Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <button> создает кнопку, похожую на кнопку элемента <input> со значением submit, reset, button или image атрибута type. Однако, в отличие от элемента <input>, элемент <button> не относится к пустым элементам, то есть у него есть открывающий и закрывающий тег, между которыми можно расположить текст, изображения или другие HTML-элементы.
Когда браузер отображает элемент <button> на веб-странице, то весь элемент со всем его содержимым становится одной активной кнопкой. По умолчанию он будет иметь такой же внешний вид, как и кнопка, созданная с помощью <input type=»button»>, но из-за возможности содержать другие HTML-элементы он имеет гораздо больше возможностей для применения к нему CSS стилей.
Примечание: для изменения стандартного вида курсора при наведении на кнопку используйте CSS свойство cursor.
Атрибуты
- autofocus:
- Указывает браузеру, что кнопка должна получить фокус после загрузки страницы.
 Значения для логического атрибута autofocus можно задавать следующими способами:
Значения для логического атрибута autofocus можно задавать следующими способами:
<button autofocus></button> <button autofocus="autofocus"></button> <button autofocus=""></button>
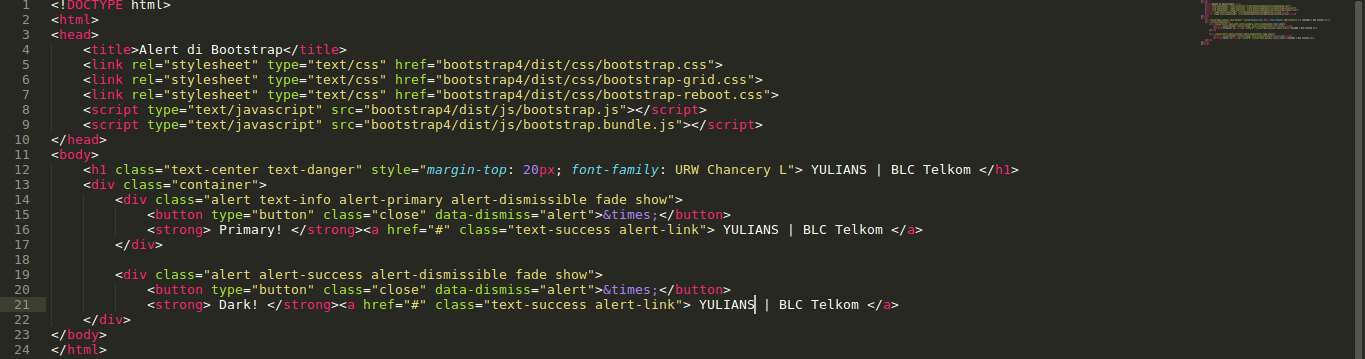
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- disabled:
- Отключает возможность нажатия кнопки. Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами:
<button disabled></button> <button disabled="disabled"></button> <button disabled=""></button>
- form:
- Указывает к какой форме относится данная кнопка.
 В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
<!DOCTYPE html> <html> <body> <form action="demo_form.html" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"> </form> <p>Кнопка находится вне элемента form, но является частью формы.</p> <button type="submit" form="nameform" value="Submit">Отправить</button> </body> </html>Примечание: атрибут не поддерживается в Internet Explorer.
- formaction:
- Определяет адрес, куда пересылаются данные формы при нажатии на кнопку. Если для формы указан атрибут action, то атрибут formaction переопределит его значение:
<!DOCTYPE html> <html> <body> <form action="demo_form.
Атрибут formaction используется только для кнопок с атрибутом type=»submit». asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formenctype:
- Указывает, каким способом данные формы должны быть закодированы перед отправкой на сервер. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- application/x-www-form-urlencoded — все символы кодируются перед отправкой (значение по умолчанию).
- multipart/form-data — символы не кодируются (этот метод используется при использовании форм, которые имеют файл управления загрузкой).

- text/plain — пробелы преобразуются в символ «+», но символы не кодируются.
<!DOCTYPE html> <html> <body> <form action="demo_post_enctype.asp" method="post"> Имя: <input type="text" name="fname" value="Стив Баттлер"><br> <button type="submit" >Отправить с кодирование символов</button> <button type="submit" formenctype="text/plain"> Отправить без кодирования символов </button> </form> </body> </html>Если для формы указан атрибут enctype, то атрибут formenctype переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formmethod:
- Указывает, какой метод HTTP будет использован при отправке данных формы. Используется только для кнопок с атрибутом type=»submit».
 Возможные значения атрибута:
Возможные значения атрибута:
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение
- post — отправляет данные формы, как HTTP после транзакции
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit" >Отправить</button> <button type="submit" formmethod="post" formaction="demo_post.asp"> Отправить используя POST </button> </form> </body> </html>Если для формы указан атрибут method, то атрибут formmethod переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formnovalidate:
- Указывает, что данные формы не будут проверяться на корректность.
 Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
<button formnovalidate></button> <button formnovalidate="formnovalidate"></button> <button formnovalidate=""></button>
Если для формы указан атрибут novalidate, то атрибут formnovalidate переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях, и в Safari.
- formtarget:
- Указывает, где будет отображен ответ после отправки формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- _blank — открывает ответ в новом окне или вкладке.
- _self
- _parent — открывает ответ в родительском окне.

- _top — открывает ответ во всю ширину окна.
- имя_фрейма — открывает ответ в iframe, имя которого было указано в качестве значения.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button> <button type="submit" formtarget="_blank"> Оправить и открыть ответ в новом окне </button> </form> </body> </html>Если для формы указан атрибут target, то атрибут formtarget переопределит его значение. Примечание: атрибут не поддерживается в IE9 и более ранних версиях. - name:
- Указывает имя для элемента <button>.
 Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Выберите одно из двух: <button name="subject" type="submit" value="HTML">HTML</button> <button name="subject" type="submit" value="CSS">CSS</button> </form> </body> </html>
Примечание: некоторые элементы <button> могут совместно использовать одно и то же имя. Это позволяет иметь несколько кнопок с одинаковыми именами, которым можно отправить разные значение при использование формы.
- type:
- Определяет тип кнопки:
- button — активная кнопка
- reset — кнопка, очищающая форму от введенных данных
- submit — кнопка для отправки данных формы (значение по умолчанию)
<!DOCTYPE html> <html> <body> <form action="demo_form.
 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
Примечание: всегда указывайте атрибут type для кнопок, потому что различные браузеры могут использовать разные значения по умолчанию для атрибута type.
- value:
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Примечание: если вы используете элемент <button> в HTML-форме, то IE7 и более ранние версии этого браузера, при отправке формы будут отправлять текст располагающийся между <button> и </button>. В то время как другие браузеры будут отправлять содержимое атрибута value.
Тег <button> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
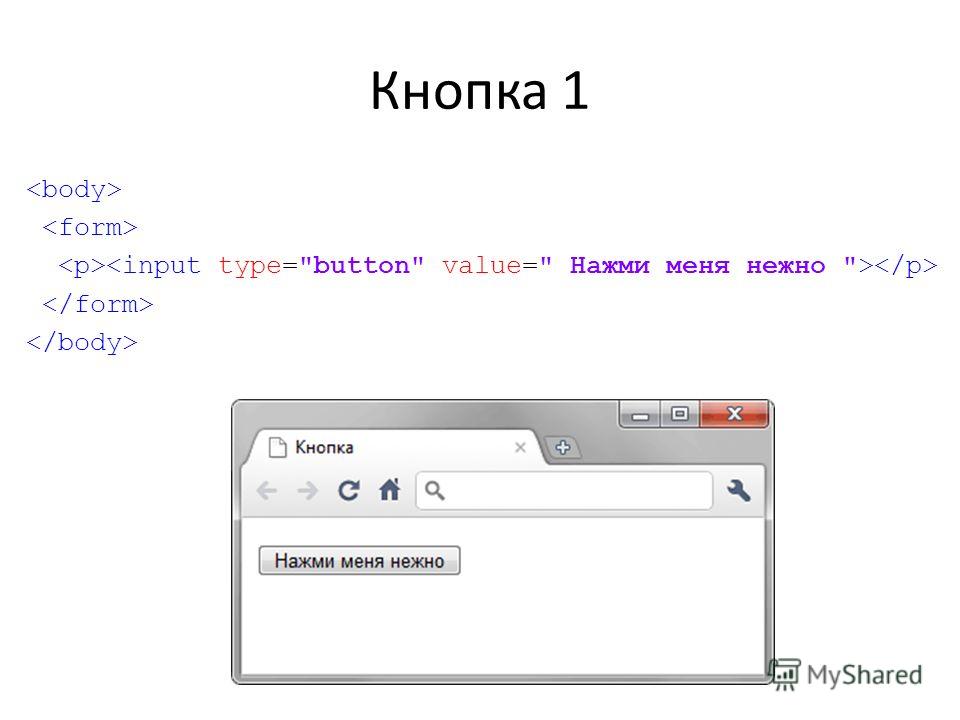
<button type="button">Нажми на меня!</button>
Результат данного примера в окне браузера:
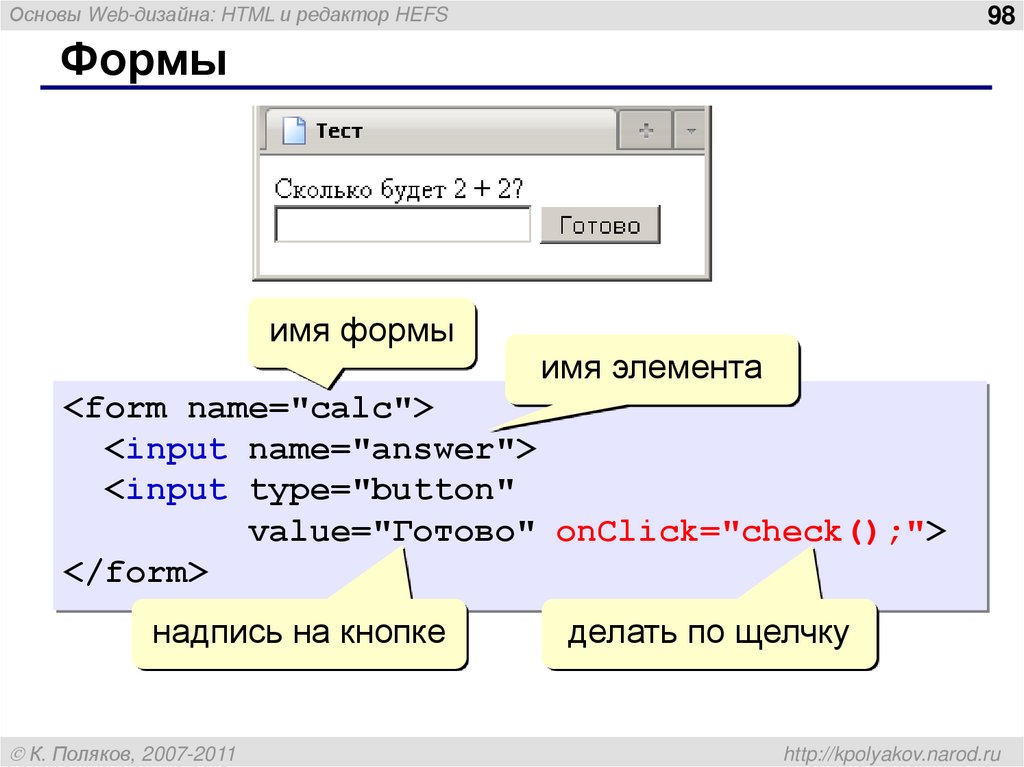
HTML: ввод, кнопка и отправка в форме
В HTMLinput button、buttonс участием
input button:<input type="button" value="Кнопка"> <br> кнопка (по умолчанию):<button>Кнопка</button> <br> button(button):<button type="button">Кнопка</button> <br> input submit:<input name="aa" type="submit" value="Разместить">
Эффект исполнения:
Однако результаты создания этих трех методов немного отличаются в фактических кликах, которые будут обсуждаться отдельно ниже.
1、input button
Кнопка ввода на самом деле является типом тега во входном теге в форме. Создайте формат:
<form> <input type="button" value="Кнопка"> </form>
Он просто генерирует метку кнопки, которую можно щелкнуть вНе отправлять никаких операций при нажатии。
Код и тест на отправку:
Отправка не производится, это просто кнопка кнопки ввода, когда не добавлен мониторинг событий onclick.
2、button
Кнопка представляет собой отдельную метку.Разница между ней и кнопкой ввода заключается в том, что кнопка имеет закрытую метку, поэтому вы можете ввести сообщение внутри и создать формат:
<button type="">Кнопка</button>
Среди них таблица атрибутов типа называет тип кнопки и имеет следующие значения атрибутов:
submitЭта кнопка является кнопкой отправки (кроме Internet Explorer, это значение является значением по умолчанию для других браузеров).buttonКнопка является интерактивной (значение по умолчанию для Internet Explorer).resetЭта кнопка представляет собой кнопку сброса (очистить данные формы).
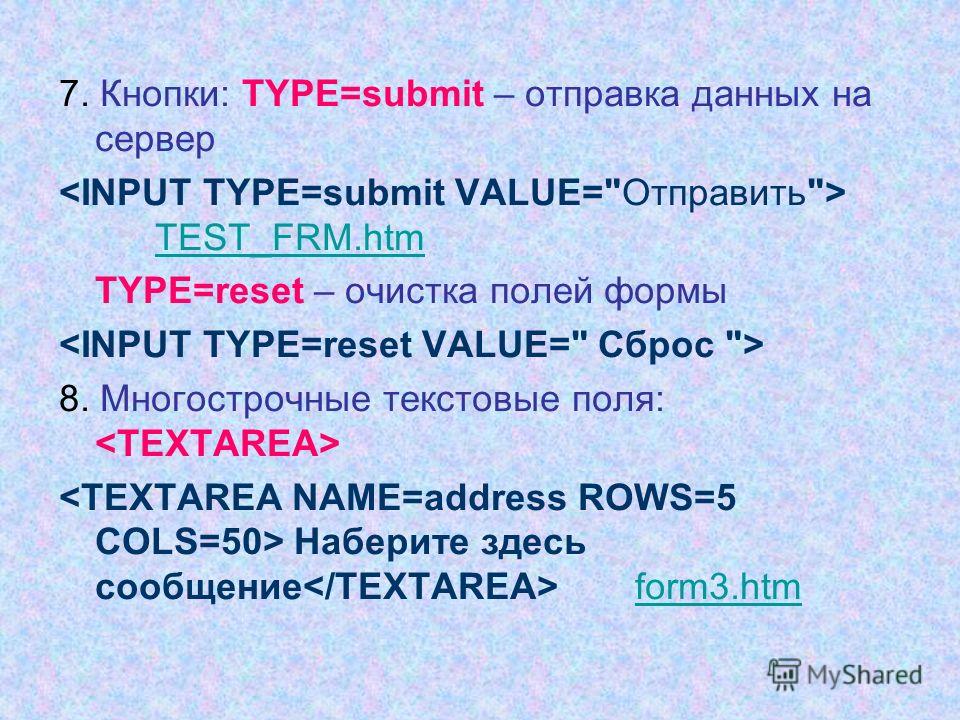
Тип тега кнопки по умолчанию —submit,Нажмите, чтобы отправить форму。
контрольная работа:
3、input submit
Отправка ввода, как и кнопка ввода, также является типом ввода. Формат создания:
<form>
<input type="submit" value="Разместить">
</form>
толькоТип отправки используется для отправки формы, Обычно используется вместе с php.
контрольная работа:
- В дополнение к вышеуказанным методам, которые могут отправлять формы, HTML
EnterКлюч также можно использовать для отправки формы. - При отправке содержимого весь вводимый текст в полной форме, в которой находится оператор отправки, например:
- Метод отправки по умолчанию:
GETОтправить.
Научитесь организовывать, укажите, пожалуйста, если у вас есть вопросы.
Интеллектуальная рекомендация
Docker Установка Elk экологических шагов
Эта версия установки elasticsearch-6.2.4 kibana7.6.2 logstash-6.3.0 kafka_2.10-0.10.2.1 Описан Environment Скачать адрес: https: //pan.baidu.com/s/1lnjuf0kexkg2fyzbbzgi3G код извлечения: IZHG Во-первы…
Фибоначчи (dfs) зсту 4245 KI
————————————————— — Портал ———————————————- —— Description К. очень нравится красивая и элегантная последовательность Фибоначчи, а не. ..
..
AxtocControl Dreath Clicks
…
Способ внедрения библиотек NCurses в библиотеки NCurses
Способ внедрения библиотек NCurses в библиотеки NCurses После загрузки соответствующей библиотеки, компилируйте…
Пример статической страницы Spring
https://www.w3cschool.cn/wkspring/zlmb1mmo.html Пример статической страницы Spring В следующем примере показано, как использовать среду Spring MVC для написания простого веб-приложения, которое может …
Вам также может понравиться
Вспышка D8 2018-06-13
один, Level3-Unit1-Part2*Learning- 1、Winter sports (incude) skiing and ice skating. 2、Autumn is when trees (turn) many colors and leaves (fall) to the ground. 3、For many animals,new life begins in the…
Как стать архитектором Java
Многие люди занимаются разработкой Java в течение 2 или 3 лет, они почувствуют, что у них есть узкие места. Все не будет, как изменить дилемму, почему многие люди писали 7 или 8 лет или кодовый фермер. ..
..
Перевод документов Masonry (Github)
Masonry инкапсулирует AutoLayout с более красивым синтаксисом, который представляет собой легкую структуру макета. Masonry имеет собственный DSL макета (предметно-ориентированный язык), который предос…
[Алгоритм] элементарный класс сетевого алгоритма Niuke (три структуры, связанные с хэш-функцией и набором проверки слияния)
Три структуры, связанные с хэш-функцией и набором проверок каталог Хеш-функции и хеш-таблицы Детальный фильтр Блума Согласованная структура хэша И проверить структуру и применение (проблема ост…
Говоря о Git
Говоря о Git Напиши спереди Git обучения Git введение Контроль версий Локальная система контроля версий 2. Централизованная система контроля версий 3. Распределенная система контроля версий Git основн…
Web-разработка • HTML и CSS
Кнопка — элемент интерфейса, представляющий собой прямоугольник, нажатие на который приводит к выполнению некоторого действия. Кнопки используются в HTML-формах, диалоговых окнах, меню и других частях веб-страниц. Создание кнопку можно путем добавления классов
Кнопки используются в HTML-формах, диалоговых окнах, меню и других частях веб-страниц. Создание кнопку можно путем добавления классов btn и btn-default к элементу <a> или <button>.
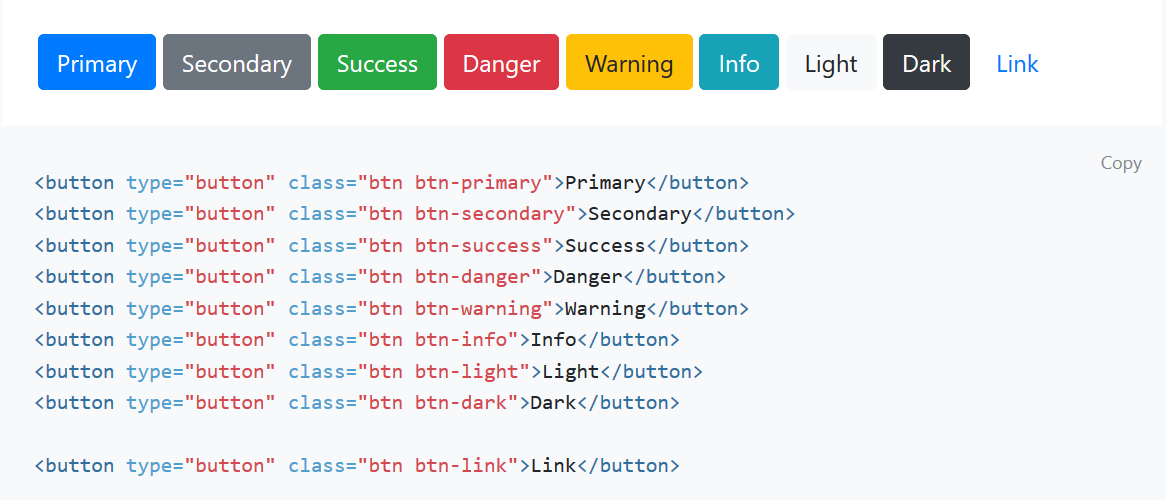
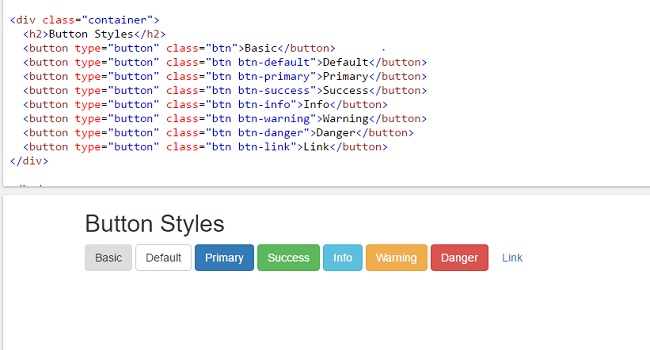
Кнопки
<!-- тема default --> <button type="button">Текст кнопки</button> <!-- тема primary --> <button type="button">Текст кнопки</button> <!-- тема success --> <button type="button">Текст кнопки</button> <!-- тема info --> <button type="button">Текст кнопки</button> <!-- тема warning --> <button type="button">Текст кнопки</button> <!-- тема danger --> <button type="button">Текст кнопки</button> <!-- тема link --> <button type="button">Текст кнопки</button>
Изменение размера кнопки:
<!-- Большая кнопка --> <button type="button">Текст кнопки</button> <!-- Маленькая кнопка --> <button type="button">Текст кнопки</button> <!-- Очень маленькая кнопка --> <button type="button">Текст кнопки</button>
Кнопка, занимающая всю ширину родительского элемента:
<button type="button">Текст кнопки</button>
Выравнивание кнопки по центру:
<!-- Первый способ -->
<div>
<button type="button">Текст кнопки</button>
</div>
<!-- Второй способ -->
<button type="button">Текст кнопки</button>Группы кнопок
Объединение нескольких кнопок в группу:
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>Множественные группы кнопок:
<div role="toolbar">
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>
<div role="group">
<button>Четвертая</button>
<button>Пятая</button>
</div>
<div role="group">
<button>Шестая</button>
</div>
</div>
Вертикальная группа кнопок:
<div role="group">
<button>Первая</button>
<button>Вторая</button>
<button>Третья</button>
</div>Выпадающий список внутри группы кнопок:
<div role="group" aria-label="Последние новости">
<button type="button">1</button>
<button type="button">2</button>
<button type="button">3</button>
<div role="group">
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Следующие <span></span>
</button>
<ul>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li role="separator"></li>
<li><a href="#">Последняя</a></li>
</ul>
</div>
</div>
Кнопка выпадающего меню
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Действие <span></span>
</button>
<ul>
<li><a href="#">Первая ссылка</a></li>
<li><a href="#">Вторая ссылка</a></li>
<li><a href="#">Третья ссылка</a></li>
<li role="separator"></li>
<li><a href="#">Четвертая ссылка</a></li>
</ul>
</div>Кнопка выпадающего меню с разделителем:
<div>
<button type="button">Действие</button>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span></span>
<span>Выпадающий список</span>
</button>
<ul>
<li><a href="#">Первая ссылка</a></li>
<li><a href="#">Вторая ссылка</a></li>
<li><a href="#">Третья ссылка</a></li>
<li role="separator"></li>
<li><a href="#">Четвертая ссылка</a></li>
</ul>
</div>Разные размеры кнопок:
<!-- Большая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Большая кнопка <span></span>
</button>
<ul>
. ....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>Переключение кнопок
Кнопка-переключатель
Для создания кнопки-переключателя, необходимо добавить к ней атрибут data-toggle="button". После этого при нажатии на кнопку она будет переключаться из обычного состояния в активное и наоборот.
<button type="button" data-toggle="button" aria-pressed="false">
Кнопка-переключатель
</button>
<a href="#" data-toggle="button" aria-pressed="false" role="button">
Кнопка-переключатель
</a>
Если кнопка изначально должна находиться в активном состоянии, то к ней необходимо добавить класс active и aria-pressed="true".
Кнопки checkbox и radio
Стили кнопок можно применять и к другим элементам, таким как label, чтобы создать checkbox или radio-кнопки.
<div data-toggle="buttons">
<label> <!-- отмеченный checkbox -->
<input type="checkbox" name="options[]" value="first" checked> Первый вариант
</label>
<label>
<input type="checkbox" name="options[]" value="second"> Второй вариант
</label>
<label>
<input type="checkbox" name="options[]" value="third"> Третий вариант
</label>
</div><div data-toggle="buttons">
<label>
<input type="radio" name="option" value="first"> Первый вариант
</label>
<label>
<input type="radio" name="option" value="second"> Второй вариант
</label>
<label> <!-- отмеченная radio-кнопка -->
<input type="radio" name="option" value="third" checked> Третий вариант
</label>
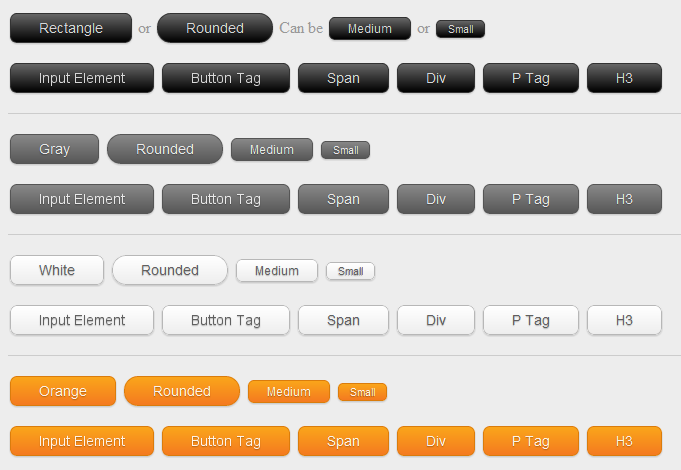
</div>Поиск: CSS • HTML • Web-разработка • Навигация • Кнопка • Группа • Button • Верстка • Bootstrap • Фреймворк
Кнопка(тип=кнопка) элемент
Если вы не знаете, что такое элемент или как вы должны его использовать, я рекомендую вам прочитать учебник « Теги и атрибуты HTML », который вы можете найти в разделе руководств HTML .
Содержание
- 01Описание
- 02Примеры
- 03Атрибуты
- Специальные атрибуты
- Глобальные атрибуты
- 04События
- Глобальные события
Описание
Элемент button , имеющий значение «кнопка» в атрибуте типа , указывает браузеру предоставить обычную кнопку, которая не имеет связанного с ней действия. Метка кнопки представлена содержимым элемента.
Когда кнопка Элемент объявлен со значением «кнопка» в атрибуте типа , действие, которое он выполняет при нажатии, обычно обеспечивается сценарием. Если кнопка не связана с программой, при ее нажатии не произойдет никаких действий.
В отличие от элемента input (type=button), этот тип кнопки может содержать другие неинтерактивные элементы.
Примеры
В следующем примере мы увидим, как 9Кнопка 0033 Элемент отображается браузером. В этом первом примере мы просто добавим простой текст внутри его тегов.
<форма action="../../form-result.php">Имя пользователя:
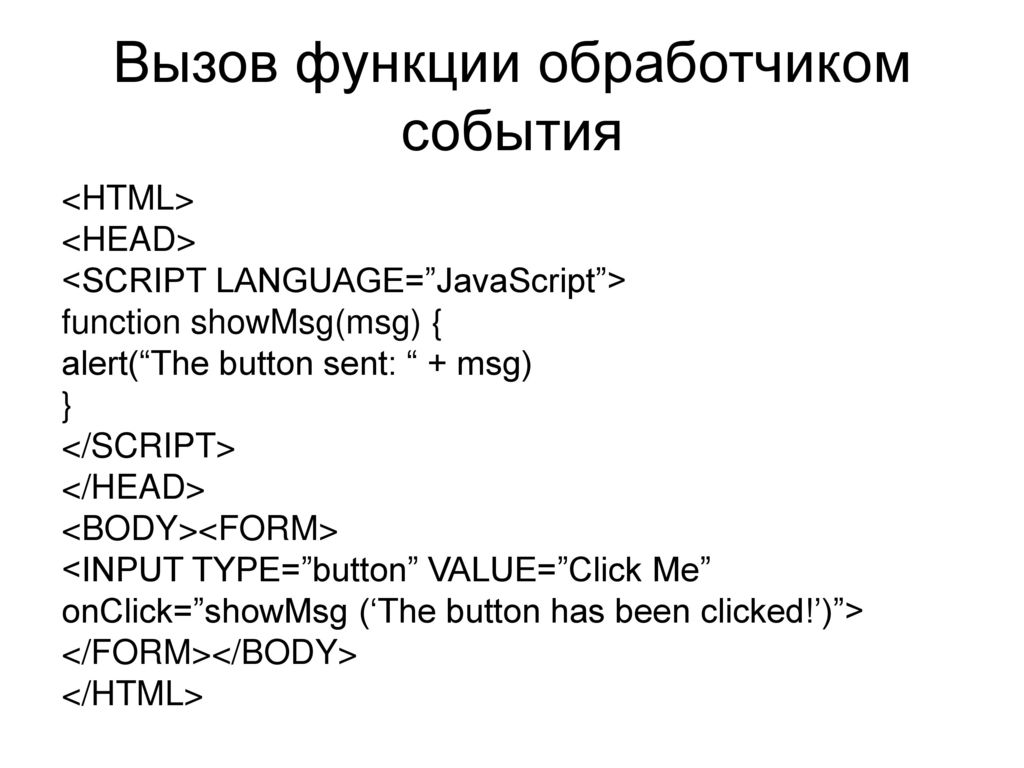
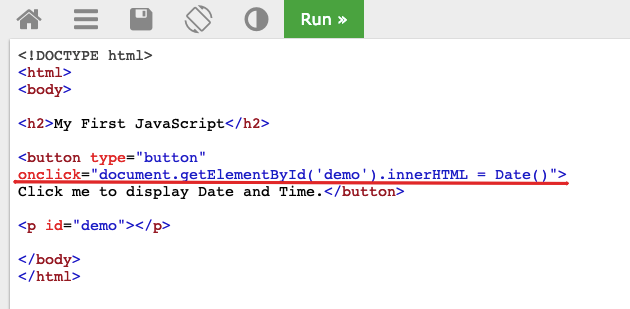
Как и предполагалось, кнопка типа "кнопка" ничего не делала при нажатии, что и ожидается от кнопки этого типа. Теперь мы свяжем действие с кнопкой с помощью скрипта, который изменит фон абзаца, содержащего эту кнопку, при ее нажатии. Для этой цели мы будем использовать событие onclick .
Наш последний пример покажет особенность элемента кнопки , которая позволяет ему содержать другие неинтерактивные элементы. Это одно из основных отличий от элемента input (type=button).
Атрибуты
Особые атрибуты
автофокус
Логическое значение, указывающее браузеру установить фокус на этот элемент управления после завершения загрузки документа или при отображении диалогового окна , в котором находится элемент управления. Если атрибут имеет значение «автофокус» или пустую строку («»), или если он просто присутствует, элемент управления должен получить фокус как можно скорее, после страницы или диалог загружен.
Пример
отключен
Логическое значение, указывающее, отключен элемент управления или нет. Если атрибут принимает значение «отключено» или пустую строку («»), или если он просто присутствует, элемент управления будет отключен.
Отключенные элементы управления отображаются серым цветом (если они видны), блокируются для взаимодействия с пользователем и, что более важно, их значения (если есть) не отправляются, когда 9Представлена форма 0033 .
Пример
форма
Значение атрибута id формы, с которой связан данный элемент управления.
Этот атрибут является новым в HTML 5 и помогает определить релевантность элементов управления во вложенных или удаленных формах.
Пример
<форма action="../../form-result.php">Фамилия:
Фамилия:
имя
Имя элемента управления. Это имя будет отправлено браузером агенту обработки вместе с содержимым атрибута value . Оба атрибута вместе будут соответствовать паре имя-значение, которая будет использоваться для обработки данных формы.
Оба атрибута вместе будут соответствовать паре имя-значение, которая будет использоваться для обработки данных формы.
В настоящее время значение isindex , ранее использовавшееся особым образом некоторыми браузерами и включенное в стандарт HTML , не разрешено в этом атрибуте.
Пара имя-значение кнопки отправляется вместе с другими данными формы, только если кнопка использовалась для отправки формы.
Пример
<форма action="../../form-result.php">Имя пользователя:
тип
Значение, указывающее ожидаемое поведение кнопки. Существует четыре возможных значения (без учета регистра), которые определяют действие по умолчанию, выполняемое кнопкой при ее нажатии:
. Кнопка- : с элементом управления не связано действие по умолчанию.
 Поведение этого типа кнопок обычно обеспечивается сценарием.
Поведение этого типа кнопок обычно обеспечивается сценарием. - сброс: элементы управления связанной формы сбрасываются до исходных значений.
- submit: соответствующая форма отправлена. Это значение по умолчанию. Меню
- : развернуто контекстное меню, связанное с этой кнопкой.
Когда этот атрибут отсутствует, кнопка ведет себя как кнопка «Отправить».
Пример
значение
Значение для элемента управления. Это значение будет отправлено браузером агенту обработки вместе с содержимым файла 9.0033 имя атрибут. Оба атрибута вместе будут соответствовать паре имя-значение, которая будет использоваться для обработки данных формы.
Пара имя-значение кнопки отправляется вместе с другими данными формы, только если кнопка использовалась для отправки формы.
Пример
<форма action="../../form-result.php">
Почтовый индекс:
Почтовый Код:
Глобальные атрибуты
Для получения информации о глобальных атрибутах см. этот список глобальных атрибутов в HTML 5.
События
Глобальные события
Для получения информации о глобальных событиях см. этот список глобальных событий в HTML 5.
Кнопка ввода Bootstrap
Обзор
Большинство элементов, с которыми мы работаем в формах для сбора пользовательских данных, поступают из <вход> тег.
Вы можете эффективно продлить элементы управления формы, включив текст, кнопки и группы вкладок по обе стороны от текстового -s.
Различные типы входных файлов Bootstrap устанавливаются по значению их атрибута формы.
Далее мы опишем разрешенные типы для этого конкретного тега.
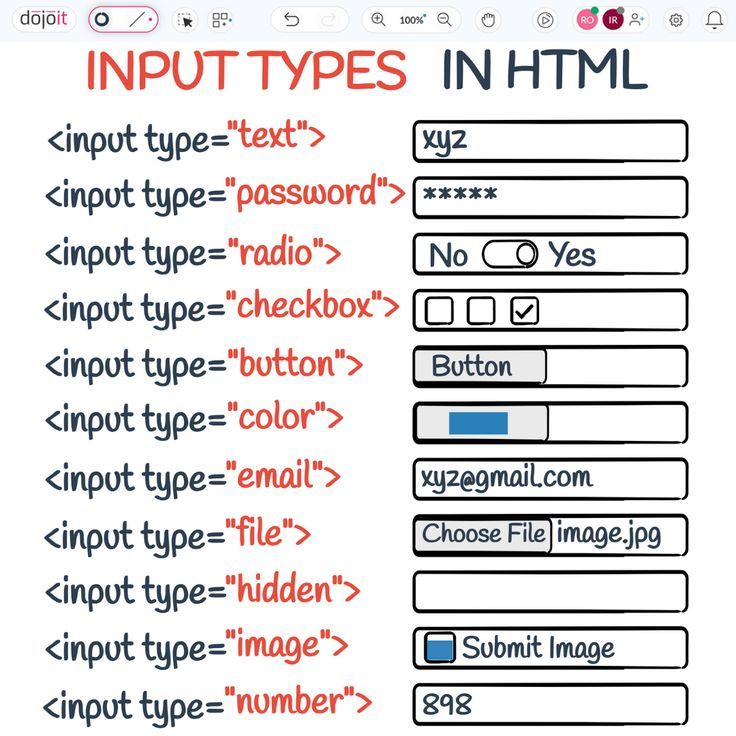
Текстовое сообщение
<Тип ввода ="текст" имя ="имя пользователя"> Возможно, самый обычный тип ввода, который имеет атрибут type ="text" , используется каждый раз, когда мы хотим, чтобы пользователь предоставил элементарные текстовые данные, поскольку эта конкретная функция не позволяет вводить строку перерывы.
Каждый раз при отправке формы данные, введенные пользователем, легко доступны на стороне сервера с помощью атрибута "имя" , используемого для обнаружения каждой соответствующей информации, включенной в спецификации запроса.
Чтобы получить доступ к введенной информации в любое время, когда мы имеем дело с формой вместе с каким-либо скриптом, например, для проверки информации, требуется получить информацию о значении свойства объекта в DOM.
Code
Класс ввода Bootstrap, который получает атрибут type="password" , очень похож на текстовый тип, за исключением того, что на самом деле он не представляет текст, вставленный пользователем, вместо этого набор символов «*» или какой-то другой в зависимости от браузера и операционной системы.
Иллюстрация стиля ввода Standard Bootstrap
Поместите по одной надстройке или кнопке с каждой стороны ввода.
<дел>
@
<дел> @example.com

 Значения для логического атрибута autofocus можно задавать следующими способами:
Значения для логического атрибута autofocus можно задавать следующими способами:
 В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit">Отправить</button><br>
<button type="submit" formaction="demo_admin.html">
Отправить от имени администратора
</button>
</form>
</body>
</html>

 Возможные значения атрибута:
Возможные значения атрибута:
 Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:

 Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
 asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
asp" method="get">
Имя: <input type="text" name="fname"><br>
Фамилия: <input type="text" name="lname"><br>
<button type="submit" value="Submit">Отправить</button>
<button type="reset" value="Reset">Стереть</button>
</form>
</body>
</html>
 ....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
....
</ul>
</div>
<!-- Маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div>
<!-- Очень маленькая кнопка выпадающего меню -->
<div>
<button type="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Очень маленькая кнопка <span></span>
</button>
<ul>
.....
</ul>
</div> Поведение этого типа кнопок обычно обеспечивается сценарием.
Поведение этого типа кнопок обычно обеспечивается сценарием. ./../form-result.php">
./../form-result.php">





 Небольшое прикосновение, делающее внешний вид нового примера кнопок Bootstrap более дружелюбным, — это в то же время чуть более закругленные углы, которые вместе с большим свободным пространством вокруг помогают сделать кнопки еще более приятными для глаз.
Небольшое прикосновение, делающее внешний вид нового примера кнопок Bootstrap более дружелюбным, — это в то же время чуть более закругленные углы, которые вместе с большим свободным пространством вокруг помогают сделать кнопки еще более приятными для глаз. btn-success
btn-success  При использовании классов кнопок в элементах
При использовании классов кнопок в элементах  Уточнить классы действительно очень просто — просто добавьте
Уточнить классы действительно очень просто — просто добавьте  любите добавлять в свои кнопки — убедитесь, что наряду с эстетическими решениями вы также добавляете несколько слов, идентифицирующих это, для программ чтения с экрана, скрывающих их от веб-страницы с помощью
любите добавлять в свои кнопки — убедитесь, что наряду с эстетическими решениями вы также добавляете несколько слов, идентифицирующих это, для программ чтения с экрана, скрывающих их от веб-страницы с помощью  Вы все еще можете принудительно использовать такой же активный внешний вид с помощью
Вы все еще можете принудительно использовать такой же активный внешний вид с помощью  В веб-браузерах, поддерживающих это свойство, вы вообще не заметите отключенную стрелку.
В веб-браузерах, поддерживающих это свойство, вы вообще не заметите отключенную стрелку.