Создание стилей для элементов checkbox. CSS
Формы — одна из важнейших частей любого сайта. Она используется для создания форм регистрации, обратной связи. На таких сайтах, как mail.ru, «Вконтакте» и других вы могли видеть регистрационные поля, в которых нужно вводить не только логин и пароль, а еще и личную информацию. Это может быть пол, возраст, личные предпочтения и взгляды и так далее.
При выборе пола даются два варианта: мужской и женский. Они представлены в виде полей для выбора. Эти поля и создаются с помощью HTML тега checkbox.
Поля в HTML не всегда соответствуют дизайну сайта, поэтому их необходимо изменять. В этой статье мы поговорим с вами о том, как сделать стилизацию checkbox в CSS.
Что такое checkbox?
Это значение атрибута тега input, который содержится в теге form. Чаще всего используется для указания личной информации пользователя, например личных предпочтений.
Его отличие от radio в том, что он допускает выбор нескольких полей одновременно.
Создание checkbox. HTML
Чтобы разместить чекбоксы на сайте, необходимо создать форму. Для этого используется парный тег form. Он содержит в себе 2 атрибута — action и method. Первый указывает ссылку на обработчик формы, а второй — на метод индексации и обработки полученных значений.
CSS, псевдокласс, псевдоэлемент: hover, child, target
Что такое псевдоклассы в CSS, как и зачем ими пользоваться. Список наиболее распространенных…
Итак, мы создали форму, теперь нужно разместить сами чекбоксы. Для этого нужно использовать одинарный тег input. Это универсальный тег, который используется для создания всех полей формы.
Нам нужны только чекбоксы. Чтобы создать их, задайте атрибут type для тега input, со значением checkbox.
У нас есть пустые чекбоксы, нужно добавить обозначения. Их можно ввести после тега input.
Чтобы checkbox работал корректно, укажите атрибут value и name. Name — обязателен для обработчика, задавайте ему значение, равное названию поля. Value (значение чекбокса) — необязательный атрибут, но лучше использовать его для удобства.
Value (значение чекбокса) — необязательный атрибут, но лучше использовать его для удобства.
Есть еще один атрибут — checked. Он не имеет никаких значений, используется для выбора поля при загрузке. То есть, если вы зададите чекбоксу этот атрибут, то он будет выбран по умолчанию.
Вот пример создания чекбоксов:
Оформление checkbox. CSS
Стандартные чекбоксы могут не подходить для вашего дизайна. Сейчас мы расскажем о том, как создать дизайн для checkbox в CSS.
При использовании стандартных и простых методов, кроме расположения и позиционирования ничего изменить нельзя.
Чтобы изменить расположение checkbox в CSS, используем свойство margin. С его помощью мы сделаем так, чтобы наши чекбоксы располагались в центре веб-страницы, на небольшом расстоянии друг от друга.
Прежде чем приступать к изменению свойств checkbox в CSS документе, необходимо подкорректировать наш HTML код. Добавим классы, идентификаторы и теги label. Все это необходимо для стилизации.
Создадим 3 тега label на 3 тега input. Каждый label должен находиться перед полем input. Это парный тег, который имеет обязательный атрибут for. Он нужен для привязки этого тега к полю формы.
Создаем 3 идентификатора для наших полей: check1, check2, check3. Эти же значения указываем в атрибуте for. Теперь они привязаны к чекбоксам.
Далее для каждого input указываем один класс — check. Он послужит в качестве селектора для работы над оформлением checkbox в CSS.
Теперь допишите ваш CSS код, чтобы он выглядел так:
Тут есть некоторые стили, которые не относятся к самим чекбоксам, но это нужно для общего оформления страницы.
Если вы все сделали правильно, то теперь ваша форма с чекбоксами будет иметь нормальный вид.
Бесконечный CodePen. 9 демок для тех, кто любит делать красиво — Блог HTML Academy
Правильно говорят, что лучший способ чему-то научиться — подсмотреть у тех, кто умеет. Поэтому принесли вам подборку с CodePen, в которой хорошие разработчики делают интересные штуки и делятся ими со всеми. В этом выпуске — интерфейсы на CSS и React.
В этом выпуске — интерфейсы на CSS и React.
Accent-color w/custom properties
Начнём с простого и будем постепенно разгоняться. Здесь у нас стилизация чекбоксов с помощью кастомных свойств. Изящное решение, с которым проще всего разобраться.
See the Pen Accent-color w/custom properties [updated] by Michelle Barker (@michellebarker) on CodePen.
Lotsa Notifications
Красивые всплывающие уведомления с разными наборами кнопок и стилизацией. Подойдут и для уведомления о завершении загрузки, и о неотправленном письме, и о сработавшем будильнике.
See the Pen Lotsa Notifications by Jon Kantner (@jkantner) on CodePen.
Login Form with floating placeholder and light button
Как следует из названия, форма входа на сайт со светящейся кнопкой и плейсхолдером, который сдвигается при клике.
See the Pen Login Form with floating placeholder and light button by Soufiane Khalfaoui HaSsani (@soufiane-khalfaoui-hassani) on CodePen.
Candy Color Button Animation
Два десятка анимированных кнопок на чистом CSS. Градиенты, анимация при наведении, перекраска, вращение и другие эффекты.
See the Pen Candy Color Button Animation by Yuhomyan (@yuhomyan) on CodePen.
Buttons. CSS Hover
Ещё немного кнопок — на этот раз hover-эффекты во всей красе.
See the Pen Buttons. CSS Hover by Marina Osadcha (@Marina_Os) on CodePen.
Download Button Animation
Кнопок много не бывает — поэтому вот вам ещё. Смешные анимации на кнопке загрузки, напоминающие спуск шторы. HTML, SCSS, JavaScript.
Смешные анимации на кнопке загрузки, напоминающие спуск шторы. HTML, SCSS, JavaScript.
See the Pen Download Button Animation by Aaron Iker (@aaroniker) on CodePen.
Social Media Icons with Popups
Последние кнопки на сегодня. Многие могут захотеть встроить себе в портфолио красивую ссылку на Гитхаб или другую соцсеть — теперь можно это сделать с красивой всплывашкой.
See the Pen Social Media Icons with Popups (HTML + Pure CSS Only) by Abdelrhman Said (@abdelrhmansaid) on CodePen.
Impossible Checkbox v2
Наверняка вы видели видео с «невозможной коробкой» — нажимаете на переключатель, а через пару секунд вылезает палец и расщёлкивает кнопку. Наконец-то кто-то сделал это и в вебе — посмотрите, какая прекрасная лапка.
See the Pen Impossible Checkbox v2 ???? by Jhey (@jh4y) on CodePen.
На этом сегодня всё — если со всеми пенами разбираться внимательно, хватит как раз до следующего выпуска.
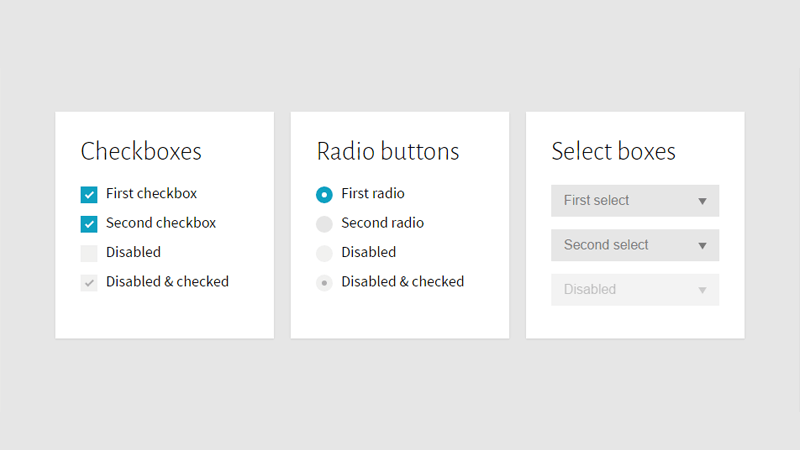
Стилизация собственных флажков и радиовходов (только CSS)
Итак, вы хотите стилизовать собственные радио и флажки, не полагаясь на JavaScript, плагины или десятки оберток, верно? Что ж, это возможно 🙂
Источником всей этой магии является свойство CSS . Внешний вид используется для применения или удаления системного стиля к веб-элементу или из него.
Вот ссылка, чтобы узнать больше:
https://developer.mozilla.org/en-US/docs/Web/CSS/appearance.
Но если вы взглянете на «Могу ли я использовать», вы заметите, что это свойство хорошо поддерживается только при установке его значения «нет», , а это именно то, что нам нужно . Это связано с тем, что разные значения внешнего вида могут показывать разные результаты в зависимости от вашей системы и движка браузера, но все браузеры очень хорошо поддерживают внешний вид
Это связано с тем, что разные значения внешнего вида могут показывать разные результаты в зависимости от вашей системы и движка браузера, но все браузеры очень хорошо поддерживают внешний вид :none , потому что в нем нет секрета, он просто удаляет собственный стиль элемента. Так что для этого у нас есть хорошая поддержка.
https://caniuse.com/#search=appearance
Еще одна вещь, которую стоит сказать: Внешний вид заботится ТОЛЬКО о стиле элемента. Это означает, что если я установил внешний вид: нет для флажка, элемент по-прежнему будет флажком, но без внешнего вида (системный стиль). Верно и обратное, придавая элементу
внешний вид: например, кнопка не превратит этот элемент в кнопку, элемент будет иметь только внешний вид кнопки. Вот как мы должны использовать это свойство.
.элемент {
внешний вид: нет;
-моз-внешний вид: нет;
-webkit-внешний вид: нет;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Теперь давайте код. Идея очень проста, мы удалим собственный стиль флажков и переключателей и применим свой собственный. Если браузер не поддерживает селектор вида
Идея очень проста, мы удалим собственный стиль флажков и переключателей и применим свой собственный. Если браузер не поддерживает селектор вида , ничего страшного, вместо него будут использоваться родные флажки и радио. Вот результат:
Сначала удалим галочки и внешний вид радио
[тип=радио],
[тип = флажок] {
-webkit-внешний вид: нет;
-моз-внешний вид: нет;
внешний вид: нет;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Теперь применим внешний вид. Вы можете объединить вышеперечисленные свойства и это в одном селекторе, но давайте разделим его ради поста:
[type=radio],
[тип = флажок] {
ширина: 20 пикселей;
высота: 20 пикселей;
граница: сплошная 1px #cccccc;
поле справа: 8px;
положение: родственник;
}
Войти в полноэкранный режимВыйти из полноэкранного режима Теперь скажем, какими мы хотим видеть наши элементы при проверке. Помните: мы удалили внешний вид, а не поведение. Идея здесь в том, что когда элемент проверен, мы будем использовать ::before (псевдоэлемент), чтобы заполнить пустое пространство. Вот почему наш элемент установлен на
Вот почему наш элемент установлен на position: relative , потому что ::before будет абсолютно помещен внутри него, придавая вид «проверено».
[тип=радио]:проверено::до,
[type=checkbox]:checked::before {
содержание: "";
ширина: 14 пикселей;
высота: 14 пикселей;
цвет фона: #ffa500;
положение: абсолютное;
верх: 2px;
слева: 2px;
}
И, наконец, закруглить углы переключателей, чтобы отличить их от флажков:
[type=radio],
[тип=радио]:проверено::до{
радиус границы: 100%;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаВот и все, ребята. Теперь у нас есть стилизованные чекбоксы и переключатели 🎉
Изображение на обложке от Nadine Shaabana на Unsplash.
Как оформить флажок с помощью CSS
1 ответ на этот вопрос.
0 голосов
В современных браузерах, включающих Internet Explorer 9 и более поздние версии, более просто создавать замены флажков с предпочитаемым стилем без использования JavaScript.
Вот несколько полезных ссылок:
-
Создание пользовательских флажков формы с помощью Just CSS
Генератор флажков Easy CSS
вещей, которые вы можете сделать с помощью Checkbox Hack
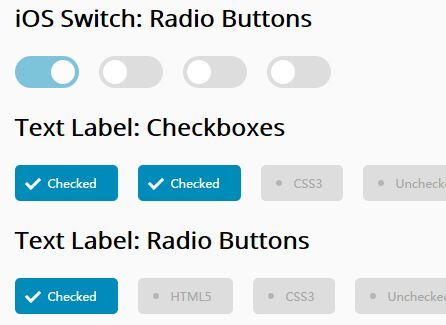
Реализация настраиваемых флажков и переключателей с помощью CSS3
Как оформить флажок с помощью CSS
Стоит отметить, что основная проблема не изменилась. Вы по-прежнему не можете применять стили, такие как границы, непосредственно к элементу флажка, и эти стили влияют на отображение флажка HTML. Однако изменилось то, что теперь можно скрыть фактический флажок и заменить его собственным стилизованным элементом, используя только CSS. В частности, поскольку в CSS теперь есть широко поддерживаемый селектор :checked, вы можете сделать так, чтобы ваша замена правильно отражала отмеченный статус флажка.
ответил 17 фев к Адитья • 7 660 балловСвязанные вопросы в других
[ария-текущая = «страница»] { события-указатели: нет; курсор: по умолчанию; текстовое оформление: нет; черный цвет; }
ответил 14 фев в других к нариккадан • 42 780 баллов • 68 просмотров
- HTML
- CSS
Привет@ахтар, Вам нужно использовать ресурс aws_subnet внутри вашего … ПОДРОБНЕЕ
ответил 21 июля 2020 г. в других к доктор медицины • 95 400 баллов • 227 просмотров
- амазон-веб-сервисы
- терраформ
- авс
- devops-инструменты
- Девопс
Привет@ахтар, Вам нужно использовать метод MaterialApp… ПОДРОБНЕЕ
ответил 23 июля 2020 г. в других к доктор медицины • 95400 баллов • 224 просмотра
- дизайн материала
- флаттер-каркас
- флаттер
- разработка мобильных приложений
Я установил систему автоматического тестирования… ПОДРОБНЕЕ
4 октября 2021 г. в других к
Юань • 120 баллов • 243 просмотра
в других к
Юань • 120 баллов • 243 просмотра
- тест
- докер
- devops-инструменты
- Девопс
- воздушный поток
Добавить контур фокуса input[type=»checkbox»]:focus + span:before { … ПОДРОБНЕЕ
ответил 21 июня в CSS к Эдурека • 11 330 баллов • 68 просмотров
- HTML
- CSS
- флажок
ПРИВЕТ.. SQL — это язык структурированных запросов, который … ПОДРОБНЕЕ
ответил 8 августа 2020 г. в PHP к анонимный • 5704 просмотра
- MySQL
- linux-база данных
- линукс
- PHP
- HTML
- CSS
Да, ты можешь. Просто обратная косая черта (\) двоеточие. Как … ПОДРОБНЕЕ
ответил 14 ноября 2018 г. в других к ДатаКинг99 • 8 240 баллов • 1839 просмотров
- CSS
- HTML
- css-селектор
- JSF
CSS Selector представляет собой комбинацию элементов .