Hover эффект для изображений на svg • freelance job for a specialist • category HTML and CSS ≡ Client Aleksandr Nenyukov
6 of 6
project not completed
publication
open for proposals
terms confirmation
payment reservation
work ongoing
project not completed
Добрый день
Необходимо реализовать hover эффект для изображений на svg.
Задача объединить два svg фильтра/маски/паттерна в одном hover эффекте.
ТЗ — hover эффект на svg
При наведении мышки на картинку должен отработать hover эффект
1) Происходит затемнение всей картинки (.SVG)
2) Происходит проявление иконки «Лупы» (.SVG) по центру картинки
Hover эффект применяется в css через:
img:hover {
filter: url(#svg_filter_id)
}
Особенности:
— Изначальные размеры картинок нам не известны.
— Размер и положение лупы, должны регулироваться.
— Цвет и прозрачность затемнения, должны регулироваться.
С уважением
Client’s feedback on cooperation with Tigran Gevorgyan
Hover эффект для изображений на svgQuality
Professionalism
Price
Availability
Terms
Tigran’s professionalism is at a good level, but the task was really difficult.
Freelancer’s feedback on cooperation with Aleksandr Nenyukov
Hover эффект для изображений на svgPayment
Task formulation
Requirements
Availability
- Proposals 2
date online rating cost time to complete
1 day1000 UAH
1 day1000 UAH
Добрый день!
Я ознакомилась с задачей, очень заинтересована вашей работой.

Смогу приступить к работе прямо сейчас и все будет сделано в срок.
Буду рада дальнейшему сотрудничеству с Вами.Winning proposal1 day500 UAH
Winning proposal1 day500 UAH
Здраствуйте ! Опыт работы есть. Магу делать все быстро и еффективно. Зделаю все по ТЗ.
1 year ago
112 views
- SVG-анимация
Последние новости туризма на сегодня 2022
Отдых и Туризм — Новости туризма 2022
Февраль 12, 2022 8 комментариев
С чем у любого туриста ассоциируется Хорватия? В первую очередь — отличная экология, чистейшее лазурного цвета Адриатическое море и невероятно живописные берега.
Февраль 1, 2022
Февраль 1, 2022
Февраль 1, 2022
Февраль 2, 2022
Правильное питание
Ноябрь 19, 2021 5 комментариев
Хотя общая идея заключается в том, что замороженные фрукты не несут никакой пользы для здоровья, многочисленные доказательства противоречат…
Ноябрь 19, 2021 17 комментариев
Ноябрь 19, 2021 10 комментариев
Ноябрь 19, 2021 20 комментариев
Общество
Ноябрь 19, 2021 7 комментариев
Найти идеальный подарок на Новый год для близких и друзей — непростая задача. Если нет уверенности в правильности своего решения, то может…
Если нет уверенности в правильности своего решения, то может…
Ноябрь 19, 2021 20 комментариев
Ноябрь 19, 2021 4 комментария
Ноябрь 19, 2021 5 комментариев
Cпорт отдых туризм
Ноябрь 20, 2021 16 комментариев
Занять всю семью непросто. И что ж, нужно время, чтобы постоянно придумывать новые…
И что ж, нужно время, чтобы постоянно придумывать новые…
Бизнес
Ноябрь 20, 2021 2 комментария
Во французском языке существительное menu имеет два совершенно разных…
Спорт
Ноябрь 21, 2021 8 комментариев
Если вы все-таки решились на покупку первого сноуборда, при выборе однозначно не стоит…
Как изменить изображение при наведении курсора с помощью Divi
Эффекты наведения — это одни из самых простых микровзаимодействий, которые пользователь может иметь с сайтом. Тема Divi имеет фантастически простой набор эффектов при наведении, которые вы можете использовать для создания привлекательного UX для каждого человека, который посещает ваш сайт. Одним из наиболее ярких и полезных эффектов в Divi является возможность изменить изображение, когда пользователь наводит на него курсор. От магазинов электронной коммерции до портфолио или даже просто как забавный сюрприз для ваших пользователей, смена изображения при наведении курсора может добавить совершенно новое измерение на ваш сайт. Давайте покопаемся и посмотрим, как легко Divi делает это.
Тема Divi имеет фантастически простой набор эффектов при наведении, которые вы можете использовать для создания привлекательного UX для каждого человека, который посещает ваш сайт. Одним из наиболее ярких и полезных эффектов в Divi является возможность изменить изображение, когда пользователь наводит на него курсор. От магазинов электронной коммерции до портфолио или даже просто как забавный сюрприз для ваших пользователей, смена изображения при наведении курсора может добавить совершенно новое измерение на ваш сайт. Давайте покопаемся и посмотрим, как легко Divi делает это.
Предварительный просмотр
Рабочий стол
Мобильный
Загрузите Divi Visual Builder
Первое, что нам нужно сделать, это загрузить визуальный конструктор. В этом уроке мы будем использовать в качестве примера пакет макетов Dog Groomers. Вы также можете использовать это с любым макетом, который вы разработали или загрузили.
Загрузите страницу или пакет макетов
Чтобы загрузить пак, при открытии новой страницы в Divi выберите Выберите готовый макет и найдите «Уход за собаками».
Вы также можете найти его, щелкнув фиолетовый значок + в нижней части Divi Builder и выполнив то же самое.
Найдите свои изображения
Мы хотим отметить, что вы можете использовать это для любого элемента, содержащего изображение . Этот эффект не ограничивается модулем изображения Divi. Итак, используете ли вы Blurb, CTA или даже фон столбца, вы можете включить этот эффект наведения для смены изображений.
Открыть настройки модуля
Когда вы приняли решение, щелкните значок шестеренки и введите настройки модуля для любого модуля, содержащего изображение. В случае с этим пакетом макетов изображение, к которому мы собираемся применить эффект наведения, является фоном самого правого столбца в первой строке.
Найдите изображение в настройках
После того, как вы найдете правильные настройки столбца , обязательно выберите вкладку Content . Прокрутите, пока не найдете параметры Background .
Под Background Divi дает вам возможность использовать сплошной цвет, градиент, изображение или видео в формате .mp4. И хотя эффекты наведения можно применить к любому из них, мы работаем на вкладке Image , третьей слева.
Включить эффекты наведения
Наведите указатель мыши на слово Фон (меньший подзаголовок) и найдите Значок стрелки в появившихся параметрах. Это переключатель для Divi Hover Effects . Эта же опция появится рядом или над любым элементом в Divi Builder, к которому вы можете применить эффект наведения, а не только к изображениям.
При включении появляются две новые вкладки. Левая вкладка — это базовое изображение, которое появляется без взаимодействия. Это относится и к мобильным устройствам, если не указано иное в Отзывчивость настройки.
Выберите новое изображение
При перемещении курсора вниз к изображению вам будут предоставлены обычные варианты: для замены изображения или для удаления изображения . Если вы выберете значок корзины, это включит эффект наведения, но изображение исчезнет. Поскольку мы хотим изменить изображение при наведении, а не удалить его, мы собираемся либо щелкнуть само изображение, либо 0021 значок шестеренки .
Выберите изображение при наведении (замена)
Это откроет вашу медиатеку. Затем вы можете выбрать новое изображение, которое вы хотите, чтобы ваши пользователи видели, когда они наводят курсор на оригинал.
Любое изображение, которое вы выберете, теперь будет отображаться в визуальном конструкторе, а также на вкладке при наведении в настройках столбца.
Проверка исходного образа на наличие ошибок
Мы всегда рекомендуем следить за тем, чтобы исходное изображение тоже оставалось прежним. Итак, чтобы проверить, нажмите на левая вкладка и убедитесь, что исходное изображение все еще на месте.
Если все в порядке, можно сохранить настройки. Мы также пытаемся обратить внимание пользователей на то, что при работе внутри поднастроек столбца строки необходимо дважды щелкнуть зеленую галочку сохранения . Может показаться, что ваши изображения исчезают при сохранении, но это просто Divi выводит вас из настроек столбца и возвращает в строку.
Просто нажмите зеленая галочка еще раз, и все будет готово. Просто сохраните общие настройки страницы сейчас, и ваши изменения будут активны и готовы для ваших пользователей!
Обратите внимание, что Divi может не отображать эффект наведения внутри самого Visual Builder. Это связано с тем, что другие задачи используют взаимодействие при наведении внутри конструктора. Но когда вы нажмете зеленую кнопку Сохранить для страницы, изменения отобразятся в интерфейсе вашего сайта.
Это связано с тем, что другие задачи используют взаимодействие при наведении внутри конструктора. Но когда вы нажмете зеленую кнопку Сохранить для страницы, изменения отобразятся в интерфейсе вашего сайта.
Окончательные результаты
Если вы выполнили шаги этого руководства, то ваши окончательные результаты должны выглядеть примерно так.
Рабочий стол
Мобильный
Заключение
Divi Builder полон мощных инструментов, которые каждый может использовать для создания интересного и интерактивного веб-сайта. Если вы хотите продемонстрировать клиенту «до и после», временную шкалу процесса для произведения искусства или просто весело провести время в качестве пасхального яйца для пользователей, которые наводят курсор мыши на одно изображение, Divi дает вам эту возможность. всего за несколько кликов. А с эффектами наведения для изменения изображений на любом элементе, а не только на модулях изображений или галереи, вы можете оформить свой сайт в своем обычном стиле, используя ваши любимые элементы, и вам не придется изменять то, что делает ваш дизайн уникальным для размещения специализированных модулей. Получайте удовольствие!
Получайте удовольствие!
Какие забавные взаимодействия вы смогли выполнить, меняя изображения при наведении? Дайте нам знать об этом в комментариях!
Изображение статьи AlexTanya / Shutterstock.com
Редактор Wix: Создание эффектов Hover Box | Справочный центр
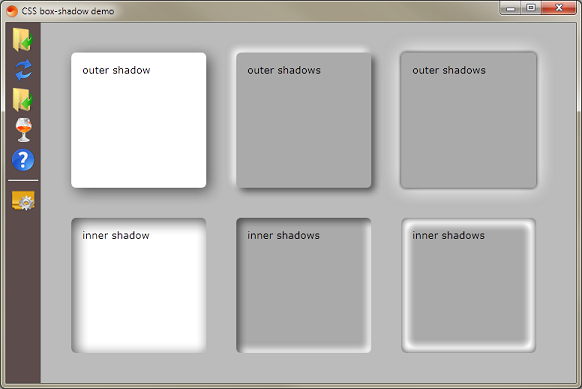
Hover box — это универсальные инструменты, которые способствуют интерактивности на вашем сайте. После добавления окна наведения вы можете начать добавлять классные и забавные эффекты, чтобы оживить его. Доступно несколько вариантов, таких как увеличение, наклон и даже комбо, что позволяет комбинировать несколько эффектов.
Чтобы добавить эффекты к блоку при наведении:
- Выберите блок в редакторе.
- Щелкните вкладку Наведение , чтобы открыть режим наведения.
- Щелкните Выберите Эффект .
- Выберите эффект из списка.
- (Необязательно) Нажмите Настроить , чтобы изменить настройки выбранного эффекта.
 Чтобы узнать больше о каждом эффекте и параметрах его настройки, нажмите ниже:
Чтобы узнать больше о каждом эффекте и параметрах его настройки, нажмите ниже:
Эффект увеличения показывает, что ваша коробка увеличивается в размерах, когда посетители наводят на нее курсор. Вы можете настроить начальную точку, из которой он растет, а также размер, до которого он расширяется.
- Используйте ползунок, чтобы настроить, насколько ваш элемент должен увеличиваться при наведении.
- Выберите начальную точку, с которой ваш элемент должен начать расти. По умолчанию он начинает расти от центра элемента, но вы можете выбрать другую точку (например, вверху слева).
Уменьшение
Эффект сжатия показывает, что ваша коробка уменьшается, когда посетители наводят на нее курсор. Вы можете настроить начальную точку, от которой он сжимается, а также размер, до которого он уменьшается.
- Используйте ползунок, чтобы настроить, насколько ваш элемент должен уменьшаться при наведении.
- Выберите точку, к которой должен уменьшаться ваш элемент.
 По умолчанию он сужается к центру элемента, но вы можете выбрать другую точку (например, вверху справа).
По умолчанию он сужается к центру элемента, но вы можете выбрать другую точку (например, вверху справа).
Эффект перекоса показывает вашу коробку под углом, когда посетители наводят на нее курсор. Это отличный способ поэкспериментировать с углами коробки и представить элементы в увлекательной игровой форме.
- Выберите направление наклона: горизонтальное или вертикальное.
- Перетащите ползунок, чтобы определить угол, под которым ваш элемент должен наклоняться, когда посетители наводят на него курсор.
- Выберите точку, с которой ваш элемент должен начать наклон. По умолчанию наклон начинается с центра элемента, но вы можете выбрать другую точку (например, вверху слева).
Вращение
Эффект вращения показывает, что ваша коробка вращается, когда посетители наводят на нее курсор. Он может вращаться так далеко, как вы хотите, и вы также можете выбрать, вокруг какой точки должен вращаться блок.
- Выберите направление вращения вашего элемента: по часовой или против часовой стрелки.

- Перетащите ползунок, чтобы определить угол, на который должен поворачиваться ваш элемент, когда посетители наводят на него курсор.
- Выберите точку, вокруг которой должен вращаться ваш элемент. По умолчанию элемент вращается вокруг центра, но вы можете выбрать другую точку (например, вверху справа).
Комбо (комбинированные эффекты)
Комбинированный эффект — это то, где вы действительно можете сделать свою коробку индивидуальной. Комбинируйте эффекты и настраивайте параметры, чтобы создать то, что подходит для вашего сайта.
- Увеличение/уменьшение:
- Используйте переключатель, чтобы включить или отключить сохранение пропорций блока.
- Используйте ползунки для регулировки ширины и высоты шкалы.
- Поворот и наклон:
- Используйте ползунок, чтобы отрегулировать угол поворота.
- Используйте ползунки для регулировки степени горизонтального и вертикального перекоса.



 Чтобы узнать больше о каждом эффекте и параметрах его настройки, нажмите ниже:
Чтобы узнать больше о каждом эффекте и параметрах его настройки, нажмите ниже: По умолчанию он сужается к центру элемента, но вы можете выбрать другую точку (например, вверху справа).
По умолчанию он сужается к центру элемента, но вы можете выбрать другую точку (например, вверху справа).
