Свойства css оформления шрифта
Цель урока: Знакомство со свойствами шрифта css
Содержание:
- Свойства шрифта css
- font-family (семейство шрифта)
- font-style (стиль шрифта)
- font-size (размер шрифта)
- font-weight (ширина линий шрифта)
- Краткая запись font
Свойства шрифта css
Перечислим основные свойства шрифта и их значения
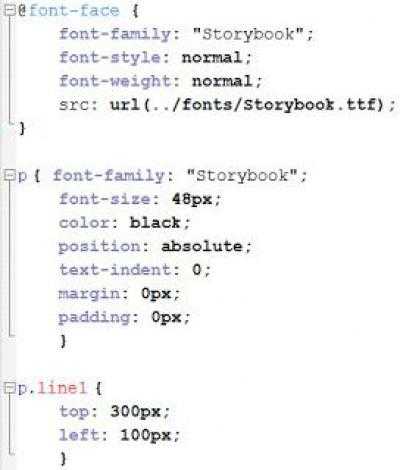
font-family (семейство шрифта)
Возможные значения:
Serif(серифный шрифт с засечками)Sans-serif(без засечек)Monospace(моноширинный)Название шрифта
Пример:
p{font-family:"Times New Roman", Times, serif;}
h5{font-family:Arial} |
Результат:
Это пример параграфа со свойством font-family. Это пример параграфа со свойством font-family. Это пример параграфа со свойством font-family со свойством font-family. Это пример параграфа со свойством font-family.
Это пример параграфа со свойством font-family.
Это пример заголовка со свойством font-family
font-style (стиль шрифта)
Возможные значения:
normal(обычный текст)italic(курсив)oblique(наклонный текст)
Пример:
p.normal{font-style:normal}
p.italic{font-style:italic}
p.oblique{font-style:oblique} |
Результат:
Параграф со стилем normal
Параграф со стилем italic
Параграф со стилем oblique
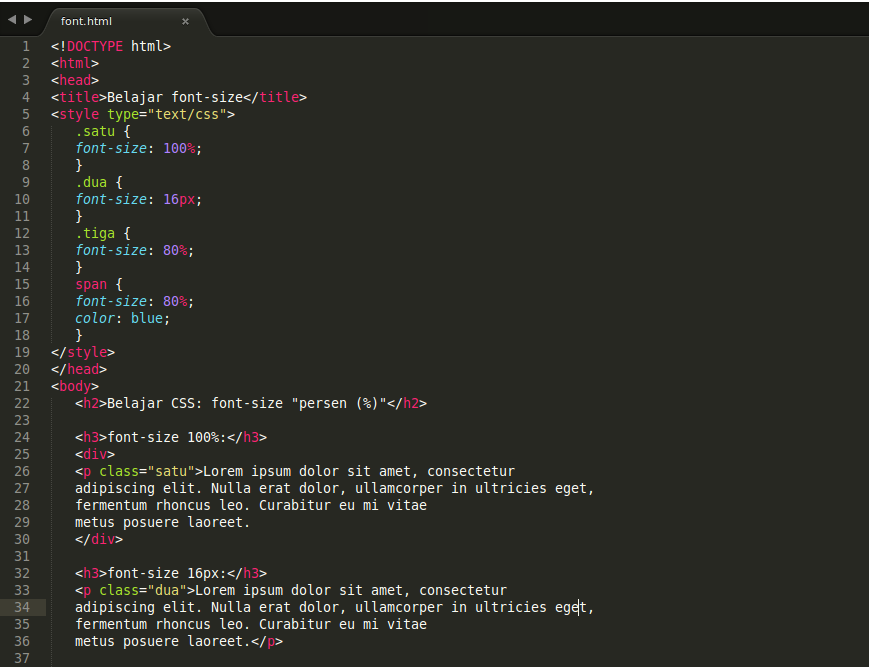
font-size (размер шрифта)
Возможные значения:
px(обычный текст)em(16px=1em)- дополнительные:
xx-small,x-small,small,medium,large,x-large,xx-large,smaller,larger
Пример:
h5{font-size:40px}
h6{font-size:1. |
Результат:
Заголовок пятого уровня
Заголовок шестого уровня
Важно:1em соответствует размеру шрифта по умолчанию. Размер шрифта по умолчанию в браузерах устанавливается равным 16 пикселям.
1em = 16pxРазмер шрифта в em можно перевести из пикселей по формуле: пиксели/16=em
font-weight (ширина линий шрифта)
Возможные значения:
normal(обычный шрифт)bold(«жирный»)bolder(«жирнее»)lighter(менее «жирный»)
Первые два значения — абсолютные значения. Вторые два — относительные (зависят от соседних или родительских элементов)
Пример:
p.normal{font-weight:normal}
p. |
Результат:
Параграф с классом normal
Параграф с классом bold
Краткая запись font
Свойства шрифта задаются в следующем порядке:
элемент {font-style font-variant font-weight font-size line-height font-family} |
Пример:
p{font:15px Arial,sans-serif} |
Обязательны свойства:font-size и font-family
Html_lesson — презентация онлайн
Похожие презентации:
Каскадные таблицы стилей CSS
Основы web-технологий. Технологии создания web-сайтов
CSS (Cascading Style Sheets)
Интернет-технологии
Разработка веб-страниц на языке разметки HTML с использованием каскадных таблиц стилей CSS
Лекции по практике (HTML, CSS, JS, PHP, MySQL)
Каскадные таблицы стилей – CSS. (Тема 6)
Основы языка разметки гипертекста HTML
Cascading Style Sheets. Спецификация CSS
Спецификация CSS
Введение в CSS
ОСНОВЫ HTML/CSS
Раздел 10.2 B
ЦЕЛИ ОБУЧЕНИЯ
• объяснять структуру HTML-документа
• использовать НТМL-теги при разработке веб-страницы
• использовать CSS при разработке веб-страницы
• разрабатывать веб-страницу, используя блочную
верстку
• применять HTML-теги для вставки мультимедиа
объектов на веб страницу
• использовать гиперссылки для навигации по вебресурсу
ВОПРОСЫ ДЛЯ ОБСУЖДЕНИЯ
• Что такое тег?
• Какие программы используются, для работы с Html/Css ?
• Что такое Html?
СТРУКТУРА HTML
!DOCTYPE html – Служит для того,
чтобы браузер понял, с каким типом
документа он имеет дело
<html>…</html> – Является
корневым тегом, объеденяющий все
элементы внутри него в единую
страницу
<head>…</head> – В данном разделе
указывается техническая
информация о странице, также в ней
записывается CSS и js код
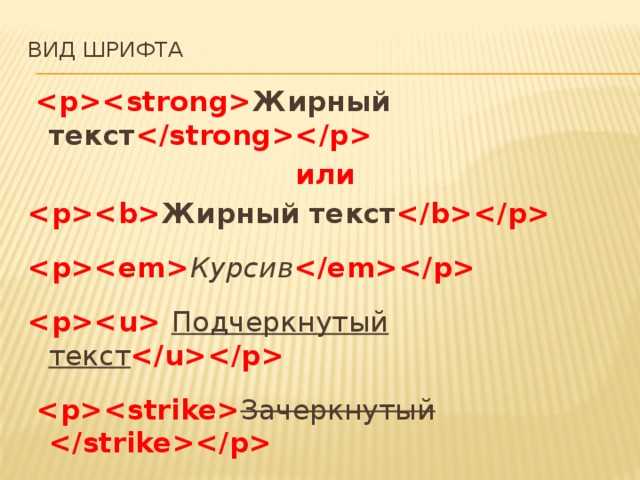
ФОРМАТЫ ТЕГОВ
• Парные: <тег атрибут> текст </тег>
Например: <a href= «…»> Lorem ipsum </a>
• Одиночные: <тег атрибут = … >
Например: <hr color = red>
ОСНОВНЫЕ ТЕГИ
• <h2> </h2> – самый больший текст
• <h6></h6> – самый маленький текст
•<a href=«URL»></a> – выделенный
текст, при нажатии, перенаправляет
нас на ссылку
• <p></p> – параграф
•<p align = ?> –выравнивает текст по
• <ol></ol> – нумерованный список
• <ul></ul> – маркированный список
•<img src = «URL» > – вставляет
картинку
•<em></em> – курсив
•<strong></strong> – жирный шрифт
СТРУКТУРНЫЕ ТЕГИ
• <header> </header> – шапка страницы
• <footer></footer> – конец страницы, обычно
записывают контактные данные или примечания
•<section></section> – блок(секция) сайта
•<div></div> – тег используется для формирования
блоков или контейнеров из которых состоит вся
HTML-страница.

ПРИСВАИВАНИЕ КЛАССА
Для взаимодействия с определенным тегом, из
множества одинаковых, например, только с
одним <p>, мы присваиваем ему класс,
название класса можно выбрать самому. После,
во время создания дизайна, для обращения к
определенному классу нужно написать:
.Имя класса (в имени класса не должно быть
пробелов)
Например:
ЧТО ЖЕ У НАС ПОЛУЧИЛОСЬ…
CSS, ИЛИ ЖЕ ОФОРМЛЕНИЕ
CSS используется создателями вебстраниц для задания цветов,
шрифтов, стилей, расположения
отдельных блоков и других аспектов
представления внешнего вида этих
веб-страниц. Основной целью
разработки CSS является ограждение
и отделение описания логической
структуры веб-страницы.
ПОДКЛЮЧЕНИЕ
• Изначально у вас два файла, для подключения файла с Html кодом к
файлу с CSS кодом (за это дадут балл), нужно прописать:
• <link href=«URL_адрес_CSS_файла» rel=«stylesheet» type=«text/css»>
• В атрибуте href необходимо указать URL/адрес файла, содержащего
набор стилей CSS.
 Атрибуты rel=«stylesheet» и type=«text/css» указывают,
Атрибуты rel=«stylesheet» и type=«text/css» указывают,CSS КОД
CSS код пишется по такому принципу:
.Имя класса {
свойство: значение;
}
Есть такие свойства, которые отходят
от данного принципа, но он является
основным
ОСНОВНЫЕ CSS ТЕГИ
• color: #RRGGBB – присваивает цвет тому или иному объекту, цвет
записывается в виде цифр, если вы будете работать в специальной среде
для программирования, вы сможете выбрать цвет, написав его название
или выбрав на палитре. Иначе, вы можете воспользоваться сайтом,
который поможет вам подобрать палитру и даст «названия» цветов:
https://htmlcolorcodes.com/color-names/
• Width: 100px – Ширина чего то
•Heigh : 100px – Высота чего то
РАБОТА С ФОНОМ
•background-color: #RRGGBB – разукрашивает фон в определенный цвет
•background-image: url(«какая то ссылка лол») – ставит на фон выбранную
картинку
•background-repeat: ? – отвечает за повторение фона, может принимать
значения: «repeat-x», «repeat-y», «repeat» «no-repeat»
•background-attachment: ? – Это свойство определяет фиксирование
фонового изображения при скроллинге, принимает значения «scroll»,
«fixed»
МУЛЬТИМЕДИА.
 ВИДЕО
ВИДЕОЧтобы вставить видео, нужно прописать тег <video> и вставить в него
нужную ссылку
У данного тега есть атрибуты:
• autoplay – Видео автоматически включается
•controls – добавляет панель управления
•loop – зацикливает видео
•preload – загружает видео вместе с страницей
ОТСТУПЫ
•margin: 50px 35px 8px auto
Отступы код читает как: отступ сверх/отступ справа/отступ снизу/отступ
слева по порядку, то есть 8px в нашем случае, это отступ снизу. Чтобы
отредактировать один выбранный отступ, нужно через тире дописать
сторону, например margin-right
ЛИНИИ И ПРОСТО ОФОРМЛЕНИЕ
• Border – добавляет границу для выбранной секции
English Русский Правила
CSS: свойство font-weight
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием font-weight с синтаксисом и примерами.
Описание
Свойство CSS font-weight определяет толщину или жирность шрифта.
Синтаксис
Синтаксис свойства CSS font-weight:
font-weight: value;
Параметры или аргументы
- значение
Насыщенность или жирность шрифта. Это может быть одно из следующих:
Значение Описание обычный Обычный вес шрифта (Нормальный = 400 вес шрифта)
p { вес шрифта: нормальный; }полужирный Полужирный шрифт (полужирный = 700 шрифтов)
p { шрифт: полужирный; }жирнее На один размер шрифта темнее, чем у его родительского элемента
p { font-weight: bolder; }зажигалка На один размер шрифта светлее родительского элемента
p { font-weight: light; }100, 200, 300, 400, 500, 600, 700, 800, 900 Числовые значения для веса шрифта в диапазоне от 100 до 900,
, где 100 — самый светлый, 900 — самый жирный.
400 = обычный, 700 = полужирный.
p { вес шрифта: 400; }унаследовать Элемент унаследует толщину шрифта от своего родительского элемента
p { вес шрифта: наследовать; }
Примечание
- Некоторые шрифты могут поддерживать только обычный и полужирный веса.
- Если указан числовой вес шрифта в диапазоне 600-900, а точный числовой вес недоступен, будет использоваться ближайший доступный более темный размер шрифта.
- Если указан числовой вес шрифта в диапазоне 100-500, а точный числовой вес недоступен, будет использоваться ближайший доступный более легкий шрифт.
Совместимость с браузерами
Свойство CSS font-weight имеет базовую поддержку следующих браузеров:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Интернет-телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим свойство font-weight ниже, исследуя примеры использования этого свойства в CSS.
Использование полужирного шрифта
Давайте посмотрим на пример веса шрифта CSS, где мы выделяем текст полужирным шрифтом.
span { вес шрифта: полужирный; } В этом примере CSS-шрифта мы установили жирность текста в теге жирным шрифтом.
Использование Normal
Далее, давайте посмотрим на пример CSS-шрифта, где мы установили обычный текст.
p { вес шрифта: нормальный; } В этом примере CSS-шрифта мы установили нормальный вес шрифта текста внутри тега
.
Использование числового значения
Давайте посмотрим на пример CSS-шрифта, где мы устанавливаем для текста числовой шрифт.
p { вес шрифта: 500; } В этом примере CSS-шрифта мы установили толщину шрифта текста внутри тега
на 500, что означает использование более темного шрифта, если таковой имеется.
Свойства шрифтов CSS — Бесплатный учебник для изучения HTML и CSS
css Следующая статья Предыдущая статьяразмер шрифта
Мы уже рассмотрели единицы размера CSS , которые, среди прочего, используются для установки размера шрифта.
p{ font-size: 16px;} Имейте в виду, что установка размера шрифта 16px не сделает каждую букву 16px в высоту. Фактический размер каждой буквы зависит от используемого семейства шрифтов.
стиль шрифта
Это свойство может сделать ваш текст курсивом :
h3{стиль шрифта: курсив;} Значение по умолчанию: стиль шрифта: нормальный; .
Другим возможным значением является косой , но он никогда не используется.
вес шрифта
Это свойство может сделать ваш текст полужирным :
h3 {начертание шрифта: полужирный;} Значение по умолчанию: вес шрифта: нормальный; .
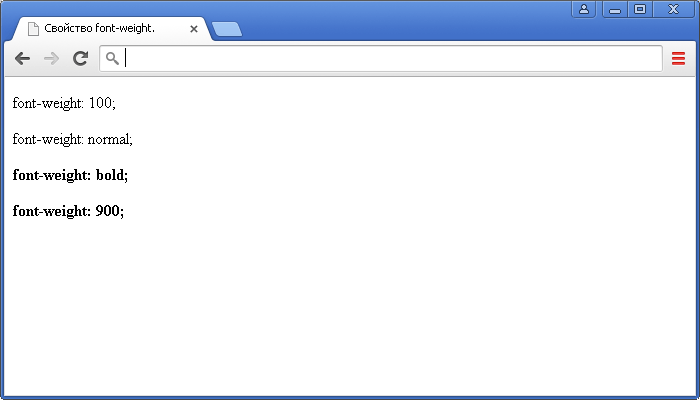
В зависимости от используемого семейства шрифтов доступен диапазон значений веса шрифта от 100 до 900 :
вес шрифта: 100; /* Тонкий */ вес шрифта: 200; /* Дополнительный свет */ вес шрифта: 300; /* Легкий */ вес шрифта: 400; /* То же, что и font-weight: normal; */ вес шрифта: 500; /* Середина */ вес шрифта: 600; /* полужирный */ вес шрифта: 700; /* То же, что и font-weight: bold; */ вес шрифта: 800; /* Очень жирный */ вес шрифта: 900; /* Ultra Bold */
Очень немногие шрифты поддерживают все 9 начертаний. Шрифт Exo — один из них.
Шрифт Exo — один из них.
В основном вы найдете 400 (обычный) и 700 (жирный), а иногда 300 (светлый) и 500 (средний).
вариант шрифта
Это свойство превращает ваш текст в маленькие заглавные буквы:
h3{ вариант-шрифта: маленькие заглавные;} Значение по умолчанию: вариант-шрифта: обычный; .
Это не широко используемое свойство.
Наверх
Изучайте CSS с помощью моей электронной книги
Эта электронная книга представляет собой пошаговое руководство, в котором я научу вас, как создать собственную личную веб-страницу с нуля, строка за строкой, с помощью HTML5, CSS3 и даже JS.
Получи это сейчас
MarkSheet это бесплатно и всегда будет . Если этот веб-сайт был полезен для вас, подумайте о том, чтобы сделать пожертвование.

 875em} /* 30px/16=1.875em */
875em} /* 30px/16=1.875em */ bold{font-weight:bold}
bold{font-weight:bold}