Как закомментировать код в css
Как вставить комментарий в файл CSS?
CSS использует тот же синтаксис «блока комментариев», что и языки семейства C — вы начинаете комментарий с / * , и заканчиваете его * /. Тем не менее, в CSS отсутствует правило синтаксиса «строка комментария», как в этих языках, где весь код от / / и до конца строки считается комментарием.
Как закомментировать строку в CSS?
Чтобы быстро закомментировать или раскомментировать строку кода в HTML или CSS редакторе, можете использовать сочетание клавиш ctrl + / или cmd + / .
Как обращаться к ID в CSS?
Как обратиться к классу или id в файле стилей (CSS)? Как вы могли заметить, чтобы обозначить, что мы обращаемся именно к id, нужно перед его именем без пробелов поставить знак решётки (#), если мы обращаемся к классу, то перед именем класса должны поставить точку (.).
Как обратиться к элементу по id?
Обычно в литературе для доступа к элементу рекомендуют использовать document. getElementById(“id_”) .
getElementById(“id_”) .
Сколько раз ID элемента может повторяться в коде документа?
Оно должно начинаться с латинского символа и может содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах идентификатора недопустимо. В отличие от классов идентификаторы должны быть уникальны, иными словами, встречаться в коде документа только один раз.
Как привязать css файл?
Первый способ самый распространенный — это использовать тег с атрибутами: rel=”stylesheet” type=”text/css” href=”файл стилей. css” внутри кода заголовка страницы (тег ). Данные пример присоединяет к странице CSS стили, прописанные в файле style. css.
Что такое CSS и HTML?
CSS – это каскадные таблицы стилей. Этот язык разметки определяет, как HTML-элементы веб-сайта должны отображаться на интерфейсе страницы. Если HTML – это гипсокартон, CSS – это краска. В то время как HTML является основной структурой вашего сайта, CSS – это то, что дает всему вашему сайту стиль.
В то время как HTML является основной структурой вашего сайта, CSS – это то, что дает всему вашему сайту стиль.
Какой тег объединяет несколько ячеек в столбце таблицы?
Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега . Атрибут colspan устанавливает число ячеек объединяемых по горизонтали. Аналогично работает и атрибут rowspan , с тем лишь отличием, что объединяет ячейки по вертикали.
Как объединить несколько ячеек таблицы?
- Выделите ячейки, которые требуется объединить.
- В разделе Работа с таблицами на вкладке Макет в группе Объединение выберите команду Объединить ячейки.
Как сделать обязательные поля в форме html?
При этом для того, чтобы сделать поле в форме обязательным для заполнения нужно только добавить атрибут required. С атрибутом required браузер перед отправкой формы проверит, заполнено ли конкретное поле или нет. Если нет, то пользователю будет указано на обязательное заполнение поля или даже всех полей формы.
Как изменить положение элемента в HTML?
Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. Положительное значение left определяет сдвиг вправо от левой границы элемента, отрицательное — сдвиг влево.
Как изменить положение блока в CSS?
Установка относительного позиционирования элементу осуществляется посредством задания ему CSS свойства position: relative . Относительно позиционированный элемент ведёт себя как элемент в потоке за исключением того, что его текущее положение можно при помощи определённых CSS свойств сместить.
Как перемещать текст в HTML?
Выравнивание текста в HTML по центру и по ширине
- align=”left” – определяет выравнивание текста слева (по умолчанию).
- align=”center” – выравнивает текст по центру.
- align=”right” – выравнивает текст справа.
Footer прижимается вниз путем его абсолютного позиционирования и вытягивания высоты родительских блоков (html, body и . wrapper) на 100%. При этом контентному блоку . content нужно указать нижний отступ, который равен или больше высоты подвала, иначе последний закроет часть контента.
wrapper) на 100%. При этом контентному блоку . content нужно указать нижний отступ, который равен или больше высоты подвала, иначе последний закроет часть контента.
Как сделать подвал на сайте?
Чтобы разместить блок сразу на всех страницах сайта (например, контакты) нужно создать отдельную страницу, поместить на нее элементы, которые должны быть на всех страницах, перейти в Настройки сайта → Шапка и подвал и назначить созданную страницу, как подвал. Этот блок появится внизу на всех страницах сайта.
Почему футер не прижимается к низу?
Высота зависит от высоты контента, если его будет мало, чтобы высота блоков заняла всю высоту вьюпорта, то и футер не будет прижиматься к низу. Если вы выбрали тег футер, это не значит, что он автоматически будет внизу, напишите его вместо шапки и все равно все будет работать) Футеров может сделать бесконечно много.
Как закоментить в css
Использование комментариев в CSS — это отличный способ пояснить написанные стили и структурировать разделы кода. Умело добавленные комментарии могут сделать код более понятным. Это особенно важно для проектов, над которыми работают целые команды. Следует знать, что комментарии не отображаются на странице в браузере. Они носят информационный характер и не влияют на визуальное отображение сайта.
Умело добавленные комментарии могут сделать код более понятным. Это особенно важно для проектов, над которыми работают целые команды. Следует знать, что комментарии не отображаются на странице в браузере. Они носят информационный характер и не влияют на визуальное отображение сайта.
Как добавить CSS комментарий
Добавить CSS комментарий легко: просто заключите свой комментарий между открывающимся и закрывающимся тегом:
Он может быть однострочным или многострочным.
Однострочный комментарий CSS:
Разделение на секции
Часто я использую CSS комментарии в коде для структуризации стилей. Чтобы сделать это, я добавляю комментарии с большим количеством дефисов. Они формируют более очевидные разрывы на странице. Вот пример:
«Комментирование» кода
Комментирующие теги также могут быть полезны в процессе написания CSS , так как они позволяют « отключить » области кода, чтобы увидеть, что происходит.
Поскольку комментирующие теги сообщают браузеру о том, что нужно игнорировать все, что находится между ними. Благодаря этому их можно использовать для временного отключения некоторых частей кода CSS .
Благодаря этому их можно использовать для временного отключения некоторых частей кода CSS .
Советы по CSS комментированию
- Комментарии могут занимать несколько строк;
- Комментарии могут включать в себя CSS элементы , которые не нужно отображать в браузере и удалять полностью. Это хороший способ отладки стилей сайта;
- Используйте комментарии, когда пишете сложный CSS , чтобы добавить разъяснения и сообщить разработчикам о нюансах, которые стоит знать;
- Комментарии в HTML CSS могут также включать в себя такую метаинформацию, как:
- Автор;
- дата создания;
- информация об авторских правах.
Эффективность
Комментарии, безусловно, полезны. Но имейте в виду, что чем больше комментариев вы добавляете в код, тем больше увеличивается его объем, а это влияет на скорость загрузки и производительность сайта.
Данная публикация представляет собой перевод статьи « How to Insert a CSS Comment » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
- Главная
- ТЕХНИЧЕСКАЯ
- WEB
- Как правильно закомментировать код в HTML, CSS, PHP, JavaScript
Как правильно закомментировать код в HTML, CSS, PHP, JavaScript
- размер шрифта уменьшить размер шрифтаувеличить размер шрифта
- Печать
- Эл. почта
Это может быть удобно, потому что Есть моменты, когда вы можете временно написать комментарий к коду или закомментировать сам код, но оставить его там что бы использовать его позже. По сути это скрывает код пока вы не удалите комментарий кода.
В зависимости от того, с каким файлом вы работаете, существуют различные фрагменты кода которые Вы будете использовать.
Чтобы закомм ентировать HTML:
Чтобы закомментировать CSS:
Чтобы закомментировать PHP:
Чтобы закомментировать JavaScript:
if (beingShown || shown) <
// don’t trigger the animation again
return;
> else <
// в строке тор меняем ‘+=’ на «-=» будет выезжать с низу
// 30 шаг движения
// 250 позиция отнасительно левого угла bubbleInfo
beingShown = true;
2014-03-04 / Вр:22:04 / просмотров: 30560
Итак, что значит закомментировать код, и для чего эта возможность была придумана?
Закомментировать код – значит написать комментарии в коде. Закомментировать код – значит оставить текст-шпаргалку для разработчиков веб-сайтов, чтобы помочь им быстрее сориентироваться в коде. Комментарий в коде пользователю невидим.
Закомментировать код – значит оставить текст-шпаргалку для разработчиков веб-сайтов, чтобы помочь им быстрее сориентироваться в коде. Комментарий в коде пользователю невидим.
Внимание: комментарии в коде для каждого языка программирования прописываются по-разному. Если не придерживаться конкретных правил, ваш код может не работать.
Чтобы вам сейчас все прояснилось, посмотрите примеры, как закомментировать код HTML, php, css, JavaScript и .htaccess.
Комментарии в коде HTML:
Пример с применением:
В php вы можете использовать любой из трех видов комментариев, которые приведены ниже:
Комментарии в коде HTML, CSS, JavaScript, PHP
Комментарии в коде могут быть очень полезными. Они используются чтобы:
1. Написать пояснение к коду. Например, можно указать, что делает объявленная функция. Так будет легче ориентироваться в коде, особенно спустя время
2. Закомментировать код. То есть сделать так, чтобы он не исполнялся. Очень удобно в тех случаях когда вы, например, написали CSS код для стилизации блока, а потом решили попробовать изменить его. Но, не уверены, что новый стиль будет лучше. Если он вам не понравится, то просто удалите, а старый код раскомментируйте. Тем самым не придется писать заново.
То есть сделать так, чтобы он не исполнялся. Очень удобно в тех случаях когда вы, например, написали CSS код для стилизации блока, а потом решили попробовать изменить его. Но, не уверены, что новый стиль будет лучше. Если он вам не понравится, то просто удалите, а старый код раскомментируйте. Тем самым не придется писать заново.
Рассмотрим как ставятся комментарии в основных языках веб-разработки.
В языке гипертекстовой разметке комментарии можно ставить только c помощью символом: <!— и —>
Чтобы быстро закомментировать или раскомментировать HTML код в редакторе, используйте клавиши ctrl + / или cmd + / .
В css закомментировать
Главная » Разное » В css закомментировать
Как закомментировать код CSS, HTML, JavaScript или PHP
Как закомментировать код CSS, HTML, JavaScript или PHP
Комментировать нужно не всегда именно код, часто нужно закомментировать подсказку, чтобы легко найти нужную строку в будущем.
/* Закомментированный код */
Примеры:
Комментировать код в HTML
Примеры:
Комментировать код в JavaScript
// Закомментированный код
/* Закомментированный код */
Примеры:
Комментировать код в PHP
// Закомментированный код
/* Закомментированный код */
Примеры:
Надо отметить, что двойной слеш // комментирует только строку.
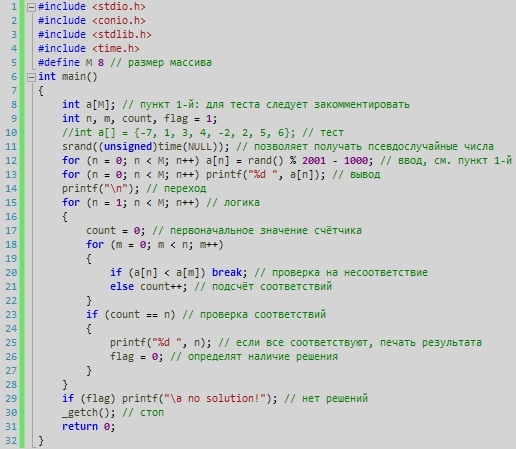
Если использовать специальный редактор Notepad ++, тогда закомментированный код окрасится в зеленый цвет. Это очень удобно!
На заметку: JavaScript — независимый язык программирования, со своей спецификацией ECMAScript, и к Java не имеет никакого отношения.
Всем удачи и добра!
Поделитесь с друзьями этой статьей!
Строки комментариев (//) в CSS
CSS использует тот же синтаксис «блока комментариев», что и языки семейства C — вы начинаете комментарий с / * , и заканчиваете его * /.
Тем не менее, в CSS отсутствует правило синтаксиса «строка комментария», как в этих языках, где весь код от / / и до конца строки считается комментарием.
Многие разработчики просят, чтобы этот синтаксис также был добавлен, но, к сожалению, наши руки связаны — минимизаторы CSS не распознают строки комментариев.
Поэтому, если мы добавим такой символ, и минимизатор удалит все разрывы строк (как он, как правило, и делает), то строка комментариев выведет в комментарии все стили, следующие за ней!
Тем не менее, CSS на самом деле уже позволяет использовать символ / /. Но он используется не для всей строки, а для последующей конструкции.
То есть, когда вы используете / /, последующая конструкции CSS — будь то объявление или блок — будет «выведена в комментарии».
Например:
.foo { width: auto; //height: 500px; background: green; }
В этом коде объявление height выведено в комментарии.
Аналогично:
//@keyframes foo { from, to { width: 500px; } 50% { width: 400px; } } @keyframes bar { from, to { height: 500px; } 50% { height: 400px; } }
Здесь через / / выведено в комментарии первое объявление @keyframes.
Отмечу, что если вы попытаетесь использовать / / только для того, чтобы разместить в вашей таблице стилей комментарий, вам следует быть осторожными, — простой текст не является CSS конструкцией, так что при обработке таблицы стилей он будет пропущен, а в комментарии удалится первая следующая CSS-конструкция:
// Сделать какую-нибудь вещь. .foo { animation: bar 1s infinite; } /* Упс, блок .foo выпал в комментарии! */
Обновление: Упс, нашел ошибку у себя самого. К сожалению, синтаксис этого блока ( {} 😉 был некорректный.
Вы можете избежать этого, заканчивая текстовый комментарий символами {} (если вы не следуете правилам) или символом ; (если это объявление), чтобы дать CSS понять, что это просто шутка.
// Сделать что-нибудь {} .foo { animation: bar 1s infinite; } /* Теперь все правильно! */
Внимательный читатель может понять (или он просто знал это и раньше), что символ / / используется вовсе не для вставки комментариев.
Перевод статьи «Single Line Comments (//) in CSS» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как вставить комментарий в CSS код
Использование комментариев в CSS — это отличный способ пояснить написанные стили и структурировать разделы кода. Умело добавленные комментарии могут сделать код более понятным. Это особенно важно для проектов, над которыми работают целые команды. Следует знать, что комментарии не отображаются на странице в браузере. Они носят информационный характер и не влияют на визуальное отображение сайта.
Как добавить CSS комментарий
Добавить CSS комментарий легко: просто заключите свой комментарий между открывающимся и закрывающимся тегом:
• Начните свой комментарий, добавив /* • Закройте комментарий, добавив */
Он может быть однострочным или многострочным.
Однострочный комментарий CSS:
div#border_red { border: thin solid red; } /* красная граница пример */ И многострочный пример: /*************************** **************************** Многострочный комментарий **************************** ***************************/
Разделение на секции
Часто я использую CSS комментарии в коде для структуризации стилей. Чтобы сделать это, я добавляю комментарии с большим количеством дефисов. Они формируют более очевидные разрывы на странице. Вот пример:
Чтобы сделать это, я добавляю комментарии с большим количеством дефисов. Они формируют более очевидные разрывы на странице. Вот пример:
/*———————— Заголовок начинается здесь —————————— */
«Комментирование» кода
Комментирующие теги также могут быть полезны в процессе написания CSS, так как они позволяют «отключить» области кода, чтобы увидеть, что происходит.
Поскольку комментирующие теги сообщают браузеру о том, что нужно игнорировать все, что находится между ними. Благодаря этому их можно использовать для временного отключения некоторых частей кода CSS.
Советы по CSS комментированию
- Комментарии могут занимать несколько строк;
- Комментарии могут включать в себя CSS элементы, которые не нужно отображать в браузере и удалять полностью. Это хороший способ отладки стилей сайта;
- Используйте комментарии, когда пишете сложный CSS, чтобы добавить разъяснения и сообщить разработчикам о нюансах, которые стоит знать;
- Комментарии в HTML CSS могут также включать в себя такую метаинформацию, как:
- Автор;
- дата создания;
- информация об авторских правах.

Эффективность
Комментарии, безусловно, полезны. Но имейте в виду, что чем больше комментариев вы добавляете в код, тем больше увеличивается его объем, а это влияет на скорость загрузки и производительность сайта.
Перевод статьи “How to Insert a CSS Comment” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как закомментировать код в WordPress для PHP, HTML и CSS
Как оставить, добавить комментарий в коде на PHP, HTML и CSS. Для чего нужно оставлять комментарии в коде? Во-первых, чтобы не забыть для чего этот код нужен и чтобы другие программисты могли понять написанный вами код. Во-вторых, временно сделать часть кода нерабочим, так как закомментированный код не исполняется, не рассматривается в качестве основного исходного кода. В-третьих, написанный код с грамотно расставленными комментариями – это отличительны признак профессионального программиста.
Скачать исходники для статьи можно ниже
Как закомментировать в css
Комментарии в CSS
Комментарии в CSS нужны, чтобы комментировать отдельные куски кода или быстро временно отключать свойства без удаления их из кода.
Комментарии не влияют на работу остального кода, а значит невозможно увидеть их, не заглядывая в файл со стилями.
Часто комментарии используются для визуального отделения блоков стилей друг от друга. Например, чтобы отделить стили для шапки сайта от стилей для остальной страницы.
Пример
В CSS существует только один вид комментариев, но их можно записывать по-разному.
Обратите внимание, что комментарий вида / / в начале строки в CSS не поддерживается, он работает только в препроцессорах, вроде Sass или Less.
Как пишется
Комментарий оформляется при помощи двух пар символов, / * и * / :
По желанию или в соответствии с принятым в вашей команде стилем кода после открывающих символов можно перенести текст на новую строку, и закрывающую пару тоже поставить на следующей новой строке. Как-то так:
Как это понять
У комментария обязательно должны быть начало и конец. Открывать комментарий нужно при помощи / * , а закрывать — при помощи зеркальной конструкции * / .
Ещё пример
Как выглядит закомментированное свойство:
А вот так можно закомментировать целый блок:
Иногда комментариями обозначают начало и конец смысловых блоков стилей:
В таком коротком куске кода комментарии избыточны и смотрятся грязно. Но когда файл со стилями состоит из тысяч строк (такого, конечно, стоит избегать), то такая навигация удобна.
Подсказки
Не злоупотребляйте комментариями. Не стоит пояснять всё подряд. Пишите комментарии только там, где без подсказки никак не понять, что происходит.
Но и не игнорируйте комментарии. Не молчите там, где есть что сказать. Например, вы использовали !important в коде (напомним, что это крайне нежелательная практика), но в данном случае он необходим. Поясните своё решение, чтобы следующий разработчик всё не сломал, удалив нежелательный элемент.
Чтобы быстро закомментировать или раскомментировать текущую строку или выделенный блок кода, в большинстве редакторов кода можно нажать Ctrl / или Cmd / .
На практике
Егор Левченко
Иногда в процессе разработки нужно быстро проверять какую-то гипотезу. Не хочется сгоряча удалять блок кода, вымученного кровью и потом. Просто закомментируй подозрительные строки. Если причина не в них, то раскомментируешь. Удалить всегда успеешь.
Удаляй все закомментированные свойства перед деплоем — публикацией проекта. Комментарии — утилитарная штука. Они полезны, но сильно загружают код и затрудняют его чтение. Если это не информационные комментарии, а следы экспериментов — удаляй их.
Иногда можно встретить в начале файла своеобразное оглавление, поясняющее в какой части файла искать стили для того или другого блока. Если у вас очень большой файл, то стоит попробовать такой подход. Он может оказаться удобным.
Алёна Батицкая
Как всегда, стоит удалить все те комментарии, которые не должен видеть заказчик или пользователь конечного продукта, перед деплоем. Все, что неактуально, решено, касается внутренних процессов в вашей компании и не будет использоваться в дальнейшем — смело под нож!
CSS GuideLines, часть 2.
 Комментирование кода
Комментирование кодаВ каждом проекте есть определенные нюансы и тонкости, которые помнят далеко не все, и худшее, что может случиться с разработчиком — это работа с кодом, который писал не он. Даже запоминание тонкостей своего собственного кода является возможным только до определенной степени, не говоря уже о чужом коде. Именно поэтому CSS надо комментировать.
- Что какой-то кусок кода зависит от другого куска;
- Какой эффект повлечет за собой изменение определенной части кода;
- Где еще можно использовать кусок кода без появления новых проблем;
- Какие стили наследует определенный элемент;
- Какие стили могут быть проигнорированы;
- Где разработчик намеревался использовать код.
Так как CSS сам по себе не может быть достаточно понятным, то разработчики действительно получают выгоду от комментирования кода.
Как правило, следует комментировать те места кода, которые будут непонятны разработчику, если вырвать их из контекста. Нет необходимости делать пометку о том, что color: red; сделает текст красным. Но, например, если вы используете свойство overflow: hidden; для очистки float’ов, а не для скрытия контента за пределами блока, то вам следовало бы добавить пояснительный комментарий.
Нет необходимости делать пометку о том, что color: red; сделает текст красным. Но, например, если вы используете свойство overflow: hidden; для очистки float’ов, а не для скрытия контента за пределами блока, то вам следовало бы добавить пояснительный комментарий.
Для больших комментариев, описывающих целую секцию или компонент, мы используем DocBlock-подобные мультистрочные комментарии, соответствующие нашему правилу о 80 символах в строке.
Ниже можно увидеть реальный пример комментирования кода шапки сайта CSSWizardy.
Этот уровень комментирования должен использоваться для описания элемента в общем: его состояния, от чего это состояние зависит и тому подобное.
Указание на наследование стилейКогда вы работаете с большим количеством файлов, то не всегда наборы правил, относящиеся друг к другу, будут находиться в одном и том же файле. Например, у вас может быть главный класс .btn , содержащий в себе только основные стили кнопки (размеры и отступы, например). Этот класс расширяется в файле компонентов, там в него добавляются стили для придания нужного внешнего вида. Эти связи между объектами мы должны обозначить с помощью указания на наследование стилей.
Этот класс расширяется в файле компонентов, там в него добавляются стили для придания нужного внешнего вида. Эти связи между объектами мы должны обозначить с помощью указания на наследование стилей.
Например, в файле с главным классами (объектами):
В файле с дочерними классами:
Такое комментирование кода не потребует от разработчика больших усилий, и благодаря этим комментариям те, кому придется работать с вашим кодом, легко смогут разобраться в связях между классами.
Низкоуровневые комментарииЧасто нам требуется прокомментировать определенную строку кода с объявлением какого-либо свойства. Для этого мы используем сноски. По ссылке можно увидеть пример более сложного комментирования кода шапки сайта, о которой говорилось выше. Такой способ комментирования позволяет нам держать всю документацию в одном месте, и затем всего лишь ссылаться на нужное место в документации, вместо того, чтобы писать длинный комментарий прямо в коде.
Препроцессоры и комментированиеВо многих, если не во всех препроцессорах есть возможность добавлять комментарии, которые при компиляции не будут выводиться в итоговый файл стилей. Примите за правило использовать такие комментарии для кода, который также не будет скомпилирован. Для кода, который будет выведен в итоговый файл, используйте обычные комментарии.
Примите за правило использовать такие комментарии для кода, который также не будет скомпилирован. Для кода, который будет выведен в итоговый файл, используйте обычные комментарии.
В этом примере мы задокументировали переменные (которые не будут скомпилированы) с помощью комментариев препроцессора, а для обычного кода мы применили стандартный способ комментирования. Такой способ гарантирует нам то, что в скомпилированных CSS-файлах будет только релевантная и нужная для нас информация.
Удаление комментариевСледует сказать о том, что при использовании кода в продакшене все комментарии должны быть удалены, а сам CSS должен быть минифицирован перед деплоем.
Изучаем комментарии в CSS
Комментарии в CSS — это отличный способ пояснить написанные стили и структурировать разделы кода. Умело добавленные комментарии могут сделать код более понятным. Это особенно важно для проектов, над которыми работают целые команды. Следует знать, что комментарии не отображаются на странице в браузере. Они носят информационный характер и не влияют на визуальное отображение сайта.
Они носят информационный характер и не влияют на визуальное отображение сайта.
Как добавить CSS комментарий
Добавить CSS комментарий легко: просто заключите свой комментарий между открывающимся и закрывающимся тегом:
Он может быть однострочным или многострочным.
Однострочный комментарий CSS:
Разделение на секции
Часто я использую CSS комментарии в коде для структуризации стилей. Чтобы сделать это, я добавляю комментарии с большим количеством дефисов. Они формируют более очевидные разрывы на странице. Вот пример:
«Комментирование» кода в CSS
Комментирующие теги также могут быть полезны в процессе написания CSS , так как они позволяют » отключить » области кода, чтобы увидеть, что происходит.
Поскольку комментирующие теги сообщают браузеру о том, что нужно игнорировать все, что находится между ними. Благодаря этому их можно использовать для временного отключения некоторых частей кода CSS .
Советы по CSS комментированию
- Комментарии могут занимать несколько строк;
- Комментарии могут включать в себя CSS элементы , которые не нужно отображать в браузере и удалять полностью.
 Это хороший способ отладки стилей сайта;
Это хороший способ отладки стилей сайта; - Используйте комментарии, когда пишете сложный CSS , чтобы добавить разъяснения и сообщить разработчикам о нюансах, которые стоит знать;
- Комментарии в HTML CSS могут также включать в себя такую метаинформацию, как:
- Автор;
- дата создания;
- информация об авторских правах.
Эффективность
Комментарии, безусловно, полезны. Но имейте в виду, что чем больше комментариев вы добавляете в код, тем больше увеличивается его объем, а это влияет на скорость загрузки и производительность сайта.
Как добавить комментарии в CSS для себя или своего разработчика
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.

Попробуйте еще раз поискать, и мы постараемся.
Используйте бесплатные шаблоны кода HubSpot, чтобы кодировать в CSS быстрее и лучше.
Загрузите бесплатные шаблоны CSS
В CSS вы можете добавлять комментарии, объясняющие или упорядочивающие различные разделы вашей таблицы стилей. Это может показаться излишним шагом в процессе кодирования, но комментарии могут быть чрезвычайно полезны при отладке или изменении дизайна вашего веб-сайта.
Почему? Потому что они сообщают читателю, для чего предназначены конкретные строки вашего кода. Эти примечания особенно полезны, если над веб-сайтом работают несколько разработчиков или если вы унаследовали сайт от другого владельца.
Если вы уже просматривали таблицу стилей или читали достаточно сообщений в блогах с фрагментами кода, возможно, вы уже видели комментарии. Их можно узнать по маркировке /* */ , которая их окружает.
В этом посте мы рассмотрим, как создавать комментарии в CSS. Затем мы рассмотрим, что означает «закомментировать» в CSS и как это сделать. Наконец, мы рассмотрим еще один метод комментирования CSS, которого вам следует избегать. Давайте начнем.
Как оставлять комментарии в CSS
Чтобы прокомментировать в CSS, просто поместите обычный текст внутри меток /* */. Это сообщает браузеру, что они являются заметками и не должны отображаться во внешнем интерфейсе.
Комментарии к таблице стилей можно добавлять двумя способами. Наиболее распространенным форматом является однострочный комментарий, показанный ниже:
./* Это комментарий в CSS */
р {
цвет: белый;
background-color: #2594A4;
}
Однострочный комментарий может иметь собственную строку или может быть размещен на строке с активным кодом, как показано здесь:
р {
цвет: белый; /* установить белый цвет текста */
}
Вы также можете отформатировать их как многострочные комментарии:
/* Эти слова…
…внутри…
…тот же комментарий.
*/
Комментарии в CSS игнорируются браузером и не влияют на то, как стили отображаются во внешнем интерфейсе. В приведенном ниже примере показано, как можно использовать комментарии, чтобы сообщить любому разработчику, читающему код, что делает каждая строка.
См. комментарии Pen CSS: пример от HubSpot (@hubspot) на CodePen.
Комментарии работают как во внутреннем, так и во внешнем CSS, а также с фреймворками CSS, такими как Bootstrap CSS.
Помимо объяснения разделов кода, комментарии также часто используются для «закомментирования» фрагмента кода CSS.
Закомментировать CSS
В CSS закомментирование — это практика размещения меток комментария (/* */) вокруг сегмента кода для его деактивации. Комментирование позволяет разработчикам отключать определенные стили, сохраняя при этом код для последующего использования.
Комментирование — удобный прием при тестировании и отладке кода CSS. Это позволяет вам пробовать различные комбинации стилей, так как размещение объявления внутри комментария делает его невидимым для браузера.
Прежде чем продолжить, давайте уточним, что такое набор правил. Набор правил — это селектор CSS и все объявления в скобках. Ниже приведен набор правил для всех элементов абзаца на веб-странице (которые мы использовали в приведенных выше примерах).
р {
цвет: белый;
background-color: #FF5C35;
отступ: 10 пикселей;
}
Теперь давайте посмотрим на пример закомментированного отдельного объявления в этом наборе правил.
См. комментарии Pen CSS: комментарий 1 от HubSpot (@hubspot) на CodePen.
комментарии Pen CSS: комментарий 1 от HubSpot (@hubspot) на CodePen.
Декларация цвет: белый больше не действует, так как она была закомментирована.
Теперь давайте посмотрим на другой пример, где закомментирован весь набор правил:
См. комментарии Pen CSS: комментарий 2 от HubSpot (@hubspot) на CodePen.
Как видите, к элементу абзаца не применяется стиль.
Однострочный комментарий CSS
Технически существует еще один способ закомментировать отдельные строки в CSS в некоторых браузерах, поместив двойную косую черту (//) перед кодом, который вы хотите закомментировать, вместо использования стандартный метод /* … */ .
/* Эта строка закомментирована. */
// Эта строка закомментирована, но вы не должны использовать этот метод!
Однако настоятельно рекомендуется избегать использования этого метода в коде. Метод комментариев с двойной косой чертой не стандартизирован в CSS (в отличие от метода /* … */ ), а это означает, что его работа во всех браузерах не гарантируется.
Метод комментариев с двойной косой чертой не стандартизирован в CSS (в отличие от метода /* … */ ), а это означает, что его работа во всех браузерах не гарантируется.
Да, это может работать в некоторых современных браузерах. Но эти браузеры могут отключить эту функцию в любое время, а это означает, что ваши комментарии больше не будут комментариями, ваш CSS сломается, а ваши посетители будут сбиты с толку.
На всякий случай придерживайтесь метода комментирования /* … */ , который мы обсуждали, поскольку он является стандартом, работает во всех браузерах и операционных системах и не будет объявлен устаревшим в ближайшее время.
Комментарии CSS и комментарии HTML
Вы также могли заметить, что комментарии CSS работают аналогично комментариям HTML. Разница между ними в том, что комментарии CSS обозначаются символами /* … */ , тогда как комментарии HTML заключаются в тегов.
Разница показана в примере ниже:
См. комментарии Pen CSS и HTML-комментарии от HubSpot (@hubspot) на CodePen.
Создание комментариев в CSS
Если вы хотите добавить пояснительные примечания или запретить браузеру отображать определенные части вашей таблицы стилей, вы можете использовать комментарии. Комментарии не повлияют на интерпретацию других частей вашей таблицы стилей или макет вашего веб-сайта в интерфейсе. Их также легко создать, даже если вы только начинаете изучать HTML и CSS.
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и обновлен для полноты.
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/website/best-html-css-editor»>
Базовое пошаговое руководство по блочной модели CSS
31 августа 2022 г.
Как использовать область просмотра CSS
29 августа 2022 г.

Как центрировать текст и заголовки в CSS с помощью свойства Text-Align
24 августа 2022 г.
-
Что такое рем? (и как их использовать в CSS)
23 августа 2022 г.

Свойство CSS Position: все, что вам нужно знать
17 августа 2022 г.
Вот разница между Flexbox, CSS Grid и Bootstrap
16 августа 2022 г.
hubspot.com/website/center-div-css»>Что такое файл нормализованного CSS и как его использовать?
01 августа 2022 г.
hubspot.com/website/tailwind-css-vs-bootstrap»>
14 лучших редакторов кода HTML и CSS на 2022 год
19 сентября, 2022 г.
11 способов центрировать Div или текст в Div в CSS
09 августа 2022 г.
TailWind CSS против Bootstrap: в чем разница и какой из них лучше?
01 августа 2022 г.
Как добавлять и использовать комментарии CSS
Правильно отформатированные комментарии могут описывать важные аспекты таблицы стилей для тех, кто ранее не был знаком с кодом. Комментарии также очень полезны для людей, которые работали на сайте раньше, но не работали в последнее время; Веб-дизайнеры обычно работают над разными веб-сайтами, и запомнить приемы проектирования от одного к другому сложно.
Комментарии можно размещать везде, где разрешено пустое пространство в таблице стилей. Они могут использоваться в одной строке или охватывать несколько строк.
Начните свой комментарий, добавив /*, и закройте свой комментарий, добавив */.
/* комментарий */
Этот синтаксис используется как для однострочных, так и для многострочных комментариев. Теперь давайте посмотрим на пример, где используются комментарии.
<голова>
Название документа
<стиль>
п {
высота строки: 2em;/*1em = 16px */
}
<тело>
Некоторый абзац.
Этот абзац написан с высотой строки 2em.
Попробуй сам »
Многие дизайнеры разбивают разделы и координируют таблицы стилей на небольшие, легко понятные части, которые можно быстро изучить при чтении. Как правило, вы увидите, что комментариям предшествует и следует ряд знаков препинания, создающих массивные четкие разрывы на странице, чтобы их было легко увидеть. Вот пример этого.
<голова>
Название документа
<стиль>
а {
дисплей: блок;
ширина: 190 пикселей;
высота: 45 пикселей;
/******************************
*******************************
Это стиль логотипа. *******************************
****************************/
фон: url('/build/images/w3docs-logo-black.png') центр без повторов
}
<тело>
*******************************
****************************/
фон: url('/build/images/w3docs-logo-black.png') центр без повторов
}
<тело>
Пример комментария
Попробуй сам »
Хотя добавление слишком большого количества комментариев может повлиять на скорость загрузки и реальную производительность веб-сайта, вы не должны медлить с их применением. Массовое снижение воздействия потребовало бы многих строк комментариев. Все сводится к балансу, как и многие части веб-структуры.
Теперь давайте посмотрим на другой пример.
<голова>
Название документа
<стиль>
а {
дисплей: блок;
ширина: 190 пикселей;
высота: 45 пикселей;
/*-------- Логотип ------------------------* /
фон: url('/build/images/w3docs-logo-black.png') центр без повторов
}
<тело>
Комментарий
w3docs.com/">
Попробуй сам »
Каждый веб-сайт состоит из структурных, функциональных и стилистических элементов. Каскадные таблицы стилей (CSS) используются для определения внешнего вида веб-сайта («внешний вид»). Такие стили обрабатываются отдельно от структуры HTML, чтобы можно было легко обновлять и применять веб-стандарты.
Проблема с таблицами стилей заключается в том, что таблицы стилей могут стать довольно длинными и сложными из-за размера и сложности нескольких веб-страниц. Сейчас особенно актуально то, что медиа-запросы являются неотъемлемой частью дизайна адаптивных стилей веб-сайтов, помогая гарантировать, что веб-сайт будет выглядеть так, как он мог бы быть, независимо от устройства.
Одни только эти медиа-запросы могут предложить значительное количество новых стилей для документа CSS, что еще более усложнит работу с ним. Именно здесь комментарии CSS могут быть существенной помощью дизайнерам веб-сайтов и разработчикам.
Комментарий CSS используется для пояснения кода. Вы также можете использовать его для временного отключения некоторых частей кода CSS. Это может быть очень полезно при отладке или настройке форматирования веб-страницы. Комментарии по дизайну не влияли на макет документа. Комментарии не могут быть отображены, потому что они игнорируются браузерами. Они объясняют потенциально запутанные функции, легко предотвращают запуск блоков кода и создают документацию по возможностям и значению кода.
Использование комментариев при написании кода CSS полезно для программиста и всех, кто может с ним работать. Дизайнеры обычно используют их, чтобы закомментировать или отключить некоторые области кода, чтобы посмотреть, что произойдет, если эта область не является частью страницы. Нет необходимости комментировать каждый фрагмент кода, который вы пишете. Тем не менее, точные комментарии могут помочь.
Принципы написания комментариев в CSS
Комментарий CSS позволяет добавлять комментарии, которые организуют или объясняют различные сегменты таблицы стилей.
Хотя добавление комментариев в CSS может показаться излишним при написании кода, это чрезвычайно полезно при редизайне или отладке веб-сайта.
Комментарии в CSS сообщают читателю назначение конкретных строк CSS , и такая информация особенно полезна, когда над веб-сайтом работают несколько разработчиков. Читайте дальше, чтобы узнать, как вы можете комментировать, как профессионал.
Содержание
- Как оставлять комментарии в CSS
- – Пример – однострочные комментарии CSS
- Как комментировать CSS
- – Пример – Комментирование CSS с помощью однострочного комментария
- – Пример 2 – Комментирование CSS с использованием многострочного комментария
- Добавление примечаний в CSS Использование комментариев CSS — для больших проектов
- — Организация комментариев CSS: пример
- Методы улучшения кода CSS и структуры комментариев
- — Разделяй и властвуй
- — Определение оглавления 9
- Заключение
Как комментировать в CSS
Комментирование в CSS02 помогает объяснить блок кода 90 вносить временные изменения при разработке веб-сайтов. Браузеры не выполняют закомментированный код CSS.
Браузеры не выполняют закомментированный код CSS.
В CSS комментарии могут быть однострочными или многострочными , и все они начинаются с /* и заканчиваются */. С помощью этих таблиц стилей разработчики могут добавлять столько комментариев, сколько захотят. Кроме того, можно стилизовать комментарии, чтобы сделать их более читабельными.
Просто добавляя текст внутри /**/ , вы сообщаете браузеру , что это заметки в CSS и не должны выполняться. Как и в языках программирования, использующих синтаксис /* */ для комментариев, вы не можете вкладывать комментарии CSS. Это означает, что первое вхождение */ после /* завершает комментарий.
Однострочный комментарий является наиболее распространенным форматом комментариев CSS.
– Пример – однострочные комментарии CSS
| /* установить синий цвет текста и белый цвет фона */ р { цвет: синий; цвет фона: белый; } |
Как закомментировать CSS
Помимо объяснения того, что делает код CSS, комментарии в CSS предоставляют способ закомментировать CSS или аннулировать набор правил CSS. Комментирование CSS говорит браузерам не выполнять этот стиль.
Комментирование CSS говорит браузерам не выполнять этот стиль.
— Пример — Комментирование CSS с использованием однострочного комментария
Используя предыдущий пример, мы можем закомментировать цвет шрифта, как показано ниже.
| р { /* цвет: синий; */ цвет фона: белый; } |
— Пример 2 — Комментирование CSS с помощью многострочного комментария
Также можно закомментировать весь набор правил следующим образом.
| /* р { цвет: синий; цвет фона: белый; } */ |
Добавление примечаний в CSS
Комментарии упрощают добавление пояснительных примечаний . Использование всего одной строки комментария CSS позволит вам добавлять примечания рядом с CSS.
– Пример
| р { цвет: синий; /* установка синего цвета шрифта для абзаца*/ цвет фона: белый; } |
Примечание: Комментарии CSS не мешают интерпретации других частей таблицы стилей. Кроме того, они не влияют на внешний вид веб-сайта. Более того, их легко добавить даже новичкам. Вы можете размещать комментарии в любом месте таблицы стилей, где разрешено пустое пространство.
Кроме того, они не влияют на внешний вид веб-сайта. Более того, их легко добавить даже новичкам. Вы можете размещать комментарии в любом месте таблицы стилей, где разрешено пустое пространство.
Организация CSS с помощью комментариев — для больших проектов
В больших проектах файлы CSS имеют большой размер, что затрудняет их обслуживание. Таким образом, организация кода CSS по разделам полезна, поскольку позволяет легко находить определенные правила даже после завершения проекта.
Когда это возможно, вы должны группировать различные разделы таблиц стилей с помощью комментариев и отделять один раздел от другого с помощью новых строк. Добавление комментариев для каждой группы кода CSS позволяет легко найти группу CSS при редактировании.
— Организация комментариев CSS: Пример
| /* Заголовок */ /* Шрифты */ /* Корпус */ /* Нижний колонтитул */ |
Методы улучшения кода CSS и структуры комментариев
Использование разумной структуры кода рекомендуется, поскольку это облегчает понимание кода CSS годы спустя. Комментарии резко уменьшают сложность понимания кода CSS. Ниже приведены методы, которые разработчики используют для комментирования и упрощения обслуживания кода CSS, и теперь вы можете использовать их и в своем коде!
Комментарии резко уменьшают сложность понимания кода CSS. Ниже приведены методы, которые разработчики используют для комментирования и упрощения обслуживания кода CSS, и теперь вы можете использовать их и в своем коде!
– Разделяй и властвуй
Установите наиболее важные аспекты и структуру кода CSS и сгруппируйте общие элементы внутри разделов и дайте название каждой группе. Например, в больших проектах разработчикам может потребоваться импортировать внешние файлы CSS. Итак, четко разделяйте фрагменты кода с помощью комментариев. Используйте больше символов *, чтобы сделать заголовок каждого раздела в таблице стилей более заметным.
Комментарии CSS: пример «разделяй и властвуй»
| /* **************************** Раздел для стиля заголовка **************************** */ |
Такие разделы позволяют легко сразу распознавать отдельные блоки при сканировании кода. Подход «разделяй и властвуй» может не работать для больших проектов, поскольку один файл может стать слишком большим.
Подход «разделяй и властвуй» может не работать для больших проектов, поскольку один файл может стать слишком большим.
Для больших проектов может потребоваться разделить код на несколько файлов, чтобы упростить просмотр групп фрагментов кода. В таких случаях основная таблица стилей играет роль импортирующих групп.
Использование основной таблицы стилей приводит к чистому коду, который легко понять и поддерживать. Однако он вызывает ненужные запросы к серверу, так что имейте это в виду, если вы хотите его использовать.
Комментарии CSS: пример основной таблицы стилей
| /*———————————————————— [Основная таблица стилей] ——————————————————————*/ @import «reset.css»; @import «layout.css»; @import «colors.css»; @import «typography.css»; @import «flash.css»; |
– Определение оглавления
Наличие оглавления в таблице стилей помогает при обзоре структуры кода. С помощью комментариев CSS вы можете включить оглавление, которое показывает древовидный обзор макета. Вы можете полагаться на некоторые ключевые слова, такие как группа контента или раздел заголовка, чтобы упростить навигацию.
С помощью комментариев CSS вы можете включить оглавление, которое показывает древовидный обзор макета. Вы можете полагаться на некоторые ключевые слова, такие как группа контента или раздел заголовка, чтобы упростить навигацию.
Более того, определенные элементы, которые, вероятно, потребуют частого обновления после завершения проекта, могут быть частью оглавления. Таким образом, становится легче найти их без сканирования всего кода. Одним из способов добавления оглавления является простое перечисление, как показано ниже.
Используя приведенный ниже пример, легко перейти к разделу боковой панели с помощью инструмента поиска, чтобы найти 4. Боковая панель. Это быстро и эффективно.
Комментарии CSS: определение оглавления Пример
| /*———————————————————— [Оглавление] 1. Корпус 2. Заголовок / #header 3. Навигация / #navbar 4. Боковая панель / #sidebar 5. 6. Левая колонка / #leftcolumn 7. Контент / #content 8. Коробки / .box 9. Поиск / #search 10. Реклама / .ads 11. Боковой блог / #сайдблог 12. Нижний колонтитул / #footer 13. RSS / #rss ——————————————————————*/ |
Также возможно используйте комментарии CSS для создания оглавления с отступом. Определение оглавления упрощает чтение и понимание кода CSS другими пользователями. Это особенно полезно при работе в команде, так как экономит много времени.
— Определение пользовательской типографики и цветов
Комментарии CSS позволяют быстро ссылаться на переменные , такие как пользовательские цвета и типографика. Часто веб-разработка считает типографику и цвета константами. Поскольку в CSS нет констант, разработчики используют комментарии CSS для определения некоторых из них в верхней части файла CSS.
Обычно разработчики используют комментарии для составления глоссария цветов. Таким образом, он дает им краткую ссылку на цвета, которые они используют на веб-сайте, чтобы избежать ошибок. Кроме того, он дает им краткий список цветов, которые они могут изменить при необходимости.
Пример 1. Определение пользовательских цветов с помощью комментариев CSS
| /*———————————————————— [Цветовые коды] Фон: #ffffff (белый) Содержимое: #CCCCFF (голубой) Заголовок h2: #000066 (темно-синий) Заголовок h3: #333399 (средний синий) Нижний колонтитул: #b5cede (темно-черный) a (стандарт): #333333 (темно-серый) a (посетили): #666666 (средне-серый) a (активный): #cc0000 (розовый) ——————————————————————*/ |
Более того, разработчики используют тот же подход к определению типографики. Они используют комментарии CSS для включения важных примечаний , которые помогают понять мысль, стоящую за определениями.
Пример 2. Определение пользовательского оформления с помощью комментариев CSS
| /*———————————————————— [Типография] Текст: 1.2em/1.6em Helvetica, Georgia, Verdana, Times New Roman; Заголовки: 2.7em/1.4em Helvetica, Arial, «Lucida Sans Unicode», Georgia, Times New Roman; Заголовок боковой панели: 1.5em Helvetica, Trebuchet MS, Arial, Times New Roman; Ввод, текстовая область: 1.1em Helvetica, Georgia, Arial, Times New Roman; Примечания: уменьшение заголовка на 0,4 em с каждым последующим уровнем заголовка ——————————————————————*/ |
– Использование ключевых слов в комментариях – для лучшего обзора новых изменений
Одним из интересных способов, с помощью которого разработчики могут выделить последние изменения своего кода CSS, являются комментарии CSS. Помимо отступа измененных или новых строк в файле CSS, разработчики могут использовать ключевые слова, такие как @new. Это позволяет им перейти к ключевому слову 9.0027 и удалите изменения, вызывающие проблемы во время выполнения.
Это позволяет им перейти к ключевому слову 9.0027 и удалите изменения, вызывающие проблемы во время выполнения.
Комментарии CSS: использование ключевых слов в комментариях Пример
| #content ul li a { дисплей: блок; цвет фона: #ccc; нижняя граница: 5px сплошная #ddd; /* @новый */ поле: 2px 0 2px 0; отступ: 4px; /* @новый */ } |
Комментарии в коде важны. Итак, потребуется время, чтобы объяснить компоненты , их функция, ограничения и как они построены. Избегайте ситуаций, когда другим приходится догадываться о назначении необычного кода CSS. Стиль комментария должен быть последовательным и простым .
- По возможности размещайте комментарии с новой строки над темой
- Убедитесь, что длина линии разумна
- Используйте комментарии, чтобы разбить код CSS на разделы
Заключение
Комментирование в CSS помогает разработчикам достичь разумного структурирования на оставляя полезные заметки и полезные подсказки.


 Это хороший способ отладки стилей сайта;
Это хороший способ отладки стилей сайта; */
*/

 *******************************
****************************/
фон: url('/build/images/w3docs-logo-black.png') центр без повторов
}
<тело>
*******************************
****************************/
фон: url('/build/images/w3docs-logo-black.png') центр без повторов
}
<тело>
 Правый столбец / #rightcolumn
Правый столбец / #rightcolumn