«Как вставить мета-тег на главную страницу своего сайта?» — Яндекс Кью
ПопулярноеСообщества
СайтыСоздание сайтовПродвижение сайтов
Анонимный вопрос
·
79,9 K
Ответить1УточнитьАлександр Грубер
10,2 K
Engineer — programmer ⚡⚡ Разбираюсь в компьютерах, технике, электронике, интернете и… · 2 нояб 2018 ·
gruber
HTML-тег для предоставлению дополнительных данных о сайте называется мета-тегом. Как правило, ставится в заголовке HTML-документа, внутри тега <head></head>.
Мета-тег может быть двух видов:
- Тег <title> — заголовок страницы. Именно он отображается как ссылка на сайт при использовании поисковиков Yandex и пр.

- Тег <description> — краткое описание сайта, при поиске в поисковиках. Как правило, идет следом за тегом <title>
Вставить данные теги можно через панель администратора сайта. В современных панелях мета-теги можно ставить напрямую в настройках страницы сайта, не прописывай html-код вручную.
Комментировать ответ…Комментировать…
Орехов Павел Веб-разработчик
12
Разработка корпоративных сайтов и интернет-магазинов с 2013 года. Большой опыт в сфере… · 24 авг 2020 · pavelorekhov.ru
Отвечает
Павел Орехов
Чтобы вставить мета-тег на главную страницу нужно.
1. Знать на чем сделан ваш сайт
2. Иметь доступы. Если сайт на системе управления сайтом — доступ от панели управления, если это HTML сайт — ftp доступ к сайту, если на конструкторе — доступ к аккаунту.
Создание корпоративных сайтов и интернет-магазинов
Перейти на pavelorekhov.ruVladimir Pryamkov
4 сентября 2020
Благодарю за подсказку, все нашел и поправил.
Комментировать ответ…Комментировать…
Ашманов и партнеры
19
17 июл 2020 · ashmanov.com
Отвечает
Ашманов и партнеры
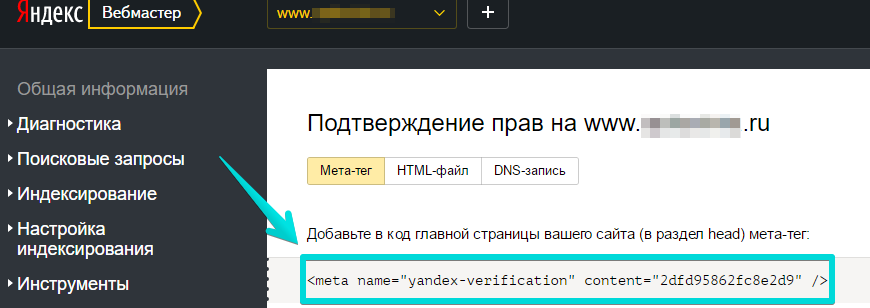
Войдите в админку сайта и добавьте мета-тег в код главной страницы внутри раздела <head>…</head>.
Мета-тег выглядит так:
<meta name=»google-site-verification» content=»Код подтверждения в Google» />
<meta name=»yandex-verification» content=» Код подтверждения в Yandex» />
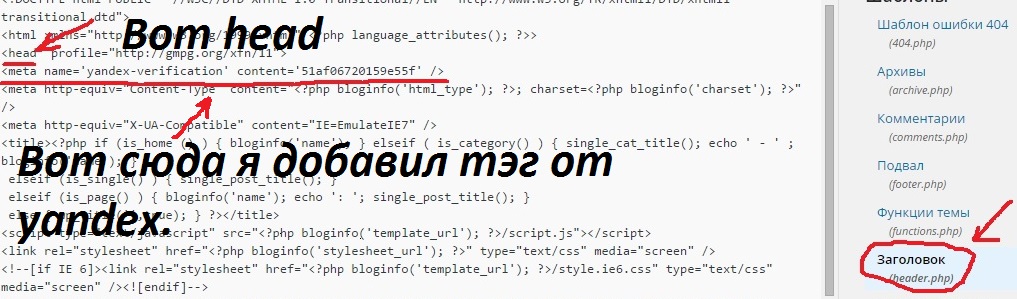
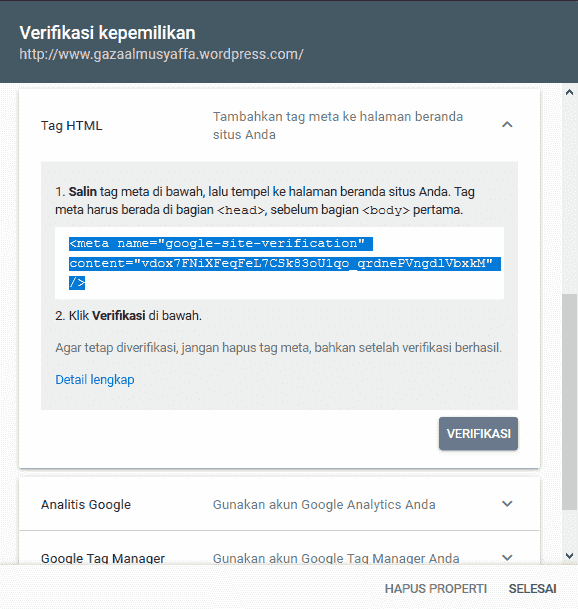
Смотрите скриншот — так выглядит код страницы после добавления мета-тега.
Комментировать ответ…Комментировать…
Анастасия Николаева
31 мар
Мета—теги вставляются в раздел <head>. Для редактирования данного раздела нужен доступ к HTML-редактору, который доступен на тарифах «Стандартный» и выше. Заходим в редактор и открываем папку «Сниппеты», находим в этой папке сниппет head: Внутри сниппета мы увидим код нужной нам секции <head>.
Советую также — marketplace-web .ru/
Комментировать ответ…Комментировать…
Первый
profexpertisa
3
3 нояб 2020
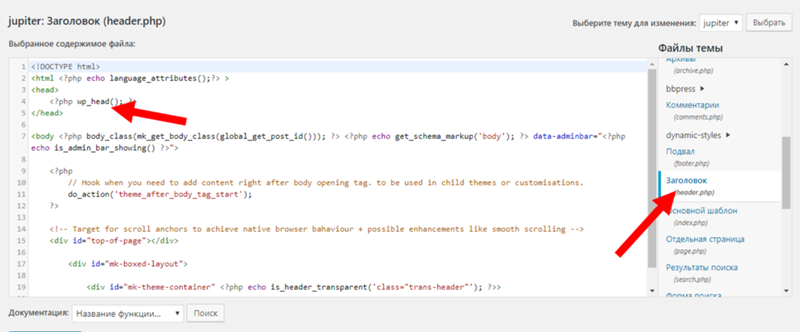
На WP заходим в админку слева, внешний вид,выбираем редактор тем,в файлах темы (справа) выбираем header.php ,находим <head> ниже прописываем метатег ,далее обновить файл.Готова ,всем удачи!Экспертиза
Комментировать ответ…Комментировать…
Первый
ya. zhavoronkov2017
zhavoronkov2017
11
29 июл 2020
В админке слева вкладка Внешний вид, далее Редактор тем, заходите, справа ищите слово ЗАГОЛОВОК, жмёте, появляется код и там ищите и вставляете вот и всё)))
Эльза Мифтахутдинова
27 октября 2020
Спасибо большое! Получилось у бабушки)
Комментировать ответ…Комментировать…
1,4 K
Молодой человек 20 лет. Увлекаюсь разными компьютерными штуками и занимаюсь пауэрлифтингом… · 19 июл 2018
Это можно сделать через админпанель (http://сайт/wp-admin/), где заходим в редактор сайта и под <head> в соответствующей области вставляем тэг. Готово! (<head> можно найти, вбив в строку поиска Ctrl+f слово head)
23,7 K
Абай Тажикенов
6 мая 2019
Если не нашел <head> ?
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыто(Почему?)
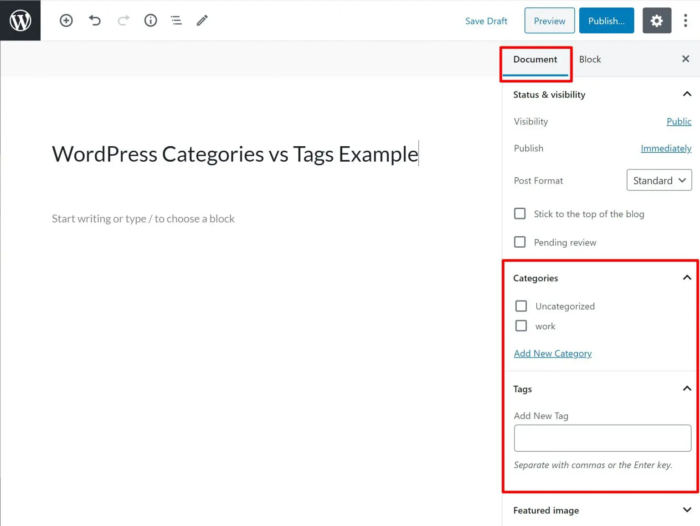
Как добавить метатег в код главной страницы своего сайта wordpress
WordPress.
 Добавляем мета-теги. Часть 1 из 3
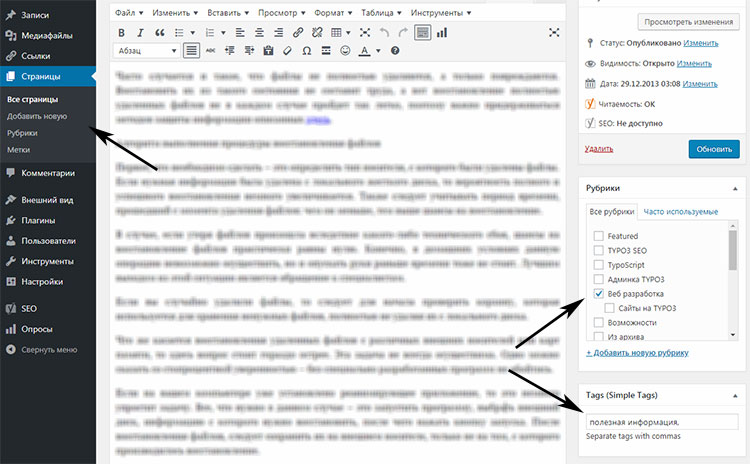
Добавляем мета-теги. Часть 1 из 3Для вывода мета тегов будем использовать «Произвольные поля», поэтому для начала нужно их включить. В панели управления, на странице редактировании или создания записи, в правом верхнем углу кликаем на ссылку «Настройки экрана» и отмечаем checkbox «Произвольные поля». После этого внизу страницы добавляем два поля: meta_description и meta_keywords .
Аналогичную операцию проделываем для страниц сайта. Теперь осталось только вывести значения этих двух полей на страницах записей и на статических страницах. Для этого добавляем следующий код в файл header.php темы:
Это самый простой способ, но он не добавляет мета-теги для страниц списков записей. Если на главной странице отображается статическая страница, то для главной будут добавлены мета-теги этой страницы. Но если на главной странице показываеются последние записи — мета-тегов не будет.
Как добавить метатег в код главной страницы своего сайта wordpress
Итак, сегодня мы рассмотрим, что это за метатеги, как правильно добавлять метатеги в WordPress и что они могут дать вашему сайту.
Что такое метатеги?
Мета-теги — это короткие тексты, короткие фрагменты кода HTML, которые помогают поисковым системам понимать вашу страницу и информацию на ней.
Соответственно, если вы правильно добавите метатеги в WordPress, то поисковые системы будут отображать вашу страницу для пользователей.
В противном случае ваша страница затеряется среди тысяч других.
Добавление метатегов на сайт WordPress — один из самых важных методов SEO .нажмите комбинацию Ctrl + U — чтобы увидеть метатеги страницы
Что такое пример метатега?
Сегодня мы хотим показать 6 основных типов метатегов, которые помогут вам максимально оптимизировать сайт:
- Метатег заголовка
- Описание метатега
- Мета-тег ключевого слова
- Альтернативный текст для метатегов
- Канонический метатег
- Метатег заголовка
Рассмотрим их подробнее и рассмотрим примеры метатегов на страницах.
- Метатег заголовка
Теги заголовков — это наиболее часто используемые метатеги на веб-страницах. Это именно то, что в первую очередь видят поисковые системы и пользователи. Заголовок должен быть коротким, четким и содержать основное ключевое слово.
Это именно то, что в первую очередь видят поисковые системы и пользователи. Заголовок должен быть коротким, четким и содержать основное ключевое слово.
Тег заголовка выглядит так:
- Описание метатега
Метатег description — это краткое и четкое описание того, о чем страница. Метатег description — это то, что отображается прямо под метатегом title.
Метатег description выглядит так:
- Мета-тег ключевого слова
Мета-теги ключевых слов — это самые популярные ключевые слова, которые точно описывают то, о чем вы пишете. Чтобы найти ключевое слово страницы, вам нужно будет нажать Ctrl + U. После этого вам нужно найти строку, которая начинается со следующих слов <meta name = «keywords».
- Альтернативный текст для изображений
Тег Alt — это теги, написанные для изображений, чтобы поисковые системы могли индексировать ваше изображение. То есть, даже если возникнут проблемы с загрузкой изображений, пользователи все равно смогут понять, что показано на картинке.
Тег Alt начинается с alt = «ВАШ ALT TEXT»>
- Канонический метатег
Тег Canonical следует добавлять, если у вас есть страницы, которые очень похожи друг на друга. Этот тег сообщает поисковым системам, что эта страница является основной. Канонический тег записывается с использованием <link rel = «canonical».
- Метатег заголовка
Тег заголовка (h2, h3 …) — это заголовки, с помощью которых вы называете части главной страницы, страницы продукта, блога и т. Д. Они также читаются поисковыми системами и увеличивают ваши шансы оказаться на первой позиции Google. Чтобы найти тег заголовка в html-коде, вам нужно ввести <h2>, <h3> или любой другой тег заголовка, который вы ищете.
Как метатеги помогают SEO в WordPress?
Мета-теги важны для SEO ваших страниц, и это факт. Если метатеги ничего не значат, Google не сказал бы, что для того, чтобы сделать ваш сайт лучше оптимизированным для поисковых систем, рекомендуется писать заголовки, заголовки и метатеги вручную.
У сайтов WordPress есть масса возможностей, но вы должны быть осторожны, чтобы не перегружать их различными плагинами. Вот почему добавление метатегов на страницу является обязательным, что помогает вам быстрее отображать свои страницы в поисковой выдаче.
Как добавить мета-теги h2-H6 в WordPress
Есть 3 возможных способа добавления тегов заголовков:
1. введите теги заголовков вручную
Вам просто нужно открыть текстовый редактор в WordPress и написать и выбрать в нем h2-h6.
2. введите теги заголовков с помощью визуального редактора.
Перейдите в визуальный редактор и просто создайте h2, h3 и т. Д., Используя 6 разных тегов заголовков.
3. создавать теги заголовков с помощью специального сочетания клавиш
Используя клавиатуру, нажмите Alt + Shift + Numbers 1,2,3 и т. Д.
Как добавить мета-теги описания и ключевых слов
Есть два основных способа добавить описание и метатеги ключевых слов в WordPress.
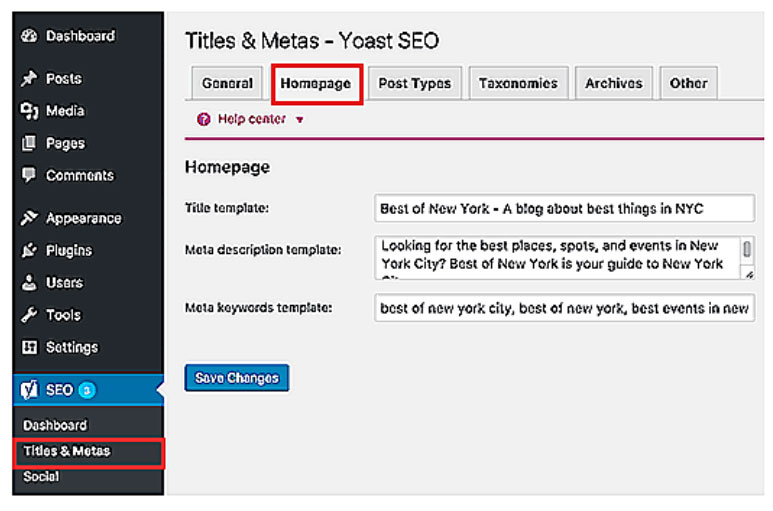
Используйте плагин Yoast SEO
Добавление метатегов с помощью плагина Yoast SEO и других подобных плагинов SEO является наиболее распространенным способом.
Лично я использую другой плагин, менее распространённый, но более продвинутый, но об этом как нибудь в другой статье.
Чтобы добавить метатеги, вам необходимо:
- установить плагин.
- после установки добавьте ключевое слово и описательную цель, нажмите Pages> All или Posts> All> Edit> Enter keyword> нажмите Edit Snippet bud> введите метатег описания.
- Сохраните изменения.
Добавить метатеги вручную
Добавить метатеги вручную тоже не сложно.
Чтобы добавить метатеги на сайт WordPress без плагинов, вам необходимо:
1. Откройте файл header.php через диспетчер файлов или SFTP.
2. Найдите тег <head>.
3. Вам нужно написать властный тег в таких «пробелах»
<Meta name = «keywords» content = «your own keywords» />
<Meta name = «description» content = «your own meta description» />
4. Сохраните изменения.
Сохраните изменения.
Как добавить альтернативный текст для метатегов
Чтобы добавить к изображению альтернативный текст, вам достаточно настроить специальный плагин, описать изображение и добавить его на сайт во время публикации.
Как добавить канонический метатег
Есть 2 основных способа добавить канонический метатег на ваш сайт:
- добавить метатег Canonical через плагин Yoast
- добавить канонический метатег через RankMath
Топ-7 советов по созданию хороших мета-тегов
- Не перегружайте свою страницу метаданными
- Выберите четкие и правильные ключевые слова
- Добавьте короткие метаданные на свой сайт WordPress
- Добавьте уникальные метатеги для каждой страницы
- Используйте ключевые слова в метатегах
- Избегайте пассивного голоса
- Сделайте их уникальными
Подведём итоги
Добавление мета-тегов на сайт WordPress — это главное, что вы должны взять из этого блога. Мета-теги — это необходимое условие успеха вашего сайта. Надеемся, наш блог был вам полезен.
Надеемся, наш блог был вам полезен.
Если вам нужна помощь по сео, обращайтесь, с удовольствием проведу анализ действующего сайта, расскажу про ошибки и про методы улучшения. И все это бесплатно.)
Подтверждение права собственности на сайт
Для чего нужно подтверждение права собственности на сайт?
1. После подтверждения права собственности на сайт в поисковой системе, ее поисковые роботы начнут сканировать Ваш сайт.
2. Показывать контент сайта в результатах поиска.
3. Вы получите доступ к инструментам вебмастера, которые помогут Вам в развитии Вашего сайта
В этой инструкции мы разберем несколько способов подтверждения права на сайт. Используя метатег и используя HTML файл. Для блога на WordPress и для блога созданного в платформе для блогов blogger. Если Вы сделали блог в блог-платформе Tumblr, для Вас подробная инструкция, как подтвердить права на блог Tumblr.
Скажу сразу, если у Вас такой сайт, где Вы имеете возможность добавлять файлы в корневую директорию сайта, Вам лучше всего использовать четвертый способ подтверждения прав, так будет надежней. Об этом Вы прочитаете в описании этого способа, когда я рассказываю, как подтвердить права в Гугл. А для подтверждения в Яндекс я сразу описал способ подтверждения с html файлом.
Об этом Вы прочитаете в описании этого способа, когда я рассказываю, как подтвердить права в Гугл. А для подтверждения в Яндекс я сразу описал способ подтверждения с html файлом.
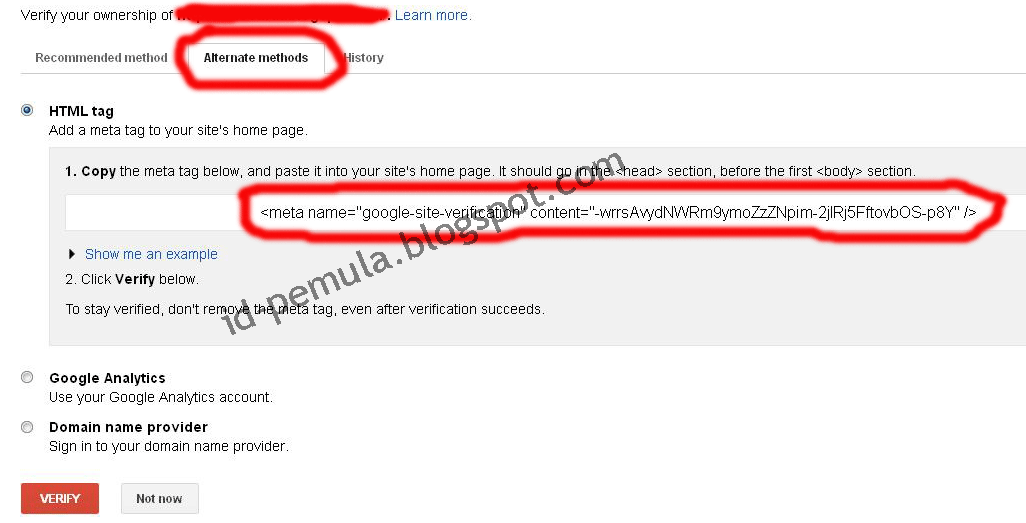
Пошаговая инструкция про подтверждение права собственности на сайт для поисковых систем: Google, Bing, Yandex.
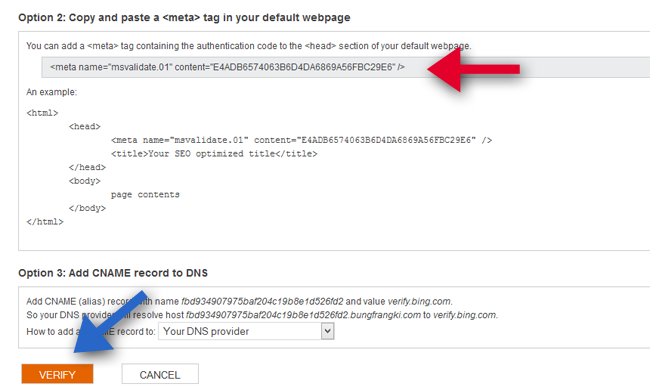
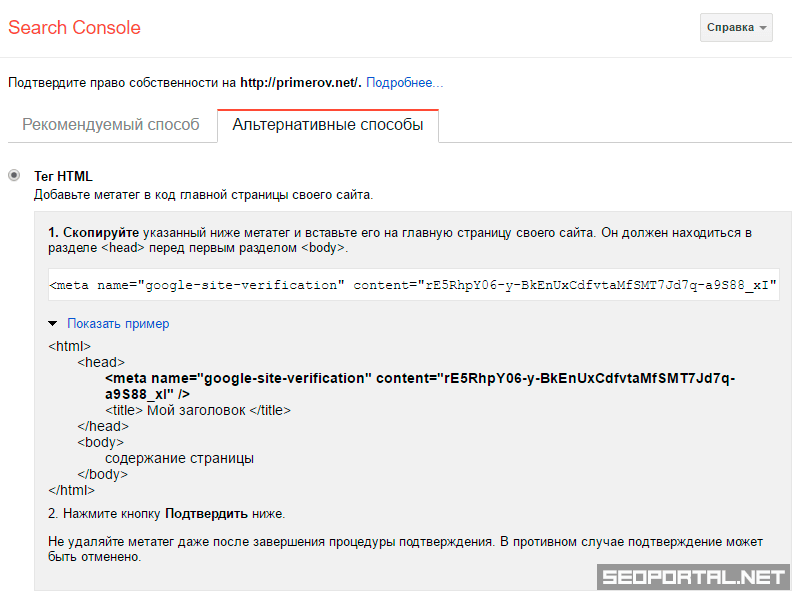
Подтверждение права собственности на сайт в Google:Для подтверждения собственности сайта в Google нужно зайти на страницу Инструменты для вебмастеров Google.
Нажать кнопку ДОБАВИТЬ САЙТ и добавить URL Вашего сайта.
Попадём на страницу Подтверждение права собственности на сайт
На это странице выбираем метод «Рекомендуемый способ: Добавить метатег в код главной страницы своего сайта»
Комикс-путеводитель по HTML, CSS и WordPress. Рекомендую всем, кто хочет легко разобраться в WordPress, HTML, CSS и сделать сайт по шагам. Зарегистрируйтесь на сайте и получите дополнительную скидку.
Важно: из-за технологии Турбо-страницы, мне пришлось убрать все теги из статьи, вместо тегов в статье будут написаны их описания, как показано на картинке ниже. Где возможно я добавлю изображения с выделенными или подчеркнутыми тегами. Но много изображений добавить я не смогу. Технология турбо-страниц накладывает ограничения на количество изображений.
Он должен находиться в разделе head, между открывающим и закрывающим тегами head перед первым разделом body. (Крайне просто добавить код в head WordPress — код счетчика, код рекламы и другие, а не только подтверждение права собственности на сайт)
Для блога на WordPress подтвердить право собственности на сайт можно метатегом используя редактор темы.
Заходим в консоль блога, на странице «Внешний вид», выбираем редактор и в редакторе нужно открыть файл header. php, там находим тег head и после него вставляем скопированный метатег, до тега body
php, там находим тег head и после него вставляем скопированный метатег, до тега body
И сохраняем изменения. После этого на странице Google нажимаем кнопку «Подтвердить», если все сделали правильно, то Ваши права собственности на сайт будут подтверждены.
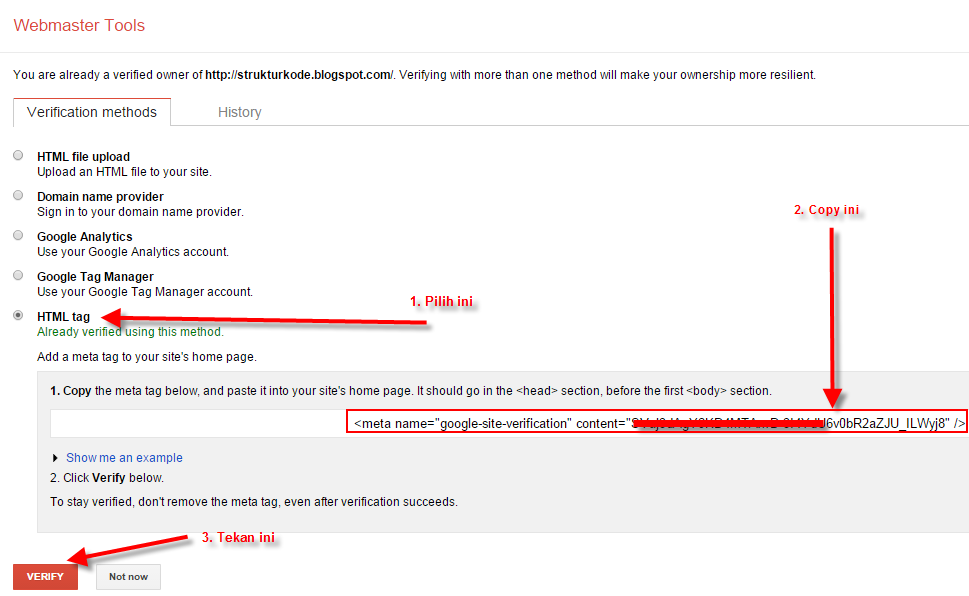
Если у Вас бесплатный блог на blogger.com и Вы хотите вставить метатег в blogger. Нужно войти в панель инструментов Вашего аккаунта на blogger, нажать ШАБЛОН, дальше выбрать и нажать Изменить HTML, откроется страница шаблона, где так же вставляем метатег после head
сохраняем шаблон и проверяем права собственности в поисковике.2. Второй способ. Заходим в административную панель Вашего сайта на хостинге. Открываем «Файловый менеджер», там выбираем сайт для которого нужно подтвердить права собственности и открываем главный каталог (корневую директорию) сайта «public html» (у некоторых провайдеров этот основной рабочий каталог называется httpdocs или www), открываем его, далее «wp-content», далее «themes» — это папка с темами для блога, открываем тему, которая у Вас установлена (например «twentyten») Открываем папку с темой и ищем файл «header. php». Вот в него мне и нужно вставить метатег от Google для подтверждения прав собственности на сайт. Выбираем в строке header.php кнопку Edit и открываем файл header.php для редактирования.
php». Вот в него мне и нужно вставить метатег от Google для подтверждения прав собственности на сайт. Выбираем в строке header.php кнопку Edit и открываем файл header.php для редактирования.
Дальше находим тег head и сразу ниже вставляю указанный Гугл метатег. Все, сохраняем изменения и на странице Google, где получали метатег нажимаем кнопку «Подтвердить», если все сделано правильно, то права на собственность сайта будут подтверждены.
3. Третий способ. То же самое можно сделать по-другому. Открываем Ваш FTP менеджер, например, Total Commander или FileZilla, подключаемся к своему сайту, находим нужный нам файл header.php, копируем его на компьютер, где и редактируем код, например, через Notepad++ (редактировать стандартным блокнотом встроенным в Windows не рекомендую). Вставили метатег, сохранили файл и скопировали обратно на сайт.
Ну как, прочитали, запомнили, как можно своими руками добавить метатег подтверждения прав собственности на сайт в тему блога своими руками? Можете запомнить на будущее, как можно редактировать файлы темы, но подтверждение права собственности на сайт таким способом я не рекомендую. Это не удобно, не безопасно, не эффективно. Как только тема блога обновится или Вы установите другую тему, Вам нужно будет опять добавлять этот метатег.
Это не удобно, не безопасно, не эффективно. Как только тема блога обновится или Вы установите другую тему, Вам нужно будет опять добавлять этот метатег.
Намного лучше подтвердить права собственности на сайт четвертым способом (добавив файл подтверждения в корневую директорию сайта), очень хороший способ подтверждения прав собственности на сайт через DNS-запись, но я не могу Вам его показать по шагам (я дурень, вначале подтвердил собственность на сайт в Гугл через DNS-запись, а только потом подумал, почему я дурень сразу не сделал скрины моих действий для этой статьи). Могу только по памяти написать, если Вам это нужно напишите в комментариях и я добавлю в статью, как подтвердить права используя DNS-запись.
Очень простой вариант подтвердить право собственности на сайт через метатег с помощью плагина для WordPress, об этом читайте в конце статьи.
Четвертый способ. Это самый лучший способ подтверждения права собственности на сайт.
Если у Вас есть возможность загружать файлы на сайт, Вы можете воспользоваться этим способом Подтверждения прав собственности сайта. Загрузите файл подтверждения (например, файл подтверждения в формате html) на Ваш компьютер, а с него через FTP или файловый менеджер Вашего хостинга, загрузите этот файл в основной рабочий каталог Вашего сайта public html (httpdocs или www) и на странице Подтверждение права собственности нажмите ПОДТВЕРДИТЬ.
В случае с добавлением метатега, если Вы решите поменять шаблон сайта, Вы будете вынуждены вновь добавлять этот метатег в новый шаблон Если Вы подтверждаете право собственности на сайт с помощью SEO плагина, Вы можете захотеть в будущем удалить, этот плагин и возможно, что вновь нужно будет подтверждать права.
А файл подтверждения, всегда остается в корне Вашего сайта. Это значит, что поисковые системы в любой момент смогут самостоятельно перепроверить Ваше право собственности.
Посмотрите на картинке, это пример подтверждение права собственности на сайт с помощью HTML файла в инструментах для веб-мастеров Google. (Файл подтверждения прав на сайт)
(Файл подтверждения прав на сайт)
Подтверждение права собственности на сайт в Google
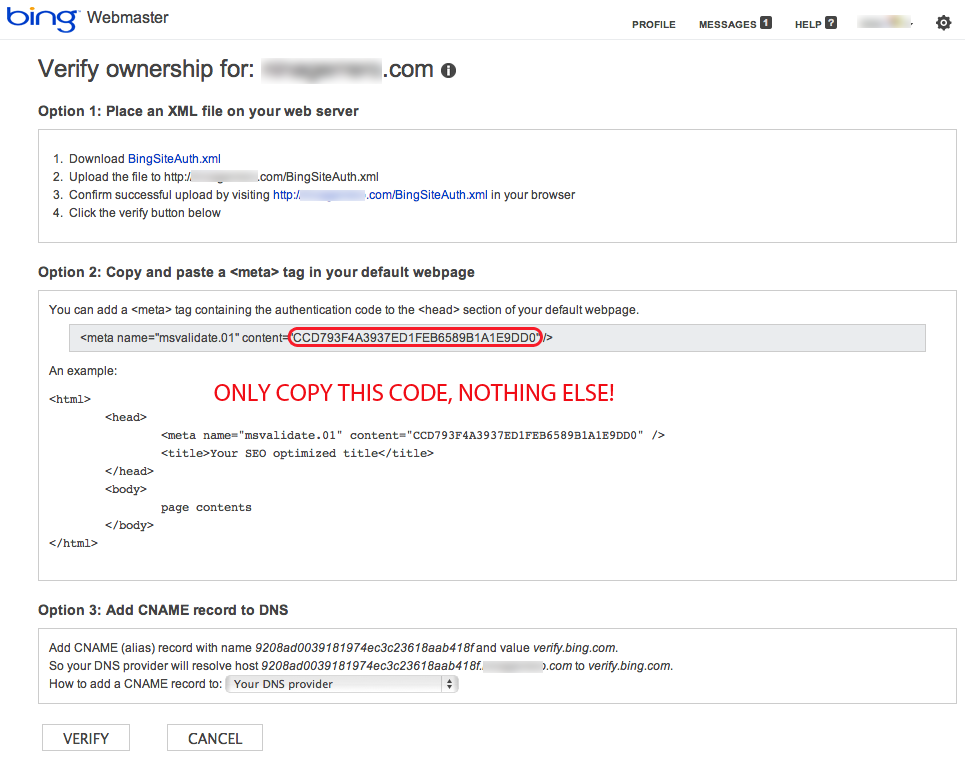
Повторите подтверждение права собственности на сайт в поисковых системах Yandex, Yahoo и Bing. Две последние объединились в Bing Webmaster Tools. Любым из этих способов Вы сможете подтвердить права собственности на сайт.
Извините, что не написал, как подтвердить право собственности на сайт в Бинг, но там нет ничего сложного, совершенно аналогично, как и в других поисковых системах. Я для подтверждения прав на свои сайты использую файл HTML.
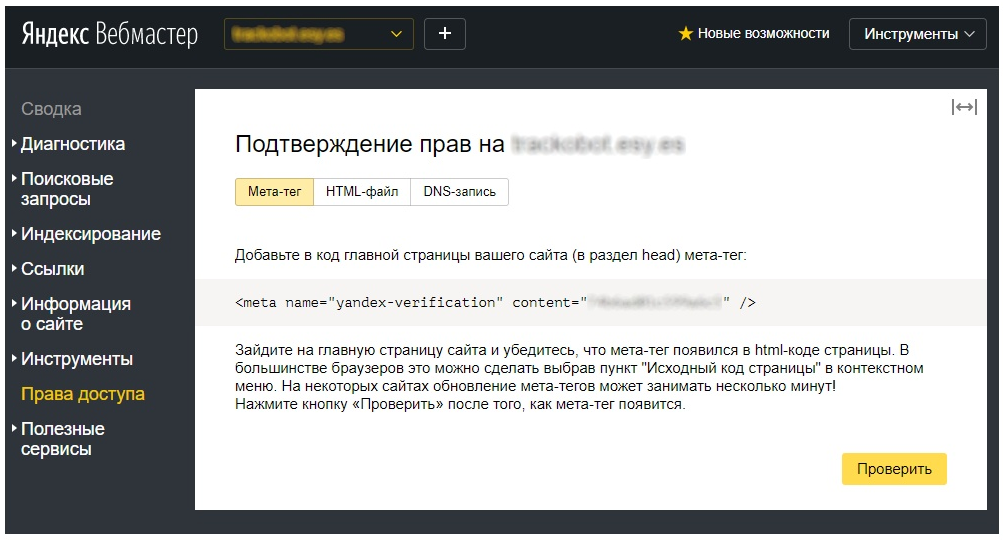
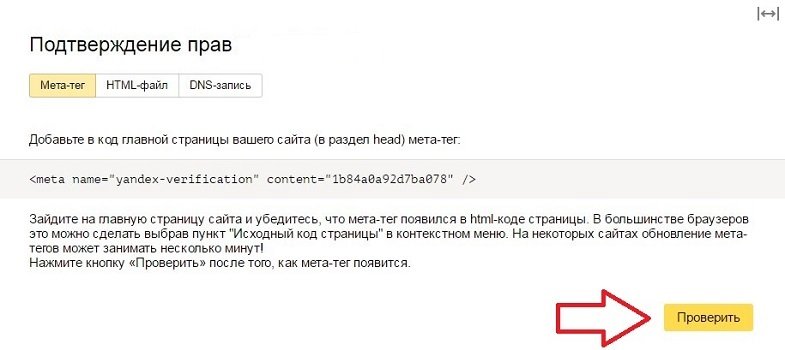
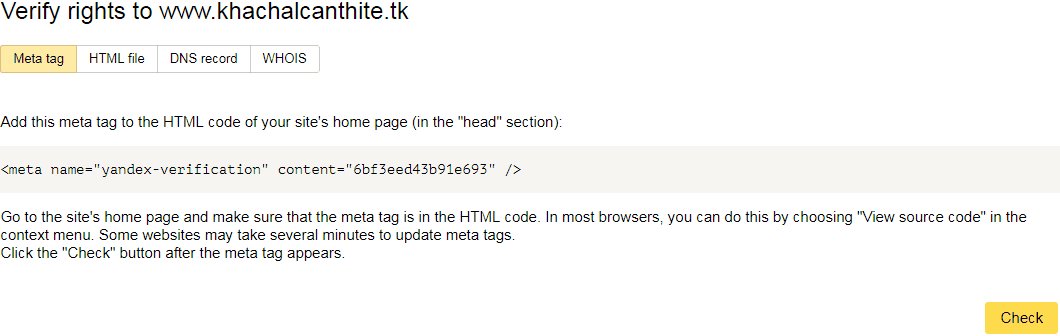
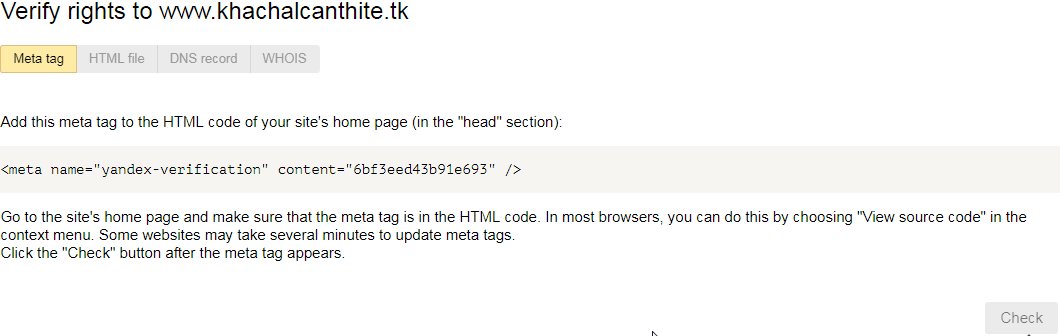
Подтверждение права собственности на сайт в Яндексе:Важно: как Вы можете видеть в Яндекс. Вебмастер, изменился интерфейс, и я написал новую статью, как добавить сайт и зарегистрировать сайт в Яндекс. Вебмастер и подтвердить право собственности на сайт. Вы можете для подтверждения прав на сайт, использовать любую из этих инструкций.
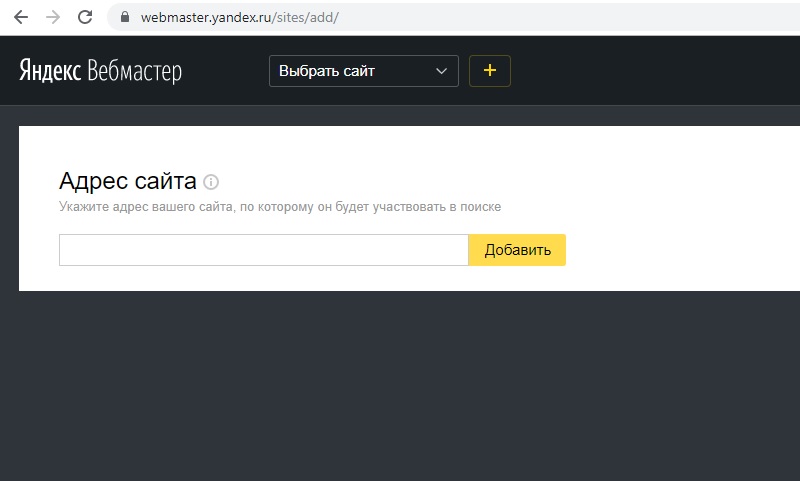
Зайдите на сайт Яндекс Вебмастер.
И нажмите на кнопку Начать работу
На открывшейся странице нажмите на ссылку
Добавить сайт
Добавить сайт и на открывшейся странице
Написать адрес Вашего сайта и нажать «Добавить сайт»
Напишите URL Вашего сайта, как показано на примере http://yandex.ru и нажмите кнопку Добавить сайт.
Для этой статьи я подтверждал в Яндекс права собственности на один из моих тестовых сайтов http://homebusiness.16mb.com/
Подтверждайте собственность сайта по шагам, выбрав нужный способ. Я рекомендую подтвердить права на сайт с помощью html файла
Как Вы можете видеть я выбрал вариант подтверждения прав на сайт с помощью html файла.
- Я скачал этот файл на мой компьютер, кликнув на ссылку «или скачать его«. Этот мой блог на CMS WordPress (просто тестовый сайт). Вы можете посмотреть, как сделать блог на WordPress бесплатно. В моем аккаунте хостинга я открыл Файловый менеджер, там выбрал корневую директорию этого сайта public_html и открыл её.
 Если у Вас блог на ВордПресс, в этой корневой папке, Вы увидите все папки и файлы движка ВордПресс, вот сюда и нужно загрузить (Upload), файл подтверждения прав на сайт от поисковой системы в данном случае от Яндекса. Загрузив этот файл я вернулся в файловом менеджере в директорию public_html и в самом низу, увидел файл подтверждения.
Если у Вас блог на ВордПресс, в этой корневой папке, Вы увидите все папки и файлы движка ВордПресс, вот сюда и нужно загрузить (Upload), файл подтверждения прав на сайт от поисковой системы в данном случае от Яндекса. Загрузив этот файл я вернулся в файловом менеджере в директорию public_html и в самом низу, увидел файл подтверждения. - Далее для проверки я нажал на ссылку 2 на картинке выше и открылась такая страница в браузере:
Все нормально, файл подтверждения загружен правильно.
3. И я нажал на странице Яндекса кнопку Проверить. Яндекс сообщил, что право собственности на этот сайт подтверждено успешно. И сайт http://homebusiness.16mb.com/ появился в списке моих сайтов в инструментах для вебмастеров Яндекс. Теперь я могу просматривать всю аналитику доступную для меня об этом сайте.
Подтвердить право собственности на сайт через мета тег с помощью плагина для WordPress
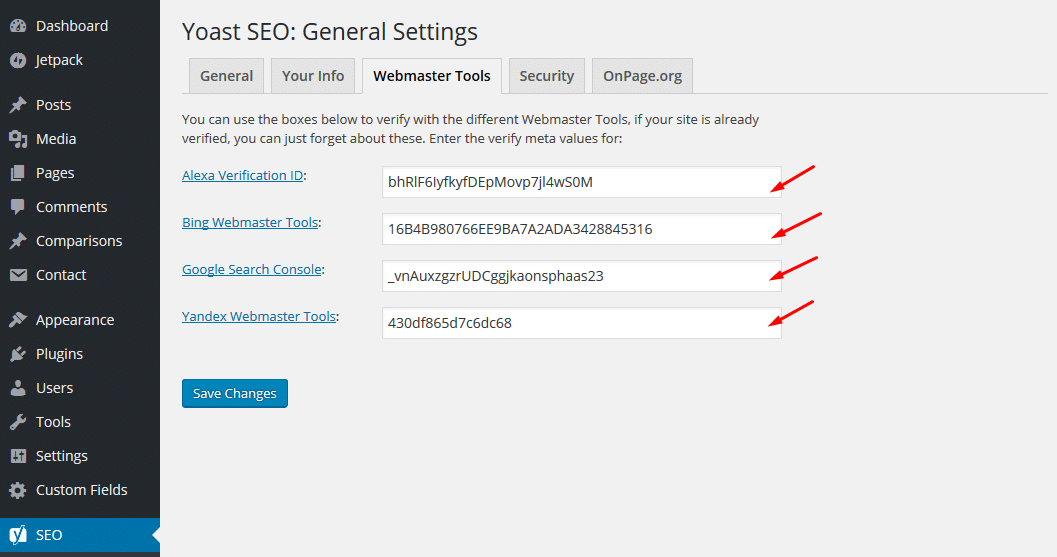
Легкий способ подтверждения права собственности на сайт, это мета тег + плагин WordPress. Есть много плагинов, которые предоставляют возможность подтвердить собственность сайта используя мета тег. В первую очередь, это SEO плагины. Наверняка один из них у Вас уже установлен, там обычно есть вкладка «Инструменты для веб-мастеров», где и можно легко подтвердить право собственности на сайт в поисковых системах используя мета тег верификации или идентификатор. Если у Вас еще не установлен SEO плагин, Вы можете посмотреть несколько в моей статье Полезные плагины WordPress.
Есть много плагинов, которые предоставляют возможность подтвердить собственность сайта используя мета тег. В первую очередь, это SEO плагины. Наверняка один из них у Вас уже установлен, там обычно есть вкладка «Инструменты для веб-мастеров», где и можно легко подтвердить право собственности на сайт в поисковых системах используя мета тег верификации или идентификатор. Если у Вас еще не установлен SEO плагин, Вы можете посмотреть несколько в моей статье Полезные плагины WordPress.
Есть плагины с помощью которых можно не только подтвердить права на сайт, но и установить счетчики на сайт. Про один такой удобный плагин, я писал в статье Как добавить код отслеживания Google Analytics в WordPress.
Нужно помнить о том, что после удаления плагина с помощью которого Вы подтверждали право собственности на сайт, Вам потребуется вновь подтверждать права, поэтому я и рекомендую сделать подтверждение один раз я помощью файла (4-ый способ) или DNS-записи и больше не нужно будет подтверждать. Если Вы сами этого не захотите.
Если Вы сами этого не захотите.
Вывод
Как Вы видите, подтверждение права собственности на сайт, это совсем не сложно и можно сделать несколькими способами.
Пошаговая инструкция, как обновить PHP для WordPress на хостинге Beget. Будет понятно и для других хостингов.
Как добавить метатег в код главной страницы своего сайта
Главная » Разное » Как добавить метатег в код главной страницы своего сайта
видео уроки, инструкции для начинающих
Добавление мета-тэга в исходный код своего сайта на WordPress
Как подтвердить права на сайт в Вебмастере Яндекса
Как установить мета-тег на сайт
youtube.com/embed/cYgC3zUQ3-4?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Как добавить сайт в «Яндекс.Вебмастер» и Google Search Console. Видеоинструкция
WordPress SEO #4. Мета-теги. Индексация. All in one Seo Pack
[решено] | Как добавить метатеги на домашнюю страницу WordPress
В этой статье мы увидим, как добавить метатеги на вашу домашнюю страницу WordPress или любую другую страницу. Это может быть полезно при установлении права собственности на ваш сайт для таких инструментов для веб-мастеров, как Google и Bing. Также прочтите: «Простые способы добавления поиска на сайты в WordPress».
Давайте возьмем пример, если вы пытаетесь добавить инструменты Google для веб-мастеров и Google просит вас загрузить этот фрагмент метатега на вашу домашнюю страницу, например следующий фрагмент кода.
Вот шаги для создания метатега на домашней странице вашего сайта WordPress.
- Войдите в админ панель WordPress.
- Перейти к добавлению плагинов.
- Найдите менеджер метатегов и установите плагин.
- Зайдите в настройки-> менеджер метатегов
- Нажмите Добавить метатег.
- Щелкните Добавить метатег.
- В разделе «Тип тега» выберите «имя».
- В разделе «Атрибут содержимого» введите значение рядом с content = in в этом случае ( JWTk… )
- В разделе, где отображать тег, выберите первую страницу или любой другой вариант, который вам подходит.
- Вот и все -> Вы добавили метатег в свою поисковую консоль Google.
- Теперь вы можете пойти к своему веб-мастеру и нажать «Подтвердить», чтобы подтвердить право собственности на свой сайт на wordpress.

.
HTML метатег
Пример
Описывать метаданные в документе HTML:
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет метаданные о HTML-документ. Метаданные — это данные (информация) о данных.
Теги всегда находятся внутри элемента
, и обычно используются для указания набора символов, описания страницы, ключевые слова, автор документа и настройки области просмотра.
Метаданные не будут отображаться на странице, но их можно проанализировать на компьютере.
Метаданные используются браузерами (как отображать контент или перезагружать страницу), поисковые системы (ключевые слова) и другие веб-службы.
Существует метод, позволяющий веб-дизайнерам контролировать область просмотра. (видимая пользователем область веб-страницы) с помощью тега (см. «Настройка Пример «Окно просмотра» ниже).
«Настройка Пример «Окно просмотра» ниже).
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| кодировка | набор символов | Задает кодировку символов для документа HTML. |
| содержание | текст | Задает значение, связанное с атрибутом http-Equiv или name |
| http-экв | политика безопасности содержимого тип содержимого по умолчанию обновить | Предоставляет HTTP-заголовок для информации / значения атрибута содержимого |
| наименование | имя-приложения автор описание генератор ключевые слова окно просмотра | Задает имя метаданных |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Другие примеры
Определите ключевые слова для поисковых систем:
Определите описание вашей веб-страницы:
Определите автора страницы:
Обновлять документ каждые 30 секунд:
Настройка области просмотра, чтобы ваш сайт выглядел хорошо на всех устройствах:
Настройка области просмотра
Область просмотра — это видимая пользователем область веб-страницы. Это зависит от устройства — на мобильном телефоне он будет меньше, чем на экране компьютера.
Вы должны включить следующий элемент на все свои веб-страницы:
Это дает браузеру инструкции о том, как для управления размерами и масштабированием страницы.
Часть width = device-width устанавливает ширину страницы в соответствии с шириной экрана устройства (которая будет варьироваться в зависимости от устройства).
Часть initial-scale = 1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
Вот пример веб-страницы без метатега области просмотра и той же веб-страницы с метатегом области просмотра :
Совет: Если вы просматриваете эту страницу с помощью телефона или планшета, вы можете щелкнуть две ссылки ниже, чтобы увидеть разницу.
Подробнее о вьюпорте можно прочитать в нашем «Отзывчивом веб-дизайне — Учебное пособие по вьюпорту».
Связанные страницы
Учебное пособие по HTML: заголовок HTML
Ссылка
HTML DOM: Мета-объект
Настройки CSS по умолчанию
Нет.
.
Добавить метаописание на главную
Прочтите это https://codex.wordpress.org/Meta_Tags_in_WordPress
Также есть этот плагин https://wordpress.org/plugins/addfunc-head-footer-code/ Довольно удобно.
А этот только для головы https://wordpress.org/plugins/per-page-add-to/ Меньше, легче, но давно не обновлялся. У меня все еще работает на нескольких сайтах, где он есть.
Радость
(@ радостно)
У вас очень старая тема, так как она называется wp_title.Предлагаю вам использовать плагин, чтобы было проще переключать темы. И плагины SEO делают гораздо больше, чем просто один метатег, что глупо говорить, что вы хотите во всем разобраться самостоятельно.
Мой разработчик, возможно, и добавил это туда, но он вне бизнеса, поэтому никогда не узнает.
Я не хочу использовать плагин, потому что не хочу управлять каждой страницей. Я просто хочу, чтобы Google придумал лучший фрагмент описания в обычных результатах поиска для домашней страницы.
Все остальные страницы в порядке. Google собрал там соответствующую информацию. Только не для домашней страницы.
Если не считать «глупости» всего этого. Есть ли у вас какое-нибудь представление о коде?
.
Как добавить метатег на страницу содержимого ASP.Net
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
Как добавить метатеги, ключевые слова и описания в WordPress
| Опубликовано: | 3 августа 2022 г. |
| Категория: | WordPress |
Метатеги, ключевые слова и описания — это одни из наиболее распространенных терминов, с которыми вы столкнетесь при разработке веб-сайта и увеличении посещаемости веб-сайта. Они являются наиболее важными составляющими оптимизации веб-сайта для поисковых систем и ранжирования веб-сайта.
Как добавить мета-ключевые слова и описания в WordPress? Где именно вы добавляете метатеги? Нужно ли оптимизировать каждое сообщение в блоге для мета-ключевых слов?
В этом руководстве мы ответим на все эти вопросы, познакомим вас с метатегами и ключевыми словами, а также покажем, как добавить их на веб-сайт WordPress. Не волнуйтесь, добавление метатегов не требует навыков веб-дизайна. Любой может это сделать. Продолжайте читать, и мы покажем вам, как это делается.
С Wix вы можете создавать более качественные веб-сайты с шаблонами, адаптированными для мобильных устройств, простым перетаскиванием и неограниченной настройкой. Продавайте свои продукты или услуги, заведите блог и принимайте взвешенные решения с помощью четкой аналитики.
Создайте свой сайт бесплатно
Адаптивный дизайн
Интеллектуальная аналитика
Социальные инструменты
Полная свобода дизайна
Инструменты для брендинга и логотипов
Потрясающие шаблоны
Что такое метатеги?
Возможно, вы столкнулись с метатегами при попытке подтвердить свой веб-сайт в инструментах Google для веб-мастеров или добавить Google Analytics на свой веб-сайт.
Метатег на самом деле является HTML-тегом (или фрагментом), который предоставляет метаданные о конкретной веб-странице или сайте. Проще говоря, метатеги похожи на идентификационные карточки веб-сайтов.
Например, когда вы добавляете свой веб-сайт в инструменты Google для веб-мастеров, Google попросит вас добавить уникальный метатег на ваш веб-сайт. Обычно это находится в заголовочном файле вашего сайта. Этот метатег позволяет Google идентифицировать ваш веб-сайт и подтвердить, что вы являетесь его владельцем.
Обычно метатег выглядит примерно так.
Метатеги также могут использоваться для указания различных типов информации на веб-странице. Например, веб-дизайнеры используют метатеги, чтобы указать области просмотра и добавить информацию об авторе для дизайна темы.
Добавление мета-ключевых слов и описаний — еще одно важное применение мета-тегов.
Что такое мета-ключевые слова и описания?
Мета-ключевые слова и метаописания — это тип метатегов, которые обычно используются для оптимизации веб-страниц и сообщений в блогах для поисковых систем.
Подобно метатегу, который вы используете для проверки веб-сайта, мета-ключевые слова и описания помогают поисковым системам узнать, что представляет собой веб-страница, и хорошо ранжировать их по определенным поисковым запросам и ключевым словам.
Короче говоря, мета-ключевые слова и описания помогают определить веб-страницы для поисковых систем и повышают шансы на ранжирование ваших сообщений в блогах и страниц по определенным ключевым словам.
Почему это важно для SEO
Поисковые системы, такие как Google, используют ботов, называемых поисковыми роботами, для изучения Интернета и индексации нового контента в поисковых системах. Когда поисковый робот находит новую страницу или сообщение в блоге на веб-сайте, он сканирует страницу, чтобы определить содержание страницы и индексирует ее для Google.
Поисковые роботы не видят веб-страницы, как мы. Он сканирует только базовые элементы веб-страниц, и раздел заголовка страницы — это первое, что он сканирует.
Мета-ключевые слова и описания, уже размещенные в разделе заголовка, значительно облегчают поисковым роботам работу по точному определению содержания страницы. Это гарантирует, что Google получит правильную информацию о ваших веб-страницах, помогая вам хорошо ранжироваться по правильным ключевым словам и поисковым фразам.
Лучшие практики для мета-ключевых слов и описаний
До сих пор продолжаются споры о важности мета-ключевых слов. Много лет назад Google объявил, что поисковая система больше не использует мета-ключевые слова при ранжировании веб-сайтов. Однако многие эксперты предполагают, что мета-ключевые слова по-прежнему актуальны и помогают оптимизировать посты под поисковые фразы. Кроме того, некоторые другие поисковые системы, такие как Яндекс, по-прежнему используют мета-ключевые слова для ранжирования веб-сайтов.
Мы оставляем на ваше усмотрение решение о том, следует ли добавлять мета-ключевые слова в сообщения и страницы блога. Это точно не мешало бы сделать. Просто имейте в виду, что вы не должны набивать каждый пост кучей ключевых слов. Ограничьте количество мета-ключевых слов максимум 6 или 7 ключевыми словами.
В любом случае, мы можем согласиться с тем, что метаописания по-прежнему очень важны. Мета-описание — это то, как поисковые роботы узнают больше о веб-странице, а также краткое описание, которое отображается в результатах поиска.
Убедитесь, что вы написали уникальное мета-описание для каждой страницы и поста в блоге. Это поможет побудить людей нажимать на вашу ссылку, а не на другие.
Теперь давайте рассмотрим некоторые способы добавления метатегов и описаний в WordPress.
Как добавить метатеги
Если вы ищете способ добавить метатег в WordPress для проверки вашего веб-сайта для таких инструментов, как Google Webmasters или Google Analytics, лучший способ сделать это — вручную отредактировать файл заголовка темы веб-сайта.
Чтобы добавить метатег в файл заголовка, вам нужно отредактировать файл темы. Поэтому на всякий случай сделайте резервную копию своего сайта.
Теперь перейдите в Внешний вид >> Редактор и найдите Header.php 9файл 0098.
На этой странице вы увидите кучу кода HTML и PHP. Найдите на странице тег . Вы, вероятно, уже увидите несколько основных метатегов в этом разделе.
Ваши метатеги идут внутри этого раздела после тега
. Неважно, где вы его добавите, если вы добавите его перед закрывающим тегом.После того, как вы скопируете и вставите метатег в раздел заголовка, нажмите кнопку Обновить файл , чтобы сохранить изменения. Вот и все!
Если вы планируете часто менять тему веб-сайта, добавление метатегов вручную в header.php не будет эффективным, поскольку вам придется копировать теги в новый заголовок темы один за другим.
У Google есть решение этой проблемы, которое называется Диспетчер тегов. Это веб-приложение, в котором вы можете управлять всеми своими метатегами в одном месте. Вместо того, чтобы копировать и вставлять все теги различных сервисов в файл заголовка, Диспетчер тегов предоставляет вам один тег, который реализует все метатеги на вашем веб-сайте.
Это веб-приложение, в котором вы можете управлять всеми своими метатегами в одном месте. Вместо того, чтобы копировать и вставлять все теги различных сервисов в файл заголовка, Диспетчер тегов предоставляет вам один тег, который реализует все метатеги на вашем веб-сайте.
Как добавить мета-ключевые слова и описания
Самый простой способ добавить мета-ключевые слова и описания для ваших страниц и сообщений блога в WordPress — использовать плагин.
Самый популярный SEO-плагин Yoast SEO больше не поддерживает функцию мета-ключевых слов. Мы собираемся использовать более продвинутый плагин All In One SEO Pack, чтобы выполнить эту работу.
Перейдите к Плагины >> Добавить новый >> и найдите All In One SEO Pack плагин. Затем нажмите Установить и Активировать .
После активации плагин будет отображать окно SEO-оптимизации на каждой странице и публиковать сообщения на вашем веб-сайте WordPress.
All In One SEO Pack по умолчанию отключены мета-ключевые слова. Чтобы включить его, перейдите на вкладку All In One SEO >> Общие настройки и прокрутите страницу настроек до конца, чтобы найти параметр для включения мета-ключевых слов.
Теперь вы можете вводить мета-ключевые слова и описания при редактировании сообщений и страниц блога. Плагин автоматически добавит информацию в сообщение или заголовок страницы, когда вы его опубликуете. Это так просто.
Заключение
После добавления мета-ключевых слов и описаний в сообщения блога не ждите немедленных результатов. Дайте Google некоторое время, чтобы проиндексировать ваши страницы и ранжировать их соответствующим образом. Иногда может пройти несколько дней или недель, прежде чем ваши страницы появятся в Google.
Обязательно ознакомьтесь с нашим набором тем WordPress, если вы ищете тему, специально улучшенную для SEO.
Ищете хостинг для WordPress? Мы используем Kinsta . Они предлагают хостинг WordPress мирового класса, созданный для того, чтобы ваш сайт был быстрым, безопасным и всегда онлайн.
Они предлагают хостинг WordPress мирового класса, созданный для того, чтобы ваш сайт был быстрым, безопасным и всегда онлайн.
Как добавить метатеги в WordPress без плагина — ThemeWaves
Если вы хотите добавить метатеги в WordPress без плагина, вы можете сделать это, отредактировав файл header.php вашей темы. Просто добавьте следующий код в файл header.php, заменив текст YOUR_META_TAG_CONTENT вашим фактическим содержимым метатега: Таким образом вы можете добавить столько метатегов, сколько захотите. Не забудьте сохранить файл header.php после внесения любых изменений.
Метатег — это фрагмент HTML-кода, описывающий определенный веб-сайт или содержимое веб-страницы. Биты данных, содержащиеся на страницах, предоставляют поисковым системам информацию о странице и контенте, который будет отображаться в поисковых системах. Не обязательно ранжировать страницу в поисковых системах на основе метатегов; они необходимы для обеспечения точной индексации и отображения релевантных результатов поиска. Поскольку в метатегах очень мало места, лучше всего делать их как можно короче и по существу. Длина метатегов не должна превышать 64 символа. Крайне важно, чтобы они были правильно настроены и оптимизированы с использованием ключевых слов, соответствующих вашему контенту, чтобы он отображался в результатах поисковой системы (SERP).
Поскольку в метатегах очень мало места, лучше всего делать их как можно короче и по существу. Длина метатегов не должна превышать 64 символа. Крайне важно, чтобы они были правильно настроены и оптимизированы с использованием ключевых слов, соответствующих вашему контенту, чтобы он отображался в результатах поисковой системы (SERP).
Как добавить метатеги в WordPress с помощью плагина
Кредит: www.24x7wpsupport.com
Существует несколько различных способов добавления метатегов в WordPress. Один из способов — использовать плагин, такой как Yoast SEO. Yoast SEO — популярный плагин, который позволяет легко добавлять метатеги на ваш сайт WordPress.
Согласно Google, метатеги — это способ, с помощью которого владельцы веб-сайтов сообщают поисковым системам, как выглядят их веб-сайты. Мета-описание , автор, категория, язык, авторские права и другая соответствующая информация могут присутствовать в тегах. Плагин WordPress позволяет владельцам сайтов вручную добавлять метатеги в файлы шаблонов своей темы. С помощью плагина вы можете создать собственный метатег для своего сайта WordPress в дополнение к общим и уникальным метатегам. Используя плагин Meta Tag Manager, мы покажем вам, как их вставлять. Другой плагин может предоставить подробное объяснение шагов, которые вам необходимо предпринять. После того, как вы создали глобальные метатеги, они будут назначены различным разделам вашего сайта.
Плагин WordPress позволяет владельцам сайтов вручную добавлять метатеги в файлы шаблонов своей темы. С помощью плагина вы можете создать собственный метатег для своего сайта WordPress в дополнение к общим и уникальным метатегам. Используя плагин Meta Tag Manager, мы покажем вам, как их вставлять. Другой плагин может предоставить подробное объяснение шагов, которые вам необходимо предпринять. После того, как вы создали глобальные метатеги, они будут назначены различным разделам вашего сайта.
Все мои сообщения будут иметь метатег автора , если я настрою его, как показано ниже. Затем вы можете переключиться на страницу «Общие параметры» и ввести поле «Поддержка типов сообщений» для сообщений, страниц и медиа. При редактировании сообщения, страницы или медиафайла вы можете добавить метатеги, которые появляются только в том случае, если присутствует этот конкретный элемент.
/> Добавьте метатег на свой веб-сайт для улучшения поисковой оптимизации
Google Chrome со встроенным редактором метатегов — еще один вариант. Чтобы открыть его, перейдите к Tools Web Developer HTML в правом верхнем углу окна браузера и щелкните по трем появившимся строкам. При отправке документа HTML вы можете включить метатег: Следующая информация должна быть в следующем порядке: *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *
Чтобы открыть его, перейдите к Tools Web Developer HTML в правом верхнем углу окна браузера и щелкните по трем появившимся строкам. При отправке документа HTML вы можете включить метатег: Следующая информация должна быть в следующем порядке: *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *мета-имя *
Метатеги WordPress
Кредит: YouTube
Что такое метатеги и для какой цели они служат? Метатеги — это набор фрагментов HTML-кода, которые используются поисковыми системами для понимания вашего сайта и его содержимого. В результате, если вы правильно используете WordPress, ваш сайт будет виден в поисковых системах. Если ваша страница не существует, она потеряется среди тысяч других страниц.
Мета — это термин, который относится к информации. Метатеги содержат информацию о веб-странице, такую как автор, ключевые слова, заголовок, тип документа, авторские права и другой контент. Метатеги, такие как описания и ключевые слова, не включены в установку WordPress по умолчанию. Если вы хотите предоставить поисковым системам более конкретную информацию о своих веб-страницах, лучше всего сделать это самостоятельно. Google не включает мета-ключевых слов в рейтинге поисковых систем. В своем блоге Webmaster Central они объясняют, как это работает. Если вы используете метатеги на своем сайте, вы все равно будете иметь высокий рейтинг в поисковых системах, даже если они не представляют содержание вашего сайта.
Метатеги, такие как описания и ключевые слова, не включены в установку WordPress по умолчанию. Если вы хотите предоставить поисковым системам более конкретную информацию о своих веб-страницах, лучше всего сделать это самостоятельно. Google не включает мета-ключевых слов в рейтинге поисковых систем. В своем блоге Webmaster Central они объясняют, как это работает. Если вы используете метатеги на своем сайте, вы все равно будете иметь высокий рейтинг в поисковых системах, даже если они не представляют содержание вашего сайта.
Вы можете добавить метатеги на свой сайт, используя файл шаблона header.html в своей теме WordPress. Если у вас есть четкое представление о том, чего вы хотите от своего веб-сайта, вы можете использовать эту информацию для создания общих метатегов 9.0098 . Пожалуйста, укажите свое имя так же, как на странице администратора (панель параметров). Это тот же метод добавления описания, который вы использовали бы в руководстве, но WordPress упрощает его. Когда вы используете плагины метатегов, вы можете настроить метатеги и те, которые вы хотите включить. Администратор блога может указать ключевые слова, описание и другие метатеги, которые будут отображаться в каждом сообщении, используя ряд плагинов. В результате информация на каждой странице может быть более подробно описана.
Когда вы используете плагины метатегов, вы можете настроить метатеги и те, которые вы хотите включить. Администратор блога может указать ключевые слова, описание и другие метатеги, которые будут отображаться в каждом сообщении, используя ряд плагинов. В результате информация на каждой странице может быть более подробно описана.
Как добавить метатег на домашнюю страницу WordPress
Чтобы добавить метатег на домашнюю страницу сайта WordPress, пользователю необходимо получить доступ к серверной части сайта (где осуществляется управление контентом WordPress) и отредактируйте код шаблона домашней страницы. Это можно сделать, открыв редактор тем в меню «Внешний вид». Когда код шаблона домашней страницы открыт, пользователю нужно будет найти раздел, в котором находится тег
, и добавить в этот раздел нужный метатег.
В этом уроке я покажу вам, как добавить метатеги на домашнюю страницу WordPress или любую другую страницу вашего сайта. Может быть выгодно установить право собственности на сайт с помощью инструментов для веб-мастеров, таких как Google и Bing. Следуя приведенным ниже шагам, вы узнаете, как добавить окно поиска на свою страницу WordPress, если вы еще этого не сделали. Существует способ создать панель поиска WordPress, если у вас ее еще нет. Вы можете захотеть отобразить поиск в отдельном или новом окне после того, как вы его добавили. Google CSE также предоставляет поисковые решения для WordPress, но с рекламой.
Может быть выгодно установить право собственности на сайт с помощью инструментов для веб-мастеров, таких как Google и Bing. Следуя приведенным ниже шагам, вы узнаете, как добавить окно поиска на свою страницу WordPress, если вы еще этого не сделали. Существует способ создать панель поиска WordPress, если у вас ее еще нет. Вы можете захотеть отобразить поиск в отдельном или новом окне после того, как вы его добавили. Google CSE также предоставляет поисковые решения для WordPress, но с рекламой.
Диспетчер метатегов
Диспетчер метатегов — это инструмент, который позволяет веб-мастеру управлять тегами на своем веб-сайте. Это можно использовать, чтобы помочь с SEO, а также убедиться, что теги на сайте точны и актуальны.
Диспетчер метатегов — это простой и легкий плагин, который позволяет добавлять пользовательские метатеги на ваш веб-сайт. Вы можете классифицировать теги, которые вы создаете для каждого из веб-сайтов на вашем сайте. При редактировании поста, страницы или CPT вы можете указать, какие метатеги должны отображаться на странице, для которой был написан элемент. Как вы включаете/отключаете диспетчер метатегов для определенных пользовательских типов сообщений? Все настраиваемые типы сообщений теперь включены по умолчанию (начиная с версии 2.1), в отличие от предыдущих версий, которые включали только сообщения и страницы. CPT, который вводится через плагин, также должен быть добавлен, так как он не появляется автоматически в списке плагина.
Как вы включаете/отключаете диспетчер метатегов для определенных пользовательских типов сообщений? Все настраиваемые типы сообщений теперь включены по умолчанию (начиная с версии 2.1), в отличие от предыдущих версий, которые включали только сообщения и страницы. CPT, который вводится через плагин, также должен быть добавлен, так как он не появляется автоматически в списке плагина.
Важность мета-тегов
Мета-теги, которые обычно используются в разделе «head», определяют набор символов, описание страницы, ключевые слова и автора документа. Кроме того, метатег можно использовать для указания размера окна просмотра, совместимости браузера и языка документа.
Как добавить метатеги в Elementor
Добавить метатеги в Elementor очень просто! Просто перейдите на вкладку «Настройки» на левой боковой панели и выберите вкладку «SEO». Отсюда вы можете добавить любые желаемые метатеги, включая заголовок вашего сайта, описание и ключевые слова.
Метатеги можно добавить на веб-сайты WordPress с помощью этой статьи. Код, который запускает ваш веб-сайт, содержит скрытые слова, известные как метатеги. Чтобы гарантировать, что определенные поисковые слова не будут видны поисковым системам, они являются законными способами скрыть их на ваших веб-сайтах. Вы можете использовать следующие метатеги для структурирования вашего SEO-сайта. Метатеги используются поисковыми системами для чтения и сравнения информации. Есть два способа добавить метатеги WordPress на ваш сайт. Вам нужно будет получить доступ к файлам вашего сайта и ввести соответствующий код.
Код, который запускает ваш веб-сайт, содержит скрытые слова, известные как метатеги. Чтобы гарантировать, что определенные поисковые слова не будут видны поисковым системам, они являются законными способами скрыть их на ваших веб-сайтах. Вы можете использовать следующие метатеги для структурирования вашего SEO-сайта. Метатеги используются поисковыми системами для чтения и сравнения информации. Есть два способа добавить метатеги WordPress на ваш сайт. Вам нужно будет получить доступ к файлам вашего сайта и ввести соответствующий код.
Последнее требует установки и активации плагина Yoast SEO. Для получения дополнительной информации о добавлении метатегов в WordPress посетите эту страницу. Крайне важно настроить все ваши SEO-настройки одновременно, чтобы вы знали, что нужно исправить и как. Нажав кнопку SEO, вы можете изменить внешний вид метатегов и описаний. Если вы впервые используете Yoast, перейдите на определенную страницу и поэкспериментируйте с ней.
Вредит ли Elementor Сео?
Люди задают вопросы о конструкторах страниц, такие как «Плох ли Elementor для SEO»? Короче говоря, нет.
Как добавить ключевые слова в WordPress без плагинов
Есть несколько способов добавить ключевые слова на сайт WordPress без использования плагинов. Один из способов — просто добавить ключевые слова в заголовок и теги вашего сайта. Другой способ — использовать инструмент исследования ключевых слов, чтобы найти популярные ключевые слова, связанные с темой вашего сайта, а затем добавить эти ключевые слова в заголовок, теги и контент вашего сайта.
CMS WordPress не позволяет добавлять ключевые слова в определенные поля HTML, которые часто используются при поисковой оптимизации. Нет необходимости устанавливать еще один плагин, чтобы использовать оптимизацию ключевых слов на своем веб-сайте. Первым шагом в создании ключевых слов в WordPress без использования плагинов является создание списка ключевых слов WordPress двумя способами. Самые важные ключевые слова в вашем контенте должны отображаться вверху страницы, а не внизу. Страницы результатов поисковой системы Google (SERP) будут отображать эти ключевые слова в HTML-теге мета-описания, только если это не так. Тему метапоиска ключевых слов в SEO можно обсудить в моем предыдущем посте на эту тему. Если вы хотите узнать, как использовать ключевые слова в своей статье для SEO, я создал отдельное пошаговое руководство по этой теме.
Тему метапоиска ключевых слов в SEO можно обсудить в моем предыдущем посте на эту тему. Если вы хотите узнать, как использовать ключевые слова в своей статье для SEO, я создал отдельное пошаговое руководство по этой теме.
В большинстве случаев параметр настраиваемых полей WordPress будет отключен. Если это не сработает, вы должны добавить свои ключевые слова в соответствующие поля метатегов . Далее будет создана функция, которая возвращает ранее созданные настраиваемые поля. Чтобы получить доступ к редактору блоков, нажмите на изображение в сообщении, которое содержит ключевые слова. Затем текстовое поле ALT будет заполнено ключевыми словами. Поисковые роботы будут использовать этот альтернативный текст для поиска других слов. Вы также можете написать ключевые слова на каждой веб-странице, не используя плагины в других местах.
Помогают ли теги WordPress SEO?, один из моих наиболее часто задаваемых вопросов о сайте WordPress, это тема, которую я подробно освещаю в блоге владельца моего сайта WordPress. Первый вариант включает в себя автоматическое извлечение данных ключевых слов из содержимого публикации WordPress и данных категории. Вы также можете создавать настраиваемые поля, которые позволяют создавать настраиваемые метатеги для каждой веб-страницы.
Первый вариант включает в себя автоматическое извлечение данных ключевых слов из содержимого публикации WordPress и данных категории. Вы также можете создавать настраиваемые поля, которые позволяют создавать настраиваемые метатеги для каждой веб-страницы.
Метатеги
Метатег — это HTML-тег, предоставляющий информацию о веб-странице. Метатеги не отображаются на странице, но используются поисковыми системами и веб-браузерами. Метатеги включают заголовок страницы, описание страницы, ключевые слова страницы и другую информацию.
Метаданные HTML-документа определяются тегом >meta>. Это относится к сбору и хранению данных в структуре метаданных. Описания страниц, ключевые слова, авторы и настройки области просмотра включены. Он позволяет веб-дизайнерам управлять областью просмотра (областью, где пользователь может видеть веб-страницу) с помощью тега. Область просмотра, то есть то, что пользователь видит на веб-странице, является видимой областью страницы. Размер дисплея мобильного телефона отличается от экрана компьютера, и это зависит от устройства. Дополнительную информацию о видовых экранах можно найти в нашем адаптивном веб-дизайне — учебном пособии по видовым экранам.
Дополнительную информацию о видовых экранах можно найти в нашем адаптивном веб-дизайне — учебном пособии по видовым экранам.
Теги мета-описания
Мета-описание — это краткое описание содержимого веб-страницы. Обычно он используется поисковыми системами для отображения заголовка страницы и краткого фрагмента ее содержимого в результатах поиска. Метаописания также могут использоваться платформами социальных сетей для создания предварительных просмотров веб-страниц при их совместном использовании.
Мета-описание, которое может быть тегом HTML, используется для указания публикации или страницы на веб-сайте. Описание вашей страницы в этом разделе позволяет вам описать, о чем ваша страница; если вам повезет, Google разместит его под заголовком вашей страницы. Мета-описание не имеет прямого преимущества для SEO, поскольку оно не используется в процессе ранжирования. На практике правильной длины не существует; это определяется тем, как вы хотите передать свое сообщение. Очень важно, чтобы сообщение было кратким и емким, оставаясь лаконичным. Это можно сделать, включив в текст сообщения призыв к действию: Здравствуйте, у нас есть такой-то фантастический новый продукт. Когда поисковый запрос соответствует части метаописания, Google с большей вероятностью отобразит его в результатах поиска.
Очень важно, чтобы сообщение было кратким и емким, оставаясь лаконичным. Это можно сделать, включив в текст сообщения призыв к действию: Здравствуйте, у нас есть такой-то фантастический новый продукт. Когда поисковый запрос соответствует части метаописания, Google с большей вероятностью отобразит его в результатах поиска.
Поисковые системы иногда включают синонимы. Если ваш магазин Shopify ориентирован на продукт с техническими характеристиками, может быть хорошей идеей также сосредоточиться на этих спецификациях. Когда дело доходит до SEO Yoast, вам не нужно делать ничего более сложного, чем добавить метаописание. фрагмент страницы, содержащий ключевое слово, используемое в запросе, выбираются Google. Ключевая фраза — это термин, используемый в поиске для определения ранжирования страницы. Если вы вообще не включите ключевую фразу в метаописание, вы получите красный маркер. Неважно, насколько умны поисковые системы в наши дни; вам все равно нужно рассказать им, что вы делаете на своем сайте.
Хорошее метаописание может убедить посетителей в том, что ваша страница — лучший вариант для их поиска. В разделе предварительного просмотра Google поищите отзывы о длине мета-описания на боковой панели Yoast SEO или в мета-поле. Если у вас нет времени на создание описания для каждой страницы, отдайте предпочтение контенту, который вы публикуете. Используя консоль поиска Google, вы можете увидеть, какие из ваших страниц постоянно занимают первые места. Помимо Yoast SEO, вы также можете использовать переменные для оптимизации метаописаний. Таким образом, вы можете ускорить процесс, не беспокоясь о повторяющихся описаниях. Используя массовый редактор в Yoast SEO для WordPress, можно легко и быстро создать подробное описание для каждой из ваших страниц. Этот инструмент не уведомит вас, если ваше описание слишком длинное или ключевое слово фокуса не существует. Здесь вы можете разместить отдельное описание для каждого из ваших каналов в социальных сетях.
Как добавить метатег в WordPress — 2 простых метода
В этом посте мы подробно обсудим пошаговую процедуру двух разных методов добавления метатега на веб-сайт WordPress.
Содержание
Что такое метатег?
Метатеги составляют важную часть внутреннего SEO. Мета-теги, такие как заголовок и описание, говорят нам, о чем страница. Существуют различные SEO-плагины WordPress, такие как Yoast, RankMath и т. д., которые упрощают добавление и настройку тега заголовка и тега описания для каждого поста или страницы WordPress.
Однако помимо метатегов title и description используются и другие метатеги, например добавление пользовательского метатега для подтверждения права собственности на веб-сайт в Google Webmaster Tools или метатега для подтверждения сайта Bing Webmaster Tools.
Список часто используемых метатегов WordPress
com'> <мета http-equiv='x-dns-prefetch-control' content='off'> Метатег Google Webmaster Tools для подтверждения сайта
Популярные SEO-плагины WordPress, такие как Yoast и Rankmath, позволяют добавлять или редактировать только метатеги title и description.
Как добавить метатег на сайт WordPress
- Добавление метатега на сайт WordPress с помощью плагина
- Добавление метатега на сайт WordPress без плагина
Метод 1: Добавьте метатег в WordPress с помощью плагина
В этом методе мы увидим самый простой способ добавления метатега в WordPress. Для этого мы будем использовать плагин WordPress для вставки верхних и нижних колонтитулов.
Для этого мы будем использовать плагин WordPress для вставки верхних и нижних колонтитулов.
Шаг 1: Во-первых, войдите в свою панель администратора WordPress через URL-адрес /wp-admin/, указав перед ним URL-адрес нашего веб-сайта. После того, как вы вошли в свою панель администратора, вы должны увидеть экран, как показано ниже:
Войти в панель управления WordPressШаг 2: На панели управления wp-admin щелкните параметр «Плагины» в меню левой боковой панели. Вы получите экран, как показано ниже:
Страница плагинов WPВы должны увидеть кнопку Добавить новую рядом с заголовком страницы со страницы плагинов, как выделено на изображении выше. Мы можем добавить новые плагины, нажав эту кнопку Добавить новый , вручную загрузив zip-файл плагина или из официального репозитория плагинов WordPress.
Шаг 3: на странице «Добавить новый плагин», справа вы должны увидеть окно поиска, с помощью которого мы можем искать плагины по ключевому слову. Плагин, который мы используем для добавления метатега на веб-сайт WordPress, будет «Вставить верхние и нижние колонтитулы» от WPBeginner. Введите верхние и нижние колонтитулы в поле поиска, вы должны увидеть список плагинов, как показано на экране ниже.
Плагин, который мы используем для добавления метатега на веб-сайт WordPress, будет «Вставить верхние и нижние колонтитулы» от WPBeginner. Введите верхние и нижние колонтитулы в поле поиска, вы должны увидеть список плагинов, как показано на экране ниже.
Шаг 4: Первое предложение поиска — требуемый подключаемый модуль «Вставить верхние и нижние колонтитулы», щелкните значок Кнопка «Установить сейчас» , выделенная на изображении ниже, чтобы начать установку плагина WordPress.
Установите плагин wordpressШаг 5: После завершения установки плагина установка сейчас изменится на . Активируйте , как показано на рисунке ниже. Теперь нажмите на выделенную кнопку активации, это обязательный шаг, так как параметры плагина не будут видны на панели управления wp-admin, если плагин не активирован.
Активация плагина WordPress Шаг 6: После активации плагина мы можем вернуться в панель администратора и щелкнуть параметр «Настройки» в меню левой боковой панели, или вы также можете навести указатель мыши на параметр настроек. Появится подменю с опцией «Вставить верхние и нижние колонтитулы», как показано на изображении ниже.
Появится подменю с опцией «Вставить верхние и нижние колонтитулы», как показано на изображении ниже.
Шаг 7: Нажмите на опцию «Вставить верхний и нижний колонтитулы», как показано ниже, это откроет все параметры конфигурации плагина.
Шаг 8: Страница плагина «Вставка верхних и нижних колонтитулов» откроется с тремя текстовыми полями, верхними и нижними колонтитулами, как показано на рисунке ниже: Например, мы используем метатег подтверждения сайта Google Search Console, чтобы добавить его на наш веб-сайт WordPress с помощью плагина. Скопируйте метатег, предоставленный Google Search Console, добавьте метатег в первое текстовое поле (скрипты в заголовке), как показано на изображении ниже:
Добавить метатег в заголовок WordPressТаким образом, мы можем добавить любой метатег в WordPress, просто включив его в текстовое поле заголовков.
Шаг 10: После добавления метатега прокрутите вниз и нажмите кнопку «Сохранить», как показано на изображении ниже. Они вставят пользовательский метатег, который мы только что добавили, в раздел заголовка вместе со всеми другими метатегами WordPress по умолчанию.
Они вставят пользовательский метатег, который мы только что добавили, в раздел заголовка вместе со всеми другими метатегами WordPress по умолчанию.
Шаг 11: На последнем шаге вернитесь на URL своего веб-сайта и перезагрузите страницу. Вы должны увидеть недавно добавленный метатег, видимый в разделе заголовка вашего веб-сайта WordPress. Если у вас включено кеширование, убедитесь, что вы очистили кеш, чтобы проверить обновленный веб-сайт, отображающий недавно добавленный метатег. Так же, как показано на изображении ниже.
Способ 2: добавить метатег в WordPress без плагина
Второй метод — более простой способ добавить метатег на веб-сайт WordPress. Но это требует небольшого редактирования кода в панели администратора WordPress.
Здесь мы будем использовать редактор тем WordPress , чтобы добавить метатег . Для этого письма мы сделаем это с помощью темы «Создать прессу», эта процедура будет одинаковой для любой темы WordPress, бесплатной или платной.
Шаг 1: Войдите в панель администратора WordPress. Вы должны увидеть экран, как показано выше.
Шаг 2: Щелкните пункт «Внешний вид» в меню левой боковой панели или просто наведите на него указатель мыши. Вы должны увидеть другое меню с дополнительными параметрами, щелкните параметр «Редактор тем», как показано на изображении ниже.
Шаг 3: Когда откроется страница редактора темы, вы должны увидеть экран, похожий на изображение ниже, но он может отличаться в зависимости от установленной темы WordPress.
Шаг 4: С правой стороны вы должны увидеть список файлов темы. В списке файлов щелкните файл header.php . Это откроет файл header.php в редакторе WordPress, чтобы внести в него изменения.
Шаг 5: Файл header.php будет выглядеть так, как показано ниже в редакторе WordPress.
Шаг 6: Добавьте метатег перед закрывающим тегом, как показано на изображении ниже.

 Если у Вас блог на ВордПресс, в этой корневой папке, Вы увидите все папки и файлы движка ВордПресс, вот сюда и нужно загрузить (Upload), файл подтверждения прав на сайт от поисковой системы в данном случае от Яндекса. Загрузив этот файл я вернулся в файловом менеджере в директорию public_html и в самом низу, увидел файл подтверждения.
Если у Вас блог на ВордПресс, в этой корневой папке, Вы увидите все папки и файлы движка ВордПресс, вот сюда и нужно загрузить (Upload), файл подтверждения прав на сайт от поисковой системы в данном случае от Яндекса. Загрузив этот файл я вернулся в файловом менеджере в директорию public_html и в самом низу, увидел файл подтверждения.