирования и о том, как значения каждого контекста стекирования независимы от других, это звучало как другие интерфейсные решения для эффективного определения области. Я нарисовал сходство с другими модулями JavaScript, компонентами, атомарным дизайном и БЭМ. Все они пытаются решить схожие проблемы, связанные с тем, как мы можем независимо определять проблемы, не допуская их влияния на другие области.
Черпая вдохновение из БЭМ, я сделал соглашение об именах для наших констант , чтобы лучше организовать значения и упорядочить плоский список констант. В итоге я использовал такой шаблон: z .
Часть z — это префикс, обозначающий тот факт, что значение предназначено для использования в объявлениях z-index, учитывая, что в наших файлах JavaScript определены другие константы, такие как переменные цвета.
Часть заменяется контекстом стека имени, которому принадлежит константа. Это похоже на «блок» в БЭМ и на практике почти всегда имеет то же имя, что и стилизованный компонент. Основным исключением является корневой контекст стекирования HTML, который используется для стекирования области страницы.
Последняя часть формата, <Элемент> , предназначена для имени конкретного элемента, который должен быть расположен в контексте стека, и больше всего похож на «элемент» в БЭМ.
Вот полный пример того, как может выглядеть это соглашение об именах при добавлении к тому, о чем мы говорили ранее. Для интерактивной версии вы можете поиграть с тем же примером в CodePen:
См. Pen [Managing CSS Z-Index in Large Projects Demo] (https://codepen.io/smashingmag/pen/xxEvepz) Стивена Фрисон.
См. демонстрацию Pen Management CSS Z-Index in Large Projects Стивена Фрисона.
Версии на других языках см. в этом репозитории.
// Утилиты постоянная база = 0; константа выше = 1; // используем это для всех значений выше базы константа ниже = -1; // и это для всех значений ниже базы // Макет страницы export const zLayoutNavigation = выше + основание; экспортировать const zLayoutFooter = выше + основание; export const zLayoutModal = выше + zLayoutNavigation; экспортировать константу zLayoutPopUpAd = выше + zLayoutModal; // НавМеню экспортировать const zNavMenuBackdrop = ниже + база; экспортировать const zNavMenuPopover = выше + база; export const zNavMenuToggle = выше + zNavMenuPopover;
Теперь, когда наши константы организованы в соответствии с их контекстом стека, мы можем быстро увидеть, какие значения связаны и куда следует добавить новое значение или исправление.
Дальнейшее развитие
По сути, это спецификация того, как это должно работать. Учитывая, что это решение было разработано только с учетом одного приложения , можно предпринять некоторые дополнительные шаги, чтобы сделать его более зрелым и поддерживать больше вариантов использования. Некоторые из этих идей более специфичны для языка, на котором они реализованы, но большинство идей сохраняются.
Некоторые из этих идей более специфичны для языка, на котором они реализованы, но большинство идей сохраняются.
Одна область, которая может быть улучшена в отношении того, что отправляется в браузер. Когда я реализовал это, используемая нами структура не давала нам большого контроля над инструментами сборки, поэтому файл JavaScript со всеми определениями был связан с приложением. Это не оказало заметного влияния на производительность нашего приложения, но вы, возможно, заметили, что все значения могут быть вычислены во время компиляции. Реализация с использованием Sass в конечном итоге не отправляет клиенту ни одну из переменных Sass, а вместо этого вставляет производное значение z-index в CSS. Для Решения JS и CSS , инструменты сборки, такие как Webpack и PostCSS соответственно, могут помочь сделать то же самое.
По мере того, как я работал над решением, все константы z-index оказались в одном файле. Это оказалось отличным способом увидеть все значения z-индекса в приложении одновременно, что упростило быстрый просмотр любых возможных конфликтов стека. Они также были объединены с другими константами стиля , такими как цвета и типографика , поэтому изначально имело смысл определить их все вместе. Однако по мере роста файла он начал внутренне организовываться путем наложения контекста, как описано выше. Поскольку контексты стекирования часто сопоставлялись с компонентом, возникло ощущение, что каждый набор констант можно совместить с соответствующим компонентом. Это принесло бы все обычные преимущества совместного использования, будучи ближе к файлам, в которых они используются, вызывая меньше трения при необходимости добавлять, редактировать и удалять константы. Мы никогда не рефакторили его, но это кажется жизнеспособным вариантом для изучения.
Они также были объединены с другими константами стиля , такими как цвета и типографика , поэтому изначально имело смысл определить их все вместе. Однако по мере роста файла он начал внутренне организовываться путем наложения контекста, как описано выше. Поскольку контексты стекирования часто сопоставлялись с компонентом, возникло ощущение, что каждый набор констант можно совместить с соответствующим компонентом. Это принесло бы все обычные преимущества совместного использования, будучи ближе к файлам, в которых они используются, вызывая меньше трения при необходимости добавлять, редактировать и удалять константы. Мы никогда не рефакторили его, но это кажется жизнеспособным вариантом для изучения.
Еще одна деталь связана с эргономикой и опытом разработчиков. На данный момент все константы экспортируются в виде плоского списка. Соглашение об именах было вдохновлено БЭМ, но Sass и JavaScript позволяют нам использовать другие способы организации наших данных . Карты Sass, объекты или карты JavaScript можно было бы использовать для иерархической организации значений. Если бы у нас были все значения в объекте
Карты Sass, объекты или карты JavaScript можно было бы использовать для иерархической организации значений. Если бы у нас были все значения в объекте z , это могло бы привести к более коротким операторам импорта. Мы могли бы пойти еще дальше, чтобы иметь объект для каждого контекста стека, что привело бы к стилю использования, больше похожему на 9.0027 z.layout.navigation . Различные инструменты, такие как TypeScript, могут защитить от опечаток, хотя это может потребовать больше усилий, чем оно того стоит.
Наши результаты
Описанная система была успешно внедрена и развернута в наших производственных приложениях. Вернувшись к целям, мы определенно избавились от магических чисел. Что касается простоты и уверенности разработчиков, моя команда смогла легко добавить новые значения z-index и исправить ошибки до и после запуска, не опасаясь , что изменения приведут к появлению новых ошибок. Несколько раз мы исправляли ошибки до того, как они были зарегистрированы.
Нам также удалось избежать случайного появления z-index: 9999; . Хотя в приложении были липкие заголовки, плавающие кнопки действий, выпадающие списки, модальные окна, всплывающая реклама и многое другое в контексте стека, максимальное значение, которое у нас было, было 5. Даже тогда никто этого не знал, поскольку все значения были абстрагированы от нас. в переменных.
Решение проблем с опытом разработчиков привело к созданию мини-фреймворка z-index, помогающего людям принимать правильные решения с меньшими усилиями и двигаться быстрее.
Еще мы заметили, что иногда мы назначаем z-индекс, когда он нам не нужен. Поскольку контексты стекирования могут создаваться несколькими различными свойствами, объявления типа position: sticky; может действовать аналогично установке z-index: 1; . В этих случаях мы все равно продолжали добавлять константу и объявление. Сохранение их позволило обеспечить лучшую согласованность в системе вместо того, чтобы допускать особые случаи, которые снижали бы уверенность в том, все ли работает правильно или нет. Сохранение списка констант полным помогло понять систему и лучше настроить нас на перестановку значений при необходимости.
Сохранение списка констант полным помогло понять систему и лучше настроить нас на перестановку значений при необходимости.
Что он не решает
Как и в любом фреймворке, есть части, которые он не решает за вас. Именование по-прежнему сложно, и этот фреймворк немного усугубляет проблему, требуя, чтобы вы называли все значения вашего z-индекса. Тем не менее, мы обнаружили, что полученная ясность преодолела рутину, связанную с необходимостью называть их все.
Эта система также не обязательно поможет вам выяснить, в каком контексте стека находится ошибка. Обнаружение ошибки z-индекса, когда вы не знаете, где создается новый контекст стека или где установлено значение z-индекса, не решается этой структурой, но как только вы обнаружите проблему, путь к правильному исправлению будет ясен.
Использование в приложении
Идеи, изложенные здесь, должны быть применимы в большинстве приложений в зависимости от вашего решения по стилю и поддержки браузера. Переход на эту систему не очень рискован, поскольку контексты стекирования уже имеют индивидуальную область действия; вы можете перенести один контекст, так как он уже существует. Переход к использованию этих соглашений заставляет вас более четко описывать то, что у вас уже есть в вашем приложении, проливая свет на то, что в настоящее время может показаться темным, пугающим углом.
Переход к использованию этих соглашений заставляет вас более четко описывать то, что у вас уже есть в вашем приложении, проливая свет на то, что в настоящее время может показаться темным, пугающим углом.
Если ваши значения z-индекса находятся в состоянии, когда вы не уверены в большинстве или во всех из них, то лучшим способом преобразования в эту систему , вероятно, будет начать с создания константы для каждого значения в одном списке. в одном файле. По мере того, как контексты наложения становятся более ясными, вы можете начать группировать их и переименовывать (при необходимости), чтобы они соответствовали соглашению об именах.
Моя команда не работала ни с какими внешними CSS-библиотеками или фреймворками, которые включали бы значения z-index, но это могло усложнить внедрение этой системы. Будем надеяться, что утилиты достаточно настраиваемые, чтобы справляться с большинством применений и даже включать в систему сторонние значения.
Наконец, все приведенные здесь примеры были написаны как один файл значений z-index, но вы можете совместить эти значения с компонентом , чтобы установить еще более сильную связь между ними. Использование соглашения об именах файлов упростит поиск всех значений в приложении.
Использование соглашения об именах файлов упростит поиск всех значений в приложении.
Попробуйте сами
Если у вас возникли проблемы с обработкой значений z-index на вашем сайте и вы в конечном итоге попробовали эти предложения, Я был бы рад услышать о вашем опыте . Этот мини-фреймворк был разработан всего за несколько месяцев и использовался только в одной производственной кодовой базе, поэтому, безусловно, есть неизведанные варианты использования и мнения, которые можно было бы добавить или изменить.
Z-индекс приводит к тому, что ссылки не работают — HTML и CSS — Форумы SitePoint
Elementax 1
Привет, ребята,
Недавно я добавил фиксированный заголовок на свой сайт, и в результате мне нужно было установить для моего контента отрицательное значение z-index, чтобы гарантировать, что он не выходит за заголовок, когда прокрутил вниз. Проблема в том, что отдельные элементы находятся в поле с position: relative, а ссылки — с position: absolute. Оба из них в паре с z-index делают ссылки недоступными для кликов. Я пытался возиться с z-индексами, но ничего не работает. Вот небольшая скрипка, чтобы показать мою проблему: http://jsfiddle.net/7xEWs/1/
Проблема в том, что отдельные элементы находятся в поле с position: relative, а ссылки — с position: absolute. Оба из них в паре с z-index делают ссылки недоступными для кликов. Я пытался возиться с z-индексами, но ничего не работает. Вот небольшая скрипка, чтобы показать мою проблему: http://jsfiddle.net/7xEWs/1/
Я не уверен, есть ли другой способ обеспечить отображение моего фиксированного заголовка поверх содержимого без использования z-index?
Спасибо,
Elementax
imouto 2
Привет, Elementax,
Вы пытаетесь сделать что-то похожее на то, что есть на основном сайте SitePoint (http://www.sitepoint.com/)? Чтобы выяснить, что они сделали, используйте надстройку Firebug для Firefox (https://getfirebug.com/) или встроенные инструменты разработчика других современных браузеров (например, Chrome, Safari, Opera) для анализа HTML и CSS SitePoint. При беглом взгляде на код SP видно, что область фиксированного заголовка имеет значение position: fixed с высоким z-индексом, равным 9.999 и ширина: 100% и высота установлены. ОБНОВЛЕНИЕ
При беглом взгляде на код SP видно, что область фиксированного заголовка имеет значение position: fixed с высоким z-индексом, равным 9.999 и ширина: 100% и высота установлены. ОБНОВЛЕНИЕ
: я только что обновил ваш JSFiddle тем, чего, как мне кажется, вы пытались достичь — http://jsfiddle.net/7xEWs/19/
. Я не тестировал его в нескольких браузерах, поэтому вам следует проявить должную осмотрительность. и тестировать, тестировать, тестировать.
ронпат 3
Elementax,
HTML в скрипте содержит ошибку. Было бы полезнее, если бы вы разместили ссылку на свой сайт, чтобы мы могли увидеть фактический код.
Почему гигантские числа z-индекса? 2 больше 1 и т. д.
Elementax 4
Я обнаружил проблему, по какой-то причине мне, по-видимому, пришлось увеличить z-индекс в другом блоке в заголовке, но теперь он работает правильно, ошибок нет.
иммоуто 5
Ах, упс, возможно, вы смотрели на скрипку, пока я возился с ней. Вместо этого я должен был разветвить его.
Elementax, на самом деле я только что обновил вашу скрипку, но, думаю, в этом не было необходимости, так как вы сами со всем разобрались.
ронпат:
Элементакс,
HTML в скрипте содержит ошибку. Было бы полезнее, если бы вы разместили ссылку на свой сайт, чтобы мы могли увидеть фактический код.
Почему гигантские числа z-индекса? 2 больше 1 и т. д.
ПолОБ 6
ронпат:
Почему гигантские числа z-индекса? 2 больше 1 и т. д.
Я часто присваиваю z-индекс 9999 элементам, которые должны всегда быть сверху, но, в конце концов, я часто нахожу исключения, когда другой элемент также должен быть сверху (в определенное время), который я не учел, поэтому я в итоге наклеил еще 9в конце, поэтому я, вероятно, не лучше, чем если бы я использовал меньшее число для начала. Это одна из тех вещей, которые вы не всегда можете учесть, независимо от того, что вы пытаетесь сделать, всегда будут исключения, когда вам нужно настроить уровни стека.
Однако в сложной среде стекирования я бы не стал использовать z-index:1, z-index:2, z-index:3,4, 5… и т. д., потому что на каком-то этапе вам может понадобиться вставить элемент между двумя другие, и вы не сможете этого сделать, если затем не пересмотрите все остальные x-индексы над ним. Гораздо лучше начать с z-index:1,z-index:10,z-index:20; z-index:30 и т. д. Это оставит вам множество вариантов для вставки любых элементов между ними.
Гораздо лучше начать с z-index:1,z-index:10,z-index:20; z-index:30 и т. д. Это оставит вам множество вариантов для вставки любых элементов между ними.
В обычных макетах это не должно иметь особого значения, поскольку обычно существует несколько уровней стека, о которых нужно беспокоиться.
Майкл_Моррис1 7
Отрицательные z-индексы находятся за тегом body, который имеет естественный z-индекс 0. Я удивлен, что элементы не исчезли на вас, но, возможно, ваше тело прозрачно. В любом случае, вы не можете взаимодействовать с элементом, который находится за другим, даже если он полностью прозрачен.
ПолОБ 8
Майкл_Моррис:
Отрицательные z-индексы находятся за тегом body, естественный z-индекс которого равен 0.
Привет, Майкл,
Извините за придирки, но я думаю, что должен немного пояснить. Отрицательный z-индекс не заставит элемент уйти за фон корневого элемента. Некоторые очень старые браузеры делали это, но ошибались. Хотя это и не определено явно, неявный уровень z-индекса элемента body будет равен нулю, что позволит всем элементам оставаться внутри и быть видимыми.
Отрицательный z-индекс никогда не поместит элемент за фон позиционированного родителя, если этот родитель имеет z-индекс, отличный от auto (за исключением IE7 и ниже, где всем позиционированным элементам по ошибке присвоен z-индекс «0» когда на самом деле они должны быть автоматическими). Если позиционированный родитель (исключая элемент body) имеет z-индекс auto, вы можете размещать вещи за ним (кроме ie7 и ниже, как уже упоминалось). Применение z-index auto к элементу body не будет иметь никакого эффекта, даже если вы добавите к нему position:relative, он фактически останется равным нулю.

 layer-one {z-index: 1;}
layer-one {z-index: 1;}