Как установить WordPress На Локальный сервер– Полное Руководство
Установка WordPress на компьютер Windows или Mac часто является первым шагом в любом процессе разработки веб-сайта WordPress. Чтобы установить WordPress локально, вам нужно приложение localhost server. Есть много локальных серверных приложений, которые вы можете использовать, и все они работают довольно хорошо. Типичными примерами являются WAMP, XAMPP, Local by Flywheel и Desktop Server.
В этом уроке мы будем использовать XAMPP для установки WordPress на localhost.
Зачем устанавливать WordPress локально
Вот некоторые из преимуществ установки сайта сначала на вашем компьютере, прежде чем переместить его в интернет.
- Обеспечивает гибкость и экономит время: создание современного сайта WordPress с нуля требует времени. Если бы вы пошли прямым путем (настройка и проектирование WordPress на живом сервере), вы бы потратили часы онлайн, чтобы запустить свой сайт. Однако если вы выберете локальную установку, подключение к интернету будет необходимо только тогда, когда вы хотите запустить веб-сайт в интернете.

- Минимизирует время простоя: вы не можете позволить себе вносить радикальные изменения – например, изменять тему – на живом веб-сайте. Это может привести к поломке вашего сайта, и это серьезно повлияет на время безотказной работы и репутацию вашего сайта. Лучший вариант-протестировать в автономном режиме, а затем внести изменения в реальном времени после исчерпывающего тестирования.
Как установить XAMPP
Для того чтобы WordPress работал, нужно три вещи:
- Серверный язык программирования, такой как PHP
- Веб-серверное приложение. Apache является наиболее распространенной
- Технология управления базами данных, такая как MySQL
Хотя вы можете установить все три эти платформы отдельно, все может выйти из-под контроля, особенно если у вас нет опыта. Чтобы сэкономить время –и много головной боли, просто установите XAMPP.
Чтобы сэкономить время –и много головной боли, просто установите XAMPP.
XAMPP — это аббревиатура от cross (X) platform, Apache MySQL, Pearl и PHP. В основном, то, что он делает, — это обеспечивает полную среду, необходимую WordPress для работы. XAMPP является бесплатным, простым в использовании и установке и суперлегким.
Итак, чтобы начать работу с XAMPP, зайдите на официальный сайт https://www.apachefriends.org/index.html и загрузите его.
Вам нужно будет выбрать операционную систему.
В этом уроке мы проиллюстрируем, как это сделать в Windows, но шаги очень похожи для Mac.
После завершения загрузки запустите установочный файл. Процесс установки довольно прост и понятен.
После завершения установки запустите XAMPP. Запустите Apache и MySQL.
Вот что вы должны увидеть при запуске Apache и MySQL
Решение ошибки XAMPP в Windows
Часто пользователи Windows сообщают об ошибках порта при попытке запустить XAMPP в первый раз. Вот скриншот ошибки Apache. (Примечание: если у вас не было проблем с запуском Apache и MySQL, перейдите к следующему разделу).
Вот скриншот ошибки Apache. (Примечание: если у вас не было проблем с запуском Apache и MySQL, перейдите к следующему разделу).
Если вы столкнетесь с такой ошибкой, не паникуйте! Это произошло потому, что другая программа на вашем компьютере использует тот же порт, который используют Apache и MySQL: порт 80 или 443.
Читайте также: Как Исправить Ошибку Err_Too_Many_Redirects В WordPress.
Вот как решить эту проблему.
1: закройте XAMPP
2: запустите Безопасность Windows. Вы можете сделать это, нажав кнопку меню и выполнив поиск.
3: в Защитнике Windows Нажмите кнопку безопасность устройства — Дополнительные параметры
4: на следующей странице щелкните правила для входящих подключений слева и выберите создать новое правило в правом меню.
5: Выберите порт в качестве типа правила и нажмите кнопку Далее
6: выберите TCP. Введите 80 и 443 в определенных локальных портах.
На следующем экране нужно выбрать «Разрешить подключение», нажмите кнопку Далее
Убедитесь, что все три варианта проверены, прежде чем продолжить.
7: введите имя в области ввода имени. Вы можете вписать любое имя, какое пожелаете. Для этого примера мы будем использовать “testwebsite”. Описание не является обязательным. Затем нажмите кнопку Готово.
8: повторите этот процесс снова. На этот раз измените имя на “testwebsite2”. Когда вы закончите, перезагрузите компьютер. Теперь все должно работать нормально.
Как установить WordPress на XAMPP
Теперь у нас есть XAMPP, давайте настроим WordPress, выполнив следующие шаги
Читайте также: Как создать сайт на WordPress
Шаг 1: Скачать WordPress
Перейдите на официальный сайт загрузки WordPress https://wordpress.org/download/, чтобы получить последнюю версию WordPress
Шаг 2: извлеките загруженную папку
WordPress поставляется в zip архиве, поэтому сначала нужно извлечь его.
Шаг 3: скопируйте извлеченную папку в реестр XAMPP
Поскольку мы используем Windows, скопируйте извлеченную папку в:
C:\xampp\htdocs
Для пользователей Mac реестр XAMPP принимает следующую форму:
Application/XAMPP/htdocs
Шаг 4: переименуйте папку
Хотя это необязательно, мы рекомендуем переименовать папку. Для этого урока мы переименуем папку в » testwebsite”
Для этого урока мы переименуем папку в » testwebsite”
Шаг 5: запуск веб-сайта в браузере
Если XAMPP все еще работает, откройте Google Chrome (или любой другой браузер по вашему выбору). Введите “localhost/testwebsite” на вкладке
То, что вы увидите дальше, это:
Шаг 6: создайте базу данных
Как видно из скриншота, для запуска WordPress необходима база данных. Итак, давайте создадим ее! Чтобы достичь этого, вернитесь к XAMPP и в разделе MySQL нажмите Admin.
Откроется страница localhost/phpmyadmin в вашем браузере. Нажмите на кнопку databases.
Введите имя для своей базы данных. В этом случае мы будем использовать то же имя, что и папка WordPress. Наконец, нажмите кнопку Создать.
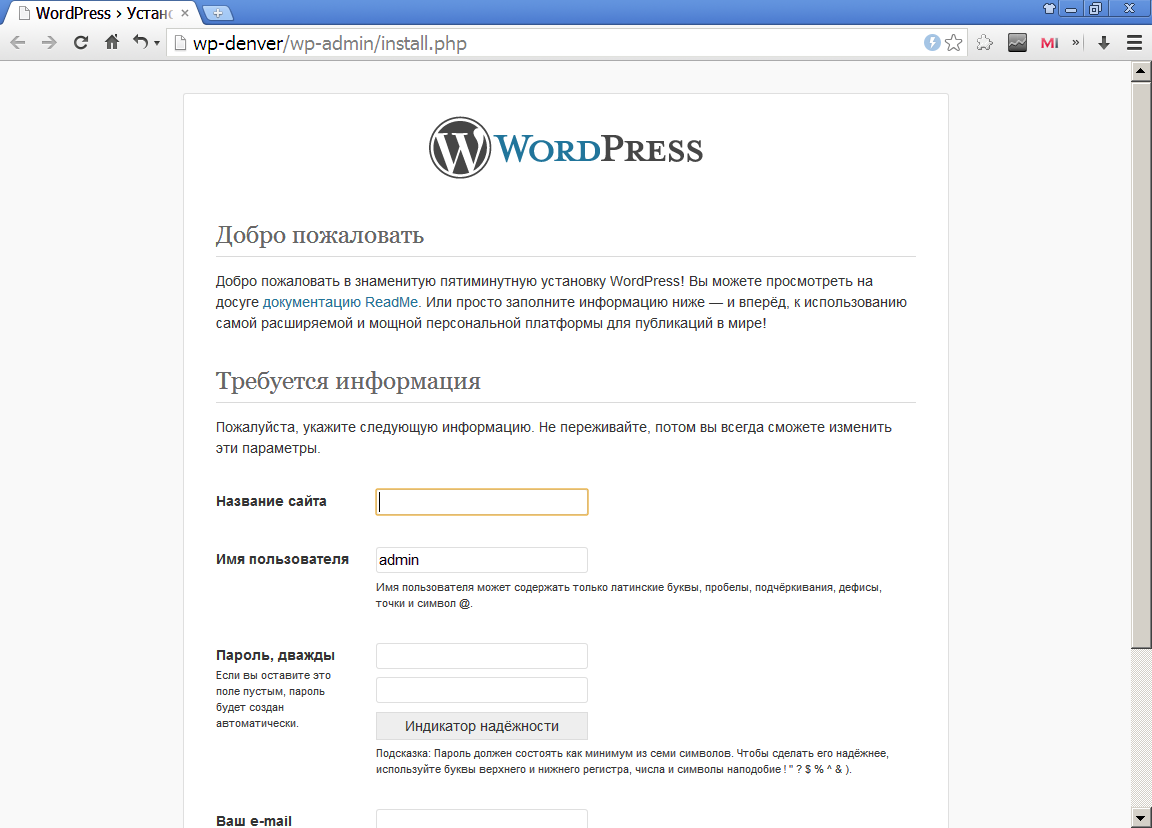
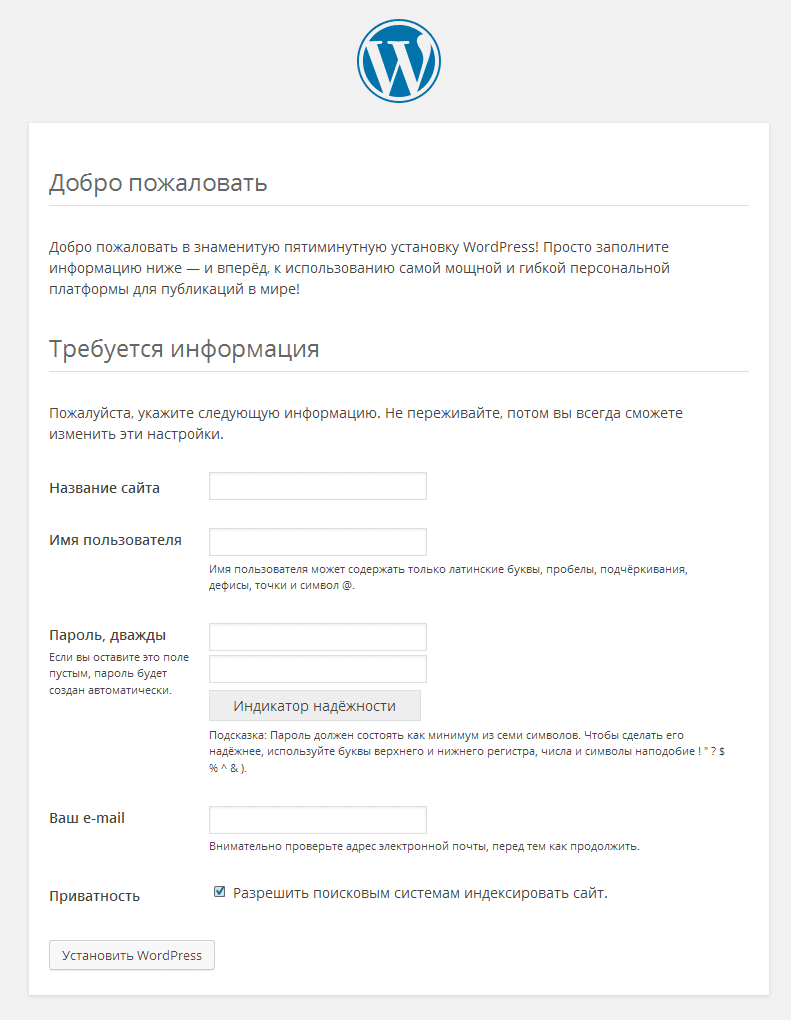
Теперь, когда мы создали нашу базу данных WordPress, вернитесь к тому месту, где мы остановились на шаге 5. Нажмите кнопку запуск (lets go). Заполните области ввода следующим образом:
Нажмите кнопку запустить установку
Наконец, выберите название сайта, установите свой пароль, введите свой адрес электронной почты и установите WordPress.
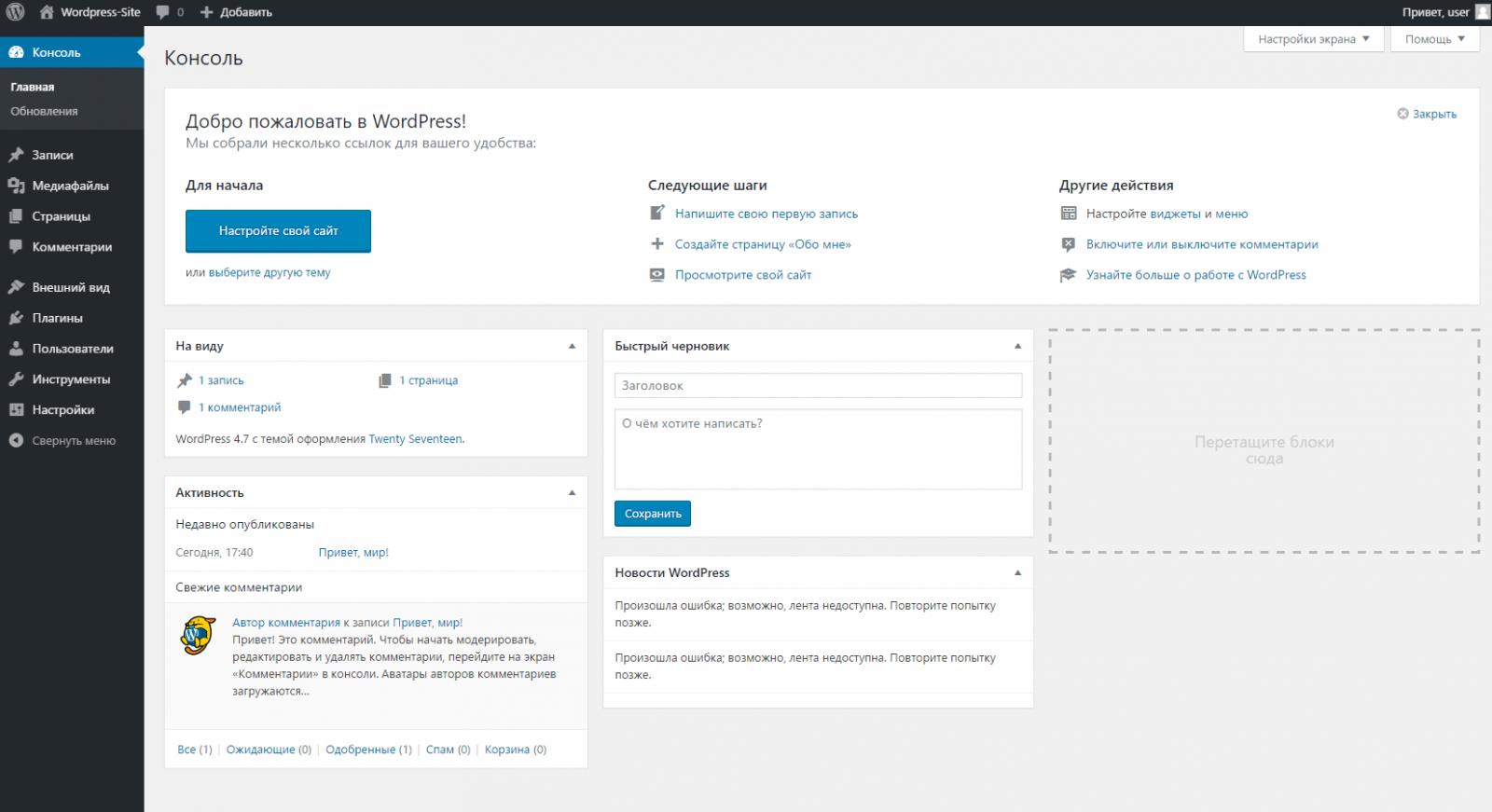
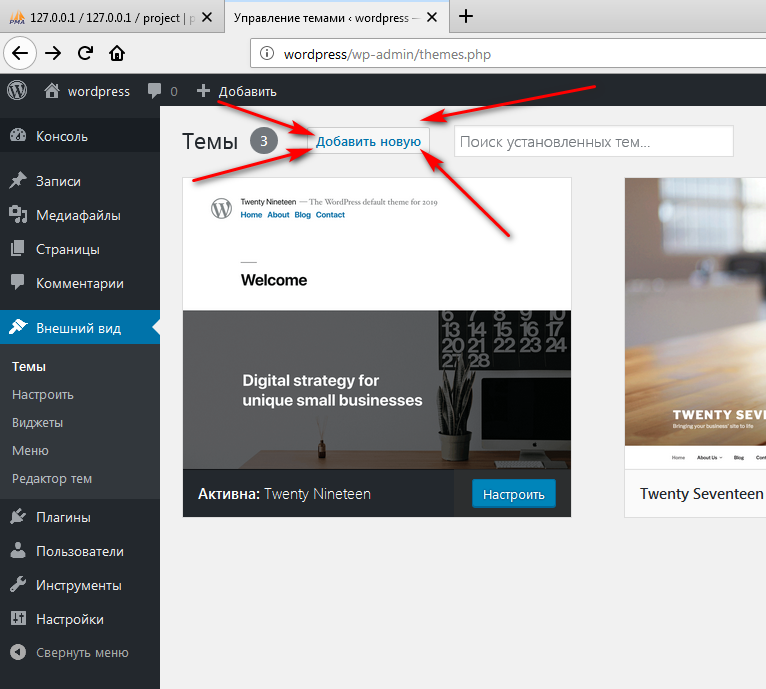
После установки войдите в свою панель мониторинга WordPress и начните разработку, проектирование или тестирование.
Поздравляю, ваш локальный сайт запущен и работает
Используя наше примерное имя папки, вы можете получить доступ к своему локальному сайту WordPress, Перейдя на localhost/testwebsite, а WordPress admin-на localhost/testwebsite/wp-admin.
Вывод
Установка WordPress на ваш компьютер — это довольно простой процесс. Даже самые опытные разработчики начинают с настройки WordPress локально, прежде чем переместить его в интернет.
Как Установить WordPress на Localhost в 2023 году (XAMPP, Bitnami)
Есть несколько способов настроить среду разработки WordPress и автоматизировать повторяющиеся задачи, что сэкономит вам много времени и усилий в долгосрочной перспективе. Например, для установки сайта на WordPress обычно необходимо выполнить следующие шаги:
- Загрузить файлы WordPress.
- Извлечь и скопировать их на сервер.

- Открыть PHPMyAdmin и создать новую базу данных с соответствующими правами пользователя;
- Переименовать wp-config-sample.php в wp-config.php и добавить информацию о базе данных;
- Пройти процесс установки сайта WordPress.
В этой статье мы научимся устанавливать сайт WordPress на свой локальный компьютер с использованием Bitnami WordPress. Этот метод не требует от вас выполнения традиционных шагов, упомянутых выше, вместо этого мы можем запустить и установить сайт WordPress всего за несколько кликов или с помощью одной командной строки.
BitNami WordPress Stack — это бесплатный, автономный, простой в установке пакет, который объединяет все компоненты программного обеспечения (зависимости), необходимые для запуска WordPress в целях разработки или создания сайта. Он включает в себя последнюю версию WordPress и полностью настроен и готов к работе.
Существуют и другие способы автоматизации всего, например, использование Grunt и т. д. Но сейчас мы просто воспользуемся этим простым и эффективным подходом, который легко освоить, и он сделает вашу работу менее повторяющейся при настройке сайтов WordPress для ваших новых проектов.
Содержание
- Что такое localhost?
- Как установить локальный сервер?
- Установка программы Bitnami
- Как установить сайт WordPress на localhost?
- Как установить WordPress на XAMPP
- Как получить доступ к вашему веб-сайту на localhost?
- Как получить доступ к админке WordPress?
- Как получить доступ к phpMyadmin?
- Вывод
Что такое localhost?
Под локальным хостом обычно подразумевается компьютер, на котором вы можете установить веб-сервер, такой, как XAMP, WAMP, Local by Flywheel или многие другие серверные модули, доступные в Интернете. Для запуска веб-сайта с локальным IP-адресом, который виден только вам.
Вот несколько причин, по которым стоит сначала разработать свой сайт на локальной машине:
- Ускоренная разработка веб-сайтов не требует много времени на добавление или удаление контента, которая может занять много времени на живом сервере. Сохранение ваших изменений и их просмотр намного быстрее в локальной системе.

- Безрисковое тестирование веб-сайта. Каждый раз, когда на сайт WordPress устанавливается новый плагин или пользовательский код, вы рискуете сломать весь веб-сайт, если плагин или код не совместим. Локальный хост — это хорошее место для тестирования функциональности плагина или пользовательского кода, избегая риска сбоя живого сайта для всех. В случае сбоя сайта wordpress localhost это только для вас, и вы легко можете восстановить сайт удалив код или папку плагина.
- Обновление контента без риска: Многие из нас сталкивались с ситуацией, когда заканчивали ввод длинного электронного письма или сообщения и нажимали кнопку «Отправить». Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.
- Совершенно бесплатно. Для работы веб-сайта вам необходимо доменное имя и сервер хостинга.
 В этом случае не нужно покупать доменное имя или хостинг для локальной работы. Он полностью бесплатен для установки и запуска сервера localhost на вашем компьютере.
В этом случае не нужно покупать доменное имя или хостинг для локальной работы. Он полностью бесплатен для установки и запуска сервера localhost на вашем компьютере. - Простота в настройке и переносу. Вы можете создать работающий веб-сайт WordPress всего за несколько кликов. Если вы довольны тем, как ваш сайт выглядит в вашей локальной системе, вы можете легко перенести весь сайт на работающий сервер.
Ограничения:
- Только вы можете просматривать сайт, и не так просто поделиться или предоставить доступ другим разработчикам.
- Ограниченная поддержка многосайтовой разработки WordPress.
- Иногда среда живого сервера может отличаться от локального сервера.
- Электронные письма не работают из коробки, пока вы не настроите SMTP для исходящих писем.
Как установить локальный сервер?
Что нужно знать перед установкой:
- Сервер автоматически запускается при входе на компьютер.
- Ваши файлы WordPress могут быть расположены в «bitnami-application\apps\SITE-NAME».

- Несколько сайтов WordPress могут быть установлены с помощью модуля стека WordPress Bitnami.
- При загрузке и запуске установщика Bitnami измените путь к папке приложения по умолчанию с «C:\Bitnami\wordpress-VERSION» на «D:\ANY-FOLDER». Я предпочитаю устанавливать приложение в любой другой диск, который не содержит операционную систему. Таким образом, если что-то случится с операционной системой и если мне придется отформатировать диск C: папки моего проекта в диске D: не будут затронуты.
- Настройте автоматическое резервное копирование файлов и папок проекта с помощью программы Google Backup and Sync.
Установка программы Bitnami
- Скачать Битнами WordPress
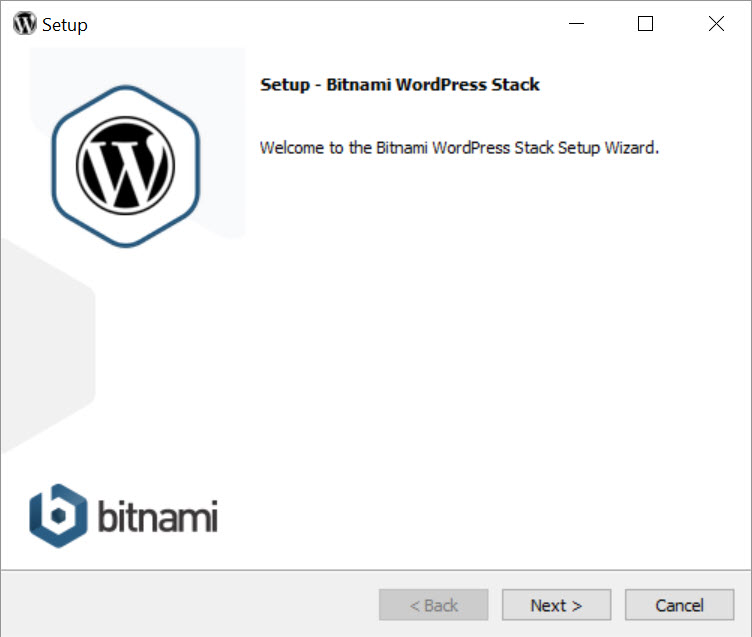
- Независимо от того, какую операционную систему вы используете (Windows/Linux/Mac), процесс установки одинаков. Дважды щелкните установщик и следуйте пошаговым инструкциям на экране для завершения установки.
- В процессе установки программа установки попросит вас ввести имя сайта, адрес электронной почты, имя пользователя и пароль.
 Пароли для phpMyAdmin и MySQL будут одинаковыми.
Пароли для phpMyAdmin и MySQL будут одинаковыми. - Подождите минуту, пока установщик скопирует файлы и настроит вашу установку WordPress. Храните учетные данные в надежном месте, так как это потребуется для установки новых сайтов WordPress.
ПРИМЕЧАНИЕ. Bitnami автоматически создает базу данных с тем же именем, что и имя сайта, которое вы указали во время установки, и связывает ее с вашим сайтом WordPress.
Для получения подробных инструкций с фотографиями всего процесса установки ознакомьтесь с документацией Bitnami.
Рекомендация: Как установить WordPress на Windows
Как установить сайт WordPress на localhost?
Этапы создания отдельного сайта WordPress на локальном хосте зависят от того, какую программу вы используете. Если вы используете XAMP, то вы должны следовать традиционным шагам, упомянутым в самом начале этого поста.
Чтобы избежать долгих и повторяющихся шагов по созданию базы данных вручную и ее связыванию в файле wp-config.
- Загрузить модуль стека WordPress Bitnami.
- Просто чтобы немного проще набрать имя файла в командной строке. Переименуйте имя загруженного файла из «bitnami-wordpress-VERSION-module-windows-x64-installer.exe» в «installer.exe» и поместите его в диск C:.
- Откройте список программ, установленных на вашем компьютере, и нажмите «Использовать Bitnami WordPress Stack», это откроет для вас командную строку.
- Скопируйте и вставьте приведенную ниже строку в командную строку и нажмите клавишу ввода.
C:installer.exe —wordpress_instance_name NEW_BLOG_NAME
C:installer.exe —wordpress_instance_name NEW_BLOG_NAME
Откроется установщик и следуйте инструкциям на экране, чтобы установить отдельный сайт WordPress. Если все идет хорошо, вы должны увидеть новый сайт в «bitnami-application\apps\SITE-NAME». Далее давайте посмотрим, как получить доступ к вновь установленному сайту.
Если все идет хорошо, вы должны увидеть новый сайт в «bitnami-application\apps\SITE-NAME». Далее давайте посмотрим, как получить доступ к вновь установленному сайту.
Как установить WordPress на XAMPP
Цель этого руководства — показать веб-дизайнерам, как установить WordPress (5.0 или выше) локально на свои компьютеры с целью разработки и тестирования тем WordPress. Необходимые требования к компьютеру, на который осуществляется установка: веб-сервер (например, Apache, LiteSpeed или IIS), PHP 5.2 или выше и MySQL 4.0 и выше.
XAMPP — это простая в установке среда веб-сервера, которая имеет все ранее упомянутые компоненты. Все приведенные ниже инструкции основаны на предположении, что на вашем компьютере запущена установка XAMPP.
Примечание. Показанная здесь демонстрация установки использует Linux.
- Загрузите и сохраните последнюю версию WordPress по следующей ссылке: http://wordpress.org/latest.zip.
- Извлеките содержимое ZIP-файла с именем «wordpress.
 zip», который был загружен на шаге 1, в папку htdocs в каталоге /opt/lampp/hdoc. Если ZIP-файл извлечен правильно, в каталоге \opt\lampp\htdocs должен появиться новый каталог под названием «wordpress».
zip», который был загружен на шаге 1, в папку htdocs в каталоге /opt/lampp/hdoc. Если ZIP-файл извлечен правильно, в каталоге \opt\lampp\htdocs должен появиться новый каталог под названием «wordpress». - В своем терминале введите следующее, чтобы предоставить права на запись в файл wp-config.php. Вам это понадобится на потом.
chmod a+rw /opt/lampp/htdocs/wordpress -R
chmod a+rw /opt/lampp/htdocs/wordpress -R
- Запустите XAMPP и убедитесь, что все три сервера запущены и работают.
- Перейдите на главную страницу XAMPP, открыв веб-браузер и введя следующий URL в адресную строку: http://localhost/dashboard/.
- Выберите ссылку «phpMyAdmin» в верхнем правом углу экрана в меню или введите следующий URL: http://localhost/phpmyadmin
- В поле «Создать новую базу данных» введите имя «WordPress» и нажмите ↵ Enter.
- В вашем браузере перейдите к «localhost/wordpress». Вы увидите сообщение о том, что файл конфигурации должен быть создан.
 Нажмите Создать конфигурационный файл и на следующей странице нажмите Let’s Go!
Нажмите Создать конфигурационный файл и на следующей странице нажмите Let’s Go! - Введите
wordpressимя базы данных,rootв качестве имени пользователя и оставьте поле «Пароль» пустым. Нажмите Отправить. - Нажмите Запустить установку.
- Введите название для своего блога, свой адрес электронной почты и выберите уникальный пароль и имя пользователя. После того, как вы закончите, нажмите Установить WordPress.
Видите, это было не так сложно, не так ли? Вы достигли это, что многим людям кажется довольно трудным. Вероятно, потому что они не читали этот пост.
Как получить доступ к вашему веб-сайту на localhost?
После успешной установки сайта WordPress пришло время получить доступ к интерфейсу, чтобы посмотреть, как все выглядит. Если вы установили Bitnami WordPress, сервер автоматически запустится при запуске компьютера. Откройте ваш любимый веб-браузер и введите адрес http://localhost/YOUR_SITE_NAME в адресной строке. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Как получить доступ к админке WordPress?
Мы можем войти в админку WordPress и изменить внешний вид нашего веб-сайта. Чтобы получить доступ к административной области WordPress, держите свои учетные данные под рукой и введите адрес http://localhost/YOUR_SITE_NAME/wp-admin в адресной строке вашего веб-браузера. Обязательно замените «YOUR_SITE_NAME» на имя веб-сайта, которое вы указали в процессе установки.
Как получить доступ к phpMyadmin?
Когда вы добавляете какой-либо контент на свои сайты, например, пост, страницу, изображения и т. д. Или изменяете какие-либо настройки, они сохраняются в базе данных. Не путайте с файлами темы, которые вы скачиваете с ThemeForest и загружаете на сайт WordPress. Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
Для доступа к области phpMyAdmin и внесения изменений в базу данных по умолчанию используется имя пользователя «root», а пароль совпадает с тем, который вы указали при установке Bitnami WordPress. Войдите в область phpMyAdmin, введя адрес
Войдите в область phpMyAdmin, введя адрес http://localhost/phpmyadmin/ в адресной строке вашего браузера.
Вывод
Установка WordPress на компьютер — довольно простой процесс. Даже самые опытные разработчики начинают с настройки WordPress локально, а затем переходят в онлайн.
Теперь вы знаете, как установить WordPress на localhost с помощью Bitnami. Вы можете использовать локальную установку для изучения WordPress. А если вы хотите стать разработчиком, вы можете использовать её для проверки, тестирования любого плагина или темы, обновлений и т. д.
WordPress начал свой путь как платформа для ведения блогов, но со временем он стал самой мощной веб-платформой для всех видов сайтов. Вы можете легко создать интернет-магазин или даже торговую площадку с несколькими поставщиками совершенно бесплатно!
Итак, попробуйте установить wordpress на localhost и дайте знать в комментариях ниже, если есть какая-то путаница. Всегда готов помочь!
Как установить WordPress локально на свой компьютер (Пошаговое руководство)
Руководство по WordPress
Последнее обновление: 24 мая 2022 г.
сайт упал — из-за плагина или обновления темы, или вас взломали, или, может быть, вы просто что-то изменили в настройках. Локальная установка WordPress — отличный способ защитить ваш веб-сайт WordPress в будущем и предотвратить его сбой.
Это руководство научит вас запускать WordPress локально. Ваш локальный веб-сайт может быть вашей платформой, на которой вы можете настроить различные типы сред, которые позволят вам проверить, работает ли ваш сайт хорошо или нет, без риска поломки вашего работающего сайта.
Это можно сделать разными способами. У вас может быть промежуточный сайт для запуска различных тестов, или вы можете установить WordPress локально на свой компьютер. Конечно, у каждого способа есть свои преимущества, но для этого руководства давайте углубимся в то, почему локальная установка WordPress на вашем компьютере является хорошим вариантом.
Почему вам следует установить WordPress локально
- Это безопасный способ протестировать ядро WordPress, сторонние плагины и обновления тем на наличие критических изменений.
 Вам не придется вручную исправлять проблему на вашем работающем веб-сайте или восстанавливать его из более ранней резервной копии. Вы можете легко найти проблему на своем локальном хосте и отправить ее на свой работающий веб-сайт.
Вам не придется вручную исправлять проблему на вашем работающем веб-сайте или восстанавливать его из более ранней резервной копии. Вы можете легко найти проблему на своем локальном хосте и отправить ее на свой работающий веб-сайт. - Поскольку ваш сайт размещен на вашем компьютере, вам не потребуется подключение к Интернету для доступа к вашей среде. Это позволяет вам работать над своим веб-сайтом и/или быстрее находить и устранять проблемы.
- Это бесплатно! Вам не понадобится веб-хостинг или, возможно, дополнительная плата за промежуточный сайт.
Сравнение локальных инструментов разработки WordPress
Существует множество инструментов и PHP-серверов, из которых вы можете выбирать. Легко запутаться в том, какой из них может быть инструментом для вас. Чтобы вам было проще, вот сравнение трех часто используемых инструментов разработки:
1. XAMPP
XAMPP — это бесплатная платформа с открытым исходным кодом, которая поддерживает основные операционные системы (например, Windows, MacOS, Linux). XAMPP означает X-платформу Apache MariaDB, PHP и Perl. Он объединяет все языки программирования и базы данных, необходимые для настройки вашей среды WordPress.
XAMPP означает X-платформу Apache MariaDB, PHP и Perl. Он объединяет все языки программирования и базы данных, необходимые для настройки вашей среды WordPress.
Основные возможности
- Бесплатный и открытый исходный код
- Локальный интерфейс WordPress на основе виртуальной машины для пользователей MacOS
- Позволяет настроить программный стек, включая Apache, MariaDB, Perl и PHP
- Простая в использовании панель управления может управлять вашим веб-сайтом WordPress
Если вы заинтересованы в локальной установке WordPress с помощью XAMPP, ознакомьтесь с этой статьей от WP Beginner.
2. MAMP
MAMP означает My Apache, MySQL и PHP. Это бесплатная платформа с профессиональной версией для тех, кому нужны дополнительные функции. MAMP PRO для Mac на самом деле является единственной версией, в которой есть встроенный издатель WordPress, импортер и миграция сервера.
Основные функции
- Бесплатно
- Позволяет настроить стек программного обеспечения, включая Apache, MySQL и PHP
- Простая установка с возможностью настройки пользовательской среды
Узнайте, как установить WordPress локально с помощью MAMP, в этой статье от Themeisle.
3. Local by Flywheel
Local by Flywheel — это бесплатная платформа, созданная исключительно для разработки WordPress. Хотя бесплатная версия уже содержит все необходимое для разработки WordPress, она также предлагает дополнительные функции за отдельную плату.
Основные функции
- Бесплатно
- Установка WordPress одним щелчком
- Простой в использовании и интуитивно понятный интерфейс
- Простая установка с возможностью настройки пользовательской среды
- Включает язык программирования и базы данных, необходимые для WordPress 9004 5
- Перейдите на https://localwp.com/ и нажмите Загрузить в строке меню. Заполните форму, после чего должна начаться загрузка.
- После завершения загрузки откройте файл .exe для Windows или файл .dmg для MacOS. Следуйте инструкциям для полной установки программы.
- После открытия программы у вас есть возможность создать новый сайт.
 Нажмите кнопку Создать новый сайт .
Нажмите кнопку Создать новый сайт . - Дайте вашему новому сайту имя. Нажмите Продолжить .
- Выберите предпочитаемую среду, просто выберите Preferred , чтобы быстро приступить к работе. Для опытных пользователей вы также можете настроить версию PHP, тип используемого веб-сервера — nginx или Apache, а также версию MySQL. Вы также можете настроить эти параметры позже.
- Введите имя пользователя, пароль и адрес электронной почты для ваших учетных данных. Нажмите на Добавить сайт .
- После завершения инициализации вы создадите новый сайт локально на своем компьютере! Чтобы посетить ваш локальный веб-сайт в браузере, нажмите кнопку Открыть сайт , или вы можете посетить свой сайт, используя имя с
.в конце. Например, у нас был local
local https://sandbox.local - Изучение WordPress
- Чтобы внести некоторые неопределенные изменения, чтобы вы могли проверить их на своем локальном сайте, прежде чем изменять их на рабочем сайте
- Для проверки функциональности некоторых тем или плагинов перед их установкой на работающий сайт.
Как для локальной установки WordPress с помощью Local by Flywheel
В Stackable мы фактически используем Local by Flywheel для разработки нашего плагина. Мы также используем это для веб-сайтов-песочниц, где наши дизайнеры и писатели создают учебные пособия и тестируют новые функции и разработки.
Мы также используем это для веб-сайтов-песочниц, где наши дизайнеры и писатели создают учебные пособия и тестируют новые функции и разработки.
Мы хотели бы показать вам, как вы можете установить WordPress локально, используя Local by Flywheel. Процесс установки, как правило, одинаков как для Windows, так и для MacOS, поэтому вам не составит труда следовать ему.
Приступим!
Локальная загрузка с помощью Flywheel
Создание нового сайта
Что вы можете сделать со своим локальным сайтом WordPress?
Теперь, когда ваш веб-сайт WordPress доступен локально, что вы можете с ним сделать?
Хорошо, если у вас есть существующий веб-сайт WordPress, вы можете импортировать существующий веб-сайт в Local и выполнять все свои разработки локально. Это можно сделать, загрузив zip-файл вашего сайта WordPress вручную с хоста вашего сайта. Чтобы упростить задачу, вы можете использовать сторонний плагин, например Backup Buddy Pro. Вы также можете сделать это в другом направлении, чтобы экспортировать свой веб-сайт в ваш живой веб-сайт.
Вы также можете поделиться своим местным веб-сайтом WordPress в Интернете, включив очень полезную функцию Local Live Link . При его включении будет создан временный URL-адрес, который выглядит следующим образом: abcdef1., которым вы можете поделиться с другими. Это очень полезно, если вы создаете веб-сайт для клиента и хотите поделиться своим прогрессом. ngrok.io
ngrok.io
Если вы являетесь клиентом FlyWheel, вы можете использовать созданный вами новый сайт в качестве пробного сайта, на котором вы сможете создать свой веб-сайт WordPress с нуля. Вы можете отправить этот новый сайт на действующий веб-сайт, подключив хост и добавив действующую ссылку.
Краткий обзор локальной установки WordPress на свой компьютер
Установив WordPress локально на свой компьютер, вы получаете возможность вносить различные изменения на свой сайт, например тестировать темы и совместимость плагинов, без риска поломки вашего работающего веб-сайта.
Существуют различные способы настройки локальной среды WordPress, такие как XAMPP, MAMP и Local by Flywheel. В этой статье мы научили вас, как это сделать с помощью Local by Flywheel.
Сообщите нам, если вы пытались установить WordPress локально, в комментариях ниже. Если у вас есть какие-либо предложения или вопросы, не стесняйтесь обращаться к нам!
Хотите узнать больше о Stackable
?
Ваш собственный учебный центр для всего, что связано с WordPress и Stackable. Найдите подходящие ресурсы, которые помогут вам приступить к созданию своего присутствия в Интернете с помощью Stackable.
Перейти к Stackable LearnОпубликовано Александрой Яп
Алекс любит учиться и делиться своими мыслями. Выразите свою признательность за ее работу, поделитесь ею, если считаете ее полезной ♡ Просмотреть все сообщения Александры Яп
Локальная установка WordPress Пошаговое руководство
Локальная установка WordPress в основном предназначена для разработки вашего сайта. Это поможет вам изучить недавно добавленные функции WordPress, узнать, как разрабатывать и создавать веб-сайты с помощью WordPress, прежде чем переносить их на рабочий сервер. Другими словами, создание локального сайта WordPress даст вам безупречную испытательную площадку для разработки веб-сайта, поскольку другие люди не смогут получить доступ к локальному сайту WordPress.
Это поможет вам изучить недавно добавленные функции WordPress, узнать, как разрабатывать и создавать веб-сайты с помощью WordPress, прежде чем переносить их на рабочий сервер. Другими словами, создание локального сайта WordPress даст вам безупречную испытательную площадку для разработки веб-сайта, поскольку другие люди не смогут получить доступ к локальному сайту WordPress.
Для локальной установки WordPress на ваш ПК не требуется доменное имя и веб-хостинг, так как это необходимо только в том случае, если вы хотите сделать свой веб-сайт общедоступным.
Вы когда-нибудь задумывались о создании веб-сайта без покупки доменного имени и хостинг-провайдера? Вот решение. Для локальной установки WordPress на Windows не требуется доменное имя и веб-хостинг, так как это необходимо, только если вы хотите сделать свой веб-сайт общедоступным. то есть, если вы устанавливаете WordPress локально на компьютер, то единственный человек, который может просматривать этот сайт, — это вы.
Основными причинами локального создания сайтов WordPress являются:
Теперь перейдем к процессу установки. WordPress не может быть установлен прямо на ваш компьютер. Для этого, во-первых, вам нужно установить веб-сервер. В этой статье вы узнаете, как установить WordPress на компьютер с Windows с помощью локального веб-сервера Bitnami.
Существует множество бесплатных решений, которые помогут вам установить WordPress на компьютер с Windows или настроить WordPress на свой ноутбук за несколько минут. Среди них Bitnami — самый простой способ установить WordPress на компьютер с Windows, особенно для учащихся.
Установка Bitnami в вашу систему — это простая задача, которая не займет у вас много времени, если вы выполните следующие шаги.
Шаг 1
Для начала все, что вам нужно сделать, это посетить страницу Bitnami WordPress, где вы можете загрузить программное обеспечение Bitnami. Когда появится страница, выберите Опция Win/Mac/Linux .
Шаг 2
После этого просто прокрутите страницу вниз и нажмите « Загрузить для Windows ».
Шаг 3
Далее вы получите всплывающее сообщение от Bitnami. Выберите « Нет, спасибо, » и начните загрузку.
Шаг 4
После завершения загрузки вы можете начать процесс установки. Когда начнется установка, вы получите всплывающее сообщение от Bitnami для выбора языка установки. Выберите язык, который вы предпочитаете, и нажмите ‘ ОК ’.
Шаг 5
Появится окно установки, чтобы начать установку. Нажимайте « Next », пока не появится окно для создания учетной записи для локального веб-сайта WordPress.
Шаг 6
Заполните данные для входа на ваш локальный веб-сайт WordPress здесь. Перейдите к кнопке « Finish » и завершите процесс установки.
Перейдите к кнопке « Finish » и завершите процесс установки.
Шаг 7
После этого появится страница, где вы должны выбрать ‘ Access WordPress », чтобы перейти на ваш локальный сайт WordPress.
Теперь вы можете получить доступ к своему локальному сайту в любое время, набрав localhost/WordPress в адресной строке. Точно так же, если вам нужно получить доступ к панели управления вашего веб-сайта, введите localhost/WordPress/wp-admin в строке URL и нажмите клавишу « Enter ». Укажите имя пользователя и пароль, которые вы установили при установке Bitnami. Теперь вы вошли в панель управления Bitnami WordPress на своем ноутбуке или ПК.
Во что бы то ни стало, ваш сайт Bitnami WordPress находится только на вашем собственном компьютере, и никто другой не может получить к нему доступ. Это делает его идеальной платформой для практики и изучения WordPress. Вы также можете улучшить свои навыки создания сайтов без давления живого веб-сайта.




 В этом случае не нужно покупать доменное имя или хостинг для локальной работы. Он полностью бесплатен для установки и запуска сервера localhost на вашем компьютере.
В этом случае не нужно покупать доменное имя или хостинг для локальной работы. Он полностью бесплатен для установки и запуска сервера localhost на вашем компьютере.
 Пароли для phpMyAdmin и MySQL будут одинаковыми.
Пароли для phpMyAdmin и MySQL будут одинаковыми. zip», который был загружен на шаге 1, в папку htdocs в каталоге /opt/lampp/hdoc. Если ZIP-файл извлечен правильно, в каталоге \opt\lampp\htdocs должен появиться новый каталог под названием «wordpress».
zip», который был загружен на шаге 1, в папку htdocs в каталоге /opt/lampp/hdoc. Если ZIP-файл извлечен правильно, в каталоге \opt\lampp\htdocs должен появиться новый каталог под названием «wordpress». Нажмите Создать конфигурационный файл и на следующей странице нажмите Let’s Go!
Нажмите Создать конфигурационный файл и на следующей странице нажмите Let’s Go! Вам не придется вручную исправлять проблему на вашем работающем веб-сайте или восстанавливать его из более ранней резервной копии. Вы можете легко найти проблему на своем локальном хосте и отправить ее на свой работающий веб-сайт.
Вам не придется вручную исправлять проблему на вашем работающем веб-сайте или восстанавливать его из более ранней резервной копии. Вы можете легко найти проблему на своем локальном хосте и отправить ее на свой работающий веб-сайт. Нажмите кнопку Создать новый сайт .
Нажмите кнопку Создать новый сайт . local
local