Как скрыть или удалить заголовок главной страницы WordPress
Не для кого не секрет что заголовок страницы важный компонент SEO и он необходим на страницах со статьями, публикациями, новостями и пр. Правильная расстановка заголовков на страницах сайта влияет на ранжирование сайтов поисковыми системами.
На главной странице сайта заголовок как правило не нужен. Он отвлекает посетителей от основного содержания страницы. Даже если у вас на главной страниц WordPress лента новостей или последние (популярные) статьи вашего блога сообщать посетителю что он на главной странице сайта заголовком «Главная» не лучшая идея.
К счастью, есть несколько способов скрыть заголовок главной страницы WordPress от глаз посетителей.
Способ 1 — Оставить заголовок пустым
В панели администратора WordPress — Страницы — Главная страница — Изменить
Необходимо просто удалить заголовок страницы из соответствующего поля и Обновить страницу. Не очень корректный вариант, не смотря на то что в Постоянных ссылках на страницы WordPress он и останется без изменений, это кажется не красивым.
Способ 2 — Редактирование CSS стиля
Мне кажется, это самый лаконичный и красивый способ скрыть заголовок страницы WordPress. Отредактировать CSS стиль таким образом, чтобы он скрывал заголовок страницы WordPress не сложно.
Предварительно нужно в браузере открыть страницу, на которой вам необходимо скрыть заголовок страницы WordPress и правой кнопкой мыши щелкнуть на заголовке страницы, выбрать в меню — Посмотреть код. В дополнительном окне высветится код страницы. Поиском (Ctr +F) найдем в коде page-id. В нашем случае это page-id-341. Вместо 341 подставьте ваше значение ID страницы WordPress.
Далее идем в панель администратора WordPress — Внешний вид — Настроить — Дополнительные стили
Или другим путем — Внешний вид — Редактор тем — Таблица стилей (style.css)
Нам нужно добавить код:
.page-id-341 .entry-header {
display:none;
}Во втором случае добавляем код в самый конец файла со стилями.
Способ 3 — Установка плагина
Существует ряд плагинов WordPress позволяющих скрывать заголовки страниц WordPress одним кликом.
Например:
- Title Remover
- Hide Title
- Hide Page And Post Titl
Не будем подробно останавливаться на описании каждого плагина остановимся на Hide Title.
В панели администратора WordPress — Плагины — Добавить новый — Поиск плагинов… — Hide Title — Установить — Активировать
Далее — Страницы — Все страницы — Главная страница — Изменить
Чтобы скрыть заголовок страницы WordPress достаточно поставить галочку в соответствующем чек-боксе (там он один).
В это статье мы разобрали как скрыть заголовок страницы WordPress. Вкратце описали для чего это нужно и разобрали три способа как это сделать.
Приятной работы в сети.
Связанные статьи
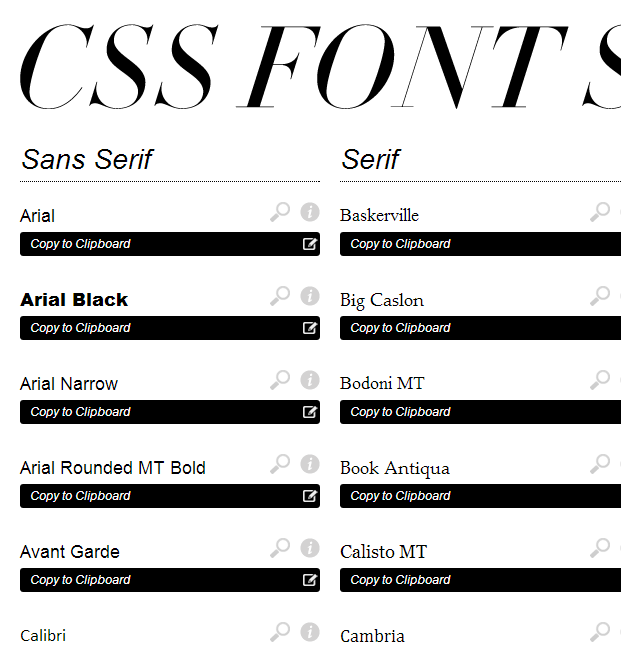
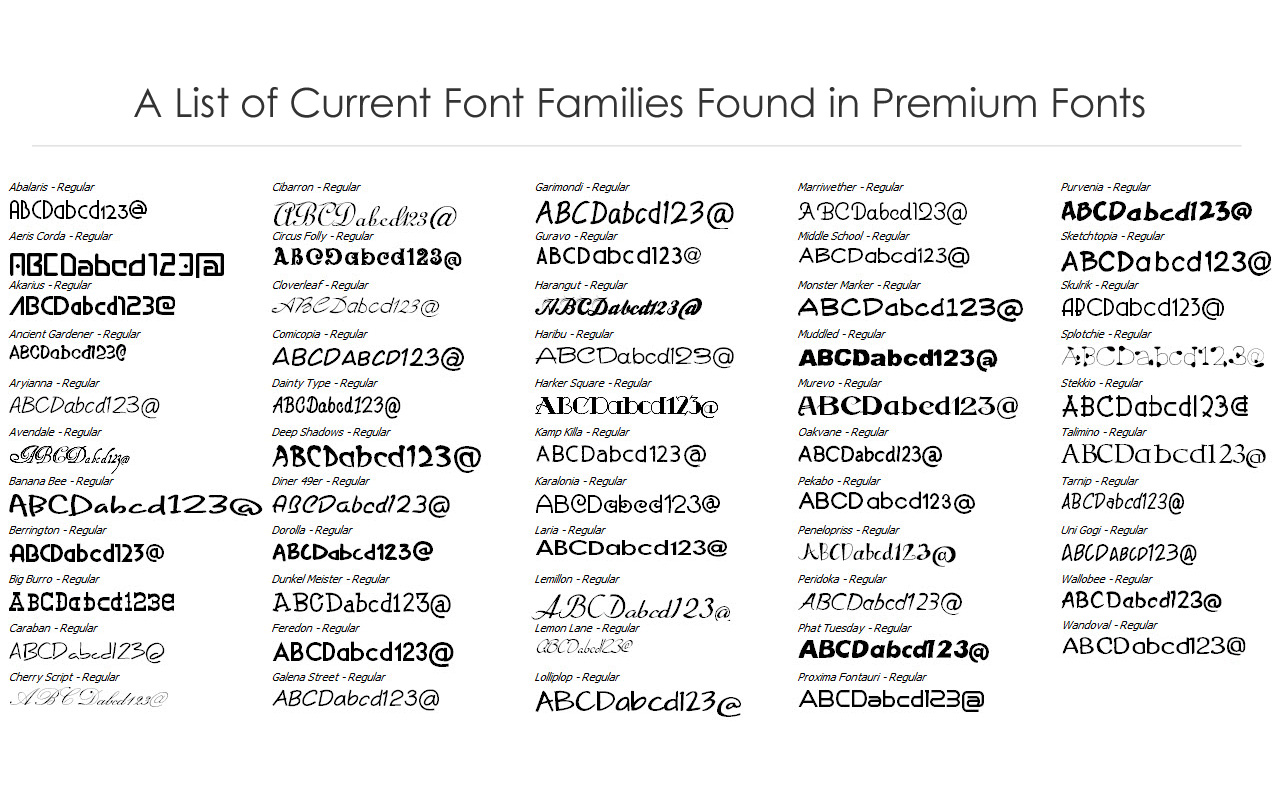
Добавить и изменить шрифт на сайте WordPressЭта статья поможет разобраться каким образом можно изменить шрифт различных элементов на сайте…
Современный faviсon для сайтаФавикон это значок вашего сайта или страницы в интернете. Используется браузерами, приложениями и…
Используется браузерами, приложениями и…
В сети есть так называемые службы обновления или, другими словами, службы слежения за…
Изменение пароля администратора WordPressВ этой инструкции рассмотрим вариант смены пароля от администратора WordPress в случае его…
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
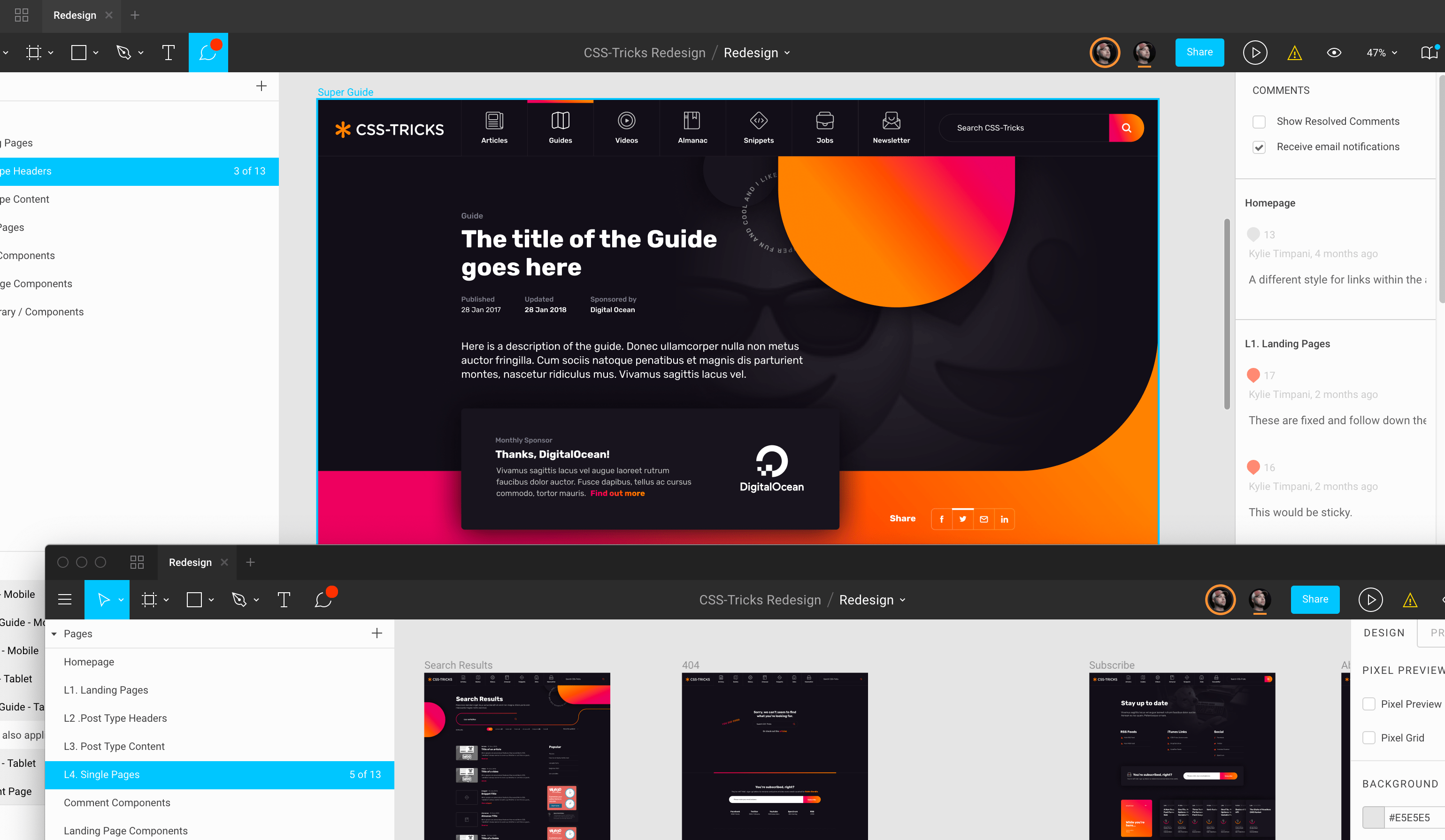
29 высококачественных нижних колонтитулов и заголовков CSS для вашей страницы weeb
Верхние и нижние колонтитулы являются важными элементами при создании новой страницы веб-сайта или блога, или если нет ничего другого, нам нужно обновить их, чтобы они соответствовали текущим стандартам веб-дизайн. Это пространства, на которые посетитель нашего веб-сайта обычно обращает большое внимание, поэтому мы должны заботиться о них и баловать их достаточно, чтобы они радовали глаз, помимо того, чтобы быть функциональными.
По этой причине мы собираемся поделиться 29 верхних и нижних колонтитулов CSS, которые вы можете использовать в своем блоге или на веб-сайте , и, таким образом, придать ему тот уровень качества, который вы искали. Этот список состоит из полноэкранных заголовков статей, а также стандартных размеров, фиксированных или фиксированных заголовков, нижних колонтитулов и некоторых заголовков видео, чтобы придать вашему веб-сайту другую точку зрения.
Содержание
- 1 Изогнутый заголовок
- 2 Изображение заголовка Параллакс
- 3 Заголовок с фиксированным углом
- 4 Перекошенный заголовок
- 5 Заголовок с анимацией SVG
- 6 Фиксированный заголовок с Div
- 7 Многослойная иллюстрация параллакса
- 8 Фиксированный заголовок поста
- 9 Полноэкранный заголовок с анимацией
- 10 Изображение главного героя на весь экран
- 11 Flexbox с кнопкой
- 12 Heledbox Hero Header
- 13 Липкий заголовок на прокрутке
- 14 Отзывчивый прокрутка липкой
- 15 Заголовок прокрутки
- 16 Отзывчивый заголовок прокрутки
- 17 заголовок / out
- 18 Затенение заголовка
- 19 Скрытый заголовок
- 20 Нижний колонтитул с параллаксом
- 21 Нижний колонтитул с масштабом содержимого
- 22 Нижний колонтитул для социальных сетей
- 23 Анимированное меню нижнего колонтитула для мобильных устройств 9001 6
- 24 Простой фиксированный нижний колонтитул
- 25 Заголовок видео React
- 26 Заголовок видео
- 27 Заголовок полноэкранного видео с Mix-Blend
- 28 Анимация заголовка видео
- 29 Адаптивный заголовок видео с градиентом
Заголовок, обозначенный цифрой его изогнутый стиль внизу , что делает его особенным заголовком для веб-сайта или блога. Это чистый CSS, поэтому уже требуется время, чтобы протестировать на веб-сцене, как он будет выглядеть, если вы включите его в свой блог.
Это чистый CSS, поэтому уже требуется время, чтобы протестировать на веб-сцене, как он будет выглядеть, если вы включите его в свой блог.
Подпишитесь на наш Youtube-канал
С отличным эффектом изображения Parallax этот заголовок идентифицирует себя с помощью use CSS background-image position . Изображение заголовка будет расположено в верхней части страницы для большего эффекта кода.
Этот заголовок хорошо закреплен в верхней части веб-страницы, чтобы различать эту диагональную линию , которая пересекает всю горизонталь поля зрения пользователя. Он показывает, как можно использовать псевдоэлементы CSS для создания фиксированного заголовка с фоновым изображением.
CSS и HTML для этого заголовка, который в данном примере характеризуется вдоль той диагональной линии , которая пересекает весь экран с одной стороны на другую.
Очень простой заголовок, хотя он использует анимацию SVG, чтобы отличить себя из которых мы имеем в этом списке. Отсюда вы можете получить доступ к большому списку веб-страниц с анимацией SVG.
Отсюда вы можете получить доступ к большому списку веб-страниц с анимацией SVG.
С эффектом изображения Parallax, фиксированный заголовок, который выделяется большим эффектом , достигаемым с фиксированным фоновым изображением, в то время как остальные прокручиваются, когда мы прокручиваем с помощью мыши.
Превосходный заголовок в Многослойный HTML, CSS и JavaScript , и его можно идеально использовать для веб-сайта, посвященного миру видеоигр. Отличная отделка во всем.
Фиксированный заголовок для каждого поста, сделанного в HTML, CSS и JavaScript. В тот момент, когда мы скатываемся вниз, заголовок сворачивается и фиксируется вверху.
Заголовок с анимацией, которая перемещается вбок и оказывает расслабляющее воздействие на зрителя.
С эффектом увеличения Это заголовок полноэкранный раскрывается как один из самых оригинальных. Идеально подходит для веб-сайта, на котором посетитель будет использовать прокрутку для перемещения по нему.
Идеально подходит для веб-сайта, на котором посетитель будет использовать прокрутку для перемещения по нему.
Заголовок, занимающий всю ширину экрана для отображения кнопки. Идеально подходит для целевых страниц с CSS flexbox.
Заголовок с эффектом параллакса и флексбокса довольно простой который выделяется в основном элегантностью своего дизайна.
Как следует из названия, фиксированный заголовок, когда мы прокручиваем с помощью мыши при перемещении , чтобы увидеть остальную часть веб-страницы.
Еще один фиксированный заголовок с большим эффектом, когда меню достигает верхней части страницы, почему и в этот момент остается фиксированным , и мы можем продолжать прокручивать сайт.
Отличается от остальных правильной и тонкой анимацией при движении. По его окончании изголовье остается закрепленным наверху.
Еще одна отличная анимация для , отличающая этот заголовок от остальных с помощью HTML, CSS и JavaScript.
Заголовок, отличающийся эффектом Ввод/вывод после прокрутки и производящий ощущение отскока.
Еще один анимационный эффект любопытный и очень элегантный в HTML, CSS и JavaScript.
Другой заголовок при скрытии согласно используем прокрутку с анимацией , который остается незамеченным, но отличного качества.
Фиксированный или фиксированный нижний колонтитул с HTML, CSS и JavaScript. От отличное качество с эффектом затенения .
Высококачественный и оригинальный нижний колонтитул для удивит посетителя изящным способом отображения этого веб-пространства.
Нижний колонтитул, выделяющийся кнопками, ведущими в социальные сети самые известные. Выделяется анимация, возникающая при наведении указателя мыши на каждую из социальных сетей.
Уменьшив окно веб-браузера для просмотра этого нижнего колонтитула, вы сможете найти 2-3 раздела, которые пользователь может найти на мобильном устройстве. Он отображается в 767px.
Он отображается в 767px.
Сделано на HTML и CSS простой нижний колонтитул без особой помпы и росчерка .
Заголовок с простым видео React.js .
Другие заголовки с простым видео и отличного качества.
Показать полноэкранное видео с текстом на слое, используя режим смешивания.
Анимация была настроена с помощью Adobe After Effects для совместимости со всеми браузерами. Это не работает на мобильном телефоне.
El градиент — это то, что в этом заголовке видео выделяется среди остальных.
10 бесплатных фрагментов HTML и CSS для заголовков, которые вдохновят вас
Даниэль — Блог —
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок. Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Чтобы быть как можно более интересной, эта статья не должна представлять собой перечень всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
С технической точки зрения здесь очень интересен подход к созданию контейнера, который имеет высоту, равную 100% окна, благодаря min-height: 100vh .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Хорошая работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим списком, собственным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было в нужном положении. статический а не абсолютный .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS carousel . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6. Bootstrap Video Embed
Этот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются CSS-классы Booststrap. здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с здесь, панелью навигации, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Bootstrap Magazine Carousel
Если вы ищете заголовок журнала или заголовок новостей с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз это подключаемый модуль JQuery Owl, который обеспечивает переход между различными изображениями слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Заголовок Bootstrap Video
Всегда приятно смотреть и отображать, видео на заднем фоне идеально подходит благодаря тегу HTML video . Для простоты все управляется фреймворком, не прибегая к JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
10 бесплатных заголовков HTML и CSS фрагментов
- Интернет
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок. Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Вы точно ничего не забыли в шапке? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Чтобы быть как можно более интересной, эта статья не должна представлять собой перечень всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров шапки для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
10 Free Header HTML & CSS Snippets
1. Прозрачная панель навигации Bootstrap
Комбинируя Bootstrap 4 и Javascript, можно легко создать элегантную прозрачную панель навигации, которая станет непрозрачной при прокрутке на рабочем столе.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Bootstrap Background Image
С технической точки зрения здесь очень интересен подход к созданию контейнера, который имеет высоту, равную 100% окна, благодаря min-height: 100vh .
Затем мы используем .bg-cover , чтобы фон подходил для всех окон. Это очень хорошо сделано, и рендеринг очень хорош на любом экране. Хорошая работа!
3. Мегаменю Bootstrap
Здесь мегаменю управляется выпадающим списком, собственным свойством Bootstrap 4. Затем мы создаем класс CSS, чтобы это мегаменю было в нужном положении. статический а не абсолютный .
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Статический заголовок Boostrap
Мы используем оригинальный метод, описанный в первом примере, для отображения фонового изображения, к которому мы применяем классы CSS jumbotron bg-cover .
В результате получается очень чистый и эффективный статический заголовок.
5. Ползунок заголовка Bootstrap
В этом примере ползунок управляется непосредственно фреймворком благодаря классу CSS carousel . Поэтому осталось добавить всего несколько строк CSS для улучшения отображения.
6. Bootstrap Video Embed
Этот очень простой пример показывает вам, как комментарий можно отображать видео в заголовке вашего веб-сайта, не уступая адаптивному дизайну, поскольку используются CSS-классы Booststrap. здесь.
7. Bootstrap Transparent Jumbotron
Теперь вы почти профессионалы, мы собираемся смешать предыдущие примеры с здесь, панелью навигации, которая меняет внешний вид при прокрутке, и фоновым изображением на Jumbotron.
8. Bootstrap Magazine Carousel
Если вы ищете заголовок журнала или заголовок новостей с каруселью для отображения нескольких фрагментов информации в одном и том же месте, то этот пример идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
9. Анимированный заголовок Bootstrap
На этот раз это подключаемый модуль JQuery Owl, который обеспечивает переход между различными изображениями слайд-шоу. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов, влияющих на заголовки, появляющиеся на слайдах. Не ахти какое дело.
10. Заголовок Bootstrap Video
Всегда приятно смотреть и отображать, видео на заднем фоне идеально подходит благодаря тегу HTML video . Для простоты все управляется фреймворком, не прибегая к JavaScript.
Заключение
Я надеюсь, что эти 10 примеров заголовков убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать, обладая некоторыми навыками и творческим подходом. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
10 бесплатных заголовков HTML и CSS фрагментов
- Интернет
О Даниэле
Увлеченный Интернетом с 2007 года Дэниел защищает вдову и сироту Интернета, создавая сайты, совместимые с W3C.


 .. </h6> — подзаголовок 6-ого уровня.
.. </h6> — подзаголовок 6-ого уровня. Помимо параметров горизонтального выравнивания, к ним возможно применить любые теги форматирования и стилизации текста.
Помимо параметров горизонтального выравнивания, к ним возможно применить любые теги форматирования и стилизации текста. ru
ru